Направление и сила притяжения
Направления сигналов помогают укрепить умственную модель пути, которая берет на себя опыт пользователя. Важно, чтобы направление любого движения поддерживало как непрерывность пространства, так и целостность объектов в пространстве.
Направление движения подвержено таким силам, как гравитация. Применение сил к движения усиливает естественное чувство движения.
Примеры
|
Если у вас установлено приложение из коллекции WinUI 2, щелкните здесь, чтобы открыть приложение и увидеть Motion в действии. |
Направление движения
Направление движения соответствует физическому движениям. Как и в природе, объекты могут перемещаться в любой оси мира - X,Y,Z. Вот как мы думаем о перемещении объектов на экране. При перемещении объектов избегайте ненатуральных столкновений. Помните, откуда приходят объекты и переходят, и всегда поддерживают конструкции более высокого уровня, которые могут использоваться в сцене, например направление прокрутки или иерархия макета.

Направление навигации
Направление навигации между сценами в приложении является концептуальной. Пользователи перемещаются вперед и назад. Сцены перемещаются и выходят из представления. Эти понятия объединяются с физическим перемещением для руководства пользователем.
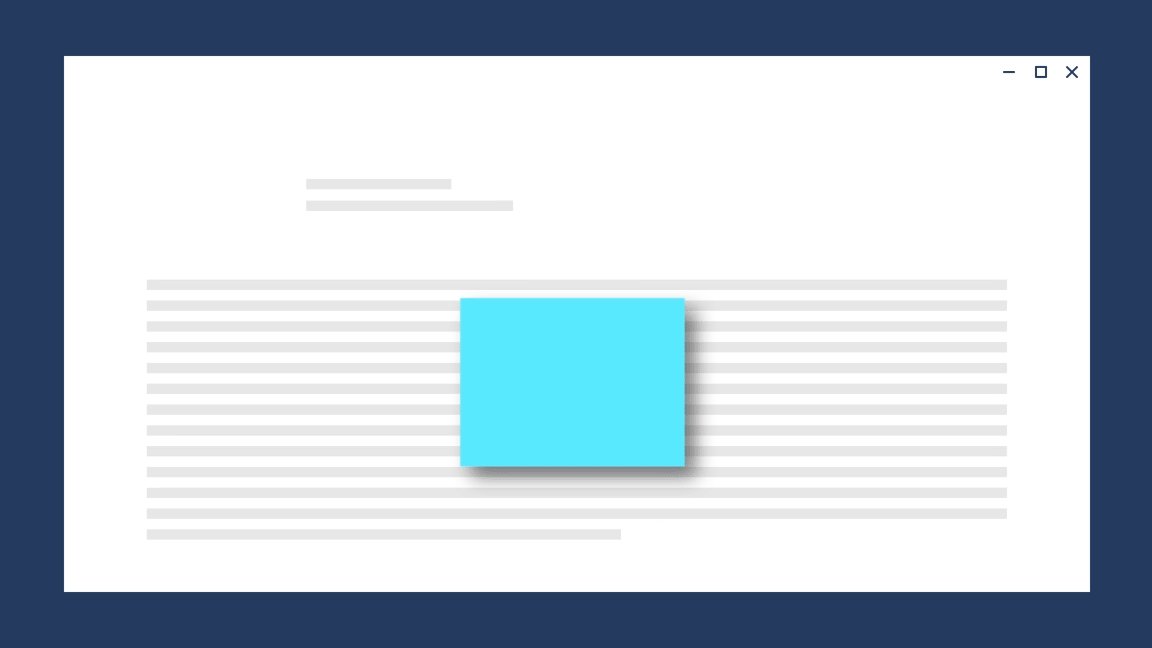
Когда навигация вызывает перемещение объекта из предыдущей сцены в новую сцену, объект делает простое перемещение A-to-B на экране. Чтобы убедиться, что движение чувствует себя более физическим, добавляется стандартное облегчение, а также чувство тяжести.
Для обратной навигации перемещение выполняется обратно (B-to-A). Когда пользователь переходит обратно, ожидается, что он будет возвращен в предыдущее состояние как можно скорее. Сроки более быстрые, более прямые и используют замедление.
Здесь эти принципы применяются, так как выбранный элемент остается на экране во время переадресации и обратной навигации.

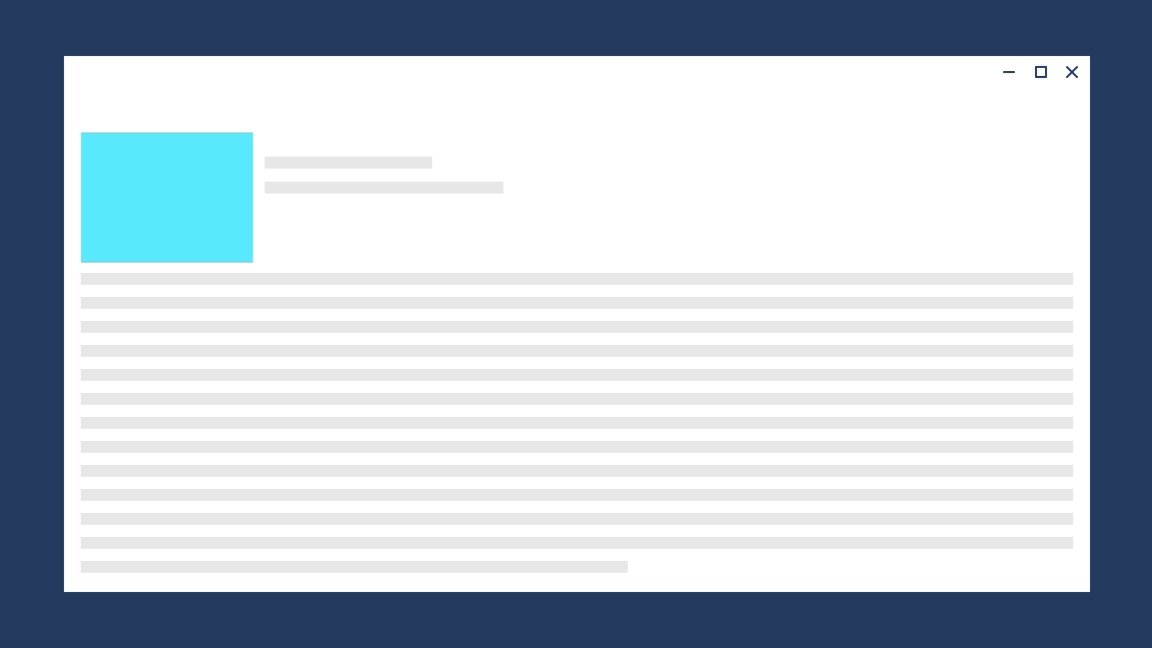
Когда навигация приводит к замене элементов на экране, важно показать, куда пошел выход из сцены и откуда поступает новая сцена.
Это имеет несколько преимуществ:
- Он затвердевает умственную модель пользователя пространства.
- Длительность выхода сцены обеспечивает больше времени для подготовки содержимого, чтобы быть анимированным для входящей сцены.
- Он улучшает воспринимаемую производительность приложения.
Необходимо учитывать 4 направления навигации.
Переадресация содержимого в режиме, который не сталкивается с исходящим содержимым. Содержимое уменьшается в сцену.

Переадресация содержимого завершается быстро. Объекты ускоряют экран.

Обратное, что и вперед, но обратное.

Обратный выход , как и в обратном направлении.

Gravity
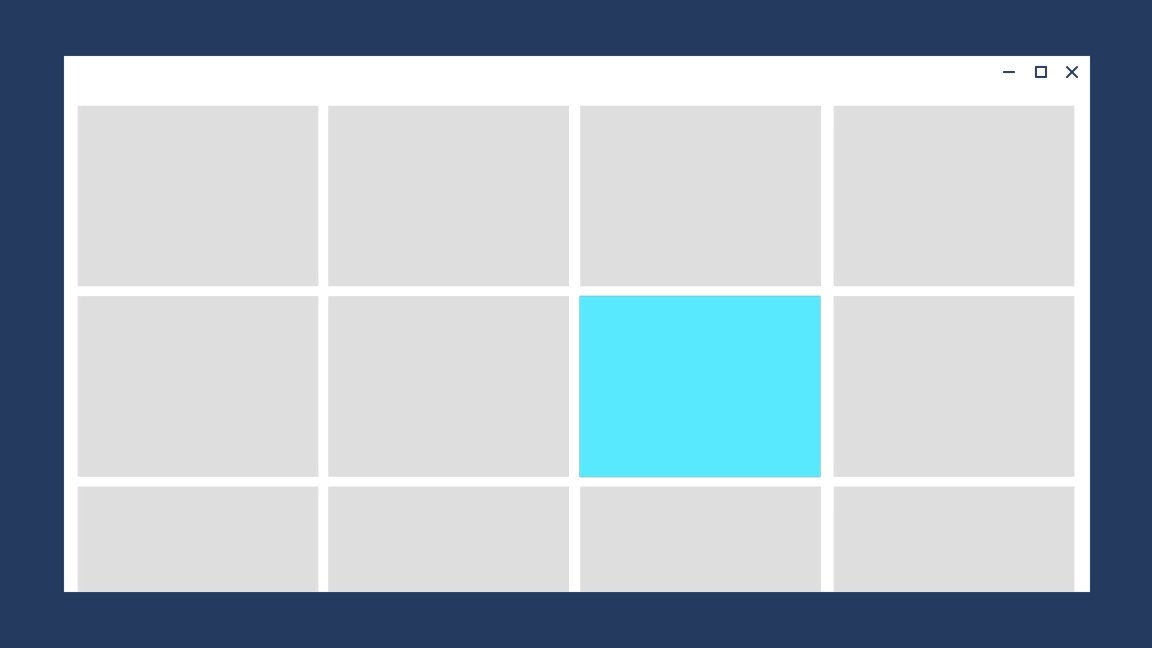
Гравитация делает ваш опыт более естественным. Объекты, которые перемещаются по оси Z и не привязаны к сцене с помощью экранного доступа, могут повлиять на гравитацию. Как объект разрывается свободно от сцены и до достижения скорости сбега, гравитация тянется вниз на объект, создавая более естественную кривую траектории объекта по мере перемещения.
Гравитация обычно проявляется, когда объект должен переходить с одной сцены на другую. Из-за этого подключенная анимация использует концепцию гравитации.
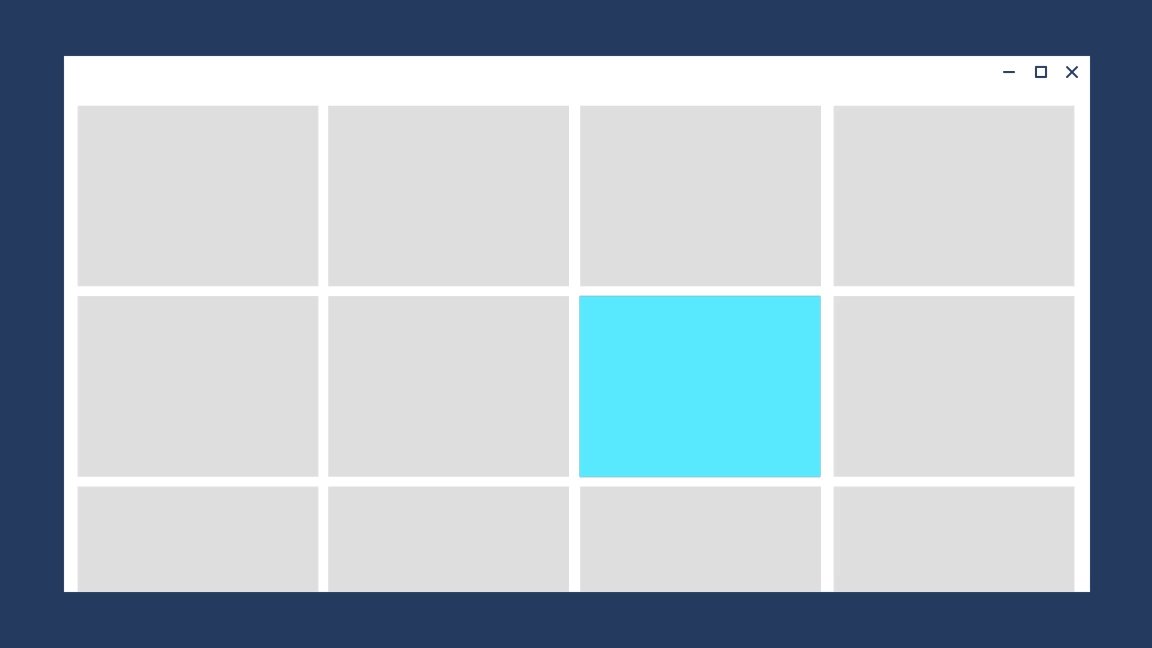
Здесь элемент в верхней строке сетки влияет на гравитацию, что приводит к тому, что он падает немного, как он оставляет свое место и перемещается на передний.

Связанные статьи
Windows developer
