Snapshot Debugger ile ASP.NET Azure uygulamalarında canlı hata ayıklama
Snapshot Debugger, ilgilendiğiniz kod yürütülürken üretim içi uygulamalarınızın anlık görüntüsünü alır. Hata ayıklayıcıya anlık görüntü almasını bildirmek için, kodunuzda snappoint'leri ve günlük noktalarını ayarlarsınız. Hata ayıklayıcı, üretim uygulamanızın trafiğini etkilemeden tam olarak neyin yanlış gittiğini görmenizi sağlar. Snapshot Debugger, üretim ortamlarında oluşan sorunları çözmek için gereken süreyi önemli ölçüde azaltmanıza yardımcı olabilir.
Anlık görüntü noktaları ve günlüğe kaydetme noktaları kesme noktalarına benzer ancak kesme noktalarından farklı olarak bunlara gelindiğinde uygulama durmaz. Genellikle anlık görüntü yakalama işlemi bir snappoint'te 10-20 milisaniye sürer.
Bu öğreticide şunları yapacaksınız:
- Snapshot Debugger'ı başlatma
- Tutturma noktası ayarlama ve anlık görüntüyü görüntüleme
- Günlük noktası ayarlama
Önkoşullar
Snapshot Debugger yalnızca Azure geliştirme iş yüküyle Visual Studio 2017 Enterprise sürüm 15.5 veya üzeri sürümden başlayarak kullanılabilir. (Tek tek bileşenler sekmesinde hata ayıklama ve test>Anlık görüntü hata ayıklayıcısı altında bulabilirsiniz.)
Henüz yüklü değilse Visual Studio 2019'u yükleyin. Önceki bir Visual Studio yüklemesinden güncelleştiriyorsanız, Visual Studio Yükleyicisi çalıştırın ve ASP.NET ve web geliştirme iş yükündeki Snapshot Debugger bileşenini denetleyin.
Temel veya daha yüksek Azure Uygulaması Hizmet planı.
Anlık görüntü koleksiyonu, Azure Uygulaması Hizmeti'nde çalışan aşağıdaki web uygulamaları için kullanılabilir:
- .NET Framework 4.6.1 veya üzeri üzerinde çalışan uygulamaları ASP.NET.
- Windows üzerinde .NET Core 2.0 veya üzeri üzerinde çalışan ASP.NET Core uygulamaları.
Projenizi açın ve Snapshot Debugger'ı başlatın
Anlık görüntü hatalarını ayıklamak istediğiniz projeyi açın.
Önemli
Anlık görüntü hatalarını ayıklamak için, Azure Uygulaması Hizmetinizde yayımlanan kaynak kodunun aynı sürümünü açmanız gerekir.
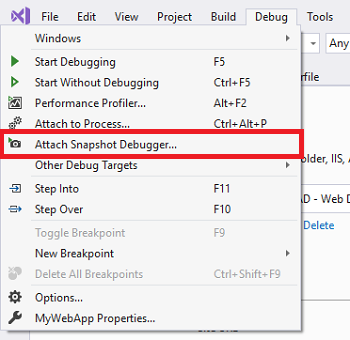
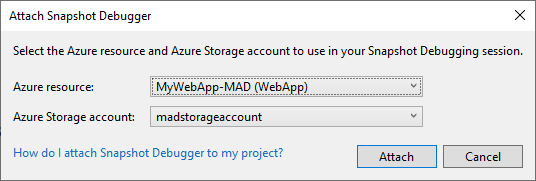
Hata Ayıkla > Anlık Görüntü Hata Ayıklayıcısı Ekle'yi seçin.... Projenizin dağıtılacağı Azure Uygulaması Hizmetini ve bir Azure depolama hesabını seçin ve ekle'ye tıklayın. Snapshot Debugger, Azure Kubernetes Service ve Azure Sanal Makineler (VM) & Sanal Makine Ölçek Kümeleri'ı da destekler.


Önemli
Anlık Görüntü Hata Ayıklayıcısı Ekle'yi ilk kez seçtiğinizde, Azure Uygulaması Hizmetinize Snapshot Debugger site uzantısını yüklemeniz istenir. Bu yükleme, Azure Uygulaması Hizmetinizin yeniden başlatılmasını gerektirir.
Not
(Visual Studio 2019 sürüm 16.2 ve üzeri) Snapshot Debugger, Azure bulut desteğini etkinleştirdi. Hem Azure kaynağının hem de seçtiğiniz Azure Depolama hesabının aynı bulutta olduğundan emin olun. Kuruluşunuzun Azure uyumluluk yapılandırmaları hakkında sorularınız varsa lütfen Azure yöneticinize başvurun.
Visual Studio artık anlık görüntü hata ayıklama modundadır.

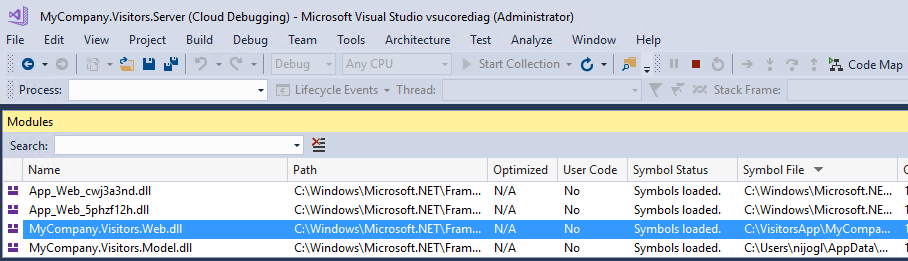
Modüller penceresi, Azure Uygulaması Hizmeti için tüm modüllerin ne zaman yüklendiğini gösterir (bu pencereyi açmak için Windows > Modüllerinde Hata Ayıkla'yı > seçin).

Tutturma noktası ayarlama
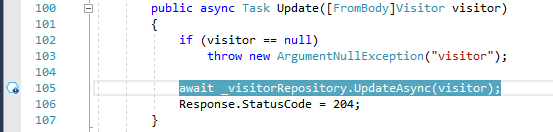
Kod düzenleyicisinde, bir ek bileşen noktası ayarlamak için ilgilendiğiniz bir kod satırının yanındaki sol oluklara tıklayın. Yürütüleceğini bildiğiniz bir kod olduğundan emin olun.

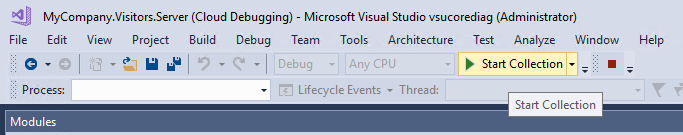
Snappoint'i açmak için Koleksiyonu Başlat'a tıklayın.

İpucu
Bir anlık görüntüyü görüntülerken adım atamazsınız, ancak farklı kod satırlarında yürütmeyi izlemek için kodunuza birden çok snappoint yerleştirebilirsiniz. Kodunuzda birden çok snappoint varsa Snapshot Debugger, karşılık gelen anlık görüntülerin aynı son kullanıcı oturumundan olmasını sağlar. Anlık Görüntü Hata Ayıklayıcısı, uygulamanıza çok sayıda kullanıcı çarpsa bile bunu yapar.
Anlık görüntü alma
Tutturma noktası ayarlandıktan sonra, web sitenizin tarayıcı görünümüne gidip işaretli kod satırını çalıştırarak el ile anlık görüntü oluşturabilir veya kullanıcılarınızın site kullanımlarından bir tane oluşturmasını bekleyebilirsiniz.
Anlık görüntü verilerini inceleme
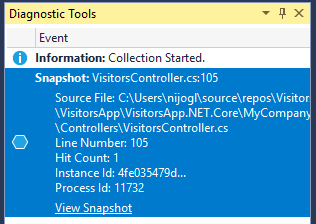
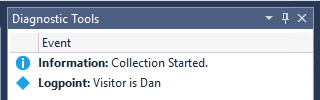
Tutturma noktasına isabet edildiğinde, Tanılama Araçları penceresinde bir anlık görüntü görüntülenir. Bu pencereyi açmak için Windows > Tanılama Araçlarını Göster hatalarını ayıkla'yı > seçin.

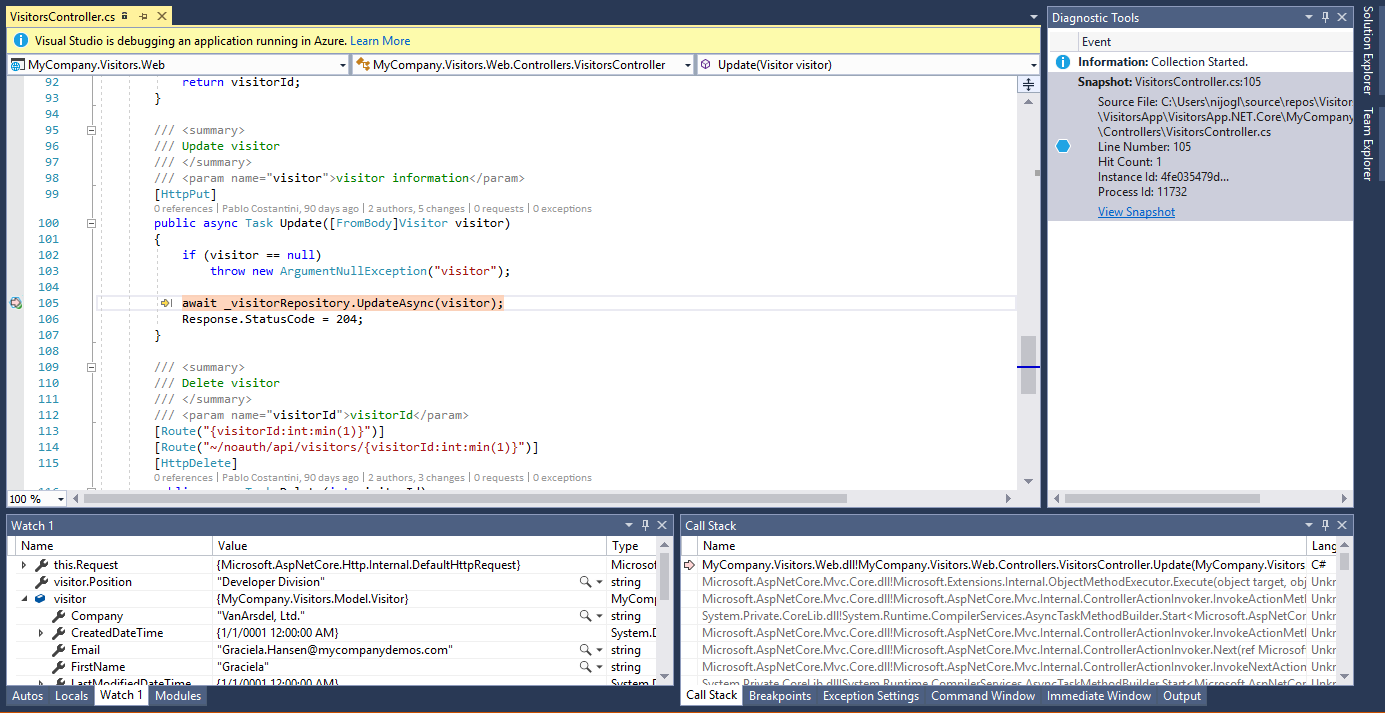
Anlık görüntüyü kod düzenleyicisinde açmak için tutturma noktasına çift tıklayın.

Bu görünümden, Değişkenlerin üzerine gelerek Data İpuçları görüntüleyebilir, Locals, Watches ve Call Stack pencerelerini kullanabilir ve ayrıca ifadeleri değerlendirebilirsiniz.
Web sitesinin kendisi hala canlı ve son kullanıcılar etkilenmez. Varsayılan olarak tutturma noktası başına yalnızca bir anlık görüntü yakalanır: Anlık görüntü yakalandıktan sonra snappoint kapatılır. Snappoint'te başka bir anlık görüntü yakalamak istiyorsanız, Koleksiyonu Güncelleştir'e tıklayarak tutturma noktasını yeniden açabilirsiniz.
Ayrıca uygulamanıza daha fazla ek bileşen ekleyebilir ve Koleksiyonu Güncelleştir düğmesiyle bunları açabilirsiniz.
Yardıma mı ihtiyacınız var? Bkz. Sorun giderme ve bilinen sorunlar ve anlık görüntü hata ayıklama sayfaları için SSS.
Koşullu tutturma noktası ayarlama
Uygulamanızda belirli bir durumu yeniden oluşturmak zorsa koşullu bir tutturma noktası kullanmayı göz önünde bulundurun. Koşullu tutturma noktaları, bir değişkenin incelemek istediğiniz belirli bir değeri içermesi gibi anlık görüntü alma zamanlarını denetlemenize yardımcı olur. İfadeleri, filtreleri veya isabet sayılarını kullanarak koşulları ayarlayabilirsiniz.
Koşullu tutturma noktası oluşturmak için
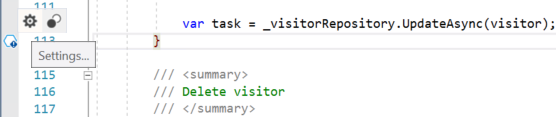
Bir tutturma noktası simgesine (boş küre) sağ tıklayın ve Ayarlar seçin.

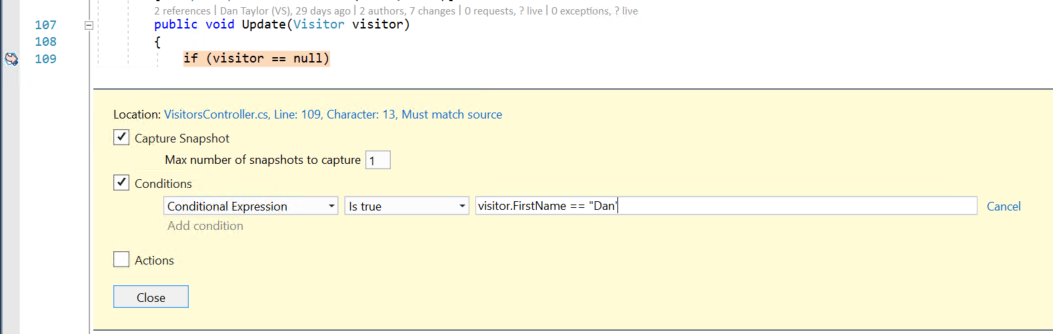
Tutturma noktası ayarları penceresinde bir ifade yazın.

Yukarıdaki çizimde anlık görüntü yalnızca olduğunda
visitor.FirstName == "Dan"snappoint için alınır.
Günlük noktası ayarlama
Ek bileşen noktasına isabet edildiğinde anlık görüntü almanın yanı sıra, iletiyi günlüğe kaydetmek (yani bir günlük noktası oluşturmak) için bir ek bağlantı noktası da yapılandırabilirsiniz. Uygulamanızı yeniden dağıtmak zorunda kalmadan günlük noktaları ayarlayabilirsiniz. Günlük noktaları sanal olarak yürütülür ve çalışan uygulamanız üzerinde hiçbir etkiye veya yan etkiye neden olmaz.
Günlük noktası oluşturmak için
Bir tutturma noktası simgesine (mavi altıgen) sağ tıklayın ve Ayarlar seçin.
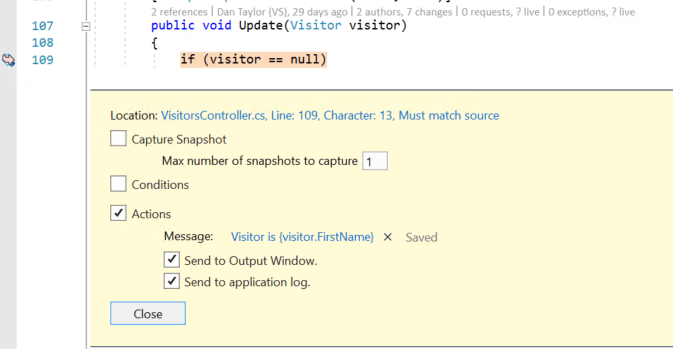
Tutturma noktası ayarları penceresinde Eylemler'i seçin.

İleti alanına, günlüğe kaydetmek istediğiniz yeni günlük iletisini girebilirsiniz. Günlük iletinizdeki değişkenleri küme ayraçlarının içine yerleştirerek de değerlendirebilirsiniz.
Çıkış Penceresine Gönder'i seçerseniz, günlük noktasına basıldığında, ileti Tanılama Araçları penceresinde görüntülenir.

Uygulama günlüğüne gönder'i seçerseniz, günlük noktasına isabet edildiğinde ileti, Uygulama Analizler gibi iletileri
System.Diagnostics.Tracegörebileceğiniz (veyaILogger.NET Core'da) herhangi bir yerde görünür.
İlgili içerik
Bu öğreticide, Uygulama Hizmetleri için Snapshot Debugger'ın nasıl kullanılacağını öğrendiniz. Bu özellik hakkında daha fazla ayrıntı okumak isteyebilirsiniz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin