Контуры (GDI+)
Пути формируются путем объединения линий, прямоугольников и простых кривых. Помните из обзора векторной графики , что следующие основные стандартные блоки оказались наиболее полезными для рисования рисунков.
- Линии
- Прямоугольники
- Эллипсы
- Дуги
- многоугольники
- Фундаментальные сплайны
- Сплайны Безье
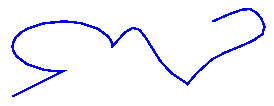
В Windows GDI+ объект GraphicsPath позволяет собрать последовательность этих стандартных блоков в одну единицу. Затем всю последовательность линий, прямоугольников, многоугольников и кривых можно отрисовать с помощью одного вызова метода Graphics::D rawPath класса Graphics . На следующем рисунке показан путь, созданный путем объединения линии, дуги, сплайна Безье и фундаментального сплайна.

Класс GraphicsPath предоставляет следующие методы для создания последовательности элементов для рисования: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (для основных сплайнов) и AddBezier. Каждый из этих методов перегружен; то есть каждый метод имеет несколько вариантов с разными списками параметров. Например, один из вариантов метода AddLine получает четыре целых числа, а другой вариант метода AddLine получает два объекта Point .
Методы для добавления строк, прямоугольников и сплайнов Безье в путь имеют множественные сопутствующие методы, которые добавляют несколько элементов в путь в одном вызове: AddLines, AddRectangles и AddBeziers. Кроме того, у метода AddCurve есть сопутствующий метод AddClosedCurve, который добавляет закрытую кривую к пути.
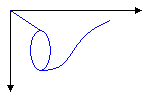
Чтобы нарисовать путь, вам потребуются объекты Graphics , Pen и GraphicsPath . Объект Graphics предоставляет метод Graphics::D rawPath , а объект Pen хранит атрибуты пути, такие как ширина линии и цвет. Объект GraphicsPath хранит последовательность линий, прямоугольников и кривых, составляющих путь. Адреса объектов Pen и GraphicsPath передаются в качестве аргументов методу Graphics::D rawPath . В следующем примере рисуется путь, состоящий из линии, эллипса и сплайна Безье.
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
На рисунке ниже показан путь.

Помимо добавления линий, прямоугольников и кривых в путь, туда также можно добавлять пути. Это позволяет объединять существующие пути для формирования больших и более сложных путей. Следующий код добавляет graphicsPath1 и graphicsPath2 в myGraphicsPath. Второй параметр метода GraphicsPath::AddPath указывает, подключен ли добавленный путь к существующему пути.
myGraphicsPath.AddPath(&graphicsPath1, FALSE);
myGraphicsPath.AddPath(&graphicsPath2, TRUE);
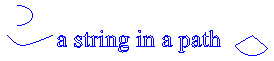
В путь можно добавить два других элемента: строки и «пироги». «Пирог» — это «кусок» внутренней части эллипса. В следующем примере создается путь из дуги, кратного сплайна, строки и круговой диаграммы.
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray, 3);
myGraphicsPath.AddString(L"a string in a path", 18, &myFontFamily,
0, 24, myPointF, &myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
На рисунке ниже показан путь. Обратите внимание, что путь не обязательно должен быть соединен; дуга, фундаментальный сплайн, строка и «пирог» отделены друг от друга.