Всплывающие элементы
Всплывающий элемент — это контейнер с возможностью исчезновения, который отображает в качестве содержимого произвольный пользовательский интерфейс. Всплывающие элементы могут содержать другие вложенные всплывающие элементы или контекстные меню.
Выбор правильного элемента управления
- Не используйте всплывающий элемент вместо подсказки или контекстного меню. Используйте подсказку, чтобы отобразить короткое описание, которое скрывается после указанного времени. Используйте контекстное меню для контекстных действий, связанных с элементом пользовательского интерфейса, например копирование и вставка.
Рекомендации по целесообразности использования диалоговых окон и всплывающих элементов (аналогичных элементов управления) приведены в статье Диалоговые окна и всплывающие элементы.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP: класс Flyout, свойство Button.Flyout
- Откройте приложение коллекции WinUI 2 и просмотрите всплывающее окно в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Создание всплывающего элемента
- Важные API: класс Flyout, свойство Button.Flyout
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Всплывающие элементы присоединяются к определенным элементам управления. Свойство Размещения можно использовать для указания расположения всплывающего элемента: сверху, слева, внизу, справа или полной. Если выбрать режим полного размещения, приложение растянут всплывающее окно и центрирует его в окне приложения. Некоторые элементы управления, например Button, содержат свойство Flyout, которое можно использовать для привязки всплывающего элемента или контекстного меню.
В этом примере создается простой всплывающий элемент, отображающий некоторый текст при нажатии кнопки.
<Button Content="Click me">
<Button.Flyout>
<Flyout>
<TextBlock Text="This is a flyout!"/>
</Flyout>
</Button.Flyout>
</Button>
Если элемент управления не имеет свойства всплывающего элемента, можно использовать присоединенное свойство FlyoutBase.AttachedFlyout . При этом также необходимо вызвать метод FlyoutBase.ShowAttachedFlyout , чтобы отобразить всплывающее меню.
В этом примере к изображению добавляется простой всплывающий элемент. Когда пользователь нажимает изображение, приложение отображает всплывающее меню.
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBlock Text="This is some text in a flyout." />
</Flyout>
</FlyoutBase.AttachedFlyout>
</Image>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
В предыдущих примерах определены встроенные всплывающие элементы. Вы также можете определить всплывающий элемент как статический ресурс, а затем использовать его с несколькими элементами. В этом примере создается более сложный всплывающий элемент, который отображает большую версию изображения при нажатии эскиза.
<!-- Declare the shared flyout as a resource. -->
<Page.Resources>
<Flyout x:Key="ImagePreviewFlyout" Placement="Right">
<!-- The flyout's DataContext must be the Image Source
of the image the flyout is attached to. -->
<Image Source="{Binding Path=Source}"
MaxHeight="400" MaxWidth="400" Stretch="Uniform"/>
</Flyout>
</Page.Resources>
<!-- Assign the flyout to each element that shares it. -->
<StackPanel>
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/grapes.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/rainier.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
Стиль всплывающего меню
Чтобы создать всплывающий элемент, измените его FlyoutPresenterStyle. В этом примере показан абзац упаковки текста и делает блок текста доступным для средства чтения с экрана.

<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="ScrollViewer.HorizontalScrollMode"
Value="Disabled"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="IsTabStop" Value="True"/>
<Setter Property="TabNavigation" Value="Cycle"/>
</Style>
</Flyout.FlyoutPresenterStyle>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."/>
</Flyout>
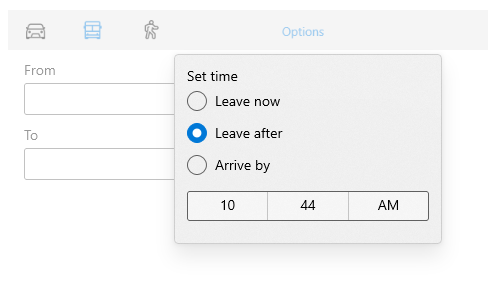
Изменение стиля всплывающих элементов для более наглядного отображения
Элементы управления с исчезновением, например всплывающие элементы, захватывают фокус клавиатуры или геймпада внутри промежуточного пользовательского интерфейса, пока не будут закрыты. Для предоставления визуальной подсказки по этому поведению элементы управления с исчезновением на приставке Xbox отображают наложение, затемняющее контрастность и видимость вне области действия пользовательского интерфейса. Это поведение можно изменить с помощью свойства LightDismissOverlayMode. По умолчанию всплывающие элементы пользовательского интерфейса отображают наложение с исчезновением на приставке Xbox, но не на других семействах устройств, хотя приложения могут принудительно устанавливать наложению постоянное значение Вкл. или Выкл..

<MenuFlyout LightDismissOverlayMode="On">
Поведение с исчезновением
Всплывающие элементы можно закрыть с помощью таких действий исчезновения:
- Коснитесь области за пределами всплывающего элемента.
- Нажмите клавишу Escape на клавиатуре.
- Нажмите аппаратную или программную системную кнопку "Назад".
- Нажмите кнопку геймпада "B".
При закрытии касанием этот жест обычно не передается пользовательскому интерфейсу под элементом. Например, если за открытым всплывающим элементом отображается кнопка, первое касание приведет к закрытию всплывающего элемента, но кнопка при этом не будет активирована. Для нажатия кнопки нужно второе касание.
Вы можете изменить это поведение, назначив кнопку в качестве прозрачного элемента ввода для всплывающего элемента. Всплывающий элемент закроется при выполнении действий исчезновения, описанных выше, и передаст событие касания назначенному элементу OverlayInputPassThroughElement. Такое поведение рекомендуется использовать для ускорения взаимодействия пользователей с функционально схожими элементами. Если ваше приложение имеет коллекцию избранного и каждый элемент в коллекции содержит присоединенный всплывающий элемент, логично предположить, что пользователям может потребоваться последовательно взаимодействовать с несколькими всплывающими элементами.
Примечание.
Старайтесь не назначать прозрачный элемент ввода наложения, так как это приведет к деструктивным действиям. Пользователи привыкают к действиям незаметного исчезновения, которые активируют основной пользовательский интерфейс. Закрыть, удалить или аналогично разрушительные кнопки не должны активироваться при отклонении света, чтобы избежать непредвиденного и разрушительного поведения.
В следующем примере будут активированы все три кнопки внутри FavoritesBar при первом касании.
<Page>
<Page.Resources>
<Flyout x:Name="TravelFlyout" x:Key="TravelFlyout"
OverlayInputPassThroughElement="{x:Bind FavoritesBar}">
<StackPanel>
<HyperlinkButton Content="Washington Trails Association"/>
<HyperlinkButton Content="Washington Cascades - Go Northwest! A Travel Guide"/>
</StackPanel>
</Flyout>
</Page.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="FavoritesBar" Orientation="Horizontal">
<HyperlinkButton x:Name="PageLinkBtn">Bing</HyperlinkButton>
<Button x:Name="Folder1" Content="Travel" Flyout="{StaticResource TravelFlyout}"/>
<Button x:Name="Folder2" Content="Entertainment" Click="Folder2_Click"/>
</StackPanel>
<ScrollViewer Grid.Row="1">
<WebView x:Name="WebContent"/>
</ScrollViewer>
</Grid>
</Page>
private void Folder2_Click(object sender, RoutedEventArgs e)
{
Flyout flyout = new Flyout();
flyout.OverlayInputPassThroughElement = FavoritesBar;
...
flyout.ShowAt(sender as FrameworkElement);
{
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
