Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.

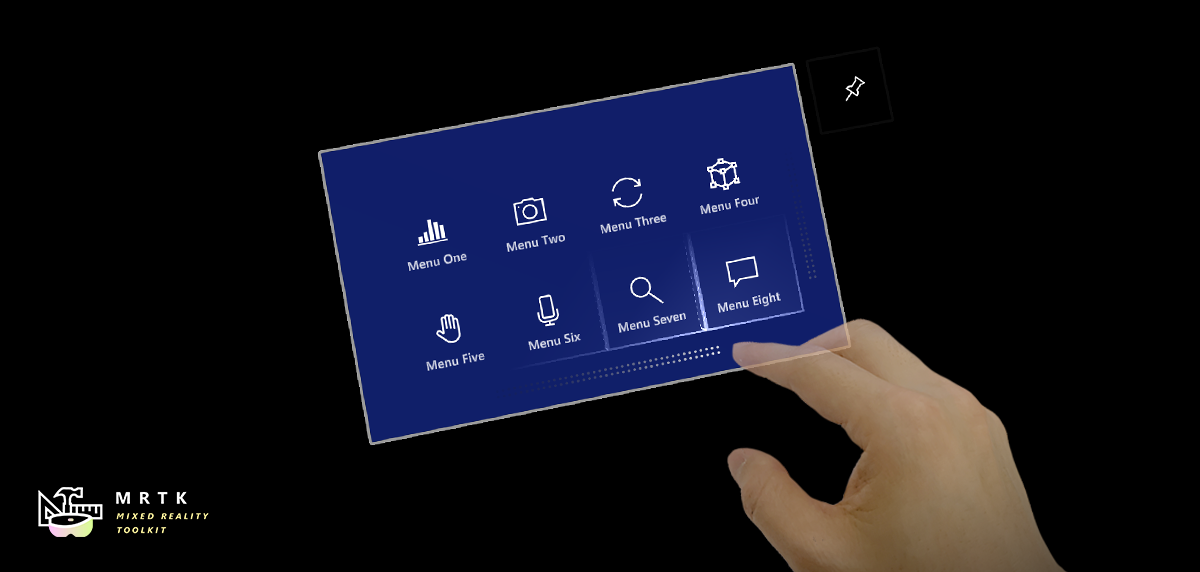
Быстрое меню — это элемент управления взаимодействием с пользователем, который предоставляет коллекцию кнопок или других компонентов пользовательского интерфейса. Он плавает вокруг тела пользователя и легко доступен в любое время. Так как оно нестрого привязано к пользователю, оно не мешает взаимодействию пользователя с целевым содержимым. Пользователь может использовать кнопку закрепления для блокировки и разблокировки меню. Меню можно захватывать и размещать в определенном положении.
Поведение взаимодействия
- Присоединение — меню следует за пользователем на расстоянии 30–60 см для близких взаимодействий.
- Закрепление — с помощью кнопки "Закрепить" меню можно зафиксировать или отсоединить в мировой системе координат.
- Захват и перемещение — меню всегда можно захватить и переместить. Независимо от предыдущего состояния, меню будет закреплено (заблокировано во всем мире) при захвате и освобождении. Область захвата имеет визуальные подсказки. Они отображаются при приближении руки.

Prefabs
Заготовки near Menu предназначены для демонстрации использования различных компонентов MRTK для создания меню для близкого взаимодействия.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
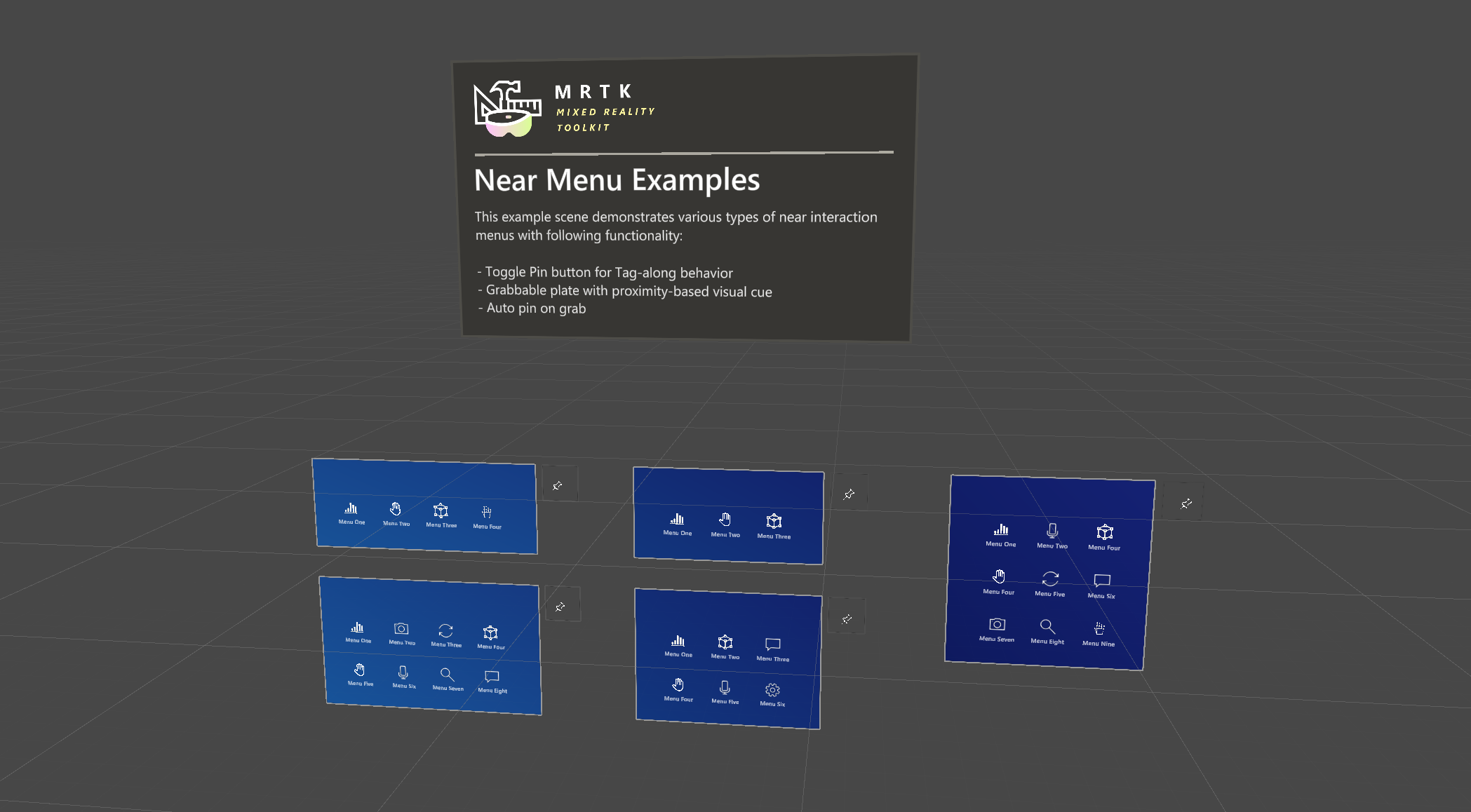
Пример сцены
Примеры заготовок ближнего меню можно найти в сцене NearMenuExamples .

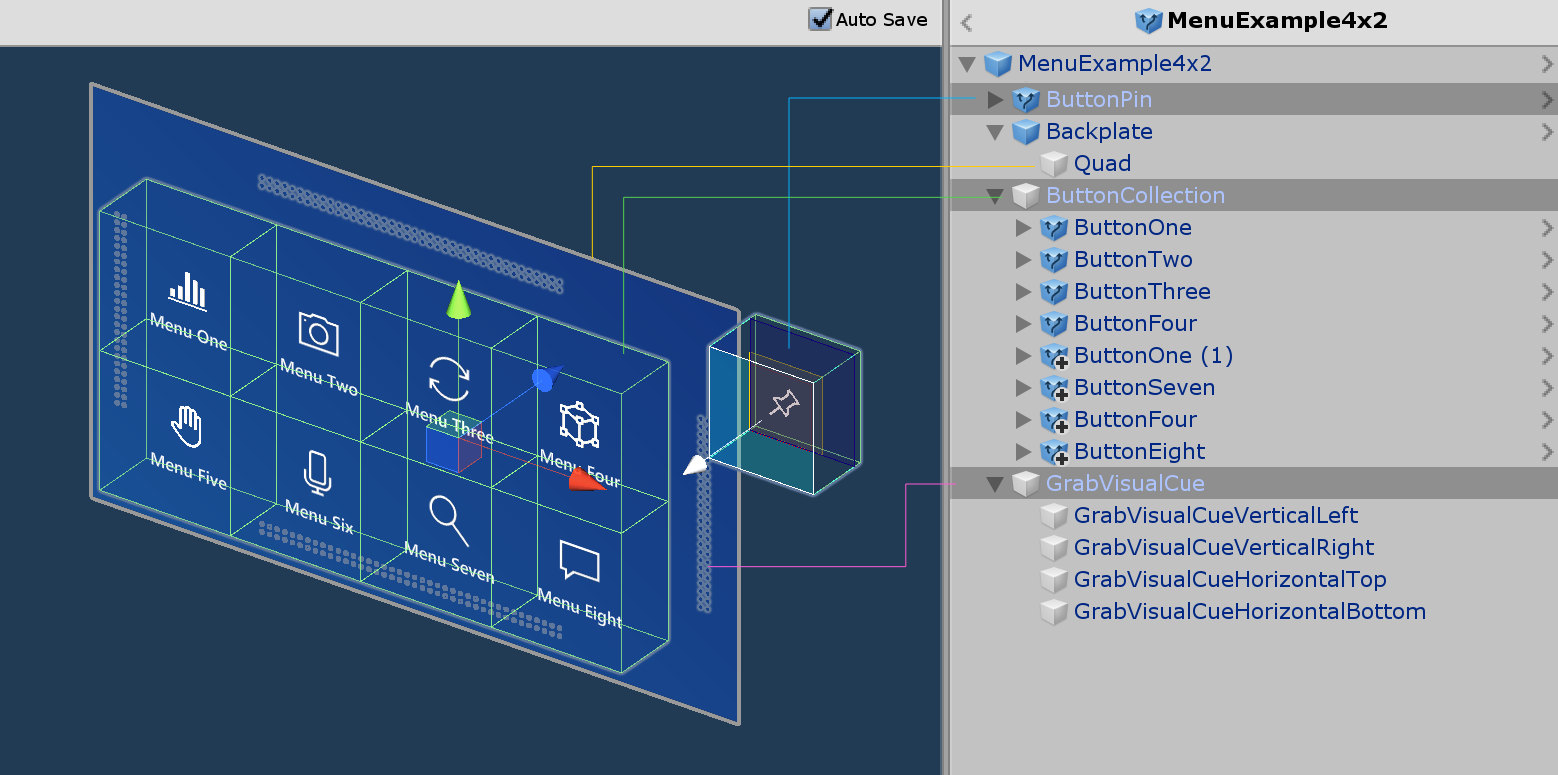
Структура
Заготовки near Menu создаются со следующими компонентами MRTK.
- Заготовка PressableButtonHoloLens2
- Коллекция объектов сетки: макет с несколькими кнопками в сетке
- Обработчик манипуляции: захват и перемещение меню
- RadialView Solver: отслеживание поведения Me(tag-along)

Как выполнять настройку
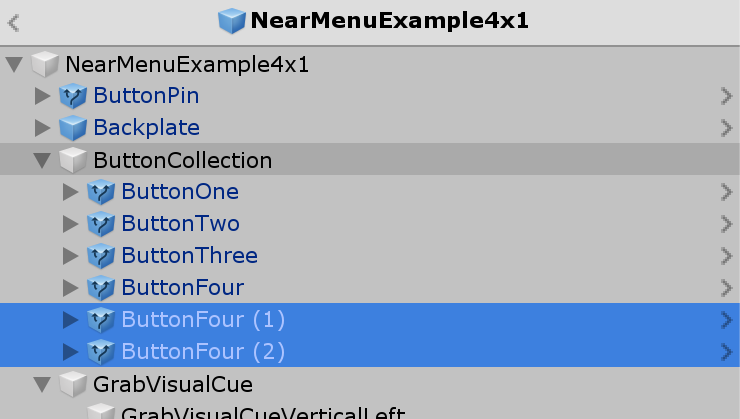
1. Добавление и удаление кнопок
В разделе ButtonCollection объект добавьте или удалите кнопки.

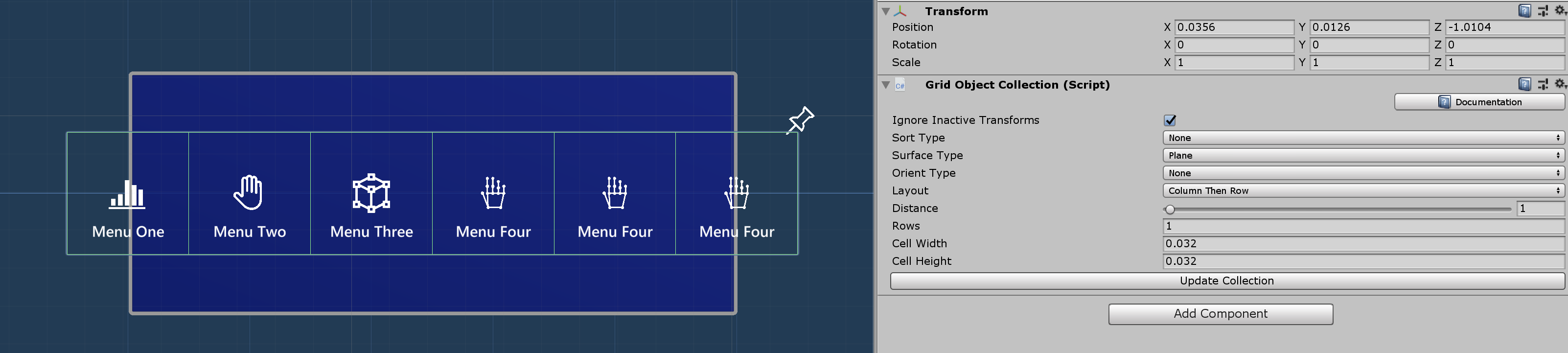
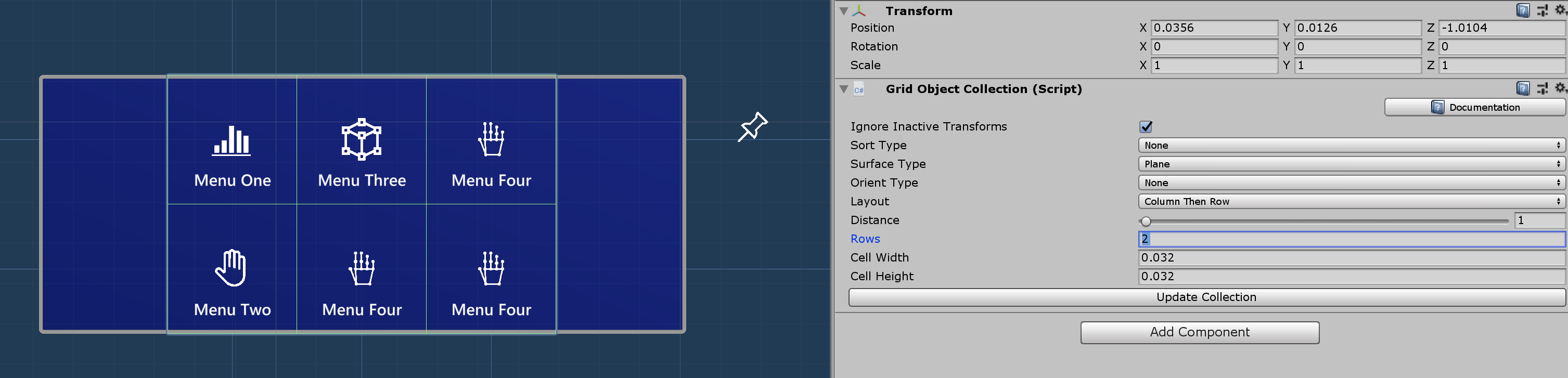
2. Обновление коллекции объектов Grid
Нажмите Update Collection кнопку в инспекторе ButtonCollection объекта . Он обновит макет сетки.

Количество строк можно настроить с помощью Rows свойства коллекции объектов сетки.

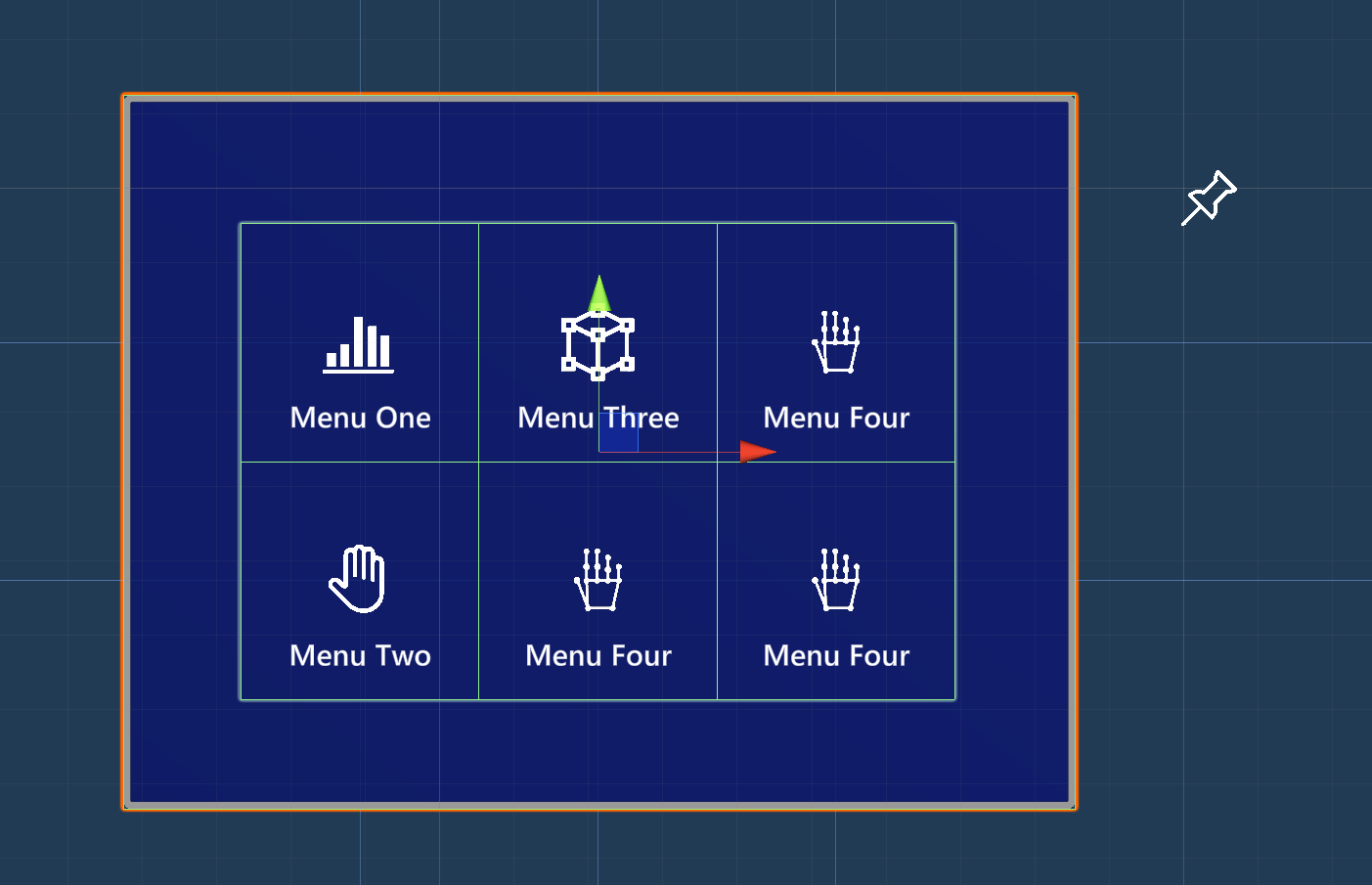
3. Настройка размера задней панели
Настройте размер объекта under QuadBackplate . Ширина и высота задней панели должна быть .0.032 * [Number of the buttons + 1] Например, если у вас есть 3 x 2 кнопки, ширина задней панели равна 0.032 * 4 , а высота — 0.032 * 3. Это выражение можно напрямую поместить в поле Unity.

- Размер кнопки HoloLens 2 по умолчанию составляет 3,2 x 3,2 см (0,032 м)