ASP.NET Core'da Tek Sayfalı Uygulamalara (SPA) Genel Bakış
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Visual Studio, ASP.NET Core arka ucuna sahip Angular, React ve Vue gibi JavaScript çerçevelerini temel alan tek sayfalı uygulamalar (SPA) oluşturmak için proje şablonları sağlar. Bu şablonlar:
- Ön uç projesi ve arka uç projesiyle visual studio çözümü oluşturun.
- Ön uç için JavaScript ve TypeScript (.esproj) için Visual Studio proje türünü kullanın.
- Arka uç için bir ASP.NET Core projesi kullanın.
Visual Studio şablonları kullanılarak oluşturulan projeler Windows, Linux ve macOS'ta komut satırından çalıştırılabilir. Uygulamayı çalıştırmak için komutunu kullanarak dotnet run --launch-profile https sunucu projesini çalıştırın. Sunucu projesini çalıştırmak, ön uç JavaScript geliştirme sunucusunu otomatik olarak başlatır. Başlatma https profili şu anda gereklidir.
Visual Studio öğreticileri
Başlamak için Visual Studio belgelerindeki öğreticilerden birini izleyin:
- Angular ile ASP.NET Core uygulaması oluşturma
- React ile ASP.NET Core uygulaması oluşturma
- Vue ile ASP.NET Core uygulaması oluşturma
Daha fazla bilgi için bkz. Visual Studio'da JavaScript ve TypeScript
ASP.NET Core SPA şablonları
Visual Studio, JavaScript veya TypeScript ön ucuyla ASP.NET Core uygulamaları oluşturmaya yönelik şablonlar içerir. Bu şablonlar Visual Studio 2022 sürüm 17.8 veya sonraki sürümlerde ASP.NET ve web geliştirme iş yükü yüklü olarak kullanılabilir.
JavaScript veya TypeScript ön ucuyla ASP.NET Core uygulamaları oluşturmaya yönelik Visual Studio şablonları aşağıdaki avantajları sunar:
- Ön uç ve arka uç için temiz proje ayrımı.
- En son ön uç çerçevesi sürümleriyle güncel kalın.
- Vite gibi en son ön uç çerçevesi komut satırı araçlarıyla tümleştirin.
- Hem JavaScript hem de TypeScript için şablonlar (yalnızca Angular için TypeScript).
- Zengin JavaScript ve TypeScript kod düzenleme deneyimi.
- JavaScript derleme araçlarını .NET derlemesiyle tümleştirin.
- npm bağımlılık yönetimi kullanıcı arabirimi.
- Visual Studio Code hata ayıklama ve başlatma yapılandırmasıyla uyumludur.
- JavaScript test çerçevelerini kullanarak Test Gezgini'nde ön uç birim testleri çalıştırın.
Eski ASP.NET Core SPA şablonları
.NET SDK'sının önceki sürümleri, ASP.NET Core ile SPA uygulamaları oluşturmaya yönelik eski şablonları içeriyor. Bu eski şablonlarla ilgili belgeler için SPA'ya genel bakış ASP.NET Core 7.0 sürümüne ve Angular ve React makalelerine bakın.
Tek Sayfalı Uygulama şablonlarının mimarisi
Angular ve React için Tek Sayfalı Uygulama (SPA) şablonları, .NET arka uç sunucusunda barındırılan Angular ve React uygulamaları geliştirme olanağı sunar.
Yayımlama zamanında, Angular ve React uygulamasının dosyaları klasöre wwwroot kopyalanır ve statik dosyalar ara yazılımı aracılığıyla sunulur.
Geri dönüş yolu, HTTP 404 'ün (Bulunamadı) döndürülmesi yerine, bilinmeyen istekleri arka uçtan işler ve SPA'ya hizmet eder index.html .
Geliştirme sırasında uygulama ön uç proxy'sini kullanacak şekilde yapılandırılır. React ve Angular aynı ön uç proxy'sini kullanır.
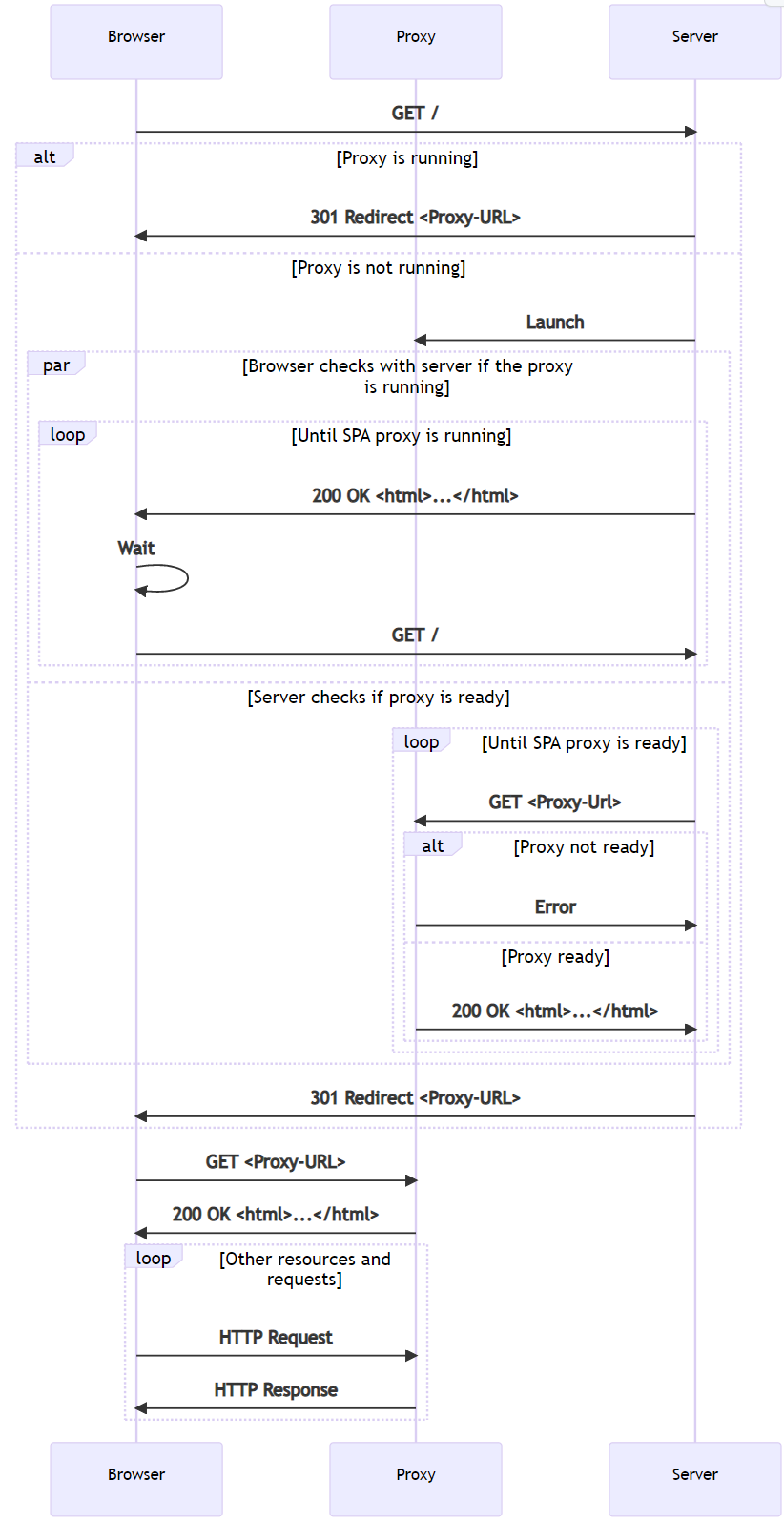
Uygulama başlatıldığında, index.html sayfa tarayıcıda açılır. Yalnızca geliştirme aşamasında etkinleştirilen özel bir ara yazılım:
- Gelen istekleri durdurur.
- Proxy'nin çalışıp çalışmadığını denetler.
- Çalışıyorsa veya proxy'nin yeni bir örneğini başlatırsa, proxy'nin URL'sine yönlendirir.
- Tarayıcıya, ara sunucu açılana ve tarayıcı yeniden yönlendirilene kadar birkaç saniyede bir otomatik olarak yenilenen bir sayfa döndürür.

ASP.NET Core SPA şablonlarının sağladığı birincil avantaj:
- Zaten çalışmıyorsa bir ara sunucu başlatır.
- HTTPS'nin ayarlanması.
- Bazı istekleri arka uç ASP.NET Core sunucusuna yakın olacak şekilde yapılandırma.
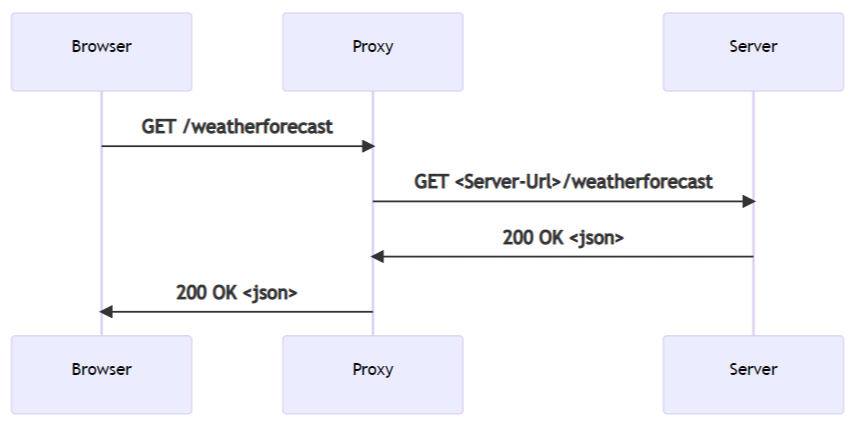
Tarayıcı, örneğin /weatherforecast şablonlarda arka uç uç noktası isteği gönderdiğinde. SPA proxy'si isteği alır ve saydam olarak sunucuya geri gönderir. Sunucu yanıt verir ve SPA proxy'si isteği tarayıcıya geri gönderir:

Yayımlanan Tek Sayfalı Uygulamalar
Uygulama yayımlandığında SPA, klasördeki wwwroot bir dosya koleksiyonuna dönüşür.
Uygulamaya hizmet vermek için çalışma zamanı bileşeni gerekmez:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.MapControllerRoute(
name: "default",
pattern: "{controller}/{action=Index}/{id?}");
app.MapFallbackToFile("index.html");
app.Run();
Yukarıdaki şablon tarafından oluşturulan Program.cs dosyada:
app.UseStaticFiles dosyaların servis edilmesine izin verir.app.MapFallbackToFile("index.html"), sunucunun aldığı bilinmeyen istekler için varsayılan belgenin sunulmasını etkinleştirir.
Uygulama dotnet publish ile yayımlandığında, dosyadaki csproj aşağıdaki görevler çalışır ve uygun npm betiğinin üretim yapıtlarını oluşturmak için çalışmasını sağlarnpm restore:
<Target Name="DebugEnsureNodeEnv" BeforeTargets="Build" Condition=" '$(Configuration)' == 'Debug' And !Exists('$(SpaRoot)node_modules') ">
<!-- Ensure Node.js is installed -->
<Exec Command="node --version" ContinueOnError="true">
<Output TaskParameter="ExitCode" PropertyName="ErrorCode" />
</Exec>
<Error Condition="'$(ErrorCode)' != '0'" Text="Node.js is required to build and run this project. To continue, please install Node.js from https://nodejs.org/, and then restart your command prompt or IDE." />
<Message Importance="high" Text="Restoring dependencies using 'npm'. This may take several minutes..." />
<Exec WorkingDirectory="$(SpaRoot)" Command="npm install" />
</Target>
<Target Name="PublishRunWebpack" AfterTargets="ComputeFilesToPublish">
<!-- As part of publishing, ensure the JS resources are freshly built in production mode -->
<Exec WorkingDirectory="$(SpaRoot)" Command="npm install" />
<Exec WorkingDirectory="$(SpaRoot)" Command="npm run build" />
<!-- Include the newly-built files in the publish output -->
<ItemGroup>
<DistFiles Include="$(SpaRoot)build\**" />
<ResolvedFileToPublish Include="@(DistFiles->'%(FullPath)')" Exclude="@(ResolvedFileToPublish)">
<RelativePath>wwwroot\%(RecursiveDir)%(FileName)%(Extension)</RelativePath>
<CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory>
<ExcludeFromSingleFile>true</ExcludeFromSingleFile>
</ResolvedFileToPublish>
</ItemGroup>
</Target>
</Project>
Tek Sayfalı Uygulamalar Geliştirme
Proje dosyası, geliştirme sırasında uygulamanın davranışını denetleye birkaç özellik tanımlar:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<Nullable>enable</Nullable>
<TypeScriptCompileBlocked>true</TypeScriptCompileBlocked>
<TypeScriptToolsVersion>Latest</TypeScriptToolsVersion>
<IsPackable>false</IsPackable>
<SpaRoot>ClientApp\</SpaRoot>
<DefaultItemExcludes>$(DefaultItemExcludes);$(SpaRoot)node_modules\**</DefaultItemExcludes>
<SpaProxyServerUrl>https://localhost:44414</SpaProxyServerUrl>
<SpaProxyLaunchCommand>npm start</SpaProxyLaunchCommand>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.SpaProxy" Version="7.0.1" />
</ItemGroup>
<ItemGroup>
<!-- Don't publish the SPA source files, but do show them in the project files list -->
<Content Remove="$(SpaRoot)**" />
<None Remove="$(SpaRoot)**" />
<None Include="$(SpaRoot)**" Exclude="$(SpaRoot)node_modules\**" />
</ItemGroup>
<Target Name="DebugEnsureNodeEnv" BeforeTargets="Build" Condition=" '$(Configuration)' == 'Debug' And !Exists('$(SpaRoot)node_modules') ">
<!-- Ensure Node.js is installed -->
<Exec Command="node --version" ContinueOnError="true">
<Output TaskParameter="ExitCode" PropertyName="ErrorCode" />
</Exec>
<Error Condition="'$(ErrorCode)' != '0'" Text="Node.js is required to build and run this project. To continue, please install Node.js from https://nodejs.org/, and then restart your command prompt or IDE." />
<Message Importance="high" Text="Restoring dependencies using 'npm'. This may take several minutes..." />
<Exec WorkingDirectory="$(SpaRoot)" Command="npm install" />
</Target>
<Target Name="PublishRunWebpack" AfterTargets="ComputeFilesToPublish">
<!-- As part of publishing, ensure the JS resources are freshly built in production mode -->
<Exec WorkingDirectory="$(SpaRoot)" Command="npm install" />
<Exec WorkingDirectory="$(SpaRoot)" Command="npm run build" />
<!-- Include the newly-built files in the publish output -->
<ItemGroup>
<DistFiles Include="$(SpaRoot)build\**" />
<ResolvedFileToPublish Include="@(DistFiles->'%(FullPath)')" Exclude="@(ResolvedFileToPublish)">
<RelativePath>wwwroot\%(RecursiveDir)%(FileName)%(Extension)</RelativePath>
<CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory>
<ExcludeFromSingleFile>true</ExcludeFromSingleFile>
</ResolvedFileToPublish>
</ItemGroup>
</Target>
</Project>
SpaProxyServerUrl: Sunucunun SPA ara sunucusunun çalışmasını beklediği URL'yi denetler. Bu URL'dir:- Sunucu, proxy'yi başlattıktan sonra ping atarak hazır olup olmadığını bilir.
- Başarılı bir yanıt sonrasında tarayıcıyı yeniden yönlendirdiği yer.
SpaProxyLaunchCommand: Sunucunun, ara sunucunun çalışmadığını algıladığında SPA ara sunucusunu başlatmak için kullandığı komut.
Paket Microsoft.AspNetCore.SpaProxy , önceki mantığın ara sunucuyu algılaması ve tarayıcıyı yeniden yönlendirmesi için sorumludur.
içinde Properties/launchSettings.json tanımlanan barındırma başlatma derlemesi, proxy'nin çalışıp çalışmadığını algılamak ve aksi takdirde başlatmak için gerekli bileşenleri geliştirme sırasında otomatik olarak eklemek için kullanılır:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:51783",
"sslPort": 44329
}
},
"profiles": {
"MyReact": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:7145;http://localhost:5273",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"
}
}
}
}
İstemci uygulaması için kurulum
Bu kurulum, uygulamanın kullandığı ön uç çerçevesine özgüdür, ancak yapılandırmanın birçok yönü benzerdir.
Angular kurulumu
Şablon tarafından oluşturulan ClientApp/package.json dosya:
{
"name": "myangular",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"prestart": "node aspnetcore-https",
"start": "run-script-os",
"start:windows": "ng serve --port 44483 --ssl --ssl-cert \"%APPDATA%\\ASP.NET\\https\\%npm_package_name%.pem\" --ssl-key \"%APPDATA%\\ASP.NET\\https\\%npm_package_name%.key\"",
"start:default": "ng serve --port 44483 --ssl --ssl-cert \"$HOME/.aspnet/https/${npm_package_name}.pem\" --ssl-key \"$HOME/.aspnet/https/${npm_package_name}.key\"",
"build": "ng build",
"build:ssr": "ng run MyAngular:server:dev",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^14.1.3",
"@angular/common": "^14.1.3",
"@angular/compiler": "^14.1.3",
"@angular/core": "^14.1.3",
"@angular/forms": "^14.1.3",
"@angular/platform-browser": "^14.1.3",
"@angular/platform-browser-dynamic": "^14.1.3",
"@angular/platform-server": "^14.1.3",
"@angular/router": "^14.1.3",
"bootstrap": "^5.2.0",
"jquery": "^3.6.0",
"oidc-client": "^1.11.5",
"popper.js": "^1.16.0",
"run-script-os": "^1.1.6",
"rxjs": "~7.5.6",
"tslib": "^2.4.0",
"zone.js": "~0.11.8"
},
"devDependencies": {
"@angular-devkit/build-angular": "^14.1.3",
"@angular/cli": "^14.1.3",
"@angular/compiler-cli": "^14.1.3",
"@types/jasmine": "~4.3.0",
"@types/jasminewd2": "~2.0.10",
"@types/node": "^18.7.11",
"jasmine-core": "~4.3.0",
"karma": "~6.4.0",
"karma-chrome-launcher": "~3.1.1",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "^2.0.0",
"typescript": "~4.7.4"
},
"overrides": {
"autoprefixer": "10.4.5"
},
"optionalDependencies": {}
}
Angular geliştirme sunucusunu başlatan betikleri içerir:
Betik
prestart, geliştirme sunucusu HTTPS sertifikasının SPA proxy sunucusu için kullanılabilir olduğundan emin olmak için öğesini çağırırClientApp/aspnetcore-https.js.start:windowsvestart:default:- Aracılığıyla
ng serveAngular geliştirme sunucusunu başlatın. - Bağlantı noktasını, HTTPS kullanma seçeneklerini ve sertifikanın yolunu ve ilişkili anahtarı sağlayın. Sağlama bağlantı noktası numarası, dosyada belirtilen bağlantı noktası numarasıyla eşleşir
.csproj.
- Aracılığıyla
Şablon tarafından oluşturulan ClientApp/angular.json dosya aşağıdakileri içerir:
Komutu
serve.proxyconfigAşağıdaki vurgulanan JSON'dadevelopmentgösterildiği gibi, ön uç proxy'sini yapılandırmak için kullanılması gerektiğini belirtenproxy.conf.jsyapılandırma öğesi:{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "MyAngular": { "projectType": "application", "schematics": { "@schematics/angular:application": { "strict": true } }, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "progress": false, "outputPath": "dist", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "allowedCommonJsDependencies": [ "oidc-client" ], "assets": [ "src/assets" ], "styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css" ], "scripts": [] }, "configurations": { "production": { "budgets": [ { "type": "initial", "maximumWarning": "500kb", "maximumError": "1mb" }, { "type": "anyComponentStyle", "maximumWarning": "2kb", "maximumError": "4kb" } ], "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "outputHashing": "all" }, "development": { "buildOptimizer": false, "optimization": false, "vendorChunk": true, "extractLicenses": false, "sourceMap": true, "namedChunks": true } }, "defaultConfiguration": "production" }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "configurations": { "production": { "browserTarget": "MyAngular:build:production" }, "development": { "browserTarget": "MyAngular:build:development", "proxyConfig": "proxy.conf.js" } }, "defaultConfiguration": "development" }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "MyAngular:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/test.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.spec.json", "karmaConfig": "karma.conf.js", "assets": [ "src/assets" ], "styles": [ "src/styles.css" ], "scripts": [] } }, "server": { "builder": "@angular-devkit/build-angular:server", "options": { "outputPath": "dist-server", "main": "src/main.ts", "tsConfig": "tsconfig.server.json" }, "configurations": { "dev": { "optimization": true, "outputHashing": "all", "sourceMap": false, "namedChunks": false, "extractLicenses": true, "vendorChunk": true }, "production": { "optimization": true, "outputHashing": "all", "sourceMap": false, "namedChunks": false, "extractLicenses": true, "vendorChunk": false } } } } } }, "defaultProject": "MyAngular" }
ClientApp/proxy.conf.js , sunucu arka ucuna geri dönmesi gereken yolları tanımlar. Genel seçenek kümesi, her ikisi de aynı ara sunucuyu kullandığından react ve angular için http-proxy-ara yazılımında tanımlanır.
Aşağıdaki vurgulanan kod, ClientApp/proxy.conf.js arka ucun üzerinde çalıştığı bağlantı noktasını belirlemek için geliştirme sırasında ayarlanan ortam değişkenlerini temel alan mantığı kullanır:
const { env } = require('process');
const target = env.ASPNETCORE_HTTPS_PORTS ? `https://localhost:${env.ASPNETCORE_HTTPS_PORTS}` :
env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:51951';
const PROXY_CONFIG = [
{
context: [
"/weatherforecast",
],
target: target,
secure: false,
headers: {
Connection: 'Keep-Alive'
}
}
]
module.exports = PROXY_CONFIG;
React kurulumu
Betikler
package.jsonbölümü, aşağıdaki vurgulanan kodda gösterildiği gibi geliştirme sırasında react uygulamasını başlatan aşağıdaki betikleri içerir:{ "name": "myreact", "version": "0.1.0", "private": true, "dependencies": { "bootstrap": "^5.2.0", "http-proxy-middleware": "^2.0.6", "jquery": "^3.6.0", "merge": "^2.1.1", "oidc-client": "^1.11.5", "react": "^18.2.0", "react-dom": "^18.2.0", "react-router-bootstrap": "^0.26.2", "react-router-dom": "^6.3.0", "react-scripts": "^5.0.1", "reactstrap": "^9.1.3", "rimraf": "^3.0.2", "web-vitals": "^2.1.4", "workbox-background-sync": "^6.5.4", "workbox-broadcast-update": "^6.5.4", "workbox-cacheable-response": "^6.5.4", "workbox-core": "^6.5.4", "workbox-expiration": "^6.5.4", "workbox-google-analytics": "^6.5.4", "workbox-navigation-preload": "^6.5.4", "workbox-precaching": "^6.5.4", "workbox-range-requests": "^6.5.4", "workbox-routing": "^6.5.4", "workbox-strategies": "^6.5.4", "workbox-streams": "^6.5.4" }, "devDependencies": { "ajv": "^8.11.0", "cross-env": "^7.0.3", "eslint": "^8.22.0", "eslint-config-react-app": "^7.0.1", "eslint-plugin-flowtype": "^8.0.3", "eslint-plugin-import": "^2.26.0", "eslint-plugin-jsx-a11y": "^6.6.1", "eslint-plugin-react": "^7.30.1", "nan": "^2.16.0", "typescript": "^4.7.4" }, "overrides": { "autoprefixer": "10.4.5" }, "resolutions": { "css-what": "^5.0.1", "nth-check": "^3.0.1" }, "scripts": { "prestart": "node aspnetcore-https && node aspnetcore-react", "start": "rimraf ./build && react-scripts start", "build": "react-scripts build", "test": "cross-env CI=true react-scripts test --env=jsdom", "eject": "react-scripts eject", "lint": "eslint ./src/" }, "eslintConfig": { "extends": [ "react-app" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }Betik
prestartşu çağrıları çağırır:aspnetcore-https.js, geliştirme sunucusu HTTPS sertifikasının SPA proxy sunucusu için kullanılabilir olduğundan emin olmakla sorumludur.aspnetcore-react.jsHTTPS yerel geliştirme sertifikasını kullanmak üzere uygun.env.development.localdosyayı ayarlamak için çağırır.aspnetcore-react.jsdosyaya veSSL_KEY_FILE=<key-path>ekleyerekSSL_CRT_FILE=<certificate-path>HTTPS yerel geliştirme sertifikasını yapılandırıyor.
Dosya,
.env.developmentgeliştirme sunucusunun bağlantı noktasını tanımlar ve HTTPS'yi belirtir.
, src/setupProxy.js ISTEKLERI arka uçtan iletmek için SPA proxy'sini yapılandırıyor. Genel seçenek kümesi http-proxy-ara yazılımında tanımlanır.
aşağıdaki vurgulanmış kod, ClientApp/src/setupProxy.js arka ucun üzerinde çalıştığı bağlantı noktasını belirlemek için geliştirme sırasında ayarlanan ortam değişkenlerini temel alan mantığı kullanır:
const { createProxyMiddleware } = require('http-proxy-middleware');
const { env } = require('process');
const target = env.ASPNETCORE_HTTPS_PORTS ? `https://localhost:${env.ASPNETCORE_HTTPS_PORTS}` :
env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:51783';
const context = [
"/weatherforecast",
];
const onError = (err, req, resp, target) => {
console.error(`${err.message}`);
}
module.exports = function (app) {
const appProxy = createProxyMiddleware(context, {
target: target,
// Handle errors to prevent the proxy middleware from crashing when
// the ASP NET Core webserver is unavailable
onError: onError,
secure: false,
// Uncomment this line to add support for proxying websockets
//ws: true,
headers: {
Connection: 'Keep-Alive'
}
});
app.use(appProxy);
};
ASP.NET Core SPA şablonlarında desteklenen SPA çerçevesi sürümü
Her ASP.NET Core sürümüyle birlikte gelen SPA proje şablonları, uygun SPA çerçevesinin en son sürümüne başvurur.
SPA çerçeveleri genellikle .NET'ten daha kısa bir yayın döngüsüne sahiptir. İki farklı sürüm döngüsü nedeniyle, SPA çerçevesinin ve .NET'in desteklenen sürümü eşitlenmemiş olabilir: .NET ana sürümünün bağımlı olduğu ana SPA çerçevesi sürümü destekten çıkabileceğinden, SPA çerçevesinin birlikte geldiği .NET sürümü hala desteklenmektedir.
ASP.NET Core SPA şablonları, şablonları desteklenen ve güvenli durumda tutmak için bir yama sürümünde yeni bir SPA çerçevesi sürümüne güncelleştirilebilir.
Ek kaynaklar
ASP.NET Core
