Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Используйте представление элементов для отображения коллекции элементов данных, таких как фотографии в альбоме или элементах в каталоге продуктов.
Представление элементов похоже на элементы управления представлением списка и представлением сетки, и его можно использовать в большинстве случаев, когда вы будете использовать эти элементы управления. Одним из преимуществ представления элементов является возможность переключения макета во время сохранения выделения элементов.
Элемент управления представлением элементов создается с помощью компонентов ItemsRepeater, ScrollView, ItemContainer и ItemCollectionTransitionProvider, поэтому он предоставляет уникальную возможность подключать пользовательские реализации Layout или ItemCollectionTransitionProvider. Внутренний элемент управления ScrollView представления элемента позволяет выполнять прокрутку и масштабирование элементов. Он также предлагает функции, недоступные в элементе управления ScrollViewer , используемом представлением списка и представлением сетки, например возможность управления анимацией во время программных прокрутк.
Как и элементы управления представлением списка и представления сетки, представление элементов может использовать пользовательский интерфейс и виртуализацию данных; обработка клавиатуры, мыши, пера и сенсорного ввода; и имеет встроенную поддержку специальных возможностей.
Это правильный контроль?
Используйте представление элементов для:
- Отображение коллекции, в которой все элементы должны иметь одинаковое визуальное и интерактивное поведение.
- Отображение коллекции контента с возможностью переключения между списком, сеткой и пользовательскими макетами.
- Включайте различные варианты использования, включая следующие распространенные:
- пользовательский интерфейс онлайн-магазина (например, просмотр приложений, песен, продуктов);
- интерактивные библиотеки фотографий.
- Список контактов
Создание представления элементов
- Важные API: класс ItemsView, свойство ItemsSource, свойство ItemTemplate, LinedFlowLayout, StackLayout, UniformGridLayout
Приложение Галерея WinUI 3 включает интерактивные примеры большинства элементов управления, особенностей и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Элемент ItemsView может отображать коллекцию элементов любого типа. Чтобы заполнить представление, задайте свойству ItemsSource источник данных.
Замечание
В отличие от других элементов управления коллекцией (производных от ItemsControl), ItemsView не имеет свойства Items, к которым можно напрямую добавлять элементы данных.
Установка источника элементов
Обычно представление элементов используется для отображения данных из источника, например базы данных или Интернета. Чтобы заполнить представление элементов из источника данных, задайте для свойства ItemsSource коллекцию элементов данных.
Установка ItemsSource в коде
В этом коде ItemsSource задается непосредственно на экземпляр коллекции.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
Привязка ItemsSource в XAML
Свойство ItemsSource можно также связать с коллекцией в среде XAML. Дополнительные сведения см. в разделе "Привязка данных с помощью XAML".
Это важно
При использовании расширения разметки x:Bind в DataTemplate необходимо указать тип данных (x:DataType) в шаблоне данных.
Здесь ItemsSource привязан к коллекции пользовательских объектов данных (типа Photo).
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
Укажите внешний вид элементов
По умолчанию элемент данных отображается в представлении элементов в виде строкового представления объекта данных, к нему привязанного. Более интересным является сложно оформленное представление данных. Чтобы указать, как отображаются элементы в представлении элементов, создайте DataTemplate. В DataTemplate с помощью XAML определяется макет и внешний вид элементов управления, используемых для отображения отдельного элемента. Элементы управления в макете могут быть привязаны к свойствам объекта данных или иметь статическое содержимое, задаваемое в коде. DataTemplate назначается свойству ItemTemplate элемента управления ItemsView.
Это важно
Корневой элемент DataTemplate должен быть элементом ItemContainer; в противном случае создается исключение. ItemContainer — это независимый примитивный элемент управления, используемый ItemsView для отображения состояний выделения и других визуализаций отдельного элемента в коллекции элементов.
В этом примере DataTemplate определяется в Page.ResourcesResourceDictionary. Он включает элемент управления "Изображение", чтобы отобразить рисунок и наложение, содержащее название изображения и количество полученных ему изображений.
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
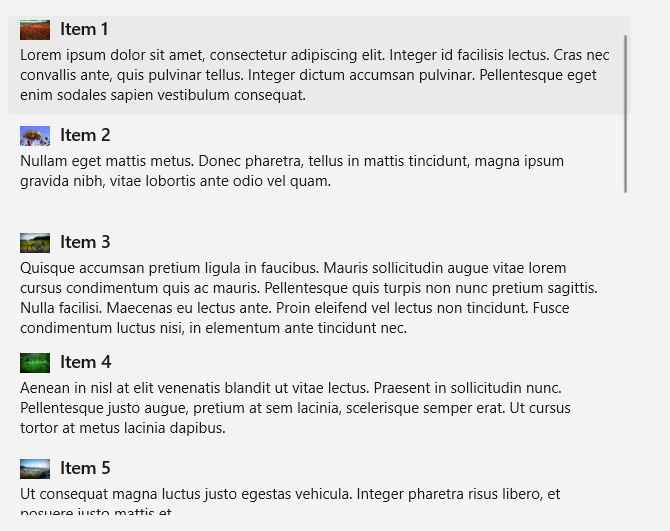
Вот как выглядит макет элемента, определенный шаблоном данных.

Изменение макета элементов
При добавлении элементов в элемент управления ItemsView он автоматически упаковывает каждый элемент в itemContainer , а затем помещает все контейнеры элементов. Способ размещения контейнеров элементов зависит от свойства Layout элемента управления.
Макет элементов можно изменить, изменив свойства текущего макета или полностью заменив текущий макет другим макетом. Вы можете использовать один из описанных далее макетов или наследить пользовательский макет из класса Layout .
StackLayout
По умолчанию ItemsView использует StackLayout, который создает вертикальный список, показанный здесь с параметрами свойств по умолчанию и простым шаблоном изображения.

Этот XAML задает интервал между элементами в StackLayout значение 5px.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout предоставляет свойства для управления:
- является ли макет вертикальным или горизонтальным (ориентация)
- интервалы элементов (интервал)
Макет можно использовать в сочетании с ItemTemplate, чтобы предоставить коллекции различные внешние вид в соответствии с вашими потребностями. Например, пример коллекции WinUI изменяет элемент ItemTemplate, используемый с StackLayout, чтобы выглядеть следующим образом.

LinedFlowLayout
Элементы LinedFlowLayout позиционируются последовательно слева направо, а затем сверху вниз в макете упаковки. Используйте этот макет для отображения коллекции элементов, в которой элементы имеют фиксированную высоту, но переменную ширину. Мы рекомендуем использовать их для коллекций на основе изображений. Этот макет также имеет встроенные анимации, которые играют при добавлении или удалении элементов коллекции, а также при изменении размера представления.
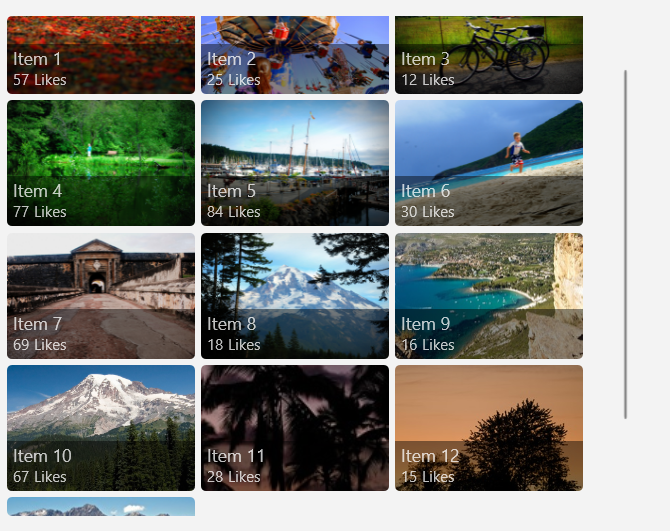
Ниже приведено представление элементов, показывающее коллекцию фотографий в макете потока с линией.
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout предоставляет свойства для управления:
- размер и интервалы элементов (LineHeight, LineSpacing, MinItemSpacing)
- расположение элементов (ItemsJustification, ItemsStretch)
Единообразная сеточная компоновка
Элементы UniformGridLayout позиционирует последовательно слева направо или сверху вниз (в зависимости от ориентации) в макете упаковки. Каждый элемент имеет одинаковый размер.
Ниже приведено представление элементов, показывающее коллекцию фотографий в едином макете сетки.
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout предоставляет свойства для управления:
- указывает, является ли макет строкой или столбцом (ориентация)
- количество строк или столбцов (MaximumRowsOrColumns)
- размер и интервалы элементов (MinItemHeight, MinItemWidth, MinColumnSpacing, MinRowSpacing)
- расположение элементов (ItemsJustification, ItemsStretch)
Подсказка
Используйте интерактивную демонстрацию в приложении коллекции WinUI 3, чтобы увидеть влияние этих свойств в режиме реального времени.
Выбор и взаимодействие элементов
Вы можете выбрать различные способы взаимодействия пользователей с представлением элементов. По умолчанию пользователи могут выбрать один элемент. Можно изменить свойство SelectionMode , чтобы включить несколько выборок или отключить выделение. Можно задать свойство IsItemInvokedEnabled , чтобы пользователи щелкнули элемент, чтобы вызвать действие, а не выбрать элемент.
В этой таблице показано, как пользователь может взаимодействовать с представлением элементов и как можно реагировать на это взаимодействие.
| Чтобы включить это взаимодействие, выполните следующие действия. | Используйте следующие параметры. | Обработка этого события: | Используйте это свойство для получения выбранного элемента: |
|---|---|---|---|
| Нет взаимодействия |
SelectionMode="None" IsItemInvokedEnabled="False" |
N/A | N/A |
| Один выбор | Режим выбора="Single" IsItemInvokedEnabled="False" |
ИзменениеВыбора | SelectedItem |
| Несколько выборок | РежимВыбора="Множественный" IsItemInvokedEnabled="False" |
ИзменениеВыбора | SelectedItems |
| Расширенный выбор | SelectionMode="Расширенный" IsItemInvokedEnabled="False" |
ИзменениеВыбора | SelectedItems |
| Click | РежимВыбора="Нет" IsItemInvokedEnabled="True" |
ItemInvoked | N/A |
Замечание
Вы можете включить IsItemInvokedEnabled для создания события ItemInvoked, пока SelectionMode также имеет значение Single, Multipleили Extended. При этом сначала вызывается событие ItemInvoked, а затем вызывается событие SelectionChanged. В некоторых случаях (например, если перейти на другую страницу в обработчике событий ItemInvoked), событие SelectionChanged не вызывается, а элемент не выбран.
Эти свойства можно задать в XAML или коде, как показано ниже:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
Только для чтения
Свойство SelectionMode можно задать для ItemsViewSelectionMode.None , чтобы отключить выделение элементов. Это помещает элемент управления в режим только для чтения, чтобы он использовался для отображения данных, но не для взаимодействия с ним. То есть, выбор элемента отключен, но управляющий элемент не отключен.
Замечание
Элементы по-прежнему можно выбрать и отключить программным способом, но не через взаимодействие с пользователем.
Один выбор
В этой таблице описывается взаимодействие клавиатуры, мыши и сенсорного ввода при установке SelectionMode Single.
| Ключ модификатора | Взаимодействие |
|---|---|
| None | |
| CTRL |
Если параметр SelectionMode задан Single, вы можете получить выбранный элемент данных из свойства SelectedItem . Если элемент не выбран, SelectedItem имеет значение null.
Если вы пытаетесь задать элемент, который не входит в коллекцию элементов в качестве SelectedItem, операция игнорируется, а SelectedItem — nullэто.
Индикатор выбора по умолчанию для Single выбора выглядит следующим образом.

Несколько выборок
В этой таблице описывается взаимодействие клавиатуры, мыши и сенсорного ввода при установке SelectionMode Multiple.
| Ключ модификатора | Взаимодействие |
|---|---|
| None | |
| Сдвиг |
Индикатор выбора по умолчанию для Multiple выбора выглядит следующим образом.

Расширенный выбор
В этой таблице описывается взаимодействие клавиатуры, мыши и сенсорного ввода при установке SelectionMode Extended.
| Ключ модификатора | Взаимодействие |
|---|---|
| None | Single выбранным вариантом. |
| CTRL | |
| Сдвиг |
Если параметр SelectionMode имеет Multiple значение или Extendedвы можете получить выбранные элементы данных из свойства SelectedItems .
Свойства SelectedItem и SelectedItems синхронизируются. Например, если задано значение SelectedItem null, SelectedItems пуст. В режиме с несколькими выборами SelectedItem содержит элемент, который был выбран первым.
Индикатор выбора Extended по умолчанию совпадает с Single выбранным вариантом и выглядит следующим образом.

Управление выбором элементов программным способом
Замечание
Эти методы выбора игнорируют свойство SelectionMode и оказывают влияние, даже если selectionMode или SingleNone.
Иногда может потребоваться программным образом управлять выбором элементов ItemsView. Например, можно отобразить кнопку "Выбрать все", чтобы пользователи могли выбирать все элементы в списке. В этом случае обычно не очень эффективно добавлять и удалять элементы из коллекции SelectedItems по одному. Более эффективно использовать методы Select, SelectAll, Deselect и InvertSelection, чтобы изменить выбор, чем использовать свойство SelectedItems.
Подсказка
Вы можете выбрать все элементы в коллекции, вызвав метод SelectAll. Нет соответствующего метода для отмены выбора всех элементов. Однако вы можете отменить выбор всех элементов, вызвав SelectAll, за которым следует немедленно InvertSelection.
Получите пример кода
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
