Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Note
Bu, bu makalenin en son sürümü değildir. Geçerli sürüm için bu makalenin .NET 10 sürümüne bakın.
Warning
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 9 sürümüne bakın.
Bu makalede JavaScript'ten (JS) .NET yöntemlerini çağırma açıklanmaktadır.
.NET'ten işlevleri çağırma hakkında bilgi için bkzJSBlazor .NET yöntemlerinden JavaScript işlevlerini çağırma.
Statik bir .NET yöntemi çağırma
JavaScript()JS uygulamasından statik bir .NET yöntemi çağırmak için şu işlevleri kullanın JS :
-
DotNet.invokeMethodAsync(önerilir): Hem sunucu tarafı hem de istemci tarafı bileşenleri için zaman uyumsuz. -
DotNet.invokeMethod: Yalnızca istemci tarafı bileşenleri için zaman uyumlu.
yöntemini, statik .NET yönteminin tanımlayıcısını ve bağımsız değişkenleri içeren derlemenin adını geçirin.
Aşağıdaki örnekte:
- Yer
{PACKAGE ID/ASSEMBLY NAME}tutucu, bir uygulamanın kitaplık veya derleme adı için projenin paket kimliğidir (<PackageId>proje dosyasında). - Yer
{.NET METHOD ID}tutucu , .NET yöntemi tanımlayıcısıdır. - Yer
{ARGUMENTS}tutucu, yöntemine geçirilecek isteğe bağlı, virgülle ayrılmış bağımsız değişkenlerdir ve bunların her biri JSON serileştirilebilir olmalıdır.
DotNet.invokeMethodAsync('{PACKAGE ID/ASSEMBLY NAME}', '{.NET METHOD ID}', {ARGUMENTS});
DotNet.invokeMethodAsync işlemin sonucunu temsil eden bir JS Promise döndürür.
DotNet.invokeMethod (istemci tarafı bileşenleri) işlemin sonucunu döndürür.
Important
Sunucu tarafı bileşenleri için zaman uyumlu sürüm (invokeMethodAsync) üzerinden zaman uyumsuz işlevi (invokeMethod) öneririz.
.NET yöntemi genel, statik ve özniteliğine [JSInvokable]sahip olmalıdır.
Aşağıdaki örnekte:
- Yer
{<T>}tutucu, yalnızca değer döndüren yöntemler için gerekli olan dönüş türünü gösterir. - Yer
{.NET METHOD ID}tutucu, yöntem tanımlayıcısıdır.
@code {
[JSInvokable]
public static Task{<T>} {.NET METHOD ID}()
{
...
}
}
Note
Açık genel yöntemlerin çağrılması statik .NET yöntemleriyle desteklenmez, ancak örnek yöntemleriyle desteklenir. Daha fazla bilgi için .NET genel sınıf yöntemlerini çağırma bölümüne bakın.
Aşağıdaki bileşende ReturnArrayAsync C# yöntemi bir int dizi döndürür.
[JSInvokable] özniteliği yöntemine uygulanır ve yöntemi tarafından JSçağrılabilir hale getirir.
CallDotnet1.razor:
@page "/call-dotnet-1"
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 1</PageTitle>
<h1>Call .NET Example 1</h1>
<p>
<button id="btn">Trigger .NET static method</button>
</p>
<p>
See the result in the developer tools console.
</p>
@code {
private IJSObjectReference? module;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/Pages/CallDotnet1.razor.js");
await module.InvokeVoidAsync("addHandlers");
}
}
[JSInvokable]
public static Task<int[]> ReturnArrayAsync() =>
Task.FromResult(new int[] { 11, 12, 13 });
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
CallDotnet1.razor.js:
export function returnArrayAsync() {
DotNet.invokeMethodAsync('BlazorSample', 'ReturnArrayAsync')
.then(data => {
console.log(data);
});
}
export function addHandlers() {
const btn = document.getElementById("btn");
btn.addEventListener("click", returnArrayAsync);
}
addHandlers
JS işlevi düğmeye bir click olay ekler.
returnArrayAsync
JS İşlev işleyici olarak atanır.
returnArrayAsync
JS işlevi, sonucu tarayıcının ReturnArrayAsync web geliştirici araçları konsoluna kaydeden bileşenin .NET yöntemini çağırır.
BlazorSample uygulamanın derleme adıdır.
CallDotnet1.razor:
@page "/call-dotnet-1"
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 1</PageTitle>
<h1>Call .NET Example 1</h1>
<p>
<button id="btn">Trigger .NET static method</button>
</p>
<p>
See the result in the developer tools console.
</p>
@code {
private IJSObjectReference? module;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/Pages/CallDotnet1.razor.js");
await module.InvokeVoidAsync("addHandlers");
}
}
[JSInvokable]
public static Task<int[]> ReturnArrayAsync() =>
Task.FromResult(new int[] { 11, 12, 13 });
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
CallDotnet1.razor.js:
export function returnArrayAsync() {
DotNet.invokeMethodAsync('BlazorSample', 'ReturnArrayAsync')
.then(data => {
console.log(data);
});
}
export function addHandlers() {
const btn = document.getElementById("btn");
btn.addEventListener("click", returnArrayAsync);
}
addHandlers
JS işlevi düğmeye bir click olay ekler.
returnArrayAsync
JS İşlev işleyici olarak atanır.
returnArrayAsync
JS işlevi, sonucu tarayıcının ReturnArrayAsync web geliştirici araçları konsoluna kaydeden bileşenin .NET yöntemini çağırır.
BlazorSample uygulamanın derleme adıdır.
CallDotNetExample1.razor:
@page "/call-dotnet-example-1"
<h1>Call .NET Example 1</h1>
<p>
<button onclick="returnArrayAsync()">
Trigger .NET static method
</button>
</p>
@code {
[JSInvokable]
public static Task<int[]> ReturnArrayAsync()
{
return Task.FromResult(new int[] { 1, 2, 3 });
}
}
CallDotNetExample1.razor:
@page "/call-dotnet-example-1"
<h1>Call .NET Example 1</h1>
<p>
<button onclick="returnArrayAsync()">
Trigger .NET static method
</button>
</p>
@code {
[JSInvokable]
public static Task<int[]> ReturnArrayAsync()
{
return Task.FromResult(new int[] { 1, 2, 3 });
}
}
CallDotNetExample1.razor:
@page "/call-dotnet-example-1"
<h1>Call .NET Example 1</h1>
<p>
<button onclick="returnArrayAsync()">
Trigger .NET static method
</button>
</p>
@code {
[JSInvokable]
public static Task<int[]> ReturnArrayAsync()
{
return Task.FromResult(new int[] { 1, 2, 3 });
}
}
CallDotNetExample1.razor:
@page "/call-dotnet-example-1"
<h1>Call .NET Example 1</h1>
<p>
<button onclick="returnArrayAsync()">
Trigger .NET static method
</button>
</p>
@code {
[JSInvokable]
public static Task<int[]> ReturnArrayAsync()
{
return Task.FromResult(new int[] { 1, 2, 3 });
}
}
Öğesinin HTML özniteliği, JavaScript'in <button> olayları işlemek onclick için olay işleyicisi atamasıdır, 'nin onclick yönerge özniteliği değildirclick.Blazor@onclick
returnArrayAsync
JS İşlev işleyici olarak atanır.
Aşağıdaki returnArrayAsyncJS işlev, sonucu tarayıcının ReturnArrayAsync web geliştirici araçları konsoluna kaydeden bileşenin .NET yöntemini çağırır.
BlazorSample uygulamanın derleme adıdır.
<script>
window.returnArrayAsync = () => {
DotNet.invokeMethodAsync('BlazorSample', 'ReturnArrayAsync')
.then(data => {
console.log(data);
});
};
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
Trigger .NET static method Düğme seçildiğinde, tarayıcının geliştirici araçları konsol çıkışı dizi verilerini görüntüler. Çıkışın biçimi tarayıcılar arasında biraz farklılık gösterir. Aşağıdaki çıkışta Microsoft Edge tarafından kullanılan biçim gösterilmektedir:
Array(3) [ 11, 12, 13 ]
Verileri bağımsız değişken olarak geçirerek işlevi çağırırken invokeMethodAsync bir .NET yöntemine veri geçirin.
.NET'e veri geçirmeyi göstermek için yönteminin ReturnArrayAsync içinde JSçağrıldığı yönteme bir başlangıç konumu geçirin:
export function returnArrayAsync() {
DotNet.invokeMethodAsync('BlazorSample', 'ReturnArrayAsync', 14)
.then(data => {
console.log(data);
});
}
<script>
window.returnArrayAsync = () => {
DotNet.invokeMethodAsync('BlazorSample', 'ReturnArrayAsync', 14)
.then(data => {
console.log(data);
});
};
</script>
Bileşenin çağrılabilen ReturnArrayAsync yöntemi başlangıç konumunu alır ve diziyi ondan oluşturur. Dizi, konsolda günlüğe kaydetmek için döndürülür:
[JSInvokable]
public static Task<int[]> ReturnArrayAsync(int startPosition) =>
Task.FromResult(Enumerable.Range(startPosition, 3).ToArray());
Uygulama yeniden derlenip tarayıcı yenilendikten sonra, düğme seçildiğinde tarayıcının konsolunda aşağıdaki çıkış görüntülenir:
Array(3) [ 14, 15, 16 ]
Çağrının JS .NET yöntem tanımlayıcısı .NET yöntemi adıdır, ancak öznitelik[JSInvokable] kullanarak farklı bir tanımlayıcı belirtebilirsiniz. Aşağıdaki örnekte, DifferentMethodName yöntemi için atanan yöntem tanımlayıcısı verilmiştir ReturnArrayAsync :
[JSInvokable("DifferentMethodName")]
çağrısında DotNet.invokeMethodAsync (sunucu tarafı veya istemci tarafı bileşenleri) veya DotNet.invokeMethod (yalnızca istemci tarafı bileşenleri) .NET yöntemini yürütmek için çağırın DifferentMethodNameReturnArrayAsync :
DotNet.invokeMethodAsync('BlazorSample', 'DifferentMethodName');-
DotNet.invokeMethod('BlazorSample', 'DifferentMethodName');(yalnızca istemci tarafı bileşenleri)
Note
ReturnArrayAsync Bu bölümdeki yöntem örneği, açık C# Task ve async anahtar sözcükler kullanılmadan a await sonucunu döndürür. ile asyncawait kodlama yöntemleri, zaman uyumsuz işlemlerin değerini döndürmek için anahtar sözcüğünü await kullanan yöntemlerin tipik bir örneğidir.
ReturnArrayAsyncve async anahtar sözcükleriyle await oluşturulan yöntem:
[JSInvokable]
public static async Task<int[]> ReturnArrayAsync() =>
await Task.FromResult(new int[] { 11, 12, 13 });
Daha fazla bilgi için C# kılavuzunda async ve await ile zaman uyumsuz programlama bölümüne bakın.
.NET'e geçirmek için JavaScript nesnesi ve veri başvuruları oluşturma
Nesne başvurusu oluşturmak için kullanılan .NET'e DotNet.createJSObjectReference(jsObject)JS geçirebilmek için nesne başvurusu oluşturmak jsObject için çağrısı JS Object yapınJS. Aşağıdaki örnek, serileştirilebilir window olmayan nesneye başvuruyu .NET'e geçirir ve bunu C# yönteminde ReceiveWindowObject olarak IJSObjectReferencealır:
DotNet.invokeMethodAsync('{PACKAGE ID/ASSEMBLY NAME}', 'ReceiveWindowObject',
DotNet.createJSObjectReference(window));
[JSInvokable]
public static void ReceiveWindowObject(IJSObjectReference objRef)
{
...
}
Yukarıdaki örnekte yer tutucu, {PACKAGE ID/ASSEMBLY NAME} bir uygulamanın kitaplık veya derleme adı için projenin paket kimliğidir (<PackageId> proje dosyasında).
Note
Yukarıdaki örnek, nesnesine JSObjectReferenceyönelik bir başvuru içinde windowtutulmadığından, öğesinin JS atılması gerekmez.
bir başvurunun JSObjectReference korunması, istemcide bellek sızıntısını JS önlemek için bu başvurunun atılmasını gerektirir. Aşağıdaki örnek, önceki kodu yeniden düzenleyerek öğesine bir başvuru yakalar ve ardından başvuruyu JSObjectReferenceatmak için DotNet.disposeJSObjectReference() bir çağrı yapar:
var jsObjectReference = DotNet.createJSObjectReference(window);
DotNet.invokeMethodAsync('{PACKAGE ID/ASSEMBLY NAME}', 'ReceiveWindowObject', jsObjectReference);
DotNet.disposeJSObjectReference(jsObjectReference);
Yukarıdaki örnekte yer tutucu, {PACKAGE ID/ASSEMBLY NAME} bir uygulamanın kitaplık veya derleme adı için projenin paket kimliğidir (<PackageId> proje dosyasında).
Akış başvurusu oluşturmak için kullanılan . NET'e DotNet.createJSStreamReference(streamReference)JSstreamReferenceArrayBufferBlobgeçirilebilmesi için bir akış başvurusu oluşturmak Uint8ArrayFloat32Array için çağrısı JS yapın.
Örnek .NET yöntemini çağırma
JavaScript'ten bir örnek .NET yöntemi çağırmak için (JS):
.NET örneğini bir içinde sarmalayarak JS ve üzerinde çağırarak DotNetObjectReference başvuruya Create göre geçirin.
geçirilen JSiçinden bir .NET örneği yöntemini
invokeMethodAsync(önerilen) veyainvokeMethod(yalnızca istemci tarafı bileşenleri) kullanarak DotNetObjectReference çağırın. Örnek .NET yönteminin tanımlayıcısını ve bağımsız değişkenleri geçirin. .NET örneği, 'den JSdiğer .NET yöntemleri çağrılırken bağımsız değişken olarak da geçirilebilir.Aşağıdaki örnekte:
-
dotNetHelperbir DotNetObjectReference' dir. - Yer
{.NET METHOD ID}tutucu , .NET yöntemi tanımlayıcısıdır. - Yer
{ARGUMENTS}tutucu, yöntemine geçirilecek isteğe bağlı, virgülle ayrılmış bağımsız değişkenlerdir ve bunların her biri JSON serileştirilebilir olmalıdır.
dotNetHelper.invokeMethodAsync('{.NET METHOD ID}', {ARGUMENTS});Note
invokeMethodAsyncveinvokeMethodbir örnek yöntemini çağırırken derleme adı parametresini kabul etmeyin.invokeMethodAsyncişlemin sonucunu temsil eden bir JSPromisedöndürür.invokeMethod(yalnızca istemci tarafı bileşenleri) işlemin sonucunu döndürür.Important
Sunucu tarafı bileşenleri için zaman uyumlu sürüm (
invokeMethodAsync) üzerinden zaman uyumsuz işlevi (invokeMethod) öneririz.-
Bu makalenin aşağıdaki bölümlerinde bir örnek .NET yöntemini çağırmaya yönelik çeşitli yaklaşımlar gösterilmektedir:
JavaScript tarafından çağrılabilen .NET yöntemlerini kırpmaktan kaçının
Bu bölüm, önceden derleme (AOT) derlemesi ve çalışma zamanı yeniden bağlantısının etkinleştirildiği istemci tarafı uygulamaları için geçerlidir.
Aşağıdaki bölümlerdeki örneklerin bazıları, özniteliğiyle [JSInvokable] işaretlenmiş JavaScript tarafından çağrılabilen .NET yönteminin bileşen olmayan Razor bir sınıfın üyesi olduğu sınıf örneği yaklaşımını temel alır. Bu tür .NET yöntemleri bir Razor bileşende bulunduğunda, çalışma zamanını yeniden bağlama/kırpmaya karşı korunurlar. .NET yöntemlerini bileşenlerin dışında Razor kırpmaya karşı korumak için, aşağıdaki örnekte gösterildiği gibi, sınıfın oluşturucusunda özniteliğiyle DynamicDependency yöntemleri uygulayın:
using System.Diagnostics.CodeAnalysis;
using Microsoft.JSInterop;
public class ExampleClass {
[DynamicDependency(nameof(ExampleJSInvokableMethod))]
public ExampleClass()
{
}
[JSInvokable]
public string ExampleJSInvokableMethod()
{
...
}
}
Daha fazla bilgi için bkz . .NET kitaplıklarını kırpma için hazırlama: DynamicDependency.
Tek bir JavaScript işlevine a DotNetObjectReference geçirme
Bu bölümdeki örnekte, tek bir DotNetObjectReference JavaScript (JS) işlevine nasıl geçiş yapılacağını gösterilmektedir.
Aşağıdaki sayHello1JS işlev bir DotNetObjectReference bileşenin invokeMethodAsync .NET yöntemini çağırmak için bir alır ve çağırırGetHelloMessage:
<script>
window.sayHello1 = (dotNetHelper) => {
return dotNetHelper.invokeMethodAsync('GetHelloMessage');
};
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
Aşağıdaki bileşen için:
- Bileşenin adlı JS-
GetHelloMessageinvokable .NET yöntemi vardır. -
Trigger .NET instance methodDüğme seçildiğinde, JS işlevisayHello1ile çağrılırDotNetObjectReference. -
sayHello1:- İleti sonucunu çağırır
GetHelloMessageve alır. - çağrı
TriggerDotNetInstanceMethodyöntemine ileti sonucunu döndürür.
- İleti sonucunu çağırır
- 'den
sayHello1resultdöndürülen ileti kullanıcıya görüntülenir. - Bellek sızıntısını önlemek ve çöp toplamaya izin vermek için tarafından oluşturulan DotNetObjectReference .NET nesne başvurusu yönteminde
Disposeatılır.
CallDotnet2.razor:
@page "/call-dotnet-2"
@implements IDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 2</PageTitle>
<h1>Call .NET Example 2</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotnet2>? objRef;
protected override void OnInitialized() =>
objRef = DotNetObjectReference.Create(this);
public async Task TriggerDotNetInstanceMethod() =>
result = await JS.InvokeAsync<string>("sayHello1", objRef);
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
public void Dispose() => objRef?.Dispose();
}
CallDotnet2.razor:
@page "/call-dotnet-2"
@implements IDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 2</PageTitle>
<h1>Call .NET Example 2</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotnet2>? objRef;
protected override void OnInitialized() =>
objRef = DotNetObjectReference.Create(this);
public async Task TriggerDotNetInstanceMethod() =>
result = await JS.InvokeAsync<string>("sayHello1", objRef);
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
public void Dispose() => objRef?.Dispose();
}
CallDotNetExample2.razor:
@page "/call-dotnet-example-2"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 2</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotNetExample2>? objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
public void Dispose()
{
objRef?.Dispose();
}
}
CallDotNetExample2.razor:
@page "/call-dotnet-example-2"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 2</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotNetExample2>? objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
public void Dispose()
{
objRef?.Dispose();
}
}
CallDotNetExample2.razor:
@page "/call-dotnet-example-2"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 2</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
private DotNetObjectReference<CallDotNetExample2> objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
public void Dispose()
{
objRef?.Dispose();
}
}
CallDotNetExample2.razor:
@page "/call-dotnet-example-2"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 2</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
private DotNetObjectReference<CallDotNetExample2> objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
public void Dispose()
{
objRef?.Dispose();
}
}
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
Bağımsız değişkenleri bir örnek yöntemine geçirmek için aşağıdaki kılavuzu kullanın:
.NET yöntemi çağırmasına parametreler ekleyin. Aşağıdaki örnekte yöntemine bir ad geçirilir. Gerektiğinde listeye ek parametreler ekleyin.
<script>
window.sayHello2 = (dotNetHelper, name) => {
return dotNetHelper.invokeMethodAsync('GetHelloMessage', name);
};
</script>
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
.NET yöntemine parametre listesini sağlayın.
CallDotnet3.razor:
@page "/call-dotnet-3"
@implements IDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 3</PageTitle>
<h1>Call .NET Example 3</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotnet3>? objRef;
protected override void OnInitialized() =>
objRef = DotNetObjectReference.Create(this);
public async Task TriggerDotNetInstanceMethod() =>
result = await JS.InvokeAsync<string>("sayHello2", objRef, name);
[JSInvokable]
public string GetHelloMessage(string passedName) => $"Hello, {passedName}!";
public void Dispose() => objRef?.Dispose();
}
CallDotnet3.razor:
@page "/call-dotnet-3"
@implements IDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 3</PageTitle>
<h1>Call .NET Example 3</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotnet3>? objRef;
protected override void OnInitialized() =>
objRef = DotNetObjectReference.Create(this);
public async Task TriggerDotNetInstanceMethod() =>
result = await JS.InvokeAsync<string>("sayHello2", objRef, name);
[JSInvokable]
public string GetHelloMessage(string passedName) => $"Hello, {passedName}!";
public void Dispose() => objRef?.Dispose();
}
CallDotNetExample3.razor:
@page "/call-dotnet-example-3"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 3</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotNetExample3>? objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello2", objRef, name);
}
[JSInvokable]
public string GetHelloMessage(string passedName) => $"Hello, {passedName}!";
public void Dispose()
{
objRef?.Dispose();
}
}
CallDotNetExample3.razor:
@page "/call-dotnet-example-3"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 3</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private DotNetObjectReference<CallDotNetExample3>? objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello2", objRef, name);
}
[JSInvokable]
public string GetHelloMessage(string passedName) => $"Hello, {passedName}!";
public void Dispose()
{
objRef?.Dispose();
}
}
CallDotNetExample3.razor:
@page "/call-dotnet-example-3"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 3</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
private DotNetObjectReference<CallDotNetExample3> objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello2", objRef, name);
}
[JSInvokable]
public string GetHelloMessage(string passedName) => $"Hello, {passedName}!";
public void Dispose()
{
objRef?.Dispose();
}
}
CallDotNetExample3.razor:
@page "/call-dotnet-example-3"
@implements IDisposable
@inject IJSRuntime JS
<h1>Call .NET Example 3</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
private DotNetObjectReference<CallDotNetExample3> objRef;
protected override void OnInitialized()
{
objRef = DotNetObjectReference.Create(this);
}
public async Task TriggerDotNetInstanceMethod()
{
result = await JS.InvokeAsync<string>("sayHello2", objRef, name);
}
[JSInvokable]
public string GetHelloMessage(string passedName) => $"Hello, {passedName}!";
public void Dispose()
{
objRef?.Dispose();
}
}
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
DotNetObjectReference Birden çok JavaScript işlevine sahip bir sınıfa geçirme
Bu bölümdeki örnekte, birden çok işleve sahip bir DotNetObjectReference JavaScript (JS) sınıfına nasıl geçiş yapılacağını gösterilmektedir.
Birden çok işlevin kullanması için yaşam döngüsü yönteminden bir DotNetObjectReference sınıfı oluşturun ve geçirinOnAfterRenderAsync.JS Aşağıdaki örnekte gösterildiği gibi .NET kodunun DotNetObjectReferenceatıldığından emin olun.
Aşağıdaki bileşende Trigger JS function düğmeler, 's JS yönerge özniteliğini JSonclick değil Blazorözelliğini ayarlayarak işlevleri çağırır@onclick.
CallDotNetExampleOneHelper.razor:
@page "/call-dotnet-example-one-helper"
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET Example</PageTitle>
<h1>Pass <code>DotNetObjectReference</code> to a JavaScript class</h1>
<p>
<label>
Message: <input @bind="name" />
</label>
</p>
<p>
<button id="sayHelloBtn">
Trigger JS function <code>sayHello</code>
</button>
</p>
<p>
<button id="welcomeVisitorBtn">
Trigger JS function <code>welcomeVisitor</code>
</button>
</p>
@code {
private IJSObjectReference? module;
private string? name;
private DotNetObjectReference<CallDotNetExampleOneHelper>? dotNetHelper;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/Pages/CallDotNetExampleOneHelper.razor.js");
dotNetHelper = DotNetObjectReference.Create(this);
await module.InvokeVoidAsync("GreetingHelpers.setDotNetHelper",
dotNetHelper);
await module.InvokeVoidAsync("addHandlers");
}
}
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
[JSInvokable]
public string GetWelcomeMessage() => $"Welcome, {name}!";
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
dotNetHelper?.Dispose();
}
}
Yukarıdaki örnekte:
-
JSeklenen IJSRuntime bir örnektir. IJSRuntime , çerçeve tarafından Blazor kaydedilir. - Değişken adı
dotNetHelperrastgeledir ve tercih edilen herhangi bir adla değiştirilebilir. - Bileşenin, atık toplamaya izin vermek ve bellek sızıntısını DotNetObjectReference önlemek için öğesini açıkça atması gerekir.
-
JSDisconnectedExceptiondevrenin kaybolması durumunda BlazorSignalR modülün imhası sırasında kapana kısılır. Önceki kod bir Blazor WebAssembly uygulamada kullanılıyorsa, kaybedilmesi gereken bir bağlantı yokturSignalR, bu nedenle bloğu kaldırabilir
try-catchve modülü (await module.DisposeAsync();) atan satırı bırakabilirsiniz. Daha fazla bilgi için bkz. ASP.NET Core Blazor JavaScript birlikte çalışabilirliği (JSbirlikte çalışma).
CallDotNetExampleOneHelper.razor.js:
export class GreetingHelpers {
static dotNetHelper;
static setDotNetHelper(value) {
GreetingHelpers.dotNetHelper = value;
}
static async sayHello() {
const msg =
await GreetingHelpers.dotNetHelper.invokeMethodAsync('GetHelloMessage');
alert(`Message from .NET: "${msg}"`);
}
static async welcomeVisitor() {
const msg =
await GreetingHelpers.dotNetHelper.invokeMethodAsync('GetWelcomeMessage');
alert(`Message from .NET: "${msg}"`);
}
}
export function addHandlers() {
const sayHelloBtn = document.getElementById("sayHelloBtn");
sayHelloBtn.addEventListener("click", GreetingHelpers.sayHello);
const welcomeVisitorBtn = document.getElementById("welcomeVisitorBtn");
welcomeVisitorBtn.addEventListener("click", GreetingHelpers.welcomeVisitor);
}
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
@page "/call-dotnet-example-one-helper"
@implements IDisposable
@inject IJSRuntime JS
<h1>Pass <code>DotNetObjectReference</code> to a JavaScript class</h1>
<p>
<label>
Message: <input @bind="name" />
</label>
</p>
<p>
<button onclick="GreetingHelpers.sayHello()">
Trigger JS function <code>sayHello</code>
</button>
</p>
<p>
<button onclick="GreetingHelpers.welcomeVisitor()">
Trigger JS function <code>welcomeVisitor</code>
</button>
</p>
@code {
private string? name;
private DotNetObjectReference<CallDotNetExampleOneHelper>? dotNetHelper;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
dotNetHelper = DotNetObjectReference.Create(this);
await JS.InvokeVoidAsync("GreetingHelpers.setDotNetHelper",
dotNetHelper);
}
}
[JSInvokable]
public string GetHelloMessage() => $"Hello, {name}!";
[JSInvokable]
public string GetWelcomeMessage() => $"Welcome, {name}!";
public void Dispose()
{
dotNetHelper?.Dispose();
}
}
Yukarıdaki örnekte:
-
JSeklenen IJSRuntime bir örnektir. IJSRuntime , çerçeve tarafından Blazor kaydedilir. - Değişken adı
dotNetHelperrastgeledir ve tercih edilen herhangi bir adla değiştirilebilir. - Bileşenin, atık toplamaya izin vermek ve bellek sızıntısını DotNetObjectReference önlemek için öğesini açıkça atması gerekir.
<script>
class GreetingHelpers {
static dotNetHelper;
static setDotNetHelper(value) {
GreetingHelpers.dotNetHelper = value;
}
static async sayHello() {
const msg =
await GreetingHelpers.dotNetHelper.invokeMethodAsync('GetHelloMessage');
alert(`Message from .NET: "${msg}"`);
}
static async welcomeVisitor() {
const msg =
await GreetingHelpers.dotNetHelper.invokeMethodAsync('GetWelcomeMessage');
alert(`Message from .NET: "${msg}"`);
}
}
window.GreetingHelpers = GreetingHelpers;
</script>
Yukarıdaki örnekte:
-
GreetingHelperssınıfı genel olarak tanımlamak için nesnesinewindoweklenir ve bu da birlikte çalışma için Blazor sınıfın bulunmasına izin verirJS. - Değişken adı
dotNetHelperrastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
.NET genel sınıf yöntemlerini çağırma
JavaScript (JS) işlevleri, bir işlevin genel bir sınıfınJS.
Aşağıdaki genel tür sınıfında (GenericType<TValue>):
- sınıfı, tek bir genel
TValueözelliğe sahip tek tür parametresine (Value) sahiptir. - sınıfında özniteliğiyle
[JSInvokable]işaretlenmiş iki genel olmayan yöntem vardır ve her biri adlınewValuegenel tür parametresine sahiptir:-
Updateöğesinin değeriniValuenewValuezaman uyumlu olarak güncelleştirir. -
UpdateAsynczaman uyumsuz olarak beklenen bir görevValueoluşturduktan sonra değerinin değerininewValueTask.Yield, beklenen zaman uyumsuz olarak geçerli bağlama geri döndürecek şekilde güncelleştirir.
-
- Sınıf yöntemlerinin her biri türünü ve değerini
TValuekonsoluna yazarValue. Konsola yazmak yalnızca gösterim amaçlıdır. Üretim uygulamaları genellikle uygulama günlüğü yerine konsola yazmaktan kaçınır. Daha fazla bilgi için bkz. ASP.NET Core Blazor günlüğü ve .NET ve ASP.NET Core'da günlüğe kaydetme.
Note
Açık genel türler ve yöntemler , tür yer tutucuları için türleri belirtmez. Buna karşılık, kapalı genel türler tüm tür yer tutucuları için tür sağlar. Bu bölümdeki örneklerde kapalı genel değerler gösterilmektedir, ancak açık genel ayarlarla birlikte çalışma JS çağırmak desteklenir. Bu makalenin önceki bölümlerinde açıklanan statik .NET yöntemi çağrıları için açık genel türlerin kullanılması desteklenmez.
Daha fazla bilgi için aşağıdaki makaleleri inceleyin:
- Genel sınıflar ve yöntemler (C# belgeleri)
- Genel Sınıflar (C# Programlama Kılavuzu)
- .NET'teki genel değerler (.NET belgeleri)
GenericType.cs:
using Microsoft.JSInterop;
public class GenericType<TValue>
{
public TValue? Value { get; set; }
[JSInvokable]
public void Update(TValue newValue)
{
Value = newValue;
Console.WriteLine($"Update: GenericType<{typeof(TValue)}>: {Value}");
}
[JSInvokable]
public async Task UpdateAsync(TValue newValue)
{
await Task.Yield();
Value = newValue;
Console.WriteLine($"UpdateAsync: GenericType<{typeof(TValue)}>: {Value}");
}
}
Aşağıdaki invokeMethodsAsync işlevde:
- Genel tür sınıfının
UpdateveUpdateAsyncyöntemleri, dizeleri ve sayıları temsil eden bağımsız değişkenlerle çağrılır. - İstemci tarafı bileşenleri ile
invokeMethodzaman uyumlu olarak .NET yöntemlerini çağırmayı destekler.syncInterop, birlikte çalışmanın JS istemcide oluşup oluşmadığını belirten bir boole değeri alır. olduğundasyncInteroptrueinvokeMethodgüvenli bir şekilde çağrılır. değerisyncInteropisefalse, birlikte çalışma sunucu tarafı bileşeninde yürütülmekte olduğundaninvokeMethodAsyncyalnızca zaman uyumsuz işlev JS çağrılır. - Gösterim amacıyla, DotNetObjectReference işlev çağrısı (
invokeMethodveyainvokeMethodAsync), adlı .NET yöntemi (UpdateveyaUpdateAsync) ve bağımsız değişkeni konsola yazılır. Bağımsız değişkenler, işlev çağrısının JS .NET yöntemi çağrısıyla (.NET tarafındaki konsola da yazılır) eşleşmesine izin vermek için rastgele bir sayı kullanır. Üretim kodu genellikle istemcide veya sunucuda konsola yazmaz. Üretim uygulamaları genellikle uygulama günlüğüne kaydetmeyi kullanır. Daha fazla bilgi için bkz. ASP.NET Core Blazor günlüğü ve .NET ve ASP.NET Core'da günlüğe kaydetme.
<script>
const randomInt = () => Math.floor(Math.random() * 99999);
window.invokeMethodsAsync = async (syncInterop, dotNetHelper1, dotNetHelper2) => {
var n = randomInt();
console.log(`JS: invokeMethodAsync:Update('string ${n}')`);
await dotNetHelper1.invokeMethodAsync('Update', `string ${n}`);
n = randomInt();
console.log(`JS: invokeMethodAsync:UpdateAsync('string ${n}')`);
await dotNetHelper1.invokeMethodAsync('UpdateAsync', `string ${n}`);
if (syncInterop) {
n = randomInt();
console.log(`JS: invokeMethod:Update('string ${n}')`);
dotNetHelper1.invokeMethod('Update', `string ${n}`);
}
n = randomInt();
console.log(`JS: invokeMethodAsync:Update(${n})`);
await dotNetHelper2.invokeMethodAsync('Update', n);
n = randomInt();
console.log(`JS: invokeMethodAsync:UpdateAsync(${n})`);
await dotNetHelper2.invokeMethodAsync('UpdateAsync', n);
if (syncInterop) {
n = randomInt();
console.log(`JS: invokeMethod:Update(${n})`);
dotNetHelper2.invokeMethod('Update', n);
}
};
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
Aşağıdaki GenericsExample bileşeninde:
- Düğme JS seçildiğinde işlev
invokeMethodsAsyncçağrılırInvoke Interop. - bir tür çifti DotNetObjectReference oluşturulur ve örnekleri için işlevine JS
GenericTypestringgeçirilir.int
GenericsExample.razor:
@page "/generics-example"
@implements IDisposable
@inject IJSRuntime JS
<p>
<button @onclick="InvokeInterop">Invoke Interop</button>
</p>
<ul>
<li>genericType1: @genericType1?.Value</li>
<li>genericType2: @genericType2?.Value</li>
</ul>
@code {
private GenericType<string> genericType1 = new() { Value = "string 0" };
private GenericType<int> genericType2 = new() { Value = 0 };
private DotNetObjectReference<GenericType<string>>? objRef1;
private DotNetObjectReference<GenericType<int>>? objRef2;
protected override void OnInitialized()
{
objRef1 = DotNetObjectReference.Create(genericType1);
objRef2 = DotNetObjectReference.Create(genericType2);
}
public async Task InvokeInterop()
{
var syncInterop = OperatingSystem.IsBrowser();
await JS.InvokeVoidAsync(
"invokeMethodsAsync", syncInterop, objRef1, objRef2);
}
public void Dispose()
{
objRef1?.Dispose();
objRef2?.Dispose();
}
}
@page "/generics-example"
@implements IDisposable
@inject IJSRuntime JS
<p>
<button @onclick="InvokeInterop">Invoke Interop</button>
</p>
<ul>
<li>genericType1: @genericType1?.Value</li>
<li>genericType2: @genericType2?.Value</li>
</ul>
@code {
private GenericType<string> genericType1 = new() { Value = "string 0" };
private GenericType<int> genericType2 = new() { Value = 0 };
private DotNetObjectReference<GenericType<string>>? objRef1;
private DotNetObjectReference<GenericType<int>>? objRef2;
protected override void OnInitialized()
{
objRef1 = DotNetObjectReference.Create(genericType1);
objRef2 = DotNetObjectReference.Create(genericType2);
}
public async Task InvokeInterop()
{
var syncInterop = OperatingSystem.IsBrowser();
await JS.InvokeVoidAsync(
"invokeMethodsAsync", syncInterop, objRef1, objRef2);
}
public void Dispose()
{
objRef1?.Dispose();
objRef2?.Dispose();
}
}
Yukarıdaki örnekte, JS eklenen IJSRuntime bir örnektir.
IJSRuntime , çerçeve tarafından Blazor kaydedilir.
Aşağıda, bir istemci tarafı bileşeninde düğme seçildiğinde önceki örneğin Invoke Interop tipik çıkışı gösterilmektedir:
JS: invokeMethodAsync:Update('string 37802')
.NET: Güncelleştirme: GenericType<System.String>: string 37802
JS: invokeMethodAsync:UpdateAsync('string 53051')
JS: invokeMethod:Update('string 26784')
.NET: Güncelleştirme: GenericType<System.String>: dize 26784
JS: invokeMethodAsync:Update(14107)
.NET: Güncelleştirme: GenericType<System.Int32>: 14107
JS: invokeMethodAsync:UpdateAsync(48995)
JS: invokeMethod:Update(12872)
.NET: Güncelleştirme: GenericType<System.Int32>: 12872
.NET: UpdateAsync: GenericType<System.String>: string 53051
.NET: UpdateAsync: GenericType<System.Int32>: 48995
Yukarıdaki örnek bir sunucu tarafı bileşeninde uygulanıyorsa ile zaman uyumlu çağrılardan invokeMethod kaçınılır. Sunucu tarafı bileşenleri için zaman uyumlu sürüm (invokeMethodAsync) üzerinden zaman uyumsuz işlevi (invokeMethod) öneririz.
Sunucu tarafı bileşeninin tipik çıkışı:
JS: invokeMethodAsync:Update('string 34809')
.NET: Güncelleştirme: GenericType<System.String>: dize 34809
JS: invokeMethodAsync:UpdateAsync('string 93059')
JS: invokeMethodAsync:Update(41997)
.NET: Güncelleştirme: GenericType<System.Int32>: 41997
JS: invokeMethodAsync:UpdateAsync(24652)
.NET: UpdateAsync: GenericType<System.String>: string 93059
.NET: UpdateAsync: GenericType<System.Int32>: 24652
Yukarıdaki çıkış örnekleri, zaman uyumsuz yöntemlerin iş parçacığı zamanlama ve yöntem yürütme hızı gibi çeşitli faktörlere bağlı olarak rastgele bir sırada yürütüldüğünü ve tamamlandığını gösterir. Zaman uyumsuz yöntem çağrıları için tamamlanma sırasını güvenilir bir şekilde tahmin etmek mümkün değildir.
Sınıf örneği örnekleri
Aşağıdaki sayHello1JS işlev:
-
GetHelloMessagegeçirilen DotNetObjectReferenceüzerinde .NET yöntemini çağırır. - iletiyi
GetHelloMessageçağıranasayHello1döndürür.
<script>
window.sayHello1 = (dotNetHelper) => {
return dotNetHelper.invokeMethodAsync('GetHelloMessage');
};
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
Aşağıdaki HelloHelper sınıfta adlı JS-GetHelloMessageinvokable .NET yöntemi vardır. Oluşturulduğunda HelloHelper , özelliğindeki Name ad' dan GetHelloMessagebir ileti döndürmek için kullanılır.
HelloHelper.cs:
using Microsoft.JSInterop;
namespace BlazorSample;
public class HelloHelper(string? name)
{
public string? Name { get; set; } = name ?? "No Name";
[JSInvokable]
public string GetHelloMessage() => $"Hello, {Name}!";
}
using Microsoft.JSInterop;
namespace BlazorSample;
public class HelloHelper(string? name)
{
public string? Name { get; set; } = name ?? "No Name";
[JSInvokable]
public string GetHelloMessage() => $"Hello, {Name}!";
}
using Microsoft.JSInterop;
public class HelloHelper
{
public HelloHelper(string? name)
{
Name = name ?? "No Name";
}
public string? Name { get; set; }
[JSInvokable]
public string GetHelloMessage() => $"Hello, {Name}!";
}
using Microsoft.JSInterop;
public class HelloHelper
{
public HelloHelper(string? name)
{
Name = name ?? "No Name";
}
public string? Name { get; set; }
[JSInvokable]
public string GetHelloMessage() => $"Hello, {Name}!";
}
using Microsoft.JSInterop;
public class HelloHelper
{
public HelloHelper(string name)
{
Name = name;
}
public string Name { get; set; }
[JSInvokable]
public string GetHelloMessage() => $"Hello, {Name}!";
}
using Microsoft.JSInterop;
public class HelloHelper
{
public HelloHelper(string name)
{
Name = name;
}
public string Name { get; set; }
[JSInvokable]
public string GetHelloMessage() => $"Hello, {Name}!";
}
CallHelloHelperGetHelloMessage Aşağıdaki JsInteropClasses3 sınıftaki yöntemi, işlevini JS yeni bir örneğiyle sayHello1çağırırHelloHelper.
JsInteropClasses3.cs:
using Microsoft.JSInterop;
namespace BlazorSample;
public class JsInteropClasses3(IJSRuntime js)
{
private readonly IJSRuntime js = js;
public async ValueTask<string> CallHelloHelperGetHelloMessage(string? name)
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
return await js.InvokeAsync<string>("sayHello1", objRef);
}
}
using Microsoft.JSInterop;
namespace BlazorSample;
public class JsInteropClasses3(IJSRuntime js)
{
private readonly IJSRuntime js = js;
public async ValueTask<string> CallHelloHelperGetHelloMessage(string? name)
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
return await js.InvokeAsync<string>("sayHello1", objRef);
}
}
using Microsoft.JSInterop;
public class JsInteropClasses3
{
private readonly IJSRuntime js;
public JsInteropClasses3(IJSRuntime js)
{
this.js = js;
}
public async ValueTask<string> CallHelloHelperGetHelloMessage(string? name)
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
return await js.InvokeAsync<string>("sayHello1", objRef);
}
}
using Microsoft.JSInterop;
public class JsInteropClasses3
{
private readonly IJSRuntime js;
public JsInteropClasses3(IJSRuntime js)
{
this.js = js;
}
public async ValueTask<string> CallHelloHelperGetHelloMessage(string? name)
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
return await js.InvokeAsync<string>("sayHello1", objRef);
}
}
using System.Threading.Tasks;
using Microsoft.JSInterop;
public class JsInteropClasses3
{
private readonly IJSRuntime js;
public JsInteropClasses3(IJSRuntime js)
{
this.js = js;
}
public async ValueTask<string> CallHelloHelperGetHelloMessage(string name)
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
return await js.InvokeAsync<string>("sayHello1", objRef);
}
}
using System.Threading.Tasks;
using Microsoft.JSInterop;
public class JsInteropClasses3
{
private readonly IJSRuntime js;
public JsInteropClasses3(IJSRuntime js)
{
this.js = js;
}
public async ValueTask<string> CallHelloHelperGetHelloMessage(string name)
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
return await js.InvokeAsync<string>("sayHello1", objRef);
}
}
Bellek sızıntısını önlemek ve çöp toplamaya izin vermek için, nesne başvurusu söz dizimiDotNetObjectReferenceusing var kapsamın dışına çıktığında tarafından oluşturulan .NET nesne başvurusu atılır.
Trigger .NET instance method Aşağıdaki bileşende düğme seçildiğinde değeriyle JsInteropClasses3.CallHelloHelperGetHelloMessage çağrılırname.
CallDotnet4.razor:
@page "/call-dotnet-4"
@inject IJSRuntime JS
<PageTitle>Call .NET 4</PageTitle>
<h1>Call .NET Example 4</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private JsInteropClasses3? jsInteropClasses;
protected override void OnInitialized() =>
jsInteropClasses = new JsInteropClasses3(JS);
private async Task TriggerDotNetInstanceMethod()
{
if (jsInteropClasses is not null)
{
result = await jsInteropClasses.CallHelloHelperGetHelloMessage(name);
}
}
}
CallDotnet4.razor:
@page "/call-dotnet-4"
@inject IJSRuntime JS
<PageTitle>Call .NET 4</PageTitle>
<h1>Call .NET Example 4</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private JsInteropClasses3? jsInteropClasses;
protected override void OnInitialized() =>
jsInteropClasses = new JsInteropClasses3(JS);
private async Task TriggerDotNetInstanceMethod()
{
if (jsInteropClasses is not null)
{
result = await jsInteropClasses.CallHelloHelperGetHelloMessage(name);
}
}
}
CallDotNetExample4.razor:
@page "/call-dotnet-example-4"
@inject IJSRuntime JS
<h1>Call .NET Example 4</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private JsInteropClasses3? jsInteropClasses;
protected override void OnInitialized()
{
jsInteropClasses = new JsInteropClasses3(JS);
}
private async Task TriggerDotNetInstanceMethod()
{
if (jsInteropClasses is not null)
{
result = await jsInteropClasses.CallHelloHelperGetHelloMessage(name);
}
}
}
CallDotNetExample4.razor:
@page "/call-dotnet-example-4"
@inject IJSRuntime JS
<h1>Call .NET Example 4</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
private JsInteropClasses3? jsInteropClasses;
protected override void OnInitialized()
{
jsInteropClasses = new JsInteropClasses3(JS);
}
private async Task TriggerDotNetInstanceMethod()
{
if (jsInteropClasses is not null)
{
result = await jsInteropClasses.CallHelloHelperGetHelloMessage(name);
}
}
}
CallDotNetExample4.razor:
@page "/call-dotnet-example-4"
@inject IJSRuntime JS
<h1>Call .NET Example 4</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
private JsInteropClasses3 jsInteropClasses;
protected override void OnInitialized()
{
jsInteropClasses = new JsInteropClasses3(JS);
}
private async Task TriggerDotNetInstanceMethod()
{
result = await jsInteropClasses.CallHelloHelperGetHelloMessage(name);
}
}
CallDotNetExample4.razor:
@page "/call-dotnet-example-4"
@inject IJSRuntime JS
<h1>Call .NET Example 4</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
private JsInteropClasses3 jsInteropClasses;
protected override void OnInitialized()
{
jsInteropClasses = new JsInteropClasses3(JS);
}
private async Task TriggerDotNetInstanceMethod()
{
result = await jsInteropClasses.CallHelloHelperGetHelloMessage(name);
}
}
Aşağıdaki görüntüde, alanda adıyla Amy Pond işlenen bileşen gösterilmektedir Name . Düğme seçildikten sonra kullanıcı Hello, Amy Pond! arabiriminde görüntülenir:

Sınıfında gösterilen JsInteropClasses3 önceki desen de tamamen bir bileşende uygulanabilir.
CallDotnet5.razor:
@page "/call-dotnet-5"
@inject IJSRuntime JS
<PageTitle>Call .NET 5</PageTitle>
<h1>Call .NET Example 5</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
public async Task TriggerDotNetInstanceMethod()
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
}
CallDotnet5.razor:
@page "/call-dotnet-5"
@inject IJSRuntime JS
<PageTitle>Call .NET 5</PageTitle>
<h1>Call .NET Example 5</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
public async Task TriggerDotNetInstanceMethod()
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
}
CallDotNetExample5.razor:
@page "/call-dotnet-example-5"
@inject IJSRuntime JS
<h1>Call .NET Example 5</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
public async Task TriggerDotNetInstanceMethod()
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
}
CallDotNetExample5.razor:
@page "/call-dotnet-example-5"
@inject IJSRuntime JS
<h1>Call .NET Example 5</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string? name;
private string? result;
public async Task TriggerDotNetInstanceMethod()
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
}
CallDotNetExample5.razor:
@page "/call-dotnet-example-5"
@inject IJSRuntime JS
<h1>Call .NET Example 5</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
public async Task TriggerDotNetInstanceMethod()
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
}
CallDotNetExample5.razor:
@page "/call-dotnet-example-5"
@inject IJSRuntime JS
<h1>Call .NET Example 5</h1>
<p>
<label>
Name: <input @bind="name" />
</label>
</p>
<p>
<button @onclick="TriggerDotNetInstanceMethod">
Trigger .NET instance method
</button>
</p>
<p>
@result
</p>
@code {
private string name;
private string result;
public async Task TriggerDotNetInstanceMethod()
{
using var objRef = DotNetObjectReference.Create(new HelloHelper(name));
result = await JS.InvokeAsync<string>("sayHello1", objRef);
}
}
Bellek sızıntısını önlemek ve çöp toplamaya izin vermek için, nesne başvurusu söz dizimiDotNetObjectReferenceusing var kapsamın dışına çıktığında tarafından oluşturulan .NET nesne başvurusu atılır.
Bileşen tarafından görüntülenen çıkış, Hello, Amy Pond! alanda adın Amy Pondname sağlandığı zamandır.
Önceki bileşende .NET nesne başvurusu atılır. Bir sınıf veya bileşen atmazsaDotNetObjectReference, geçirilen disposeöğesini çağırarak DotNetObjectReference istemciden atın:
window.{JS FUNCTION NAME} = (dotNetHelper) => {
dotNetHelper.invokeMethodAsync('{.NET METHOD ID}');
dotNetHelper.dispose();
}
Yukarıdaki örnekte:
- Yer
{JS FUNCTION NAME}tutucu işlevin JS adıdır. - Değişken adı
dotNetHelperrastgeledir ve tercih edilen herhangi bir adla değiştirilebilir. - Yer
{.NET METHOD ID}tutucu , .NET yöntemi tanımlayıcısıdır.
Bileşen örneği .NET yöntemi yardımcı sınıfı
Yardımcı sınıf bir .NET örnek yöntemini olarak Actionçağırabilir. Yardımcı sınıfları, statik .NET yöntemlerinin kullanılamadığı senaryolarda kullanışlıdır:
- Aynı türde birkaç bileşen aynı sayfada işlendiğinde.
- Aynı bileşeni aynı anda kullanan birden çok kullanıcı içeren sunucu tarafı uygulamalarda.
Aşağıdaki örnekte:
- Bileşen çeşitli
ListItem1bileşenler içerir. - Her
ListItem1bileşen bir ileti ve bir düğmeden oluşur. - Bir
ListItem1bileşen düğmesi seçildiğinde, buListItem1UpdateMessageyöntem liste öğesi metnini değiştirir ve düğmeyi gizler.
Aşağıdaki MessageUpdateInvokeHelper sınıf, JSsınıf örneği oluşturulurken belirtilen öğesini çağırmak UpdateMessageCaller için -invokable .NET yöntemini tutarAction.
MessageUpdateInvokeHelper.cs:
using Microsoft.JSInterop;
namespace BlazorSample;
public class MessageUpdateInvokeHelper(Action action)
{
private readonly Action action = action;
[JSInvokable]
public void UpdateMessageCaller() => action.Invoke();
}
using Microsoft.JSInterop;
namespace BlazorSample;
public class MessageUpdateInvokeHelper(Action action)
{
private readonly Action action = action;
[JSInvokable]
public void UpdateMessageCaller() => action.Invoke();
}
using Microsoft.JSInterop;
public class MessageUpdateInvokeHelper
{
private Action action;
public MessageUpdateInvokeHelper(Action action)
{
this.action = action;
}
[JSInvokable]
public void UpdateMessageCaller()
{
action.Invoke();
}
}
using Microsoft.JSInterop;
public class MessageUpdateInvokeHelper
{
private Action action;
public MessageUpdateInvokeHelper(Action action)
{
this.action = action;
}
[JSInvokable]
public void UpdateMessageCaller()
{
action.Invoke();
}
}
using System;
using Microsoft.JSInterop;
public class MessageUpdateInvokeHelper
{
private Action action;
public MessageUpdateInvokeHelper(Action action)
{
this.action = action;
}
[JSInvokable]
public void UpdateMessageCaller()
{
action.Invoke();
}
}
using System;
using Microsoft.JSInterop;
public class MessageUpdateInvokeHelper
{
private Action action;
public MessageUpdateInvokeHelper(Action action)
{
this.action = action;
}
[JSInvokable]
public void UpdateMessageCaller()
{
action.Invoke();
}
}
Aşağıdaki updateMessageCallerJS işlev .NET yöntemini çağırır UpdateMessageCaller .
<script>
window.updateMessageCaller = (dotNetHelper) => {
dotNetHelper.invokeMethodAsync('UpdateMessageCaller');
dotNetHelper.dispose();
}
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
Aşağıdaki ListItem1 bileşen, bir üst bileşende birkaç kez kullanılabilen ve bir HTML listesi ( veya <li>...</li>) için liste öğeleri (<ul>...</ul><ol>...</ol>) oluşturan paylaşılan bir bileşendir. Her ListItem1 bileşen örneği, yöntemine MessageUpdateInvokeHelper ayarlanmış bir Action örneği UpdateMessage oluşturur.
Bir ListItem1 bileşenin InteropCall düğmesi seçildiğinde, updateMessageCaller örnek için oluşturulan DotNetObjectReference ile çağrılır MessageUpdateInvokeHelper . Bu, çerçevenin söz konusu UpdateMessageCallerListItem1 örneğini çağırmasına MessageUpdateInvokeHelper izin verir. Geçirilen DotNetObjectReference () içinde JSdotNetHelper.dispose()atılır.
ListItem1.razor:
@inject IJSRuntime JS
<li>
@message
<button @onclick="InteropCall" style="display:@display">InteropCall</button>
</li>
@code {
private string message = "Select one of these list item buttons.";
private string display = "inline-block";
private MessageUpdateInvokeHelper? messageUpdateInvokeHelper;
protected override void OnInitialized()
{
messageUpdateInvokeHelper = new MessageUpdateInvokeHelper(UpdateMessage);
}
protected async Task InteropCall()
{
if (messageUpdateInvokeHelper is not null)
{
await JS.InvokeVoidAsync("updateMessageCaller",
DotNetObjectReference.Create(messageUpdateInvokeHelper));
}
}
private void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
}
@inject IJSRuntime JS
<li>
@message
<button @onclick="InteropCall" style="display:@display">InteropCall</button>
</li>
@code {
private string message = "Select one of these list item buttons.";
private string display = "inline-block";
private MessageUpdateInvokeHelper? messageUpdateInvokeHelper;
protected override void OnInitialized()
{
messageUpdateInvokeHelper = new MessageUpdateInvokeHelper(UpdateMessage);
}
protected async Task InteropCall()
{
if (messageUpdateInvokeHelper is not null)
{
await JS.InvokeVoidAsync("updateMessageCaller",
DotNetObjectReference.Create(messageUpdateInvokeHelper));
}
}
private void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
}
@inject IJSRuntime JS
<li>
@message
<button @onclick="InteropCall" style="display:@display">InteropCall</button>
</li>
@code {
private string message = "Select one of these list item buttons.";
private string display = "inline-block";
private MessageUpdateInvokeHelper? messageUpdateInvokeHelper;
protected override void OnInitialized()
{
messageUpdateInvokeHelper = new MessageUpdateInvokeHelper(UpdateMessage);
}
protected async Task InteropCall()
{
if (messageUpdateInvokeHelper is not null)
{
await JS.InvokeVoidAsync("updateMessageCaller",
DotNetObjectReference.Create(messageUpdateInvokeHelper));
}
}
private void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
}
@inject IJSRuntime JS
<li>
@message
<button @onclick="InteropCall" style="display:@display">InteropCall</button>
</li>
@code {
private string message = "Select one of these list item buttons.";
private string display = "inline-block";
private MessageUpdateInvokeHelper? messageUpdateInvokeHelper;
protected override void OnInitialized()
{
messageUpdateInvokeHelper = new MessageUpdateInvokeHelper(UpdateMessage);
}
protected async Task InteropCall()
{
if (messageUpdateInvokeHelper is not null)
{
await JS.InvokeVoidAsync("updateMessageCaller",
DotNetObjectReference.Create(messageUpdateInvokeHelper));
}
}
private void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
}
@inject IJSRuntime JS
<li>
@message
<button @onclick="InteropCall" style="display:@display">InteropCall</button>
</li>
@code {
private string message = "Select one of these list item buttons.";
private string display = "inline-block";
private MessageUpdateInvokeHelper messageUpdateInvokeHelper;
protected override void OnInitialized()
{
messageUpdateInvokeHelper = new MessageUpdateInvokeHelper(UpdateMessage);
}
protected async Task InteropCall()
{
await JS.InvokeVoidAsync("updateMessageCaller",
DotNetObjectReference.Create(messageUpdateInvokeHelper));
}
private void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
}
@inject IJSRuntime JS
<li>
@message
<button @onclick="InteropCall" style="display:@display">InteropCall</button>
</li>
@code {
private string message = "Select one of these list item buttons.";
private string display = "inline-block";
private MessageUpdateInvokeHelper messageUpdateInvokeHelper;
protected override void OnInitialized()
{
messageUpdateInvokeHelper = new MessageUpdateInvokeHelper(UpdateMessage);
}
protected async Task InteropCall()
{
await JS.InvokeVoidAsync("updateMessageCaller",
DotNetObjectReference.Create(messageUpdateInvokeHelper));
}
private void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
}
StateHasChanged içinde ayarlandığında kullanıcı arabirimini message güncelleştirmek için çağrılır UpdateMessage. Çağrılmazsa StateHasChanged , Blazor kullanıcı arabirimi çağrıldığında güncelleştirilmesi gerektiğini bilmenin Action bir yolu yoktur.
Aşağıdaki üst bileşen, her biri bileşenin bir örneği olmak ListItem1 üzere dört liste öğesi içerir.
CallDotnet6.razor:
@page "/call-dotnet-6"
<PageTitle>Call .NET 6</PageTitle>
<h1>Call .NET Example 6</h1>
<ul>
<ListItem1 />
<ListItem1 />
<ListItem1 />
<ListItem1 />
</ul>
CallDotnet6.razor:
@page "/call-dotnet-6"
<PageTitle>Call .NET 6</PageTitle>
<h1>Call .NET Example 6</h1>
<ul>
<ListItem1 />
<ListItem1 />
<ListItem1 />
<ListItem1 />
</ul>
CallDotNetExample6.razor:
@page "/call-dotnet-example-6"
<h1>Call .NET Example 6</h1>
<ul>
<ListItem1 />
<ListItem1 />
<ListItem1 />
<ListItem1 />
</ul>
CallDotNetExample6.razor:
@page "/call-dotnet-example-6"
<h1>Call .NET Example 6</h1>
<ul>
<ListItem1 />
<ListItem1 />
<ListItem1 />
<ListItem1 />
</ul>
CallDotNetExample6.razor:
@page "/call-dotnet-example-6"
<h1>Call .NET Example 6</h1>
<ul>
<ListItem1 />
<ListItem1 />
<ListItem1 />
<ListItem1 />
</ul>
CallDotNetExample6.razor:
@page "/call-dotnet-example-6"
<h1>Call .NET Example 6</h1>
<ul>
<ListItem1 />
<ListItem1 />
<ListItem1 />
<ListItem1 />
</ul>
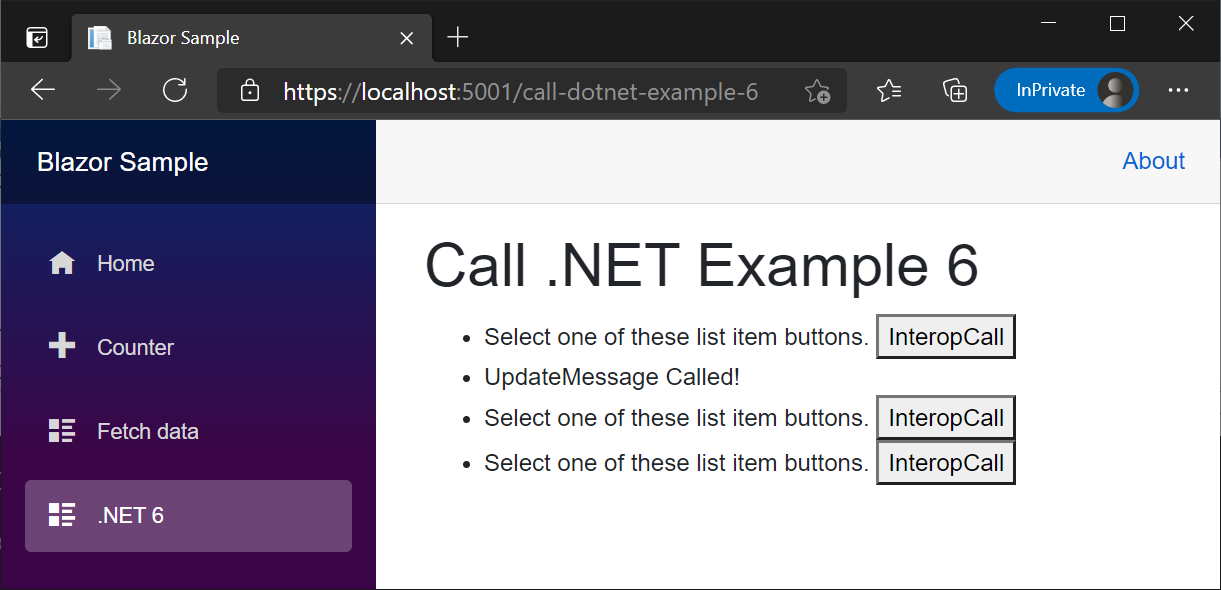
Aşağıdaki görüntüde, ikinci InteropCall düğme seçildikten sonra işlenen üst bileşen gösterilmektedir:
- İkinci
ListItem1bileşen iletiyi görüntülediUpdateMessage Called!. - düğmenin
InteropCallCSSListItem1özelliği olarak ayarlandığındandisplay, ikincinonebileşenin düğmesi görünmez.

Bir öğe özelliğine atanan öğesinden DotNetObjectReference çağrılan bileşen örneği .NET yöntemi
bir DotNetObjectReference HTML öğesinin özelliğine atanma, bileşen örneğinde .NET yöntemlerinin çağrılmalarına izin verir:
- Bir öğe başvurusu yakalanır (ElementReference).
- Bileşenin
OnAfterRender{Async}yönteminde, öğe başvurusu ve bileşen örneği olarak bir JSJavaScript (DotNetObjectReference) işlevi çağrılır. işlevi, JS öğesini bir özellikteki öğesine ekler DotNetObjectReference . - içinde bir öğe olayı çağrıldığında JS (örneğin,
onclick) öğesinin iliştirilmiş DotNetObjectReference olması bir .NET yöntemini çağırmak için kullanılır.
Bileşen örneği .NET yöntemi yardımcı sınıfı bölümünde açıklanan yaklaşıma benzer şekilde, bu yaklaşım statik .NET yöntemlerinin kullanılamadığı senaryolarda kullanışlıdır:
- Aynı türde birkaç bileşen aynı sayfada işlendiğinde.
- Aynı bileşeni aynı anda kullanan birden çok kullanıcı içeren sunucu tarafı uygulamalarda.
- .NET yöntemi bir JS olaydan (örneğin,
onclick) çağrılır( örneğin, ) bir Blazor olaydan değil.@onclick
Aşağıdaki örnekte:
- Bileşen, paylaşılan bir bileşen olan çeşitli
ListItem2bileşenler içerir. - Her
ListItem2bileşen bir liste öğesi iletisinden ve css<span>özelliği görüntü için olarak ayarlanmış<span>ikinci birdisplayiletideninline-blockoluşur. - Bir
ListItem2bileşen liste öğesi seçildiğinde, buListItem2UpdateMessageyöntem birincideki<span>liste öğesi metnini değiştirir ve özelliğini<span>olarak ayarlayarak ikincisinidisplaygizlernone.
Aşağıdaki assignDotNetHelperJS işlev, adlı DotNetObjectReferencebir özellikteki öğesine öğesini atardotNetHelper. Aşağıdaki interopCallJS işlev, adlı DotNetObjectReferencebir .NET yöntemini çağırmak için geçirilen öğesini kullanırUpdateMessage.
ListItem2.razor.js:
export function assignDotNetHelper(element, dotNetHelper) {
element.dotNetHelper = dotNetHelper;
}
export async function interopCall(element) {
await element.dotNetHelper.invokeMethodAsync('UpdateMessage');
}
ListItem2.razor.js:
export function assignDotNetHelper(element, dotNetHelper) {
element.dotNetHelper = dotNetHelper;
}
export async function interopCall(element) {
await element.dotNetHelper.invokeMethodAsync('UpdateMessage');
}
<script>
window.assignDotNetHelper = (element, dotNetHelper) => {
element.dotNetHelper = dotNetHelper;
}
window.interopCall = async (element) => {
await element.dotNetHelper.invokeMethodAsync('UpdateMessage');
}
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
Yukarıdaki örnekte değişken adı dotNetHelper rastgeledir ve tercih edilen herhangi bir adla değiştirilebilir.
Aşağıdaki ListItem2 bileşen, bir üst bileşende birkaç kez kullanılabilen ve bir HTML listesi ( veya <li>...</li>) için liste öğeleri (<ul>...</ul><ol>...</ol>) oluşturan paylaşılan bir bileşendir.
Her ListItem2 bileşen örneği içindeki işlevini assignDotNetHelper bir öğe başvurusuyla (liste öğesinin ilk JS öğesi) ve bileşen örneğini olarak OnAfterRenderAsyncçağırır<span>DotNetObjectReference.
Bir ListItem2 bileşenin iletisi <span> seçildiğinde, interopCall öğesini parametre ()<span> olarak geçirerek this çağrılır ve bu da .NET yöntemini çağırır UpdateMessage .
UpdateMessage içindeStateHasChanged, ayarlandığında kullanıcı arabirimini message güncelleştirmek için çağrılır ve display ikincinin <span> özelliği güncelleştirilir. Çağrılmazsa StateHasChanged , Blazor yöntem çağrıldığında kullanıcı arabiriminin güncelleştirilmesi gerektiğini bilmenin hiçbir yolu yoktur.
DotNetObjectReference, bileşen atıldığında atılır.
ListItem2.razor:
@inject IJSRuntime JS
@implements IAsyncDisposable
<li>
<span style="font-weight:bold;color:@color" @ref="elementRef"
@onclick="CallJSToInvokeDotnet">
@message
</span>
<span style="display:@display">
Not Updated Yet!
</span>
</li>
@code {
private IJSObjectReference? module;
private DotNetObjectReference<ListItem2>? objRef;
private ElementReference elementRef;
private string display = "inline-block";
private string message = "Select one of these list items.";
private string color = "initial";
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/ListItem2.razor.js");
objRef = DotNetObjectReference.Create(this);
await module.InvokeVoidAsync("assignDotNetHelper", elementRef, objRef);
}
}
public async Task CallJSToInvokeDotnet()
{
if (module is not null)
{
await module.InvokeVoidAsync("interopCall", elementRef);
}
}
[JSInvokable]
public void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
color = "MediumSeaGreen";
StateHasChanged();
}
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
objRef?.Dispose();
}
}
@inject IJSRuntime JS
@implements IAsyncDisposable
<li>
<span style="font-weight:bold;color:@color" @ref="elementRef"
@onclick="CallJSToInvokeDotnet">
@message
</span>
<span style="display:@display">
Not Updated Yet!
</span>
</li>
@code {
private IJSObjectReference? module;
private DotNetObjectReference<ListItem2>? objRef;
private ElementReference elementRef;
private string display = "inline-block";
private string message = "Select one of these list items.";
private string color = "initial";
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/ListItem2.razor.js");
objRef = DotNetObjectReference.Create(this);
await module.InvokeVoidAsync("assignDotNetHelper", elementRef, objRef);
}
}
public async Task CallJSToInvokeDotnet()
{
if (module is not null)
{
await module.InvokeVoidAsync("interopCall", elementRef);
}
}
[JSInvokable]
public void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
color = "MediumSeaGreen";
StateHasChanged();
}
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
objRef?.Dispose();
}
}
@inject IJSRuntime JS
<li>
<span @ref="elementRef" onclick="interopCall(this)">@message</span>
<span style="display:@display">Not Updated Yet!</span>
</li>
@code {
private DotNetObjectReference<ListItem2>? objRef;
private ElementReference elementRef;
private string display = "inline-block";
private string message = "Select one of these list items.";
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
objRef = DotNetObjectReference.Create(this);
await JS.InvokeVoidAsync("assignDotNetHelper", elementRef, objRef);
}
}
[JSInvokable]
public void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
public void Dispose() => objRef?.Dispose();
}
@inject IJSRuntime JS
<li>
<span @ref="elementRef" onclick="interopCall(this)">@message</span>
<span style="display:@display">Not Updated Yet!</span>
</li>
@code {
private DotNetObjectReference<ListItem2>? objRef;
private ElementReference elementRef;
private string display = "inline-block";
private string message = "Select one of these list items.";
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
objRef = DotNetObjectReference.Create(this);
await JS.InvokeVoidAsync("assignDotNetHelper", elementRef, objRef);
}
}
[JSInvokable]
public void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
public void Dispose() => objRef?.Dispose();
}
@inject IJSRuntime JS
<li>
<span @ref="elementRef" onclick="interopCall(this)">@message</span>
<span style="display:@display">Not Updated Yet!</span>
</li>
@code {
private DotNetObjectReference<ListItem2> objRef;
private ElementReference elementRef;
private string display = "inline-block";
private string message = "Select one of these list items.";
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
objRef = DotNetObjectReference.Create(this);
await JS.InvokeVoidAsync("assignDotNetHelper", elementRef, objRef);
}
}
[JSInvokable]
public void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
public void Dispose() => objRef?.Dispose();
}
@inject IJSRuntime JS
<li>
<span @ref="elementRef" onclick="interopCall(this)">@message</span>
<span style="display:@display">Not Updated Yet!</span>
</li>
@code {
private DotNetObjectReference<ListItem2> objRef;
private ElementReference elementRef;
private string display = "inline-block";
private string message = "Select one of these list items.";
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
objRef = DotNetObjectReference.Create(this);
await JS.InvokeVoidAsync("assignDotNetHelper", elementRef, objRef);
}
}
[JSInvokable]
public void UpdateMessage()
{
message = "UpdateMessage Called!";
display = "none";
StateHasChanged();
}
public void Dispose() => objRef?.Dispose();
}
Aşağıdaki üst bileşen, her biri bileşenin bir örneği olmak ListItem2 üzere dört liste öğesi içerir.
CallDotnet7.razor:
@page "/call-dotnet-7"
<PageTitle>Call .NET 7</PageTitle>
<h1>Call .NET Example 7</h1>
<ul>
<ListItem2 />
<ListItem2 />
<ListItem2 />
<ListItem2 />
</ul>
CallDotnet7.razor:
@page "/call-dotnet-7"
<PageTitle>Call .NET 7</PageTitle>
<h1>Call .NET Example 7</h1>
<ul>
<ListItem2 />
<ListItem2 />
<ListItem2 />
<ListItem2 />
</ul>
CallDotNetExample7.razor:
@page "/call-dotnet-example-7"
<h1>Call .NET Example 7</h1>
<ul>
<ListItem2 />
<ListItem2 />
<ListItem2 />
<ListItem2 />
</ul>
CallDotNetExample7.razor:
@page "/call-dotnet-example-7"
<h1>Call .NET Example 7</h1>
<ul>
<ListItem2 />
<ListItem2 />
<ListItem2 />
<ListItem2 />
</ul>
CallDotNetExample7.razor:
@page "/call-dotnet-example-7"
<h1>Call .NET Example 7</h1>
<ul>
<ListItem2 />
<ListItem2 />
<ListItem2 />
<ListItem2 />
</ul>
CallDotNetExample7.razor:
@page "/call-dotnet-example-7"
<h1>Call .NET Example 7</h1>
<ul>
<ListItem2 />
<ListItem2 />
<ListItem2 />
<ListItem2 />
</ul>
İstemci tarafı bileşenlerinde zaman uyumlu JS birlikte çalışma
Bu bölüm yalnızca istemci tarafı bileşenleri için geçerlidir.
JS birlikte çalışma çağrıları, çağrılan kodun zaman uyumlu veya zaman uyumsuz olmasına bakılmaksızın zaman uyumsuzdur. Çağrılar, bileşenlerin sunucu tarafı ve istemci tarafı işleme modları arasında uyumlu olduğundan emin olmak için zaman uyumsuz olarak yapılır. Sunucuda, tüm JS birlikte çalışma çağrıları bir ağ bağlantısı üzerinden gönderildiğinden zaman uyumsuz olmalıdır.
Bileşeninizin yalnızca WebAssembly üzerinde çalıştığından JS eminseniz zaman uyumlu birlikte çalışma çağrıları yapmayı seçebilirsiniz. Bu, zaman uyumsuz çağrılar yapmaktan biraz daha az ek yüke sahiptir ve sonuçları beklerken ara durum olmadığından daha az işleme döngüsüne neden olabilir.
İstemci tarafı bileşeninde JavaScript'ten .NET'e zaman uyumlu bir çağrı yapmak için yerine DotNet.invokeMethodkullanınDotNet.invokeMethodAsync.
Zaman uyumlu çağrılar şu durumlarda çalışır:
JavaScript konumu
JavaScript konumuJSyaklaşımlardan herhangi birini kullanarak JavaScript () kodunu yükleyin:
JS Yüklemek JS için modülleri kullanma, bu makalede JavaScript modüllerinde JavaScript yalıtımı bölümünde açıklanmıştır.
Warning
Etiket dinamik olarak güncelleştirilemediğinden, yalnızca bileşenin statik sunucu tarafı işlemeyi (statik SSR) benimsemesi garanti edilirse bir bileşen dosyasına (<script>) etiket yerleştirin.razor.<script>
Warning
Etiket dinamik olarak güncelleştirilemediğinden <script> bir etiketi bileşen dosyasına (.razor) yerleştirmeyin<script>.
JavaScript modüllerinde JavaScript yalıtımı
Blazor, standart JS JavaScript () yalıtımını etkinleştirir (ECMAScript belirtimi). JavaScript modülü yükleme işlemi, diğer web uygulaması türleriyle aynı şekilde Blazor çalışır ve modüllerin uygulamanızda nasıl tanımlandığını özelleştirebilirsiniz. JavaScript modüllerini kullanma kılavuzu için bkz . MDN Web Belgeleri: JavaScript modülleri.
JS yalıtımı aşağıdaki avantajları sağlar:
- İçeri aktarılan JS artık genel ad alanını kirletmez.
- Kitaplık ve bileşenlerin kullanıcılarının ilgili JS'yi içeri aktarması gerekmez.
Daha fazla bilgi için bkz. ASP.NET Core Blazor'da .NET yöntemlerinden JavaScript işlevlerini çağırma.
işleciyle import() dinamik içeri aktarma, ASP.NET Core ve Blazorile desteklenir:
if ({CONDITION}) import("/additionalModule.js");
Yukarıdaki örnekte yer tutucu, modülün {CONDITION} yüklenmesi gerekip gerekmediğini belirlemek için koşullu denetimi temsil eder.
Tarayıcı uyumluluğu için bkz . Kullanabilir miyim: JavaScript modülleri: dinamik içeri aktarma.
Döngüsel nesne başvurularından kaçının
Döngüsel başvurular içeren nesneler istemcide aşağıdakilerden biri için seri hale getirilemez:
- .NET yöntemi çağrıları.
- Dönüş türü döngüsel başvurulara sahip olduğunda JavaScript yöntemi C# dilinden çağrılar.
Bayt dizisi desteği
Blazor , bayt dizilerinin Base64'e kodlanması/kodunun çözülmesini önleyen iyileştirilmiş bayt dizisi JavaScript (JS) birlikte çalışmasını destekler. Aşağıdaki örnek, .NET'e bayt dizisi geçirmek için birlikte çalışma kullanır JS .
Bir sendByteArrayJS işlev sağlayın. İşlev, bileşendeki bir düğme tarafından çağrıda invokeMethodAsync derleme adı parametresini içeren statik olarak çağrılır ve bir değer döndürmez:
CallDotnet8.razor.js:
export function sendByteArray() {
const data = new Uint8Array([0x45, 0x76, 0x65, 0x72, 0x79, 0x74, 0x68, 0x69,
0x6e, 0x67, 0x27, 0x73, 0x20, 0x73, 0x68, 0x69, 0x6e, 0x79, 0x2c,
0x20, 0x43, 0x61, 0x70, 0x74, 0x61, 0x69, 0x6e, 0x2e, 0x20, 0x4e,
0x6f, 0x74, 0x20, 0x74, 0x6f, 0x20, 0x66, 0x72, 0x65, 0x74, 0x2e]);
DotNet.invokeMethodAsync('BlazorSample', 'ReceiveByteArray', data)
.then(str => {
alert(str);
});
}
export function addHandlers() {
const btn = document.getElementById("btn");
btn.addEventListener("click", sendByteArray);
}
<script>
window.sendByteArray = () => {
const data = new Uint8Array([0x45,0x76,0x65,0x72,0x79,0x74,0x68,0x69,
0x6e,0x67,0x27,0x73,0x20,0x73,0x68,0x69,0x6e,0x79,0x2c,
0x20,0x43,0x61,0x70,0x74,0x61,0x69,0x6e,0x2e,0x20,0x4e,
0x6f,0x74,0x20,0x74,0x6f,0x20,0x66,0x72,0x65,0x74,0x2e]);
DotNet.invokeMethodAsync('BlazorSample', 'ReceiveByteArray', data)
.then(str => {
alert(str);
});
};
</script>
Note
Konum hakkında genel yönergeler JS ve üretim uygulamalarına yönelik önerilerimiz için bkz . ASP.NET Core Blazor uygulamalarında JavaScript konumu.
CallDotnet8.razor:
@page "/call-dotnet-8"
@using System.Text
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 8</PageTitle>
<h1>Call .NET Example 8</h1>
<p>
<button id="btn">Send Bytes</button>
</p>
<p>
Quote ©2005 <a href="https://www.uphe.com">Universal Pictures</a>:
<a href="https://www.uphe.com/movies/serenity-2005">Serenity</a><br>
<a href="https://www.imdb.com/name/nm0821612/">Jewel Staite on IMDB</a>
</p>
@code {
private IJSObjectReference? module;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/Pages/CallDotnet8.razor.js");
await module.InvokeVoidAsync("addHandlers");
}
}
[JSInvokable]
public static Task<string> ReceiveByteArray(byte[] receivedBytes) =>
Task.FromResult(Encoding.UTF8.GetString(receivedBytes, 0,
receivedBytes.Length));
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
CallDotnet8.razor:
@page "/call-dotnet-8"
@using System.Text
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>Call .NET 8</PageTitle>
<h1>Call .NET Example 8</h1>
<p>
<button id="btn">Send Bytes</button>
</p>
<p>
Quote ©2005 <a href="https://www.uphe.com">Universal Pictures</a>:
<a href="https://www.uphe.com/movies/serenity-2005">Serenity</a><br>
<a href="https://www.imdb.com/name/nm0821612/">Jewel Staite on IMDB</a>
</p>
@code {
private IJSObjectReference? module;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./Components/Pages/CallDotnet8.razor.js");
await module.InvokeVoidAsync("addHandlers");
}
}
[JSInvokable]
public static Task<string> ReceiveByteArray(byte[] receivedBytes) =>
Task.FromResult(Encoding.UTF8.GetString(receivedBytes, 0,
receivedBytes.Length));
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
CallDotNetExample8.razor:
@page "/call-dotnet-example-8"
@using System.Text
<PageTitle>Call .NET 8</PageTitle>
<h1>Call .NET Example 8</h1>
<p>
<button onclick="sendByteArray()">Send Bytes</button>
</p>
<p>
Quote ©2005 <a href="https://www.uphe.com">Universal Pictures</a>:
<a href="https://www.uphe.com/movies/serenity-2005">Serenity</a><br>
<a href="https://www.imdb.com/name/nm0821612/">Jewel Staite on IMDB</a>
</p>
@code {
[JSInvokable]
public static Task<string> ReceiveByteArray(byte[] receivedBytes)
{
return Task.FromResult(
Encoding.UTF8.GetString(receivedBytes, 0, receivedBytes.Length));
}
}
CallDotNetExample8.razor:
@page "/call-dotnet-example-8"
@using System.Text
<h1>Call .NET Example 8</h1>
<p>
<button onclick="sendByteArray()">Send Bytes</button>
</p>
<p>
Quote ©2005 <a href="https://www.uphe.com">Universal Pictures</a>:
<a href="https://www.uphe.com/movies/serenity-2005">Serenity</a><br>
<a href="https://www.imdb.com/name/nm0821612/">Jewel Staite on IMDB</a>
</p>
@code {
[JSInvokable]
public static Task<string> ReceiveByteArray(byte[] receivedBytes)
{
return Task.FromResult(
Encoding.UTF8.GetString(receivedBytes, 0, receivedBytes.Length));
}
}
.NET'ten JavaScript çağırırken bayt dizisi kullanma hakkında bilgi için bkz . ASP.NET Core'da Blazor.NET yöntemlerinden JavaScript işlevlerini çağırma.
JavaScript'ten .NET'e akış
Blazor doğrudan JavaScript'ten .NET'e veri akışını destekler. Akışlar arabirimi kullanılarak Microsoft.JSInterop.IJSStreamReference istenir.
Microsoft.JSInterop.IJSStreamReference.OpenReadStreamAsync ve Stream döndürür ve aşağıdaki parametreleri kullanır:
-
maxAllowedSize: JavaScript'ten okuma işlemi için izin verilen bayt sayısı üst sınırı; belirtilmezse varsayılan olarak 512.000 bayt olur. -
cancellationToken: Okuma işlemini iptal etme için A CancellationToken .
JavaScript'te:
function streamToDotNet() {
return new Uint8Array(10000000);
}
C# kodunda:
var dataReference =
await JS.InvokeAsync<IJSStreamReference>("streamToDotNet");
using var dataReferenceStream =
await dataReference.OpenReadStreamAsync(maxAllowedSize: 10_000_000);
var outputPath = Path.Combine(Path.GetTempPath(), "file.txt");
using var outputFileStream = File.OpenWrite(outputPath);
await dataReferenceStream.CopyToAsync(outputFileStream);
Yukarıdaki örnekte:
-
JSeklenen IJSRuntime bir örnektir. IJSRuntime , çerçeve tarafından Blazor kaydedilir. -
dataReferenceStream, geçerli kullanıcının geçici klasör yolunda (file.txt) diske (GetTempPath) yazılır.
ASP.NET Core'daki Blazor .NET yöntemlerinden JavaScript işlevlerini çağırmak ters işlemi kapsar ve kullanarak DotNetStreamReference.NET'ten JavaScript'e akış sağlar.
ASP.NET Core Blazor dosya yüklemeleri , içinde Blazorbir dosyanın nasıl karşıya yüklendiğini kapsar. Sunucu tarafı bileşeninde veri akışı <textarea> sağlayan bir form örneği için bkz . ASP.NET Çekirdek Blazor formlarında sorun giderme.
JavaScript [JSImport]/[JSExport] birlikte çalışma
Bu bölüm istemci tarafı bileşenleri için geçerlidir.
'nin arabirime dayalı birlikte çalışma mekanizmasını kullanarak JSistemci tarafı bileşenlerinde JavaScript (Blazor) ile etkileşime alternatif olarak, .NET 7 veya sonraki sürümleri hedefleyen uygulamalar için birlikteJSIJSRuntimeJS[JSImport] çalışma API'sini kullanabilirsiniz./[JSExport]
Daha fazla bilgi için bkz . JavaScript JSImport/JSExport ASP.NET Core Blazorile birlikte çalışma.
JavaScript birlikte çalışma nesnesi başvurularının elden çıkarılması
JavaScript (JS) birlikte çalışma makalelerinin tüm örnekleri tipik nesne atma desenlerini gösterir:
Bu makalede açıklandığı gibi 'den JS.NET'i çağırırken, .NET belleğinin sızmasını önlemek için .NET'ten veya kaynağından DotNetObjectReference oluşturulan JS bir öğesini atın.
.NET'ten çağırırkenJS, ASP.NET Core'daki Blazor.NET yöntemlerinden JavaScript işlevlerini çağırma bölümünde açıklandığı gibi, bellek sızıntısını IJSObjectReference önlemek için .NET'ten veya kaynağından / oluşturulanlarıIJSInProcessObjectReference/
JSObjectReferenceJSJSatın.
JS birlikte çalışma nesne başvuruları, birlikte çalışma çağrısının JS yanında başvuruyu oluşturan bir tanımlayıcı tarafından anahtarlanan bir eşleme olarak uygulanır. Nesne atma işlemi .NET'ten veya JS taraftan başlatıldığında, Blazor girdiyi eşlemeden kaldırır ve nesneye başka güçlü bir başvuru olmadığı sürece nesne çöp olarak toplanabilir.
.NET yönetilen belleğinin sızmasını önlemek için en azından .NET tarafında oluşturulan nesneleri her zaman atın.
Bileşen atma sırasında DOM temizleme görevleri
Daha fazla bilgi için bkz. ASP.NET Core Blazor JavaScript birlikte çalışabilirliği (JSbirlikte çalışma).
Bağlantı hattı olmayan JavaScript birlikte çalışma çağrıları
Daha fazla bilgi için bkz. ASP.NET Core Blazor JavaScript birlikte çalışabilirliği (JSbirlikte çalışma).
Ek kaynaklar
- ASP.NET Core Blazor'da .NET yöntemlerinden JavaScript işlevlerini çağırma
-
InteropComponent.razorexample (dotnet/AspNetCoreGitHub depomaindalı): Dal,mainürün biriminin ASP.NET Core'un bir sonraki sürümü için geçerli geliştirmesini temsil eder. Farklı bir sürümün dalını seçmek için (örneğin,release/{VERSION}yer tutucunun yayın sürümü olduğu),{VERSION}Dalları veya etiketleri değiştir açılan listesini kullanarak dalı seçin. Artık mevcut olmayan bir dal için, API'yi bulmak için Etiketler sekmesini kullanın (örneğin,v7.0.0). - DOM ile etkileşim
-
Blazor (
dotnet/blazor-samplesnasıl indirilir) - ASP.NET Core Blazor uygulamalarındaki hataları işleme (JavaScript birlikte çalışma bölümü)
- Tehdit azaltma: Tarayıcıdan çağrılan .NET yöntemleri
ASP.NET Core
