Значки приложений в Xamarin.iOS
Будут подробно рассмотрены следующие темы:
- Значки приложений, внимания и Параметры — различные типы значков, необходимых для приложения iOS.
- Управление значками с помощью каталогов активов — управление значками приложений с помощью каталогов активов.
- Работа с iTunes — предоставление необходимого объекта iTunes Для нерегламентированного метода доставки приложения.
Значки приложений, внимания и Параметры
Таким же образом, как приложение Xamarin.iOS может использовать ресурсы изображений для элементов управления пользовательским интерфейсом и в качестве значков документов, ресурсы изображений можно использовать для предоставления значков приложений. На следующих снимках экрана с iPad показаны три использования значков в iOS:
Значок приложения . Каждое приложение iOS должно определить значок приложения. Это значок, который пользователь будет касаться с начального экрана iOS, чтобы запустить приложение. Кроме того, этот значок используется Центром игр, если это применимо. Пример:
Значок "В центре внимания" — каждый раз, когда пользователь вводит имя приложения в поиске в центре внимания, отображается этот значок. Пример:
Параметры значок. Если пользователь вводит приложение Параметры на устройстве iOS, этот значок будет отображаться в конце списка Параметры для приложения. Пример:
Для поддержки всех типов значков, необходимых приложению Xamarin.iOS, предназначенного для iOS 5 до iOS 9 (или более поздней версии):
i Телефон Размеры значков
i Телефон: iOS 9 и 10 (i Телефон 6 и 7 Плюс)
Icon В 3 раза Значок приложения 180x180 Интересное 120x120 Настройки 87x87 i Телефон: iOS 7 и 8
Icon 1x 2x Значок приложения 60x601 120x120 Интересное 40x402 80x80 Настройки - - i Телефон: iOS 5 и 6
Icon 1x 2x Значок приложения 57x57 114x114 Интересное 29x29 58x58 Настройки 29x293, 4 58x583, 4
Размеры значков iPad
iPad: iOS 9 и 10
Icon 2x (iPad Pro) Значок приложения 167x1676 Интересное 120x1206 Настройки 58x585 iPad: iOS 7 и 8
Icon 1x 2x Значок приложения 76x76 152x152 Интересное 40x40 80x80 Настройки - - iPad: iOS 5 и 6
Icon 1x 2x Значок приложения 72x72 144x144 Интересное 50x50 100x100 Настройки 29x293, 5 58x583, 5
- Оба Visual Studio для Mac и Xcode больше не поддерживают параметр 1x изображения для iOS 7.
- Настройка образа 1x для iOS 7 не поддерживается при использовании каталогов активов.
- iOS 7 и 8 используют те же размеры изображений, что и iOS 5 и 6.
- Использует те же изображения и размеры, что и значок "Центр внимания".
- Использует те же значки размера, что и i Телефон.
- Поддерживается только наборами образов каталога активов.
Дополнительные сведения о значках см. в документации по значкам и размерам изображений Apple.
Управление значками с помощью каталогов активов
Для значков в проект приложения можно добавить Assets.xcassets специальный AppIcon набор изображений. Все версии образа, необходимые для поддержки всех разрешений, включаются в набор xcasset и группируются вместе. Специальный редактор в Visual Studio для Mac позволяет разработчику включать и настраивать эти изображения графически.
Чтобы использовать каталог активов, выполните следующие действия.
Дважды щелкните
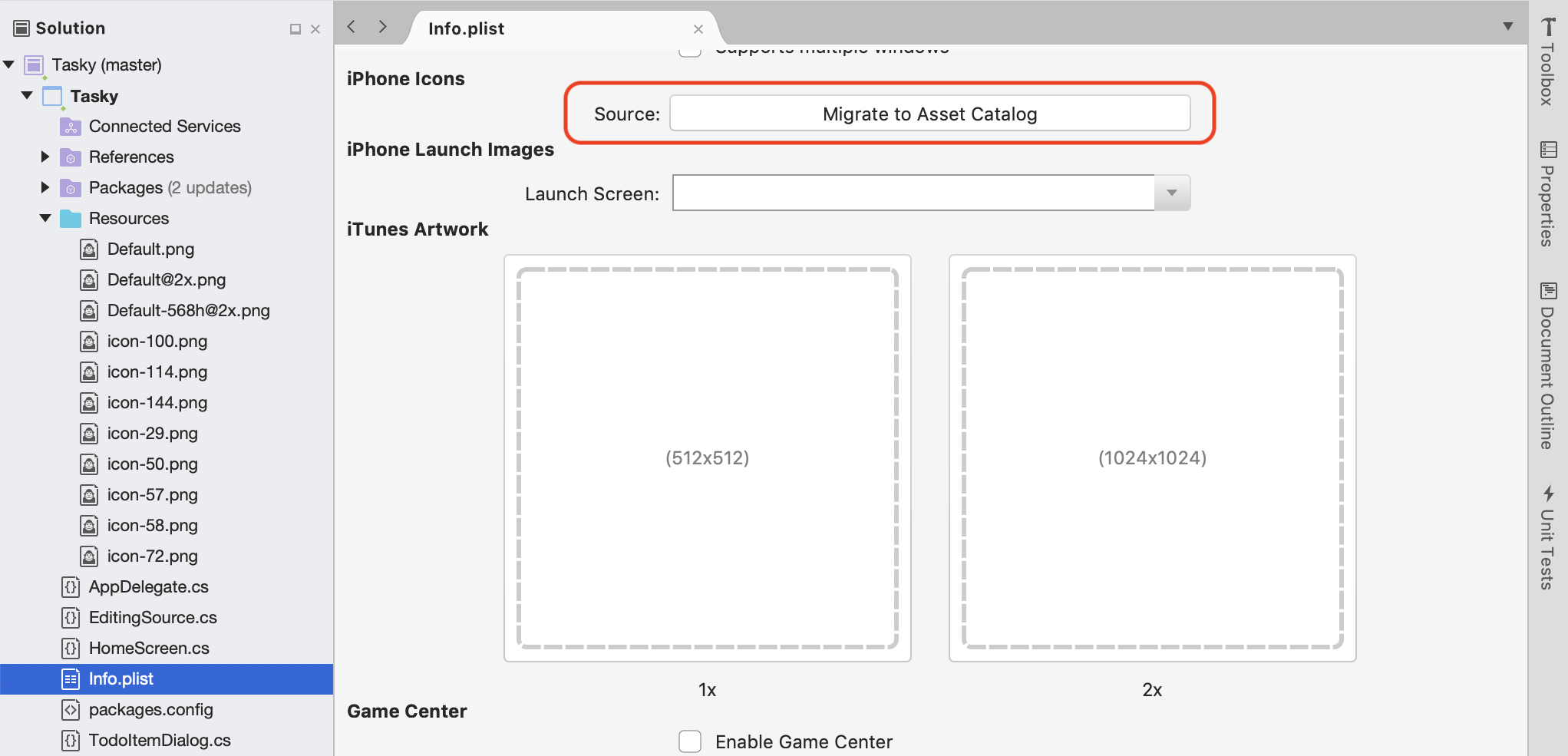
Info.plistфайл в Обозреватель решений, чтобы открыть его для редактирования.Прокрутите вниз до раздела значков i Телефон.
Нажмите кнопку "Миграция в каталог активов":

В Обозреватель решений дважды щелкните
Assets.xcassetsфайл, чтобы открыть его для редактирования:
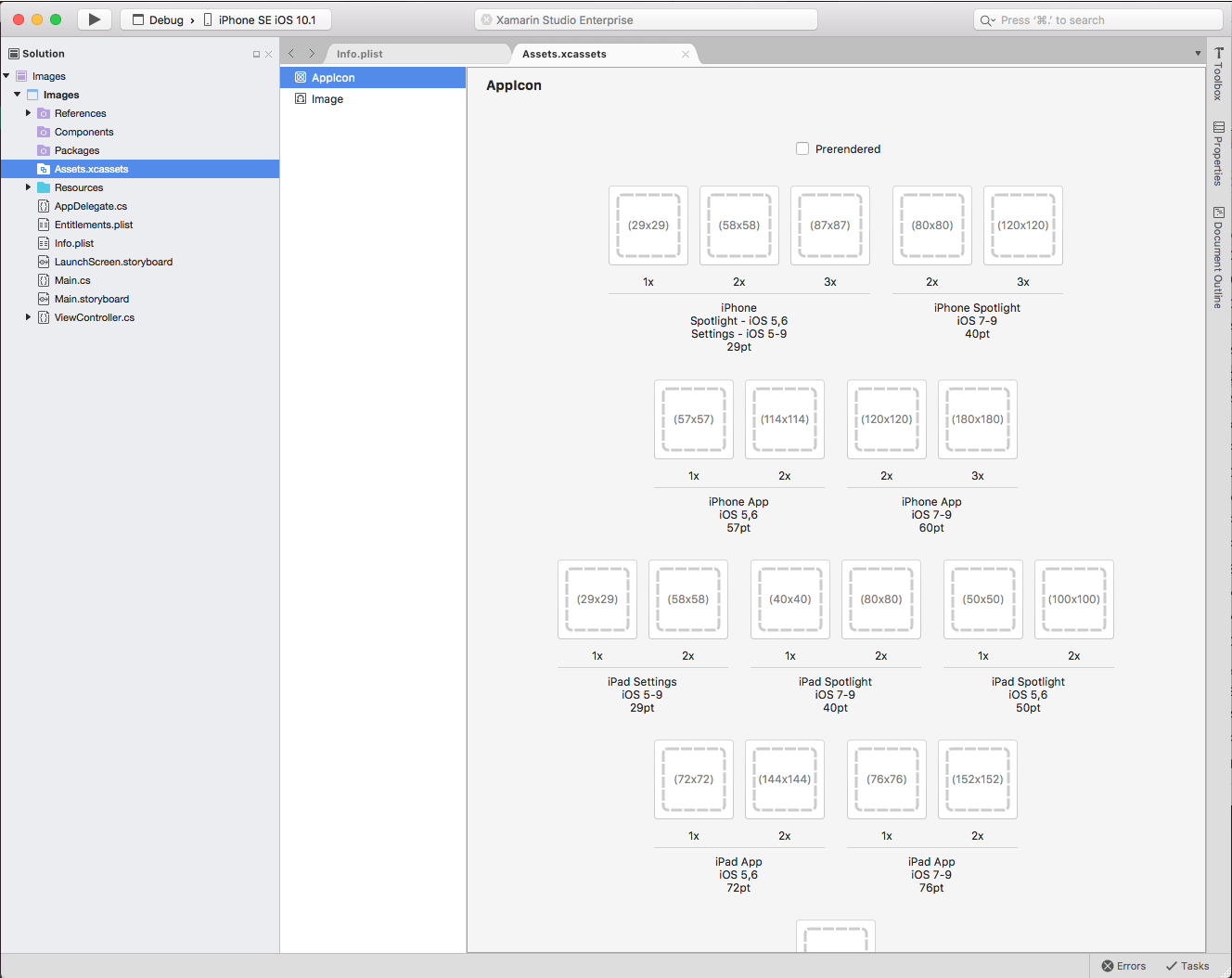
Выберите
AppIconиз списка ресурсов, чтобы отобразитьIcon Editorследующие элементы:
Щелкните заданный тип значка и выберите файл изображения для требуемого типа или размера или перетащите его из папки и перетащите его на нужный размер.
Нажмите кнопку "Открыть", чтобы включить изображение в проект и задать его в набор xcasset.
Повторите все необходимые изображения.
Это предпочтительный способ включения ресурсов изображений и управления ими, которые будут использоваться для предоставления значков application, Spotlight и Параметры для приложения.
Иллюстрации iTunes
Если используется ad-Hoc метод доставки приложения (для корпоративных пользователей или бета-тестирования на реальных устройствах), разработчик также должен включить образ 512x512 и 1024x1024, который будет использоваться для представления приложения в iTunes.
Чтобы указать иллюстрации iTunes, сделайте следующее:
Дважды щелкните
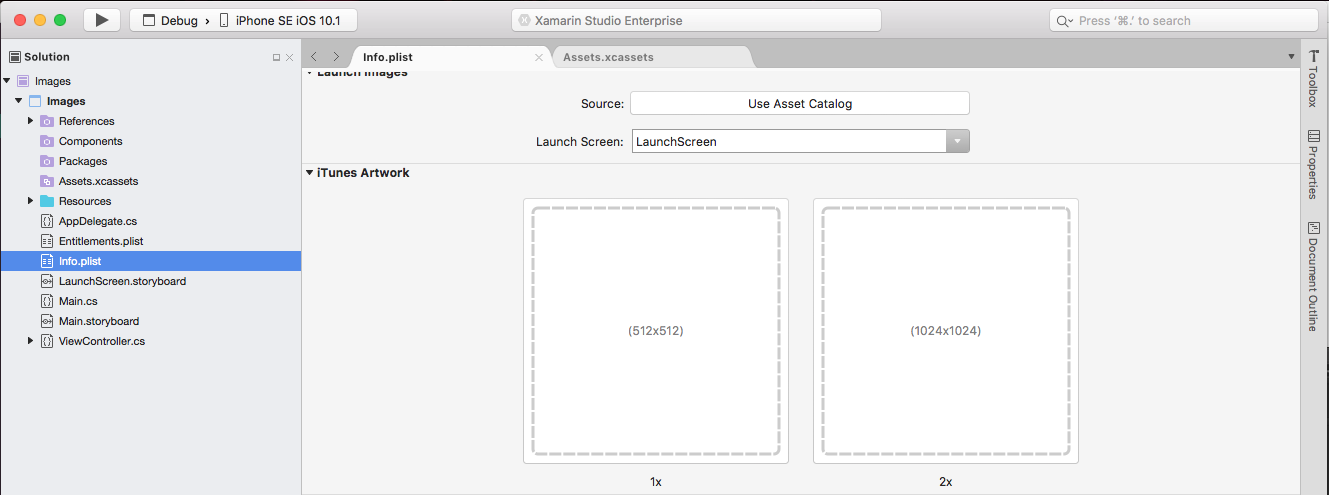
Info.plistфайл в Обозреватель решений, чтобы открыть его для редактирования.Прокрутите страницу до раздела "Работа iTunes" редактора:

Для любого отсутствуюющего изображения щелкните эскиз в редакторе, выберите файл изображения для нужного рисунка iTunes в диалоговом окне "Открыть файл" и нажмите кнопку "ОК ".
Повторите этот шаг до тех пор, пока для приложения не будут указаны все необходимые изображения.
Связанные ссылки
- Работа с изображениями (пример)
- Hello, iPhone
- Рекомендации по созданию пользовательских значков и изображений)