Добавление экрана-заставки
Задайте изображение экрана-заставки приложения и цвет фона с помощью Microsoft Visual Studio.
Настройка изображения экрана-заставки и цвета фона в Visual Studio
При использовании шаблона Visual Studio для создания приложения в проект добавляется изображение по умолчанию и устанавливается в качестве изображения экрана-заставки. Цвет фона экрана-заставки по умолчанию имеет светло-серый цвет. Если вы хотите изменить изображение или цвет экрана-заставки приложения по умолчанию, выполните следующие действия.
Откройте существующий проект приложения универсальная платформа Windows (UWP) в Visual Studio.
В Обозреватель решений откройте файл Package.appxmanifest. Вы также можете открыть этот файл в строке меню, выбрав команду "Изменить манифест приложения в Магазине>проектов".>
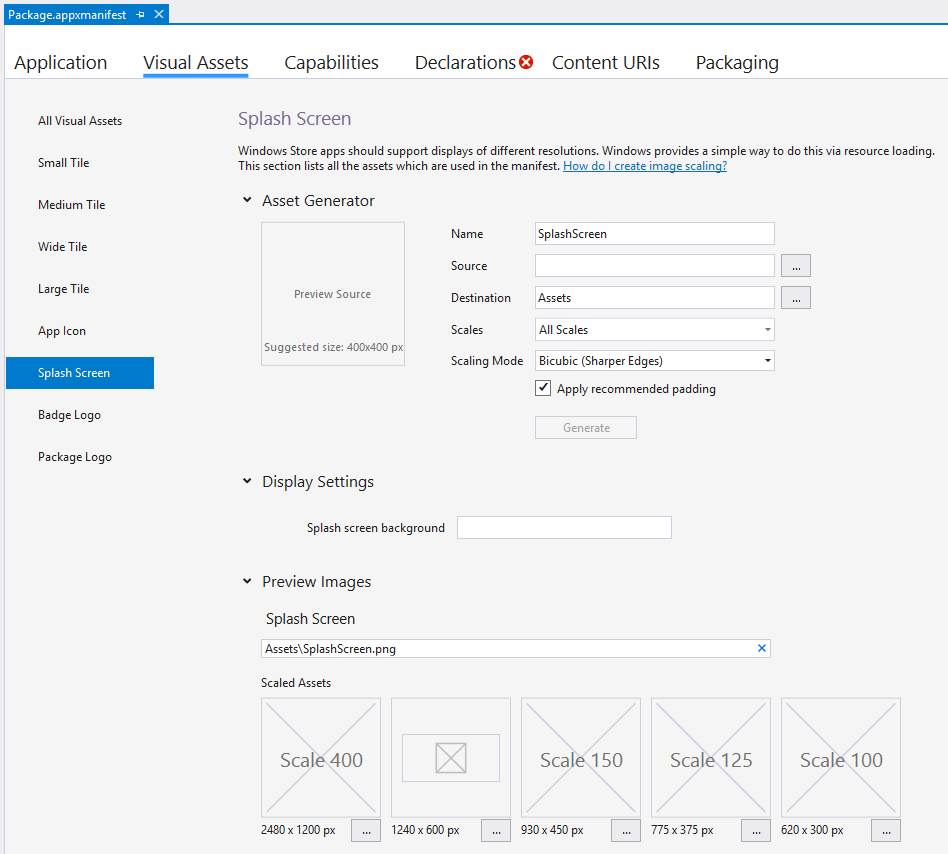
Откройте вкладку "Визуальные ресурсы" и выберите "Экран-заставка " в области "Все визуальные ресурсы " в левой части окна Package.appxmanifest. Если вы впервые изменяете экран-заставку, вы увидите путь "Активы\SplashScreen.png" в поле "Экран-заставка ".
На следующем снимке экрана показано окно Package.appxmanifest в Visual Studio. В зависимости от типа проекта вы увидите немного другой набор визуальных ресурсов.

Если открыть Package.appxmanifest в текстовом редакторе, элемент SplashScreen отображается как дочерний элемент элемента VisualElements. Разметка экрана-заставки по умолчанию в файле манифеста выглядит следующим образом в текстовом редакторе:
<uap:SplashScreen Image="Assets\SplashScreen.png" />Чтобы выбрать новый образ экрана-заставки для приложения UWP, нажмите кнопку с многоточием, которая отображается рядом с меткой 1240 x 600 пикселей под масштабируемыми ресурсами. Выберите изображение 1240 x 600 пикселей (.png, .jpg или .jpeg), которые вы хотите использовать для изображения экрана-заставки.
Важно, чтобы выбранное изображение экрана-заставки было 620 x 300 пикселей с помощью коэффициента масштабирования 1x. Кроме того, при проектировании экрана-заставки обратите внимание, что оно меньше, чем экран, и по центру. Он не заполняет экран, например экран-заставку для приложения Магазина Windows Phone.
Чтобы выбрать новый образ экрана-заставки для приложения Магазина Windows Phone, нажмите кнопку с многоточием, который отображается рядом с меткой 1152 x 1920 px под масштабируемыми ресурсами. Выберите изображение 1152 x 1920 пикселей (.png, .jpg или .jpeg) для изображения экрана-заставки.
Важно, чтобы выбранное изображение экрана-заставки было равно 1152 x 1920 пикселей, что является правильным размером для коэффициента масштабирования 2,4x. Если это единственный ресурс, который вы предоставляете, он будет масштабирован для 1,4x и 1x коэффициентов масштабирования.
В поле "Цвет фона" раздела "Экран-заставка" задайте цвет фона, отображаемый с изображением экрана-заставки. Можно ввести имя цвета или "#" и шестнадцатеричное значение цвета. Список имен доступных цветов см. в разделе "Элемент SplashScreen". Настройка цвета фона для экрана-заставки является необязательным. Если для приложения UWP не указан цвет, цвет фона экрана-заставки по умолчанию имеет светло-серый цвет (шестнадцатеричное значение #464646). Это тот же цвет, что и цвет фона плитки по умолчанию (см. поле "Цвет фона" раздела "Изображения и логотипы" на вкладке "Визуальные ресурсы"). Если вы не задаете цвет для Windows Phone или задаете его значение "прозрачным", цвет фона экрана-заставки будет прозрачным.
Сводка и дальнейшие действия
Если приложение занимает некоторое время, попробуйте добавить расширенный экран-заставку. Пошаговые инструкции см. в разделе "Создание настраиваемого экрана-заставки".
См. также
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по