Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Начиная с версии 2.2 WinUI, стиль по умолчанию для многих элементов управления был обновлен, чтобы использовать скругленные углы. Эти новые стили предназначены для того, чтобы вызвать чувство тепла и доверия. Они также упрощают пользовательский интерфейс для улучшения визуального восприятия.
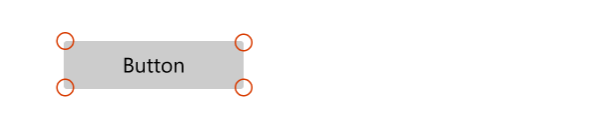
Ниже приведены два элемента управления Button, первый без скругления углов и второй с закругленными углами.

WinUI предоставляет обновленные стили для элементов управления WinUI и платформы. Дополнительные сведения о настройке круглых углов см. в разделе "Параметры настройки".
Это важно
Некоторые элементы управления доступны как на платформе (Windows.UI.Xaml.Controls), так и в WinUI (Microsoft.UI.Xaml.Controls); например, TreeView или ColorPicker. При использовании WinUI в приложении следует использовать версию элемента управления WinUI. Округление углов может применяться несогласованно в версии платформы при использовании с WinUI.
Важные API: свойство Control.CornerRadius
Макеты элементов управления по умолчанию
Существует три области элементов управления, в которых используются стили скругленного угла: прямоугольные элементы, всплывающие элементы и элементы панели.
Углы прямоугольных элементов пользовательского интерфейса
- Эти элементы пользовательского интерфейса включают основные элементы управления, такие как кнопки, которые пользователи видят на экране всегда.
- Значение радиуса по умолчанию, используемое для этих элементов пользовательского интерфейса, равно 4px.

Управление
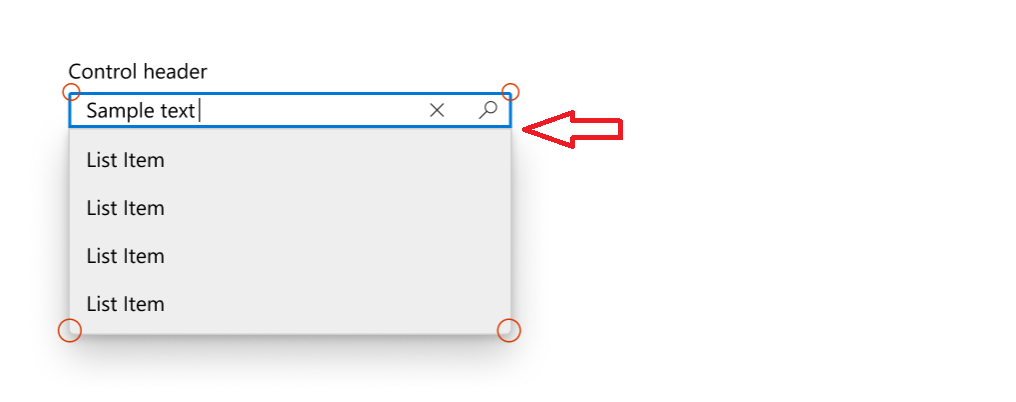
- Блок автовнушения
- Кнопки
- Кнопки ContentDialog
- Выбор даты в календаре
- Флажок
- Флажки множественного выбора в TreeView, GridView и ListView
- Цветоподборщик
- Панель команд
- ComboBox
- DatePicker (Выбор даты)
- Кнопка выпадающего списка
- Расширитель
- ФлипВью
- GridView и ListView
- Поле автопредложений (AutoSuggestBox), комбинированный список (ComboBox), выбор даты (DatePicker), строка меню (MenuBar), панель навигации (NavigationView), выбор времени (TimePicker), дерево (TreeView) список
- ИнфоБар
- Управление рукописью
- Воспроизведение мультимедиа
- Панель меню
- Числовое Поле
- Поле для ввода пароля
- Блок RichEditBox
- Раздельная кнопка
- Текстовое поле
- TimePicker (Выбор времени)
- кнопка-переключатель
- Кнопка переключения с разделением
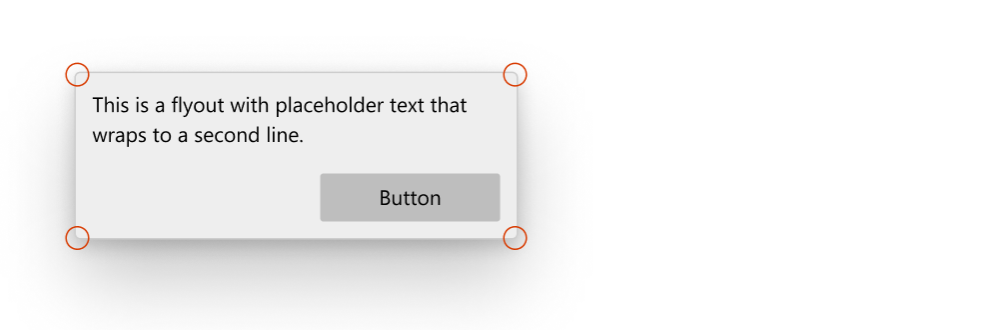
Углы выпадающих и накладывающихся элементов интерфейса пользователя
- Они могут быть временными элементами пользовательского интерфейса, которые отображаются на экране временно, например MenuFlyout, или элементами, наложенными на другие элементы пользовательского интерфейса, например вкладки TabView.
- Значение радиуса по умолчанию, используемое для этих элементов пользовательского интерфейса, равно 8px.

Управление
- CommandBarFlyout (КомандаBarFlyout)
- ContentDialog (ДиалогСодержание)
- Всплывающее меню
- Всплывающее меню
- Вкладки TabView
- Совет по обучению
- Подсказка (использует радиус 4px из-за небольшого размера)
- Всплывающая часть (при открытии)
- Блок автовнушения
- Выбор даты в календаре
- ComboBox
- DatePicker (Выбор даты)
- Кнопка выпадающего списка
- Управление чернилами
- Панель меню
- Числовое Поле
- Раздельная кнопка
- TimePicker (Выбор времени)
- Кнопка переключения с разделением
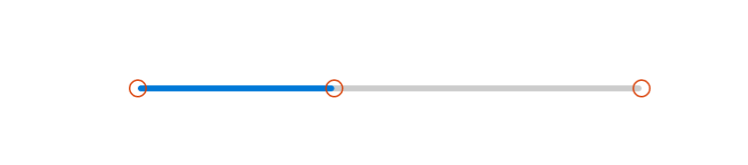
Элементы панели
- Эти элементы пользовательского интерфейса формируются как полосы или линии; например, ProgressBar.
- Значения радиуса по умолчанию, которые мы используем здесь, — 4px.

Управление
- Индикатор выбора в NavigationView
- ProgressBar
- Полоса прокрутки
- Слайдер
- Ползунок выбора цвета
- Ползунок панели поиска MediaTransportControls
Параметры настройки
Значения радиусов скругления углов по умолчанию, которые мы предоставляем, не являются окончательными, и существует несколько способов просто изменить степень округления углов. Это можно сделать с помощью двух глобальных ресурсов или через свойство CornerRadius непосредственно на элементе управления в зависимости от уровня детализации настройки.
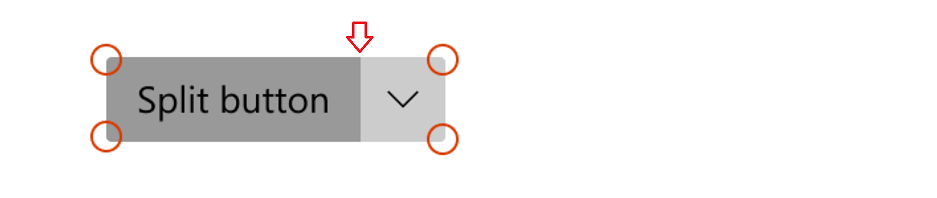
Когда не нужно округлять
Есть случаи, когда угол элемента управления не должен быть округлен, и по умолчанию мы этого не делаем.
- Если несколько элементов пользовательского интерфейса, размещенных внутри контейнера, касаются друг друга, например две части SplitButton. При контакте не должно быть места.

- При подключении всплывающего меню к пользовательскому интерфейсу, вызывающему всплывающее меню с одной стороны.

Изменения CornerRadius на уровне страницы или приложения
Существует 2 ресурса приложения, которые управляют угловыми радиусами всех элементов управления.
-
ControlCornerRadius— по умолчанию используется значение 4px. -
OverlayCornerRadius— значение по умолчанию — 8 пикселей.
Если переопределить значение этих ресурсов в любой области, это повлияет на все элементы управления в этой области соответствующим образом.
Это означает, что если вы хотите изменить округлость всех элементов управления, где можно применить скругление, вы можете задать оба свойства на уровне приложения с новыми значениями CornerRadius следующим образом:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Кроме того, если вы хотите изменить круглость всех элементов управления в определенной области, например на уровне страницы или контейнера, можно следовать аналогичному шаблону:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Замечание
Ресурс OverlayCornerRadius должен быть определен на уровне приложения, чтобы вступить в силу.
Это связано с тем, что всплывающие окна и всплывающие элементы не находятся в визуальном дереве страницы, они добавляются в корневой элемент всплывающего окна. Система разрешения ресурсов неправильно обрабатывает переход от визуального дерева корневого всплывающего окна в визуальное дерево страницы.
Изменения CornerRadius для каждого элемента управления
Свойство CornerRadius можно изменить непосредственно в элементах управления, если требуется изменить круглость только выбранного числа элементов управления.
| По умолчанию | Изменено свойство |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Не все уголки элементов управления реагируют на изменение свойства CornerRadius. Чтобы убедиться, что элемент управления, углы которого вы хотите округлить, действительно реагирует на свойство CornerRadius способом, который вы ожидаете, сначала проверьте, что глобальные ресурсы ControlCornerRadius или OverlayCornerRadius влияют на этот элемент управления. Если они этого не сделают, убедитесь, что у элемента управления, который вы хотите закруглить, вообще есть углы. Многие элементы управления не отображают фактические края и поэтому не могут правильно использовать свойство CornerRadius.
Создание пользовательских стилей на основе WinUI
Можно основывать пользовательские стили на стилях со скругленными углами WinUI, указав в них правильный атрибут BasedOn. Например, чтобы создать пользовательский стиль кнопки на основе стиля кнопки WinUI, сделайте следующее:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
Как правило, стили элементов управления WinUI соответствуют согласованному соглашению об именовании: DefaultXYZStyle, где "XYZ" — это имя элемента управления. Для полной ссылки можно просмотреть XAML-файлы в репозитории WinUI.
Windows developer
