Элемент управления "Аватар пользователя"
Элемент управления аватаром пользователя отображает аватар для пользователя, если он доступен; в противном случае отображаются инициалы или универсальный глиф. Элемент управления можно использовать для отображения объекта Contact, который служит для управления контактными данными пользователя, или можно вручную указать контактные данные, такие как отображаемое имя и изображение профиля.
Ниже приведены два элемента управления рисунком человека, сопровождающиеся двумя элементами блока текста, которые отображают имена пользователей.

Выбор правильного элемента управления
Используйте аватар, когда необходимо представить пользователя и его контактные данные. Вот несколько примеров того, как можно использовать элемент управления:
- для отображения текущего пользователя;
- для отображения контактов в адресной книге;
- для отображения отправителя сообщения;
- для отображения контакта в социальных сетях.
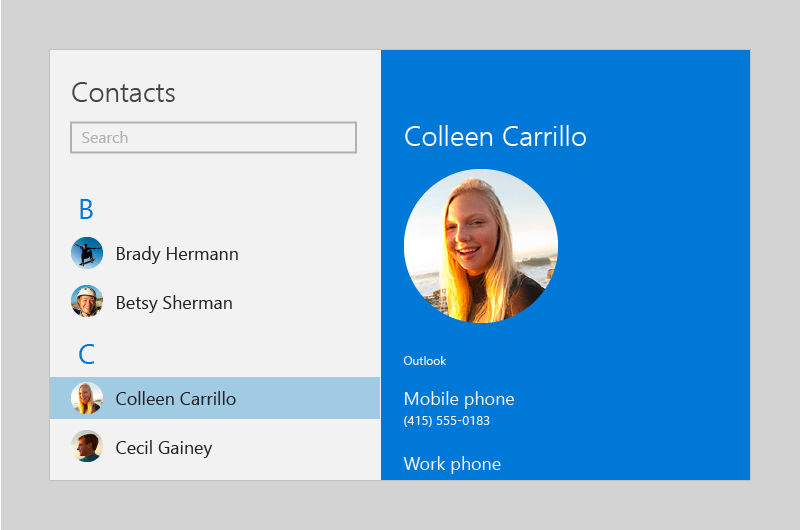
На рисунке показан элемент управления "Изображение человека" в списке контактов: 
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элемент управления PersonPicture для приложений UWP включен в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют как в пространствах имен Windows.UI.Xaml.Controls, так и в пространствах имен Microsoft.UI.Xaml.Controls.
- API UWP: класс PersonPicture, класс Contact, класс ContactManager
- Apis WinUI 2: Класс PersonPicture
- Откройте приложение коллекции WinUI 2 и просмотрите PersonPicture в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили, шаблоны и функции для всех элементов управления.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PersonPicture />
Создание рисунка пользователя
- Важные API: класс PersonPicture
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Чтобы создать аватар, используется класс PersonPicture. В этом примере создается элемент управления PersonPicture и вручную предоставляется имя пользователя, аватар и инициалы:
<PersonPicture
DisplayName="Betsy Sherman"
ProfilePicture="Assets\BetsyShermanProfile.png"
Initials="BS" />
Использование элемента управления аватаром пользователя для отображения объекта Contact
Элемент управления "Изображение человека" можно использовать для отображения объекта Contact :
<Page
x:Class="SampleApp.PersonPictureContactExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SampleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<PersonPicture
Contact="{x:Bind CurrentContact, Mode=OneWay}" />
<Button Click="LoadContactButton_Click">Load contact</Button>
</StackPanel>
</Page>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Contacts;
namespace SampleApp
{
public sealed partial class PersonPictureContactExample : Page, System.ComponentModel.INotifyPropertyChanged
{
public PersonPictureContactExample()
{
this.InitializeComponent();
}
private Windows.ApplicationModel.Contacts.Contact _currentContact;
public Windows.ApplicationModel.Contacts.Contact CurrentContact
{
get => _currentContact;
set
{
_currentContact = value;
PropertyChanged?.Invoke(this,
new System.ComponentModel.PropertyChangedEventArgs(nameof(CurrentContact)));
}
}
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
public static async System.Threading.Tasks.Task<Windows.ApplicationModel.Contacts.Contact> CreateContact()
{
var contact = new Windows.ApplicationModel.Contacts.Contact();
contact.FirstName = "Betsy";
contact.LastName = "Sherman";
// Get the app folder where the images are stored.
var appInstalledFolder =
Windows.ApplicationModel.Package.Current.InstalledLocation;
var assets = await appInstalledFolder.GetFolderAsync("Assets");
var imageFile = await assets.GetFileAsync("betsy.png");
contact.SourceDisplayPicture = imageFile;
return contact;
}
private async void LoadContactButton_Click(object sender, RoutedEventArgs e)
{
CurrentContact = await CreateContact();
}
}
}
Примечание.
Чтобы упростить код, в этом примере создается новый объект Contact. В реальном приложении для запроса списка контактов пользователь выбрал бы контакт или использовал ContactManager. Подробнее о получении и управлении контактами см. в статье "Контакты", "Близкие люди" и "Календарь".
Определение сведений для отображения
Когда вы предоставляете объект Contact, элемент управления аватарами оценивает его, чтобы определить, какие сведения могут отображаться.
Если изображение доступно, элемент управления отображает первое изображение, которое находит, в следующем порядке:
- LargeDisplayPicture
- SmallDisplayPicture
- Эскиз
Также можно изменить выбираемое изображение, установив для свойства PreferSmallImage значение true. Это придает SmallDisplayPicture более высокий приоритет, чем LargeDisplayPicture.
Если изображение не существует, элемент управления отображает имя или инициалы контакта. Если нет данных об имени, этот элемент управления выводит контактные данные, например, электронный адрес или номер телефона.
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
