Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Ваше приложение может подключаться напрямую к базе данных SQL Server и затем хранить и извлекать данные с помощью классов в пространстве имен System.Data.SqlClient.
Начало работы
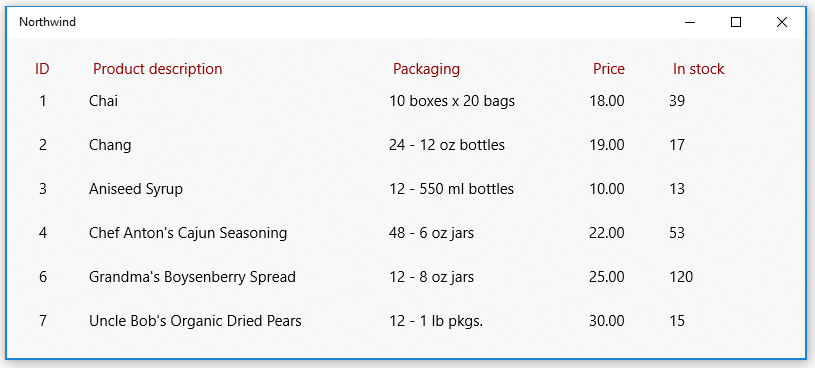
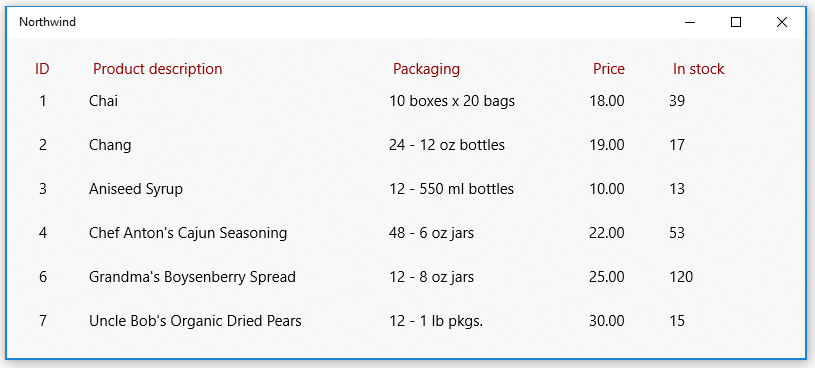
В этом руководстве мы покажем вам один из способов сделать это в приложениях пакета SDK для приложений для приложений windows. Если вы установите пример базы данных Northwind поверх экземпляра SQL Server, а затем используете эти фрагменты кода, у вас получится базовый пользовательский интерфейс, в котором демонстрируются продукты из примера базы данных Northwind.

Совет
Вы также можете получить скрипты для создания примеров баз данных Northwind и pubs из репозитория GitHub примеров SQL Server.
Фрагменты кода, отображаемые в этом руководстве, основаны на этом примере приложения UWP.
Сначала следует настроить решение
Чтобы подключить приложение непосредственно к базе данных SQL Server, приложение может нацелиться на любую минимальную версию Windows, поддерживаемую пакетом SDK для приложений Windows. Эти сведения можно найти на странице свойств проекта.
- Откройте файл Package.appxmanifest проекта пакета SDK для приложений Windows в конструкторе манифестов.
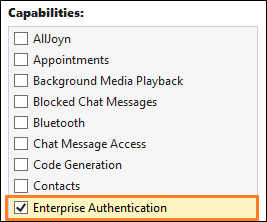
- Если для проверки подлинности SQL Server вы используете проверку подлинности Windows, то на вкладке Возможности следует выбрать Корпоративная проверка подлинности.

Внимание
Вам также нужно выбрать Интернет (клиент и сервер), Интернет (клиент) и Частные сети (клиент и сервер) независимо от того, используется ли проверка подлинности Windows.
Добавление данных в базу данных SQL Server и их извлечение
В этом разделе будут выполнены следующие действия:
1️⃣ Добавление строки подключения.
2️⃣ Создание класса для хранения данных продукта.
3️⃣ Получение продуктов из базы данных SQL Server.
4️⃣ Добавление базового пользовательского интерфейса.
5️⃣ Заполнение пользовательского интерфейса продуктами.
Примечание.
В этом разделе показан один из способов организации кода доступа к данным. Его задачей является показать пример того, как можно использовать System.Data.SqlClient для хранения данных в базе данных SQL Server и их извлечения. Код можно организовывать таким образом, который лучше всего подходит для проекта приложения.
Добавление строки подключения
В файле App.xaml.cs добавьте свойство в класс App, который предоставляет другим классам в решении доступ к строке подключения.
Строка подключения указывает на базу данных Northwind в экземпляре SQL Server Express. В этом фрагменте строка подключения предполагается, что при установке SQL Server Express вы сохранили имя SQLEXPRESS экземпляра по умолчанию. Вы можете внести изменения в строка подключения, чтобы соответствовать экземпляру SQL Server, базе данных и методу проверки подлинности.
sealed partial class App : Application
{
// Connection string for using Windows Authentication.
private string connectionString =
@"Data Source=.\SQLEXPRESS;Initial Catalog=NORTHWIND;Integrated Security=SSPI";
public string ConnectionString { get => connectionString; set => connectionString = value; }
...
}
Внимание
В рабочих приложениях сведения о подключении должны храниться безопасно в конфигурации приложения (см. раздел "Добавление Конфигурация приложений Azure с помощью подключенных служб Visual Studio"). Строки подключения и другие секреты никогда не должны быть жестко закодированы.
Создание класса для хранения данных продукта
Создадим класс, реализующий событие INotifyPropertyChanged, чтобы можно было привязать атрибуты в пользовательском интерфейсе XAML к свойствам этого класса.
public class Product : INotifyPropertyChanged
{
public int ProductID { get; set; }
public string ProductCode { get { return ProductID.ToString(); } }
public string ProductName { get; set; }
public string QuantityPerUnit { get; set; }
public decimal UnitPrice { get; set; }
public string UnitPriceString { get { return UnitPrice.ToString("######.00"); } }
public int UnitsInStock { get; set; }
public string UnitsInStockString { get { return UnitsInStock.ToString("#####0"); } }
public int CategoryId { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
Получение продуктов из базы данных SQL Server
В MainWindow.xaml.cs файле проекта пакета SDK для приложений Windows создайте метод, который получает продукты из примера базы данных Northwind, а затем возвращает их в виде коллекции observableCollection экземпляровProduct.
public ObservableCollection<Product> GetProducts(string connectionString)
{
const string GetProductsQuery = "select ProductID, ProductName, QuantityPerUnit," +
" UnitPrice, UnitsInStock, Products.CategoryID " +
" from Products inner join Categories on Products.CategoryID = Categories.CategoryID " +
" where Discontinued = 0";
var products = new ObservableCollection<Product>();
try
{
using (var conn = new SqlConnection(connectionString))
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = GetProductsQuery;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var product = new Product();
product.ProductID = reader.GetInt32(0);
product.ProductName = reader.GetString(1);
product.QuantityPerUnit = reader.GetString(2);
product.UnitPrice = reader.GetDecimal(3);
product.UnitsInStock = reader.GetInt16(4);
product.CategoryId = reader.GetInt32(5);
products.Add(product);
}
}
}
}
}
return products;
}
catch (Exception eSql)
{
Debug.WriteLine($"Exception: {eSql.Message}");
}
return null;
}
Добавление базового пользовательского интерфейса
Добавьте следующий КОД XAML в файл MainWindow.xaml проекта пакета SDK для приложений Windows.
Этот XAML создает ListView для отображения каждого продукта, возвращенного в предыдущем фрагменте кода, и привязывает атрибуты каждой строки в свойствах, определенных в ListView Product классе.
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
<RelativePanel>
<ListView Name="InventoryList"
SelectionMode="Single"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.IsVerticalRailEnabled="True"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.IsHorizontalRailEnabled="True"
Margin="20">
<ListView.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="ID" Margin="8,0" Width="50" Foreground="DarkRed" />
<TextBlock Text="Product description" Width="300" Foreground="DarkRed" />
<TextBlock Text="Packaging" Width="200" Foreground="DarkRed" />
<TextBlock Text="Price" Width="80" Foreground="DarkRed" />
<TextBlock Text="In stock" Width="80" Foreground="DarkRed" />
</StackPanel>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Product">
<StackPanel Orientation="Horizontal" >
<TextBlock Name="ItemId"
Text="{x:Bind ProductCode}"
Width="50" />
<TextBlock Name="ItemName"
Text="{x:Bind ProductName}"
Width="300" />
<TextBlock Text="{x:Bind QuantityPerUnit}"
Width="200" />
<TextBlock Text="{x:Bind UnitPriceString}"
Width="80" />
<TextBlock Text="{x:Bind UnitsInStockString}"
Width="80" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</RelativePanel>
</Grid>
Отображение продуктов в ListView
Откройте файл MainWindow.xaml.cs и добавьте код в конструктор MainWindow класса, который задает свойство ItemSource объекта ListView для объекта ObservableCollection Product экземпляров.
public MainWindow()
{
this.InitializeComponent();
InventoryList.ItemsSource = GetProducts((App.Current as App).ConnectionString);
}
Запустите проект и посмотрите, как продукты из примера базы данных Northwind отображаются в пользовательском интерфейсе.

Чтобы узнать, что еще можно сделать с данными в базе данных SQL Server, изучите пространство имен System.Data.SqlClient.
Совет
Попробуйте попросить Microsoft Copilot помочь с запросами SQL. Copilot помогает создавать запросы SQL и предлагать способы улучшения кода.
Проблемы с подключением к базе данных?
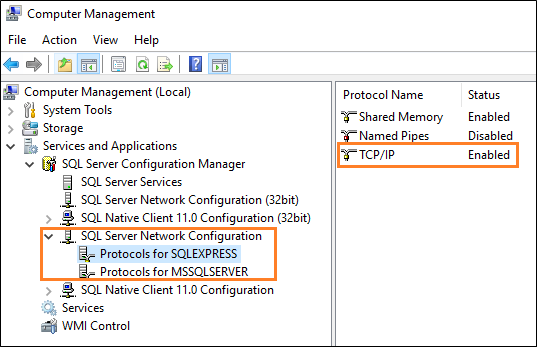
В большинстве случаев необходимо изменить некоторые аспекты конфигурации SQL Server. Если вы можете подключиться к базе данных из другого типа классического приложения, например приложения Windows Forms или WPF, убедитесь, что вы включили TCP/IP для SQL Server. Это можно сделать в консоли Управление компьютером. (См. раздел Дополнительные сведения см. в средствах администрирования Windows.)

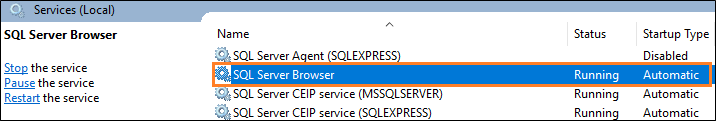
Затем убедитесь в том, что служба обозревателя SQL Server запущена.

Следующий шаг
Windows developer
