Сенсорный ввод
Примечание.
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Все приложения Microsoft Windows должны иметь отличный интерфейс касания. И создание такого опыта проще, чем вы думаете.
Касание относится к использованию одного или нескольких пальцев для предоставления входных данных с помощью дисплея устройства и взаимодействия с Windows и приложениями. Приложение, оптимизированное для сенсорного ввода, имеет модель пользовательского интерфейса и взаимодействия, предназначенную для размещения более крупных, менее точных контактных областей касания, различных форм-факторов сенсорных устройств, а также многих осанок и захвата пользователей может применяться при использовании сенсорного устройства.

Каждое устройство ввода имеет свои сильные стороны. Клавиатура лучше подходит для ввода текста и предоставления команд с минимальным перемещением рук. Мышь лучше всего подходит для эффективного, точного указания. Касание лучше всего подходит для обработки объектов и предоставления простых команд. Перо лучше всего подходит для выражения freeform, как и для рукописного ввода и рисования.
Windows 8.1 оптимизирован для реагирования, точности и удобства использования с сенсорным вводом, полностью поддерживая традиционные методы ввода (например, мышь, перо и клавиатуру). Скорость, точность и тактильная обратная связь о том, что традиционные режимы ввода предоставляют знакомые и привлекательны для многих пользователей и потенциально лучше подходят для конкретных сценариев взаимодействия.
Рекомендации, связанные с мышью, пером и специальными возможностями, можно найти в отдельных разделах.
Когда вы думаете о взаимодействии для приложения:
Не предполагайте, что если пользовательский интерфейс хорошо подходит для мыши, он также хорошо подходит для сенсорного ввода. Хотя хорошая поддержка мыши является началом, хороший сенсорный интерфейс имеет несколько дополнительных требований.
Предположим, что если пользовательский интерфейс хорошо подходит для пальца, он также хорошо подходит для пера. Благодаря тому, что ваше приложение можно коснуться, также обеспечивает хорошую поддержку пера. Основное отличие заключается в том, что пальцы имеют размытый кончик, поэтому им нужны более крупные цели.
С помощью сенсорного интерфейса можно управлять объектами и пользовательским интерфейсом напрямую, что делает более быстрым, более естественным и привлекательным интерфейсом.
Предоставление отличного сенсорного интерфейса
Необходимо убедиться, что пользователи могут эффективно выполнять критически важные и важные задачи с помощью сенсорного ввода. Однако определенные функциональные возможности приложений, такие как обработка текста или пикселей, могут не подходить для сенсорного ввода и могут быть зарезервированы для наиболее подходящего устройства ввода.
Если у вас нет большого опыта разработки сенсорных приложений, лучше всего учиться. Получите компьютер с поддержкой сенсорного ввода, поместите мышь и клавиатуру в сторону и используйте только пальцы для взаимодействия с приложением. Если у вас есть планшет, поэкспериментируйте с удержанием его в разных позициях, таких как на коленях, ложение плоские на стол или в руках, пока вы стоите. Попробуйте использовать его в книжной и альбомной ориентации.
Как правило, оптимизированные для сенсорного взаимодействия приложения, которые лучше всего работают с сенсорным взаимодействием:
- Естественный и интуитивно понятный. Взаимодействия предназначены для того, чтобы соответствовать тому, как пользователи взаимодействуют с объектами в реальном мире.
- Менее навязчивым. Использование сенсорного ввода безмолвно, и, следовательно, гораздо меньше отвлекающих, чем ввод или щелчк.
- Портативный. Сенсорные устройства являются более компактными, так как многие задачи можно выполнить без клавиатуры, мыши, пера или сенсорной панели. Они также более гибки, так как рабочая поверхность не требуется.
- Прямое и привлекательное. Касание заставляет вас чувствовать себя, как вы непосредственно управляете объектами на экране.
- Менее точный. Пользователи не могут нацеливать объекты точно с помощью сенсорного ввода, по сравнению с мышью или пером.
Сенсорный интерфейс обеспечивает естественное, реальное чувство взаимодействия. Прямые манипуляции и анимация завершают это впечатление, давая объектам реалистичное, динамическое движение и обратную связь. Например, рассмотрим игру карта. Это не только удобно и легко перетаскивать карта с помощью пальца, опыт берет на себя привлекательный реальный мир чувствовать, когда вы можете сорвать, скользить и спины карта точно так же, как вы бы физической палубы. И когда вы пытаетесь переместить карта, которые не могут быть перемещены, это лучший опыт, чтобы карта сопротивляться, но не предотвращать движение, и поселиться обратно на месте при освобождении, чтобы четко указать, что действие было распознано, но не может быть сделано.
К счастью, если ваше приложение уже хорошо разработано, предоставление отличного сенсорного интерфейса легко сделать. Для этого хорошо разработанная программа:
- Гарантирует, что наиболее важные задачи можно эффективно выполнять с помощью пальца (по крайней мере, задачи, которые не включают много ввода или подробных операций с пикселями).
- Использует большие элементы управления для сенсорного ввода. Общие элементы управления имеют минимальный размер 23x23 пикселей (13x13 DLUs), а наиболее часто используемые элементы управления — не менее 40x40 пикселей (23x2 DLUs). Чтобы избежать неответственного поведения, элементы пользовательского интерфейса должны иметь по крайней мере 5 пикселей (3 DLL) пространства между ними. Для других элементов управления убедитесь, что они имеют по крайней мере 23x23 пикселя (13x13 DLU), щелкнув целевой объект, даже если их статический внешний вид гораздо меньше. См. стандартный размер элемента управления.
- Поддерживает входные данные мыши. Интерактивные элементы управления имеют четкие, видимые возможности. Объекты имеют стандартное поведение для стандартного взаимодействия мыши (одинарный и двойной щелчок слева, щелкните правой кнопкой мыши, перетащите и наведите указатель мыши).
- Поддерживает ввод клавиатуры. Приложение предоставляет стандартные назначения сочетаний клавиш, особенно для команд навигации и редактирования, которые также можно создать с помощью жестов касания.
- Обеспечивает специальные возможности. Использует модель автоматизации пользовательского интерфейса или Microsoft Active Accessibility (MSAA) для предоставления программного доступа к пользовательскому интерфейсу для вспомогательных технологий. Приложение отвечает соответствующим образом на изменения ориентации, темы, языкового стандарта и системных метрик.
- Устраняет ненужные взаимодействия. Чтобы предотвратить потерю доступа к данным или системе, используйте самые безопасные и самые безопасные значения по умолчанию. Если безопасность и безопасность не являются факторами, приложение выбирает наиболее вероятный или удобный вариант.
- Предоставляет эквивалент сенсорного ввода для наведения указателя мыши. Не полагаться на наведение указателя мыши как единственный способ выполнения действия.
- Гарантирует, что жесты вступают в силу немедленно. Держите точки контакта под пальцами пользователя плавно на протяжении всего жеста, что обеспечивает эффект сопоставления жестов непосредственно с движением пользователя.
- По возможности использует стандартные жесты. Пользовательские жесты только для взаимодействия, уникального для приложения.
- Гарантирует, что нежелательные или разрушительные команды могут быть отменены или исправлены. Случайные действия, скорее всего, при использовании сенсорного ввода.
Рекомендации по сенсорному вводу
С помощью сенсорного интерфейса приложение Windows может использовать физические жесты для эмуляции прямого манипулирования элементами пользовательского интерфейса.
При разработке приложения с поддержкой сенсорного ввода рекомендуется использовать следующие рекомендации.
Скорость реагирования необходима для создания сенсорных интерфейсов, которые чувствуют себя прямым и привлекательными. Чтобы чувствовать себя прямыми, жесты должны действовать немедленно, и контактные точки объекта должны оставаться под пальцами пользователя гладко на протяжении всего жеста. Эффект сенсорного ввода должен сопоставляться непосредственно с движением пользователя, поэтому, например, если пользователь поворачивает пальцы на 90 градусов, объект должен также повернуться на 90 градусов. Любая задержка, отрезок ответа, потеря контакта или неточные результаты уничтожает восприятие прямого манипуляции, а также качества.
Согласованность необходима для создания сенсорных интерфейсов, которые чувствуют себя естественными и интуитивно понятными. После изучения стандартного жеста пользователи ожидают, что жест будет иметь одинаковый эффект для всех приложений. Чтобы избежать путаницы и разочарования, никогда не назначать нестандартные значения стандартным жестам. Вместо этого используйте настраиваемые жесты для взаимодействия, уникального для программы.
Далее мы рассмотрим язык сенсорного ввода Windows, но прежде чем идти дальше, вот краткий список основных терминов сенсорного ввода.
Жест
Жест — это физический акт или движение, выполняемое на устройстве ввода (пальцы, пальцы, перо или перо, мышь и т. д.). Например, для запуска, активации или вызова команды используется один пальцем для сенсорного или сенсорного устройства (эквивалентно щелчку слева с мышью, касанием пером или вводом на клавиатуре).
Оперирование
Манипуляция — это немедленная реакция, реакция в режиме реального времени или реакция на объект или пользовательский интерфейс. Например, жесты слайда и прокрутки обычно приводят к тому, что элемент или пользовательский интерфейс перемещаются каким-то образом.
Окончательный результат манипуляции, как он проявляется объектом на экране и в пользовательском интерфейсе, — это взаимодействие.
Взаимодействие
Взаимодействие зависит от того, как интерпретируется манипуляция, и команда или действие, которое приводит к манипуляции. Например, объекты можно перемещать с помощью жестов слайда и прокрутки, но результаты отличаются в зависимости от того, пересекается ли порог расстояние. Слайд можно использовать для перетаскивания объекта или сдвига представления во время прокрутки можно использовать для выбора элемента или отображения панели приложения.
Язык сенсорного ввода Windows
Windows предоставляет краткий набор сенсорных взаимодействий, используемых во всей системе. Применение этого языка касания постоянно делает приложение знакомым с тем, что пользователи уже знают. Это повышает уверенность пользователей, упрощая изучение и использование приложения. Дополнительные сведения о реализации языка сенсорного ввода см. в статье "Жесты", "Манипуляции" и "Взаимодействие".
Нажмите и удерживайте нажатой, чтобы узнать
Жест нажатия и удержания отображает подробные сведения или обучающие визуальные элементы (например, подсказку или контекстное меню) без фиксации действия или команды. Сдвиг по-прежнему возможен, если при отображении визуального элемента запускается скользящий жест.
Важно!
Вы можете использовать нажатие и удержание для выбора в случаях, когда включена горизонтальная и вертикальная сдвига.
Состояние входа: один или два пальца в контакте с экраном.
Движение: нет движения.
Состояние выхода: последний палец заканчивается жестом.
Эффект: отображение дополнительных сведений.

Жест нажатия и удержания.
Наведите
Наведите указатель мыши на полезное взаимодействие, так как оно позволяет пользователям получать дополнительную информацию с помощью советов перед началом действия. Просмотр этих советов делает пользователей более уверенными и снижает ошибки.
К сожалению, наведение не поддерживается сенсорными технологиями, поэтому пользователи не могут наведите указатель мыши при использовании пальца. Простое решение этой проблемы заключается в том, чтобы воспользоваться всеми преимуществами наведения указателя мыши, но только способами, которые не требуются для выполнения действия. На практике это обычно означает, что действие также можно выполнить, щелкнув, но не обязательно точно так же.

В этом примере пользователи могут видеть текущую дату, наведите указатель мыши или щелкните.
Коснитесь основного действия
Касание элемента вызывает его основное действие, например запуск приложения или выполнение команды.
Состояние входа: один пальцем в контакте с экраном или сенсорной панелью и поднялся до порогового значения времени для нажатия и удержания взаимодействия.
Движение: нет движения.
Состояние выхода: жест заканчивается пальцем.
Эффект: запуск приложения или выполнение команды.

Жест касания.
Слайд для сдвига
Слайд используется в основном для взаимодействия с сдвигом, но также может использоваться для перемещения (где сдвиг ограничен одним направлением), рисованием или записью. Слайд также можно использовать для назначения небольших, плотно упакованных элементов путем очистки (скольжения пальца над связанными объектами, такими как переключатели).
Состояние входа: один или два пальца в контакте с экраном.
Движение: перетаскивание, с любыми дополнительными пальцами, оставшимися в той же позиции относительно друг друга.
Состояние выхода: последний палец заканчивается жестом.
Эффект: переместите базовый объект непосредственно и сразу после перемещения пальцев. Не забудьте сохранить контактную точку под пальцем на протяжении всего жеста.

Жест сдвига.
Проводите пальцем для выбора, команды и перемещения
Сдвигая пальцем короткое расстояние, перпендикулярно направлению сдвига (где сдвиг ограничен одним направлением), выбирает объекты в списке или сетке. Отображение панели приложения с соответствующими командами при выборе объектов.
Состояние входа: один или несколько пальцев касаются экрана.
Движение: перетащите короткое расстояние и поднимите до порогового значения расстояния для взаимодействия с перемещением.
Состояние выхода: последний палец заканчивается жестом.
Эффект: выбран базовый объект или перемещается или отображается панель приложения. Не забудьте сохранить контактную точку под пальцем на протяжении всего жеста.

Жест прокрутки.
Закрепление и растяжение для масштабирования
Жесты сжатий и растяжения используются для трех типов взаимодействия: оптического масштабирования, изменения размера и семантического масштабирования.
Оптическое масштабирование настраивает уровень увеличения всей области содержимого, чтобы получить более подробное представление о содержимом. В отличие от этого, изменение размера — это способ настройки относительного размера одного или нескольких объектов в области содержимого, не изменяя представление в область содержимого.
Семантический масштаб — это оптимизированная для сенсорного ввода и навигации структурированные данные или содержимое в одном представлении (например, структура папок компьютера, библиотека документов или фотоальбом) без необходимости сдвига, прокрутки или представления дерева. Семантический масштаб предоставляет два разных представления одного и того же содержимого, позволяя просматривать более подробные сведения по мере увеличения и уменьшения детализации.
Состояние входа: два пальца в контакте с экраном одновременно.
Движение: пальцы перемещаются друг от друга (растянутые) или вместе (сцепление) вдоль оси.
Состояние выхода: любой палец заканчивается жестом.
Эффект: увеличьте базовый объект непосредственно и сразу же, как пальцы отделяют или подход к оси. Не забудьте сохранить контактные точки под пальцем на протяжении всего жеста.

Жест масштабирования.
Поворот для поворота
Поворот с двумя или более пальцами приводит к повороту объекта. Поверните само устройство, чтобы повернуть весь экран.
Состояние входа: два пальца в контакте с экраном одновременно.
Движение: один или оба пальца вращаются вокруг другого, перемещаясь перпендикулярно к линии между ними.
Состояние выхода: любой палец заканчивается жестом.
Эффект: повернуть базовый объект так же, как и повернутые пальцы. Не забудьте сохранить контактные точки под пальцем на протяжении всего жеста.

Жест поворота.
Поворот имеет смысл только для определенных типов объектов, поэтому он не сопоставляется с системным взаимодействием Windows.
Смена часто выполняется по-разному разными людьми. Некоторые люди предпочитают повернуть один палец вокруг сводного пальца, а другие предпочитают повернуть оба пальца в круглое движение. Большинство людей используют сочетание двух, с одним пальцем движущихся больше, чем другая. Хотя плавное поворот на любой угол является лучшим взаимодействием, во многих контекстах, таких как просмотр фотографий, лучше всего урегулировать до ближайшего 90-градусного поворота после того, как пользователь сможет пойти. В редактировании фотографий можно использовать небольшой поворот для выпрямки фотографии.
Проводите пальцем по краю для команд приложения
Прокрутка пальца в коротком расстоянии от нижнего или верхнего края экрана показывает команды приложения на панели приложений.
Состояние входа: один или несколько пальцев касаются рамки.
Движение: перетащите короткое расстояние на экран и лифт.
Состояние выхода: последний палец заканчивается жестом.
Эффект: отображается панель приложений.


Проводите пальцем от пограничного жеста.
Разработчики. Дополнительные сведения см. в DIRECTMANIPULATION_CONFIGURATION перечислении.
Управление использованием
Здесь мы предоставляем некоторые рекомендации по оптимизации элементов управления для использования сенсорного ввода.
- Используйте общие элементы управления. Большинство распространенных элементов управления предназначены для поддержки хорошего сенсорного интерфейса.
- Выберите пользовательские элементы управления, предназначенные для поддержки сенсорного ввода. Для поддержки специальных возможностей программы может потребоваться настраиваемые элементы управления. Выберите настраиваемые элементы управления, которые:
- Может быть достаточно большим, чтобы легко нацеливать и манипулировать.
- При манипулировании перемещайте и реагируйте на то, как реальные объекты перемещаются и реагируют, например путем импульса и трения.
- Простите, позволяя пользователям легко исправлять ошибки.
- Прощают неточность с щелчком и перетаскиванием. Объекты, которые удаляются рядом с их назначением, должны попасть в правильное место.
- Иметь четкий визуальный отзыв, когда палец находится над элементом управления.
- Используйте ограниченные элементы управления. Ограниченные элементы управления, такие как списки и ползунки, если они предназначены для простого сенсорного нацеливания, могут быть лучше, чем ограниченные элементы управления, такие как текстовые поля, так как они снижают потребность в вводе текста.
- Укажите соответствующие значения по умолчанию. Выберите самый безопасный (чтобы предотвратить потерю данных или системного доступа) и наиболее безопасный параметр по умолчанию. Если безопасность и безопасность не являются факторами, выберите наиболее вероятный или удобный вариант, тем самым устраняя ненужные действия.
- Укажите автозавершение текста. Предоставляет список наиболее вероятных значений или последних входных значений, что упрощает ввод текста.
- Для важных задач, использующих несколько выборок, если обычно используется стандартный список с несколькими выборами, укажите вариант использования списка проверка поля.
Размеры элементов управления и нацеливание касания
Из-за большой поверхности пальцем небольшие элементы управления, которые слишком близко друг к другу, могут оказаться трудно целевыми.
Как правило, размер элемента управления размером 23x23 пикселей (13x13 DLUs) — это хороший минимальный интерактивный размер элемента управления для любого входного устройства. В отличие от этого, элементы управления спиной на 15x11 пикселей слишком малы, чтобы эффективно использовать с сенсорным касанием.

Имейте в виду, что минимальный размер действительно основан на физической области, а не на метриках макета, таких как пиксели или DLUs. Исследования показывают, что минимальная целевая область для эффективного, точного взаимодействия с помощью пальца составляет 6x6 миллиметров (мм). Эта область преобразуется в метрики макета следующим образом:
| Шрифт | Миллиметры | Относительные пиксели | DLUs |
|---|---|---|---|
| 9 точка Segoe UI | 6x6 | 23x23 | 13x13 |
| 8 точка Тахома | 6x6 | 23x23 | 15x14 |
Кроме того, исследования показывают, что минимальный размер 10x10 мм (около 40x40 пикселей) обеспечивает лучшую скорость и точность, а также чувствует себя более комфортно для пользователей. При практическом использовании этого большего размера для кнопок команд, используемых для наиболее важных или часто используемых команд.
Цель заключается не в том, чтобы иметь гигантские элементы управления, только те, которые легко используются с касанием.

В этом примере Microsoft Word использует кнопки размером более 10x10 мм для наиболее важных команд.

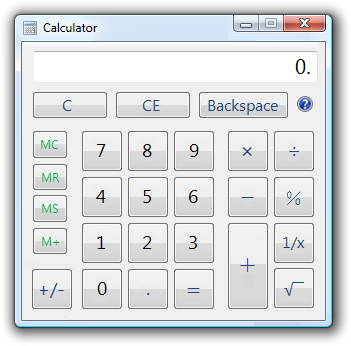
Эта версия калькулятора использует кнопки размером более 10x10 мм для наиболее часто используемых команд.
Нет идеального размера для целевых объектов касания. Различные размеры работают для разных ситуаций. Действия с серьезными последствиями (например, удаление и закрытие) или часто используемые действия должны использовать большие целевые объекты касания. Редко используемые действия с незначительными последствиями могут использовать небольшие целевые объекты.
Рекомендации по размеру целевого объекта для пользовательских элементов управления
| Руководство по размеру | Description |
|---|---|
 |
7x7 мм: рекомендуемый минимальный размер 7x7 мм является хорошим минимальным размером, если касание неправильного целевого объекта может быть исправлено в одном или двух жестах или в течение пяти секунд. Заполнение между целевыми объектами является столь же важным, как и размер целевого объекта. |
 |
Когда точность имеет значение Закрыть, удалить и другие действия с серьезными последствиями не могут позволить себе случайные касания. Используйте целевые объекты 9x9 мм, если касание неправильного целевого объекта требует более двух жестов, пяти секунд или серьезного изменения контекста для исправления. |
 |
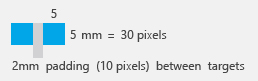
Когда он просто не будет соответствовать Если вы найдете себя закрашивание вещей, чтобы соответствовать, это нормально использовать 5x5 мм цели до тех пор, пока касание неправильного целевого объекта может быть исправлено с одним жестом. Использование 2 мм заполнения между целевыми объектами крайне важно в этом случае. |
Рекомендации по размеру целевого объекта для распространенных элементов управления
Для распространенных элементов управления используйте рекомендуемые размеры элементов управления. Рекомендуемый размер элемента управления удовлетворяет минимальному размеру 23x23 пикселей (13x13 DLU), за исключением полей проверка и переключателей (их ширина текста компенсирует несколько), элементы управления спиной (которые не доступны для сенсорного ввода, но являются избыточными) и разбиениями.

Рекомендуемые размеры элементов управления легко касаются.
Для кнопок команд, используемых для наиболее важных или часто используемых команд, используйте минимальный размер 40x40 пикселей (23x22 DLUs) при необходимости. Это дает лучшую скорость и точность, а также чувствует себя удобнее для пользователей.

При необходимости используйте более крупные кнопки команд для важных или часто используемых команд.
Для других элементов управления:
Используйте более крупные целевые объекты щелчка. Для небольших элементов управления сделайте целевой размер больше, чем статически видимый элемент пользовательского интерфейса. Например, кнопки значка 16x16 пикселей могут иметь кнопки 23x23, а текстовые элементы могут иметь прямоугольники выбора 8 пикселей шире, чем текст и 23 пикселя высотой.
Правильно.

Неправильно:

Правильно.

В правильных примерах целевые объекты щелчка больше, чем статически видимые элементы пользовательского интерфейса.
Используйте избыточные целевые объекты щелчка. Это допустимо, чтобы целевые объекты щелчка были меньше минимального размера, если этот элемент управления имеет избыточные функциональные возможности.
Например, треугольники прогрессивного раскрытия, используемые элементом управления представлением дерева, имеют только 6x9 пикселей, но их функциональность является избыточной с соответствующими метками элементов.

Треугольники представления дерева слишком малы, чтобы быть легко касаемыми, но они избыточны в функциональных возможностях со своими большими связанными метками.
Соблюдайте системные метрики. Не давайте жестко закодировать размеры. При необходимости пользователи могут изменять системные метрики или dpi в соответствии с потребностями. Тем не менее, это относится к последнему курорту, так как пользователи не должны обычно настраивать параметры системы, чтобы сделать пользовательский интерфейс пригодным для использования.

В этом примере была изменена системная метрика для высоты меню.
Редактирование текста
Редактирование текста является одним из самых сложных взаимодействий при использовании пальца. Использование ограниченных элементов управления, соответствующих значений по умолчанию и автоматического завершения устраняет или сокращает необходимость ввода текста. Но если приложение включает редактирование текста, вы можете сделать пользователей более продуктивным, автоматически масштабируя пользовательский интерфейс ввода до 150 процентов по умолчанию при использовании сенсорного ввода.
Например, программа электронной почты может отображать пользовательский интерфейс при обычном сенсорном размере, но увеличьте входной пользовательский интерфейс до 150 процентов, чтобы создавать сообщения.

В этом примере пользовательский интерфейс ввода увеличивается до 150 процентов.
Макет управления и интервалы
Интервал между элементами управления является важным фактором, который упрощает касание элементов управления. Целевая ориентация быстрее, но менее точно при использовании пальца в качестве указывающего устройства, что приводит к тому, что пользователи чаще касаться за пределами предполагаемого целевого объекта. Когда интерактивные элементы управления находятся очень близко друг к другу, но на самом деле не касаются, пользователи могут щелкнуть неактивное пространство между элементами управления. Так как нажатие неактивного пространства не имеет результата или визуальной обратной связи, пользователи часто не уверены, что пошло не так.
Динамически настраивайте интервалы на основе используемого устройства ввода. Это особенно полезно для временных пользовательских интерфейсов, таких как меню и всплывающие элементы.
Укажите не менее 5 пикселей (3 DLUS) пространства между целевыми областями интерактивных элементов управления. Если небольшие элементы управления слишком тесно расположены, пользователь должен касаться с точностью, чтобы избежать касания неправильного объекта.
Упрощение различий элементов управления в группах с помощью более рекомендуемого интервала по вертикали между элементами управления. Например, переключатели на высоте 19 пикселей короче, чем минимальный рекомендуемый размер 23 пикселей. При наличии вертикального пространства можно добиться примерно того же эффекта, что и рекомендуемое изменение размера, добавив дополнительное 4 пикселя интервала в стандартный 7 пикселей.
Правильно.

Лучше:

В лучшем примере дополнительный интервал между переключателями упрощает их различие.
В некоторых ситуациях может потребоваться дополнительное интервалирование при использовании сенсорного ввода, но не при использовании мыши или клавиатуры. В таких случаях используйте только более просторный дизайн, если действие инициируется с помощью сенсорного ввода.
Выберите макет, который помещает элементы управления близко к тому, где они, скорее всего, будут использоваться. Сохраняйте взаимодействие задач в небольшой области, когда это возможно, и найдите элементы управления близко к месту, где они, скорее всего, будут использоваться. Избегайте движения на длинном расстоянии, особенно для распространенных задач и для перетаскивания.
Учитывайте, что текущее расположение указателя является ближайшим целевым объектом, что делает его тривиальным для получения. Таким образом, контекстные меню используют полные преимущества закона Фитса, как и мини-панели инструментов, используемые Microsoft Office.

Избегайте размещения небольших элементов управления вблизи края приложения или дисплея. Небольшие целевые объекты вблизи краев могут быть трудными для касания (экранные рамки могут препятствовать жестам края). Чтобы убедиться, что элементы управления легко ориентироваться при развернутом окне, сделайте их по крайней мере 23x23 пикселей (13x13 DLUs) или поместите их от края окна.
Используйте рекомендуемый интервал. Рекомендуемый интервал подходит для сенсорного ввода. Тем не менее, если ваше приложение может воспользоваться более крупным размером и интервалом, рекомендуемый размер и интервалы будут минимальными при необходимости.
Укажите по крайней мере 5 пикселей (3 DLL) пространства между интерактивными элементами управления. Это предотвращает путаницу при касании пользователей за пределами предполагаемого целевого объекта.
Рекомендуется добавить больше, чем рекомендуемый вертикальный интервал в группах элементов управления, таких как ссылки команд, поля проверка и переключатели, а также между группами. Это делает их проще различать.
При запуске действия с помощью сенсорного ввода рекомендуется динамически добавлять больше, чем рекомендуемый интервал по вертикали. Это упрощает различие объектов, но не занимает больше места при использовании клавиатуры или мыши. Увеличьте интервал на треть от обычного размера или по крайней мере 8 пикселей.

В этом примере списки переходов на панель задач Windows 7 становятся более просторными при использовании сенсорного ввода.
Взаимодействие
Используя правильные элементы управления, вы можете использовать только часть пути к оптимизированному для сенсорного взаимодействия приложению, также необходимо рассмотреть общую модель взаимодействия, поддерживаемую этими элементами управления. Ниже приведены некоторые рекомендации, которые помогут вам с этим.
Сделайте избыточность наведения указателя мыши. Наведение не поддерживается большинством технологий сенсорного ввода, поэтому пользователи с такими сенсорными экранами не могут выполнять какие-либо задачи, требующие наведения указателя мыши.
Для приложений, которым требуется ввод текста, полностью интегрируйте функцию сенсорной клавиатуры:
- Предоставление соответствующих значений по умолчанию для ввода пользователем.
- При необходимости предоставляя предложения автозавершения.
Примечание.
Разработчики: дополнительные сведения об интеграции сенсорной клавиатуры см. в разделе ITextInputPanel.
Разрешить пользователям масштабировать пользовательский интерфейс содержимого, если в программе есть задачи, требующие редактирования текста. При использовании сенсорного ввода рекомендуется автоматически увеличить до 150 процентов.
Обеспечивает плавное, адаптивное сдвига и масштабирование по мере необходимости. Перерисовка быстро после сдвига или масштабирования, чтобы оставаться адаптивной. Это необходимо, чтобы прямое манипулирование чувствовало себя действительно прямым.
Во время сдвига или масштабирования убедитесь, что точки контакта остаются под пальцем на протяжении всего жеста. В противном случае сдвига или масштабирования сложно контролировать.
Так как жесты запоминаются, назначьте им значения, согласованные между приложениями. Не предоставляйте разные значения жестам с фиксированной семантикой. Вместо этого используйте соответствующий жест для конкретного приложения.
Прощение
Прямая манипуляция делает сенсорный, экспрессивный, эффективный и привлекательный. Однако, где есть прямая манипуляция, может быть случайное манипулирование и, следовательно, необходимость прощения.
Прощение — это возможность отменить или исправить нежелательное действие легко. Вы делаете сенсорный интерфейс, предоставляя отмену, предоставляя хороший визуальный отзыв, имея четкое физическое разделение между часто используемыми командами и разрушительными командами, и позволяя пользователям легко исправлять ошибки. Связанное с прощением предотвращает непреднамеренные действия в первую очередь, которые можно сделать с помощью ограниченных элементов управления и подтверждения рискованных действий или команд, которые имеют непредвиденные последствия.
Укажите команду отмены. Лучше всего предоставить простой способ отмены всех команд, но ваше приложение может иметь некоторые команды, эффект которых не может быть отменен.
Каждый раз, когда практическая, предоставьте хороший отзыв на пальце вниз, но не принимать меры, пока палец вверх. Это позволяет пользователям исправлять ошибки, прежде чем они делают их.
Каждый раз, когда практически, позволяют пользователям легко исправлять ошибки. Если действие вступает в силу на палец вверх, позволить пользователям исправлять ошибки, скользя в то время как палец по-прежнему вниз.
Всякий раз, когда практическая, указывает, что прямая манипуляция не может быть выполнена путем сопротивления движения. Разрешите движение произойти, но при освобождении объекта будет четко указано, что действие было распознано, но не может быть выполнено.
Четкое физическое разделение между часто используемыми командами и разрушительными командами. В противном случае пользователи могут случайно коснуться разрушительных команд. Команда считается разрушительной, если ее эффект широко распространен, и либо его нельзя легко отменить, либо эффект не сразу заметно.
Подтвердите команды для рискованных действий или команд, которые имеют непредвиденные последствия. Используйте диалоговое окно подтверждения для этой цели.
Попробуйте подтвердить любые другие действия, которые пользователи, как правило, делают случайно при использовании сенсорного ввода, и которые либо не замечаются, либо трудно отменить. Как правило, они называются стандартными подтверждениями и не рекомендуется на основе предположения, что пользователи не часто выдают такие команды случайно с помощью мыши или клавиатуры. Чтобы предотвратить ненужные подтверждения, передайте эти подтверждения только в том случае, если команда была инициирована с помощью сенсорного ввода.
Стандартные подтверждения допустимы для взаимодействия, которые пользователи часто делают случайно с помощью сенсорного ввода.
Разработчики: вы можете различать события мыши и события касания с помощью API INPUT_MESSAGE_SOURCE.