Передача аргументов в XAML
В этой статье показано использование атрибутов XAML, которые можно использовать для передачи аргументов конструкторам, не используемым по умолчанию, для вызова методов фабрики и указания типа универсального аргумента.
Обзор
Часто необходимо создавать экземпляры объектов с конструкторами, которым требуются аргументы или вызывать статический метод создания. Это можно сделать в XAML с помощью x:Arguments атрибутов и x:FactoryMethod атрибутов:
- Атрибут
x:Argumentsиспользуется для указания аргументов конструктора для конструктора, отличного от по умолчанию, или для объявления объекта метода фабрики. Дополнительные сведения см. в разделе "Передача аргументов конструктора". - Атрибут
x:FactoryMethodиспользуется для указания метода фабрики, который можно использовать для инициализации объекта. Дополнительные сведения см. в разделе "Вызов методов фабрики".
Кроме того, x:TypeArguments атрибут можно использовать для указания аргументов универсального типа конструктору универсального типа. Дополнительные сведения см. в разделе "Указание аргумента универсального типа".
Передача аргументов конструктора
Аргументы можно передать в конструктор, отличный от по умолчанию, с помощью атрибута x:Arguments . Каждый аргумент конструктора должен быть разделен в xml-элементе, который представляет тип аргумента. Xamarin.Forms поддерживает следующие элементы для основных типов:
x:Arrayx:Booleanx:Bytex:Charx:DateTimex:Decimalx:Doublex:Int16x:Int32x:Int64x:Objectx:Singlex:Stringx:TimeSpan
В следующем примере кода показано использование атрибута x:Arguments с тремя Color конструкторами:
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.9</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.25</x:Double>
<x:Double>0.5</x:Double>
<x:Double>0.75</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.8</x:Double>
<x:Double>0.5</x:Double>
<x:Double>0.2</x:Double>
<x:Double>0.5</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
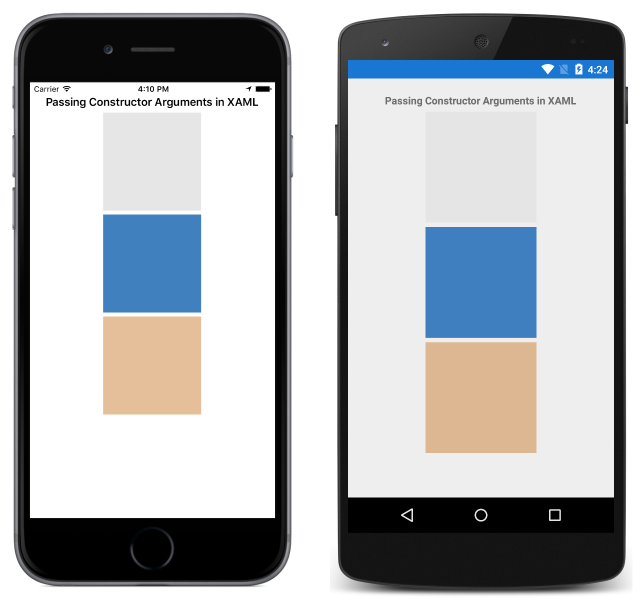
Количество элементов в теге x:Arguments и типы этих элементов должны соответствовать одному из Color конструкторов. Конструктор Color с одним параметром требует от 0 (черного) до 1 (белого). Конструктор Color с тремя параметрами требует красного, зеленого и синего значения от 0 до 1. Конструктор Color с четырьмя параметрами добавляет альфа-канал в качестве четвертого параметра.
На следующих снимках экрана показан результат вызова каждого Color конструктора с указанными значениями аргументов:

Вызов методов фабрики
Методы фабрики можно вызывать в XAML, указав имя метода с помощью x:FactoryMethod атрибута и его аргументы с помощью атрибута x:Arguments . Метод фабрики — это public static метод, который возвращает объекты или значения того же типа, что и класс или структура, определяющие методы.
Структура Color определяет ряд методов фабрики, а следующий пример кода демонстрирует вызов трех из них:
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromRgba">
<x:Arguments>
<x:Int32>192</x:Int32>
<x:Int32>75</x:Int32>
<x:Int32>150</x:Int32>
<x:Int32>128</x:Int32>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromHsla">
<x:Arguments>
<x:Double>0.23</x:Double>
<x:Double>0.42</x:Double>
<x:Double>0.69</x:Double>
<x:Double>0.7</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromHex">
<x:Arguments>
<x:String>#FF048B9A</x:String>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
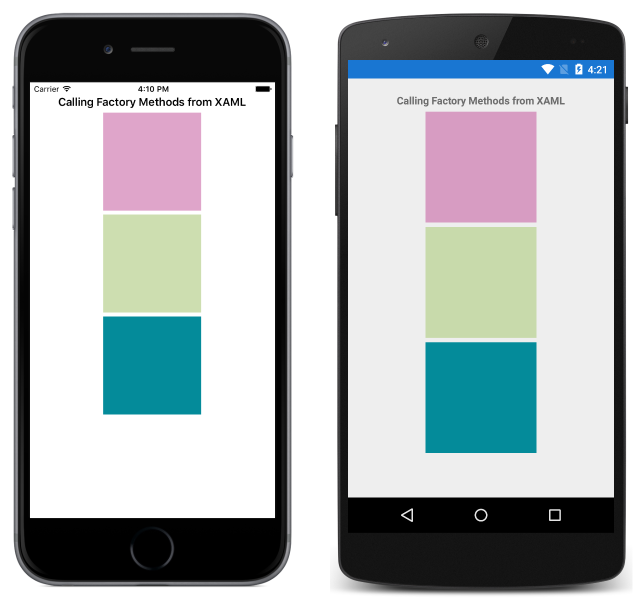
Количество элементов в теге x:Arguments и типы этих элементов должны соответствовать аргументам вызываемого метода фабрики. Метод FromRgba фабрики требует четырех Int32 параметров, представляющих красные, зеленые, синие и альфа-значения, от 0 до 255 соответственно. Метод FromHsla фабрики требует четырех Double параметров, представляющих оттенки, насыщенность, светимость и альфа-значения, от 0 до 1 соответственно. Для FromHex метода фабрики требуется String , что представляет шестнадцатеричный цвет (A)RGB.
На следующих снимках экрана показан результат вызова каждого Color метода фабрики с указанными значениями аргументов:

Указание аргумента универсального типа
Аргументы универсального типа для конструктора универсального типа можно указать с помощью x:TypeArguments атрибута, как показано в следующем примере кода:
<ContentPage ...>
<StackLayout>
<StackLayout.Margin>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0,20,0,0" />
<On Platform="Android" Value="5, 10" />
<On Platform="UWP" Value="10" />
</OnPlatform>
</StackLayout.Margin>
</StackLayout>
</ContentPage>
Класс OnPlatform является универсальным классом и должен быть создан с помощью атрибута x:TypeArguments , соответствующего целевому типу. On В классе Platform атрибут может принимать одно string значение или несколько значений с разделителями-запятымиstring. В этом примере StackLayout.Margin свойство имеет значение для конкретной Thicknessплатформы.
Дополнительные сведения о аргументах универсального типа см. в разделе "Универсальные" в Xamarin.Forms XAML.
 Скачайте пример
Скачайте пример