Шаблоны элементов для представления сетки
В этом разделе вы найдете шаблоны элементов, которые можно использовать вместе с элементом управления GridView. Используйте эти шаблоны для создания интерфейса приложений стандартных типов.
Для демонстрации связывания данных эти шаблоны связывают тип GridViewItems с примером класса записи из раздела о привязке данных.
Примечание.
Если тип DataTemplate содержит несколько элементов управления (например, больше, чем один элемент TextBlock), специальное имя по умолчанию для средств чтения с экрана можно получить с использованием .ToString() элемента. Для удобства можно задать имя AutomationProperties.Name в корневом элементе шаблона DataTemplate. Дополнительные сведения о специальных возможностях см. в обзоре специальных возможностей.
Значок и текст
Эти шаблоны используются для отображения коллекции приложений в сетке со значком и текстом.
![]()
<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="IconTextTemplate" x:DataType="local:Recording">
<StackPanel Width="264" Height="48" Padding="12" Orientation="Horizontal" AutomationProperties.Name="{x:Bind CompositionName}">
<SymbolIcon Symbol="Audio" VerticalAlignment="Top"/>
<TextBlock Margin="12,0,0,0" Width="204" Text="{x:Bind CompositionName}"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
![]()
<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="IconTextTemplate2" x:DataType="local:Recording">
<StackPanel Width="264" Height="120" Padding="12" Orientation="Horizontal" AutomationProperties.Name="{x:Bind CompositionName}">
<FontIcon Margin="0,6,0,0" FontSize="48" FontFamily="Segoe MDL2 Assets" FontWeight="Bold" Glyph="" VerticalAlignment="Top"/>
<StackPanel Margin="16,1,0,0">
<TextBlock Width="176" Margin="0,0,0,2" TextWrapping="WrapWholeWords" TextTrimming="Clip" Text="{x:Bind CompositionName}"/>
<TextBlock Width="176" Height="48" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}" TextWrapping="WrapWholeWords" TextTrimming="Clip" Text="{x:Bind ArtistName}" />
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center" Margin="40,0"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
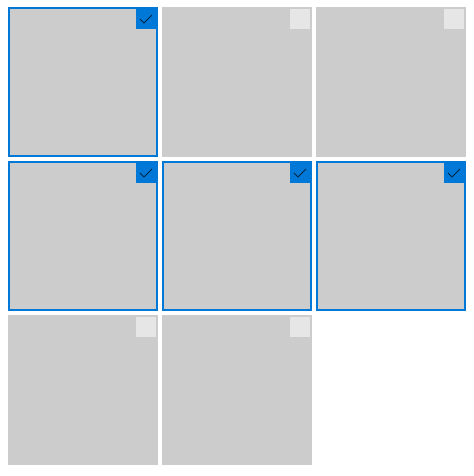
Галерея изображений
Этот шаблон используется для отображения коллекции изображений в сетке с режимом множественного выбора.

<GridView SelectionMode="Multiple">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageGalleryDataTemplate">
<Image Source="Placeholder.png" Height="180" Width="180" Stretch="UniformToFill"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="3" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
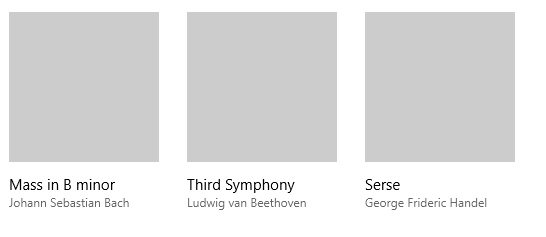
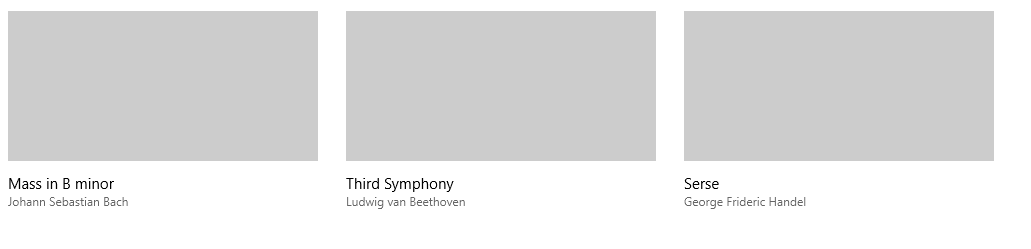
Изображение и текст
Эти шаблоны используются для отображения медиаколлекции с текстом под ней.

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageTextDataTemplate" x:DataType="local:Recording">
<StackPanel Height="280" Width="180" Margin="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="180" Width="180" Stretch="UniformToFill"/>
<StackPanel Margin="0,12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="10" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageTextDataTemplate2" x:DataType="local:Recording">
<StackPanel Height="280" Width="320" Margin="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="180" Width="320" Stretch="UniformToFill"/>
<StackPanel Margin="0,12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
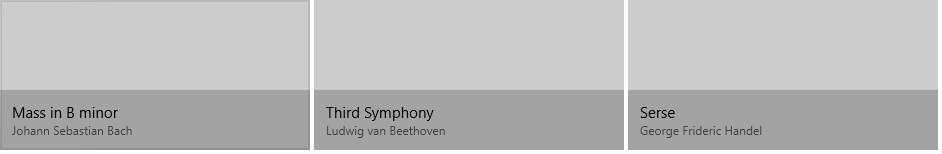
Изображением с наложением текста
Этот шаблон используется для отображения медиаколлекции с наложением текста.

<GridView ItemsSource="{x:Bind ViewModel.Recordings}">
<GridView.ItemTemplate>
<DataTemplate x:Name="ImageOverlayDataTemplate" x:DataType="local:Recording">
<Grid Height="180" Width="320" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Stretch="UniformToFill"/>
<StackPanel Orientation="Vertical" Height="60" VerticalAlignment="Bottom" Background="{ThemeResource SystemBaseLowColor}" Padding="12">
<TextBlock Text="{x:Bind CompositionName}"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
Связанные статьи
Windows developer
