Bicep ortamınızı yapılandırma
Bicep, adlı bicepconfig.jsonisteğe bağlı bir yapılandırma dosyasını destekler. Bu dosyanın içinde, Bicep geliştirme deneyiminizi özelleştiren değerler ekleyebilirsiniz. Bu dosya varsayılan yapılandırma dosyasıyla birleştirilir. Daha fazla bilgi için bkz . Birleştirme işlemini anlama. Yapılandırmayı özelleştirmek için, aynı dizinde veya Bicep dosyalarınızın üst dizininde bir yapılandırma dosyası oluşturun. Dosya içeren bicepconfig.json birden çok üst dizin varsa, Bicep en yakın dizinden yapılandırmayı kullanır. Daha fazla bilgi için bkz . Dosya çözümleme işlemini anlama.
Bicep uzantısı ayarlarını yapılandırmak için bkz . VS Code ve Bicep uzantısı.
Visual Studio Code'da yapılandırma dosyasını oluşturma
Yapılandırma dosyasını oluşturmak için herhangi bir metin düzenleyicisi kullanabilirsiniz.
Visual Studio Code'da dosya bicepconfig.json oluşturmak için Komut Paleti'ni ([CTRL/CMD]+[SHIFT]+P) açın ve ardından Bicep: Bicep Yapılandırma Dosyası Oluştur'u seçin. Daha fazla bilgi için bkz . Bicep yapılandırma dosyası oluşturma.

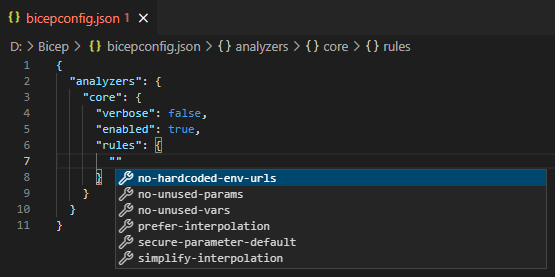
Visual Studio Code için Bicep uzantısı, dosyanız bicepconfig.json için intellisense'i destekler. Kullanılabilir özellikleri ve değerleri bulmak için intellisense'i kullanın.

Birleştirme işlemini anlama
Dosya, bicepconfig.json varsayılan yapılandırma dosyasıyla özyinelemeli bir alt-yukarı birleştirme işleminden geçer. Birleştirme işlemi sırasında Bicep her iki yapılandırmadaki her yolu inceler. Varsayılan yapılandırmada bir yol yoksa, yol ve ilişkili değeri nihai sonuda eklenir. Buna karşılık, varsayılan yapılandırmada farklı bir değere sahip bir yol varsa, bicepconfig.json değeri birleştirilmiş sonuçta önceliklidir.
Varsayılan yapılandırmanın aşağıdaki gibi tanımlandığı bir senaryo düşünün:
{
"cloud": {
...
"credentialPrecedence": [
"AzureCLI",
"AzurePowerShell"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
}
}
},
...
}
bicepconfig.json ve aşağıdaki gibi tanımlanır:
{
"cloud": {
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"br": {
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
}
}
Sonuçta elde edilen birleştirilmiş yapılandırma şöyle olacaktır:
{
"cloud": {
...
"credentialPrecedence": [
"AzurePowerShell",
"AzureCLI"
]
},
"moduleAliases": {
"ts": {},
"br": {
"public": {
"registry": "mcr.microsoft.com",
"modulePath": "bicep"
},
"ContosoRegistry": {
"registry": "contosoregistry.azurecr.io"
},
"CoreModules": {
"registry": "contosoregistry.azurecr.io",
"modulePath": "bicep/modules/core"
}
}
},
...
}
Önceki örnekte değeri cloud.credentialPrecedence değiştirilirken ve cloud.moduleAliases.CoreModules değeri cloud.moduleAliases.ContosoRegistry birleştirilmiş yapılandırmaya eklenir.
Dosya çözümleme işlemini anlama
Dosya, bicepconfig.json Bicep dosyalarınızın aynı dizinine veya üst dizinine yerleştirilebilir. Dosya içeren bicepconfig.json birden çok üst dizin varsa, Bicep en yakın dizinden yapılandırma dosyasını kullanır. Örneğin, her klasörün bir bicepconfig.json dosyası olduğu belirtilen klasör yapısında:

Klasörde derlerseniz main.bicep child , bicepconfig.json klasördeki child dosya kullanılır. Klasördeki ve klasördeki root yapılandırma dosyaları parent yoksayılır. child Klasör bir yapılandırma dosyası içermiyorsa, Bicep klasörde ve ardından root klasörde bir yapılandırma parent arar. Klasörlerin hiçbirinde yapılandırma dosyası bulunmazsa, Bicep varsayılan değerleri kullanır.
Birden çok modülü çağıran bicep dosyası bağlamında, her modül en bicepconfig.jsonyakın kullanılarak derlemeden geçer. Ardından, ana Bicep dosyası karşılık gelen bicepconfig.jsonile derlenmiş olur. Aşağıdaki senaryoda, modA.bicep klasöründe bulunan A kullanılarak bicepconfig.json derlenmiş, modB.bicep klasöründe ile bicepconfig.json B derlenmiş ve son olarakmain.bicep, root klasöründe kullanılarak bicepconfig.json derlenmiş.

ve B klasörlerinde A bir bicepconfig.json dosya olmadığında, üç Bicep dosyasının tümü klasörde root bulunan kullanılarak bicepconfig.json derlenir. bicepconfig.json Klasörlerin hiçbirinde yoksa, derleme işlemi varsayılan olarak varsayılan değerleri kullanır.
Bicep modüllerini yapılandırma
Modüllerle çalışırken, modül yolları için diğer adlar ekleyebilirsiniz. Karmaşık yolları yinelemeniz gerekmeyen bu diğer adlar Bicep dosyanızı basitleştirir. Ayrıca, Bicep CLI ve Visual Studio Code'dan Azure'da kimlik doğrulaması yapmak için bulut profili ve kimlik bilgisi önceliği de yapılandırabilirsiniz. Kimlik bilgileri, kayıt defterlerine modül yayımlamak ve kaynak ekleme işlevi kullanılırken dış modülleri yerel önbelleğe geri yüklemek için kullanılır. Daha fazla bilgi için bkz . Bicep yapılandırmasına modül ayarları ekleme.
Linter kurallarını yapılandırma
Bicep linter, Söz dizimi hataları ve en iyi yöntem ihlalleri için Bicep dosyalarını denetler. Değiştirerek bicepconfig.jsonBicep dosya doğrulaması için varsayılan ayarları geçersiz kılabilirsiniz. Daha fazla bilgi için bkz . Bicep yapılandırmasına linter ayarları ekleme.
Deneysel özellikleri etkinleştirme
Deneysel özellikleri etkinleştirmek için dosyanıza bicepconfig.json aşağıdaki bölümü ekleyebilirsiniz. Deneysel özelliklerin kullanılması, dil sürümü 2.0 kod oluşturmayı otomatik olarak etkinleştirir.
'assertions' ve 'testFramework' özelliklerini etkinleştirme örneği aşağıda verilmiştır.
{
"experimentalFeaturesEnabled": {
"assertions": true,
"testFramework": true
}
}
Geçerli deneysel özellikler kümesi hakkında bilgi için bkz . Deneysel Özellikler.