Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.

Ручка Surface (доступна для покупки в Microsoft Store).
В этом руководстве описано, как создать базовое приложение Для Windows, которое поддерживает написание и рисование с помощью Windows Ink. Мы используем фрагменты из примера приложения, которое можно скачать с GitHub (см. пример кода), чтобы продемонстрировать различные функции и связанные API Windows Ink (см. компоненты платформы Windows Ink), рассмотренные на каждом шаге.
Мы сосредоточимся на следующем:
- Добавление базовой поддержки рукописного ввода
- Добавление панели инструментов чернильного ввода
- Поддержка распознавания рукописного ввода
- Поддержка базового распознавания фигур
- Сохранение и загрузка цифровых чернил
Дополнительные сведения о реализации этих функций см. в разделе взаимодействия с пером и Windows Ink в приложениях Windows.
Введение
С помощью Windows Ink вы можете предоставить вашим клиентам цифровой эквивалент практически любого опыта работы с ручкой и бумагой, от быстрых рукописных заметок и пояснений до демонстрации на виртуальной доске, и от архитектурных и инженерных чертежей до личных шедевров.
Предпосылки
- Компьютер (или виртуальная машина) под управлением текущей версии Windows 10 или Windows 11
- Visual Studio 2019 и пакет SDK RS2 или более поздней версии
- Пакет SDK для Windows 10 (10.0.15063.0)
- В зависимости от конфигурации может потребоваться установить пакет NuGet Microsoft.NETCore.UniversalWindowsPlatform и включить режим разработчика в параметрах системы (параметры> — обновление и безопасность> — для разработчиков —> использование функций разработчика).
- Если вы не знакомы с разработкой приложений Windows с помощью Visual Studio, ознакомьтесь с этими разделами перед началом работы с этим руководством:
- [НЕОБЯЗАТЕЛЬНО] Цифровое перо и компьютер с дисплеем, поддерживающим входные данные из этого цифрового пера.
Замечание
Хотя Windows Ink может поддерживать рисование с помощью мыши и сенсорного ввода (мы покажем, как это сделать на шаге 3 этого руководства) для оптимального интерфейса Windows Ink, рекомендуется иметь цифровое перо и компьютер с дисплеем, поддерживающим входные данные из этого цифрового пера.
Пример кода
В этом руководстве мы используем пример приложения рукописного ввода для демонстрации концепций и функциональных возможностей, описанных в этом руководстве.
Скачайте этот пример Visual Studio и исходный код из GitHub по адресу примера windows-appsample-get-started-ink:
- Выберите зеленую кнопку Клонировать или скачать

- Если у вас есть учетная запись GitHub, вы можете клонировать репозиторий на локальный компьютер, выбрав "Открыть в Visual Studio"
- Если у вас нет учетной записи GitHub или вы хотите только локальную копию проекта, выберите "Скачать ZIP " (вам придется регулярно проверять, чтобы скачать последние обновления)
Это важно
Большая часть кода в примере закомментирована. По мере прохождения каждого шага вам будет предложено раскомментировать различные разделы кода. В Visual Studio просто выделите строки кода и нажмите клавишу CTRL-K, а затем CTRL-U.
Компоненты платформы Windows Ink
Эти объекты предоставляют большую часть возможностей рукописного ввода для приложений Windows.
| Компонент | Описание |
|---|---|
| InkCanvas | Элемент управления платформой пользовательского интерфейса XAML, который по умолчанию получает и отображает все входные данные из пера в виде росчерка рукописного ввода или штриха удаления. |
| InkPresenter | Объект кода, созданный вместе с элементом управления InkCanvas (доступен через свойство InkCanvas.InkPresenter). Этот объект предоставляет все функции рукописного ввода по умолчанию, предоставляемые InkCanvas, а также комплексный набор API для дополнительной настройки и персонализации. |
| InkToolbar | Элемент управления платформы XAML UI, содержащий настраиваемую и расширяемую коллекцию кнопок, которые активируют функции рукописного ввода в связанном InkCanvas. |
|
IInkD2DRenderer Здесь мы не рассматриваем эту функцию. Для получения дополнительной информации см. сложный образец рукописного ввода . |
Включает отрисовку штрихов пера в заданный контекст устройства Direct2D универсального приложения Windows, а не элемента управления InkCanvas по умолчанию. |
Шаг 1. Запуск примера
После того как вы скачали образец приложения RadialController, убедитесь, что оно запускается:
Откройте пример проекта в Visual Studio.
Установите для раскрывающегося списка платформ решений вариант, отличный от Arm.
Нажмите клавишу F5, чтобы скомпилировать, развернуть и запустить.
Замечание
Кроме того, можно выбрать пункт меню Отладка>Начать отладку или нажать на кнопку Запустить на локальной машине, показанная здесь.

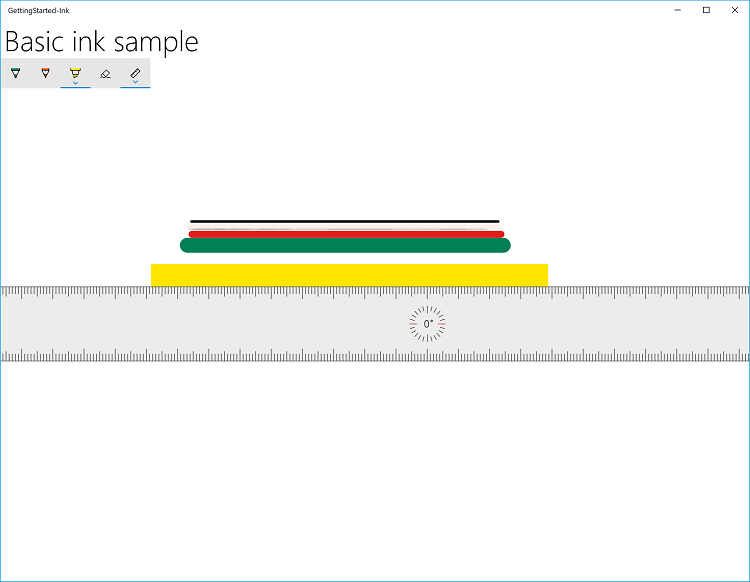
Откроется окно приложения, и после того, как экран-заставка появится в течение нескольких секунд, вы увидите этот начальный экран.

Теперь у нас есть базовое приложение Для Windows, которое мы будем использовать в остальной части этого руководства. В следующих шагах мы добавим нашу функциональность чернил.
Шаг 2. Использование InkCanvas для поддержки простого рукописного ввода
Возможно, вы уже заметили, что приложение в первоначальной форме не позволяет рисовать ничего с пером (хотя вы можете использовать перо как стандартное устройство указателя для взаимодействия с приложением).
Давайте исправим этот небольшой недостаток в этом шаге.
Чтобы добавить основные функции рукописного ввода, просто поместите элемент управления InkCanvas на соответствующую страницу в вашем приложении.
Замечание
InkCanvas имеет свойства по умолчанию Height и Width установлены на ноль, если только он не является дочерним элементом, который автоматически изменяет размер своих дочерних элементов.
В примере:
- Откройте файл MainPage.xaml.cs.
- Найдите код, помеченный заголовком этого шага ("// Шаг 2. Использование InkCanvas для поддержки простого рукописного ввода").
- Раскомментируйте следующие строки. (Эти ссылки необходимы для функциональных возможностей, используемых в последующих шагах.
using Windows.UI.Input.Inking;
using Windows.UI.Input.Inking.Analysis;
using Windows.UI.Xaml.Shapes;
using Windows.Storage.Streams;
- Откройте файл MainPage.xaml.
- Найдите код, помеченный названием этого шага ("<!-- Шаг 2: Простой рукописный ввод с помощью InkCanvas -->").
- Раскомментируйте следующую строку.
<InkCanvas x:Name="inkCanvas" />
Вот и все!
Теперь снова запустите приложение. Идите вперед и напишите свое имя, или (если вы держите зеркало или имеете очень хорошую память) нарисуйте свой автопортрет.

Шаг 3. Поддержка рукописного ввода с помощью сенсорного ввода и мыши
Вы заметите, что по умолчанию функция рукописного ввода поддерживается только для ввода с помощью стилуса. Если вы пытаетесь написать или нарисовать пальцем, мышью или сенсорной панелью, вы будете разочарованы.
Чтобы поднять настроение, необходимо добавить вторую строку кода. На этот раз он находится в коде позади XAML-файла, в котором вы объявили InkCanvas.
На этом шаге мы введем объект InkPresenter, который обеспечивает более детальное управление вводом, обработкой и отрисовкой данных рукописного ввода (стандартные и измененные) на вашем InkCanvas.
Замечание
Стандартные входные данные рукописного ввода (наконечник пера или наконечник/кнопка ластика) не изменяются с помощью дополнительных аппаратных средств, таких как кнопка на корпусе пера, правая кнопка мыши или аналогичный механизм.
Чтобы включить черчение с помощью мыши и сенсорного ввода, задайте свойство InputDeviceTypes объекта InkPresenter на комбинацию значений CoreInputDeviceTypes, которую вы хотите использовать.
В примере:
- Откройте файл MainPage.xaml.cs.
- Найдите код, помеченный заголовком этого шага ("// Шаг 3. Поддержка рукописного ввода с помощью сенсорного ввода и мыши").
- Раскомментируйте следующие строки.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Touch |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
Запустите приложение еще раз, и вы обнаружите, что все ваши мечты о рисовании пальцами на экране исполнились!
Замечание
При указании типов входных устройств, необходимо указать поддержку для каждого конкретного типа ввода (включая перо), поскольку установка этого параметра переопределяет значение по умолчанию InkCanvas.
Шаг 4. Добавление панели инструментов рукописного ввода
InkToolbar — это элемент управления платформой UWP, который предоставляет настраиваемую и расширяемую коллекцию кнопок для активации функций, связанных с рукописным вводом.
По умолчанию InkToolbar включает базовый набор кнопок, которые позволяют пользователям быстро выбирать между пером, карандашом, маркером или ластиком, любой из которых можно использовать вместе с трафаретом (линейка или транспортир). Кнопки пера, карандаша и маркера также предоставляют всплывающее меню для выбора цвета и размера штриха.
Чтобы добавить InkToolbar по умолчанию в приложение рукописного ввода, просто разместите его на той же странице, что и InkCanvas, и ассоциируйте оба элемента управления.
В примере
- Откройте файл MainPage.xaml.
- Найдите код, помеченный заголовком этого шага ("<-- шаг 4. Добавление панели инструментов рукописного ввода --").>
- Раскомментируйте следующие строки.
<InkToolbar x:Name="inkToolbar"
VerticalAlignment="Top"
Margin="10,0,10,0"
TargetInkCanvas="{x:Bind inkCanvas}">
</InkToolbar>
Замечание
Чтобы сохранить пользовательский интерфейс и код максимально простыми, мы используем базовое расположение сетки и объявляем InkToolbar после InkCanvas в ячейке сетки. Если объявить его перед InkCanvas, InkToolbar отображается первым ниже холста и недоступен для пользователя.
Теперь снова запустите приложение, чтобы просмотреть InkToolbar и попробовать некоторые инструменты.

Задача. Добавление настраиваемой кнопки
Вот пример пользовательской панели инструментов для чернил (из приложения Sketchpad в среде Windows Ink).

Дополнительные сведения о настройке InkToolbarсм. в статье Добавление InkToolbar в приложение для рукописного ввода Windows.
Шаг 5. Поддержка распознавания рукописного ввода
Теперь, когда вы можете написать и нарисовать в приложении, давайте попробуем сделать что-то полезное с этими scribbles.
На этом шаге мы используем функции распознавания рукописного ввода Windows Ink, чтобы попытаться расшифровать написанные вами данные.
Замечание
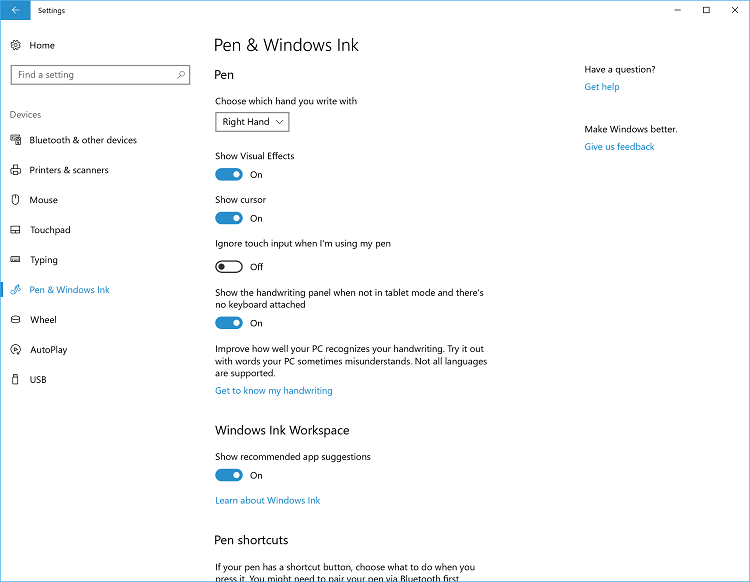
Распознавание рукописного ввода можно улучшить с помощью параметров пера и Рукописного ввода Windows :
- Откройте меню "Пуск" и выберите Параметры.
- На экране "Параметры" выберите Устройства> и Перо и Windows Ink.

- Выберите Познакомиться с моим почерком, чтобы открыть диалоговое окно персонализация рукописи.

В примере:
- Откройте файл MainPage.xaml.
- Найдите код, помеченный заголовком этого шага ("<-- шаг 5. Поддержка распознавания рукописного ввода -->").
- Раскомментируйте следующие строки.
<Button x:Name="recognizeText"
Content="Recognize text"
Grid.Row="0" Grid.Column="0"
Margin="10,10,10,10"
Click="recognizeText_ClickAsync"/>
<TextBlock x:Name="recognitionResult"
Text="Recognition results: "
VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1"
Margin="50,0,0,0" />
- Откройте файл MainPage.xaml.cs.
- Найдите код, помеченный заголовком этого шага (шаг 5. Поддержка распознавания рукописного ввода).
- Раскомментируйте следующие строки.
- Это глобальные переменные, необходимые для этого шага.
InkAnalyzer analyzerText = new InkAnalyzer();
IReadOnlyList<InkStroke> strokesText = null;
InkAnalysisResult resultText = null;
IReadOnlyList<IInkAnalysisNode> words = null;
- Это обработчик кнопки Распознать текст, где происходит распознавание.
private async void recognizeText_ClickAsync(object sender, RoutedEventArgs e)
{
strokesText = inkCanvas.InkPresenter.StrokeContainer.GetStrokes();
// Ensure an ink stroke is present.
if (strokesText.Count > 0)
{
analyzerText.AddDataForStrokes(strokesText);
resultText = await analyzerText.AnalyzeAsync();
if (resultText.Status == InkAnalysisStatus.Updated)
{
words = analyzerText.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkWord);
foreach (var word in words)
{
InkAnalysisInkWord concreteWord = (InkAnalysisInkWord)word;
foreach (string s in concreteWord.TextAlternates)
{
recognitionResult.Text += s;
}
}
}
analyzerText.ClearDataForAllStrokes();
}
}
- Снова запустите приложение, напишите что-то, а затем нажмите кнопку "Распознать текст "
- Результаты распознавания отображаются рядом с кнопкой
Задача 1. Международное признание
Windows Ink поддерживает распознавание текста для многих языков, поддерживаемых Windows. Каждый языковой пакет включает модуль распознавания рукописного ввода, который можно установить с помощью языкового пакета.
Ориентируясь на конкретный язык, используя установленные системы распознавания рукописного ввода.
Дополнительные сведения о международном распознавании рукописного ввода см. в разделе Распознавание росчерков Windows Ink в виде текста.
Задача 2. Динамическое распознавание
Для работы с этим руководством требуется, чтобы кнопка была нажата, чтобы инициировать распознавание. Вы также можете выполнять динамическое распознавание с помощью базовой функции времени.
Дополнительные сведения о динамическом распознавании см. в разделе Распознавание росчерков Windows Ink в виде текста.
Шаг 6. Распознавание фигур
Итак, теперь вы можете преобразовать рукописные заметки в что-то немного более удобочитаемое. Но что насчет этих шатких, кофейных каракулей с утреннего собрания анонимных любителей блок-схем?
С помощью анализа рукописного ввода приложение также может распознать набор основных фигур, в том числе:
- Круг
- Алмаз
- Рисование
- Эллипс
- Равносторонний треугольник
- Шестиугольник
- Равнобедренный треугольник
- Параллелограмм
- Пентагон
- Четырёхугольник
- Прямоугольник
- RightTriangle
- Квадрат
- Трапеция
- Треугольник
На этом шаге мы используем функции распознавания фигур Windows Ink, чтобы попытаться очистить doodles.
В этом примере мы не пытаемся перерисовать чернильные штрихи (хотя это возможно). Вместо этого мы добавляем стандартный холст под InkCanvas, на котором рисуем эквивалентные объекты Ellipse или Polygon, производные от исходного рукописного ввода. Затем мы удаляем соответствующие штрихи рукописного ввода.
В примере:
- Откройте файл MainPage.xaml
- Найдите код, помеченный заголовком этого шага ("<-- шаг 6. Распознавание фигур -->")
- Раскомментируйте эту строку.
<Canvas x:Name="canvas" />
And these lines.
<Button Grid.Row="1" x:Name="recognizeShape" Click="recognizeShape_ClickAsync"
Content="Recognize shape"
Margin="10,10,10,10" />
- Откройте файл MainPage.xaml.cs
- Найдите код, помеченный заголовком этого шага ("// Шаг 6. Распознавание фигур")
- Раскомментируйте следующие строки:
private async void recognizeShape_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private void DrawEllipse(InkAnalysisInkDrawing shape)
{
...
}
private void DrawPolygon(InkAnalysisInkDrawing shape)
{
...
}
- Запустите приложение, нарисуйте несколько фигур и нажмите кнопку Распознать фигуру
Вот пример примитивной блок-схемы с цифровой салфетки.

Ниже приведена та же блок-схема после распознавания фигур.

Шаг 7. Сохранение и загрузка цифрового пера
Итак, вы нарисовали рисунки и вам нравится то, что вы видите, но думаете, что вам хотелось бы настроить пару вещей позже? Вы можете сохранить рукописные росчерки в файл рукописного сериализованного формата (ISF) и загрузить их для редактирования, как только вас посетит вдохновение.
ISF-файл — это базовый GIF-образ, содержащий дополнительные метаданные, описывающие свойства и поведение рукописного штриха. Приложения, не поддерживающие рукописный ввод, могут игнорировать дополнительные метаданные и все равно загружать базовое GIF-изображение (включая прозрачность фона альфа-канала).
Замечание
Спецификацию сериализованного формата рукописного ввода (ISF) можно загрузить из Центра загрузки Майкрософт.
На этом шаге мы подключим кнопки Сохранить и Загрузить, расположенные рядом с панелью рукописного ввода.
В примере:
- Откройте файл MainPage.xaml.
- Найдите код, помеченный заголовком этого шага ("<-- шаг 7. Сохранение и загрузка рукописного ввода -->").
- Раскомментируйте следующие строки.
<Button x:Name="buttonSave"
Content="Save"
Click="buttonSave_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
<Button x:Name="buttonLoad"
Content="Load"
Click="buttonLoad_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
- Откройте файл MainPage.xaml.cs.
- Найдите код, помеченный заголовком этого шага ("// Шаг 7. Сохранение и загрузка чернил").
- Раскомментируйте следующие строки.
private async void buttonSave_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private async void buttonLoad_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
- Запустите приложение и нарисуйте что-то.
- Нажмите кнопку "Сохранить " и сохраните рисунок.
- Сотрите чернила или перезапустите приложение.
- Нажмите кнопку Загрузить и откройте файл чернил, который вы только что сохранили.
Челлендж: Используйте буфер обмена для копирования и вставки штрихов рукописного ввода
Рукописный ввод Windows также поддерживает копирование и вставку рукописных росчерков в и из буфера обмена.
Дополнительные сведения об использовании буфера обмена с рукописным вводом см. в разделе Сохранение и извлечение данных росчерка Windows Ink.
Сводка
Поздравляем, вы завершили инструкцию : поддержка рукописного ввода в вашем приложении Windows! Мы показали базовый код, необходимый для поддержки рукописного ввода в приложениях Windows, и как обеспечить некоторые из более широких возможностей пользователей, поддерживаемых платформой Windows Ink.
Связанные статьи
Образцы
- пример анализа чернил (базовый) (C#)
- пример распознавания почерка (C#)
- сохранение и загрузка рукописных росчерков из файла в формате ISF (сериализованный формат рукописного ввода)
- Сохранить и загрузить чернильные штрихи из буфера обмена
- Пример базового расположения и ориентации панели инструментов Ink
- Пример размещения и ориентации панели инструментов Ink (динамический)
- Простой образец чернил (C#/C++)
- Пример сложного образца чернил (C++)
- Образец чернил (JavaScript)
- Руководство по началу работы: Поддержка функции рукописного ввода в приложении Windows
- пример книги-раскраски
- Пример семейных заметок
Windows developer
