Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Когда руки заняты инструментами и деталями, жестикулировать может быть сложно или невозможно. При определенных обстоятельствах, например в чрезмерно шумных условиях, на голосовые команды, такие как жесты, нельзя положиться. Кроме того, использование голоса для управления компьютерами не всегда доступно, но оно, безусловно, становится более популярным! "Направление головы и остановка" предлагает наиболее знакомый и простой в освоении механизм для работы в режиме "внимание" и "громкая связь" на HoloLens. Кроме того, опция "Направление головы и остановка" на 100 % надежна, независимо от шумовых помех и проблем с тишиной в рабочей среде.
Сценарии
Взгляд на голову и зацикливаться отлично подходит в сценариях, когда руки человека заняты другими задачами. Эта функция также полезна, когда голос не является на 100 % надежным или доступным из-за экологических или социальных ограничений. Хорошим примером является пользователь, носящий HoloLens для получения справочной информации при ремонте двигателя автомобиля. Их руки заняты инструментами или поддержкой своего тела, когда они нагибаются в моторный отсек. Гараж — шумный, с постоянным грохотом и гудением инструментов, что создает помехи голосовым командам. Взгляд на голову и зацикливание позволяет пользователю, использующим HoloLens, уверенно перемещаться по эталонным материалам, не прерывая рабочий процесс.
Поддержка устройств
| Модель ввода | HoloLens (1-го поколения) | HoloLens 2 | Иммерсивные гарнитуры |
| Направление головы и остановка | ✔ Рекомендуется | ✔ Рекомендуется | ✔ Рекомендуется |
Принципы проектирования
Избегайте "взгляда, как оружие"
"Направление головы и остановка" требует, чтобы визуальный отзыв был понятным, но слишком перенасыщенный отзыв может вызвать беспокойство. Обратная связь должна помочь пользователю узнать, на что он нацелен, но не автоматически выбрать его в соответствии с его намерением. При чтении текста, значков и меток необходимо предоставить пользователям время, чтобы поглощать информацию перед выбором.
Поиск безопасной скорости
Взаимодействия с остановкой могут иметь разные таймеры, основанные на влиянии навигации. Более часто используемые функции обычно выигрывают от более короткого времени заполнения, в то время как более последовательные функции могут выиграть от более длительного времени заполнения. При использовании способа заполнения для отображения этих таймеров анимационные кривые цвета заполнения могут положительно влиять на ощущение более короткого времени заполнения. Необходимо принять во внимание возможность принятия пользователем решения по переопределению скорости заполнения в пользу быстрой, средней или медленной.
Скажите "нет-нет" эффекту йо-йо
Эффект йо-йо представляет собой неудобный шаблон движения головы, который происходит, когда размещение содержимого и управление головой и взглядом/остановкой заставляет людей смотреть вверх и вниз несколько раз. Например, навигация списка с кнопкой взгляда головы и остановки в нижней части вызывает цикл : смотреть вниз, чтобы остановиться, посмотреть вверх на результаты, посмотреть вниз, чтобы остановиться, и т. д. Результирующий шаблон является неудобным, поэтому рекомендуется размещать элементы управления навигацией в централизованном расположении, которое требует меньшего использования. Размещение кнопок остановки на основе их эффектов становится важным для комфорта.
s
Руководства и рекомендации по взаимодействию с пользователем
Размеры цели
Чтобы быть легко доступным, голова взгляда и остановки целей должны быть достаточно большими, чтобы смотреть на комфортно, и держать голову стабильной на цели в течение предписанного времени. Мы рекомендуем использовать минимальный целевой размер в 2 градуса, чтобы обеспечить максимальное удобство работы.
Визуальная обратная связь
При использовании радиальной заливки для представления таймера остановки начинайте с центра кнопки. Последовательный ответ меньше сбивает с толку, чем все разные направления на разных кнопках.
- Это правило может быть нарушено для направленных взаимодействий (например, навигация вверх,вниз/влево/вправо и т. д.). Например, "Руководство по Microsoft Dynamics 365" делает исключение для ДАЛЕЕ/НАЗАД при заливке слева направо.
- Рассмотрите возможность инвертирования радиальной заливки извне для таких сценариев, как отключение кнопки. Ощущение инверсии после нажатия кнопки — хороший визуальный шаблон, который следует поддерживать.
Поэтапное представление информации
Поэтапное представление информации означает только представление того количества деталей, которое уместно на каждом этапе взаимодействия. Для dwell это означает, что целевой объект остановки отображается при выделении (например, в элементе управления "Список").
Целевые объекты слишком большого размера
Область остановки может быть больше, чем неактивный значок, чтобы проще было использовать, например, кнопку "Назад" в Руководстве по Microsoft Dynamics 365.
Предотвращение мерцания с помощью задержки ответа
Используйте короткую задержку перед началом визуального ответа, чтобы избежать мерцания, когда кто-то не заметит целевой объект остановки.
- Для кнопок, с которыми часто взаимодействовали, оставьте задержку короткой, чтобы приложение почувствовало себя реактивным.
- Для кнопок, с которыми взаимодействуют редко, можно использовать более длительную задержку, чтобы избежать замешательства интерфейса.
Шаблоны пользовательского интерфейса
Высокая частота кнопок
Высокочастотные кнопки — это кнопки, которые обычно используются в приложении. Наглядным примером являются кнопки "Далее" и "Назад" в Руководстве по Microsoft Dynamics 365.
Рекомендации
- Высокочастотные кнопки должны быть большими, их легче нажать с помощью направления головы
- Следите за высотой глаз, чтобы избежать эргономических нагрузок.
Изображение: кнопка "Далее" в руководствах Microsoft Dynamics 365

Редко использующиеся кнопки
Низкочастотные кнопки — это кнопки, с которыми не взаимодействуете регулярно в приложении. Наглядным примером может быть кнопка для доступа к меню параметров или кнопка для очистки всей работы.
- Попытайтесь, чтобы на эти кнопки не влияла частая смена направления головы, чтобы избежать случайной активации.
Подтверждения
Если действие оказывает значительное влияние, например взимание денег, удаление работы или запуск длительного процесса, полезно подтвердить, что человек должен нажать кнопку.
Рекомендации
- Показать выбранные выделения на главной кнопке.
- Обнаружить целевой объект остановки одновременно с выбранным выделением.
- Для дополнительной кнопки показать целевой объект остановки в направлении головы.
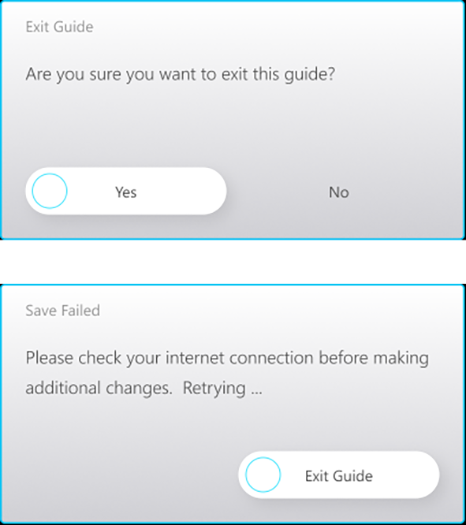
Изображение: диалоговое окно подтверждения microsoft Dynamics 365 Guides

Выключатели
Выключатели требуют некоторой детализированной логики для правильной работы. Когда пользователь зацикливается на переключателе и активирует ее, ему необходимо выйти из кнопки, а затем вернуться, чтобы перезапустить логику остановки. Важно, чтобы переключаемые кнопки имели четкое активное и неактивное состояние.
Представления списка
Представления списков представляют собой особую проблему для ввода взгляда на голову и остановки. Люди может сканировать содержимое, не чувствуя, что нужно на цыпочках вокруг целевых объектов.
Рекомендации
- Выделите всю строку, когда она смотрит головой, но не начинает останавливаться, если только направление головы не находится на определенном целевом объекте.
- Показывать целевой объект ожидания, только если строка выделена, чтобы сократить визуальный шум.
- Будьте четкими и согласованными с положением целевых объектов dwell.
- Не показывайте все целевые объекты остановок одновременно, чтобы избежать повторяющихся пользовательских интерфейсов.
- Повторно используйте один и тот же шаблон как можно чаще, чтобы установить знакомство с пользователем.
Изображение: список руководств microsoft Dynamics 365
