Коллекции и списки
Коллекции и списки относятся к представлению нескольких связанных элементов данных, которые отображаются вместе. Коллекции могут быть представлены несколькими способами, различными элементами управления коллекциями (также могут называться представлениями коллекций). Элементы управления коллекциями отображают содержимое на основе коллекции, например список контактов, список дат, набор изображений и т. д., а также обеспечивают взаимодействие с этим содержимым.
Важные API: ItemsView, класс ListView, класс GridView, класс FlipView, класс TreeView, класс ItemsRepeater
В этой статье описаны следующие элементы управления:
| Элемент управления | Основное использование |
|---|---|
| ItemsView | отображение коллекций с помощью гибкой системы макета |
| ListView | Отображение коллекций содержимого с большим количеством текста |
| GridView | отображение коллекций содержимого с большим количеством изображений |
| FlipView | отображение коллекций содержимого с большим количеством изображений, требующих одновременного фокуса одного элемента |
| Представление в виде дерева | отображение коллекций содержимого с большим количеством текста в определенной иерархии |
| ItemsRepeater | как настраиваемый стандартный блок для создания пользовательских элементов управления коллекцией |
Ниже представлены рекомендации по проектированию, описаны возможности и приведены примеры каждого элемента управления.
Каждый из этих элементов управления (за исключением ItemsRepeater) предоставляет встроенные стили и возможности взаимодействия. Однако для расширенной настройки внешнего вида представления коллекции и элементов в нем используется шаблон DataTemplate. Подробные сведения о шаблонах данных и настройке внешнего вида представления коллекции можно найти на странице Контейнеры и шаблоны элементов.
Каждый из этих элементов управления (за исключением ItemsRepeater) также имеет встроенный режим, позволяющей выбирать один или несколько элементов. Дополнительные сведения см. в разделе Общие сведения о режиме выделения.
Один из сценариев, не описанных в этой статье, — отображение коллекций в таблице или в нескольких столбцах. Если вам нужно отобразить коллекцию в таком формате, рекомендуем воспользоваться элементом управления DataGrid из набора средств сообщества Windows.
Примеры
| Коллекция WinUI 2 | |
|---|---|
|
Если у вас установлено приложение коллекции WinUI 2, см. в действии ListView, GridView, FlipView, TreeView и ItemsRepeater. |
Представление элементов
Представление элементов можно использовать для отображения текстовых или тяжелых элементов данных изображения в различных гибких макетах, которые можно заменить во время выполнения.
Выбор правильного элемента управления
Используйте представление элементов для:
- отображать коллекцию, которая в основном состоит из текстовых элементов, где все элементы должны выглядеть единообразно и обладать одинаковыми возможностями взаимодействия;
- отображать коллекцию содержимого, в которой точкой фокуса каждого элемента является изображение и все элементы должны выглядеть одинаково и обеспечивать одинаковые возможности взаимодействия;
- Отображение библиотек содержимого.
- Включайте различные варианты использования, включая следующие распространенные:
- создать список контактов;
- пользовательский интерфейс онлайн-магазина (например, просмотр приложений, песен, продуктов);
- интерактивные библиотеки фотографий.
Примеры
Ниже приведено представление элементов, показывающее коллекцию фотографий в едином макете сетки.

Эта же коллекция показана в макете стека. Фокус здесь на тексте, а не на фотографии.

Связанные статьи
| Раздел | Описание |
|---|---|
| Представление элементов | Узнайте, как использовать представление элементов в приложении. |
| Контейнеры и шаблоны элементов | Элементы, отображаемые в списке или сетке, могут играть важную роль в общем виде приложения. Сделайте приложение привлекательным, настроив внешний вид элементов коллекций. Для этого измените шаблоны элементов управления и шаблоны данных. |
Представление списка
Представления списка представляют собой элементы с большим количеством текста, которые обычно используют макет с одним столбцом и вертикальным расположением элементов. Они позволяют упорядочивать элементы и назначать заголовки групп, а также перетаскивать элементы, организовывать содержимое и изменять порядок элементов.
Выбор правильного элемента управления
Используйте представление списка для:
- отображать коллекцию, которая в основном состоит из текстовых элементов, где все элементы должны выглядеть единообразно и обладать одинаковыми возможностями взаимодействия;
- представить отдельную или классифицированную коллекцию содержимого;
- Включайте различные варианты использования, включая следующие распространенные:
- создать список сообщений или журнал сообщений;
- создать список контактов;
- Создайте область списка в шаблоне "Список и подробные сведения". Шаблон "Основные и подробные сведения" часто используется в приложениях электронной почты, в которых одна область содержит список доступных для выбора элементов, а другая — представление подробных сведений о выбранном элементе.
Примечание.
Если необходимо обрабатывать события указателя для uiElement в прокручиваемом представлении (например, ScrollViewer или ListView), необходимо явно отключить поддержку событий манипуляции в представлении, вызвав UIElement.CancelDirectmanipulation. Чтобы повторно включить события манипуляции в представлении, вызовите UIElement.TryStartDirectManipulation.
Примеры
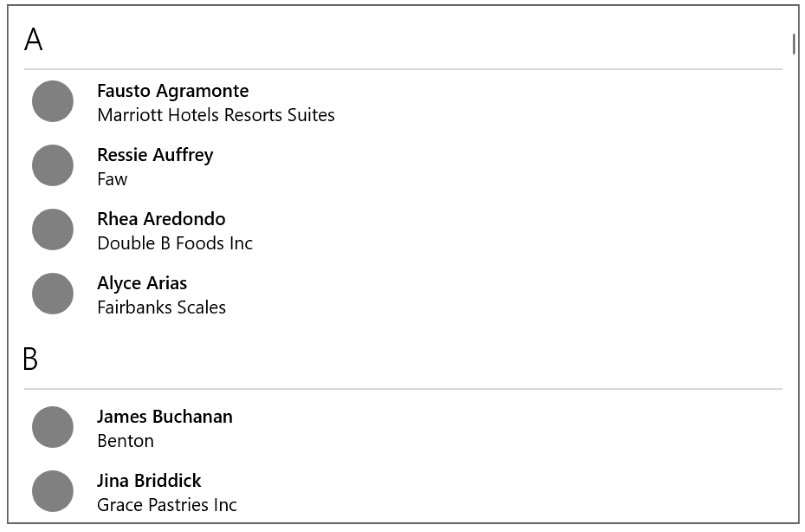
Ниже приведено простое представление списка контактов, в котором элементы данных группируются по алфавиту. Заголовки групп (в этом примере — каждая буква алфавита) можно также "прикрепить", чтобы они всегда отображались в верхней части ListView при прокрутке.

Это элемент ListView, который был перевернут для отображения журнала сообщений, в котором последние сообщения показаны внизу. При использовании перевернутого ListView в нижней части экрана отображаются элементы со встроенной анимацией.

Связанные статьи
| Раздел | Описание |
|---|---|
| Представления списка и сетки | Узнайте, как использовать представление списка или представление сетки в приложении. |
| Контейнеры и шаблоны элементов | Элементы, которые отображаются в представлении списка или сетки, могут играть важную роль в общем виде вашего приложения. Сделайте приложение привлекательным, настроив внешний вид элементов коллекций. Для этого измените шаблоны элементов управления и шаблоны данных. |
| Шаблоны элементов для представления списка | Используйте эти примеры шаблонов элементов для ListView, чтобы создать интерфейс приложения стандартного типа. |
| Перевернутые списки | Перевернутые списки содержат новые элементы, добавленные в нижней части экрана, например в приложении чата. Следуйте рекомендациям в этой статье по использованию перевернутого списка в приложении. |
| Обновление путем оттягивания | Механизм обновления путем оттягивания позволяет пользователю потянуть список данных вниз, чтобы получить дополнительные данные. Используйте эту статью для реализации обновления путем оттягивания в представлении списка. |
| Вложенные элементы пользовательского интерфейса | Вложенный пользовательский интерфейс — это пользовательский интерфейс, предоставляющий интерактивные элементы управления, заключенные в контейнер, с которым пользователь также может принять меры. Например, у вас может быть элемент представления списка, содержащий кнопку, и пользователь может выбрать элемент списка или нажать кнопку, вложенную в нее. Следуйте этим рекомендациям, чтобы обеспечить лучший интерфейс вложенного пользовательского интерфейса для пользователей. |
Представление в виде сетки
Представления сетки подходят для упорядочивание и просмотр коллекций содержимого на основе изображений. Макет представления сетки прокручивается по вертикали и сдвигается по горизонтали. Элементы отображаются в макете с рамкой слева направо и сверху вниз.
Выбор правильного элемента управления
Используйте представление сетки, чтобы:
- отображать коллекцию содержимого, в которой точкой фокуса каждого элемента является изображение и все элементы должны выглядеть одинаково и обеспечивать одинаковые возможности взаимодействия;
- Отображение библиотек содержимого.
- Форматирование двух представлений контента, связанных с семантической масштабированием.
- Включайте различные варианты использования, включая следующие распространенные:
- пользовательский интерфейс онлайн-магазина (например, просмотр приложений, песен, продуктов);
- интерактивные библиотеки фотографий.
Примечание.
Если нужно обрабатывать события указателя для UIElement в прокручиваемом представлении (например, ScrollViewer или ListView), необходимо явно отключить поддержку событий обработки для элемента в представлении, вызвав UIElement.CancelDirectmanipulation(). Чтобы повторно включить события обработки в представлении, вызовите UIElement.TryStartDirectManipulation().
Примеры
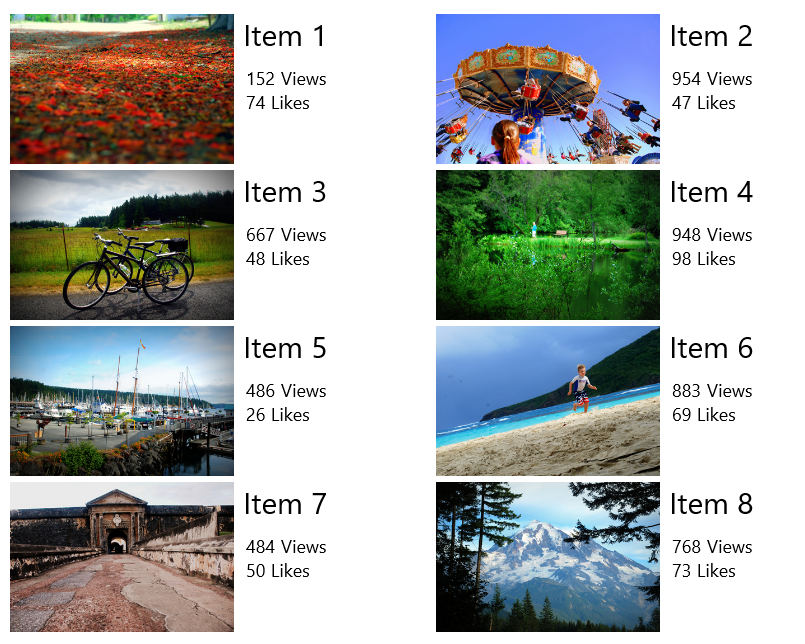
В этом примере показан типичный макет представления сетки в данном случае для просмотра приложений. Метаданные элементов представления сетки обычно ограничиваются несколькими строками текста и рейтингом элементов.

Представление сетки — это идеальное решение для библиотеки содержимого, которая часто используется для представления мультимедиа, таких как фотографии и видео. В библиотеке содержимого пользователи должны иметь возможность касаться элемента для вызова действия.

Связанные статьи
| Раздел | Описание |
|---|---|
| Представления списка и сетки | Узнайте, как использовать представление списка или представление сетки в приложении. |
| Контейнеры и шаблоны элементов | Элементы, которые отображаются в представлении списка или сетки, могут играть важную роль в общем виде вашего приложения. Сделайте приложение привлекательным, настроив внешний вид элементов коллекций. Для этого измените шаблоны элементов управления и шаблоны данных. |
| Шаблоны элементов для представления сетки | Используйте эти примеры шаблонов элементов для ListView, чтобы создать интерфейс приложения стандартного типа. |
| Вложенные элементы пользовательского интерфейса | Вложенный пользовательский интерфейс — это пользовательский интерфейс, предоставляющий интерактивные элементы управления, заключенные в контейнер, с которым пользователь также может принять меры. Например, у вас может быть элемент представления списка, содержащий кнопку, и пользователь может выбрать элемент списка или нажать кнопку, вложенную в нее. Следуйте этим рекомендациям, чтобы обеспечить лучший интерфейс вложенного пользовательского интерфейса для пользователей. |
Представление "Перевернуть"
Представления пролистывания подходят для просмотра коллекций содержимого с изображениями, в частности, когда требуется, чтобы в одновременно отображался только один рисунок. Представление пролистывания позволяет пользователю передвигать или "пролистывать" элементы коллекции (по вертикали или по горизонтали), при этом после действия пользователя одновременно отображается только один элемент.
Выбор правильного элемента управления
Используйте представление пролистывания, чтобы:
- отображать небольшую или среднюю (менее 25 элементов) коллекцию, которая состоит из изображений с небольшим количеством метаданных;
- отображать элементы по одному, позволяя пользователям пролистывать элементы в удобном для них темпе;
- Включайте различные варианты использования, включая следующие распространенные:
- фотогалереи;
- коллекции или демонстрации продуктов.
Примеры
В следующих двух примерах показан элемент FlipView, который пролистывается по горизонтали и вертикали соответственно.


Связанные статьи
| Раздел | Описание |
|---|---|
| Представление "Перевернуть" | Ознакомьтесь с основами использования представления пролистывания в приложении, а также узнайте о том, как настроить внешний вид элементов в представлении пролистывания. |
Представление в виде дерева
Представления в виде дерева подходят для отображения текстовых коллекций с важной иерархией, которую необходимо демонстрировать. Элементы представления дерева являются свертываемыми и расширяемыми, отображаются в визуальной иерархии, могут быть дополнены значками и можно перетаскивать между представлениями дерева. Представления в виде дерева позволяют использовать N-уровневые вложения.
Выбор правильного элемента управления
Используйте представление в виде дерева, чтобы:
- отображать коллекцию вложенных элементов, контекст и значение которых зависит от иерархии или специальной организационной цепочки;
- Включайте различные варианты использования, включая следующие распространенные:
- проводник;
- организационная диаграмма компании.
Примеры
Ниже приведен пример представления в виде дерева. Это проводник, в котором отображается множество различных вложенных элементов, которые дополнены значками.
![]()
Связанные статьи
| Раздел | Описание |
|---|---|
| Представление в виде дерева | Ознакомьтесь с основами использования представления в виде дерева в приложении, а также узнайте о том, как настроить внешний вид и возможности взаимодействия элементов в представлении пролистывания. |
ItemsRepeater
ItemsRepeater отличается от остальных элементов управления коллекциями, показанных на этой странице, так как не обеспечивает возможности выбора стиля или взаимодействия, если его просто поместить на страницу, не определив какие-либо свойства. ItemsRepeater является стандартным блоком, который разработчик может использовать для создания собственного пользовательского элемента управления коллекциями, в частности такого, который невозможно создать с помощью других элементов управления, описанных в этой статье. ItemsRepeater — это управляемая данными высокопроизводительная панель, которую можно адаптировать под конкретные нужды.
Совет
Элемент управления ItemsView построен на основе ItemsRepeater и предоставляет множество преимуществ ItemsRepeater без необходимости создавать собственный пользовательский элемент управления коллекцией.
Выбор правильного элемента управления
Используйте элемент ItemsRepeater, если:
- вы задумали конкретный пользовательский интерфейс и возможности взаимодействия с пользователем, которые невозможно реализовать с помощью существующих элементов управления коллекциями;
- у вас есть источник данных для элементов (например, данные, полученные из Интернета, база данных или уже существующая коллекции в коде программной части).
Примеры
В следующих трех примерах приведены элементы управления ItemsRepeater, привязанные к одному источнику данных (коллекции чисел). Коллекция чисел представлена тремя способами, и каждый из элементов ItemsRepeater использует разные пользовательские элементы Layout и ItemTemplate.



Связанные статьи
| Раздел | Описание |
|---|---|
| ItemsRepeater | Ознакомьтесь с основами использования ItemsRepeater в приложении, а также узнайте о том, как реализовать все необходимое взаимодействие и визуальные компоненты для представления коллекции. |
Контрольный список глобализации и локализации
- Упаковка. Разрешить две строки для метки списка.
- Горизонтальное расширение. Убедитесь, что поля могут размещать расширение текста и прокручиваться.
- Вертикальное интервалирование: используйте символы, отличные от латиниц, для вертикального интервала, чтобы обеспечить правильное отображение не латинских скриптов.
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Рекомендации по проектированию и пользовательскому интерфейсу
Справочник по API
- ListView class (Класс ListView)
- Класс GridView
- Класс ComboBox
- Класс ListBox
Windows developer
