Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
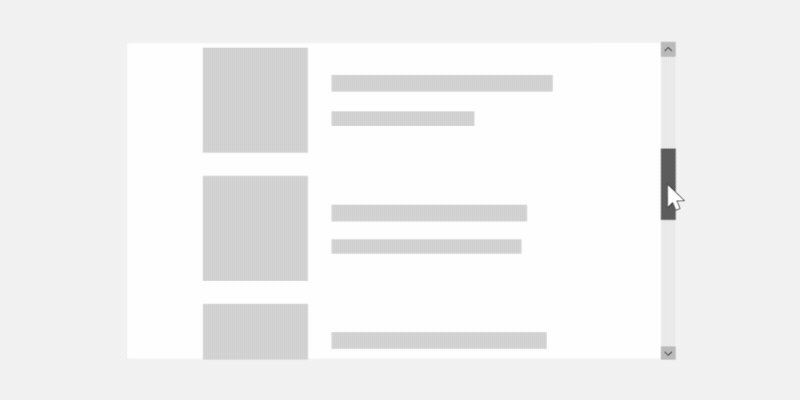
Если отображается больше содержимого пользовательского интерфейса, чем можно разместить в области, используйте элемент управления просмотра прокрутки.
Средства прокрутки позволяют содержимому выходить за пределы окна просмотра (видимой области). Пользователи могут добраться до этого содержимого, манипулируя средством прокрутки с помощью сенсорного ввода, колесика мыши, клавиатуры или игрового планшета, курсора мыши либо пера для взаимодействия с полосой прокрутки средства прокрутки.
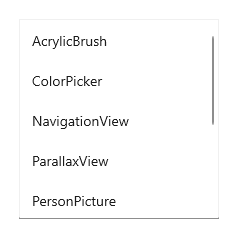
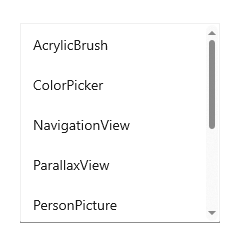
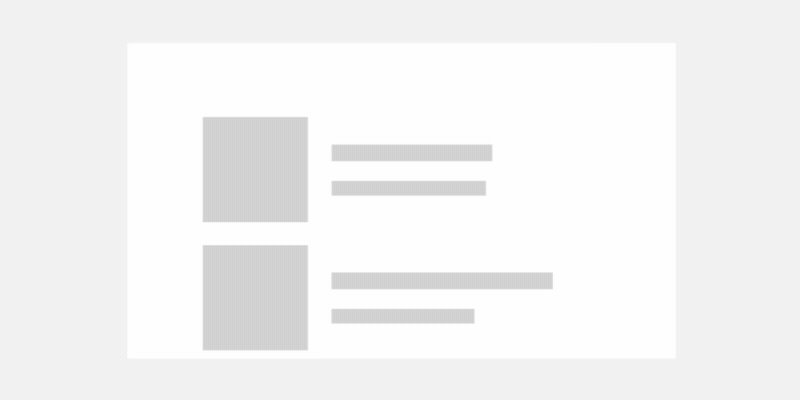
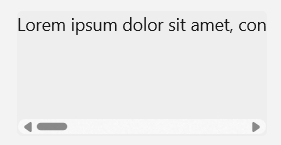
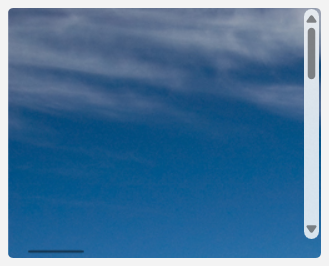
В зависимости от ситуации полоса прокрутки средства просмотра прокрутки использует две различные визуализации, показанные на следующем рисунке: индикатор сдвига (слева) и традиционный палец полосы прокрутки (справа).


Это важно
WinUI 3 имеет два разных элемента управления средства просмотра прокрутки: ScrollViewer и ScrollView. Каждый раз, когда мы говорим об элементах управления средства просмотра прокрутки , информация применяется к обоим элементам управления.
Элемент ScrollView управления похож на поведение и использование ScrollViewer элемента управления, но основан на InteractionTracker, имеет новые функции, такие как изменения представления на основе анимации, и предназначен для обеспечения полной функциональности с помощью ItemsRepeater.
Прокрутка, сдвиг и масштабирование
Используйте элемент управления просмотра прокрутки, чтобы разрешить прокрутку, сдвиг и масштабирование содержимого.
- Прокрутка: перемещение содержимого по вертикали или по горизонтали, перетаскивая палец полосы прокрутки или используя колесико прокрутки на мыши.
-
Сдвиг: перемещение содержимого по вертикали или по горизонтали с помощью сенсорного или пера ввода.
- Дополнительные сведения о прокрутке и панорамированию см. в Руководство по панорамированию.
-
Увеличение: оптическое увеличение или уменьшение масштаба содержимого.
- Дополнительные сведения о масштабировании см. в разделе "Оптическое масштабирование" и "Изменение размера".
Полоса прокрутки осознает метод ввода пользователя и использует его для определения визуализации для отображения.
- При прокрутке области без непосредственного управления полосой прокрутки, например, сенсорным вводом, появится индикатор сдвига, указывающий текущую позицию прокрутки.
- При перемещении курсора мыши или пера через индикатор сдвига он преобразуется в традиционную полосу прокрутки. Перетаскиванием ползунка полосы прокрутки можно управлять областью прокрутки.

Замечание
Когда полоса прокрутки отображается, она накладывается на 16 пикселей поверх содержимого внутри ScrollViewer. Чтобы обеспечить качественное проектирование взаимодействия с пользователем, необходимо убедиться, что интерактивное содержимое не замещается перекрытием. Кроме того, если вы не хотите иметь перекрытие взаимодействия с пользователем, оставьте 16 пикселей заполнения границ окна просмотра, чтобы оставить место для полосы прокрутки.
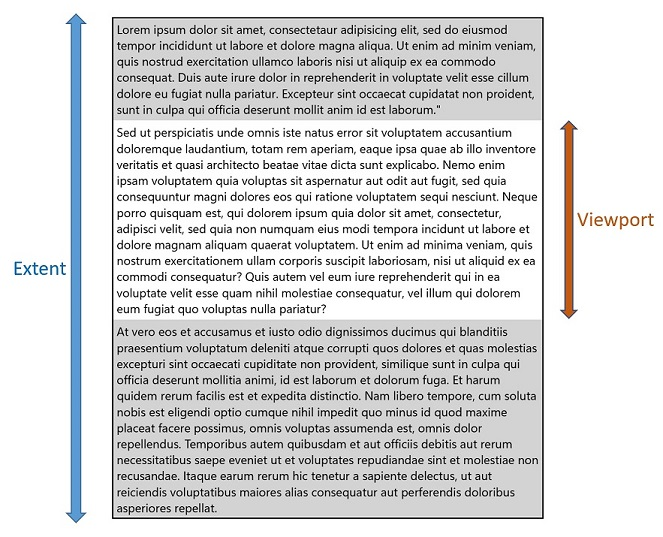
Представление и экстент
Средство просмотра прокрутки состоит из двух основных регионов, которые важны для понимания его функциональности. Область, которая включает все прокручиваемое содержимое, как скрытое, так и видимое, является экстентом. Видимая область элемента управления, в которой отображается содержимое, является окном просмотра.

Доступны различные API,которые позволяют получить высоту и ширину этих регионов, а также прокручиваемую высоту и ширину, которая является разницей между размером экстента и размером окна просмотра.
Recommendations
- По возможности вы можете использовать вертикальное прокрутку, а не горизонтальное.
- Используйте одноось сдвига для областей содержимого, которые выходят за пределы одной границы окна просмотра (вертикальной или горизонтальной). Используйте двухось сдвига для областей содержимого, которые выходят за рамки окна просмотра (вертикальные и горизонтальные).
- Используйте встроенные функции прокрутки в представлении элементов, представлении списка, представлении сетки, поле со списком, поле списка, текстовое поле и элементы управления концентратора. Если эти элементы управления слишком много, чтобы отобразить все одновременно, пользователь может прокручивать по горизонтали или по вертикали по списку элементов.
- Если вы хотите, чтобы пользователь сдвигался в обоих направлениях вокруг большей области, и, возможно, масштабировать, например, если вы хотите, чтобы пользователь мог сдвигать и масштабировать полноразмерное изображение (а не размер изображения для соответствия экрану), а затем поместить изображение в средство просмотра прокрутки.
- Если пользователь прокрутит длинный проход текста, настройте средство просмотра прокрутки только по вертикали.
- Используйте средство просмотра прокрутки, чтобы содержать только один объект. Обратите внимание, что один объект может быть панелью макета, в свою очередь, содержащей любое количество объектов собственного.
- Если необходимо обрабатывать события указателя для uiElement в прокручиваемом представлении (например, ScrollViewer или ListView), необходимо явно отключить поддержку событий манипуляции в представлении, вызвав UIElement.CancelDirectManipulation. Чтобы повторно включить события манипуляции в представлении, вызовите UIElement.TryStartDirectManipulation.
Создание средства просмотра прокрутки
Откройте приложение коллекции WinUI 3 и просмотрите ScrollView в действии
Откройте приложение коллекции WinUI 3 и просмотрите ScrollViewer в действии
Приложение Галерея WinUI 3 включает интерактивные примеры большинства элементов управления, особенностей и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Элемент управления средства просмотра прокрутки можно использовать для прокрутки содержимого путем явной упаковки содержимого в средство просмотра прокрутки или путем размещения средства просмотра прокрутки в шаблоне элемента управления содержимым.
Средство просмотра прокрутки в шаблоне элемента управления
Обычно элемент управления средства просмотра прокрутки существует как составная часть других элементов управления. Часть средства просмотра прокрутки будет отображать окно просмотра вместе с полосами прокрутки, только если пространство макета элемента управления узла ограничивается меньше, чем развернутый размер содержимого.
ItemsView включает ScrollView элемент управления в шаблоне. Вы можете получить доступ к ScrollView, используя свойство ItemsView.ScrollView.
Шаблоны ListView и GridView всегда включают ScrollViewer в себя.
TextBox и RichEditBox также включают ScrollViewer в свои шаблоны. Чтобы повлиять на некоторые действия и свойства встроенной ScrollViewer части, определяет ряд присоединенных свойств XAML, ScrollViewer которые можно задать в стилях и использовать в привязках шаблонов. Дополнительные сведения о присоединенных свойствах см. в обзоре присоединенных свойств.
Задание прокручиваемого содержимого
Содержимое внутри средства просмотра прокрутки становится прокручиваемым, если оно больше, чем окно просмотра прокрутки
В этом примере задается Rectangle содержимое ScrollView элемента управления. Пользователь видит только часть прямоугольника 500x400 и может прокрутить его, чтобы увидеть остальную часть.
<ScrollView Width="500" Height="400">
<Rectangle Width="1000" Height="800">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</ScrollView>
Макет
В предыдущем примере размер прямоугольника явно устанавливается больше, чем средство просмотра прокрутки. В случаях, когда содержимое средства просмотра прокрутки может расти естественным образом, например в списке или текстовом блоке, можно настроить средство просмотра прокрутки так, чтобы его содержимое (экстент) расширялось вертикально, горизонтально, оба варианта или ни один.
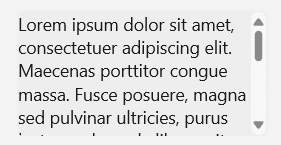
Например, этот блок текста будет увеличиваться по горизонтали, пока родительский контейнер не ограничивает его, а затем упаковывает текст и растет по вертикали.
<TextBlock Text="{x:Bind someText}" TextWrapping="WrapWholeWords"/>
Если текстовый блок упаковывается в средство просмотра прокрутки, средство просмотра прокрутки ограничивает его горизонтальный и вертикальный рост.
По вертикали означает, что содержимое ограничено по горизонтали, но может увеличиваться по вертикали за пределами окна просмотра, а пользователь может прокручивать содержимое вверх и вниз.

Горизонтально означает, что содержимое ограничено по вертикали, но может увеличиваться по горизонтали за пределами окна просмотра, а пользователь может прокручивать содержимое влево и вправо.

Видимость полосы прокрутки
Элементы управления ScrollViewer и ScrollView используют несколько разные средства для настройки горизонтального и вертикального прокрутки содержимого.
- В элементе управления ScrollViewer свойства VerticalScrollBarVisibility и HorizontalScrollBarVisibility управляют видимостью полос прокрутки и разрешены ли прокрутки в определенном направлении. Если для свойства задано
Disabledзначение, содержимое не может быть прокручено в этом направлении путем взаимодействия с пользователем.- Значения по умолчанию:
VerticalScrollBarVisibility="Auto"HorizontalScrollBarVisibility="Disabled"
- Значения по умолчанию:
- В элементе управления ScrollView свойства VerticalScrollBarVisibility и HorizontalScrollBarVisibility управляют только видимостью полос прокрутки.
- Значения по умолчанию:
VerticalScrollBarVisibility="Auto"HorizontalScrollBarVisibility="Auto"
- Значения по умолчанию:
В этой таблице описываются параметры видимости этих свойств.
| Ценность | Description |
|---|---|
| Auto | Полоса прокрутки отображается только в том случае, если окно просмотра не может отображать все содержимое. |
| Отключен (только ScrollViewer) | Полоса прокрутки не отображается, даже если окно просмотра не может отобразить все содержимое. Прокрутка по взаимодействию с пользователем отключена. (Программная прокрутка по-прежнему возможна.) |
| Скрытый | Полоса прокрутки не отображается, даже если окно просмотра не может отобразить все содержимое. Прокрутка по-прежнему включена и может происходить через сенсорное, клавиатурное или колесико мыши. |
| Видимый | Полоса прокрутки всегда отображается. (В текущих макетах пользовательского интерфейса полоса прокрутки отображается только в том случае, если окно просмотра не может отобразить все содержимое). |
(ScrollViewer использует перечисление ScrollBarVisibility ; ScrollView использует перечисление ScrollingScrollBarVisibility .)
Ориентация
Элемент управления ScrollView имеет свойство ContentOrientation , которое позволяет управлять макетом содержимого. Это свойство определяет, как содержимое может расти, если оно не ограничено явным образом. Если Height и Width явно заданы на содержимое, ContentOrientation не действует.
В этой таблице показаны ContentOrientation опции для ScrollView и эквивалентные настройки для ScrollViewer.
| Ориентация | Поле прокрутки | Просмотрщик прокрутки |
|---|---|---|
| Вертикальный | ContentOrientation="Vertical" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="Disabled" |
| Горизонтальный | ContentOrientation="Horizontal" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| Both | ContentOrientation="Both" |
VerticalScrollBarVisibility="[Auto][Visible][Hidden]"HorizontalScrollBarVisibility="[Auto][Visible][Hidden]" |
| None | ContentOrientation="None" |
VerticalScrollBarVisibility="Disabled"HorizontalScrollBarVisibility="Disabled" |
Вертикальный макет
По умолчанию макет содержимого средства просмотра прокрутки (ориентация) является вертикальным.
В этом примере элемент ItemsRepeater используется в качестве объекта ScrollView Content.
Макет UniformGridLayout для ItemsRepeater размещает элементы по горизонтали в ряду до тех пор, пока не закончится место (500 пикселей в этом примере), после чего позиционирует следующий элемент на следующем ряду. ItemsRepeater может быть выше 400px, что пользователь может видеть, но затем пользователь может прокручивать содержимое по вертикали.
Значение по умолчанию ContentOrientation — это Verticalзначение, поэтому изменения в ScrollView не требуются.
<ScrollView Width="500" Height="400">
<ItemsRepeater ItemsSource="{x:Bind Albums}"
ItemTemplate="{StaticResource MyTemplate}">
<ItemsRepeater.Layout>
<UniformGridLayout RowSpacing="8" ColumnSpacing="8"/>
</ItemsRepeater.Layout>
</ItemsRepeater>
</ScrollView>
Горизонтальный макет
В этом примере содержимое — это StackPanel то, что выкладывает его элементы по горизонтали. Конфигурация средства просмотра прокрутки изменяется для поддержки горизонтальной прокрутки и отключения вертикальной прокрутки.
ScrollView Свойство ContentOrientationимеет значение, чтобы Horizontal разрешить содержимому увеличиваться по горизонтали по мере необходимости.
<ScrollView Width="500" Height="400" ContentOrientation="Horizontal">
<StackPanel Orientation="Horizontal">
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
Программная прокрутка
Свойства смещения компонента прокрутки являются доступными только для чтения, но предоставлены методы для программной прокрутки.
Для элемента управления ScrollView вызовите метод ScrollTo и передайте горизонтальные и вертикальные смещения для прокрутки. В этом случае прокрутка является только вертикальной, поэтому используется текущее значение HorizontalOffset . Для прокрутки до верхней части используется Вертикальный смещение 0. Чтобы прокрутить до низа, VerticalOffset равно ScrollableHeight.
<Button Content="Scroll to top" Click="ScrollTopButton_Click"/>
<Button Content="Scroll to bottom" Click="ScrollBottomButton_Click"/>
<ScrollView x:Name="scrollView" Width="500" Height="400">
<StackPanel>
<Button Width="200" Content="Button 1"/>
<Button Width="200" Content="Button 2"/>
<Button Width="200" Content="Button 3"/>
<Button Width="200" Content="Button 4"/>
<Button Width="200" Content="Button 5"/>
</StackPanel>
</ScrollView>
private void ScrollTopButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: 0);
}
private void ScrollBottomButton_Click(object sender, RoutedEventArgs e)
{
scrollView.ScrollTo(
horizontalOffset: scrollView.HorizontalOffset,
verticalOffset: scrollView.ScrollableHeight);
}
ScrollView также предоставляет метод ScrollBy, который позволяет прокручивать по вертикали или горизонтали на заданную разницу от текущего смещения.
Zoom / Увеличить
Вы можете использовать средство просмотра прокрутки для оптического увеличения и увеличения масштаба пользователя. Оптическое масштабирование выполняется с помощью жестов сжатий и растяжения (перемещение пальцев дальше друг от друга и их более близкое увеличение) или нажатием клавиши CTRL при прокрутке колесика прокрутки мыши. Дополнительные сведения о масштабировании см. в разделе "Оптическое масштабирование" и "Изменение размера".
Чтобы включить масштабирование по взаимодействию с пользователем, задайте ZoomMode для свойства Enabled значение (по умолчанию).Disabled Изменения в ZoomMode свойстве вступили в силу немедленно и могут повлиять на взаимодействие с пользователем.
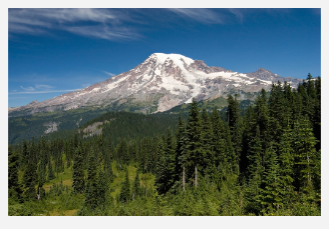
В этом примере показано Изображение, завернутое в просмотрщик прокрутки, и настроено для разрешения масштабирования.
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
В этом случае изображение не ограничивается средством просмотра прокрутки, поэтому изначально он отображается в собственном размере. Если источник изображения больше, чем окно просмотра, пользователю потребуется увеличить масштаб, чтобы увидеть все изображение, которое может не быть предполагаемым поведением.

В следующем примере показано, как настроить средство просмотра прокрутки, чтобы ограничить изображение окном просмотра таким образом, чтобы оно изначально загружено, и пользователь может увеличить масштаб и прокрутить его, если они хотят.

Чтобы ограничить изображение окном просмотра ScrollView, задайте для свойства ContentOrientation значение None. Так как видимость полосы прокрутки не привязана к этому ограничению, полосы прокрутки отображаются автоматически при увеличении масштаба пользователя.
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.jpg"/>
</ScrollView>
Коэффициент увеличения
MinZoomFactor Используйте свойства MaxZoomFactor для управления объемом, который пользователь может увеличить содержимое. Эти свойства эффективны как для взаимодействия с пользователем, так и для программного масштабирования.
- Значения по умолчанию:
MinZoomFactor="0.1"MaxZoomFactor="10.0"
<ScrollView Width="500" Height="400"
ContentOrientation="Both"
ZoomMode="Enabled"
MinZoomFactor="1.0" MaxZoomFactor="8.0">
<Image Source="Assets/rainier.png"/>
</ScrollView>
Программный масштаб
Свойство ZoomFactor доступно только для чтения, но методы предоставляются для программного увеличения масштаба. Обычно это позволяет подключить средство просмотра прокрутки к ползунку, который управляет объемом масштабирования или кнопкой для сброса уровня масштабирования. (См. scrollViewer в приложении коллекции WinUI 3, чтобы просмотреть пример ползунка масштабирования.)
Для элемента управления ScrollView вызовите метод ZoomTo и передайте новый коэффициент масштабирования в качестве первого параметра.
<Slider Header="Zoom" IsEnabled="True"
Maximum="{x:Bind scrollControl.MaxZoomFactor, Mode=OneWay}"
Minimum="{x:Bind scrollControl.MinZoomFactor, Mode=OneWay}"
StepFrequency="0.1"
ValueChanged="ZoomSlider_ValueChanged" />
<ScrollView Width="500" Height="400"
ContentOrientation="None"
ZoomMode="Enabled">
<Image Source="Assets/rainier.png"/>
</ScrollView>
private void ZoomSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
if (scrollControl != null)
{
scrollControl.ZoomTo(
zoomFactor: (float)e.NewValue,
centerPoint: null)
}
}
ScrollView также предоставляет метод ZoomBy, который позволяет увеличивать и уменьшать масштаб на заданную величину от текущего уровня масштабирования.
UWP и WinUI 2
Замечание
Элемент ScrollView управления доступен только в WinUI 3. Для UWP и WinUI 2 используйте ScrollViewer элемент управления.
Это важно
Сведения и примеры, приведенные в этой статье, оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но, как правило, применимы и к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:Класс ScrollViewer, класс ScrollBar
- Откройте приложение коллекции WinUI 2 и просмотрите ScrollViewer в действии. Приложение Галерея WinUI 2 включает интерактивные примеры большинства элементов управления, функций и возможностей WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе "Радиус угла".
Связанные темы
Windows developer
