Экраны запуска для приложений Xamarin.iOS
В этой статье объясняется, как создать экран запуска приложения для всех устройств iOS при любом разрешении и ориентации с помощью единой раскадровки.
Предупреждение
Поддержка конструктора iOS была прекращена в Visual Studio 2019 версии 16.8 и Visual Studio 2019 для Mac версии 8.8. В Visual Studio 2019 версии 16.9 и Visual Studio для Mac версии 8.9 этот конструктор удален. Рекомендуемый способ создания пользовательских интерфейсов iOS находится непосредственно на компьютере Mac под управлением Xcode. Дополнительные сведения см. в статье Проектирование пользовательских интерфейсов с помощью Xcode.
До iOS 8 создание экрана запуска для приложения iOS требует от разработчика предоставить ресурс изображения для каждого из различных форм-факторов и разрешений устройств, в которых приложение может работать. Однако с момента выпуска iOS 8 было возможно использовать единый раскадровочный экран для создания экрана запуска, который выглядит правильно во всех случаях.
В этом кратком пошаговом руководстве описывается, как создать экран запуска с раскадровкой, предоставленной по умолчанию в новом проекте или с раскадровкой, добавленной вручную в существующий проект. Затем он демонстрирует, как использовать конструктор iOS для добавления представления изображений и метки в раскадровку, задания ограничений для этих представлений и проверки правильности раскадровки для различных устройств и ориентации.
Управление экранами запуска с помощью раскадровки
В iOS 8 (и более поздних версиях) разработчик может создать специальную унифицированную раскадровку, чтобы предоставить экран запуска вместо одного или нескольких статических образов запуска. При создании раскадровки запуска в конструкторе iOS используйте классы размеров и автоматический макет, чтобы определить различные макеты для разных сред отображения. С помощью классов размера и автоматического макета разработчик может создать один экран запуска, который выглядит хорошо на всех устройствах и средах отображения.
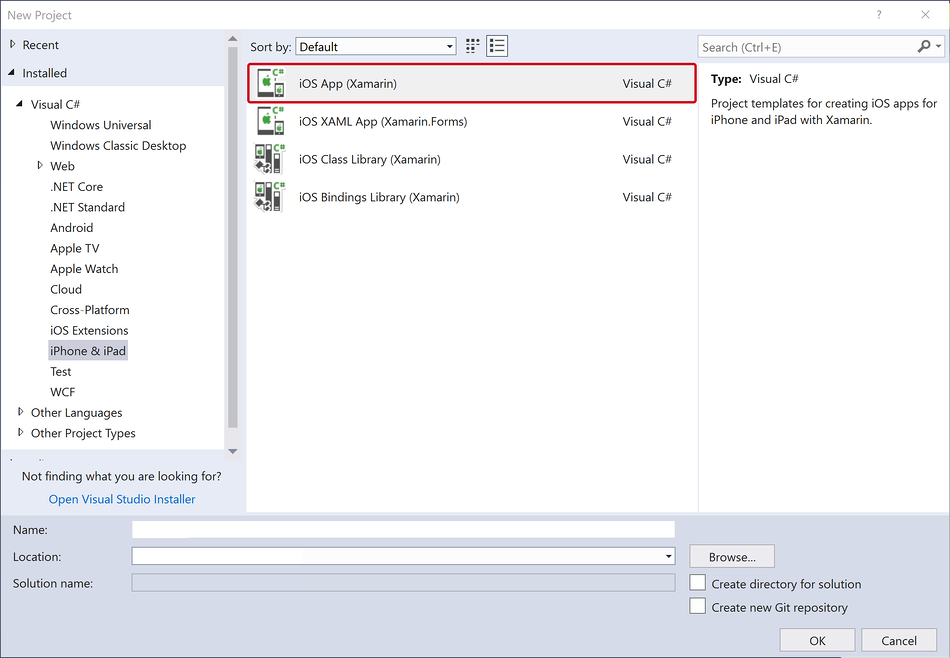
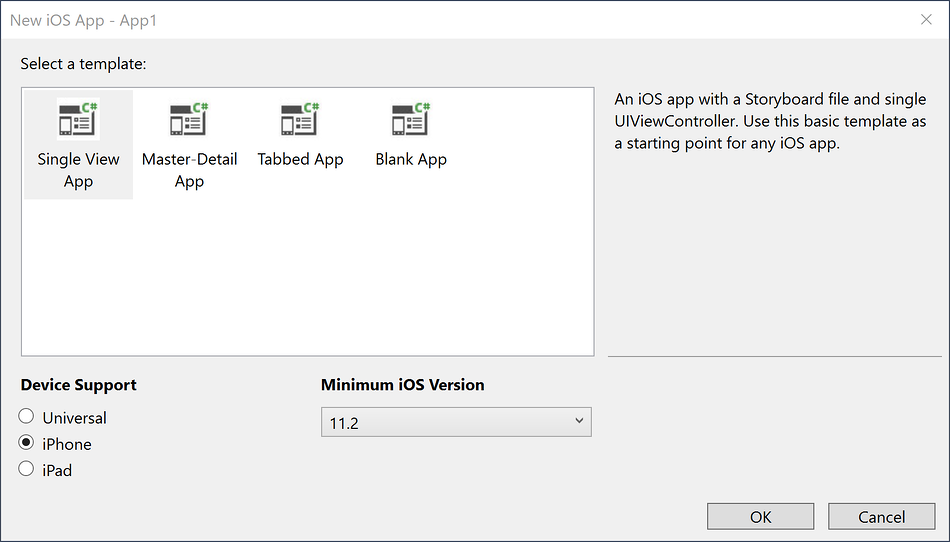
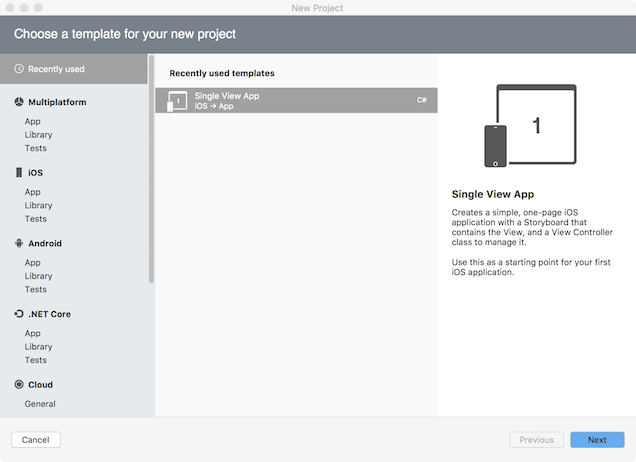
В Visual Studio для Mac создайте проект, выбрав > "Создать файл" и выбрав одно представление приложения:

- По умолчанию новый проект содержит файл LaunchScreen.storyboard , определяющий интерфейс экрана запуска.
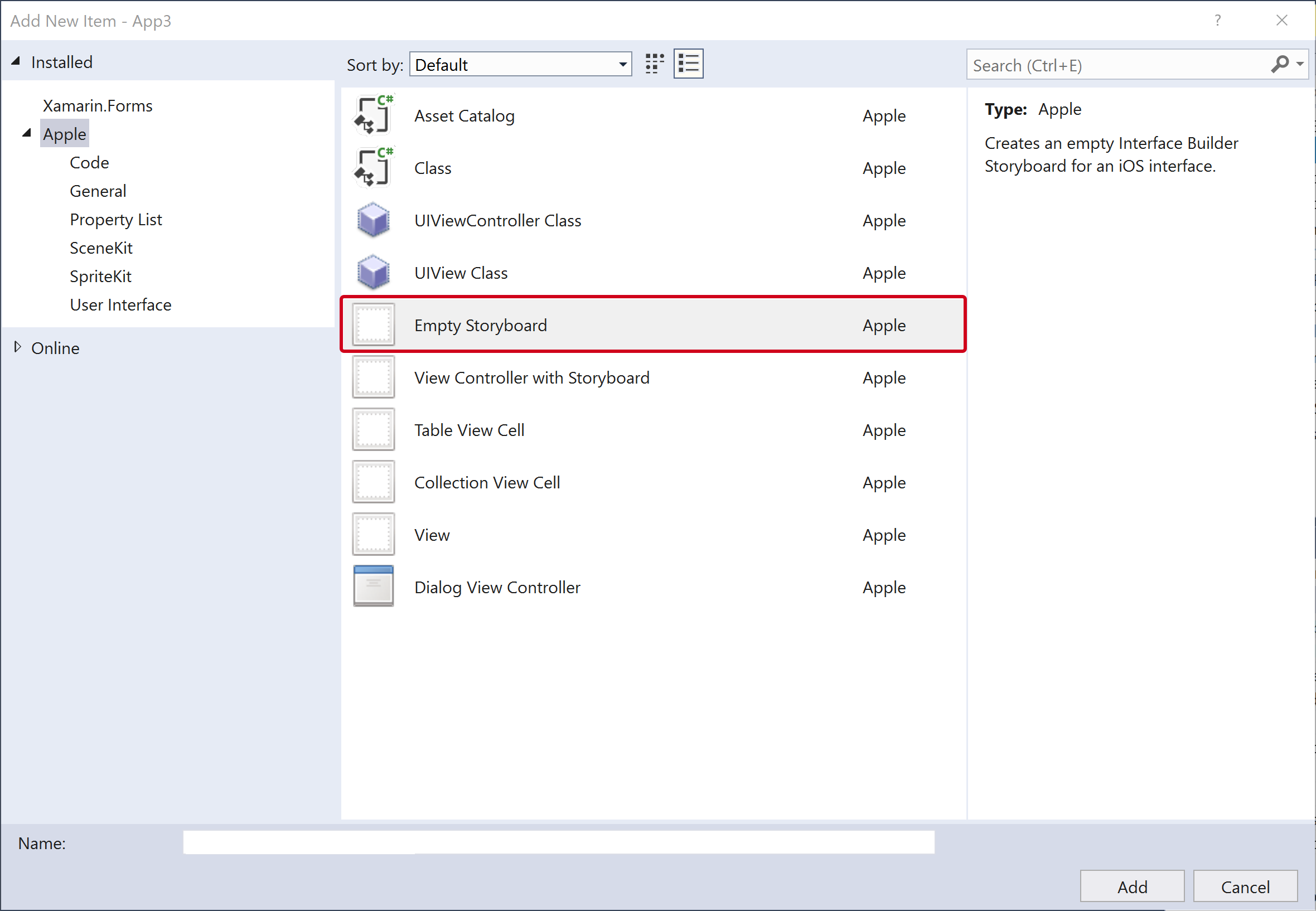
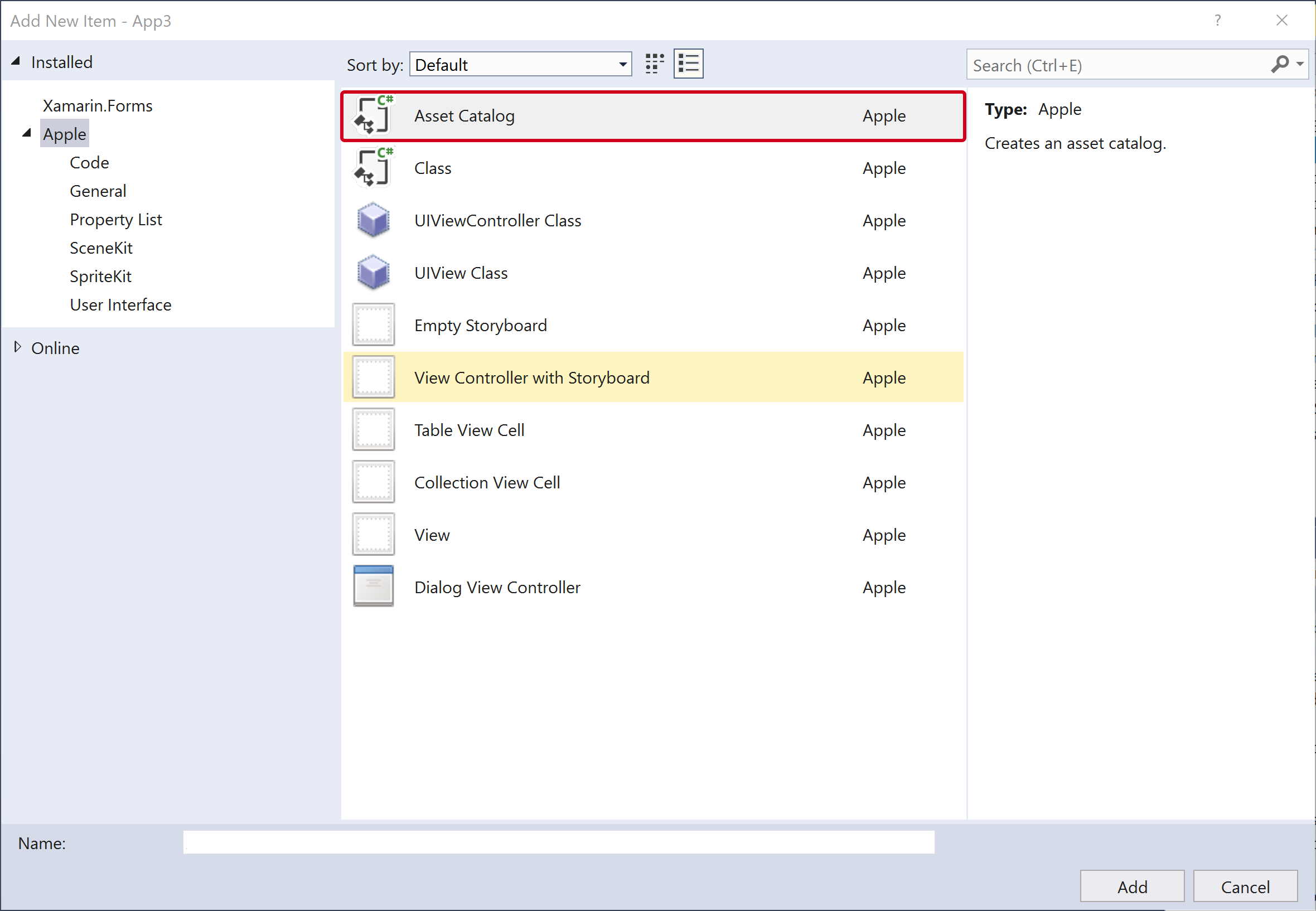
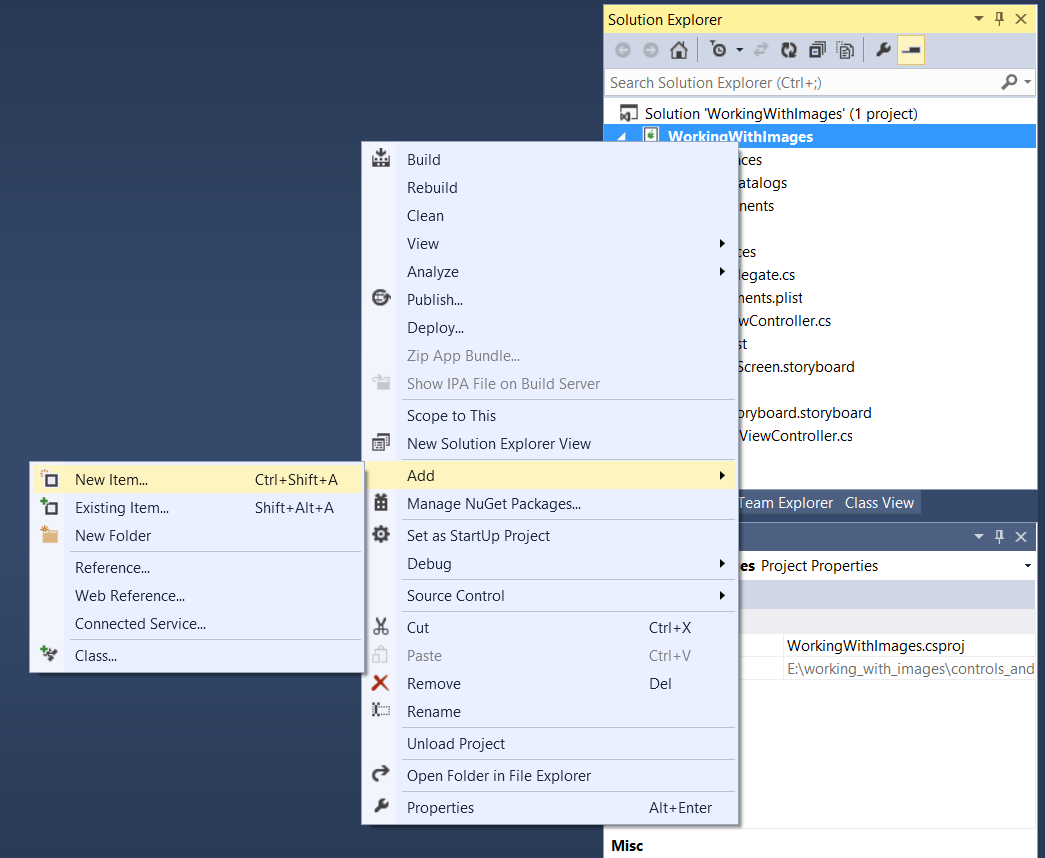
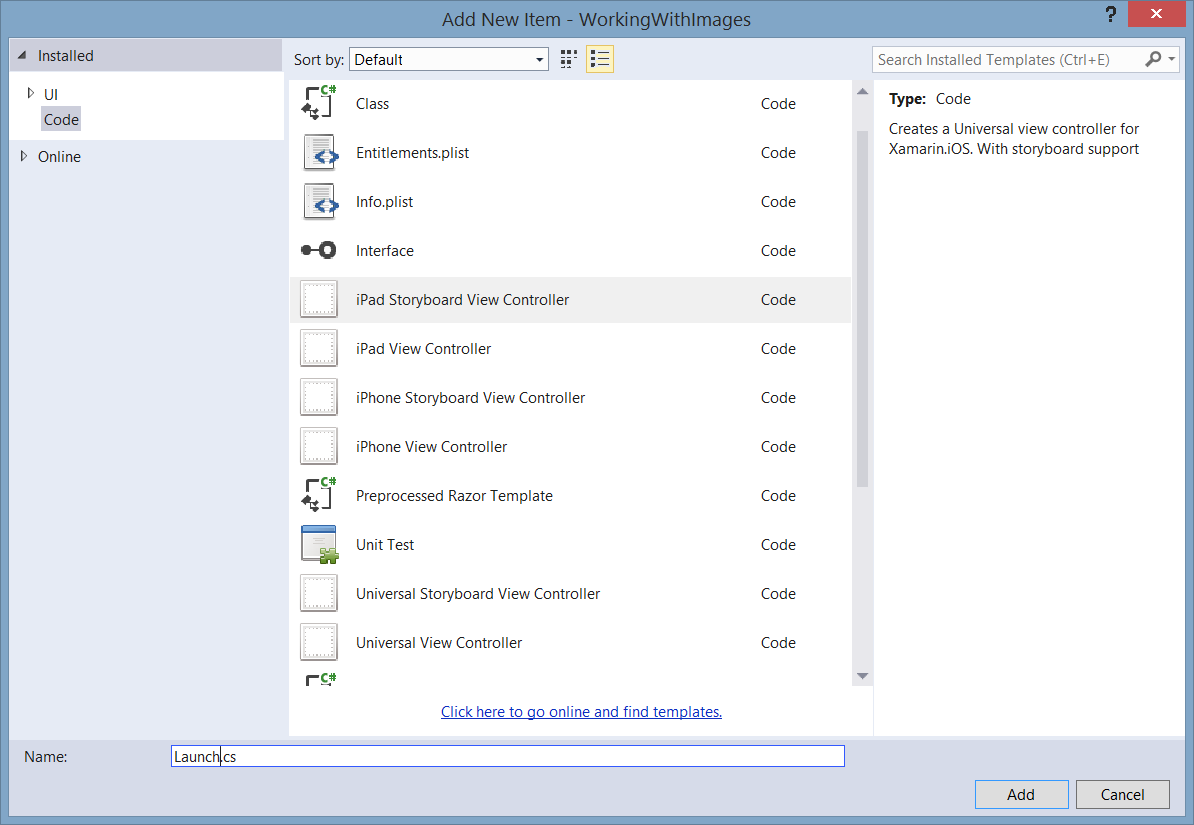
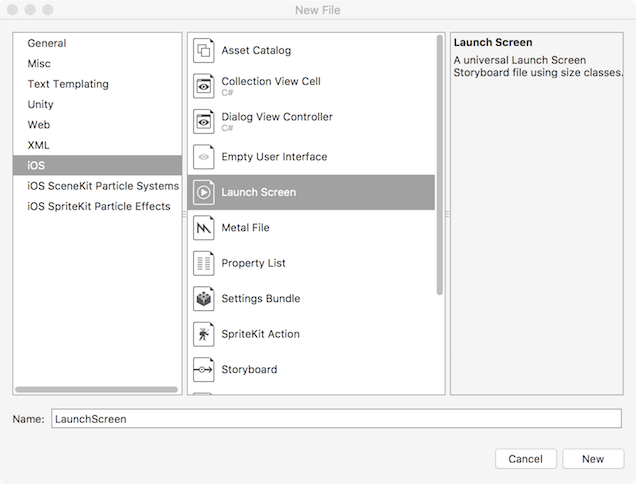
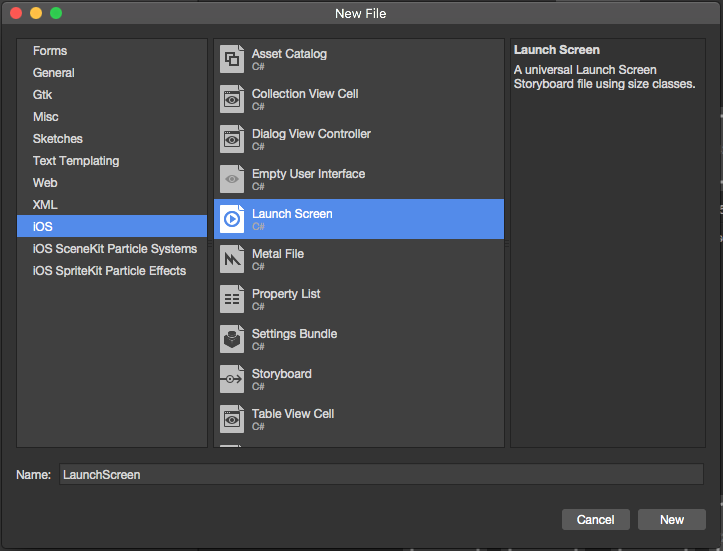
- Чтобы добавить раскадровку экрана запуска в существующий проект, щелкните правой кнопкой мыши имя проекта на панели решения и нажмите кнопку "Добавить > новый файл", а затем нажмите кнопку "Запустить экран":

- Назовите файл LaunchScreen или другое имя выбранного файла.
Настройте проект для использования соответствующего раскадровки для его экрана запуска:
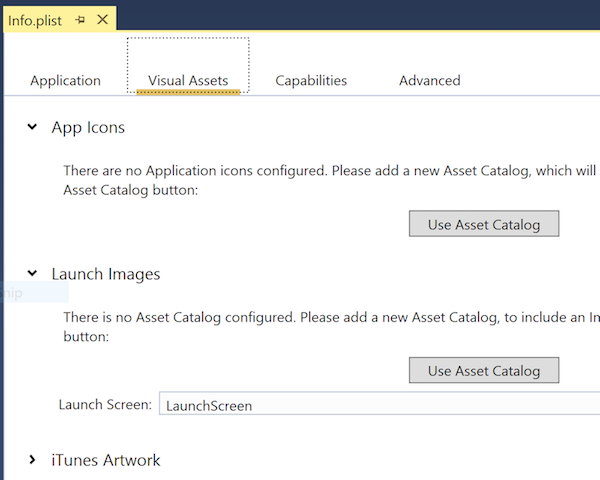
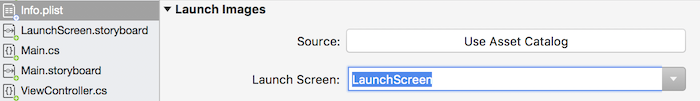
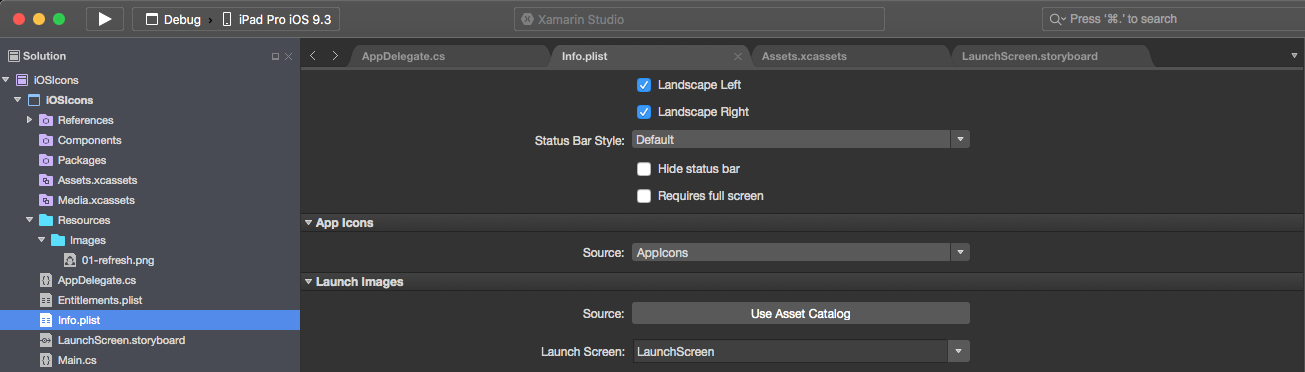
- Дважды щелкните файл Info.plist на панели решения, чтобы открыть его для редактирования.
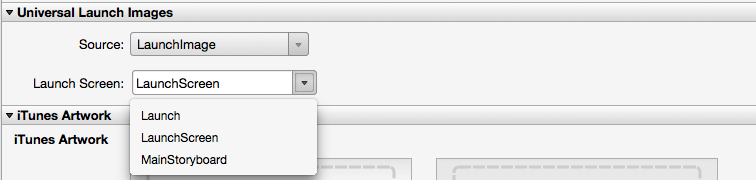
- В разделе "Изображения запуска" убедитесь, что экран запуска задан в качестве имени соответствующего раскадровки:

- По умолчанию новый проект настроен на использование LaunchScreen.storyboard в качестве экрана запуска.
Добавьте изображение в каталог активов Assets.xcassets , чтобы он был доступен для использования на экране запуска. Дополнительные сведения см. в разделе "Добавление изображений в набор образов каталога активов" руководства по отображению изображения.
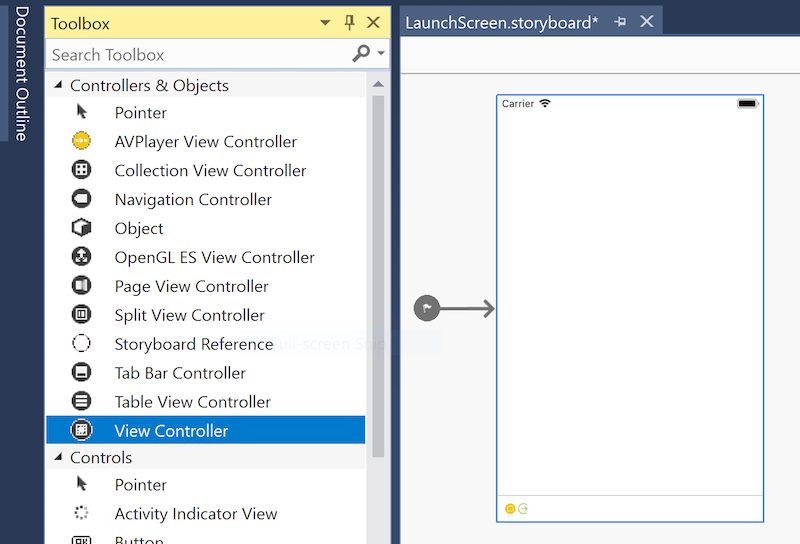
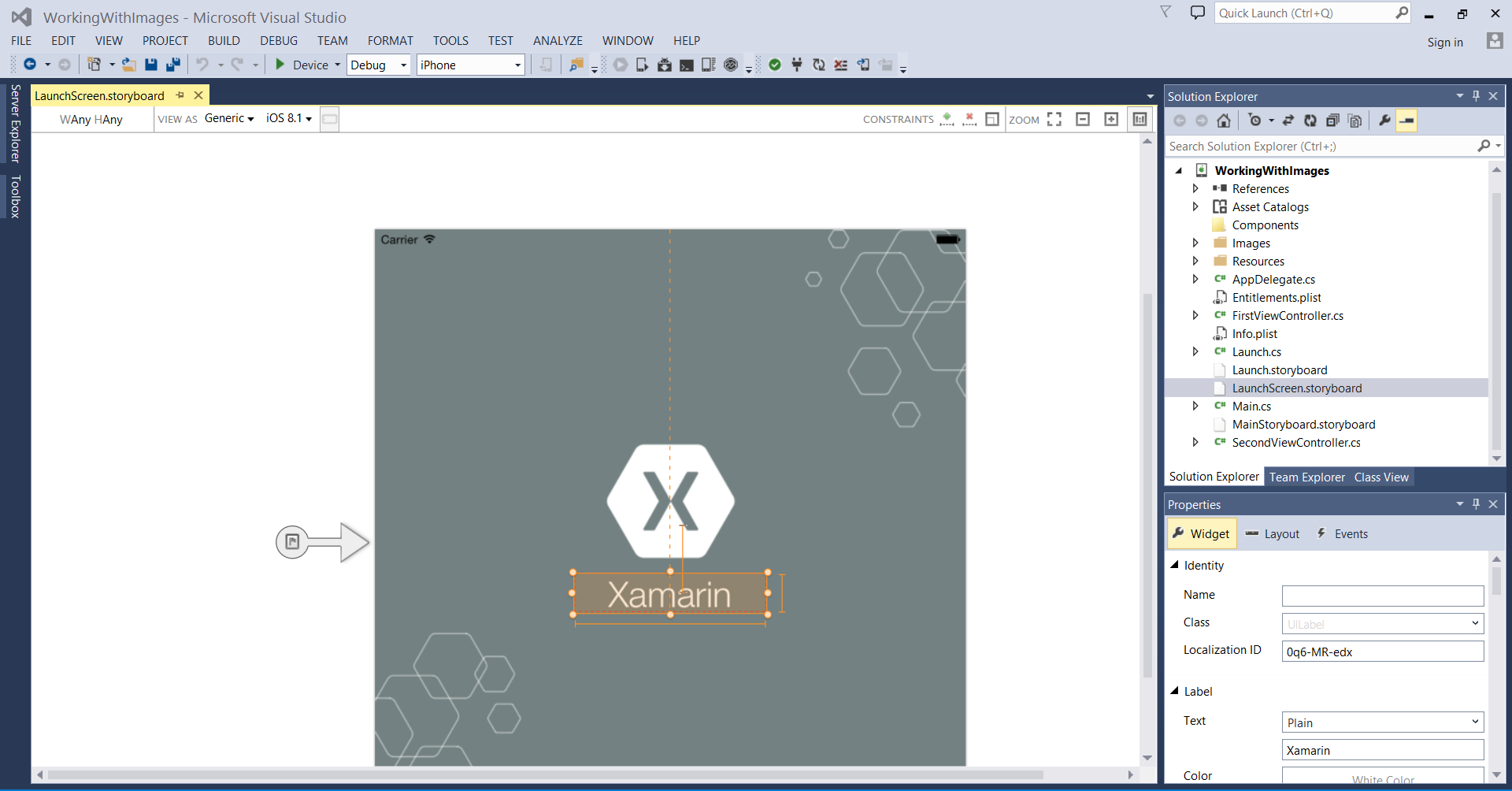
Откройте launchScreen.storyboard для редактирования, дважды щелкнув его на панели решений.
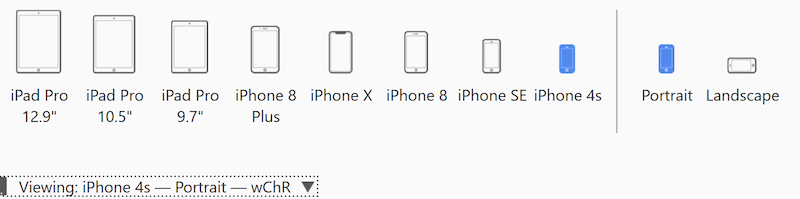
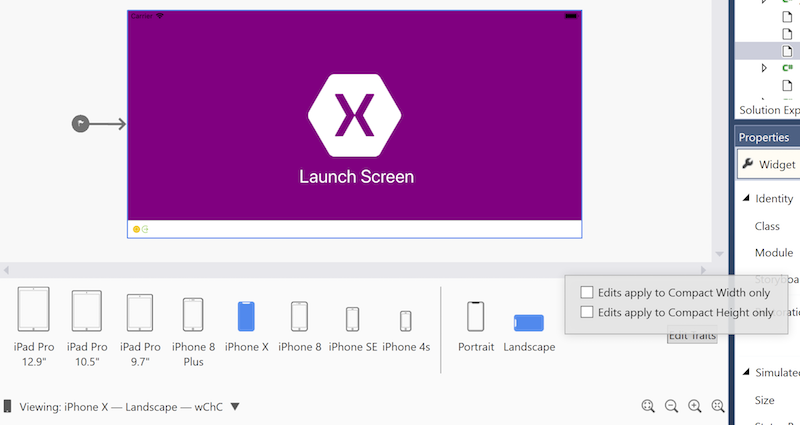
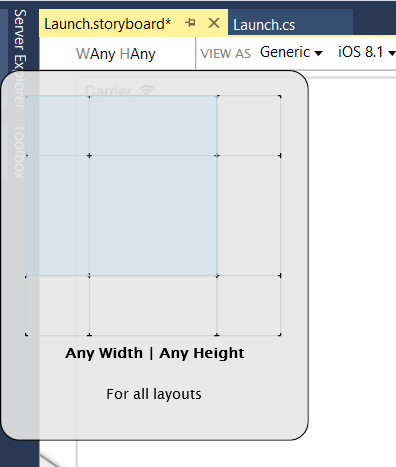
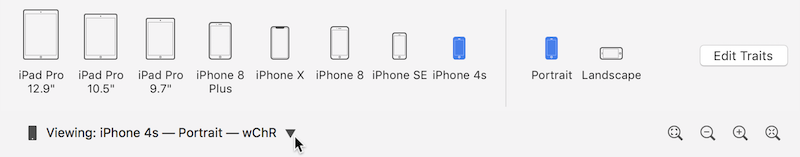
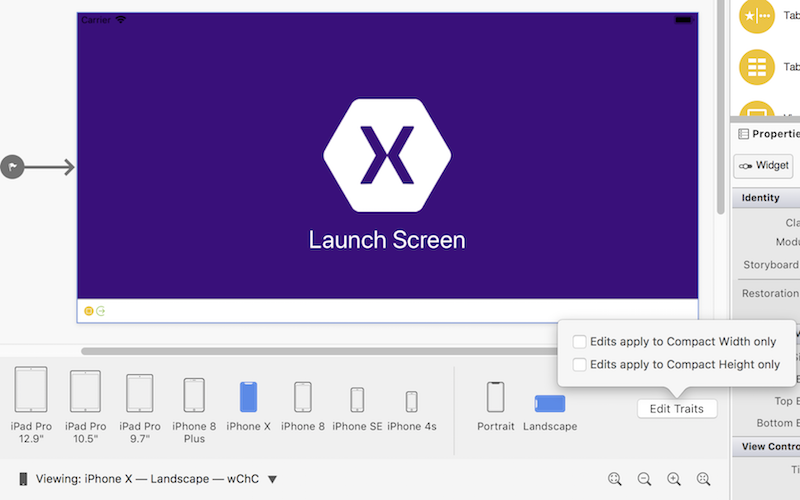
Выберите устройство и ориентацию, на котором можно просмотреть раскадровку экрана запуска в конструкторе iOS. Откройте панель выбора устройства на нижней панели инструментов и выберите i Телефон 4S и Книжная.

- Обратите внимание, что выбор устройства и ориентация изменяют только способ предварительного просмотра конструктора iOS. Независимо от выбранного здесь выбора, новые добавленные ограничения применяются ко всем устройствам и ориентациям, если кнопка "Изменить признаки " не использовалась для указания в противном случае.
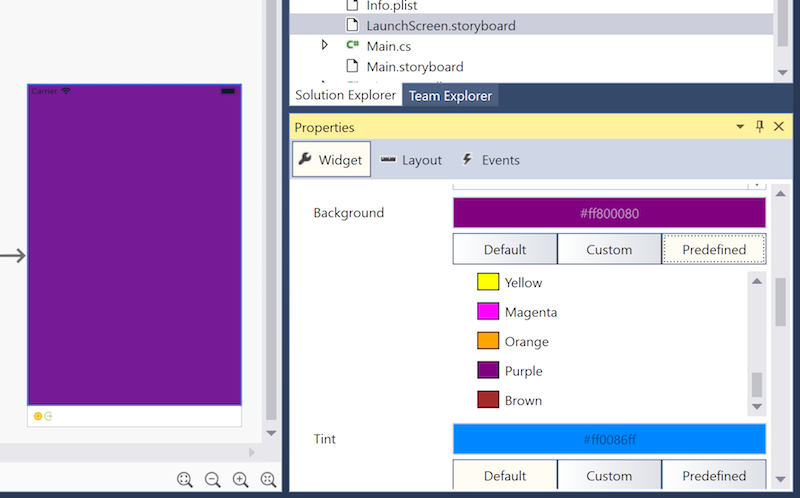
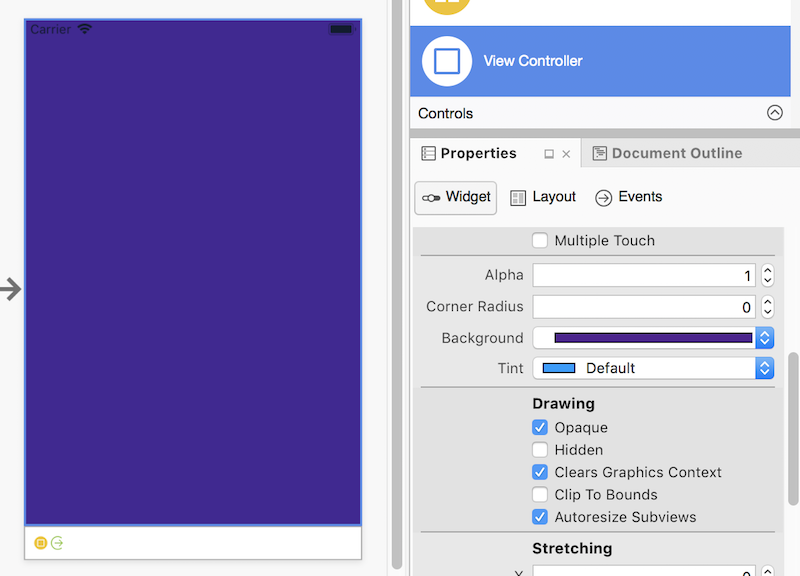
Задайте цвет фона основного представления контроллера представления. Выберите представление, щелкнув в середине контроллера представления и настройте цвет фона с помощью панели свойств:

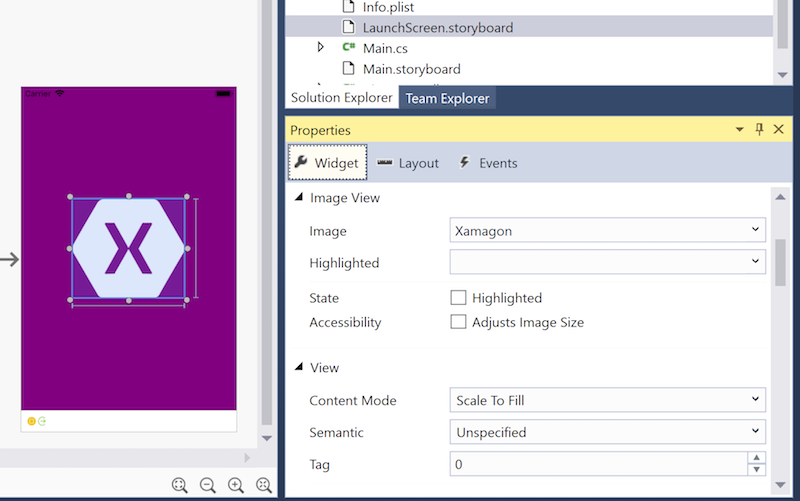
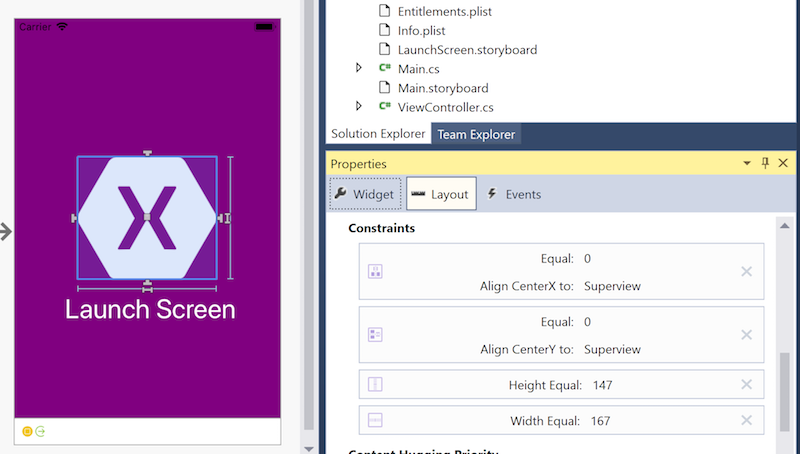
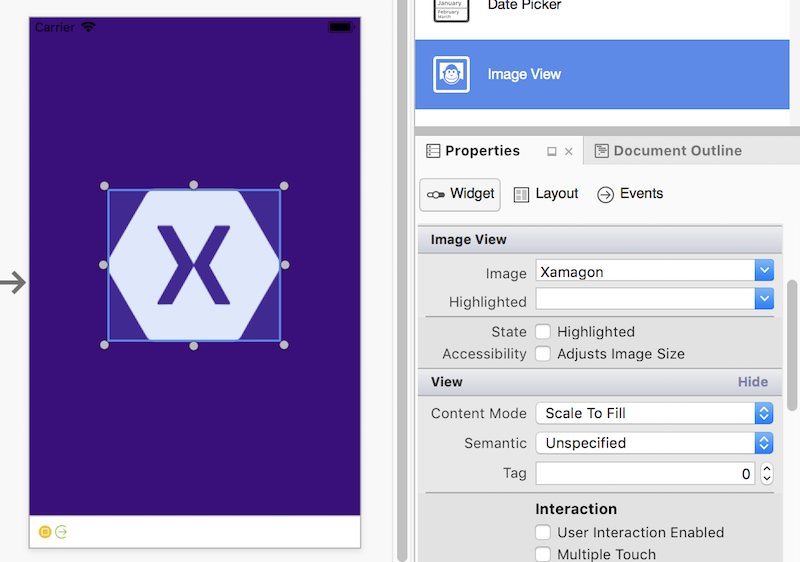
Добавьте представление изображения на экран запуска и задайте исходное изображение:
- Перетащите представление изображения из панели элементов в центр представления.
- Выбрав представление изображения, в разделе "Мини-приложение" панели свойств задайте свойству Image значение "Набор изображений", который уже добавлен в каталог активов.xcassets. Изменение положения и размер представления изображения по мере необходимости:

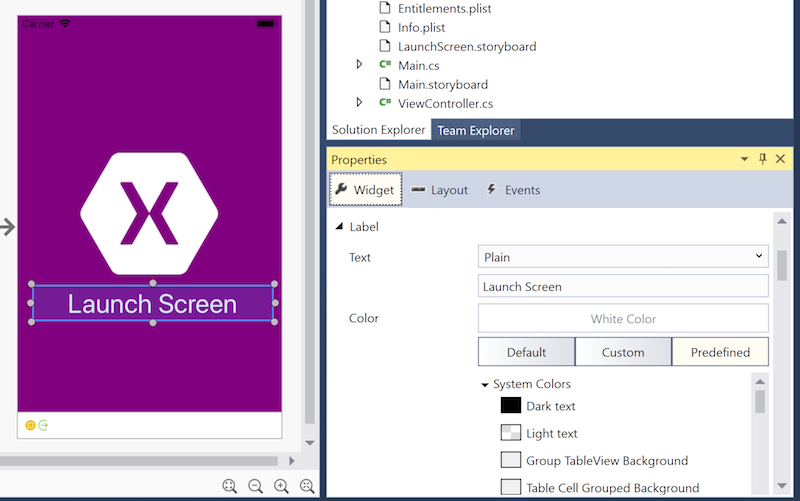
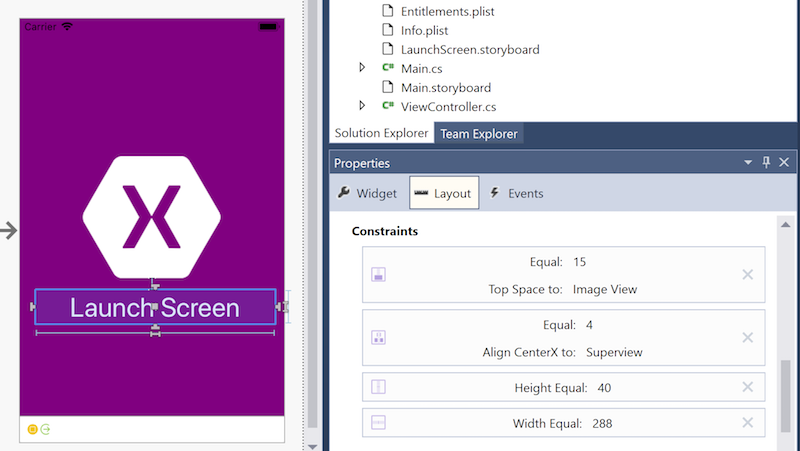
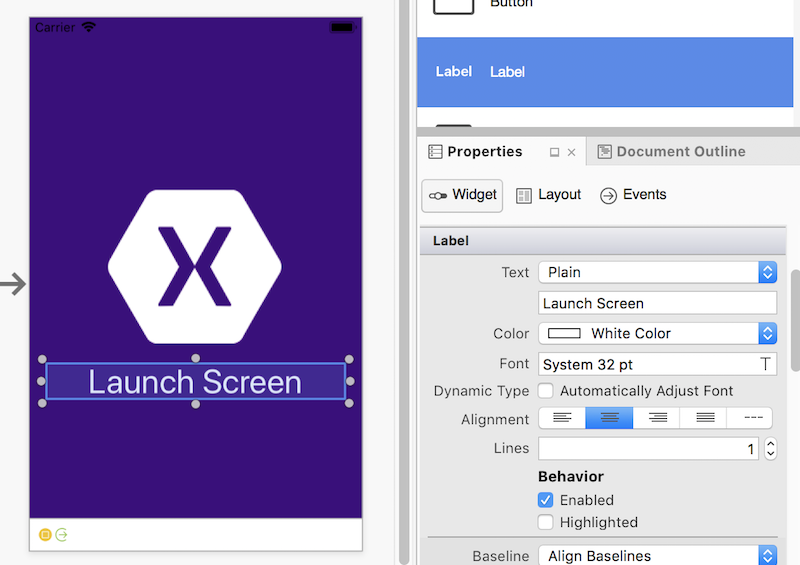
Добавьте метку под представлениемизображения и используйте панель свойств для задания его атрибутов:

Переключитесь в режим редактирования ограничений с помощью правой кнопки на панели инструментов ограничений:

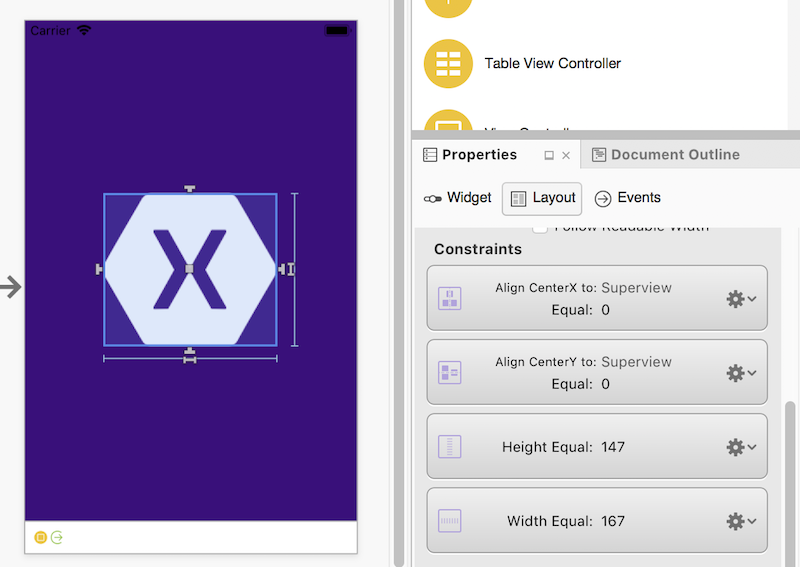
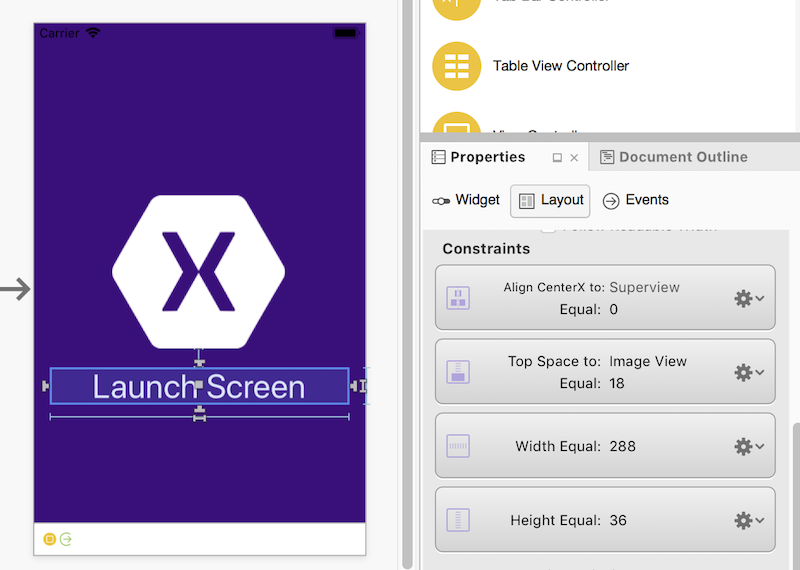
Добавьте ограничения в представление изображения, задав высоту и ширину и центрируя его по горизонтали и вертикали:

- Дополнительные сведения о добавлении ограничений см. в разделе "Автострока" с помощью конструктора Xamarin для iOS.
Добавьте ограничения в метку, центрируя ее по горизонтали, давая ей высоту и ширину, и позиционируя ее фиксированное расстояние по вертикали от представления изображения:

Проверьте другие устройства и ориентации, чтобы убедиться, что конструкция выглядит как предназначенная во всех сценариях. В случаях, когда необходимо внести корректировки для определенного устройства или ориентации, нажмите кнопку "Изменить признаки", чтобы добавить ограничения для определенных классов размера:

Сохраните изменения в раскадровке. Запустите приложение на симуляторе или устройстве, и экран запуска будет отображаться при запуске приложения.
Примечание.
Раскадровка, используемая в качестве экрана запуска, должна включать только простые встроенные элементы пользовательского интерфейса и не может выполнять вычисления или производные от пользовательского класса.
Дополнительные сведения о создании экрана запуска с помощью единой раскадровки см. в разделе "Экраны динамического запуска" руководства по унифицированным раскадровкам.
Переход на раскадровки экрана запуска
При обновлении существующего приложения для использования раскадровки для экранов запуска щелкните правой кнопкой мыши имя проекта в Обозреватель решений и выберите "Добавить>новый файл...". Выберите экран запуска iOS>и нажмите кнопку "Создать":

Затем дважды щелкните Info.plist файл в Обозреватель решений, чтобы открыть его для редактирования. В разделе "Экран запуска" выберите новый файл раскадровки, созданный выше.

Чтобы использовать новый раскадровки в качестве экрана запуска, сделайте следующее:
Дважды щелкните
Info.plistфайл в Обозреватель решений, чтобы открыть его для редактирования.Прокрутите страницу до раздела "Образы универсального запуска" редактора, откройте раскрывающийся список "Экран запуска" и выберите имя раскадровки, созданной выше: