Komut satırı araçlarını kullanarak Azure İşlevleri Azure Depolama'ya bağlama
Bu makalede, bir Azure Depolama kuyruğunu önceki hızlı başlangıç makalesinde oluşturduğunuz işlev ve depolama hesabıyla tümleştireceksiniz. Bu tümleştirmeyi, bir HTTP isteğinden kuyruktaki bir iletiye veri yazan bir çıkış bağlaması kullanarak elde edebilirsiniz. Bu makalenin tamamlanması, önceki hızlı başlangıcın birkaç ABD doları sentinin ötesinde ek maliyet doğurmamaktadır. Bağlamalar hakkında daha fazla bilgi edinmek için bkz. tetikleyiciler ve bağlamalar kavramları Azure İşlevleri.
Yerel ortamınızı yapılandırma
Başlamadan önce Hızlı Başlangıç: Komut satırından Azure İşlevleri projesi oluşturma makalesini tamamlamanız gerekir. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce Hızlı Başlangıç: Komut satırından Azure İşlevleri projesi oluşturma makalesini tamamlamanız gerekir. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce Hızlı Başlangıç: Komut satırından Azure İşlevleri projesi oluşturma makalesini tamamlamanız gerekir. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce Hızlı Başlangıç: Komut satırından Azure İşlevleri projesi oluşturma makalesini tamamlamanız gerekir. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce Hızlı Başlangıç: Komut satırından Azure İşlevleri projesi oluşturma makalesini tamamlamanız gerekir. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce Hızlı Başlangıç: Komut satırından Azure İşlevleri projesi oluşturma makalesini tamamlamanız gerekir. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Azure Depolama bağlantı dizesi alma
Daha önce işlev uygulamasının kullanımı için bir Azure Depolama hesabı oluşturdunuz. Bu hesabın bağlantı dizesi Azure'daki uygulama ayarlarında güvenli bir şekilde depolanır. ayarı local.settings.json dosyasına indirerek, işlevi yerel olarak çalıştırırken aynı hesaptaki bir Depolama kuyruğuna yazmak için bağlantıyı kullanabilirsiniz.
Projenin kökünden aşağıdaki komutu çalıştırın ve değerini önceki adımdaki işlev uygulamanızın adıyla değiştirin
<APP_NAME>. Bu komut, dosyadaki mevcut değerlerin üzerine yazar.func azure functionapp fetch-app-settings <APP_NAME>local.settings.json dosyasını açın ve depolama hesabı bağlantı dizesi olan adlı
AzureWebJobsStoragedeğeri bulun. Bu makalenin diğer bölümlerinde adıAzureWebJobsStorageve bağlantı dizesi kullanırsınız.
Önemli
local.settings.json dosyası Azure'dan indirilen gizli diziler içerdiğinden, bu dosyayı her zaman kaynak denetiminden hariç tutun. Yerel işlevler projesiyle oluşturulan .gitignore dosyası varsayılan olarak dosyayı dışlar.
Bağlama uzantılarını kaydetme
HTTP ve zamanlayıcı tetikleyicileri dışında bağlamalar uzantı paketleri olarak uygulanır. Depolama uzantısı paketini projenize eklemek için Terminal penceresinde aşağıdaki dotnet add package komutunu çalıştırın.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Artık projenize depolama çıkış bağlaması ekleyebilirsiniz.
İşleve çıkış bağlama tanımı ekleme
Bir işlevin yalnızca bir tetikleyicisi olsa da, özel tümleştirme kodu yazmadan diğer Azure hizmetlerine ve kaynaklarına bağlanmanızı sağlayan birden çok giriş ve çıkış bağlaması olabilir.
Node.js v4 programlama modeli kullanılırken bağlama öznitelikleri doğrudan ./src/functions/HttpExample.js dosyasında tanımlanır. Önceki hızlı başlangıçtan itibaren dosyanız yöntemi tarafından tanımlanan bir HTTP bağlaması app.http içeriyor.
const { app } = require('@azure/functions');
app.http('httpTrigger', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (!name) {
return { status: 404, body: 'Not Found' };
}
return { body: `Hello, ${name}!` };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Node.js v4 programlama modeli kullanılırken bağlama öznitelikleri doğrudan ./src/functions/HttpExample.js dosyasında tanımlanır. Önceki hızlı başlangıçtan itibaren dosyanız yöntemi tarafından tanımlanan bir HTTP bağlaması app.http içeriyor.
import {
app,
HttpRequest,
HttpResponseInit,
InvocationContext,
} from '@azure/functions';
export async function httpTrigger1(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
Bu bağlamaları işlev klasörünüzdeki function.json dosyasında bildirirsiniz. Önceki hızlı başlangıçtan itibaren HttpExample klasöründeki function.json dosyanız koleksiyonda bindings iki bağlama içerir:
Python v2 programlama modeli kullanılırken bağlama öznitelikleri doğrudan function_app.py dosyasında dekoratör olarak tanımlanır. Önceki hızlı başlangıçtan itibaren, function_app.py dosyanız zaten bir dekoratör tabanlı bağlama içeriyor:
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
Dekoratör route işleve HttpTrigger ve HttpOutput bağlaması ekler; bu da http istekleri belirtilen yola geldiğinde işlevinizin tetiklenebilen bir bağlama olmasını sağlar.
Bu işlevden bir Azure Depolama kuyruğuna yazmak için dekoratörünüzü queue_output işlev kodunuza ekleyin:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Dekoratörde, arg_name kodunuzda başvuruda bulunan bağlama parametresini tanımlar, queue_name bağlamanın yazdığı kuyruğun adıdır ve connection Depolama hesabının bağlantı dizesi içeren bir uygulama ayarının adıdır. Hızlı başlangıçlarda, ayardaki işlev uygulamasıyla aynı depolama hesabını kullanırsınız (local.settings.json dosyasından).AzureWebJobsStorage queue_name olmadığında, bağlama ilk kullanımda oluşturur.
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
Azure Depolama kuyruğuna yazmak için:
Bağlama yapılandırmasına özellik
extraOutputsekleme{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Çağrının
app.httpüzerine işlevoutput.storageQueueeklemeconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Koleksiyondaki ikinci bağlama olarak adlandırılır res. Bu http bağlama, HTTP yanıtını yazmak için kullanılan bir çıkış bağlamasıdır (out).
Bu işlevden bir Azure Depolama kuyruğuna yazmak için, aşağıdaki kodda gösterildiği gibi adlı msgbir out tür queue bağlaması ekleyin:
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
},
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Bir queue tür için içindeki kuyruğun adını belirtmeniz ve içinde queueName Azure Depolama bağlantısının (local.settings.json dosyasından) connectionadını sağlamanız gerekir.
C# projesinde bağlamalar, işlev yönteminde bağlama öznitelikleri olarak tanımlanır. Belirli tanımlar, uygulamanızın işlem içinde mi (C# sınıf kitaplığı) yoksa yalıtılmış bir çalışan işleminde mi çalıştığına bağlıdır.
HttpExample.cs proje dosyasını açın ve aşağıdaki MultiResponse sınıfı ekleyin:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
sınıfı adlı MultiResponse outqueue bir depolama kuyruğuna ve HTTP başarı iletisine yazmanıza olanak tanır. Öznitelik bir dize dizisine uygulandığından kuyruğa QueueOutput birden çok ileti gönderilebilir.
özelliği, Connection depolama hesabı için bağlantı dizesi ayarlar. Bu durumda, varsayılan depolama hesabını zaten kullandığınız için atlayabilirsiniz Connection .
Java projesinde bağlamalar, işlev yönteminde bağlama ek açıklamaları olarak tanımlanır. function.json dosyası daha sonra bu ek açıklamalara göre otomatik olarak oluşturulur.
src/main/java altındaki işlev kodunuzun konumuna göz atın, Function.java proje dosyasını açın ve yöntem tanımına aşağıdaki parametreyi runekleyin:
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage") OutputBinding<String> msg
msg parametresi, dize OutputBinding<T> koleksiyonunu temsil eden bir türdür. Bu dizeler, işlev tamamlandığında bir çıkış bağlamasına ileti olarak yazılır. Bu durumda, çıktı adlı outqueuebir depolama kuyruğudur. Depolama hesabının bağlantı dizesi yöntemi tarafından connection ayarlanır. Depolama hesabı bağlantı dizesi içeren uygulama ayarını bağlantı dizesi geçirmek yerine geçirirsiniz.
Yöntem run tanımı artık aşağıdaki örnekteki gibi görünmelidir:
@FunctionName("HttpTrigger-Java")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.FUNCTION)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage")
OutputBinding<String> msg, final ExecutionContext context) {
...
}
Bağlamaların ayrıntıları hakkında daha fazla bilgi için bkz. Azure İşlevleri tetikleyiciler ve bağlamalar kavramları ve kuyruk çıktı yapılandırması.
Çıkış bağlamasını kullanmak için kod ekleme
Kuyruk bağlaması tanımlandığında, artık işlevinizi çıkış parametresini alacak msg ve kuyruğa ileti yazacak şekilde güncelleştirebilirsiniz.
HttpExample\function_app.py öğesini aşağıdaki kodla eşleşecek şekilde güncelleştirin, parametresini işlev tanımına ve msg.set(name) deyiminin if name: altına ekleyinmsg:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
msg parametresi, öğesinin azure.functions.Out classbir örneğidir. set yöntemi kuyruğa bir dize iletisi yazar. Bu durumda, name URL sorgu dizesindeki işleve geçirilir.
Kuyruk iletisi oluşturmak için çıkış context.extraOutputs bağlama nesnesini kullanan kodu ekleyin. Bu kodu return deyiminden önce ekleyin.
context.extraOutputs.set(sendToQueue, [msg]);
Bu noktada işleviniz aşağıdaki gibi görünebilir:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Kuyruk iletisi oluşturmak için çıkış context.extraOutputs bağlama nesnesini kullanan kodu ekleyin. Bu kodu return deyiminden önce ekleyin.
context.extraOutputs.set(sendToQueue, [msg]);
Bu noktada işleviniz aşağıdaki gibi görünebilir:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Çıktı bağlamasını Push-OutputBinding kullanarak kuyruğa metin yazmak için cmdlet'ini msg kullanan kod ekleyin. Deyiminde if Tamam durumunu ayarlamadan önce bu kodu ekleyin.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Bu noktada işlevinizin aşağıdaki gibi görünmesi gerekir:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Mevcut HttpExample sınıfı aşağıdaki kodla değiştirin:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Artık işlev kodunuzdan çıkış bağlamasına yazmak için yeni msg parametresini kullanabilirsiniz. Değerini çıkış bağlamasına eklemek için başarı yanıtından önce aşağıdaki kod satırını ekleyin name msg .
msg.setValue(name);
Çıkış bağlaması kullandığınızda kimlik doğrulaması, kuyruk başvurusu alma veya veri yazma için Azure Depolama SDK'sı kodunu kullanmanız gerekmez. İşlevler çalışma zamanı ve kuyruk çıkış bağlaması bu görevleri sizin için yapar.
Yönteminiz run şimdi aşağıdaki örnekteki gibi görünmelidir:
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Testleri güncelleştirme
Arketip bir dizi test de oluşturduğundan, yöntem imzasında run yeni msg parametreyi işlemek için bu testleri güncelleştirmeniz gerekir.
src/test/java altındaki test kodunuzun konumuna göz atın, Function.java proje dosyasını açın ve altındaki //Invoke kod satırını aşağıdaki kodla değiştirin:
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Kimlik doğrulaması, kuyruk başvurusu alma veya veri yazma için herhangi bir kod yazmanıza gerek olmadığını gözlemleyin. Tüm bu tümleştirme görevleri, Azure İşlevleri çalışma zamanı ve kuyruk çıktı bağlamasında rahatça işlenir.
İşlevi yerel olarak çalıştırma
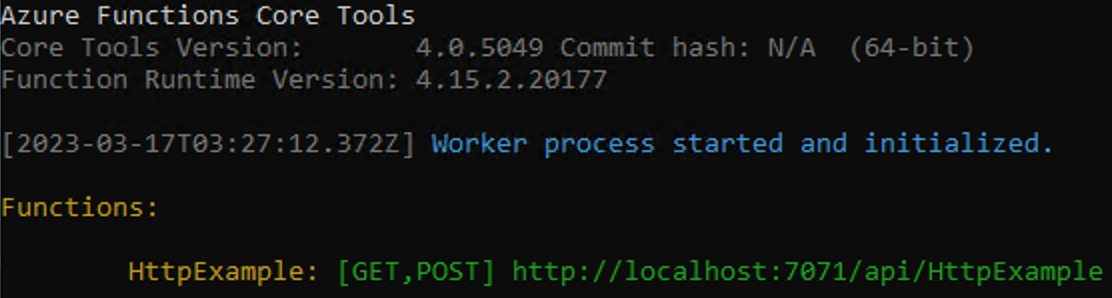
LocalFunctionProj klasöründen yerel Azure İşlevleri çalışma zamanı ana bilgisayarını başlatarak işlevinizi çalıştırın.
func startÇıktının sonuna doğru aşağıdaki satırlar görünmelidir:

Not
HttpExample yukarıda gösterildiği gibi görünmüyorsa, konağı büyük olasılıkla projenin kök klasörünün dışından başlatmış olursunuz. Bu durumda, konağı durdurmak için Ctrl+C kullanın, projenin kök klasörüne gidin ve önceki komutu yeniden çalıştırın.
Bu çıkıştan HTTP işlevinizin URL'sini bir tarayıcıya kopyalayın ve sorgu dizesini
?name=<YOUR_NAME>ekleyin ve tam URL'yi gibi yapınhttp://localhost:7071/api/HttpExample?name=Functions. Tarayıcı, sorgu dizesi değerinizi geri döndüren bir yanıt iletisi görüntülemelidir. Projenizi başlattığınız terminal, istekte bulunurken günlük çıkışını da gösterir.İşiniz bittiğinde, Ctrl + C tuşlarına basın ve işlevler konasını durdurmak için yazın
y.
İpucu
Başlatma sırasında konak, Depolama bağlama uzantısını ve diğer Microsoft bağlama uzantılarını indirip yükler. Bu yüklemenin nedeni, bağlama uzantılarının aşağıdaki özelliklere sahip host.json dosyasında varsayılan olarak etkinleştirilmesidir:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[1.*, 2.0.0)"
}
}
Bağlama uzantılarıyla ilgili hatalarla karşılaşırsanız, yukarıdaki özelliklerin host.json mevcut olup olmadığını denetleyin.
Azure Depolama kuyruğunda iletiyi görüntüleme
Kuyruğu Azure portalında veya Microsoft Azure Depolama Gezgini görüntüleyebilirsiniz. Aşağıdaki adımlarda açıklandığı gibi kuyruğu Azure CLI'da da görüntüleyebilirsiniz:
İşlev projesinin local.setting.json dosyasını açın ve bağlantı dizesi değerini kopyalayın. Terminalde veya komut penceresinde, adlı
AZURE_STORAGE_CONNECTION_STRINGbir ortam değişkeni oluşturmak için aşağıdaki komutu çalıştırın ve yerine<MY_CONNECTION_STRING>belirli bağlantı dizesi yapıştırın. (Bu ortam değişkeni, bağımsız değişkeni kullanarak--connection-stringsonraki her komut için bağlantı dizesi sağlamanız gerekmeyecek anlamına gelir.)export AZURE_STORAGE_CONNECTION_STRING="<MY_CONNECTION_STRING>"(İsteğe bağlı) Hesabınızdaki
az storage queue listDepolama kuyruklarını görüntülemek için komutunu kullanın. Bu komutun çıktısı, işlev bu kuyruğa ilk iletisini yazdığında oluşturulan adlıoutqueuebir kuyruk içermelidir.az storage queue list --output tsvaz storage message getBu kuyruktan gelen iletiyi okumak için komutunu kullanın. Bu, işlevi test ederken daha önce sağladığınız değer olmalıdır. Komut, kuyruktan ilk iletiyi okur ve kaldırır.echo `echo $(az storage message get --queue-name outqueue -o tsv --query '[].{Message:content}') | base64 --decode`İleti gövdesi base64 kodlanmış olarak depolandığından, ileti görüntülenmeden önce kodunun çözülmesi gerekir. komutunu yürüttkten
az storage message getsonra ileti kuyruktan kaldırılır. içindeoutqueueyalnızca bir ileti varsa, bu komutu ikinci kez çalıştırdığınızda bir ileti almazsınız ve bunun yerine bir hata alırsınız.
Projeyi Azure'a yeniden dağıtma
İşlevin Azure Depolama kuyruğuna bir ileti yazdığını yerel olarak doğruladığınıza göre, Azure'da çalışan uç noktayı güncelleştirmek için projenizi yeniden dağıtabilirsiniz.
LocalFunctionsProj klasöründe komutunu kullanarak func azure functionapp publish projeyi yeniden dağıtın ve yerine<APP_NAME> uygulamanızın adını yazın.
func azure functionapp publish <APP_NAME>
Projenizi yeniden yayımlamak için yerel proje klasöründe aşağıdaki Maven komutunu kullanın:
mvn azure-functions:deploy
Azure'da doğrulama
Önceki hızlı başlangıçta olduğu gibi, yeniden dağıtılan işlevi test etmek için bir tarayıcı veya CURL kullanın.
Önceki bölümde açıklandığı gibi Depolama kuyruğunun kuyruğa yazılan yeni iletiyi içerdiğini doğrulamak için yeniden inceleyin.
Kaynakları temizleme
bitirdikten sonra, daha fazla maliyet oluşmasını önlemek için kaynak grubunu ve içerdiği tüm kaynakları silmek için aşağıdaki komutu kullanın.
az group delete --name AzureFunctionsQuickstart-rg
Sonraki adımlar
HTTP ile tetiklenen işlevinizi depolama kuyruğuna veri yazacak şekilde güncelleştirdiniz. Artık Temel Araçlar ve Azure CLI kullanarak komut satırından İşlev geliştirme hakkında daha fazla bilgi edinebilirsiniz:
C# dilindeki eksiksiz İşlev projelerinin örnekleri.
JavaScript'teki eksiksiz İşlev projelerinin örnekleri.
TypeScript'teki eksiksiz İşlev projelerinin örnekleri.
Python'da eksiksiz İşlev projelerinin örnekleri.
PowerShell'deki eksiksiz İşlev projelerine örnekler.