Öğretici: Olay aboneliği kullanarak blob kapsayıcılarında Azure İşlevleri tetikleme
Azure İşlevleri Blob Depolama tetikleyicisinin önceki sürümleri, depolama kapsayıcınızdaki değişiklikleri yoklar. Blob Depolama uzantısının daha yeni sürümü (5.x+) bunun yerine kapsayıcıda bir Event Grid olay aboneliği kullanın. Bu olay aboneliği, abone olunan kapsayıcıda değişiklikler gerçekleştiğinde işlevinizi anında tetikleyerek gecikme süresini azaltır.
Bu makalede, kapsayıcıya blob eklendiğinde tetiklenen olaylara göre çalışan bir işlevin nasıl oluşturulacağı gösterilmektedir. Yerel geliştirme ve projenizi Azure'a dağıtmadan önce kodunuzu doğrulamak için Visual Studio Code kullanırsınız.
- Yeni bir projede olay tabanlı Blob Depolama ile tetiklenen bir işlev oluşturun.
- Azurite öykünücüsü kullanarak Visual Studio Code içinde yerel olarak doğrulayın.
- Azure'da yeni bir depolama hesabında blob depolama kapsayıcısı oluşturun.
- Flex Consumption planında (önizleme) bir işlev uygulaması oluşturun.
- Yeni blob kapsayıcısına bir olay aboneliği oluşturun.
- İşlev kodunuzu Azure'da dağıtın ve doğrulayın.
Bu makale, Azure İşlevleri için Node.js programlama modelinin 4. sürümünü destekler.
Bu makale, Azure İşlevleri için Python programlama modelinin 2. sürümünü destekler.
Bu makale, .NET 8.0'ı destekleyen yalıtılmış çalışan modunda çalışan bir C# uygulaması oluşturur.
Önemli
Bu öğreticide şu anda önizleme aşamasında olan Flex Consumption planını kullanmanız gerekir. Esnek Tüketim planı yalnızca Blob Depolama tetikleyicisinin olay tabanlı sürümünü destekler. İşlev uygulamanız için diğer barındırma planlarını kullanarak bu öğreticiyi tamamlayabilirsiniz.
Önkoşullar
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
14.x veya üzerini Node.js.
node --versionSürümünüzü denetlemek için komutunu kullanın.Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı. Bu uzantı, işlevlerinizi ilk kez yerel olarak çalıştırdığınızda Azure İşlevleri Core Tools'u yükler.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için PowerShell uzantısı.
Visual Studio Code için Azure İşlevleri uzantısı.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Azure İşlevleri tarafından desteklenen Python sürümleri. Daha fazla bilgi için bkz . Python'ı yükleme.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Java Geliştirme Seti, sürüm 8, 11, 17 veya 21(Linux).
Apache Maven, sürüm 3.0 veya üzeri.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı.
Not
Visual Studio Code için Azure Depolama uzantısı şu anda önizleme aşamasındadır.
Blob ile tetiklenen işlev oluşturma
Visual Studio Code kullanarak bir Blob Depolama tetikleyici işlevi oluşturduğunuzda, yeni bir proje de oluşturursunuz. Normal yoklanan kapsayıcıyı kullanmak yerine kaynak olarak bir olay aboneliği kullanmak için işlevini düzenlemeniz gerekir.
Visual Studio Code'da işlev uygulamanızı açın.
Komut paletini açmak için F1 tuşuna basın, yazın
Azure Functions: Create Function...ve Yeni proje oluştur'u seçin.Proje çalışma alanınız için dizin konumunu seçin. Yeni bir klasör oluşturduğunuzdan veya proje çalışma alanı için boş bir klasör seçtiğinizden emin olun.
Zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Dil seçin C#öğesini seçin..NET çalışma zamanı seçme .NET 8.0 Isolated LTSöğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin BlobTriggerEventGridgirin.Ad alanı sağlama My.Functionsgirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Bu, tetikleyicinin izleyeceği depolama hesabınızdaki yoldur Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem Dil seçin Pythonöğesini seçin.Sanal ortam oluşturmak için Python yorumlayıcısını seçme Tercih ettiğiniz Python yorumlayıcıyı seçin. Bir seçenek gösterilmiyorsa Python ikili dosyanızın tam yolunu girin. Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin BlobTriggerEventGridgirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Bu, tetikleyicinin izleyeceği depolama hesabınızdaki yoldur Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem Dil seçin Javaöğesini seçin.Java sürümünü seçme İşlevlerinizin Azure'da çalıştığı ve yerel olarak doğruladığınız Java sürümünü veya Java 8öğesini seçinJava 11.Grup kimliği belirtin com.functionöğesini seçin.Yapıt kimliği sağlama BlobTriggerEventGridöğesini seçin.Sürüm sağlama 1.0-SNAPSHOTöğesini seçin.Paket adı belirtin com.functionöğesini seçin.Uygulama adı belirtin ile BlobTriggerEventGridbaşlayan oluşturulan adı kabul edin.Java projesi için derleme aracını seçin Mavenöğesini seçin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem İşlev projeniz için bir dil seçin TypeScriptöğesini seçin.TypeScript programlama modeli seçme Model V4öğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin BlobTriggerEventGridgirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Bu, tetikleyicinin izleyeceği depolama hesabınızdaki yoldur Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem İşlev projeniz için bir dil seçin JavaScriptöğesini seçin.JavaScript programlama modeli seçme Model V4öğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin BlobTriggerEventGridgirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Bu, tetikleyicinin izleyeceği depolama hesabınızdaki yoldur Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem İşlev projeniz için bir dil seçin PowerShellöğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin BlobTriggerEventGridgirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Bu, tetikleyicinin izleyeceği depolama hesabınızdaki yoldur Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.
Depolama uzantısını yükseltme
Event Grid tabanlı Blob Depolama tetikleyicisini kullanmak için Azure İşlevleri Depolama uzantısının en az 5.x sürümüne sahip olmanız gerekir.
Projenizi gerekli uzantı sürümüyle yükseltmek için Terminal penceresinde şu dotnet add package komutu çalıştırın:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
host.json proje dosyasını açın ve öğesini gözden geçirin
extensionBundle.extensionBundle.versionen az3.3.0değilse öğesini şu sürümle değiştirinextensionBundle:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Yerel depolama öykünmesini hazırlama
Visual Studio Code, yerel olarak çalışırken Azure Depolama hizmetlerine öykünmek için Azurite kullanır. Yerel geliştirme ve test sırasında Azure Blob Depolama hizmetine öykünmek için Azurite kullanırsınız.
Henüz yapmadıysanız Visual Studio Code için Azurite v3 uzantısını yükleyin.
local.settings.json dosyasının için
AzureWebJobsStorageayarlandığını"UseDevelopmentStorage=true"doğrulayın. Bu, Çekirdek Araçlar'a yerel olarak çalışırken gerçek bir depolama hesabı bağlantısı yerine Azurite kullanmasını söyler.Komut paletini açmak için F1 tuşuna basın, yazın
Azurite: Start Blob Serviceve Azurite Blob Depolama hizmeti öykünücüslerini başlatan Enter tuşuna basın.Etkinlik çubuğunda Azure simgesini seçin, Çalışma Alanı>Bağlı Depolama Hesapları>Yerel Öykünücüsü'ne genişletin, Blob Kapsayıcıları'na sağ tıklayın, Blob Kapsayıcısı Oluştur... öğesini seçin, adını
samples-workitemsgirin ve Enter tuşuna basın.
Blob Kapsayıcıları>samples-workitems öğesini genişletin ve Dosyaları karşıya yükle...'yi seçin.

Yerel olarak öykünmüş kapsayıcıya yüklenecek dosyayı seçin. Bu dosya, işlev kodunuzu doğrulamak ve hatalarını ayıklamak için işleviniz tarafından daha sonra işlenir. Metin dosyası, Blob tetikleyicisi şablon koduyla en iyi şekilde çalışabilir.
İşlevi yerel olarak çalıştırma
Öykünmüş depolamadaki bir dosyayla, Event Grid aboneliği tarafından tetiklenen bir olayın benzetimini yapmak için işlevinizi çalıştırabilirsiniz. Tetikleyicinize geçirilen olay bilgileri, yerel kapsayıcıya eklediğiniz dosyaya bağlıdır.
Kesme noktalarını ayarlayın ve yerel hata ayıklama için projenizi başlatmak için F5 tuşuna basın. Azure İşlevleri Temel Araçlar, Terminal pencerenizde çalışıyor olmalıdır.
Azure alanına dönün, Çalışma Alanı>Yerel Proje>İşlevleri'ni genişletin, işleve sağ tıklayın ve İşlevi Şimdi Yürüt...'i seçin.

İstek gövdesi iletişim kutusunda, yerine
<TEST_FILE_NAME>yerel depolama öykünücüsünün karşıya yüklediğiniz dosyanın adını yazınsamples-workitems/<TEST_FILE_NAME>.İşlevi çalıştırmak için Enter tuşuna basın. Sağladığınız değer, yerel öykünücüdeki blobunuzun yoludur. Bu dize, bir olay aboneliği işlevinizi çağırarak kapsayıcıya eklenen bir blobu bildirmek için çağırdığında yükün benzetimini yapan istek yükünde tetikleyicinize geçirilir.
Bu işlev yürütmesinin çıkışını gözden geçirin. Çıktıda dosyanın adını ve günlüğe kaydedilen içeriğini görmeniz gerekir. Kesme noktaları ayarlarsanız yürütmeye devam etmeniz gerekebilir.
İşlev kodunuzu yerel olarak başarıyla doğruladığınıza göre, projeyi Azure'da yeni bir işlev uygulamasında yayımlamanın zamanı geldi.
Azure Depolama hesabını hazırlama
Azure Depolama'ya yönelik olay abonelikleri için genel amaçlı v2 depolama hesabı gerekir. Bu depolama hesabını oluşturmak için Visual Studio Code için Azure Depolama uzantısını kullanabilirsiniz.
Visual Studio Code'da yeniden F1 tuşuna basarak komut paletini açın ve girin
Azure Storage: Create Storage Account.... İstendiğinde bu bilgileri sağlayın:İstem Eylem Yeni depolama hesabının adını girin Genel olarak benzersiz bir ad sağlayın. Depolama hesabı adlarının uzunluğu yalnızca küçük harf ve sayılarla 3 ile 24 karakter arasında olmalıdır. Daha kolay tanımlama için kaynak grubu ve işlev uygulaması adı için aynı adı kullanırız. Yeni kaynaklar için bir konum seçin Daha iyi performans için size yakın bir bölge seçin. Uzantı, sağladığınız adla genel amaçlı bir v2 depolama hesabı oluşturur. Depolama hesabını içeren kaynak grubu için de aynı ad kullanılır. Event Grid tabanlı Blob Depolama tetikleyicisi genel amaçlı bir v2 depolama hesabı gerektirir.
F1 tuşuna yeniden basın ve komut paletine yazın
Azure Storage: Create Blob Container.... İstendiğinde bu bilgileri sağlayın:İstem Eylem Kaynak seçin Oluşturduğunuz genel amaçlı v2 depolama hesabını seçin. Yeni blob kapsayıcısı için bir ad girin Kod projenizde başvurulan kapsayıcı adı olan değerini girin samples-workitems.
İşlev uygulamanızın çalışması için bir depolama hesabı da gerekir. Kolaylık olması için bu öğreticide blob tetikleyiciniz ve işlev uygulamanız için aynı depolama hesabı kullanılır. Ancak üretimde işlev uygulamanızla ayrı bir depolama hesabı kullanmak isteyebilirsiniz. Daha fazla bilgi için bkz. Azure İşlevleri için depolama hakkında dikkat edilmesi gerekenler.
İşlev uygulaması oluşturma
Esnek Tüketim planında işlev uygulaması oluşturmak için bu adımları kullanın. Uygulamanız bir Esnek Tüketim planında barındırıldığında Blob Depolama tetikleyicilerinin olay aboneliklerini kullanması gerekir.
Komut paletine Azure İşlevleri: Azure'da işlev uygulaması oluştur... yazın. (Gelişmiş).
İstemleri izleyerek şu bilgileri sağlayın:
İstem Seçim Yeni işlev uygulaması için genel olarak benzersiz bir ad girin. Yeni işlev uygulamanızı tanımlayan genel olarak benzersiz bir ad yazıp Enter tuşuna basın. İşlev uygulaması adına ilişkin geçerli karakterler a-z,0-9ve-işaretidir.Bir barındırma planı seçin. Esnek Tüketim (Önizleme) seçeneğini belirleyin. Bir çalışma zamanı yığını seçin. Yerel olarak çalıştırdığınız dil yığınını ve sürümünü seçin. Yeni kaynaklar için bir kaynak grubu seçin. Depolama hesabını oluşturduğunuz mevcut kaynak grubunu seçin. Yeni kaynaklar için bir konum seçin. Desteklenen bir bölgede , size yakın veya işlevlerinizin erişebilecekleri diğer hizmetlere yakın bir konum seçin. Desteklenmeyen bölgeler görüntülenmez. Daha fazla bilgi için bkz . Şu anda desteklenen bölgeleri görüntüleme. Bir depolama hesabı seçin. Oluşturduğunuz depolama hesabının adını seçin. Uygulamanız için bir Application Insights kaynağı seçin. Yeni Application Insights kaynağı oluştur'u seçin ve isteminde işlevlerinizdeki çalışma zamanı verilerini depolamak için kullanılan örneğin adını belirtin. İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir. Oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma sonuçlarını görüntülemek için bu bildirimde Çıkışı Görüntüle'yi seçin.
İşlev kodunuzu dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

Uygulama ayarlarını güncelleştirme
Dosyadaki local.settings.json gerekli uygulama ayarları otomatik olarak yayımlanmadığından, işlevinizin Azure'da düzgün çalışması için bunları işlev uygulamanıza yüklemeniz gerekir.
Komut paletine yazın
Azure Functions: Download Remote Settings...ve Kaynak seçin isteminde işlev uygulamanızın adını seçin.Ayarın zaten var olduğu sorulduğunda, Yerel öykünücü
AzureWebJobsStorageayarının üzerine Azure'dan bağlantı dizesi gerçek depolama hesabıyla yazmak için Evet'i seçin.local.settings.jsondosyasında, yerel öykünücü ayarını içinAzureWebJobsStoragekullanılan bağlantı dizesi değiştirin.Flex Consumption planında desteklenmeyen girdiyi
FUNCTIONS_WORKER_RUNTIMEkaldırın.Komut paletine yazın
Azure Functions: Upload Local Settings...ve Kaynak seçin isteminde işlev uygulamanızın adını seçin.
Şimdi hem İşlevler ana bilgisayarı hem de tetikleyici aynı depolama hesabını paylaşıyor.
Uç nokta URL'sini oluşturma
Olay aboneliği oluşturmak için Event Grid'e Blob Depolama olaylarını raporlamak için belirli uç noktanın URL'sini sağlamanız gerekir. Bu blob uzantısı URL'si şu bölümlerden oluşur:
| Bölüm | Örnek |
|---|---|
| Temel işlev uygulaması URL'si | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Bloba özgü yol | /runtime/webhooks/blobs |
| İşlev sorgusu dizesi | ?functionName=Host.Functions.BlobTriggerEventGrid |
| Blob uzantısı erişim anahtarı | &code=<BLOB_EXTENSION_KEY> |
Blob uzantısı erişim anahtarı, başkalarının blob uzantısı uç noktanıza erişmesini zorlaştıracak şekilde tasarlanmıştır. Blob uzantısı erişim anahtarınızı belirlemek için:
Visual Studio Code'da Etkinlik çubuğunda Azure simgesini seçin. Kaynaklar'da aboneliğinizi genişletin, İşlev Uygulaması'nı genişletin, oluşturduğunuz işlev uygulamasına sağ tıklayın ve Portalda aç'ı seçin.
Soldaki menüden İşlevler'in altında Uygulama anahtarları'nı seçin.
Sistem anahtarları'nın altında blobs_extension adlı anahtarı seçin ve Value anahtarını kopyalayın.
Bu değeri yeni uç nokta URL'sinin sorgu dizesine eklersiniz.
Aşağıdaki örneği temel alarak Blob Depolama tetikleyicisi için yeni bir uç nokta URL'si oluşturun:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.BlobTriggerEventGrid&code=<BLOB_EXTENSION_KEY>Bu örnekte değerini
<FUNCTION_APP_NAME>işlev uygulamanızın adıyla değiştirin ve değerini portaldan edindiğiniz değerle değiştirin<BLOB_EXTENSION_KEY>. İşleviniz için farklı bir ad kullandıysanız, sorgu dizesi değerini işlev adınızla da değiştirmenizfunctionNamegerekir.
Artık olay aboneliği oluşturmak için bu uç nokta URL'sini kullanabilirsiniz.
Olay aboneliğini oluşturma
Azure Event Grid tarafından desteklenen bir olay aboneliği, abone olunan blob kapsayıcısında yapılan değişikliklere göre olayları tetikler. Bu olay daha sonra işlevinizin blob uzantısı uç noktasına gönderilir. Olay aboneliği oluşturduktan sonra uç nokta URL'sini güncelleştiremezsiniz.
Visual Studio Code'da Etkinlik çubuğunda Azure simgesini seçin. Kaynaklar'da aboneliğinizi genişletin, Depolama hesapları'nı genişletin, daha önce oluşturduğunuz depolama hesabına sağ tıklayın ve Portalda aç'ı seçin.
Azure portalında oturum açın ve depolama hesabınızın Kaynak grubunu not edin. İşiniz bittiğinde kaynakları temizlemeyi kolaylaştırmak için diğer kaynaklarınızı aynı grupta oluşturursunuz.
soldaki menüden Olaylar seçeneğini belirleyin.

Olaylar penceresinde + Olay Aboneliği düğmesini seçin ve aşağıdaki tablodan Temel sekmesine değerler sağlayın:
Ayar Önerilen değer Veri Akışı Açıklaması Adı myBlobEventSub Olay aboneliğini tanımlayan ad. Olay aboneliğini hızla bulmak için adı kullanabilirsiniz. Olay Şeması Event Grid Şeması Olaylar için varsayılan şemayı kullanın. Sistem Konu Adı samples-workitems-blobs Kapsayıcıyı temsil eden konunun adı. Konu başlığı ilk abonelikle oluşturulur ve bunu gelecekteki olay abonelikleri için kullanacaksınız. Olay Türlerine Göre Filtrele Blob Oluşturuldu Uç Nokta Türü Web Kancası Blob depolama tetikleyicisi bir web kancası uç noktası kullanır. Uç nokta Azure tabanlı URL uç noktanız Oluşturduğunuz ve anahtar değerini içeren URL uç noktasını kullanın. Uç nokta URL'sini doğrulamak için Seçimi onayla'yı seçin.
Olay aboneliğini oluşturmak için Oluştur'u seçin.
Kapsayıcıya dosya yükleme
Visual Studio Code kullanarak bilgisayarınızdan blob depolama kapsayıcınıza dosya yükleyebilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve yazın
Azure Storage: Upload Files....Aç iletişim kutusunda, tercihen bir metin dosyası olan bir dosya seçin ve Karşıya Yükle'yi seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
Ayar Önerilen değer Açıklama Bu karşıya yüklemenin hedef dizinini girin varsayılan Kapsayıcı kökü olan varsayılan değerini /kabul edin.Kaynak seçin Depolama hesabı adı Önceki adımda oluşturduğunuz depolama hesabının adını seçin. Bir kaynak türü seçin Blob Kapsayıcıları Blob kapsayıcısına yükleniyorsunuz. Blob Kapsayıcısı'nın seçilmesi samples-workitems Bu değer, önceki adımda oluşturduğunuz kapsayıcının adıdır.
Karşıya yüklenecek dosyayı bulmak için yerel dosya sisteminize göz atın ve karşıya yüklemek için Karşıya Yükle düğmesini seçin.
Azure'da işlevi doğrulama
Samples-workitems kapsayıcısına bir dosya yüklediğinize göre işlev tetiklenmelidir. Azure portalında aşağıdakileri denetleyerek doğrulayabilirsiniz:
Depolama hesabınızda Olaylar sayfasına gidin, Olay Abonelikleri'ni seçin ve bir olayın teslim edilmiş olduğunu görmeniz gerekir. Olayın grafikte gösterilmesi beş dakikalık bir gecikme olabilir.
Portaldaki işlev uygulaması sayfanıza dönün, İşlevler altında işlevinizi bulun ve Çağrılar ve daha fazlasını seçin. Başarılı işlev yürütmenizden yazılan izlemeleri görmeniz gerekir.
Kaynakları temizleme
Bir sonraki adıma devam edip işlevinize bir Azure Depolama kuyruğu bağlaması eklediğinizde, daha önce yaptıklarınızı derlemek için tüm kaynaklarınızı yerinde tutmanız gerekir.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için işlev uygulamasını ve ilgili kaynaklarını silmek için aşağıdaki adımları kullanabilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
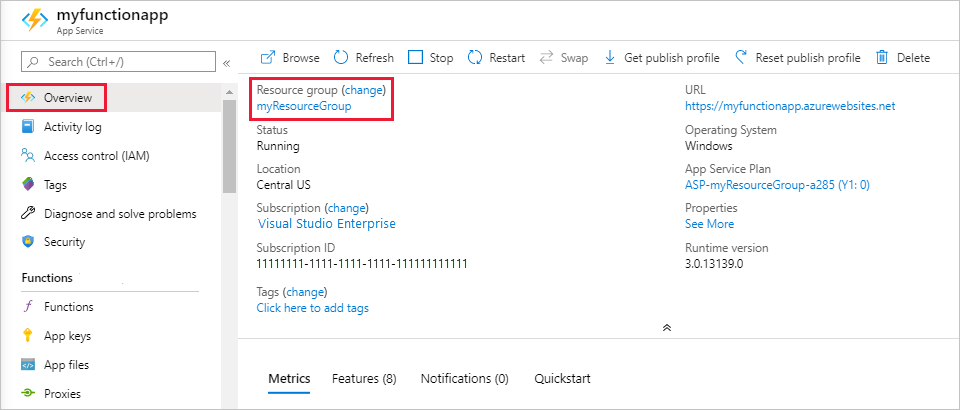
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
İşlev maliyetleri hakkında daha fazla bilgi için bkz . Tüketim planı maliyetlerini tahmin etme.