Setting font attributes with UIHint in your Entity Partial Class
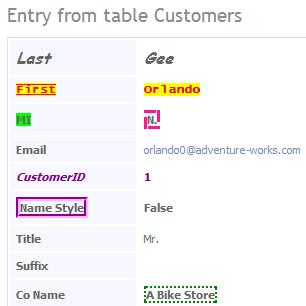
I've written a simple Field Template ( RedBold.ascx ) that reads most font attributes and applies them to your field values. The new entity templates make it easy to apply font attributes to the field labels. The image below shows several font attributes applied to the partial class for the Customer table of the AdventureWorksLT database.

You can apply attributes (bold, italic, foreground color, background color, border style, border color, font name, etc) to the field name or the field value. For example, I specified the following attributes for the last name:
[UIHint("RedBold", null, "Font-Size", "12", "Italic", "B",
"Font_Name", "Comic Sans MS")]
public object LastName { get; set; }
The font size applies to both the label and the field value. For font attributes like bold and italic that are boolean, you can specify "F" to apply the attribute to the field, "L" to apply to the label or "B" to apply to both the field and label. When you specify an HTML font attribute, the attribute value applies to both the field value and the label. In the code sample above, "Font_Name" , "Comic Sans MS" applies to both the field name and field value. To apply an attribute to a field value only, prepend the attribute name with "F_". To apply an attribute to a label only, prepend the attribute name with "L_". The following code snippet shows the font attributes for the middle name and name style fields of the customer table.
[UIHint("RedBold", null, "F_BorderStyle", "Dashed", "F_BorderWidth", "3",
"F_BorderColor", "DeepPink", "L_BackColor", "Lime")]
public object MiddleName { get; set; }
[UIHint("RedBold", null,
"L_BorderColor", "Magenta", "L_BorderStyle", "Groove",
"L_BorderWidth", "4")]
[Display(Name = "Name Style")]
public object NameStyle { get; set; }
Applying the font attributes to field values.
I copied the Text.ascx field template to create RedBold.ascx and added the following PreRender method to apply the font hints. You don't even need the RedBold.ascx field template, you could simply add the PreRender method and code below to the Text.ascx field template.
protected override void OnPreRender(EventArgs e) {
base.OnPreRender(e);
UIHintAttribute hint = null;
hint = (UIHintAttribute)this.Column.Attributes[typeof(UIHintAttribute)];
if (hint == null ||
hint.ControlParameters.Count < 1)
return;
FontHints.applyUIHints(hint, this.Literal1, /* isField */ true);
}
Here is a portion of the appUIHints method.
public static void applyUIHints(UIHintAttribute hint, Label lbl, bool isField) {
if (hint.ControlParameters.ContainsKey("Font_Name")) {
lbl.Font.Name = (string)hint.ControlParameters["Font_Name"];
}
}
Entity Templates make it easy to apply font attributes to field labels.
Add the lines after the comment // Add these lines to the Label_Init method of the Default.ascx entity template.
protected void Label_Init(object sender, EventArgs e) {
Label label = (Label)sender;
label.Text = currentColumn.DisplayName;
// Add these lines for attribute applied font settings
var hint = (UIHintAttribute)currentColumn.Attributes[typeof(UIHintAttribute)];
if (hint == null ||
hint.ControlParameters.Count < 1)
return;
FontHints.applyUIHints(hint, label, /*isField */ false);
}
Font attributes can be applied to any scaffolded table when displayed in the details view. The list.aspx page template does not use entity templates, so the font attributes will only apply to field values.
Using font attributes with custom entity templates.
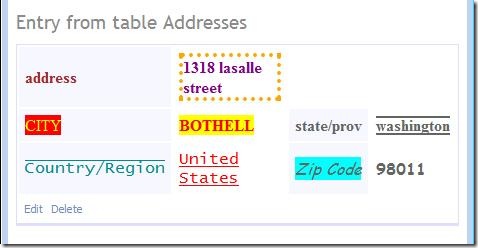
My MSDN sample entity templates as written were unable to apply font attributes to the field labels, so I created a simple user control containing a literal (for the field label) and a DynamicControl (for the field value) to encapsulate the pair. The user control (Controls\Lbl_Literal_pair.ascx ) applies the font attributes from your partial class to your custom entity template. The following image shows the Address table from the AdventureWorksLT database using my custom entity template and several font attributes.
Some of the font attributes I apply include a border around the address field value, non-bold text for city, upper case for city (both the label and field value), lower case for state, italic text for the zip code label, and many more.
Adding custom front attributes to your Dynamic Data project.
You can download the complete project and copy FontHint.cs, Controls\Lbl_Literal_pair.ascx and DynamicData\FieldTemplates\RedBold.ascx to your project. You will have to change the namespace and annotate your entity partial class with [UIHint("RedBold" and font attributes. See partials.cs for examples. As mentioned previously, you don't even need to create the RedBold.ascx field template, you can apply my modifications to the default.ascx field template. Warning: The sample download requires Visual Studio 2010 Beta 1 or higher.
Comments
- Anonymous
June 02, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/setting-font-attributes-with-uihint-in-your-entity-partial-class/