среда выполнения Windows 8.x в UWP пример: Bookstore1
В этом разделе описывается перенос очень простого приложения универсального 8.1 в приложение windows 10 универсальная платформа Windows (UWP). Универсальное приложение 8.1 — это приложение, которое создает один пакет приложения для Windows 8.1 и другой пакет приложения для Windows Phone 8.1. В Windows 10 вы можете создать один пакет приложения, который клиенты могут установить на широкий спектр устройств, и это то, что мы будем делать в этом примере. См . руководство по приложениям UWP.
Приложение, которое мы будем портировать, состоит из ListBox , привязанного к модели представления. Модель представления содержит список книг, в которые отображаются название, автор и обложка книги. Изображения обложки книги имеют значение "Действие сборки" для содержимого и копирования в выходной каталог, для которых задано значение "Не копировать".
В предыдущих разделах этого раздела описываются различия между платформами, а также приводятся подробные сведения и рекомендации по переносу для различных аспектов приложения из разметки XAML с помощью привязки к модели представления, вплоть до доступа к данным. Примеры направлены на дополнение этого руководства, показывая его в действии в реальном примере. В примерах предполагается, что вы прочитали рекомендации, которые они не повторяют.
Обратите внимание , что при открытии Bookstore1Universal_10 в Visual Studio отображается сообщение "Обязательное обновление Visual Studio", выполните действия в TargetPlatformVersion.
Скачиваемые файлы
Скачайте приложение Bookstore1_81 universal 8.1.
Скачайте приложение Bookstore1Universal_10 Windows 10.
Универсальное приложение 8.1
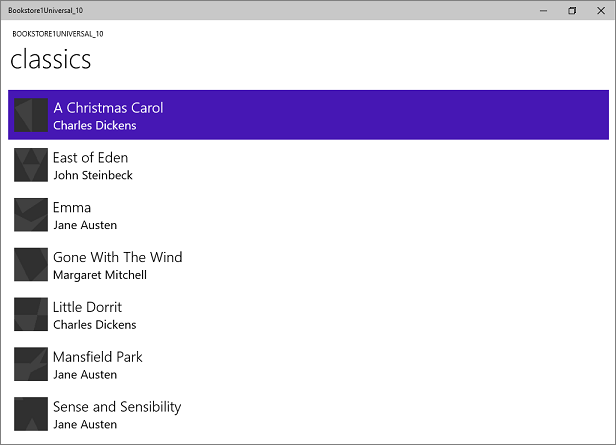
Вот как выглядит Bookstore1_81 — приложение, которое мы собираемся перенести. Это просто вертикально прокрутка списка книг под заголовком имени приложения и заголовка страницы.

Bookstore1_81 в Windows

Bookstore1_81 на Windows Phone
Перенос в проект Windows 10
Решение Bookstore1_81 — это проект универсального приложения 8.1, который содержит эти проекты.
- Bookstore1_81.Windows. Это проект, который создает пакет приложения для Windows 8.1.
- Bookstore1_81.WindowsPhone. Это проект, который создает пакет приложения для Windows Phone 8.1.
- Bookstore1_81.Shared. Это проект, содержащий исходный код, файлы разметки и другие ресурсы и ресурсы, которые используются обеими другими проектами.
В этом примере мы имеем обычные варианты, описанные в разделе "Если у вас есть универсальное приложение 8.1 для поддержки устройств". Решение здесь простое: это приложение имеет одни и те же функции, и делает это в основном с одинаковым кодом в формах Windows 8.1 и Windows Phone 8.1. Таким образом, мы переносим содержимое общего проекта (и все остальное, что нам нужно из других проектов) в Windows 10, предназначенный для семейства универсальных устройств (один из них можно установить на самом широком диапазоне устройств).
Это очень быстрая задача для создания проекта в Visual Studio, копирования файлов в него из Bookstore1_81 и включения скопированных файлов в новый проект. Начните с создания нового проекта пустого приложения (универсального приложения Windows). Назовите его Bookstore1Universal_10. Это файлы для копирования из Bookstore1_81 в Bookstore1Universal_10.
Из общего проекта
- Скопируйте папку, содержащую файлы PNG обложки книги (папка \ Assets\CoverImages). После копирования папки в Обозреватель решений убедитесь, что включен переключатель "Показать все файлы". Щелкните правой кнопкой мыши папку, скопированную и нажмите кнопку "Включить в проект". Эта команда означает, что мы имеем в виду" файлы или папки в проекте. Каждый раз при копировании файла или папки, каждой копии нажмите кнопку "Обновить" в Обозреватель решений, а затем включите файл или папку в проект. Нет необходимости делать это для файлов, которые вы заменяете в назначении.
- Скопируйте папку, содержащую исходный файл модели представления (папка \ ViewModel).
- Скопируйте MainPage.xaml и замените файл в назначении.
Из проекта Windows
- Скопируйте BookstoreStyles.xaml. Мы будем использовать этот вариант как хорошую отправную точку, так как все ключи ресурсов в этом файле будут разрешаться в приложении Windows 10; Некоторые из них в эквивалентном файле WindowsPhone не будут.
Измените исходный код и файлы разметки, которые вы только что скопировали и изменили все ссылки на пространство имен Bookstore1_81 на Bookstore1Universal_10. Быстрый способ сделать это — использовать функцию "Заменить в файлах ". В модели представления изменения кода не требуются, ни в другом императивном коде. Но, чтобы упростить просмотр используемой версии приложения, измените значение, возвращаемое свойством Bookstore1Universal_10.BookstoreViewModel.AppName с "BOOKSTORE1_81" на "BOOKSTORE1UNIVERSAL_10".
Прямо сейчас можно создать и запустить. Вот как наше новое приложение UWP выглядит после того, как не было явной работы, пока не переносить его в Windows 10.

Приложение Windows 10 с первоначальным исходным кодом, выполняющееся на классическом устройстве

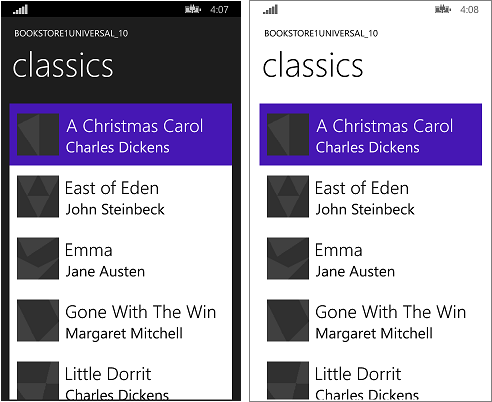
Приложение Windows 10 с первоначальным исходным кодом, выполняющееся на мобильном устройстве
Представление и модель представления работают правильно, и ListBox работает правильно. Нам просто нужно исправить стили. На мобильном устройстве, в светлой теме, мы видим границу поля списка, но это будет легко скрыть. И, типография слишком велика, поэтому мы изменим стили, которые мы используем. Кроме того, приложение должно быть светлым цветом при запуске на настольном устройстве, если мы хотим, чтобы оно выглядело как по умолчанию. Итак, мы изменим это.
Универсальная стилизация
Приложение Bookstore1_81 использовало два разных словаря ресурсов (BookstoreStyles.xaml) для настройки стилей в операционных системах Windows 8.1 и Windows Phone 8.1. Ни один из этих двух файлов BookstoreStyles.xaml содержит именно стили, необходимые для нашего приложения Для Windows 10. Но, хорошая новость заключается в том, что то, что мы хотим на самом деле гораздо проще, чем любой из них. Таким образом, следующие шаги в основном включают удаление и упрощение файлов проекта и разметки. Ниже приведены шаги. И вы можете использовать ссылки в верхней части этого раздела, чтобы скачать проекты и просмотреть результаты всех изменений между этим и окончанием примера.
- Чтобы ужесточить интервал между элементами, найдите
BookTemplateшаблон данных в MainPage.xaml и удалитеMargin="0,0,0,8"его из корневой сетки. - Кроме того, в
BookTemplate, есть ссылки наBookTemplateTitleTextBlockStyleиBookTemplateAuthorTextBlockStyle. Bookstore1_81 использовали эти ключи в качестве косвенного обращения, чтобы один ключ имел разные реализации в двух приложениях. Нам больше не нужно это косвенное. мы можем просто ссылаться на стили системы напрямую. Таким образом, замените эти ссылкиTitleTextBlockStyleна иSubtitleTextBlockStyleсоответственно. - Теперь необходимо задать
LayoutRootдля параметра "Фон" правильное значение по умолчанию, чтобы приложение выглядело соответствующим образом при выполнении на всех устройствах независимо от того, какая тема имеет значение. Измените его на"Transparent""{ThemeResource ApplicationPageBackgroundThemeBrush}". - В
TitlePanel, измените ссылку наTitleTextBlockStyle(которая в настоящее время слишком большая) на ссылкуCaptionTextBlockStyle.PageTitleTextBlockStyleявляется еще одним Bookstore1_81 косвенное, что нам больше не нужно. Измените это на ссылкуHeaderTextBlockStyle. - Нам больше не нужно задавать специальный фон, стиль и элемент ItemContainerStyle в ListBox, поэтому просто удалите эти три атрибута и их значения из разметки. Мы хотим скрыть границу ListBox, однако, поэтому добавьте
BorderBrush="{x:Null}"в нее. - Мы больше не ссылаемся на ресурсы в файле ResourceDictionary BookstoreStyles.xaml. Вы можете удалить все эти ресурсы. Но не удаляйте сам файл BookstoreStyles.xaml: у нас по-прежнему есть одно последнее использование, как вы увидите в следующем разделе.
Последняя последовательность операций стилизации оставляет приложение похожим на это.

Почти переносное приложение Windows 10, работающее на классическом устройстве

Почти переносное приложение Windows 10, работающее на мобильном устройстве
Необязательная корректировка в поле списка для мобильных устройств
Когда приложение выполняется на мобильном устройстве, фон списка по умолчанию светится в обоих темах. Это может быть стиль, который вы предпочитаете, и, если да, то ничего больше не делать, кроме того, чтобы удалить файл словаря ресурсов BookstoreStyles.xaml из проекта, и удалить разметку, которая объединяет его с MainPage.xaml.
Но элементы управления разработаны таким образом, чтобы можно было настроить их внешний вид, оставляя их поведение не затронутым. Таким образом, если вы хотите, чтобы поле списка было темным в темной теме , как выглядело исходное приложение, то в этом разделе описывается способ сделать это.
Изменение, которое мы делаем, должно повлиять только на приложение при его запуске на мобильных устройствах. Таким образом, мы будем использовать очень немного настроенный стиль списка при работе в семействе мобильных устройств, и мы будем продолжать использовать стиль по умолчанию при работе везде. Для этого мы создадим копию BookstoreStyles.xaml, и мы предоставим ему специальное имя MRT, которое приведет к загрузке только на мобильных устройствах.
Добавьте новый элемент проекта ResourceDictionary и назовите его BookstoreStyles.DeviceFamily-Mobile.xaml. Теперь у вас есть два файла, логические имена которых — BookstoreStyles.xaml (и это имя, которое вы используете в разметке и коде). Файлы имеют разные физические имена, поэтому они могут содержать разные разметки. Эту схему именования с поддержкой MRT можно использовать с любым файлом xaml, но помните, что все файлы XAML с одинаковым логическим именем совместно используют один файл xaml.cs кода программной части (где это применимо).
Измените копию шаблона элемента управления для поля списка и сохраните его с помощью ключа BookstoreListBoxStyle в новом словаре ресурсов BookstoreStyles.DeviceFamily-Mobile.xaml. Теперь мы будем вносить простые изменения в три из наборов.
- В методе задания переднего плана измените значение
"{x:Null}"на . Обратите внимание, что установка свойства"{x:Null}"непосредственно на элемент совпадает с параметромnullв коде. Но использование значения"{x:Null}"в наборе имеет уникальный эффект: переопределяет метод задания в стиле по умолчанию (для того же свойства) и восстанавливает значение свойства по умолчанию в целевом элементе. - В фоновом наборе измените значение, чтобы
"Transparent"удалить этот светлый фон. - В методе задания шаблона найдите визуальное состояние с именем
Focusedи удалите его раскадровки, сделав его пустым тегом. - Удалите все остальные методы задания из разметки.
Наконец, скопируйте BookstoreListBoxStyle в BookstoreStyles.xaml и удалите его три набора, сделав его пустым тегом. Мы делаем это так, чтобы на устройствах, отличных от мобильных, ссылка на BookstoreStyles.xaml и BookstoreListBoxStyle будет разрешена, но не будет иметь никакого эффекта.

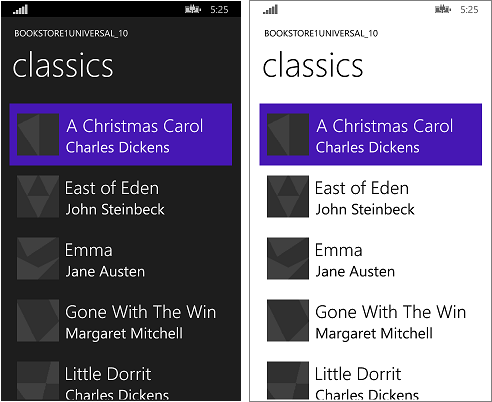
Перенесенное приложение Windows 10, работающее на мобильном устройстве
Заключение
В этом примере показано процесс переноса очень простого приложения, возможно, нереалистично простого. Например, поле списка можно использовать для выбора или для создания контекста для навигации; Приложение переходит на страницу с дополнительными сведениями о элементе, который был касался. Это конкретное приложение ничего не делает с выбором пользователя и не имеет навигации. Несмотря на это, пример показано, чтобы разбить лед, ввести процесс переноса и продемонстрировать важные методы, которые можно использовать в реальных приложениях UWP.
Мы также видели доказательства того, что перенос моделей представления обычно является гладким процессом. Пользовательский интерфейс и поддержка форм-фактора — это аспекты, которые, скорее всего, требуют нашего внимания при переносе.
Следующий пример — Bookstore2, в котором мы рассмотрим доступ и отображение сгруппированных данных.