Visual Studio Code kullanarak Azure İşlevleri Azure Depolama'ya bağlama
Azure İşlevleri, kendi tümleştirme kodunuzu yazmak zorunda kalmadan Azure hizmetlerini ve diğer kaynakları işlevlere bağlamanıza olanak tanır. Hem girişi hem de çıkışı temsil eden bu bağlamalar işlev tanımı içinde bildirilir. Bağlamalardan alınan veriler işleve parametre olarak sağlanır. Tetikleyici, özel bir giriş bağlama türüdür. Bir işlevin tek bir tetikleyicisi olsa da, birden çok giriş ve çıkış bağlaması olabilir. Daha fazla bilgi edinmek için bkz. tetikleyiciler ve bağlamalar kavramları Azure İşlevleri.
Bu makalede, Visual Studio Code'u kullanarak Azure Depolama'yı önceki hızlı başlangıç makalesinde oluşturduğunuz işleve bağlamayı öğreneceksiniz. Bu işleve eklediğiniz çıkış bağlaması, HTTP isteğinden Azure Kuyruk depolama kuyruğundaki bir iletiye veri yazar.
Bağlamaların çoğu, İşlevler'in bağlı hizmete erişmek için kullandığı depolanmış bir bağlantı dizesi gerektirir. Bunu kolaylaştırmak için işlev uygulamanızla oluşturduğunuz depolama hesabını kullanırsınız. Bu hesaba bağlantı zaten adlı AzureWebJobsStoragebir uygulama ayarında depolanır.
Yerel ortamınızı yapılandırma
Başlamadan önce aşağıdaki gereksinimleri karşılamanız gerekir:
Visual Studio Code için Azure Depolama uzantısını yükleyin.
Azure Depolama Gezgini yükleyin. Depolama Gezgini, çıkış bağlamanız tarafından oluşturulan kuyruk iletilerini incelemek için kullanacağınız bir araçtır. Depolama Gezgini macOS, Windows ve Linux tabanlı işletim sistemlerinde desteklenir.
.NET Core CLI araçlarını yükleyin.
Visual Studio Code hızlı başlangıcının 1. bölümündeki adımları tamamlayın.
- Visual Studio Code hızlı başlangıcının 1. bölümündeki adımları tamamlayın.
- Visual Studio Code hızlı başlangıcının 1. bölümündeki adımları tamamlayın.
- Visual Studio Code hızlı başlangıcının 1. bölümündeki adımları tamamlayın.
- Visual Studio Code hızlı başlangıcının 1. bölümündeki adımları tamamlayın.
- Visual Studio Code hızlı başlangıcının 1. bölümündeki adımları tamamlayın.
Bu makalede, Visual Studio Code'dan Azure aboneliğinizde zaten oturum açtığınız varsayılır. Komut paletinden komutunu çalıştırarak Azure: Sign In oturum açabilirsiniz.
İşlev uygulaması ayarlarını indirme
Önceki hızlı başlangıç makalesinde, Azure'da gerekli depolama hesabıyla birlikte bir işlev uygulaması oluşturdunuz. Bu hesabın bağlantı dizesi, Azure'daki uygulama ayarlarında güvenli bir şekilde depolanır. Bu makalede, iletileri aynı hesaptaki bir Depolama kuyruğuna yazarsınız. İşlevi yerel olarak çalıştırırken depolama hesabınıza bağlanmak için uygulama ayarlarını local.settings.json dosyasına indirmeniz gerekir.
Komut paletini açmak için F1 tuşuna basın, ardından komutunu
Azure Functions: Download Remote Settings...arayıp çalıştırın.Önceki makalede oluşturduğunuz işlev uygulamasını seçin. Var olan yerel ayarların üzerine yazmak için Tümüne Evet'i seçin.
Önemli
local.settings.json dosyası gizli diziler içerdiğinden, hiçbir zaman yayımlanmaz ve kaynak denetiminden dışlanır.
AzureWebJobsStoragedepolama hesabı bağlantı dizesi değerinin anahtarı olan değerini kopyalayın. Çıkış bağlamasının beklendiği gibi çalıştığını doğrulamak için bu bağlantıyı kullanırsınız.
Bağlama uzantılarını kaydetme
Kuyruk depolama çıkış bağlaması kullandığınızdan, projeyi çalıştırmadan önce Depolama bağlamaları uzantısının yüklü olması gerekir.
Projeniz, önceden tanımlanmış bir uzantı paketleri kümesini otomatik olarak yükleyen uzantı paketlerini kullanacak şekilde yapılandırıldı.
Uzantı paketleri, projenin kökündeki host.json dosyasında zaten etkindir ve aşağıdaki örneğe benzer olmalıdır:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Artık projenize depolama çıkış bağlaması ekleyebilirsiniz.
Projeniz, önceden tanımlanmış bir uzantı paketleri kümesini otomatik olarak yükleyen uzantı paketlerini kullanacak şekilde yapılandırıldı.
Uzantı paketleri, projenin kökündeki host.json dosyasında zaten etkindir ve aşağıdaki örneğe benzer olmalıdır:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Artık projenize depolama çıkış bağlaması ekleyebilirsiniz.
HTTP ve zamanlayıcı tetikleyicileri dışında bağlamalar uzantı paketleri olarak uygulanır. Depolama uzantısı paketini projenize eklemek için Terminal penceresinde aşağıdaki dotnet add package komutunu çalıştırın.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Artık projenize depolama çıkış bağlaması ekleyebilirsiniz.
Çıktı bağlaması ekleme
Azure Depolama kuyruğuna yazmak için:
Bağlama yapılandırmasına özellik
extraOutputsekleme{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Çağrının
app.httpüzerine işlevoutput.storageQueueeklemeconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Azure Depolama kuyruğuna yazmak için:
Bağlama yapılandırmasına özellik
extraOutputsekleme{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Çağrının
app.httpüzerine işlevoutput.storageQueueeklemeconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
İşlevler'de, her bağlama türü için bir direction, typeve benzersiz namegerekir. Bu öznitelikleri tanımlama şekliniz, işlev uygulamanızın diline bağlıdır.
Bağlama öznitelikleri, belirli bir işlev için function.json dosyasında tanımlanır. Bağlama türüne bağlı olarak ek özellikler gerekebilir. Kuyruk çıktı yapılandırması , Azure Depolama kuyruğu bağlaması için gereken alanları açıklar. Uzantı, function.json dosyasına bağlama eklemeyi kolaylaştırır.
Bağlama oluşturmak için HttpTrigger klasörünüzdeki dosyaya function.json sağ tıklayın (macOS'ta Ctrl tuşunu basılı tutarak tıklayın) ve Bağlama ekle...'yi seçin. Yeni bağlama için aşağıdaki bağlama özelliklerini tanımlamak için istemleri izleyin:
| İstem | Value | Açıklama |
|---|---|---|
| Bağlama yönünü seçin | out |
Bağlama bir çıkış bağlamasıdır. |
| Yönü olan bağlamayı seçin... | Azure Queue Storage |
Bağlama bir Azure Depolama kuyruğu bağlamasıdır. |
| Kodunuzda bu bağlamayı tanımlamak için kullanılan ad | msg |
Kodunuzda başvuruda bulunılan bağlama parametresini tanımlayan ad. |
| İletinin gönderileceği kuyruk | outqueue |
Bağlamanın yazdığı kuyruğun adı. queueName mevcut olmadığında bağlama ilk kullanımda oluşturur. |
| "local.setting.json" ayarı seçin | AzureWebJobsStorage |
Depolama hesabının bağlantı dizesi içeren bir uygulama ayarının adı. Bu ayar, AzureWebJobsStorage işlev uygulamasıyla oluşturduğunuz Depolama hesabının bağlantı dizesi içerir. |
function.json dizinize bindings aşağıdaki gibi görünecek bir bağlama eklenir:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Bağlama öznitelikleri, function_app.py dosyasındaki belirli işlev kodu süslenerek tanımlanır. Bir Azure Kuyruk depolama çıkış bağlaması eklemek için dekoratör kullanırsınızqueue_output.
Dekoratör kullanılarak queue_output bağlama yönü örtük olarak 'out' olur ve tür Azure Depolama Kuyruğu olur. HttpExample\function_app.py'da işlev kodunuza aşağıdaki dekoratörü ekleyin:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Bu kodda, arg_name kodunuzda başvuruda bulunılan bağlama parametresini tanımlar, queue_name bağlamanın yazdığı kuyruğun adıdır ve connection Depolama hesabı için bağlantı dizesi içeren bir uygulama ayarının adıdır. Hızlı başlangıçlarda, ayarda AzureWebJobsStorage yer alan işlev uygulamasıyla aynı depolama hesabını kullanırsınız. queue_name olmadığında, bağlama ilk kullanımda oluşturur.
C# projesinde bağlamalar, işlev yönteminde bağlama öznitelikleri olarak tanımlanır. Belirli tanımlar, uygulamanızın işlem içinde mi (C# sınıf kitaplığı) yoksa yalıtılmış bir çalışan işleminde mi çalıştığına bağlıdır.
HttpExample.cs proje dosyasını açın ve aşağıdaki MultiResponse sınıfı ekleyin:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
sınıfı adlı MultiResponse outqueue bir depolama kuyruğuna ve HTTP başarı iletisine yazmanıza olanak tanır. Öznitelik bir dize dizisine uygulandığından kuyruğa QueueOutput birden çok ileti gönderilebilir.
özelliği, Connection depolama hesabı için bağlantı dizesi ayarlar. Bu durumda, varsayılan depolama hesabını zaten kullandığınız için atlayabilirsiniz Connection .
Java projesinde bağlamalar, işlev yönteminde bağlama ek açıklamaları olarak tanımlanır. function.json dosyası daha sonra bu ek açıklamalara göre otomatik olarak oluşturulur.
src/main/java altındaki işlev kodunuzun konumuna göz atın, Function.java proje dosyasını açın ve yöntem tanımına aşağıdaki parametreyi runekleyin:
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
msg parametresiOutputBinding<T>, işlev tamamlandığında çıkış bağlamasına ileti olarak yazılan dize koleksiyonunu temsil eden bir türdür. Bu durumda, çıktı adlı outqueuebir depolama kuyruğudur. Depolama hesabının bağlantı dizesi yöntemi tarafından connection ayarlanır. bağlantı dizesi yerine Depolama hesabı bağlantı dizesi içeren uygulama ayarını geçirirsiniz.
Yöntem run tanımı artık aşağıdaki örnekteki gibi görünmelidir:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Çıkış bağlaması kullanan kod ekleme
Bağlama tanımlandıktan sonra bağlamanın name işlevini kullanarak işlev imzasında bir öznitelik olarak erişebilirsiniz. Çıkış bağlaması kullanarak kimlik doğrulaması, kuyruk başvurusu alma veya veri yazma için Azure Depolama SDK'sı kodunu kullanmanız gerekmez. İşlevler çalışma zamanı ve kuyruk çıkış bağlaması bu görevleri sizin için yapar.
Kuyruk iletisi oluşturmak için çıkış context.extraOutputs bağlama nesnesini kullanan kodu ekleyin. Bu kodu return deyiminden önce ekleyin.
context.extraOutputs.set(sendToQueue, [msg]);
Bu noktada işleviniz aşağıdaki gibi görünebilir:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Kuyruk iletisi oluşturmak için çıkış context.extraOutputs bağlama nesnesini kullanan kodu ekleyin. Bu kodu return deyiminden önce ekleyin.
context.extraOutputs.set(sendToQueue, [msg]);
Bu noktada işleviniz aşağıdaki gibi görünebilir:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Çıktı bağlamasını Push-OutputBinding kullanarak kuyruğa metin yazmak için cmdlet'ini msg kullanan kod ekleyin. Deyiminde if Tamam durumunu ayarlamadan önce bu kodu ekleyin.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Bu noktada işlevinizin aşağıdaki gibi görünmesi gerekir:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
HttpExample\function_app.py öğesini aşağıdaki kodla eşleşecek şekilde güncelleştirin, parametresini işlev tanımına ve msg.set(name) deyiminin if name: altına ekleyinmsg:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
msg parametresi, öğesinin azure.functions.Out classbir örneğidir. set yöntemi kuyruğa bir dize iletisi yazar. Bu durumda, name URL sorgu dizesindeki işleve geçirilir.
Mevcut HttpExample sınıfı aşağıdaki kodla değiştirin:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Artık işlev kodunuzdan çıkış bağlamasına yazmak için yeni msg parametresini kullanabilirsiniz. Değerini çıkış bağlamasına eklemek için başarı yanıtından önce aşağıdaki kod satırını ekleyin name msg .
msg.setValue(name);
Çıkış bağlaması kullandığınızda kimlik doğrulaması, kuyruk başvurusu alma veya veri yazma için Azure Depolama SDK'sı kodunu kullanmanız gerekmez. İşlevler çalışma zamanı ve kuyruk çıkış bağlaması bu görevleri sizin için yapar.
Yönteminiz run şimdi aşağıdaki örnekteki gibi görünmelidir:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Testleri güncelleştirme
Arketip bir dizi test de oluşturduğundan, yöntem imzasında run yeni msg parametreyi işlemek için bu testleri güncelleştirmeniz gerekir.
src/test/java altındaki test kodunuzun konumuna göz atın, Function.java proje dosyasını açın ve altındaki //Invoke kod satırını aşağıdaki kodla değiştirin.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
İşlevi yerel olarak çalıştırma
Visual Studio Code, Azure'da yayımlamadan önce bu projeyi yerel geliştirme bilgisayarınızda çalıştırmanıza olanak sağlamak için Azure İşlevleri Core araçlarıyla tümleştirilir. Yerel olarak yüklü Çekirdek Araçlarınız yoksa, projenizi ilk kez çalıştırdığınızda yüklemeniz istenir.
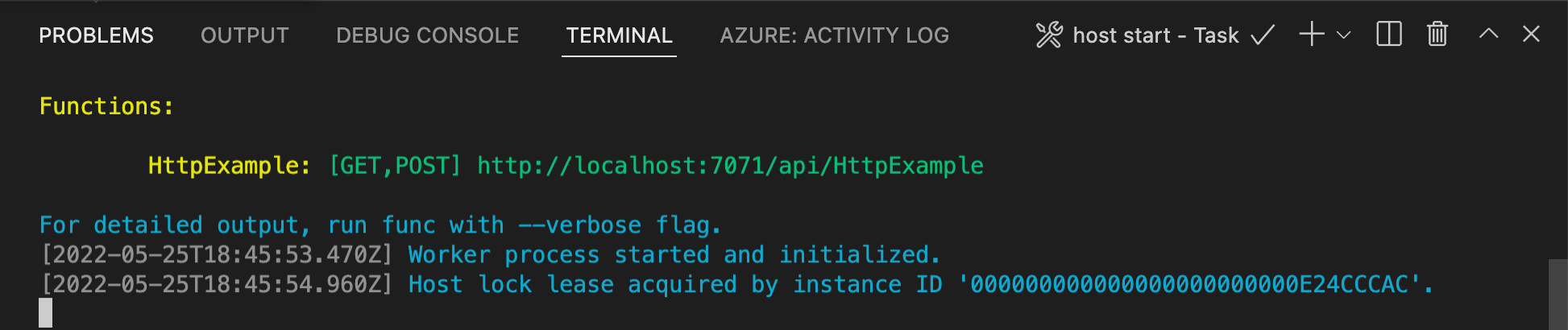
İşlevinizi çağırmak için F5 tuşuna basarak işlev uygulaması projesini başlatın. Terminal panelinde Core Tools'un çıkışı görüntülenir. Uygulamanız Terminal panelinde başlar. HTTP ile tetiklenen işlevinizin URL uç noktasının yerel olarak çalıştığını görebilirsiniz.

Çekirdek Araçları henüz yüklemediyseniz, bunu yapmanız istendiğinde Çekirdek Araçları yüklemek için Yükle'yi seçin.
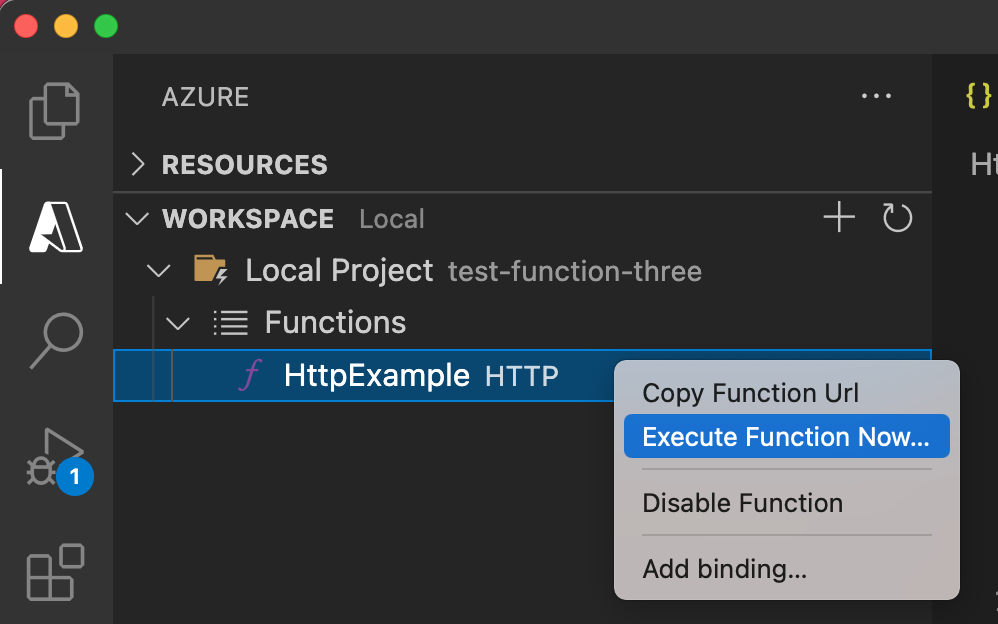
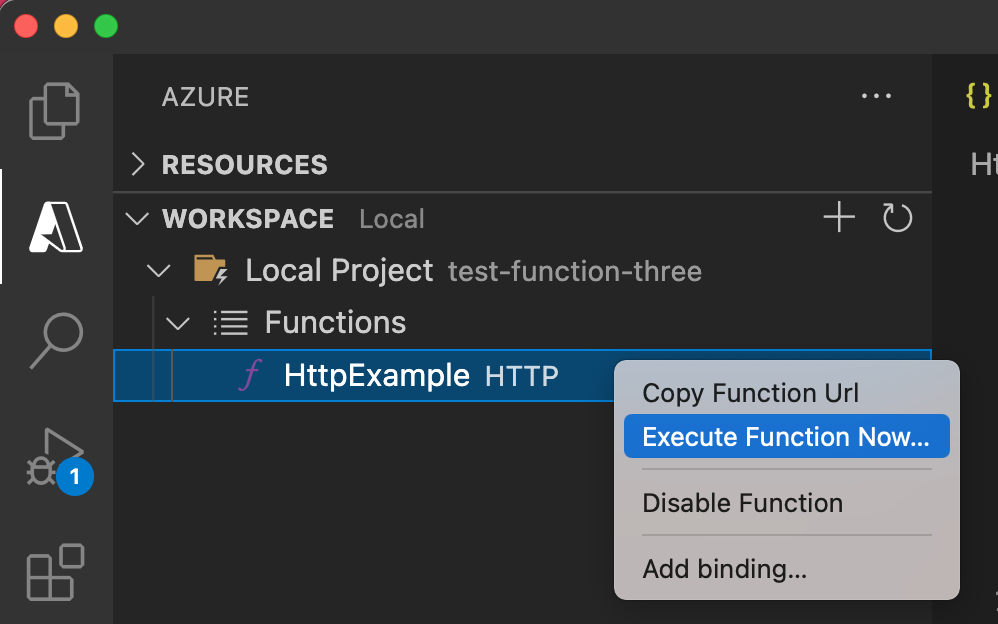
Windows'da çalışırken sorun yaşıyorsanız Visual Studio Code için varsayılan terminalin WSL Bash olarak ayarlı olmadığından emin olun.Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. (Windows) veya Ctrl tuşuna sağ tıklayın - İşleve
HttpExample(macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.
enter isteği gövdesinde Enter tuşuna basarak işlevinize istek iletisi gönderin.
İşlev yerel olarak yürütür ve bir yanıt döndürürse, Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Çekirdek Araçları'nı durdurmak ve hata ayıklayıcının bağlantısını kesmek için Ctrl + C tuşlarına basın.
İşlevi yerel olarak çalıştırma
Önceki makalede olduğu gibi, işlev uygulaması projesini ve Çekirdek Araçları'nı başlatmak için F5 tuşuna basın.
Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. İşleve sağ tıklayın (Mac'e Ctrl tuşunu basılı tutarak
HttpExampletıklayın) ve İşlevi Şimdi Yürüt...'i seçin.
Enter isteği gövdesinde, istek iletisi gövdesi değerini
{ "name": "Azure" }görürsünüz. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın.Yanıt döndürüldükten sonra Çekirdek Araçları'nı durdurmak için Ctrl + C tuşlarına basın.
Depolama bağlantı dizesi kullandığınızdan, işleviniz yerel olarak çalışırken Azure depolama hesabına bağlanır. Çıkış bağlaması ilk kez kullanıldığında İşlevler çalışma zamanı tarafından depolama hesabınızda outqueue adlı yeni bir kuyruk oluşturulur. Kuyruğun yeni iletiyle birlikte oluşturulduğunu doğrulamak için Depolama Gezgini kullanacaksınız.
Depolama Gezgini’ni hesabınıza bağlama
Azure Depolama Gezgini zaten yüklediyseniz ve Azure hesabınıza bağladıysanız bu bölümü atlayın.
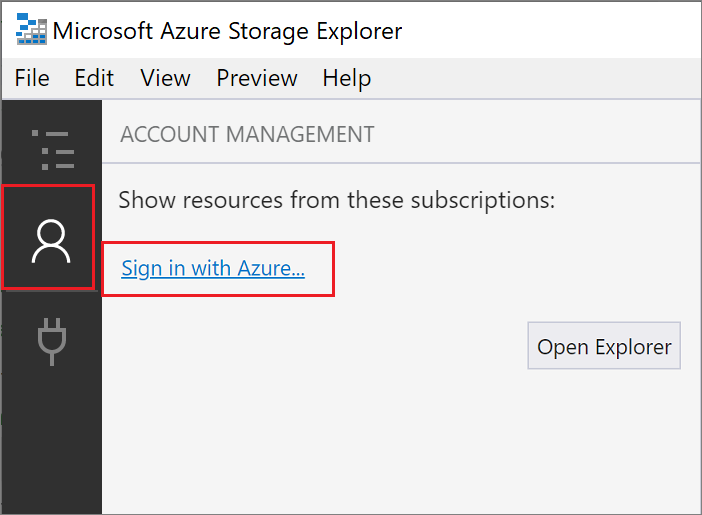
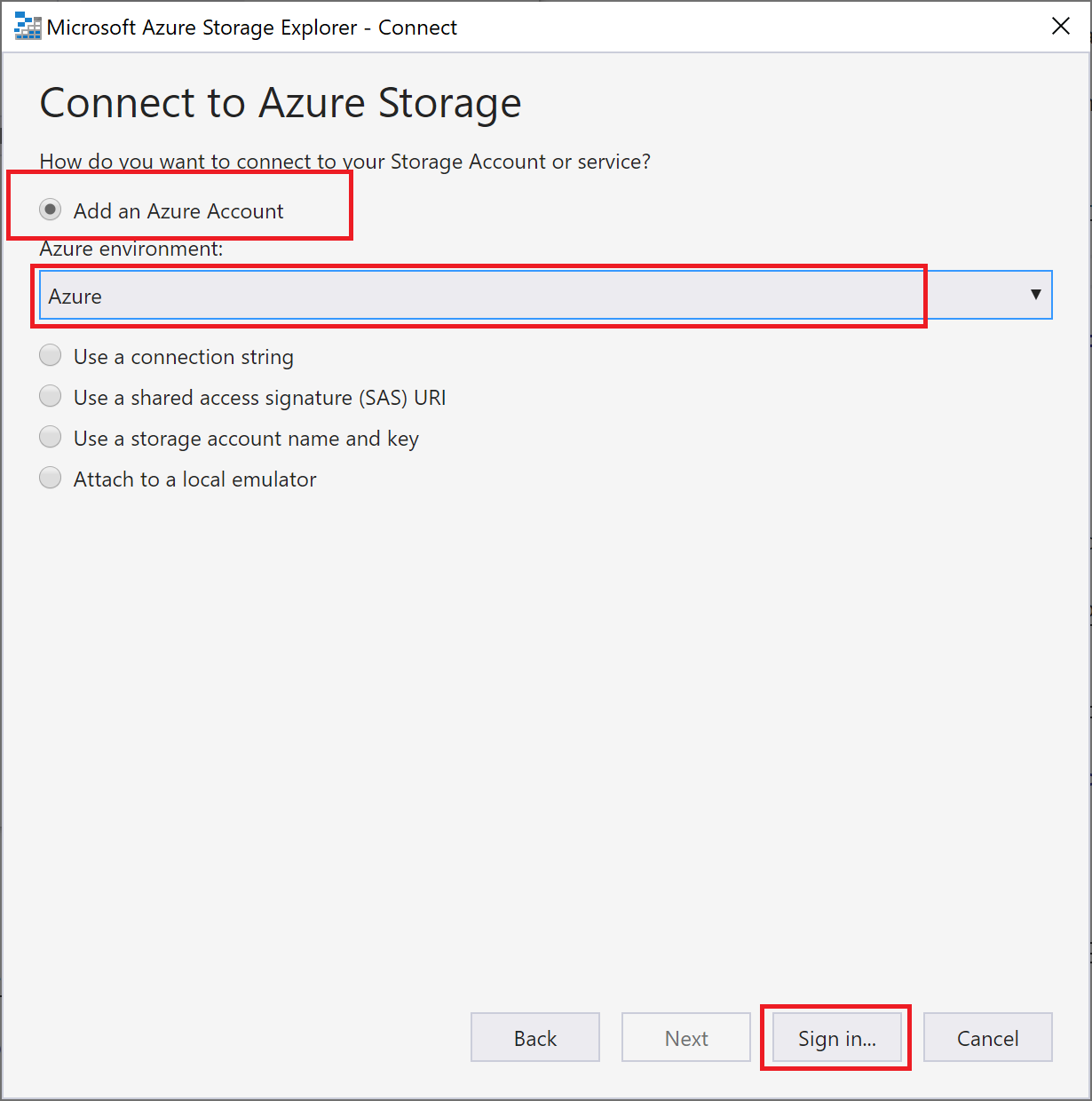
Azure Depolama Gezgini aracını çalıştırın, soldaki bağlan simgesini seçin ve Hesap ekle'yi seçin.

Bağlan iletişim kutusunda Azure hesabı ekle'yi seçin, Azure ortamınızı seçin ve ardından Oturum aç... seçeneğini belirleyin.

Hesabınızda başarıyla oturum açtığınızda hesabınızla ilişkili tüm Azure aboneliklerini görürsünüz. Aboneliğinizi seçin ve Gezgini Aç'ı seçin.
Çıkış kuyruğunu inceleme
Visual Studio Code'da F1 tuşuna basarak komut paletini açın, ardından komutunu
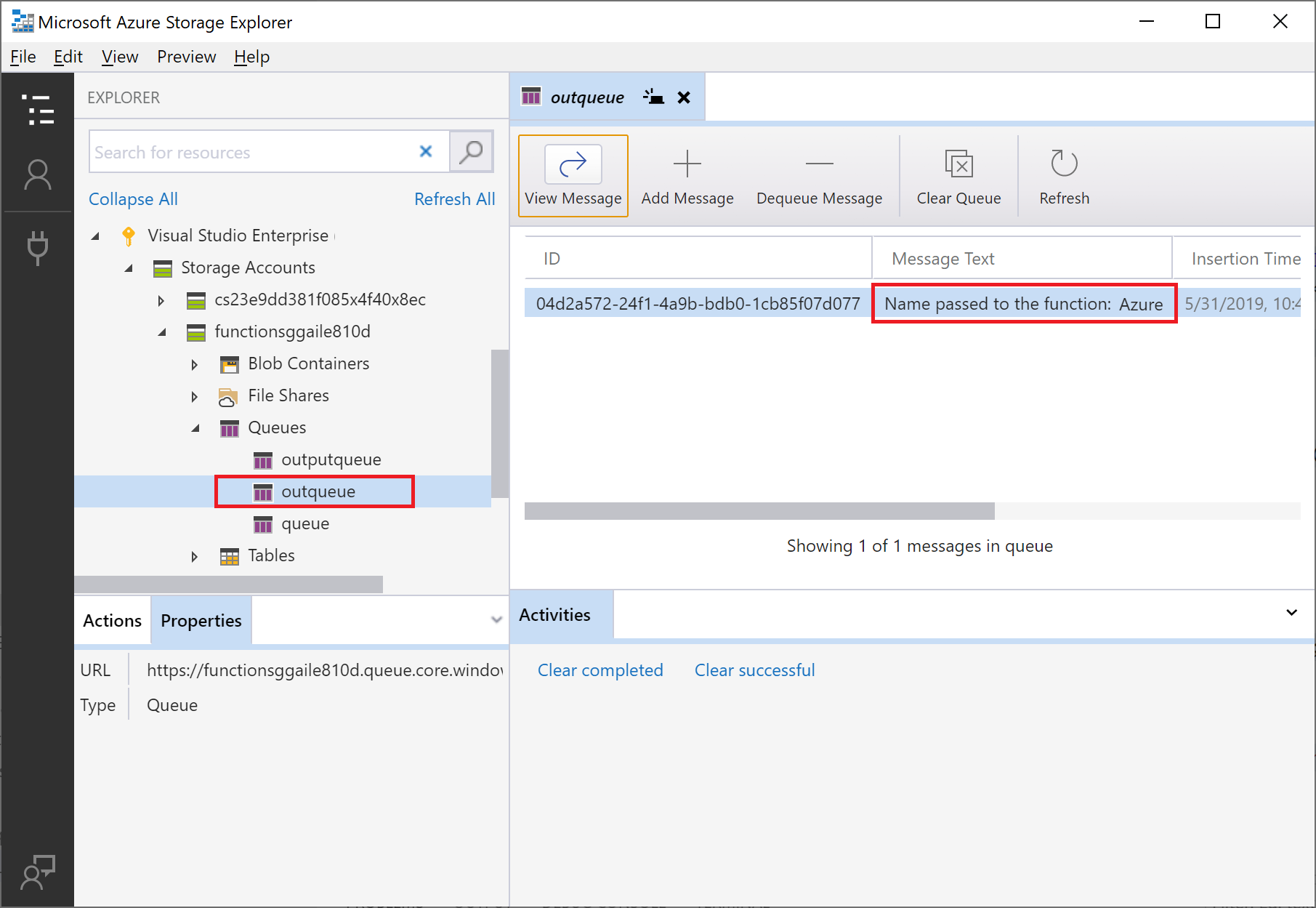
Azure Storage: Open in Storage Explorerarayıp çalıştırın ve depolama hesabı adınızı seçin. Depolama hesabınız Azure Depolama Gezgini açılır.Kuyruklar düğümünü genişletin ve sonra outqueue adlı kuyruğu seçin.
Kuyruk, HTTP ile tetiklenen işlevi çalıştırdığınızda kuyruk çıkış bağlamasının oluşturduğu iletiyi içerir. İşlevi varsayılan
nameAzure değeri ile çağırdıysanız, kuyruk iletisi İşleve geçirilen ad: Azure şeklinde olur.
İşlevi yeniden çalıştırın, başka bir istek gönderin ve kuyrukta yeni bir ileti görürsünüz.
Şimdi güncelleştirilmiş işlev uygulamasını Azure'a yeniden yayımlamanın zamanı geldi.
Güncelleştirilmiş uygulamayı yeniden dağıtma ve doğrulama
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure Functions: Deploy to function app....İlk makalede oluşturduğunuz işlev uygulamasını seçin. Projenizi aynı uygulamaya yeniden dağıttığınızdan, dosyaların üzerine yazma uyarısını kapatmak için Dağıt'ı seçin.
Dağıtım tamamlandıktan sonra işlevi Azure'da tetikleme amacıyla İşlevi Şimdi Yürüt... özelliğini yeniden kullanabilirsiniz.
Çıkış bağlamasının kuyrukta yeni bir ileti oluşturduğunu doğrulamak için depolama kuyruğundaki iletiyi yeniden görüntüleyin.
Kaynakları temizleme
Azure'da kaynaklar işlev uygulamaları, işlevler, depolama hesapları vb. ifade eder. Bunlar kaynak grupları halinde gruplandırılır ve grubu silerek gruptaki her şeyi silebilirsiniz.
Bu hızlı başlangıçları tamamlamak için kaynaklar oluşturdunuz. Hesap durumunuza ve hizmet fiyatlandırmanıza bağlı olarak size bu kaynakların ücretleri yansıtılabilir. Kaynaklara artık ihtiyacınız yoksa, şunları yaparak silebilirsiniz:
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
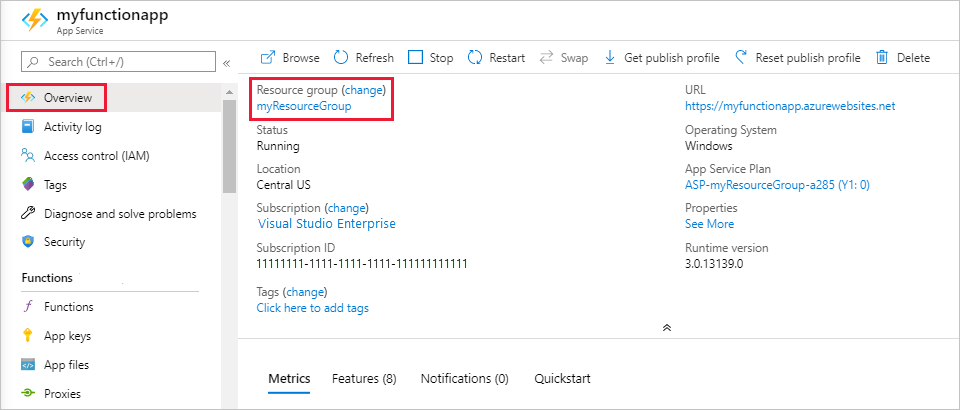
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
Sonraki adımlar
HTTP ile tetiklenen işlevinizi depolama kuyruğuna veri yazacak şekilde güncelleştirdiniz. Artık Visual Studio Code kullanarak İşlev geliştirme hakkında daha fazla bilgi edinebilirsiniz:
tetikleyicileri ve bağlamaları Azure İşlevleri.
C# dilindeki eksiksiz İşlev projelerinin örnekleri.
JavaScript'teki eksiksiz İşlev projelerinin örnekleri.
Java'da eksiksiz İşlev projeleri örnekleri.
TypeScript'teki eksiksiz İşlev projelerinin örnekleri.
Python'da eksiksiz İşlev projelerinin örnekleri.
PowerShell'deki eksiksiz İşlev projelerine örnekler.