Взаимодействие с сенсорным взаимодействием
В этом разделе приведены рекомендации по проектированию для создания пользовательских интерфейсов, оптимизированных для сенсорного ввода в приложениях Windows.
Обзор
Сенсорный ввод — это основная форма ввода в приложениях Windows и Windows, которая включает использование одного или нескольких пальцев (или сенсорных контактов). Эти контакты касания и их движение интерпретируются как жесты и манипуляции, поддерживающие различные взаимодействия с пользователем.
Как пакет SDK для Windows, так и пакет SDK для приложений Windows включают комплексные коллекции элементов управления, оптимизированных для сенсорного ввода, которые обеспечивают надежную и согласованную работу в приложениях Windows.
Используйте эти рекомендации при создании пользовательских элементов управления, интерфейсов и платформ для приложений Windows.
Принципы дизайна
Рассмотрим следующее, как вы разрабатываете сенсорный интерфейс в приложении Для Windows.
Оптимизировано для сенсорного ввода
Интерфейсы приложений Windows должны чувствовать себя приглашать к касаниям, разрешать прямые манипуляции и размещать менее точные взаимодействия. Рассмотрим акселераторы касания, включая жесты и интеграцию пера и голоса.
Согласованность между позами
Ваше приложение должно иметь согласованный интерфейс независимо от метода ввода или размещения пользователя. Изменения из традиционной осанки на планшет (см . рекомендуемые параметры для улучшения возможностей планшета), а также изменения в ориентации, не должны быть дезориентированием, а довольно тонким и только по мере необходимости. Приложение должно перенастроить пользовательский интерфейс тонкими способами, чтобы создать знакомый, сплоченный интерфейс, который соответствует пользователям, где они находятся.
Адаптивный интерфейс
Приложения и взаимодействия должны предоставлять пользователям обратную связь на каждом этапе (касание, действие, касание) взаимодействия с помощью анимаций, которые реагируют на существующее состояние пользователя при указании возможных действий. Анимации также должны поддерживать не менее 60 fps, чтобы чувствовать себя гладкой и современной.
Честь соглашений касания
Обратная связь
Соответствующая визуальная обратная связь во время взаимодействия с приложением помогает пользователям распознавать, учиться и адаптироваться к тому, как их взаимодействие интерпретируется как приложением, так и платформой Windows. Предоставьте немедленную и непрерывную обратную связь в ответ на касание пользователя, что заметно, понятно и не потеряно от отвлекающих факторов. Эта немедленная обратная связь заключается в том, как пользователи будут изучать интерактивные элементы приложения.
- Обратная связь должна быть немедленной при касании и перемещении объектов должна придерживаться пальца пользователя.
- Пользовательский интерфейс должен реагировать на жесты, сопоставляя скорость пользователя и движения, избегая использования анимаций ключевых кадров.
- Визуальные отзывы должны передавать возможные результаты, прежде чем пользователь зафиксирует действие.
Рекомендуется
Не рекомендуется


Дополнительные сведения см. в руководствах по визуальным отзывам и движениям в Windows 11
Шаблоны взаимодействия касания
Учитывайте эти распространенные шаблоны взаимодействия и жестов, чтобы обеспечить согласованность и предсказуемость вашего опыта.
Распространенные взаимодействия
Существует набор распространенных действий сенсорного ввода и жестов, с которыми пользователи знакомы и ожидают согласованной работы во всех интерфейсах Windows.
- Коснитесь , чтобы активировать или выбрать элемент
- Короткое нажатие и перетаскивание для перемещения объекта
- Нажмите и удерживайте, чтобы получить доступ к меню дополнительных, контекстных команд
- Проводите пальцем (или перетаскивание) для контекстных команд
- Поворот по часовой стрелке или по счетчику на сводку
Взаимодействия
 Кран
Кран
 Проводите пальцем (или перетаскивание)
Проводите пальцем (или перетаскивание)
 Короткое нажатие и перетаскивание
Короткое нажатие и перетаскивание
 Вращать
Вращать
 Нажмите и удерживайте
Нажмите и удерживайте
Дополнительные сведения см. в руководствах по визуальным отзывам и движениям в Windows 11
Жесты
Жесты снижают усилия, необходимые пользователям для навигации и выполнения общих действий. По возможности поддержка пользовательского интерфейса с помощью жестов касания позволяет пользователям легко перемещаться и действовать в приложении.
При переходе между представлениями используйте подключенные анимации, чтобы существующие и новые состояния отображались в середине перетаскивания. При взаимодействии с пользовательским интерфейсом элементы должны следовать перемещению пользователей, предоставлять отзывы и реагировать на дополнительные действия на основе пороговых значений позиции перетаскивания.
Жесты также должны быть действовать с щелчками и пальцем на основе инерции и находиться в удобном диапазоне движения.
- Перетащите или скользите, чтобы вернуться и вперед
- Перетащите, чтобы закрыть
- Извлечение для обновления
Жесты
 Перетащите или скользите, чтобы вернуться и вперед
Перетащите или скользите, чтобы вернуться и вперед
![Анимированный GIF-файл пользователя, вытащив коллекцию объектов для обновления [2].](images/touch/touch-pull-to-refresh.gif) Извлечение для обновления
Извлечение для обновления
 Перетащите, чтобы закрыть
Перетащите, чтобы закрыть
Дополнительные сведения см. в разделе "Переходы страницы " и "Вытягивание" для обновления.
Пользовательские жесты
Используйте пользовательские жесты, чтобы использовать сочетания клавиш высокой частоты и жесты трекпада к сенсорному взаимодействию. Помощь в обнаружении и ответе с помощью выделенных возможностей с анимацией и визуальными состояниями (например, размещение трех пальцев на экране приводит к сокращению окон для визуальной обратной связи).
- Не переопределять распространенные жесты, так как это может привести к путанице для пользователей.
- Рекомендуется использовать жесты с несколькими пальцами для пользовательских действий, но помните, что система зарезервировала некоторые жесты с несколькими пальцами для быстрого переключения между приложениями и рабочими столами.
- Помните о пользовательских жестах, возникающих вблизи краев экрана, так как жесты края зарезервированы для поведения на уровне ОС, которые могут быть вызваны случайно.
Избегайте случайной навигации
Если ваше приложение или игра могут включать частое взаимодействие рядом с краями экрана, рассмотрите возможность представления интерфейса в режиме полноэкранного эксклюзивного (FSE), чтобы избежать случайной активации системных всплывающих элементов (пользователям придется проводите пальцем непосредственно на временной вкладке, чтобы извлечь соответствующий всплывающий элемент системы).
Примечание.
Избегайте использования этого, если это не является абсолютно необходимым, так как пользователи будут труднее перейти от вашего приложения или использовать его в сочетании с другими пользователями.
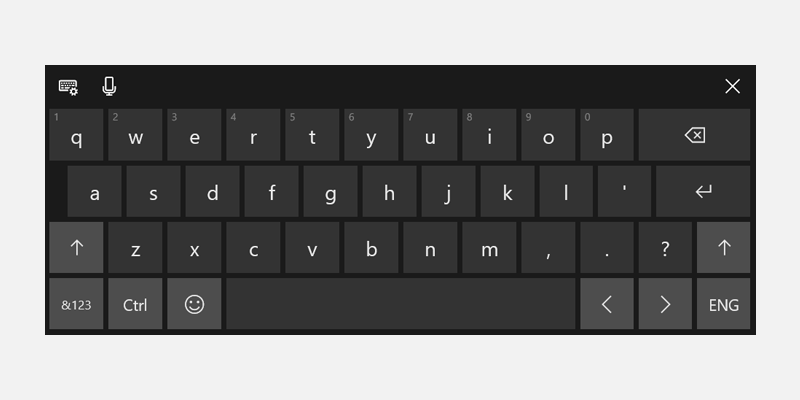
Сенсорные клавиатуры
Сенсорный клавиатура позволяет вводить текст для устройств, поддерживающих сенсорный ввод. Элементы управления вводом текста в приложении Windows вызывают сенсорную клавиатуру по умолчанию, когда пользователь нажимает на редактируемое поле ввода.

Вызов на касании текстового поля
При нажатии сенсорной клавиатуры пользователь нажимает на поле ввода текста, это будет работать автоматически с помощью наших системных API для отображения и скрытия клавиатуры. См . ответ на наличие сенсорной клавиатуры.
Использование стандартных элементов управления вводом текста
Использование общих элементов управления обеспечивает ожидаемое поведение и сводит к минимуму сюрпризы для пользователей.
Текстовые элементы управления, поддерживающие платформу текстовых служб (TSF), предоставляют возможности записи фигур (пальцем клавиатуры).
Сенсорные сигналы клавиатуры
Учетная запись ввода, осанки, аппаратные сигналы, которые делают сенсорной клавиатурой основной режим ввода (аппаратные клавиатуры отсоединяются, точки входа вызываются с сенсорным вводом, четким намерением пользователя для типа).
Перезаполнять правильно
- Помните, что клавиатура может занять 50 % экрана на небольших устройствах.
- Не скрывайте активное текстовое поле с сенсорной клавиатурой.
- Если сенсорная клавиатура скрывает активное текстовое поле, прокрутите содержимое приложения вверх (с анимацией), пока поле не будет видно.
- Если сенсорная клавиатура скрывает активное текстовое поле, но содержимое приложения не может прокручиваться вверх, попробуйте переместить контейнер приложения (с анимацией).

Целевые объекты попадания
Убедитесь, что цели попаданий удобны и приглашать к касаниям. Если целевые объекты попадания слишком малы или переполнены, пользователи должны быть более точными, что трудно с касанием и может привести к плохому опыту.
Осязаемый
Мы определяем касание как минимум 40 x 40 epx, даже если визуальный элемент меньше или 32 epx высотой, если ширина не менее 120 epx.
Наши общие элементы управления соответствуют этому стандарту (они оптимизированы для пользователей мыши и сенсорного ввода).
Оптимизировано для сенсорного ввода
Для пользовательского интерфейса, оптимизированного для сенсорного ввода, рекомендуется увеличить целевой размер до 44 x 44 epx с по крайней мере 4 epx видимого пространства между целевыми объектами.
Рекомендуется использовать два поведения по умолчанию: всегда оптимизировано для сенсорного ввода или перехода на основе сигналов устройства.
Если приложение может быть оптимизировано для сенсорного ввода без ущерба для пользователей мыши, особенно если приложение используется в первую очередь с сенсорным вводом, то всегда сенсорной оптимизации.
При переходе пользовательского интерфейса на основе сигналов устройства для состояния устройства всегда предоставляются согласованные возможности в разных положениях.
Сопоставление визуальных элементов с целевым объектом сенсорного ввода
Рассмотрите возможность обновления визуальных элементов при изменении измерений целевого объекта касания. Например, если целевые объекты попадания увеличиваются при вводе пользователей в состояние планшета, пользовательский интерфейс, представляющий целевые объекты попадания, также должен обновиться, чтобы помочь пользователям понять изменение состояния и обновленное доступность. Дополнительные сведения см. в статьях "Основы проектирования содержимого" для приложений Windows, рекомендации по целевым объектам сенсорного ввода, размеру элементов управления и плотности.
Книжная оптимизация
Поддержка адаптивных макетов, которые учитывают как высокие, так и широкие окна, чтобы обеспечить оптимизацию приложения для альбомной и книжной ориентации.
Это также обеспечит правильное отображение визуальных элементов пользовательского интерфейса windows в сценариях многозадачности (приложения, прикрепленные параллельно с книжными пропорциями) независимо от ориентации и размеров экрана.
Windows developer
