Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Элемент управления разделенным представлением имеет развернутую или сворачиваемую область и область содержимого.
Важные API: класс SplitView
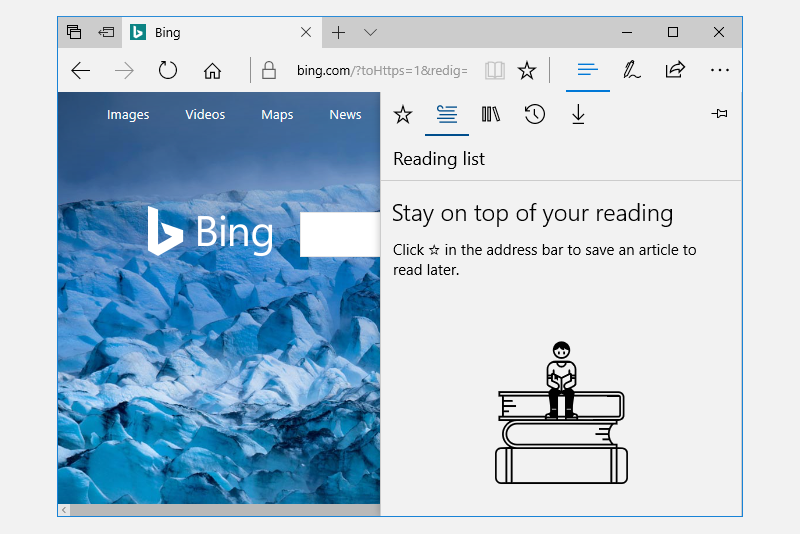
Ниже приведен пример приложения Microsoft Edge с помощью SplitView для отображения центра.

Область содержимого разделенного представления всегда отображается. Панель может развернуться и свернуть или остаться в открытом состоянии, и может представлять себя в левой или правой части окна приложения. На панели есть четыре режима:
Наложение
Область скрыта, пока не откроется. При открытии панель накладывает область содержимого.
встроенные
Область всегда отображается и не накладывает область содержимого. Области и области содержимого разделяют доступную недвижимость экрана.
CompactOverlay
Узкая часть панели всегда отображается в этом режиме, что достаточно широко для отображения значков. Ширина закрытой панели по умолчанию — 48 пикселей, с помощью которой можно изменить
CompactPaneLength. Если область открыта, она наложит область содержимого.CompactInline
Узкая часть панели всегда отображается в этом режиме, что достаточно широко для отображения значков. Ширина закрытой панели по умолчанию — 48 пикселей, с помощью которой можно изменить
CompactPaneLength. Если область открыта, она уменьшит пространство, доступное для содержимого, принудив содержимое из своего пути.
Это правильный контроль?
Элемент управления разделенным представлением можно использовать для создания любого интерфейса "ящика", где пользователи могут открывать и закрывать дополнительную панель. Например, можно использовать SplitView для создания шаблона списка и сведений .
Если вы хотите создать меню навигации с кнопкой "Развернуть или свернуть" и списком элементов навигации, используйте элемент управления NavigationView .
Примеры
| Коллекция WinUI 2 | |
|---|---|
|
|
Если у вас установлено приложение коллекции WinUI 2 , щелкните здесь, чтобы открыть приложение и просмотреть SplitView в действии. |
Создание разделенного представления
Ниже приведен элемент управления SplitView с открытой областью, отображающейся рядом с содержимым.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Получите пример кода
- Пример коллекции WinUI 2 . Просмотрите все элементы управления XAML в интерактивном формате.
Связанные темы
Windows developer
