Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.

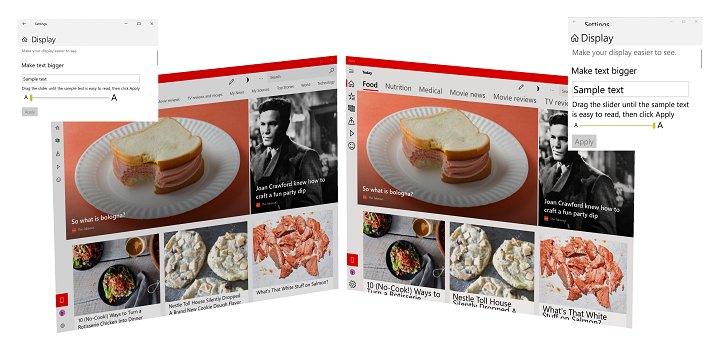
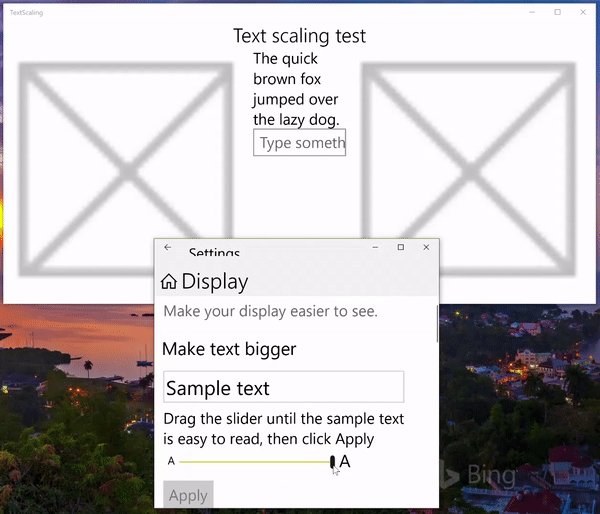
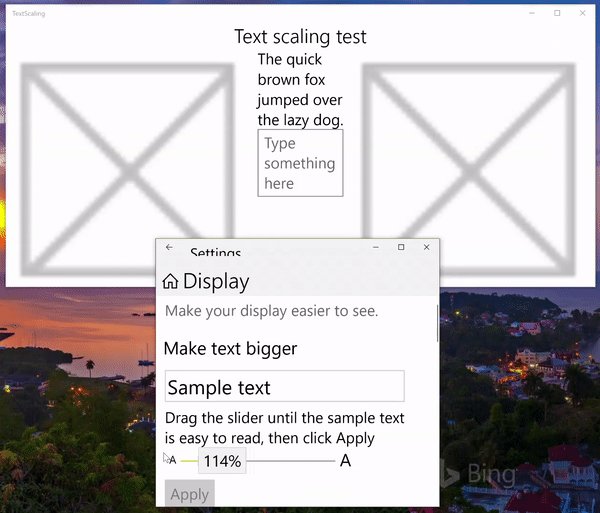
Пример масштабирования текста в Windows 11 (100% до 225%)
Обзор
Чтение текста на экране компьютера (от мобильного устройства до ноутбука на настольный монитор на гигантский экран Surface Hub) может быть сложной задачей для многих людей. И наоборот, некоторые пользователи находят размеры шрифтов, используемые в приложениях и веб-сайтах, чтобы быть больше, чем необходимо.
Чтобы обеспечить, чтобы текст был максимально удобочитаемым для самых широких диапазонов пользователей, Windows предоставляет пользователям возможность изменять относительный размер шрифта как в ОС, так и в отдельных приложениях. Вместо использования приложения "Экранная лупа" (которое обычно просто увеличивает все в пределах области экрана и создает собственные проблемы с удобством использования), изменения разрешения экрана или использования масштабирования (которое изменяет размер всего на основе дисплея и типичного расстояния просмотра) пользователь может быстро получить доступ к настройке для изменения размера только текста в диапазоне от 100 % (размер по умолчанию) до 225 %.
Поддержка
Универсальные приложения Windows (как стандартные, так и PWA), поддерживают масштабирование текста по умолчанию.
Если приложение Windows включает пользовательские элементы управления, пользовательские текстовые поверхности, высоты жестко закодированных элементов управления, старые платформы или сторонние платформы, скорее всего, необходимо внести некоторые обновления, чтобы обеспечить согласованный и полезный интерфейс для пользователей.
DirectWrite, GDI и XAML SwapChainPanels изначально не поддерживают масштабирование текста, а поддержка Win32 ограничена меню, значками и панелями инструментов.
Взаимодействие с пользователем
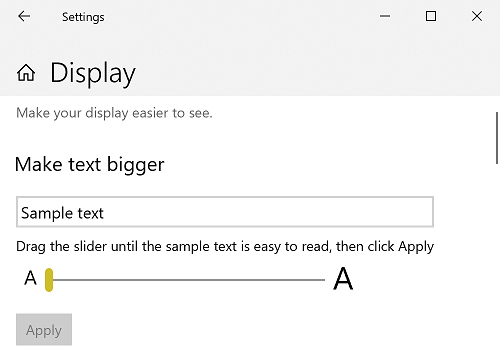
Пользователи могут настроить масштаб текста с помощью ползунка "Сделать текст больше" на экране "Параметры" —> "Простота доступа" —> "Визуальное распознавание и отображение".

Параметр масштабирования текста из параметров —> простота доступа —> экран визуального распознавания и отображения
Руководство по пользовательскому интерфейсу
Так как текст изменяется, элементы управления и контейнеры также должны изменять размер и перетекать для размещения текста и нового макета. Как упоминалось ранее, в зависимости от приложения, платформы и платформы, большая часть этой работы выполняется для вас. В следующих рекомендациях по пользовательскому интерфейсу рассматриваются те случаи, когда это не так.
Использование элементов управления платформы
Мы уже сказали это? Повторяйте: по возможности всегда используйте встроенные элементы управления, предоставляемые различными платформами приложений Windows, чтобы получить наиболее полный пользовательский интерфейс для наименьшего количества усилий.
Например, все элементы управления текстом UWP поддерживают полнотекстовое масштабирование без каких-либо настроек или шаблонов.
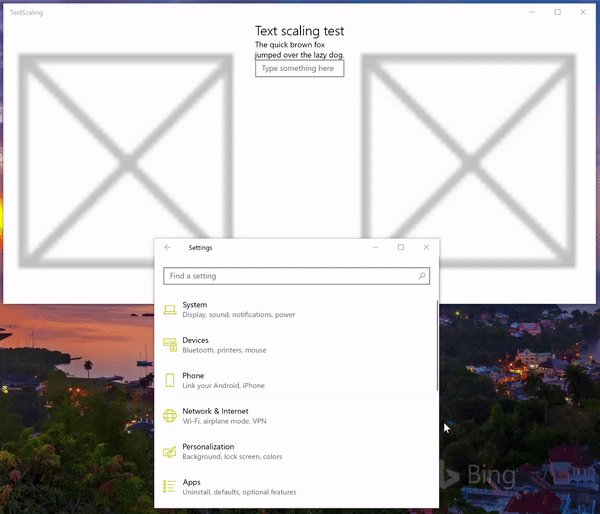
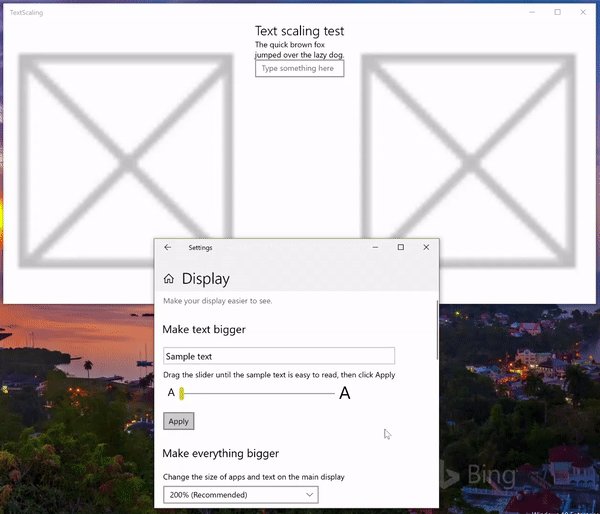
Ниже приведен фрагмент из базового приложения UWP, включающего несколько стандартных элементов управления текстом:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

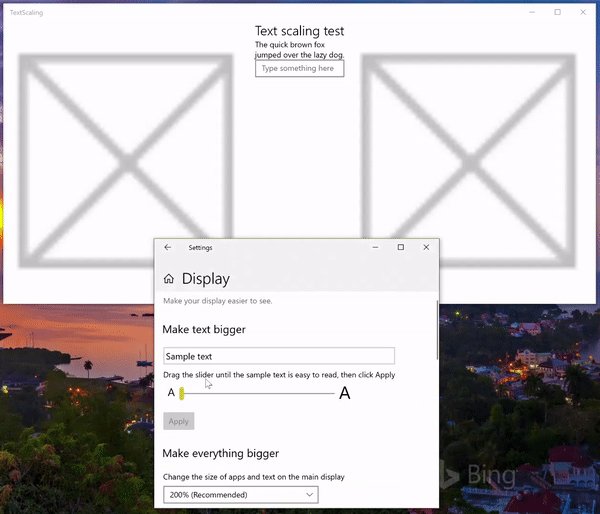
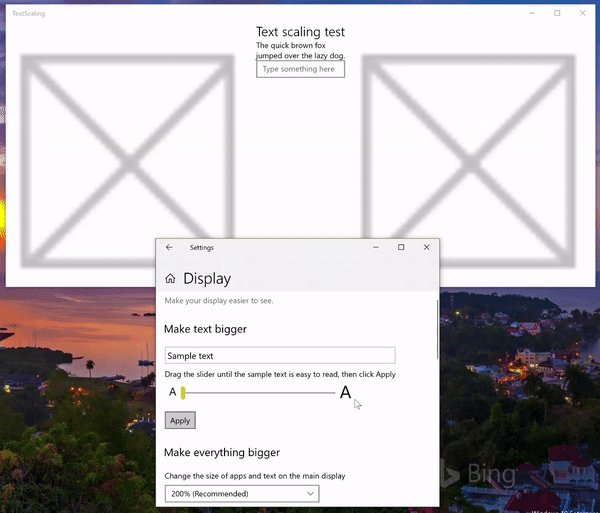
Масштабирование анимированного текста
Использование автоматического изменения размера
Не указывайте абсолютные размеры для элементов управления. По возможности разрешите платформе изменять размер элементов управления автоматически на основе параметров пользователя и устройства.
В этом фрагменте кода из предыдущего примера мы используем Auto значения и * ширины для набора столбцов сетки и позволяют платформе настраивать макет приложения на основе размера элементов, содержащихся в сетке.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
Использование упаковки текста
Чтобы сделать макет приложения гибким и адаптируемым, включите перенос текста в любой элемент управления, содержащий текст (многие элементы управления по умолчанию не поддерживают оболочку текста).
Если вы не задаете оболочку текста, платформа использует другие методы для настройки макета, включая вырезку (см. предыдущий пример).
Здесь мы используем AcceptsReturn свойства и TextWrapping TextBox, чтобы обеспечить гибкость макета.
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

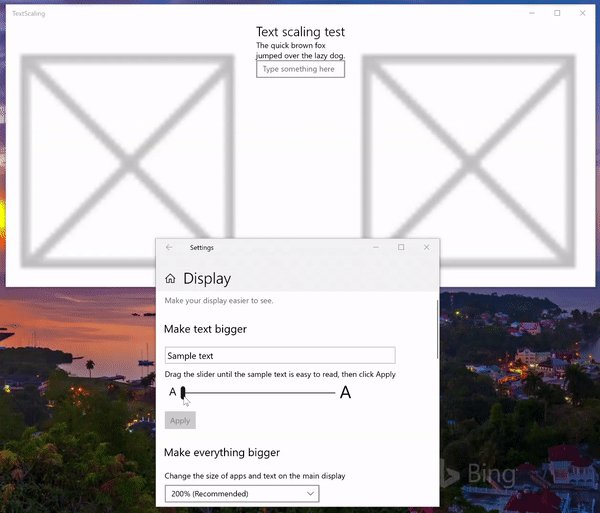
Масштабирование анимированного текста с помощью оболочки текста
Указание поведения обрезки текста
Если перенос текста не является предпочтительным поведением, большинство элементов управления текстом позволяют вырезать текст или указать многоточие для поведения обрезки текста. Вырезка предпочтителен для многоточия, так как многоточие занимает место сами.
Примечание.
Если вам нужно обрезать текст, закрепите конец строки, а не начало.
В этом примере показано, как вырезать текст в TextBlock с помощью свойства TextTrimming .
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

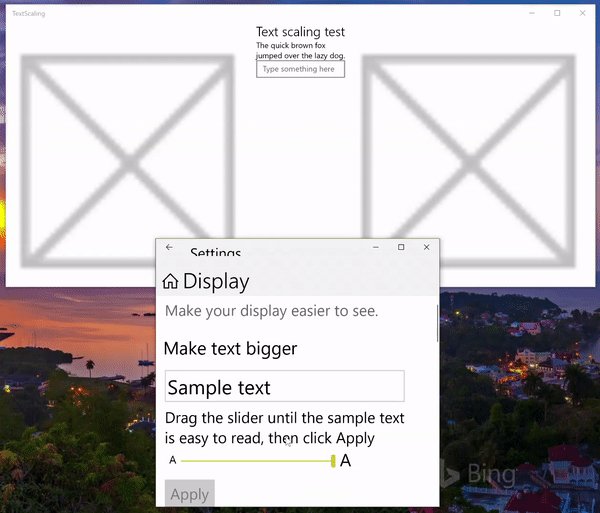
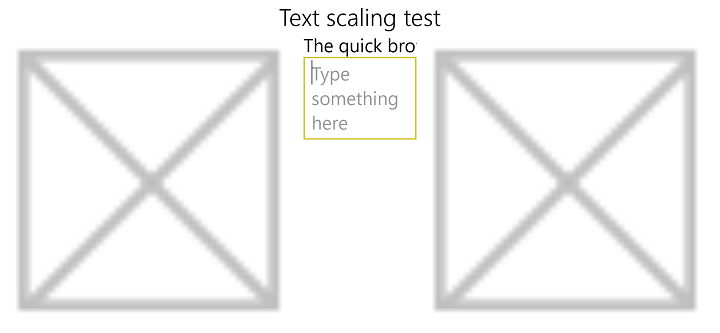
Масштабирование текста с помощью вырезки текста
Использование подсказки
Если вы закрепите текст, используйте подсказку для предоставления полнотекстового текста пользователям.
Здесь мы добавим подсказку в TextBlock, которая не поддерживает оболочку текста:
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
Не масштабируйте значки или символы на основе шрифтов
При использовании значков на основе шрифта для выделения или украшения отключите масштабирование этих символов.
Задайте для свойства IsTextScaleFactorEnabled значение false для большинства элементов управления XAML.
Поддержка масштабирования текста в собственном коде
Обработка системного события TextScaleFactorChanged UISettings в пользовательской платформе и элементах управления. Это событие возникает каждый раз, когда пользователь задает коэффициент масштабирования текста в своей системе.
Итоги
В этом разделе представлен обзор поддержки масштабирования текста в Windows и содержится руководство по пользовательскому интерфейсу и разработчику по настройке пользовательского интерфейса.
Связанные статьи
Справочник по API
Windows developer
