Представление с двумя областями
TwoPaneView — это элемент управления макетом, позволяющий управлять отображением приложений с 2 различными областями содержимого, например с представлением списка и подробных сведений.
Внимание
В этой статье описаны функциональные возможности общедоступной ознакомительной версии, а также инструкции по ее использованию. Сведения могут быть существенно изменены, прежде чем версия станет общедоступной. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Несмотря на то что элемент управления TwoPaneView работает на всех устройствах с Windows, его предназначение — позволить вам в полной мере автоматически использовать преимущества двухэкранных устройств без специального кодирования. На двухэкранном устройстве представление с двумя панелями обеспечивает четкое разделение пользовательского интерфейса, при котором ваше содержимое размещается с обеих сторон промежутка между экранами.
Примечание.
Двухэкранное устройство — это особый тип устройств с уникальными возможностями. Оно не эквивалентно компьютеру с несколькими мониторами. Дополнительные сведения о двухэкранных устройствах см. в этой статье. (Дополнительные сведения об оптимизации своего приложения для нескольких мониторов см. в этой статье.)
Получение WinUI

Элемент управления TwoPaneView входит в состав WinUI, пакет NuGet, содержащий новые элементы управления и функции пользовательского интерфейса для приложений Windows. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI.
API WinUI: класс TwoPaneView
Совет
В этом документе мы используем псевдоним muxc в XAML для представления API WinUI, включенных в наш проект. Мы добавили его для нашего элемента Page: xmlns:muxc="using:Microsoft.UI.Xaml.Controls".
В коде программной части мы также используем псевдоним muxc в C# для представления API WinUI, включенных в наш проект. Мы добавили оператор using в верхней части файла: using muxc = Microsoft.UI.Xaml.Controls;.
Выбор правильного элемента управления
Представление с двумя панелями следует использовать при наличии 2 отдельных областей содержимого и:
- если необходимо, чтобы содержимое автоматически перегруппировывалось и изменяло размер по ширине окна;
- если необходимо, чтобы вторичная область содержимого отображалась/скрывалась в зависимости от доступного пространства;
- если необходимо четко распределить содержимое между двумя экранами двухэкранного устройства.
Примеры
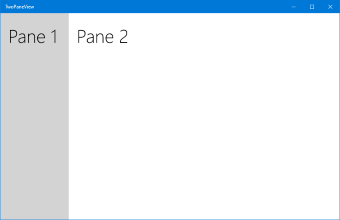
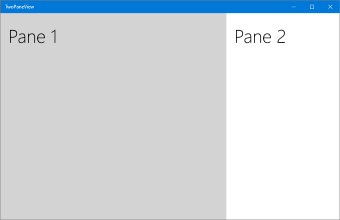
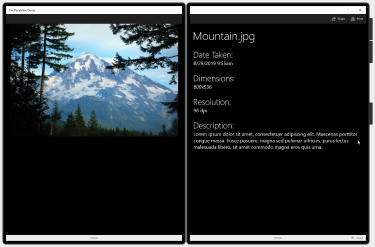
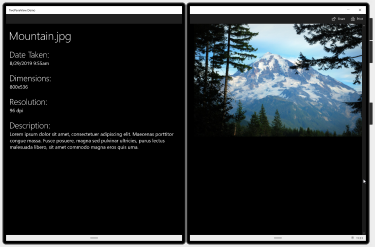
На приведенных ниже изображениях показано приложение, работающее на одном экране или открытое на двух экранах. Представление с двумя панелями адаптирует пользовательский интерфейс приложения к различным конфигурациям экрана.

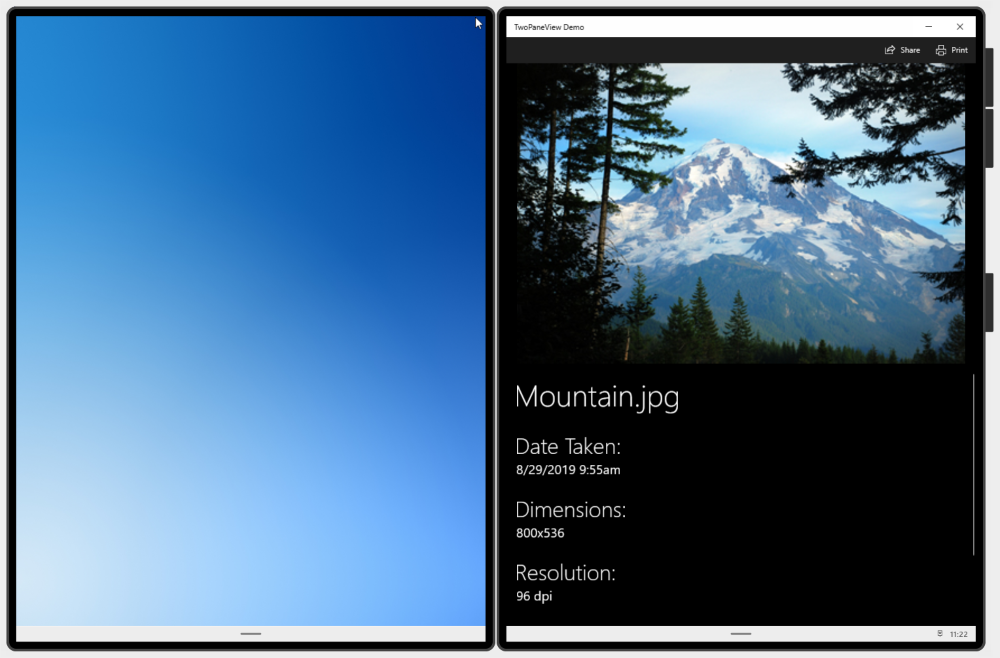
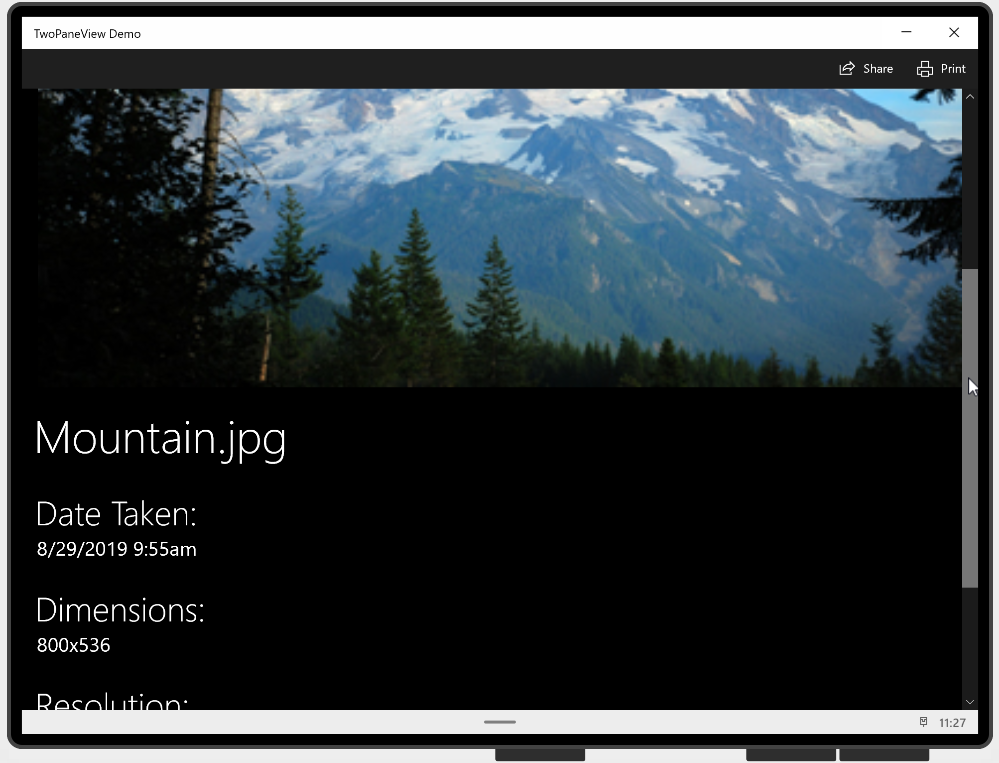
Приложение на одном экране.

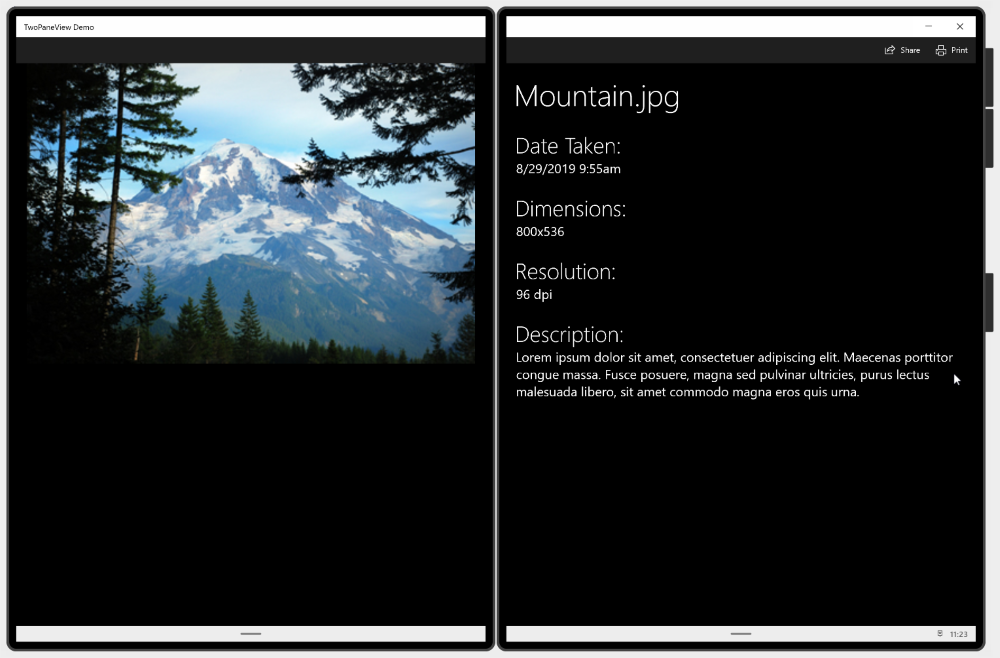
Приложение, открытое на двухэкранном устройстве в горизонтальном режиме.

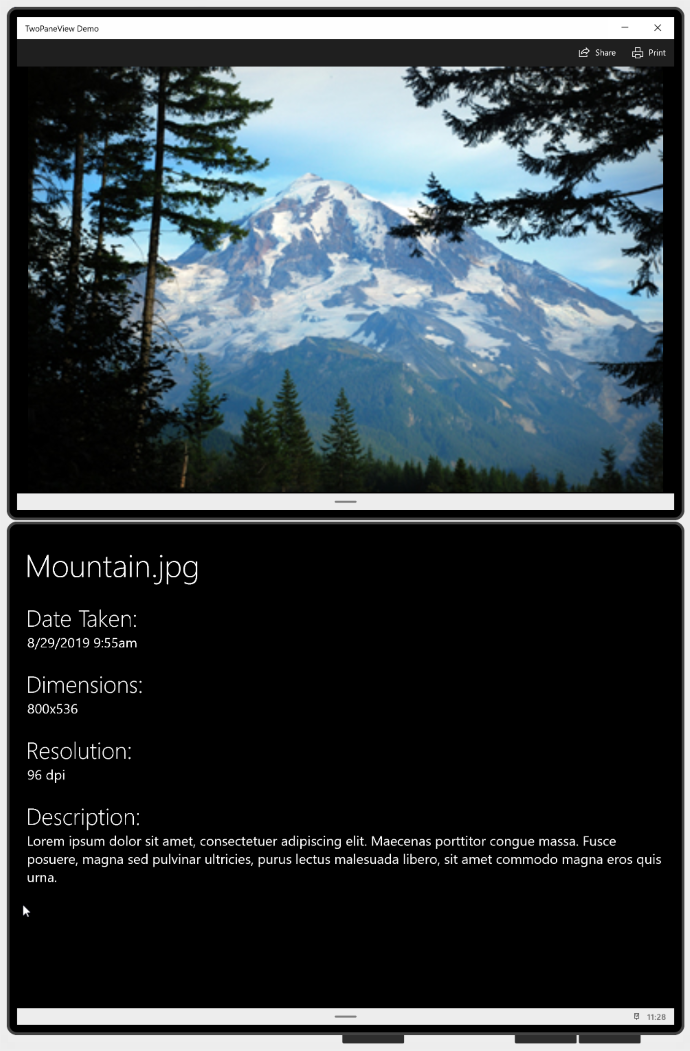
Приложение, открытое на двухэкранном устройстве в вертикальном режиме.
Принцип работы
Представление с двумя панелями содержит две панели для размещения содержимого. Размер и расположение панелей регулируется в зависимости от пространства, доступного для окна. Возможные макеты панели определяются перечислением TwoPaneViewMode:
| Значение перечисления | Description |
|---|---|
SinglePane |
Отображается только одна панель, как указано в свойстве PanePriority. |
Wide |
Панели отображаются рядом, или отображается одна панель, как указано в свойстве WideModeConfiguration. |
Tall |
Панели отображаются сверху и снизу, либо отображается одна панель, как указано в свойстве TallModeConfiguration. |
Для настройки представления с двумя панелями задайте PanePriority, указав, какая панель будет отображаться при наличии пространства лишь для одной панели. Затем укажите, где должна отображаться панель Pane1: сверху или снизу для вертикальных окон, слева или справа для горизонтальных окон.
Представление с двумя панелями управляет размером и расположением панелей, но вам все равно необходимо настроить адаптацию содержимого внутри панели к изменениям размера и ориентации. Дополнительные сведения о создании адаптивного пользовательского интерфейса см. в статьях Responsive layouts with XAML (Гибкие макеты в XAML) и Layout panels (Панели макета).
TwoPaneView управляет отображением панелей в зависимости от состояния объединения приложения.
На одном экране
Если приложение открыто на одном экране,
TwoPaneViewкорректирует размер и расположение своих панелей на основе заданных параметров свойств. Эти свойства более подробно описаны в следующем разделе. Единственное различие между устройствами заключается в том, что некоторые устройства, например настольные компьютеры, допускают изменение размера окон, а другие устройства — нет.На двух экранах
TwoPaneViewупрощает оптимизацию пользовательского интерфейса для двухэкранных устройств. Размер окна изменяется для использования всего доступного пространства на экранах. Если ваше приложение открыто на двух экранах устройства, каждый экран будет отображать содержимое одной из панелей, правильно распределенное с учетом промежутка. При использовании представления с двумя панелями поддержка разделения встроена. Вам лишь нужно настроить высоту/ширину, указав, на каком из экранов должна отображаться каждая панель. Представление с двумя панелями настроит остальные параметры.
Использование элемента управления "Представление с двумя панелями"
TwoPaneView не обязательно должен быть корневым элементом макета вашей страницы. Вы будете часто использовать его внутри элемента управления NavigationView, который обеспечивает общую навигацию для вашего приложения. Элемент TwoPaneView адаптируется соответствующим образом, независимо от того, где он находится в дереве XAML. Однако мы рекомендуем не вкладывать TwoPaneView в другой элемент TwoPaneView. (Если же вы это сделаете, лишь внешний элемент TwoPaneView будет поддерживать разделение.)
Добавление содержимого на панель
Каждая панель представления с двумя панелями может содержать один элемент XAML UIElement. Чтобы добавить содержимое, как правило, необходимо разместить панель макета XAML на каждой панели, а затем добавить другие элементы управления и содержимое на панель. Панели могут изменять размер и переключаться между горизонтальным и вертикальным режимами, поэтому необходимо настроить адаптацию содержимого каждой панели к таким изменениям. Дополнительные сведения о создании адаптивного пользовательского интерфейса см. в статьях Responsive layouts with XAML (Гибкие макеты в XAML) и Layout panels (Панели макета).
В этом примере создается простой пользовательский интерфейс приложения "Рисунок/информация", показанный ранее в разделе "Примеры ". Если приложение открыто на двух экранах, изображение и информация будут отображаться на отдельных экранах. При открытии на одном экране содержимое может отображаться на двух панелях или на одной, в зависимости от доступного пространства. (При наличии только пространства для одной панели вы перемещаете содержимое Панели2 в Область1 и позволяет пользователю прокручивать все скрытое содержимое. Вы увидите код для этого позже в разделе "Ответ на изменения режима".)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<muxc:TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<muxc:TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane1>
<muxc:TwoPaneView.Pane2>
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane2>
</muxc:TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Определение панели для отображения
Если представление с двумя панелями может отображать лишь одну панель, оно использует свойство PanePriority, чтобы определить нужную панель. По умолчанию для PanePriority установлено значение Pane1. Вы можете установить это свойство в XAML или в коде, как описано ниже.
<muxc:TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = Microsoft.UI.Xaml.Controls.TwoPaneViewPriority.Pane2;
Изменение размера панелей
При открытии на одном экране размер панели определяется свойствами Pane1Length и Pane2Length. Для этого используются значения GridLength , поддерживающие автоматическое и изменение размера star(*). Описание этих типов определения размера см. в разделе Layout properties (Свойства макета) в статье Responsive layouts with XAML (Гибкие макеты в XAML).
По умолчанию для Pane1Length установлено значение Auto, и размер панели масштабируется в соответствии с размером содержимого. Для Pane2Length установлена *, и эта панель использует все оставшееся пространство.

Панели с размером по умолчанию
Значения по умолчанию удобно использовать для типичного макета "Список и подробные сведения", где список элементов отображается в области Pane1, а подробные сведения — в области Pane2. Однако, в зависимости от содержимого, вы можете разделить пространство по-разному. Здесь для Pane1Length установлено значение 2*, поэтому для этой панели выделено вдвое больше пространства, чем для панели Pane2.
<muxc:TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Панели с размером 2* и *
Примечание.
Как упоминалось ранее, если приложение открыто на двух экранах, эти свойства игнорируются и каждая панель заполняет один из экранов.
Если для панели задано автоматическое изменение размера, вы можете контролировать размер, задав высоту и ширину панели, в которой хранится содержимое. В этом случае вам может потребоваться обработать событие ModeChanged и установить ограничения высоты и ширины содержимого в соответствии с текущим режимом.
Отображение в горизонтальном или вертикальном режиме
На одном экране режим отображения представления с двумя панелями определяется свойствами MinWideModeWidth и MinTallModeHeight. Для двух свойств задано значение по умолчанию 641px, такое же, как и для свойства NavigationView.CompactThresholdWidth.
В приведенной ниже таблице показано, как свойства высоты и ширины TwoPaneView определяют использование режима отображения.
| Условие TwoPaneView | Режим |
|---|---|
Width > MinWideModeWidth |
Используется режим Wide |
Width<= MinWideModeWidth, и Height>MinTallModeHeight |
Используется режим Tall |
Width<= MinWideModeWidth, и Height<= MinTallModeHeight |
Используется режим SinglePane |
Примечание.
Как упоминалось ранее, если приложение открыто на двух экранах, эти свойства игнорируются и режим отображения определяется в зависимости от состояния устройства.
Параметры конфигурации режима широкого окна
Представление с двумя панелями переходит в режим Wide, если один дисплей шире, чем свойство MinWideModeWidth. MinWideModeWidth контролирует переход представления с двумя панелями в горизонтальный режим. Значение по умолчанию — 641px, но вы можете изменить его на любое другое. В общем, вы должны установить это свойство равным минимальной ширине вашей панели.
Если представление с двумя панелями находится в горизонтальном режиме, свойство WideModeConfiguration определяет, что будет отображено:
| Значение перечисления | Description |
|---|---|
SinglePane |
Одна панель (как определено свойством PanePriority). Панель занимает весь размер TwoPaneView (т. е. размер по типу "звезда" в обоих направлениях). |
LeftRight |
Pane1 слева, Pane2 справа. Обе панели имеют размер по типу "звезда" по вертикали, ширина панели Pane1 изменяется автоматически, а панели Pane2 — равна размеру по типу "звезда". |
RightLeft |
Pane1 справа, Pane2 слева. Обе панели имеют размер по типу "звезда" по вертикали, ширина панели Pane2 изменяется автоматически, а панели Pane1 — равна размеру по типу "звезда". |
Значение по умолчанию равно LeftRight.
| LeftRight | RightLeft |
|---|---|
 |
 |
Совет. Когда устройство использует язык справа налево (RTL), представление двух панелей автоматически переключает порядок:
RightLeftотрисовывается какLeftRightиLeftRightотрисовывается какRightLeft.
Параметры конфигурации вертикального режима
Представление с двумя панелями переходит в режим Tall, если один дисплей уже значения MinWideModeWidth и выше значения MinTallModeHeight. Значение по умолчанию — 641px, но вы можете изменить его на любое другое. В общем, вы должны установить это свойство равным минимальной высоте вашей панели.
Если представление с двумя панелями находится в вертикальном режиме, свойство TallModeConfiguration определяет, что будет отображено:
| Значение перечисления | Description |
|---|---|
SinglePane |
Одна панель (как определено свойством PanePriority). Панель занимает весь размер TwoPaneView (т. е. размер по типу "звезда" в обоих направлениях). |
TopBottom |
Pane1 сверху, Pane2 снизу. Обе панели имеют размер по типу "звезда" по горизонтали, высота панели Pane1 изменяется автоматически, а панели Pane2 — равна размеру по типу "звезда". |
BottomTop |
Pane1 снизу, Pane2 сверху. Обе панели имеют размер по типу "звезда" по горизонтали, высота панели Pane2 изменяется автоматически, а панели Pane1 — равна размеру по типу "звезда". |
Значение по умолчанию — TopBottom.
| TopBottom | BottomTop |
|---|---|
 |
 |
Специальные значения для MinWideModeWidth и MinTallModeHeight
С помощью свойства MinWideModeWidth можно предотвратить переход представления с двумя панелями в горизонтальный режим — просто установите для MinWideModeWidth значение Double.PositiveInfinity.
Если для свойства MinTallModeHeight задано значение Double.PositiveInfinity, оно не позволит представлению с двумя панелями переходить в вертикальный режим.
Если для MinTallModeHeight задано значение 0, оно не позволит представлению с двумя панелями переходить в режим SinglePane.
Реакция на изменения режима
С помощью свойства Mode только для чтения можно получить текущий режим отображения. Всякий раз, когда представление с двумя панелями меняет отображаемую панель или панели, событие ModeChanged возникает до отображения обновленного содержимого. Вы можете обработать событие, чтобы оно реагировало на изменения режима отображения.
Совет
Событие ModeChanged не происходит при начальной загрузке страницы, поэтому XAML по умолчанию должен представлять пользовательский интерфейс, который должен отображаться при первой загрузке.
Один из способов использования этого события — обновить пользовательский интерфейс приложения, позволив пользователям просматривать все содержимое в режиме SinglePane. Например, образец приложения содержит основную панель (изображение) и информационную панель.

Вертикальный режим
Если для отображения одной панели достаточно пространства, переместите содержимое панели Pane2 на панель Pane1, позволяя пользователю прокручивать страницу для просмотра всего содержимого. Это выглядит следующим образом:

Режим SinglePane
Помните, что свойства MinWideModeWidth и MinTallModeHeight определяют изменение режима экрана, поэтому вы можете изменить условия перемещения содержимого между панелями, изменив значения этих свойств.
Ниже приведен код обработчика событий ModeChanged, который перемещает содержимое между Pane1 и Pane2. Он также задает VisualState, чтобы ограничить ширину изображения в горизонтальном режиме.
private void TwoPaneView_ModeChanged(Microsoft.UI.Xaml.Controls.TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.Wide)
{
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Wide", true);
}
}
}
Полезные советы
- Всегда используйте представление с двумя панелями, позволяя приложению использовать преимущества двух экранов и больших экранов.
- Не помещайте представление с двумя панелями в другое такое же представление.
Связанные статьи
- Макет
- Create apps for dual-screen devices (Создание приложений для двухэкранных устройств)
- Introduction to dual-screen devices (Общие сведения о двухэкранных устройствах)
Windows developer
