Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Следуйте этим рекомендациям, чтобы создать отличный значок приложения для вашего приложения, которое чувствует себя дома в Windows.
Руководство по проектированию: Метафора
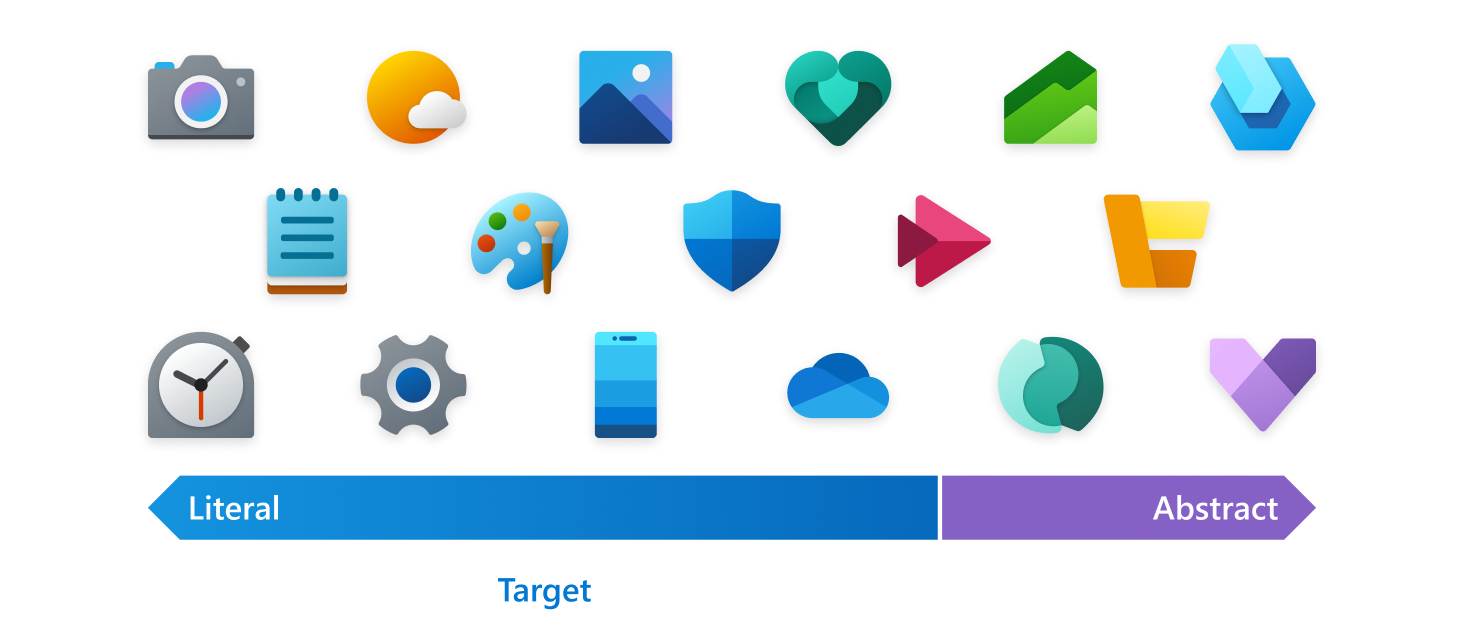
Диаграмма, на которой показаны несколько вариантов иконки проигрывателя записей, каждая из которых становится всё более абстрактной.
Значок должен быть метафорой для своего приложения: визуальное представление ценностного предложения, функций и характеристик продукта.
Представление
Значок должен проиллюстрировать концепцию приложения в единственном элементе с помощью простых форм.
При создании значка используйте четкие метафоры и концепции, которые широко известны, например конверт для почты или увеличительное стекло для поиска. Ключевое понятие должно быть фокусом значка; Не разбавляйте значок, добавляя декоративные элементы, которые не поддерживают метафору. Чтобы улучшить ясность связи, используйте не более двух метафор в одном значке. Если можно использовать одну метафору, это еще лучше.

Литеральные метафоры лучше всего подходят для моделирования цели и обещания четким образом. Хороший тест на эффективный значок заключается в том, когда пользователи могут сообщить, что он представляет без метки.
Только используйте абстрактную метафору в тех случаях, когда невозможно найти буквальную, очевидную метафору, чтобы представить основные функции продукта.
Значки не должны включать типографию в рамках проектирования. Буквы и слова на значке следует избегать и использовать только при необходимости. Имя приложения будет отображаться в связке с иконкой во всей этой операционной системе.
Руководство по проектированию: форма
Сетка и округлённые углы
![]()
Корпорация Майкрософт выравнивает свои значки на сетке 48x48 вначале, чтобы создать сбалансированный значок, который использует доступное пространство и при этом сохраняет характерную форму и силуэт. Выравнивание визуальных особенностей значка по сетке обеспечит хорошую гармонию с другими значками вокруг.
Дружелюбие — это черта личности Microsoft. Один из способов выразить эту черту - использование мягких или округлых углов. Фигуры в иконках вашего приложения должны соответствовать сетке значков. Углы этих фигур должны соответствовать закругленным углам в сетке значков. Если округленные углы применяются к внешней кривой, используйте радиус 2px при размерах 48x48. Если округленные углы применяются к внутренней кривой, вместо этого используйте радиус 1px.
Силуэт
![]()
Визуально сбалансированный силуэт обеспечивает хорошую масштабируемость значков, а также избегает крайностей толстых и тонких фигур. Используйте сетку для проектирования силуэта, который отличается, но удобочитаемый при небольших размерах. Используйте как можно меньше фигур с как можно меньше углов, чтобы отличить ваш продукт, все еще чувствуя себя дома в Windows.
Подробные сведения
При добавлении подробных сведений необходимо обеспечить удобочитаемость при небольших размерах. Рекомендуется добавлять буквальные детали только в наиболее заметный слой значка.
Руководство по проектированию: цвет и градиенты
Тщательно выбирайте цвета и избегайте полагаться только на цвет, чтобы передать смысл. Используйте фигуру и метафору с цветом для взаимодействия. Чтобы избежать сложности при масштабировании значка в диапазоне размеров, следует свести к минимуму методы обработки цветов. Градиенты цветов, наложения с различной прозрачностью и оттенки цвета должны сводиться к минимуму.
Градиенты должны быть в целом тонкими. Попробуйте ограничить градиентные пандусы только на один или два шага в горизонтальных и вертикальных направлениях.
Угол по умолчанию для градиентов составляет 120 градусов. Начальные и конечные точки можно настроить соответствующим образом. Важно, что это гладкий переход. Избегайте очень жестких переходов, которые могут восприниматься как отражения или пространственные эффекты.
Монохромная палитра
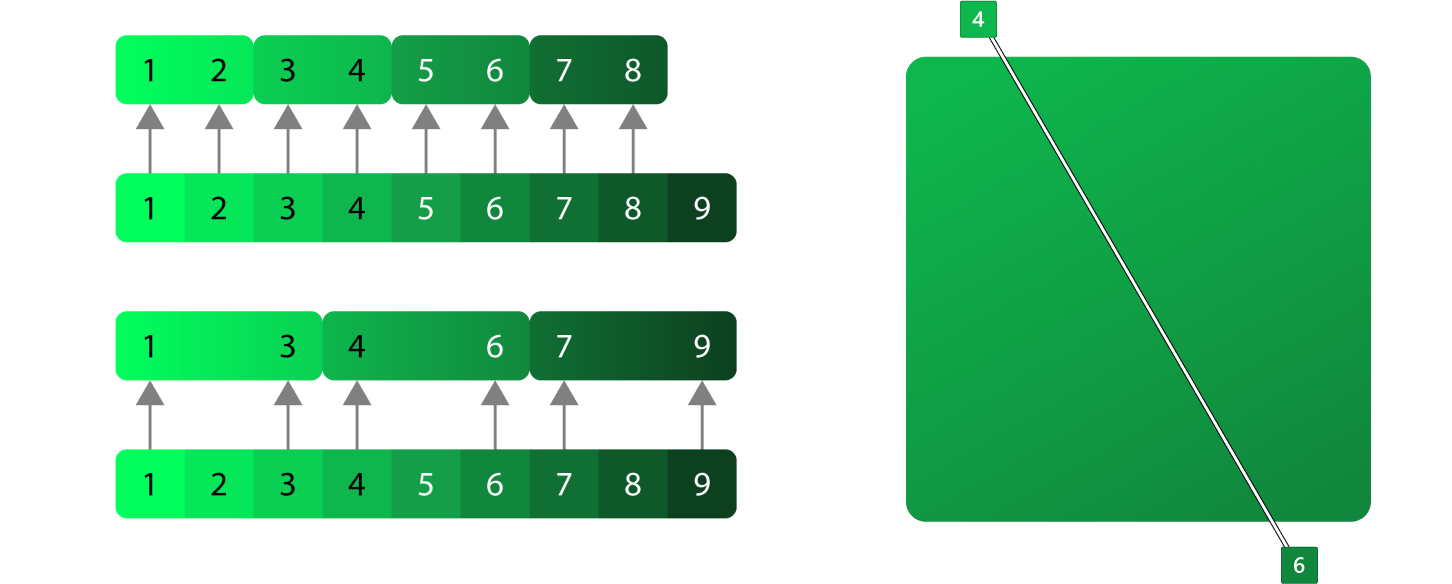
Создайте монохромную палитру, выполнив следующие действия.
- Создайте три цвета из одного и того же оттенка. В большинстве случаев вам придется сделать светлый цвет ярче и темный цвет менее насыщенным, но, конечно, вы должны полагаться на ваше усмотрение.
- Создайте три шага между каждым базовым цветом. Это будет ваша основная полоса. Большая часть значка должна состоять из этих цветов.
- Для более широкой палитры создайте оттенки до белого и оттенков для черного цвета, используя тот же метод, что и шаг 2. Эти тона и оттенки следует использовать только в том случае, если вам потребуется немного больше контрастности.
- Оттенки темных и светлых цветов обычно бесполезны и тусклы. Их можно удалить.
Монохромные градиенты

Монохромные градиенты обычно используются для указания тонкого намека на внешний угол света, поступающий с верхнего левого угла. Они не должны рассматриваться как прямой источник света, хотя. Идея заключается в том, чтобы придать формам немного движения, не будучи слишком драматичным.
Аналогичная палитра

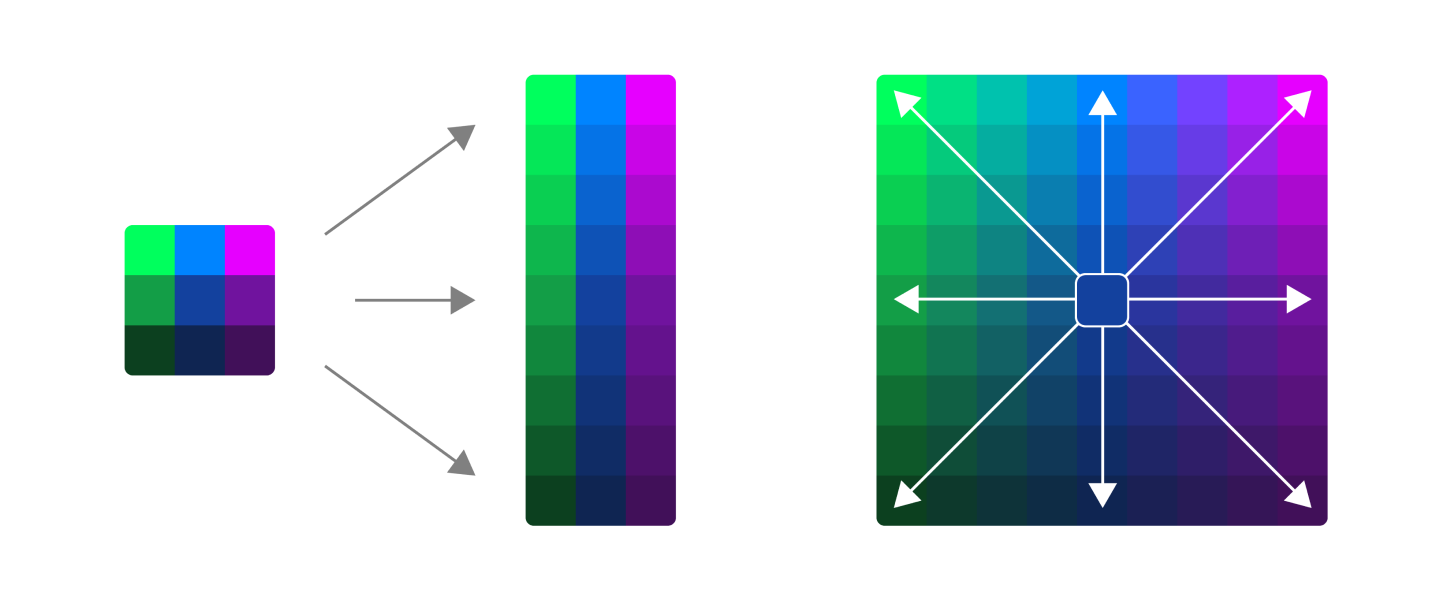
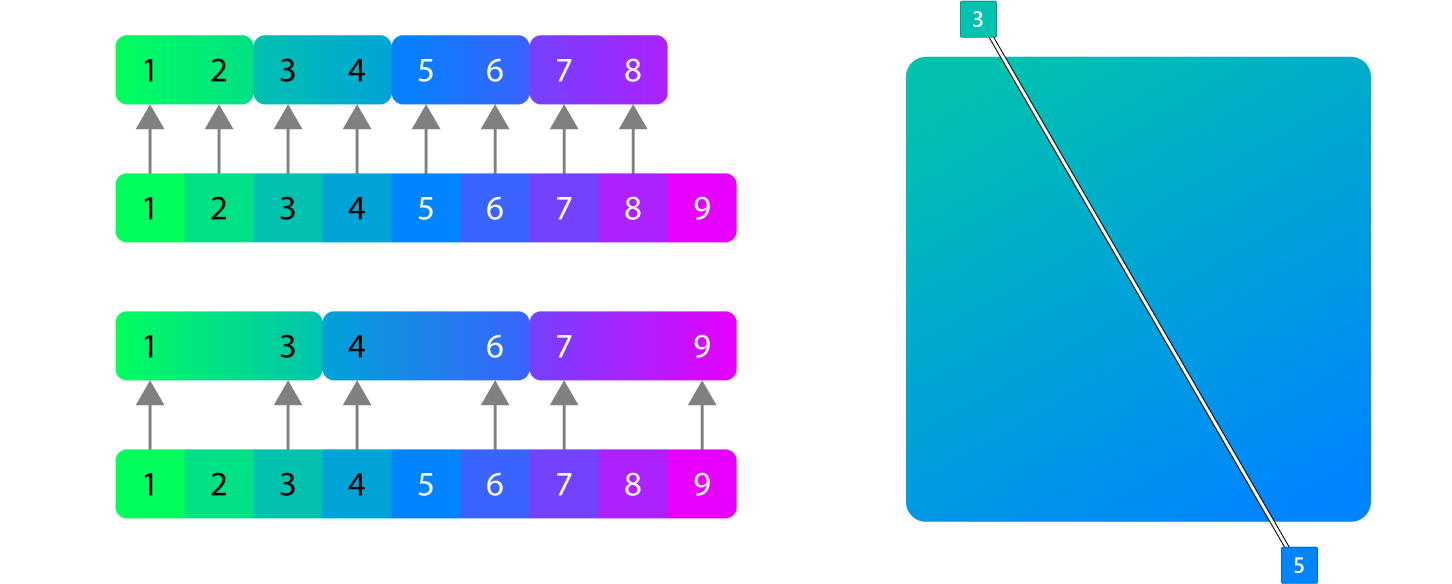
Создание аналогичной палитры точно похоже на создание монохромной палитры, но с большими цветами. Ключ к этому типу палитры заключается в том, чтобы не переусердствовать. Будьте вдумчивы с переходами цвета.
- Создайте три набора цветов вместо одного.
- Сделайте вертикальные пандусы из всех трех цветовых наборов.
- Вместо создания оттенков и теней с помощью белых и черных, используйте второй и третий цвета.
Аналогичные градиенты

Аналоговые градиенты должны быть под тем же углом, что и монохромный, но не всегда должны. Как правило, более светлые оттенки должны находиться в левом верхнем углу, чтобы избежать чрезмерной драматичности и максимально соответствовать монохромной палитре.
Руководство по проектированию: контрастность, тень и перспектива
Контрастность цветов

Доступность является важным приоритетом для корпорации Майкрософт. Значки приложений в основном отображаются на светлых и темных фонах, но отображаются над фоновыми изображениями рабочего стола и оттенками системного цвета акцента. Трудно сделать значок 100% доступным на каждом фоне, но есть несколько действий, которые можно сделать, чтобы значок был максимально доступным.
- Используйте значения цвета во всех 3 диапазонах, темных, средних, светлых.
- Убедитесь, что по крайней мере половина вашей пиктограммы соответствует коэффициенту контрастности 3.0:1 для светлой и темной темы.
- Некоторые значения оттенков сложнее, чем другие. Желтый никогда не достигнет достаточного соотношения контрастности в светлой теме, пока оно не станет коричневым. Красные цвета сложнее различать на тёмной теме.
- Хотя и не требуется, у вас есть возможность предоставлять отдельные светлые и темные ресурсы темы для панели задач, запуска и других областей с учетом темы Windows.
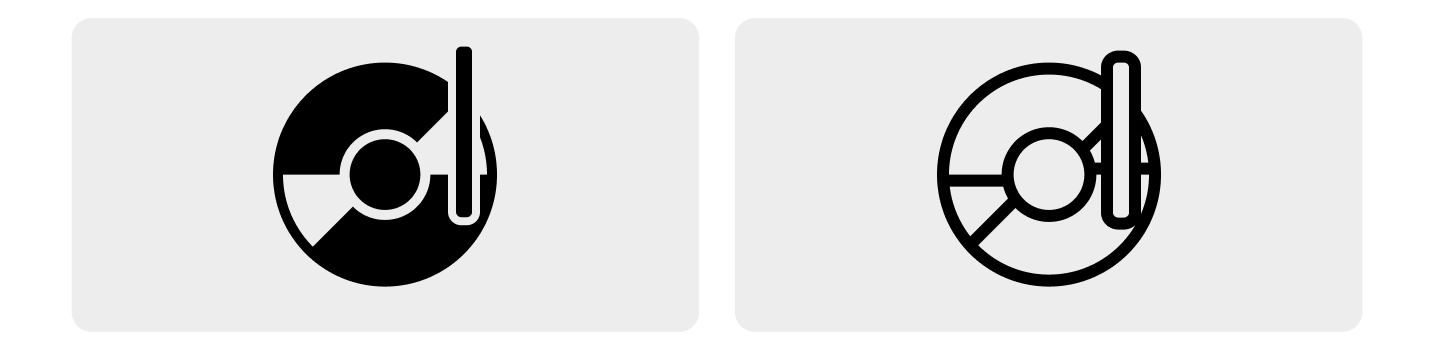
Высокая контрастность

Подсказка
Windows 11 больше не требует ресурсов высокой контрастности для значков приложений.
Значки высокой контрастности черные и белые и должны быть прямым представлением значка приложения. Часто значок высокой контрастности можно создать из цветовой версии с помощью сплошной заливки и линии. Избегайте градиентов в значках высокой контрастности. Иногда монолинейные значки должны быть разработаны в соответствии с этими рекомендациями.
Наслаивание и тени

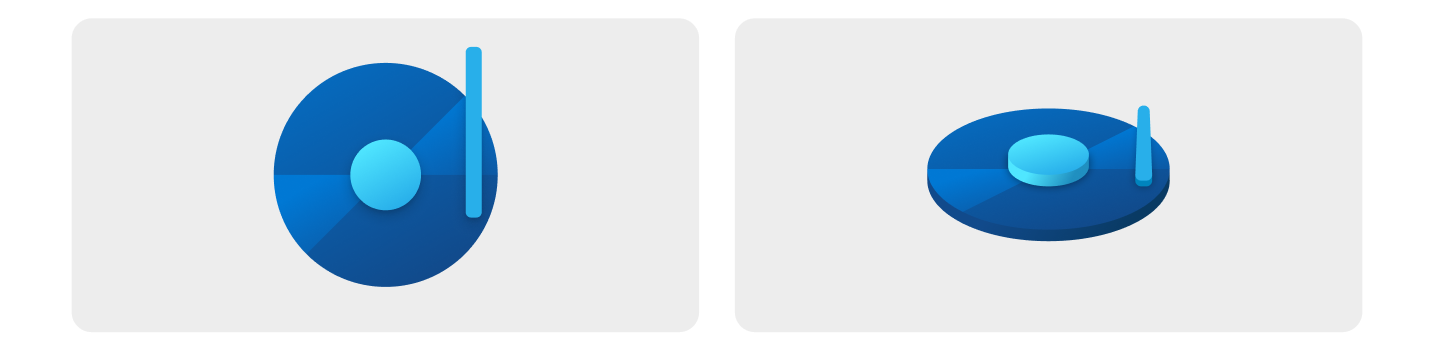
Вид верхнего или переднего плана.
Изометрическое представление для иллюстрации глубины по оси Z. Только для иллюстрирующих целей; не предлагаемый вариант проектирования.
Значки состоят из плоских объектов, находящихся поверх слоев под ними.
- Используйте как можно меньше слоев и свести к минимуму крайние контрасты масштабирования между фигурами.
- Используйте тени вокруг значков, чтобы создать чёткость между слоями объектов и визуально связать компоненты друг с другом в дизайне значков.
- Как правило, тени, отбрасываемые от света на темные фигуры, имеют лучший результат.
- Внутренние тени должны создавать тени только на графическом символе, а не на окружающем фоне.
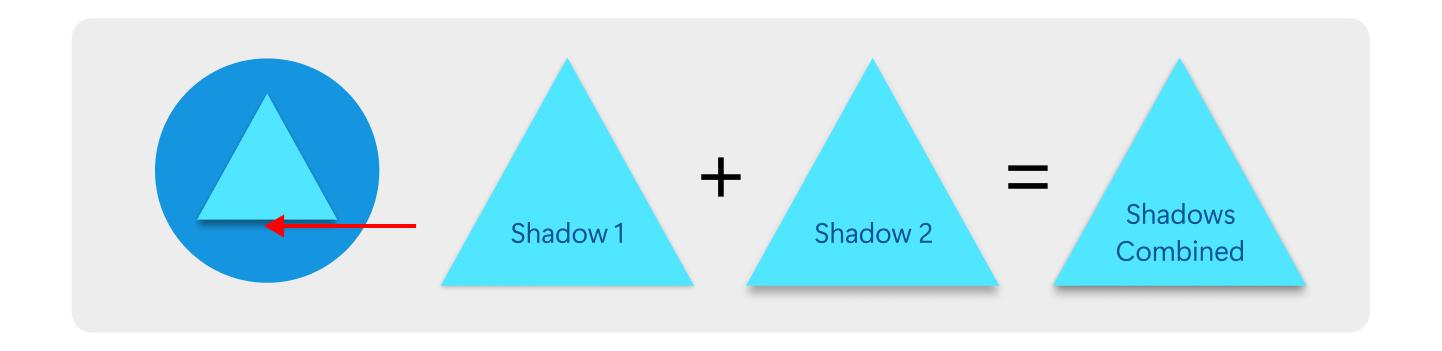
- Существует два типа внутренней тени, оба из которых имеют две тени каждый из них
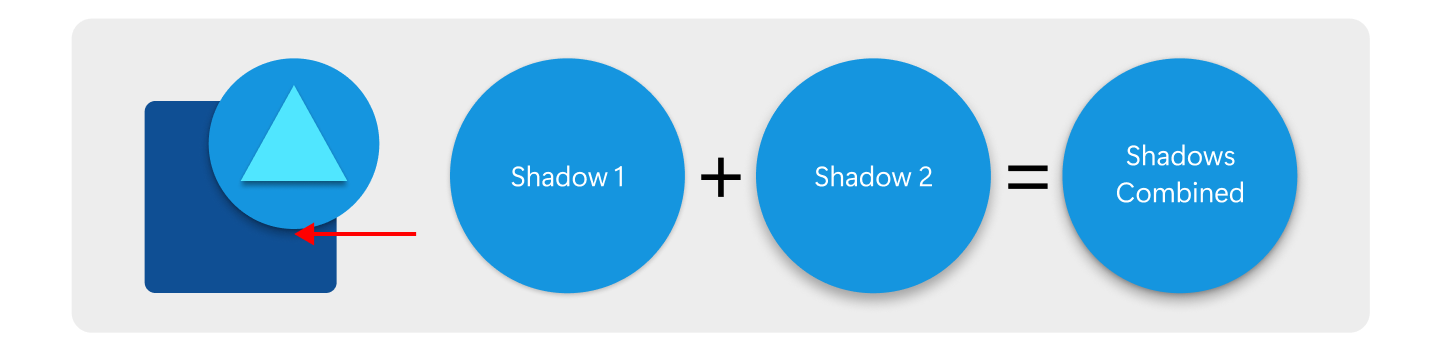
Теневая конструкция
Все эти значения должны отображаться в 48x48 пикселей и масштабироваться вверх или вниз оттуда. Если это не будет соблюдено, тени будут несоответствующими в системе значков. Существует два типа теней объектов, оба из которых имеют две тени каждый. Объекты в одной и той же метафоре имеют тень с слегка менее размытой.
Та же метафора

Эта тень используется, когда у вас есть содержание в пределах одной метафоры, которое нуждается в некоторой глубине. Это не всегда необходимо сделать, но метафоры одного объекта нуждаются в некоторой глубине, чтобы чувствовать себя частью системы. Синий на тени 2 является единственной разницей.
Отдельная метафора

Эта тень используется, если у вас есть два объекта, которые перекрывают друг друга, но не обязательно являются частью одной и той же метафоры. Тень должна быть замаскирована в форму под ней.
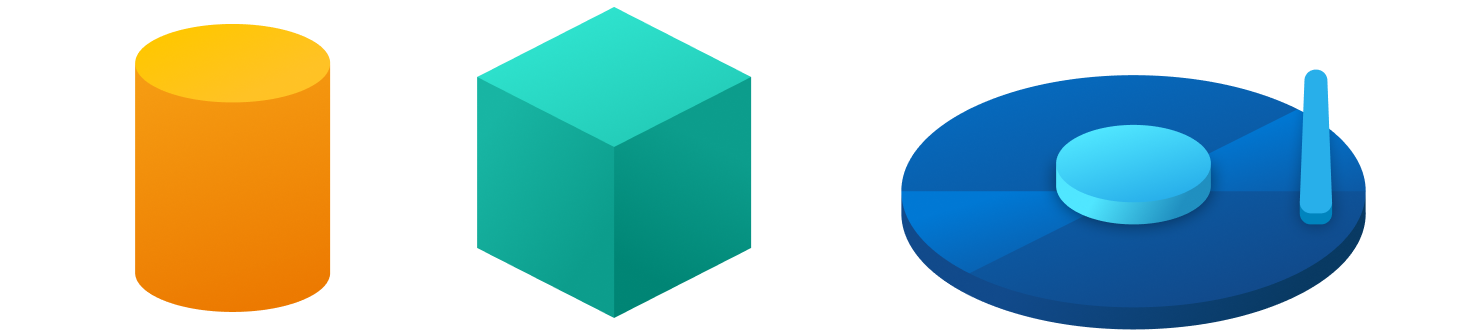
Перспектива

Значки слева довольно просты; перспектива не рекомендуется, но может быть подходящей здесь. Значок справа слишком сложный для перспективы, поэтому его использование для этого значка не рекомендуется.
Иконки должны быть нарисованы с прямой перспективой, чтобы представить метафору простым и понятным способом. Исключения — это случаи, когда метафора не воспринимается хорошо без рассмотрения другой стороны. Например, если цилиндр виден с фронта, он выглядит как прямоугольник, поэтому верхнюю часть можно добавить, чтобы показать, что у него есть объем. Другое исключение — это когда приложение связано с 3D и имеет смысл показать размеры. В обоих случаях предыдущие рекомендации по поводу неструктурированных объектов по-прежнему применяются. Слои всегда должны быть плоскими и перпендикулярными к углу просмотра.
Windows developer
