GridLength Структура
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Представляет измерение для логики элемента управления, которая явно поддерживает определение размера Star (*) и автоматическое определение размера.
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Наследование
-
GridLength
- Атрибуты
Примеры
В этом примере показано, как задать ширину столбца сетки в XAML как ресурс или непосредственно как Width значение свойства.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
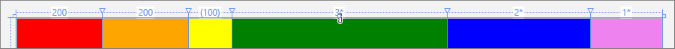
Xaml создает следующие выходные данные в конструкторе Visual Studio:

Вот как можно задать те же значения в коде. Первые две длины сетки эквивалентны, но в первой используется упрощенный конструктор.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Комментарии
Типы, такие как ColumnDefinition и RowDefinition , используют GridLength значения для некоторых своих свойств (ColumnDefinition.Width и RowDefinition.Height). Эти значения свойств используются для поддержки распределения доступного пространства в контейнерах макетов, таких как Grid (а также производных типах, таких Grid как VariableSizedWrapGrid).
Может GridLength описывать один из трех режимов определения размера:
- Фиксированная ширина.
- Взвешиваемое распределение (star размер).
- Режим автоматического изменения размера.
GridLength Значения обычно объявляются в синтаксисе атрибута XAML. В XAML взвешованное распределение объявляется с помощью символа "*", перед которым следует число, объявляющее коэффициент весового коэффициента, используемого для этого GridLength. Параметр взвешиваемого распределения также называется star изменения размера.
Значения данных, хранящиеся в значенияхGridLength Value и GridUnitType, доступны только для чтения. Если вы хотите изменить значение свойства, которое принимает GridLength во время выполнения, необходимо создать новое значение с помощью одного из конструкторов и заменить предыдущее значение.
Размер звезды
Размер звезды — это соглашение, согласно которому GridLength имеет числовое значение, указывающее взвешиваемый коэффициент по сравнению с другими GridLength значениями. Любые GridLength значения, использующие star изменения размера, делят доступное пространство, учитывая весовые коэффициенты и оценивая после применения фиксированной ширины. Если ни один из star размеров не имеет весовых коэффициентов, высота или ширина делится между ними поровну. Коэффициент взвешивания по умолчанию — 1.
В этой таблице приведены некоторые примеры результатов star изменения размера. В этих примерах предполагается, что родительская сетка имеет фиксированную ширину 600 и имеет три столбца.
| Столбец 0 | Столбец 1 | Столбец 2 | Результат |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
В коде размер star эквивалентенGridLength, где IsStar имеет значение true, GridUnitType — Star, а Value — взвешиваемый коэффициент.
Допускаются не целочисленные факторы взвешивания; например , ".5*".
Автоматическое определение размера
Автоматическое определение размера распределяет пространство равномерно в зависимости от размера содержимого в столбце или строке. Точная логика автоматического определения размера реализуется элементом управления или классом с помощью значений GridLength . Обычно это класс Grid, так как он интерпретирует его компоненты RowDefinition и ColumnDefinition .
Примечания по синтаксису XAML
Хотя можно указать GridLength как объектный элемент, нельзя указать отдельные значения, например Value, в качестве атрибутов этого элемента объекта. Средство синтаксического анализа XAML не поддерживает установку значений атрибутов XAML для этой структуры. Вместо этого необходимо указать значения в виде текста инициализации GridLengthв . Дополнительные сведения о тексте инициализации XAML см. в руководстве по синтаксису XAML.
Проекция и элементы GridLength
Если вы используете C#, gridLength имеет доступные элементы, не относящиеся к данным, и его члены данных предоставляются как свойства только для чтения, а не поля. См . раздел GridLength в браузере API .NET.
Если вы выполняете программирование с помощью C++/WinRT или библиотеки шаблонов среда выполнения Windows C++ (WRL), то только поля элементов данных существуют в качестве членов GridLengthи нельзя использовать служебные методы или свойства проекции .NET. Код C++ может обращаться к аналогичным служебным методам, которые существуют в классе GridLengthHelper .
В этой таблице показаны эквивалентные свойства и методы, доступные в .NET и C++.
Поля
| GridUnitType |
Значение перечисления GridUnitType , которое определяет, как |
| Value |
Мера для этого элемента GridLength, которая не обязательно является мерой в пикселях. |
Применяется к
См. также раздел
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по