LibMan CLI'yi ASP.NET Core ile kullanma
Kitaplık Yöneticisi (LibMan), basit, istemci tarafı kitaplık alma aracıdır. LibMan, popüler kitaplıkları ve çerçeveleri dosya sisteminden veya bir içerik teslim ağından (CDN) indirir. Desteklenen CDN'ler CDNJS, jsDelivr ve unpkg içerir. Seçilen kitaplık dosyaları getirilir ve ASP.NET Core projesi içinde uygun konuma yerleştirilir.
Önkoşullar
Yükleme
Aşağıdaki komut LibMan'ı yükler:
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Not
Varsayılan olarak yüklenecek .NET ikili dosyalarının mimarisi şu anda çalışan işletim sistemi mimarisini temsil eder. Farklı bir işletim sistemi mimarisi belirtmek için bkz . dotnet tool install, --arch option. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #29262.
Microsoft.Web.LibraryManager.Cli NuGet paketinden bir .NET Core Genel Aracı yüklenir.
Kullanım
libman
Yüklü LibMan sürümünü görüntülemek için:
libman --version
Kullanılabilir CLI komutlarını görüntülemek için:
libman --help
Yukarıdaki komut çıktıyı aşağıdakine benzer şekilde görüntüler:
1.0.163+g45474d37ed
Usage: libman [options] [command]
Options:
--help|-h Show help information
--version Show version information
Commands:
cache List or clean libman cache contents
clean Deletes all library files defined in libman.json from the project
init Create a new libman.json
install Add a library definition to the libman.json file, and download the
library to the specified location
restore Downloads all files from provider and saves them to specified
destination
uninstall Deletes all files for the specified library from their specified
destination, then removes the specified library definition from
libman.json
update Updates the specified library
Use "libman [command] --help" for more information about a command.
Aşağıdaki bölümlerde, kullanılabilir CLI komutları özetlenmiştir.
Projede LibMan'ı başlatma
Komutu libman init , yoksa bir libman.json dosya oluşturur. Dosya, varsayılan öğe şablonu içeriğiyle oluşturulur.
Özet
libman init [-d|--default-destination] [-p|--default-provider] [--verbosity]
libman init [-h|--help]
Seçenekler
libman init komutu için aşağıdaki seçenekler kullanılabilir:
-d|--default-destination <PATH>Geçerli klasöre göre bir yol. içindeki bir kitaplık için hiçbir
destinationözellik tanımlanmamışsa kitaplıklibman.jsondosyaları bu konuma yüklenir.<PATH>değeri özelliğinedefaultDestinationlibman.jsonyazılır.-p|--default-provider <PROVIDER>Belirli bir kitaplık için sağlayıcı tanımlanmadıysa kullanılacak sağlayıcı.
<PROVIDER>değeri özelliğinedefaultProviderlibman.jsonyazılır. değerini aşağıdaki değerlerden biriyle değiştirin<PROVIDER>:cdnjsfilesystemjsdelivrunpkg
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
ASP.NET Core projesinde dosya oluşturmak libman.json için:
Proje köküne gidin.
Şu komutu çalıştırın:
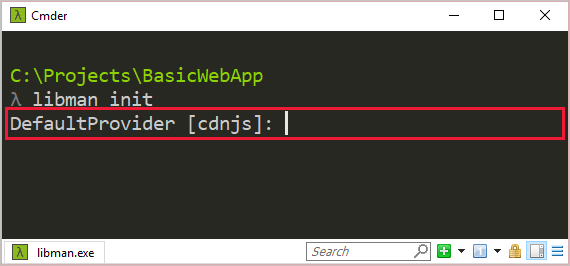
libman initVarsayılan sağlayıcının adını yazın veya varsayılan CDNJS sağlayıcısını kullanmak için basın
Enter. Geçerli değerler şunlardır:cdnjsfilesystemjsdelivrunpkg

libman.json Proje köküne aşağıdaki içeriğe sahip bir dosya eklenir:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
Kitaplık dosyaları ekleme
komutu, libman install kitaplık dosyalarını projeye indirir ve yükler. Yoksa libman.json bir dosya eklenir. Dosya libman.json , kitaplık dosyalarının yapılandırma ayrıntılarını depolamak üzere değiştirilir.
Özet
libman install <LIBRARY> [-d|--destination] [--files] [-p|--provider] [--verbosity]
libman install [-h|--help]
Bağımsız değişkenler
LIBRARY
Yüklenecek kitaplığın adı. Bu ad sürüm numarası gösterimini içerebilir (örneğin, @1.2.0).
Seçenekler
libman install komutu için aşağıdaki seçenekler kullanılabilir:
-d|--destination <PATH>Kitaplığın yükleneceği konum. Belirtilmezse, varsayılan konum kullanılır. içinde
libman.jsonhiçbirdefaultDestinationözellik belirtilmezse bu seçenek gereklidir.Not: Hedef yolda sınırlamalar vardır. Örneğin, paket kaynağı yalnızca dağıtım klasörünü değil tam bir proje yapısına sahip olduğunda, bir klasörün taşınmasını belirtemezsiniz. Daha fazla bilgi için bkz . Sorun #407 ve Sorun #702
--files <FILE>Kitaplıktan yüklenecek dosyanın adını belirtin. Belirtilmezse, kitaplıktan tüm dosyalar yüklenir. Yüklenecek dosya başına bir
--filesseçenek belirtin. Göreli yollar da desteklenir. Örneğin:--files dist/browser/signalr.js.-p|--provider <PROVIDER>Kitaplık alımı için kullanılacak sağlayıcının adı. değerini aşağıdaki değerlerden biriyle değiştirin
<PROVIDER>:cdnjsfilesystemjsdelivrunpkg
Belirtilmezse,
defaultProvideriçindekilibman.jsonözelliği kullanılır. içindelibman.jsonhiçbirdefaultProviderözellik belirtilmezse bu seçenek gereklidir.
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
Aşağıdaki libman.json dosyasını göz önünde bulundurun:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
CDNJS sağlayıcısını kullanarak jQuery sürüm 3.2.1 jquery.min.js dosyasını wwwroot/scripts/jquery klasörüne yüklemek için:
libman install jquery@3.2.1 --provider cdnjs --destination wwwroot/scripts/jquery --files jquery.min.js
Dosya libman.json aşağıdakine benzer:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
}
]
}
dosya sistemi sağlayıcısını calendar.js kullanarak C:\temp\contosoCalendar\ konumundan ve calendar.css dosyalarını yüklemek için:
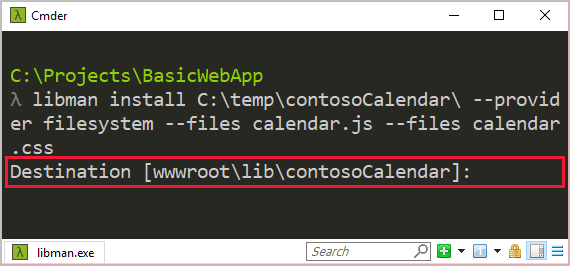
libman install C:\temp\contosoCalendar\ --provider filesystem --files calendar.js --files calendar.css
Aşağıdaki istem iki nedenden dolayı görüntülenir:
- Dosya
libman.jsonbirdefaultDestinationözellik içermiyor. - Komut seçeneği
libman installiçermez-d|--destination.

Varsayılan hedef libman.json kabul edildikten sonra dosya aşağıdakine benzer:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
},
{
"library": "C:\\temp\\contosoCalendar\\",
"provider": "filesystem",
"destination": "wwwroot/lib/contosoCalendar",
"files": [
"calendar.js",
"calendar.css"
]
}
]
}
Kitaplık dosyalarını geri yükleme
libman restore komutu, içinde libman.jsontanımlanan kitaplık dosyalarını yükler. Geçerli olan kurallar şunlardır:
- Proje kökünde dosya yoksa
libman.jsonbir hata döndürülür. - Bir kitaplık bir sağlayıcı belirtiyorsa içindeki
defaultProviderözelliğilibman.jsonyoksayılır. - Bir kitaplık bir hedef belirtirse içindeki
defaultDestinationözelliğilibman.jsonyoksayılır.
Özet
libman restore [--verbosity]
libman restore [-h|--help]
Seçenekler
libman restore komutu için aşağıdaki seçenekler kullanılabilir:
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
içinde libman.jsontanımlanan kitaplık dosyalarını geri yüklemek için:
libman restore
Kitaplık dosyalarını silme
komutu, libman clean daha önce LibMan aracılığıyla geri yüklenen kitaplık dosyalarını siler. Bu işlemden sonra boş duruma gelen klasörler silinir. özelliğindeki kitaplık dosyalarının libraries libman.json ilişkili yapılandırmaları kaldırılmaz.
Özet
libman clean [--verbosity]
libman clean [-h|--help]
Seçenekler
libman clean komutu için aşağıdaki seçenekler kullanılabilir:
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
LibMan aracılığıyla yüklenen kitaplık dosyalarını silmek için:
libman clean
Kitaplık dosyalarını kaldırma
Komut libman uninstall :
- belirtilen kitaplıkla ilişkili tüm dosyaları içindeki
libman.jsonhedeften siler. - İlişkili kitaplık yapılandırmasını 'den
libman.jsonkaldırır.
Şu durumlarda bir hata oluşur:
- Proje kökünde dosya yok
libman.json. - Belirtilen kitaplık yok.
Aynı ada sahip birden fazla kitaplık yüklüyse, bir kitaplık seçmeniz istenir.
Özet
libman uninstall <LIBRARY> [--verbosity]
libman uninstall [-h|--help]
Bağımsız değişkenler
LIBRARY
Kaldıracak kitaplığın adı. Bu ad sürüm numarası gösterimini içerebilir (örneğin, @1.2.0).
Seçenekler
libman uninstall komutu için aşağıdaki seçenekler kullanılabilir:
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
Aşağıdaki libman.json dosyasını göz önünde bulundurun:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.3.1",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "bootstrap@4.1.3",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "filesystem",
"library": "C:\\temp\\lodash\\",
"files": [
"lodash.js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
jQuery'yi kaldırmak için aşağıdaki komutlardan biri başarılı olur:
libman uninstall jquerylibman uninstall jquery@3.3.1Sağlayıcı aracılığıyla
filesystemyüklenen Lodash dosyalarını kaldırmak için:libman uninstall C:\temp\lodash\
Kitaplık sürümünü güncelleştirme
Komutu, libman update LibMan aracılığıyla yüklenen bir kitaplığı belirtilen sürüme güncelleştirir.
Şu durumlarda bir hata oluşur:
- Proje kökünde dosya yok
libman.json. - Belirtilen kitaplık yok.
Aynı ada sahip birden fazla kitaplık yüklüyse, bir kitaplık seçmeniz istenir.
Özet
libman update <LIBRARY> [-pre] [--to] [--verbosity]
libman update [-h|--help]
Bağımsız değişkenler
LIBRARY
Güncelleştirilecek kitaplığın adı.
Seçenekler
libman update komutu için aşağıdaki seçenekler kullanılabilir:
-preKitaplığın en son yayın öncesi sürümünü edinin.
--to <VERSION>Kitaplığın belirli bir sürümünü edinin.
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
jQuery'yi en son sürüme güncelleştirmek için:
libman update jqueryjQuery'yi sürüm 3.3.1'e güncelleştirmek için:
libman update jquery --to 3.3.1jQuery'yi en son yayın öncesi sürüme güncelleştirmek için:
libman update jquery -pre
Kitaplık önbelleğini yönetme
libman cache Komutu LibMan kitaplık önbelleğini yönetir. Sağlayıcı filesystem kitaplık önbelleğini kullanmaz.
Özet
libman cache clean [<PROVIDER>] [--verbosity]
libman cache list [--files] [--libraries] [--verbosity]
libman cache [-h|--help]
Bağımsız değişkenler
PROVIDER
Yalnızca komutuyla clean kullanılır. Temizecek sağlayıcı önbelleğini belirtir. Geçerli değerler şunlardır:
cdnjsfilesystemjsdelivrunpkg
Seçenekler
libman cache komutu için aşağıdaki seçenekler kullanılabilir:
--filesÖnbelleğe alınan dosyaların adlarını listeleyin.
--librariesÖnbelleğe alınan kitaplıkların adlarını listeleyin.
-h|--helpYardım bilgilerini gösterin.
--verbosity <LEVEL>Çıkışın ayrıntı düzeyini ayarlayın. değerini aşağıdaki değerlerden biriyle değiştirin
<LEVEL>:quietnormaldetailed
Örnekler
Sağlayıcı başına önbelleğe alınmış kitaplıkların adlarını görüntülemek için aşağıdaki komutlardan birini kullanın:
libman cache listlibman cache list --librariesAşağıdakine benzer bir çıkış görüntülenir:
Cache contents: --------------- unpkg: knockout react vue cdnjs: font-awesome jquery knockout lodash.js reactSağlayıcı başına önbelleğe alınmış kitaplık dosyalarının adlarını görüntülemek için:
libman cache list --filesAşağıdakine benzer bir çıkış görüntülenir:
Cache contents: --------------- unpkg: knockout: <list omitted for brevity> react: <list omitted for brevity> vue: <list omitted for brevity> cdnjs: font-awesome metadata.json jquery metadata.json 3.2.1\core.js 3.2.1\jquery.js 3.2.1\jquery.min.js 3.2.1\jquery.min.map 3.2.1\jquery.slim.js 3.2.1\jquery.slim.min.js 3.2.1\jquery.slim.min.map 3.3.1\core.js 3.3.1\jquery.js 3.3.1\jquery.min.js 3.3.1\jquery.min.map 3.3.1\jquery.slim.js 3.3.1\jquery.slim.min.js 3.3.1\jquery.slim.min.map knockout metadata.json 3.4.2\knockout-debug.js 3.4.2\knockout-min.js lodash.js metadata.json 4.17.10\lodash.js 4.17.10\lodash.min.js react metadata.jsonYukarıdaki çıktıda jQuery 3.2.1 ve 3.3.1 sürümlerinin CDNJS sağlayıcısı altında önbelleğe alındığının gösterildiğine dikkat edin.
CDNJS sağlayıcısının kitaplık önbelleğini boşaltmak için:
libman cache clean cdnjsCDNJS sağlayıcı önbelleği
libman cache listboşaltıldıktan sonra komut aşağıdakileri görüntüler:Cache contents: --------------- unpkg: knockout react vue cdnjs: (empty)Tüm desteklenen sağlayıcıların önbelleğini boşaltmak için:
libman cache cleanTüm sağlayıcı önbellekleri
libman cache listboşaltıldıktan sonra komut aşağıdakileri görüntüler:Cache contents: --------------- unpkg: (empty) cdnjs: (empty)
Ek kaynaklar
ASP.NET Core
