Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Клавиши доступа — это сочетания клавиш, которые повышают удобство использования и специальные возможности приложений Windows, предоставляя пользователям интуитивно понятный способ быстро перемещаться и взаимодействовать с видимым пользовательским интерфейсом приложения с помощью клавиатуры вместо указателя устройства (например, сенсорного или мыши).
Приложение Windows обеспечивает встроенную поддержку элементов управления платформы для клавиш доступа на основе клавиатуры и включает в себя визуальные подсказки пользовательского интерфейса, называемые подсказками клавиш.
Замечание
Клавиатура необходима для пользователей с определенными ограниченными возможностями (см. специальные возможности клавиатуры), а также является важным инструментом для пользователей, которые предпочитают использовать его как более эффективный способ взаимодействия с приложением.
Дополнительные сведения о вызове распространенных действий в приложении Windows с сочетаниями клавиш см. в разделе клавиши
Сведения о создании собственных настраиваемых сочетаний клавиш см. в разделе события клавиатуры.
Обзор
Ключ доступа — это сочетание клавиш ALT и одного или нескольких буквенно-цифровых ключей( иногда называемых mnemonic), обычно нажимаемых последовательно, а не одновременно.
Подсказки — это значки, отображаемые рядом с элементами управления, поддерживающими ключи доступа, когда пользователь нажимает клавиши ALT. Каждая подсказка ключей содержит буквенно-цифровые ключи, которые активируют связанный элемент управления.
Замечание
Сочетания клавиш автоматически поддерживаются для ключей доступа с одним буквенно-цифровым символом. Например, одновременное нажатие клавиш ALT+F в Word открывает меню "Файл" без отображения подсказок клавиш.
Нажатие клавиши ALT инициализирует функциональные возможности ключа доступа и отображает все доступные сочетания ключей в подсказках ключей. Последующие нажатия клавиш обрабатываются платформой ключей доступа, которая отклоняет недопустимые ключи до нажатия допустимого ключа доступа, либо клавиши ВВОД, ESC, TAB или СТРЕЛКА нажимаются для отключения ключей доступа и возврата нажатия клавиш в приложение.
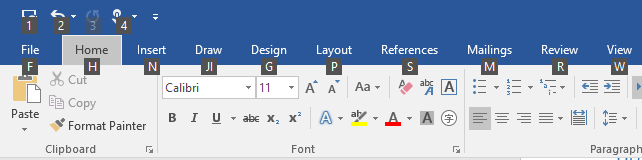
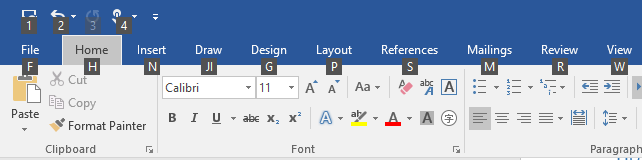
Приложения Microsoft Office обеспечивают обширную поддержку ключей доступа. На следующем рисунке показана вкладка "Главная" Word с активированными ключами доступа (обратите внимание на поддержку как чисел, так и нескольких нажатий клавиш).

значки keyTip для ключей доступа в Microsoft Word
Чтобы добавить ключ доступа к элементу управления, используйте свойство AccessKey. Значение этого свойства указывает последовательность доступа, ярлык (если это один буквенно-цифровой символ) и подсказку клавиш.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Когда следует использовать ключи доступа
Мы рекомендуем указать ключи доступа в любом месте в пользовательском интерфейсе и поддерживать ключи доступа во всех пользовательских элементах управления.
ключи доступа делают приложение более доступным для пользователей с ограниченными возможностями двигателя, включая тех пользователей, которые могут нажать только один ключ за раз или иметь трудности с помощью мыши.
Хорошо разработанный интерфейс клавиатуры является важным аспектом доступности программного обеспечения. Он позволяет пользователям с нарушениями зрения или с определенными нарушениями двигателя перемещаться по приложению и взаимодействовать с его функциями. Такие пользователи могут не работать с мышью и вместо этого полагаться на различные вспомогательные технологии, такие как средства улучшения клавиатуры, экранные клавиатуры, расширения экрана, средства чтения с экрана и служебные программы ввода голоса. Для этих пользователей всестороннее покрытие командных возможностей имеет решающее значение.
клавиши доступа делают приложение более удобным в использовании для пользователей, которые предпочитают взаимодействовать с помощью клавиатуры.
Опытные пользователи часто имеют сильное предпочтение использовать клавиатуру, так как команды на основе клавиатуры могут быть введены быстрее и не требуют от них удаления рук с клавиатуры. Для этих пользователей эффективность и согласованность имеют решающее значение; комплексность важна только для наиболее часто используемых команд.
Настройка области ключа доступа
Если на экране есть много элементов, поддерживающих ключи доступа, рекомендуется определить ключи доступа, чтобы уменьшить когнитивной нагрузки. Это сводит к минимуму количество ключей доступа на экране, что упрощает их поиск и повышает эффективность и производительность.
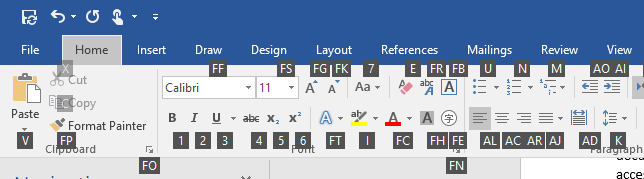
Например, Microsoft Word предоставляет две области ключей доступа: основную область для вкладок ленты и вторичную область для команд на выбранной вкладке.
На следующих изображениях показаны две области ключей доступа в Word. Первый показывает первичные ключи доступа, которые позволяют пользователю выбирать вкладку и другие команды верхнего уровня, а второй — вторичные ключи доступа на вкладке "Главная".
 первичные ключи доступа в Microsoft Word
первичные ключи доступа в Microsoft Word
 Microsoft Word
Microsoft Word
Ключи доступа можно дублировать для элементов в разных областях. В предыдущем примере "2" является ключом доступа для команды Отменить в основной программе, а также для "Курсива" во вторичной области.
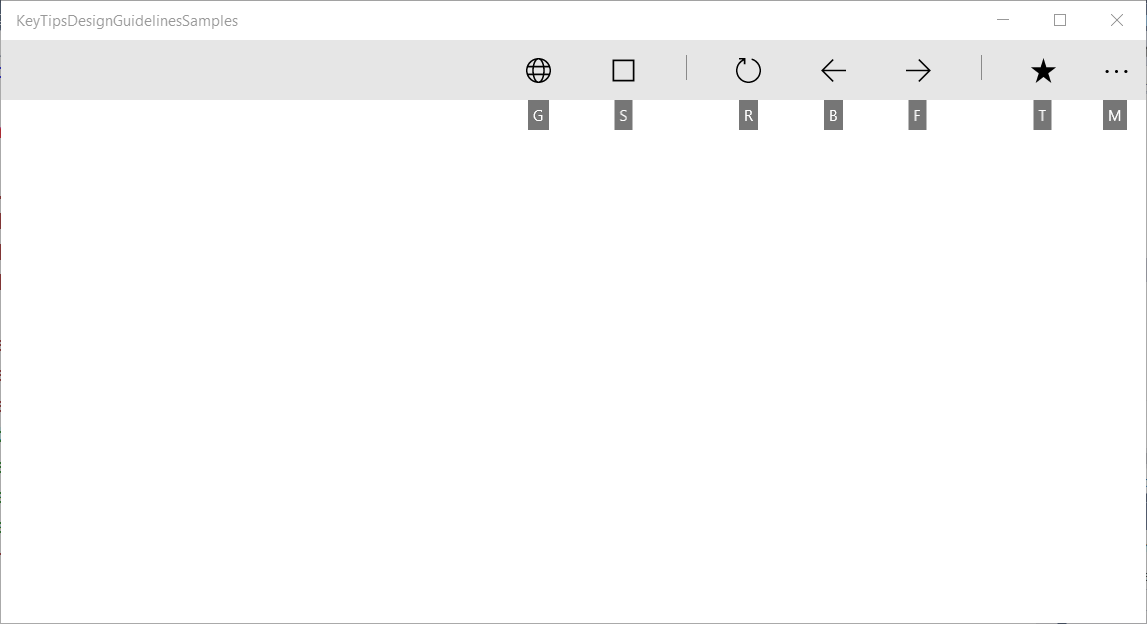
Здесь показано, как определить область ключа доступа.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

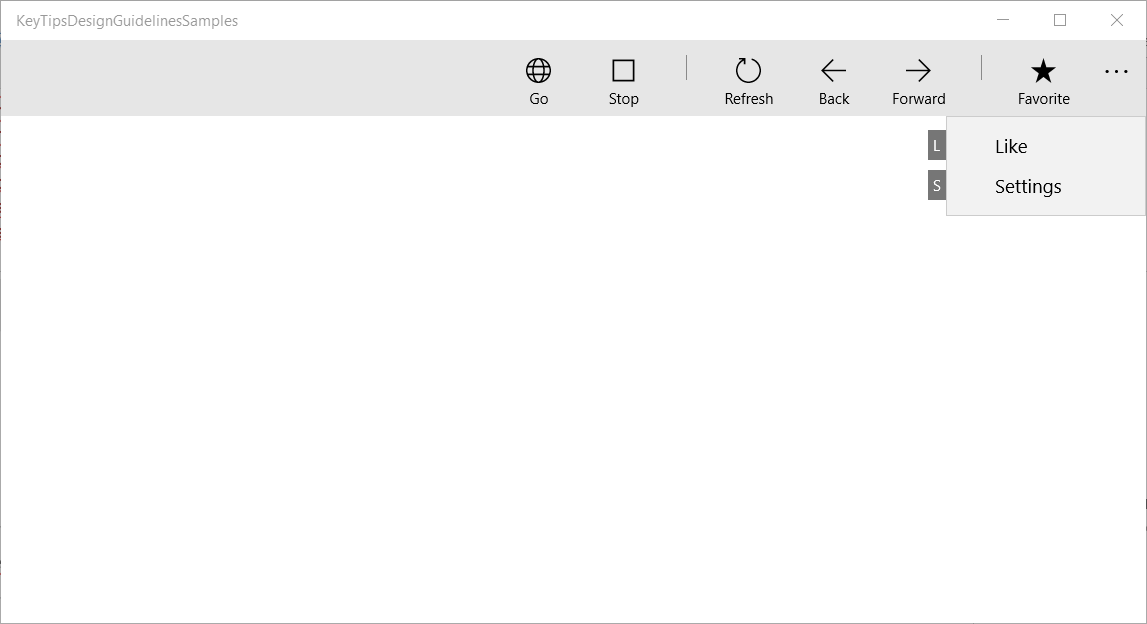
Основной диапазон CommandBar и поддерживаемые клавиши доступа

Вторичная область и поддерживаемые клавиши доступа для CommandBar
Windows 10 Creators Update и более ранние версии
До Windows 10 Fall Creators Update некоторые элементы управления, такие как CommandBar, не поддерживали встроенные области ключей доступа.
В следующем примере показано, как поддерживать commandBar SecondaryCommands с ключами доступа, которые доступны после вызова родительской команды (аналогично ленте в Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Избегайте конфликтов ключей доступа
Столкновения ключей доступа возникают, когда два или более элементов в одной области имеют повторяющиеся ключи доступа или начинаются с одинаковых буквенно-цифровых символов.
Система разрешает повторяющиеся ключи доступа, обрабатывая ключ доступа, принадлежащий первому элементу, добавленному в визуальное дерево, и игнорируя все остальные.
Если несколько ключей доступа начинаются с одного и того же символа (например, "A", "A1" и "AB"), система обрабатывает ключ доступа к одному символу и игнорирует все остальные.
Избегайте конфликтов, используя уникальные ключи доступа или ограничивая область команд.
Выбор ключей доступа
При выборе ключей доступа следует учитывать следующее:
- Использование одного символа для минимизации нажатий клавиш и поддержки клавиш акселератора по умолчанию (ALT+AccessKey)
- Избегайте использования более двух символов
- Избегайте конфликтов ключей доступа
- Избегайте символов, которые трудно отличать от других символов, таких как буква "I" и число "1" или буква "O" и число "0"
- Используйте известные прецеденты из других популярных приложений, таких как Word ("F" для "Файл", "H" для "Главная" и т. д.)
- Используйте первый символ имени команды или символ с близкой связью с командой, который помогает запоминанию.
- Если первая буква уже назначена, используйте букву, которая максимально близка к первой букве имени команды ("N" для вставки)
- Используйте отличительный консонант из имени команды ("W" для представления)
- Используйте гласную букву из имени команды.
Локализация ключей доступа
Если приложение будет локализовано на нескольких языках, следует также рассмотреть возможность локализации ключей доступа. Например, для "H" для "Home" в en-US и "I" для "Incio" в es-ES.
Используйте расширение x:Uid в разметке, чтобы применить локализованные ресурсы, как показано ниже:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
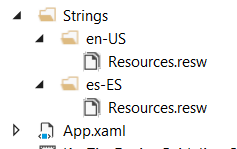
Ресурсы для каждого языка добавляются в соответствующие папки String в проекте:

Папки строк ресурсов на английском и испанском языках
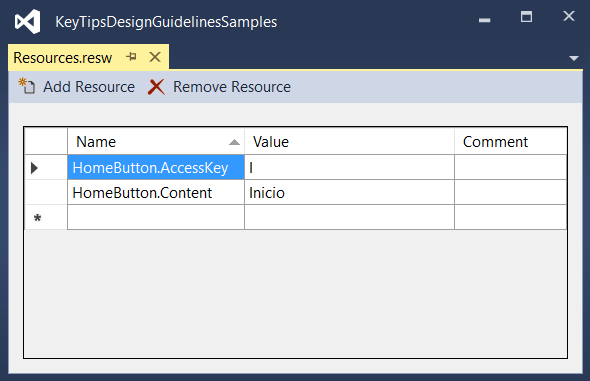
Локализованные ключи доступа указываются в файле resources.resw проекта:

Укажите свойство AccessKey, указанное в файле resources.resw
Дополнительные сведения см. в разделе "Преобразование ресурсов пользовательского интерфейса"
Позиционирование клавиатурной подсказки
Клавишные подсказки отображаются как плавающие значки, размещенные относительно соответствующих элементов пользовательского интерфейса, с учетом других элементов интерфейса, других клавишных подсказок и края экрана.
Как правило, расположение подсказки по умолчанию достаточно и обеспечивает встроенную поддержку адаптивного пользовательского интерфейса.

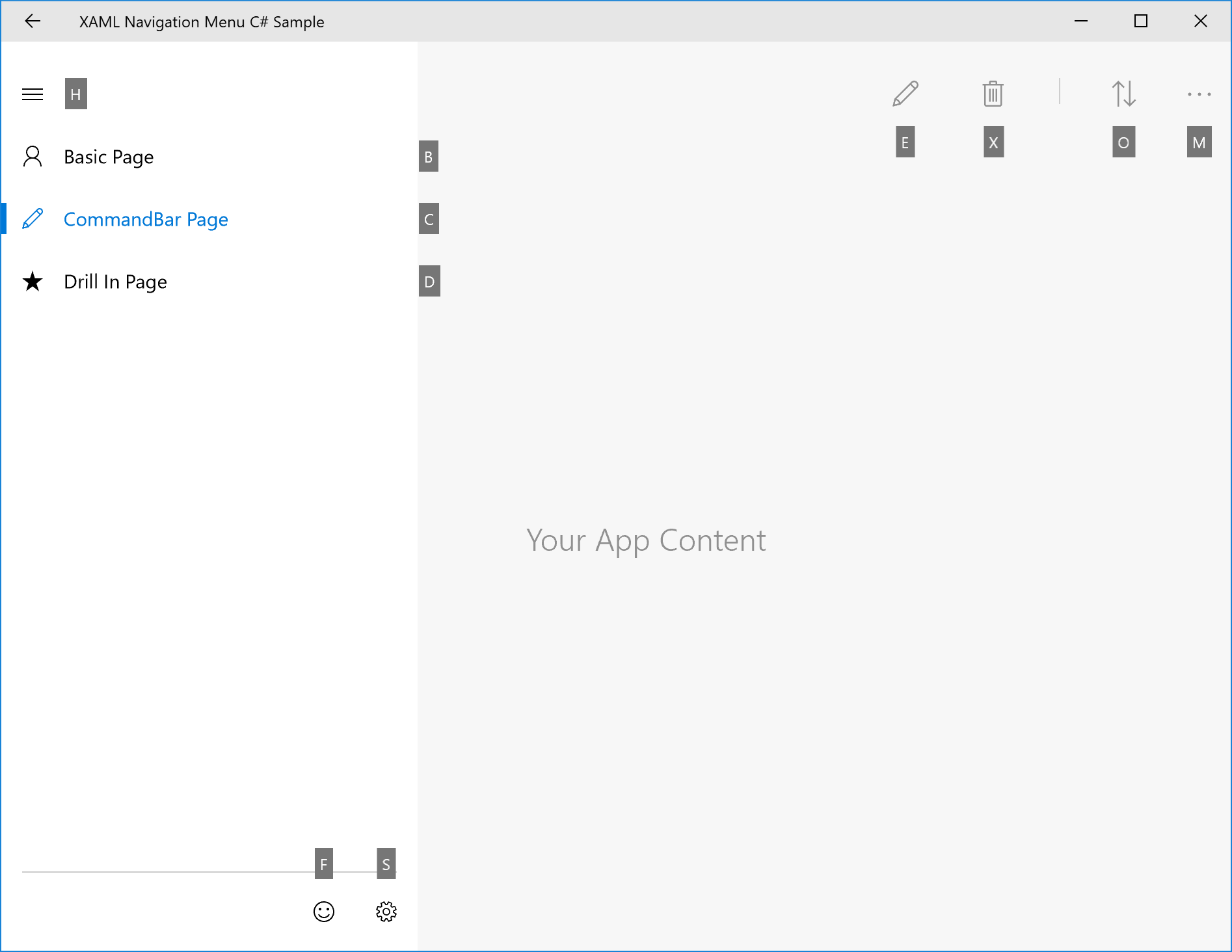
Пример автоматического размещения подсказки клавиш
Тем не менее, если вам нужен больший контроль над размещением подсказок клавиш, рекомендуется следующее:
Принцип очевидной ассоциации: пользователь может легко связать элемент управления с подсказкой клавиши.
a. Подсказка клавиши должна находиться близко к элементу, у которого есть ключ доступа (владелец).
б. Подсказка ключей должна избегать покрытия включенных элементов с ключами доступа.
с. Если подсказка не может быть размещена рядом с владельцем, она должна перекрывать владельца.Обнаруживаемость: пользователь может быстро обнаружить элемент управления с помощью ключевой подсказки.
a. Подсказка ключей никогда не перекрывается другими подсказками.
Простое сканирование: пользователь может легко просмотреть подсказки клавиш.
a. Клавишные подсказки должны быть выровнены друг с другом и с элементом пользовательского интерфейса. б. Подсказки ключей должны быть группировать как можно больше.
Относительная позиция
Используйте свойство KeyTipPlacementMode для настройки размещения подсказки для каждого элемента или группы.
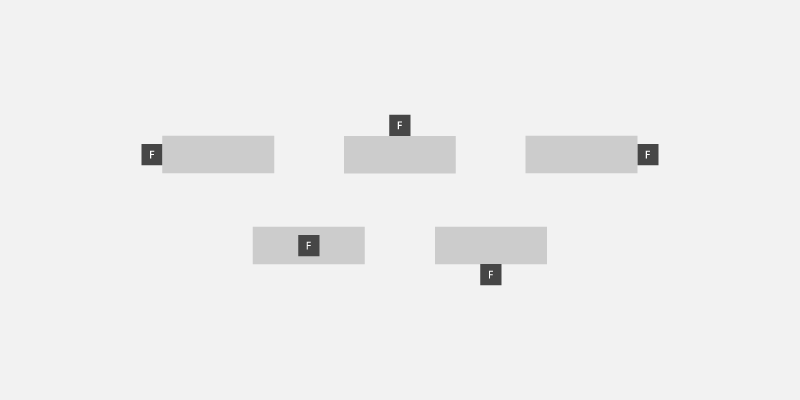
Режимы размещения: верхний, нижний, правый, левый, скрытый, центр и авто.

режимы размещения ключей
Центральная линия элемента управления используется для вычисления вертикального и горизонтального выравнивания подсказки.
В следующем примере показано, как задать размещение подсказки группы элементов управления с помощью свойства KeyTipPlacementMode контейнера StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
Смещения
Используйте свойства KeyTipHorizontalOffset и KeyTipVerticalOffset элемента для еще более детального управления расположением подсказки.
Замечание
Смещения нельзя задать, если параметр KeyTipPlacementMode имеет значение Auto.
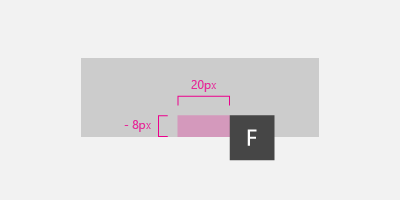
Свойство KeyTipHorizontalOffset указывает, как далеко перемещать подсказку влево или вправо.

Установка вертикального и горизонтального смещения клавиши-подсказки для кнопки
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
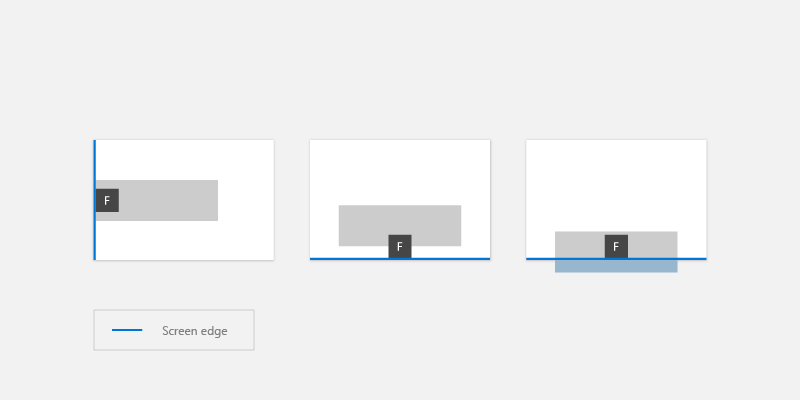
Выравнивание края экрана {#screen-edge-alignment .ListParagraph}
Расположение подсказки автоматически настраивается на основе края экрана, чтобы убедиться, что подсказка полностью видна. При этом расстояние между точкой выравнивания элемента управления и ключевой точкой может отличаться от значений, указанных для горизонтального и вертикального смещения.

тултипы автоматически размещаются в зависимости от края экрана
Стиль подсказки
Мы рекомендуем использовать встроенную поддержку подсказки ключей для тем платформы, включая высокую контрастность.
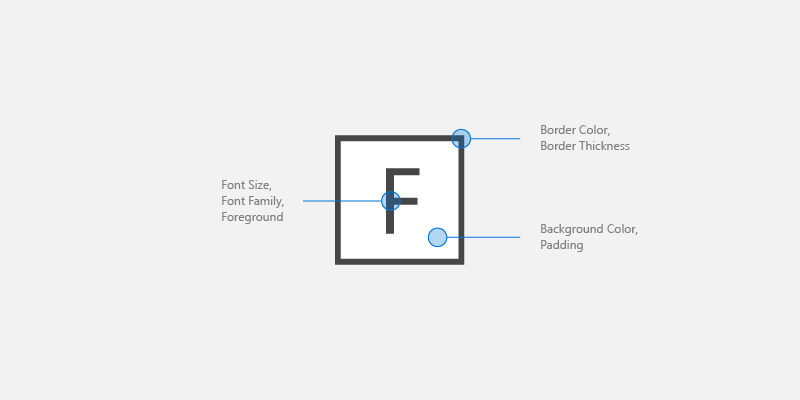
Если вам нужно указать собственные стили ключей, используйте такие ресурсы приложений, как KeyTipFontSize (размер шрифта), KeyTipFontFamily (семейство шрифтов), KeyTipBackground (фон), KeyTipForeground (передний план), KeyTipPadding (заполнение), KeyTipBorderBrush (цвет границы) и KeyTipBorderThemeThickness (толщина границы).

параметры настройки ключей
В этом примере показано, как изменить эти ресурсы приложения:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Ключи доступа и экранный диктор
Платформа XAML предоставляет свойства службы автоматизации, позволяющие клиентам автоматизации пользовательского интерфейса обнаруживать сведения об элементах пользовательского интерфейса.
Если указать свойство AccessKey в элементе управления UIElement или TextElement, можно использовать свойство AutomationProperties.AccessKey для получения этого значения. Клиенты специальных возможностей, такие как Narrator, считывают значение этого свойства каждый раз, когда элемент получает фокус.
Связанные статьи
Образцы
Windows developer
