Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Уведомление app — это сообщение, которое ваше app может создать и доставлять пользователю, пока они находятся вне вашего app.

В этом кратком руководстве описаны действия по созданию, доставке и отображению уведомлений Windows 10 или Windows 11 app с использованием богатого контента и интерактивных действий. В этой краткой инструкции используются локальные уведомления, которые являются наиболее простыми для реализации. Все типы приложений (WPF, UWP, WinForms, консоль) могут отправлять уведомления!
Note
Термин "toast уведомление" заменяется на "app уведомление". Эти термины относятся к одной и той же функции Windows, но со временем мы постепенно перестанем использовать термин "toast уведомление" в документации.
Important
Если вы пишете на C++ за пределами UWP
Шаг 1. Установка пакета NuGet
Вы можете создавать app уведомления с помощью синтаксиса конструктора Инструментария сообщества Windows (WCT) или с XML. Если вы предпочитаете этот вариант, перейдите к Шаг 2 и ознакомьтесь с примерами кода для синтаксиса без построителя .
В решении Visual Studio щелкните проект правой кнопкой мыши, щелкните "Управление пакетами NuGet..." и найдите и установите Microsoft.Toolkit.Uwp.Notificationsпакет NuGet версии 7.0 или выше.
Наши примеры кода с синтаксисом Builder будут использовать этот пакет. Этот пакет позволяет создавать app уведомления без использования XML.
Шаг 2: Добавить объявления пространства имен
using namespace Microsoft::Toolkit::Uwp::Notifications;
Шаг 3. Отправка app уведомления
В Windows 10 и Windows 11 содержимое app уведомления описывается с помощью адаптивного языка, который обеспечивает большую гибкость в оформлении уведомлений. Дополнительные сведения см. в документации по содержимомуApp уведомлений.
Начнем с простого текстового уведомления. Создайте содержимое уведомления (с помощью библиотеки уведомлений) и покажите уведомление! Обратите внимание, что пространство имен Microsoft.Toolkit.Uwp.Notifications.

Если вы не используете синтаксис построителя библиотеки уведомлений WCT, вместо этого создайте шаблон XML-уведомлений app , заполните его текстом и значениями, создайте уведомление и отобразите его.
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
Шаг 4. Обработка активации
Когда пользователь щелкает по вашему уведомлению (или по кнопке на уведомлении с активацией переднего плана), будет вызван метод appApp.xaml.cppOnActivated.
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
Important
Необходимо инициализировать фрейм и активировать окно по аналогии с кодом OnLaunched.
OnLaunched не вызывается, если пользователь щелкает app уведомление, даже если ваше app было закрыто и запускается в первый раз. Мы часто рекомендуем объединить OnLaunched и OnActivated в собственный OnLaunchedOrActivated метод, так как в обоих ситуациях необходимо выполнить одну и ту же инициализацию.
Подробные сведения о активации
Первым шагом в том, чтобы ваши уведомления можно было использовать для действий, является добавление некоторых аргументов запуска в уведомление, чтобы ваш app знал, что нужно запустить, когда пользователь нажимает на уведомление (в этом случае мы включаем некоторые сведения, которые позже сообщают нам, что мы должны открыть беседу, и мы знаем, какой именно разговор нужно открыть).
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
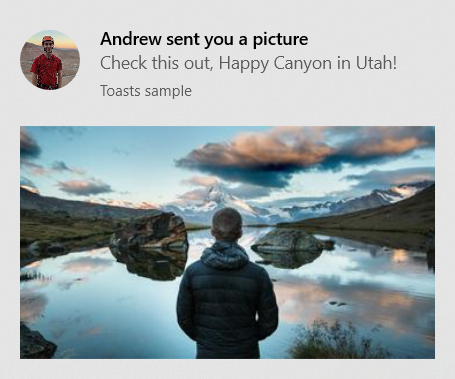
Добавление изображений
Вы можете добавить богатый контент в уведомления. Мы добавим встроенное изображение и изображение профиля (замена логотипа app).
Note
Изображения можно использовать из appпакета, appлокального хранилища или из Интернета. Начиная с Fall Creators Update, изображения в Интернете могут составлять до 3 МБ при обычных подключениях и 1 МБ при лимитных подключениях. На устройствах, ещё не работающих под управлением Fall Creators Update, веб-изображения не должны превышать 200 КБ.

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
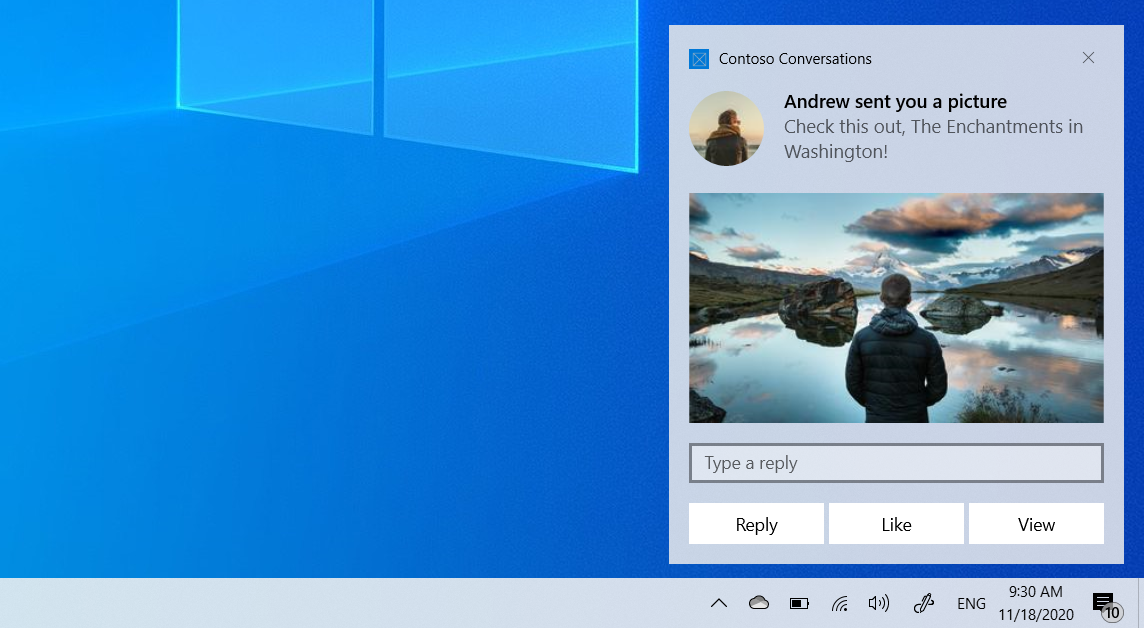
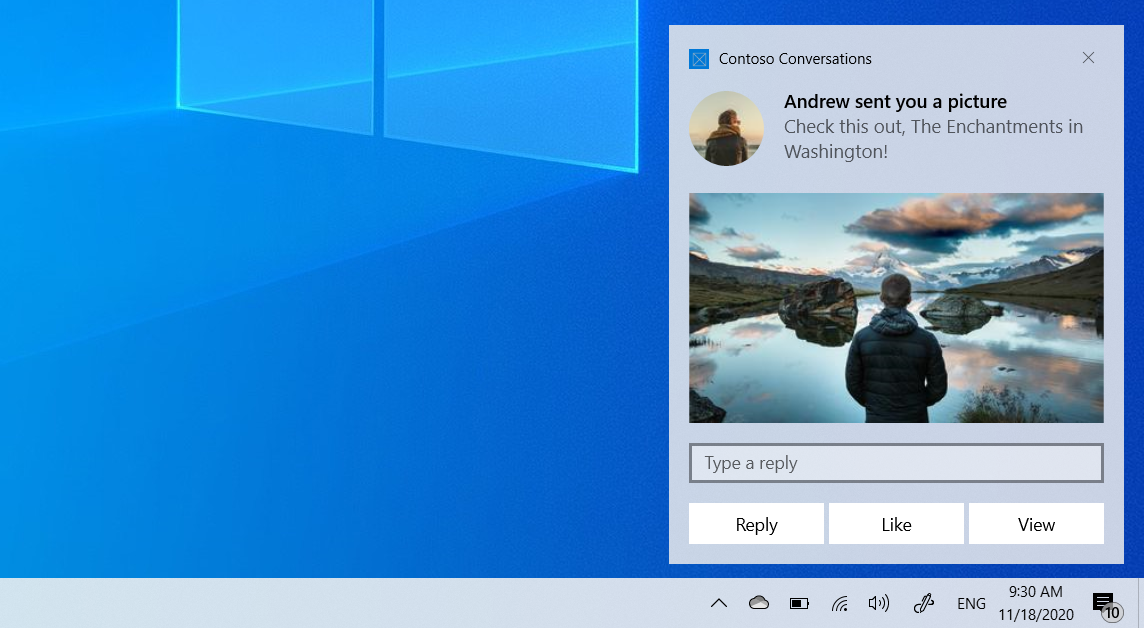
Добавление кнопок и входных данных
Вы можете добавить кнопки и входные данные, чтобы сделать уведомления интерактивными. Кнопки могут запускать передний план app, протокол или фоновую задачу. Мы добавим текстовое поле ответа, кнопку "Нравится" и кнопку "Вид", которая открывает изображение.

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
Активация кнопок переднего плана обрабатывается так же, как и основной текст уведомлений ( Appвызывается .xaml.cpp OnActivated).
Обработка фоновой активации
При указании фоновой активации в app уведомлении (или кнопке внутри уведомления) фоновая задача будет выполнена вместо активации переднего плана app.
Дополнительные сведения о фоновых задачах см. в статье "Поддержка app фоновых задач".
Если вы используете сборку 14393 или более поздней версии, можно использовать фоновые задачи в процессе, что значительно упрощает работу. Обратите внимание, что фоновые задачи в процессе не будут выполняться в более ранних версиях Windows. В этом примере кода мы будем использовать фоновую задачу внутри процесса.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
Затем в App.xaml.cs переопределите метод OnBackgroundActivated. Затем можно получить предварительно определенные аргументы и входные данные пользователя, аналогичные активации переднего плана.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Установка срока действия
В Windows 10 и 11 все app уведомления попадают в Центр уведомлений после того, как они отклонены или игнорируются пользователем, чтобы пользователи могли просмотреть уведомление после исчезновения всплывающего окна.
Однако если сообщение в уведомлении актуально только в течение определенного периода времени, необходимо задать время истечения срока действия для app уведомления, чтобы пользователи не видели устаревшие сведения от вашего app. Например, если акция действительна только в течение 12 часов, задайте время окончания срока действия 12 часов. В приведенном ниже коде мы задали срок действия 2 дня.
Note
По умолчанию и максимальное время истечения срока действия локальных app уведомлений составляет 3 дня.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
Укажите первичный ключ для app уведомления
Если вы хотите программно удалить или заменить отправленное уведомление, необходимо использовать свойство Tag (и необязательно свойство Group), чтобы предоставить первичный ключ для уведомления. Затем вы можете использовать этот первичный ключ в будущем для удаления или замены уведомления.
Дополнительные сведения о замене и удалении уже доставленных app уведомлений см. в кратком руководстве по управлению toast уведомлениями в центре уведомлений (XAML).
Тег и группа объединяются в качестве составного первичного ключа. Группа — это более универсальный идентификатор, где можно назначать такие группы, как wallPosts, "messages", "friendRequests" и т. д. А затем тег должен однозначно идентифицировать уведомление из группы. С помощью универсальной группы можно удалить все уведомления из этой группы с помощью API RemoveGroup.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Очистка уведомлений
Приложения отвечают за удаление и очистку собственных уведомлений. Когда ваш app запускается, мы не очищаем уведомления автоматически.
Windows автоматически удаляет уведомление, если пользователь явно щелкает уведомление.
Вот пример того, что должна делать система обмена сообщениями app ...
- Пользователь получает несколько app уведомлений о новых сообщениях в беседе
- Пользователь нажимает одно из этих уведомлений, чтобы открыть беседу
- app открывает беседу, а затем очищает все уведомления для этой беседы (с помощью RemoveGroup на предоставленной appгруппе для этой беседы)
- Центр уведомлений пользователя теперь корректно отображает состояние уведомлений, поскольку в нем больше нет неактуальных сообщений для этого разговора.
Дополнительные сведения о очистке всех уведомлений или удалении определенных уведомлений см. в кратком руководстве по управлению toast уведомлениями в центре уведомлений (XAML).
ToastNotificationManagerCompat::History->Clear();
Resources
- Полный пример кода на C# на GitHub
- App документация по содержимому
- Класс ToastNotification
- Класс ToastNotificationActivatedEventArgs
Windows developer
