Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
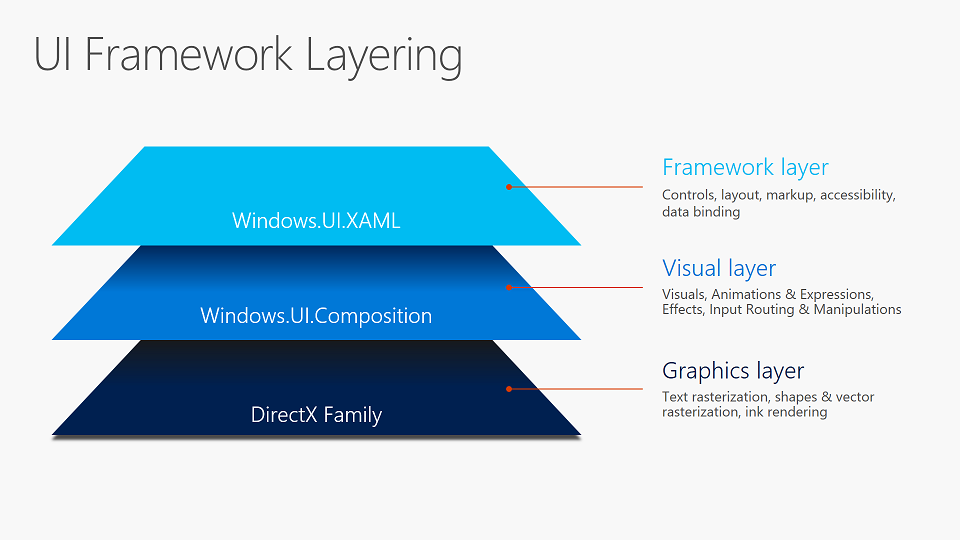
Визуальный слой обеспечивает высокую производительность, api сохраняемого режима для графики, эффектов и анимаций и является основой для всех пользовательских интерфейсов на устройствах Windows. Вы определяете пользовательский интерфейс декларативным образом, а визуальный слой зависит от аппаратного ускорения графического оборудования, чтобы обеспечить отрисовку содержимого, эффектов и анимаций в плавном, свободном от потока пользовательского интерфейса приложения.
Важные моменты:
- Знакомые API WinRT
- Архитектор для более динамического пользовательского интерфейса и взаимодействия
- Основные понятия, согласованные с инструментами проектирования
- Линейная масштабируемость без внезапных скал производительности
Приложения Windows UWP уже используют визуальный слой через одну из платформ пользовательского интерфейса. Вы также можете воспользоваться преимуществами визуального слоя непосредственно для пользовательской отрисовки, эффектов и анимаций с очень небольшими усилиями.

Что такое визуальный слой?
Основными функциями визуального слоя являются:
- Содержимое: упрощенное создание пользовательского рисованного содержимого
- Эффекты: система эффектов пользовательского интерфейса в режиме реального времени, эффекты которых можно анимировать, цепочки и настраивать
- Анимации: экспрессивные, не зависящие от платформы анимации, работающие независимо от потока пользовательского интерфейса.
Содержимое
Содержимое размещается, преобразуется и становится доступным для использования системой анимации и эффектов с помощью визуальных элементов. В основе иерархии классов является визуальный класс, упрощенный и гибкий прокси-сервер thread-agile в процессе приложения для визуального состояния в компосторе. Вложенные классы Visual включают ContainerVisual, чтобы дочерние элементы могли создавать деревья визуальных элементов и SpriteVisual, содержащие содержимое, и могут быть окрашены сплошными цветами, пользовательскими нарисованными содержимым или визуальными эффектами. Вместе эти типы визуальных элементов составляют структуру визуального дерева для пользовательского интерфейса 2D и обратно наиболее видимых XAML FrameworkElements.
Дополнительные сведения см. в обзоре визуального элемента композиции.
Произведенный эффект
Система эффектов в визуальном слое позволяет применять цепочку эффектов фильтрации и прозрачности к визуальному элементу или дереве визуальных элементов. Это система эффектов пользовательского интерфейса, не следует путать с эффектами изображения и мультимедиа. Эффекты работают в сочетании с системой анимации, позволяя пользователям достичь плавной и динамической анимации свойств эффектов, отрисованных независимо от потока пользовательского интерфейса. Эффекты в визуальном слое предоставляют творческие стандартные блоки, которые можно объединить и анимировать для создания специализированных и интерактивных интерфейсов.
Помимо анимируемых цепочек эффектов, визуальный слой также поддерживает модель освещения, которая позволяет визуальным элементам имитировать свойства материала, отвечая на анимируемые световые индикаторы. Визуальные элементы также могут привести к тени. Освещение и тени можно объединить для создания восприятия глубины и реалистичности.
Дополнительные сведения см. в обзоре эффектов композиции.
Анимации
Система анимации в визуальном слое позволяет перемещать визуальные элементы, анимировать эффекты и преобразования дисков, клипы и другие свойства. Это не зависящая от платформы система, разработанная с нуля с учетом производительности. Он выполняется независимо от потока пользовательского интерфейса, чтобы обеспечить плавность и масштабируемость. Хотя он позволяет использовать знакомые анимации keyFrame для изменения свойств с течением времени, он также позволяет настраивать математические связи между различными свойствами, включая входные данные пользователей, позволяя напрямую создавать простое хореографическое взаимодействие.
Дополнительные сведения см. в обзоре анимаций композиции.
Работа с приложением UWP XAML
Вы можете получить визуальный элемент, созданный платформой XAML, и создать видимую платформу FrameworkElement с помощью класса ElementCompositionPreview в Windows.UI.Xaml.Hosting. Обратите внимание, что визуальные элементы, созданные платформой, соответствуют некоторым ограничениям на настройку. Это связано с тем, что платформа управляет смещениями, преобразованиями и временем существования. Однако вы можете создать собственные визуальные элементы и присоединить их к существующему элементу XAML с помощью ElementCompositionPreview или добавить его в существующую структуру визуального дерева в контейнере.
Дополнительные сведения см. в обзоре использования визуального слоя с XAML .
Работа с классическим приложением
С помощью визуального слоя можно улучшить внешний вид, интерфейс и функциональные возможности классических приложений WPF, Windows Forms и C++ Win32. Вы можете перенести острова содержимого для использования визуального слоя и сохранить остальную часть пользовательского интерфейса в существующей платформе. Это означает, что вы можете вносить значительные изменения в пользовательский интерфейс приложения, не внося значительных изменений в существующую базу кода.
Дополнительные сведения см. в статье Using the Visual layer in desktop apps (Использование визуального уровня в классических приложениях).
Дополнительные ресурсы
- Полная справочная документация по API
- Расширенные примеры пользовательского интерфейса и композиции в GitHub для примеров композиции Windows
- Коллекция примеров windows.UI.Composition
- @windowsui канал Twitter
- Ознакомьтесь со статьей MSDN Кенни Керра в этом API: графика и анимация — композиция Windows 10 превращается в 10