Одним из ключевых функций пользовательского интерфейса Windows Internet Обозреватель является панель инструментов. Он не только предоставляет пользователям доступ к широкому спектру функций, он также позволяет пользователям настраивать его макет в соответствии с их личными предпочтениями.
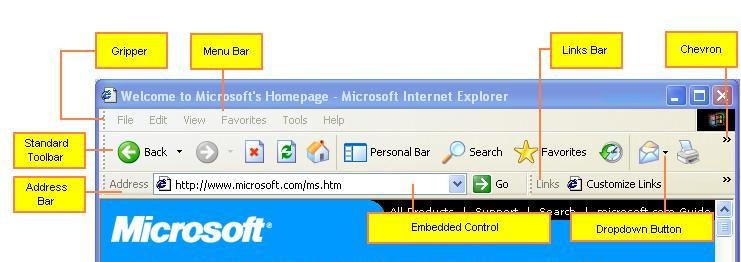
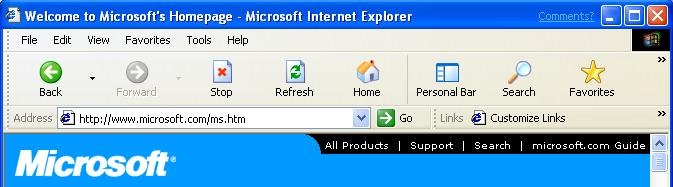
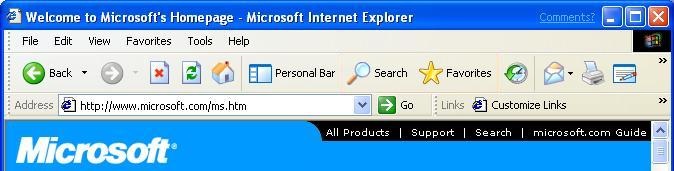
На следующем снимке экрана показана панель инструментов Обозреватель в Интернете и выделены некоторые ключевые функции.

Эта панель инструментов по сути состоит из элемента управления перебары с четырьмя группами: тремя панелями инструментов и строкой меню. Так как он реализуется с помощью API общих элементов управления, разработчики могут создавать панели инструментов с любой или всеми его функциями. В этом разделе рассматриваются основные функции панели инструментов Обозреватель Интернета и способы их реализации в приложении.
Элемент управления "Перебары"
Базовая структура панели инструментов интернета Обозреватель предоставляется элементом управления перестроением. Этот элемент управления позволяет пользователям настраивать структуру набора инструментов. Каждая панель rebar содержит одну или несколько полос, которые обычно являются длинными, узкими прямоугольниками, содержащими дочернее окно, обычно элемент управления панели инструментов.
Элемент управления rebar отображает полосы в прямоугольной области, как правило, в верхней части окна. Этот прямоугольник разделен на одну или несколько полос, которые являются высотой полосы. Каждая полоса может находиться на отдельной полосе или на одной полосе можно разместить несколько полос.
Элемент управления перестрокой предоставляет пользователям два способа упорядочить свои инструменты:
- Каждая полоса обычно имеет захват в левом краю. Захваты используются, когда две или более полос на одной полосе превышают ширину окна. Перетаскивая захват влево или вправо, пользователи могут управлять объемом выделенного пространства для каждой полосы.
- Пользователи могут перемещать полосы в прямоугольнике панели, перетаскивая и перетаскивая их. Затем элемент управления перестроения изменяет дисплей, чтобы вместить новую структуру полос. Если все полосы удаляются из полосы, высота перекладки будет уменьшена, увеличивая область просмотра.
Приложение может добавлять или удалять полосы по мере необходимости. Как правило, приложения позволяют пользователям выбирать, какие полосы они должны отображаться в меню "Вид" или контекстном меню.
Если объединенная ширина полос на полосе превышает ширину окна, элемент управления перестроения будет настраивать их ширину по мере необходимости. Некоторые инструменты могут быть покрыты соседней полосой.
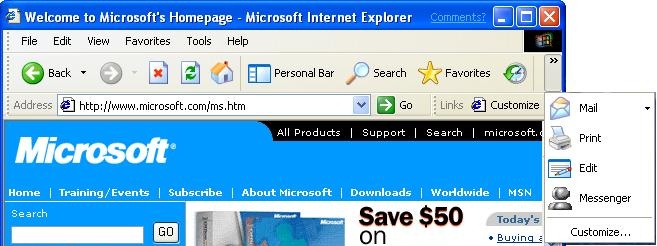
Версия 5.80 общих элементов управления позволяет сделать средства, которые были охвачены другим диапазоном, доступным для пользователя. Если задать флаг RBBS_USECHEVRON в элементе fStyle структуры REBARBANDINFO группы, шеврон будет отображаться для панелей инструментов, которые были покрыты. Когда пользователь щелкает шеврон, отображается меню, позволяющее ему использовать скрытые инструменты. На следующем снимке экрана из Microsoft Internet Обозреватель 6 отображается меню, отображаемое при отображении части стандартной панели инструментов.

Так как каждая полоса содержит элемент управления, вы можете обеспечить дополнительную гибкость с помощью API элемента управления. Например, можно реализовать настройку панели инструментов, чтобы пользователь мог добавлять, перемещать или удалять кнопки на панели инструментов.
Реализация элемента управления "Перерезка"
Большинство функций панели инструментов интернета Обозреватель на самом деле реализованы в отдельных группах. Реализация самого элемента управления ребарю проста и приведена ниже.
Создайте элемент управления rebar с помощью CreateWindowEx. Задайте для dwExStyle значение WS_EX_TOOLWINDOW и lpClassName значение REBARCLASSNAME. Интернет Обозреватель использует следующие стили окон:
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_Cпакет интерфейса пользователя CHILDREN
- WS_Cпакет интерфейса пользователя SIBLINGS
- WS_VISIBLE
Задайте другие параметры в соответствии с вашим приложением.
Создайте элемент управления с помощью CreateWindowEx или специализированную функцию создания элемента управления, например CreateToolbarEx.
Инициализация полосы для элемента управления путем заполнения элементов REBARBANDINFO. Включите стиль RBBS_USECHEVRON с элементом fStyle , чтобы включить шевроны.
Добавьте полосу в элемент управления перестроек с сообщением RB_INSERТБ AND.
Повторите шаги 2-4 для оставшихся полос.
Реализуйте обработчики для уведомлений о перебаре. В частности, необходимо обработать RBN_CHEVRONPUSHED , чтобы отобразить раскрывающееся меню при щелчке шеврона. Дополнительные сведения см. в разделе "Обработка Шевронов".
Захваты включены по умолчанию. Чтобы опустить захват для группы, задайте флаг RBBS_NOGRIPPER в элементе fStyle структуры REBARBANDINFO группы. Дополнительные сведения о реализации элементов управления ребарю см. в разделе "О элементах управления перебарами".
Обработка Шевронов
Когда пользователь щелкает шеврон, элемент управления перебары отправляет приложению уведомление RBN_CHEVRONPUSHED . Структура NMREBARCHEVRON, передаваемая с уведомлением, содержит идентификатор полосы и структуру RECT с прямоугольником, занятым шевроном. Обработчик должен определить, какие кнопки скрыты и отображать связанные команды во всплывающем меню.
В следующей процедуре описывается обработка уведомления RBN_CHEVRONPUSHED :
- Получите текущий ограничивающий прямоугольник для выбранной полосы, отправив элемент управления rebar RB_GETRECT сообщение.
- Получите общее количество кнопок, отправив элемент управления панелью инструментов ТБ_BUTTONCOUNT сообщения.
- Начиная с самой левой кнопки, получите ограничивающий прямоугольник кнопки, отправив элемент управления панелью инструментов ТБ_GETITEMRECT сообщение.
- Передайте прямоугольники полосы и кнопки функции IntersectRect . Эта функция возвращает структуру RECT , соответствующую видимой части кнопки.
- Передайте прямоугольник кнопки и прямоугольник для видимой части кнопки функции EqualRect .
- Если EqualRect возвращает ЗНАЧЕНИЕ TRUE, отображается вся кнопка. Повторите шаги 3-5 для следующей кнопки на панели инструментов. Если EqualRect возвращает ЗНАЧЕНИЕ FALSE, кнопка по крайней мере частично скрыта, и все оставшиеся кнопки будут полностью скрыты. Перейдите к следующему шагу.
- Создайте всплывающее меню с элементами для каждой скрытой кнопки.
- Отобразите всплывающее меню с помощью функции TrackPopupMenu. Используйте прямоугольник шеврона, переданный с уведомлением RBN_CHEVRONPUSHED , чтобы разместить меню. Меню должно быть непосредственно под шевроном, с выровненными левыми краями.
- Обработка команд меню.
Панели инструментов
Большая часть сложности панели инструментов Интернета Обозреватель заключается в реализации элементов управления, составляющих полосы перекладки. Интернет-Обозреватель обычно отображает четыре диапазона:
- Строка меню
- Стандартная панель инструментов
- Панель инструментов ссылок
- Панель инструментов адресов
Все эти полосы, включая панель меню, фактически удерживают элементы управления панелью инструментов. В этом разделе рассматривается реализация стандартных панелей инструментов и панелей инструментов ссылок. Строка меню несколько сложнее и обсуждается отдельно в разделе "Создание строки меню в Интернете Обозреватель стилей".
Основные процедуры реализации элементов управления панелью инструментов рассматриваются в разделе "О элементах управления панелью инструментов". В этом разделе рассматриваются некоторые новые функции панели инструментов, используемые Интернетом Обозреватель для повышения удобства использования элемента управления.
Кнопки раскрывающегося списка
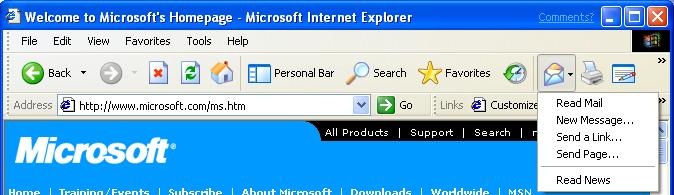
Кнопки раскрывающегося списка поддерживают несколько команд. Когда пользователь нажимает кнопку раскрывающегося списка, кнопка отображает всплывающее меню вместо запуска команды. Пользователь запускает команду, выбрав ее в меню. На следующем снимке экрана показана кнопка раскрывающегося списка и меню из стандартной панели инструментов Интернета Обозреватель.

Функции раскрывающегося списка можно добавить в любой стиль кнопки, добавив флаг стиля в элемент fStyle структуры ТБ BUTTON кнопки. Существует три стиля кнопки раскрывающегося списка, все из которых используются интернет-Обозреватель:
Обычные кнопки раскрывающегося списка имеют стиль BTNS_DROPDOWN . Они выглядят как обычные кнопки, но они отображают меню при щелчке вместо запуска команды.
Простые кнопки со стрелками раскрывающегося списка имеют стиль BTNS_WHOLEDROPDOWN. У них есть стрелка рядом с изображением кнопки или текстом. Кроме различий в внешнем виде, они идентичны простым раскрывающимся спискам. Кнопка "Почта", используемая в качестве примера на предыдущем рисунке, является кнопкой со стрелкой раскрывающегося списка.
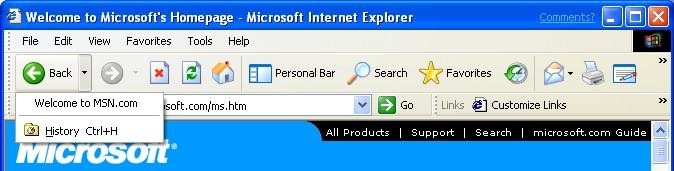
Кнопки со стрелками раскрывающегося списка, добавляющие расширенный стиль ТБSTYLE_EX_DRAWDDARROWS для BTNS_DROPDOWN имеют стрелку, отделяемую от текста или изображения. Этот стиль кнопки объединяет функции раскрывающихся списков и стандартных кнопок. Если пользователь щелкает стрелку, отображается меню, а пользователь может выбрать несколько команд. Если пользователь нажимает соседнюю кнопку, она запускает команду по умолчанию. На следующем снимке экрана показана кнопка "Интернет Обозреватель Назад", которая использует разделенную стрелку.

Когда пользователь нажимает кнопку раскрывающегося списка с помощью простых или простых стилей со стрелками, элемент управления панели инструментов отправляет приложению уведомление ТБN_DROPDOWN. Когда приложение получает это сообщение, оно отвечает за создание и отображение меню и обработку выбранной команды.
Когда пользователь щелкает разделимую стрелку, элемент управления панели инструментов отправляет приложению уведомление ТБN_DROPDOWN. Приложение должно обрабатывать его так же, как и другие два типа кнопок раскрывающегося списка. Если пользователь нажимает главную кнопку, приложение получает сообщение WM_COMMAND с идентификатором команды кнопки, как если бы это была стандартная кнопка. Приложения обычно отвечают, запуская верхнюю команду в раскрывающемся меню, но вы можете ответить любым подходящим способом.
Кнопки стиля списка
При добавлении текста стандартные кнопки отображаются под растровым изображением. На следующем снимке экрана показаны кнопки поиска и избранного в Интернете Обозреватель со стандартным текстом кнопки.

Microsoft Internet Обозреватель 5 и более поздних версий используют стиль ТБSTYLE_LIST. Текст находится справа от растрового изображения, уменьшая высоту кнопки и увеличивая область просмотра. На следующем рисунке показаны кнопки поиска и избранного в Интернете Обозреватель 6 с ТБSTYLE_LIST стилем.

Шеврон
Когда пользователь перестраивает полосы в элементе управления перебары, часть панели инструментов может быть покрыта. Если полоса была создана с помощью стиля RBBS_USECHEVRON, элемент управления перебары будет отображать шеврон в правом краю панели инструментов. Пользователь щелкает шеврон, чтобы отобразить меню со скрытыми инструментами.
Горячее отслеживание
При включении горячего отслеживания кнопка становится горячей , когда курсор находится над ним. Горячая кнопка обычно отличается от других кнопок на панели инструментов отличительным изображением. По умолчанию горячая кнопка отображается выше остальной части панели инструментов. Когда новая кнопка становится горячей, приложение получает уведомление ТБN_HOTITEMCHANGE. На следующем рисунке показаны кнопки поиска и избранного в Интернете Обозреватель 5 с горячей кнопкой поиска. Помимо появления поднятого внешнего вида, серая растровая карта кнопки была заменена цветной.

Чтобы включить горячее отслеживание, создайте элемент управления панели инструментов с помощью стиля ТБSTYLE_FLAT или ТБSTYLE_LIST. Они называются неструктурированными панелями инструментов, так как отдельные кнопки обычно не выделены каким-либо образом. Растровые изображения просто отображаются рядом друг с другом. Они принимают на себя вид, как кнопка, только когда они горячие. Эти два стиля также прозрачны, что означает, что фон значков будет цветом базового окна клиента.
Чтобы при горячей кнопке отображалось другое растровое изображение, создайте второй список изображений, содержащий горячие изображения для всех кнопок на панели инструментов. Размер и порядок этих изображений должен совпадать с размером и порядком в списке образов по умолчанию. Отправьте элемент управления панелью инструментов ТБ_SETHOTIMAGELIST сообщение, чтобы задать список горячих изображений.