ASP.NET Core'da tarayıcı bağlantısı
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 9 sürümüne bakın.
Tarafından Nicolò Carandini ve Tom Dykstra
Tarayıcı bağlantısı bir Visual Studio özelliğidir. Geliştirme ortamı ile bir veya daha fazla web tarayıcısı arasında bir iletişim kanalı oluşturur. Tarayıcı bağlantısını kullanarak:
- Web uygulamanızı aynı anda birkaç tarayıcıda yenileyin.
- Ekran boyutları gibi belirli ayarlarla birden çok tarayıcıda test edin.
- Tarayıcılardaki kullanıcı arabirimi öğelerini gerçek zamanlı olarak seçin, Visual Studio'da hangi işaretleme ve kaynakla ilişkili olduğunu görün.
- Gerçek zamanlı tarayıcı test otomasyonu gerçekleştirin.
Çalışma zamanı derlemesi ile sık erişimli yeniden yükleme karşılaştırması
(.cshtml) dosyalarındaki Razor çalışma zamanı değişikliklerinin etkisini görmek için tarayıcı Bağlantısını çalışma zamanı derlemesi veya çalışırken yeniden yükleme ile kullanın. Çalışırken yeniden yüklemenizi öneririz.
Tarayıcı bağlantısını kullanma
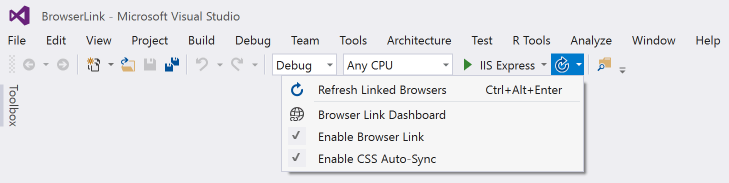
ASP.NET Core projeniz açık olduğunda Visual Studio, Hata Ayıklama Türü araç çubuğu denetiminin yanında tarayıcı bağlantısı araç çubuğu denetimini gösterir:

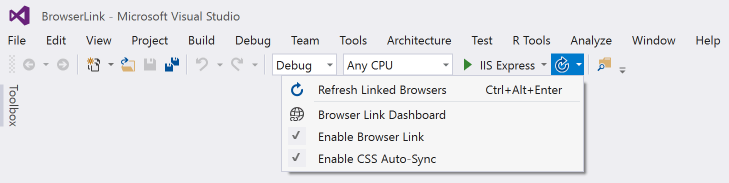
Tarayıcı bağlantısı araç çubuğu denetiminden şunları yapabilirsiniz:
- Web uygulamasını aynı anda birkaç tarayıcıda yenileyin.
- Tarayıcı Bağlantısı Panosu'nu açın.
- Tarayıcı Bağlantısı'nı etkinleştirin veya devre dışı bırakın.
- CSS Çalışırken Yeniden Yükleme etkinleştirin veya devre dışı bırakın.
Web uygulamasını aynı anda birkaç tarayıcıda yenileme
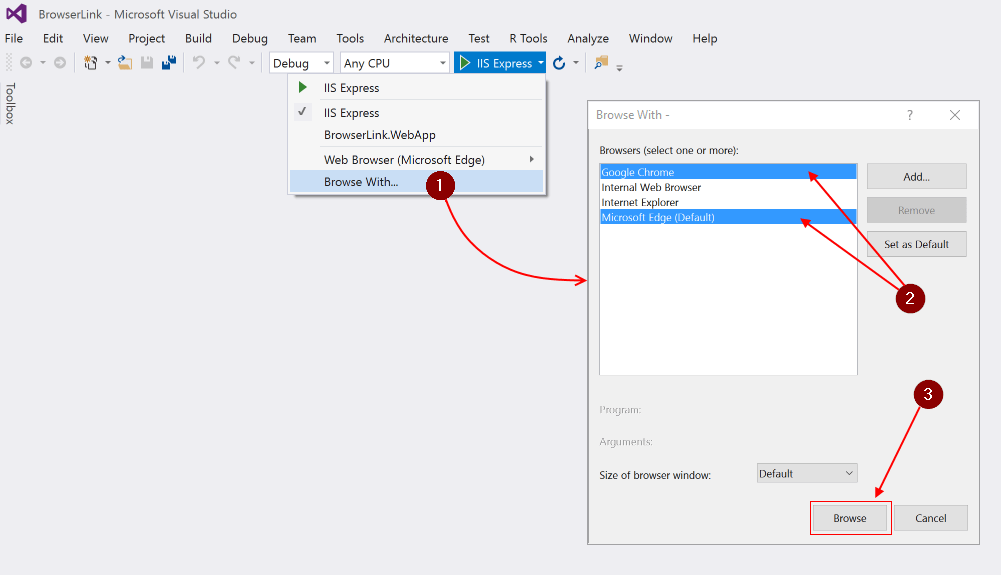
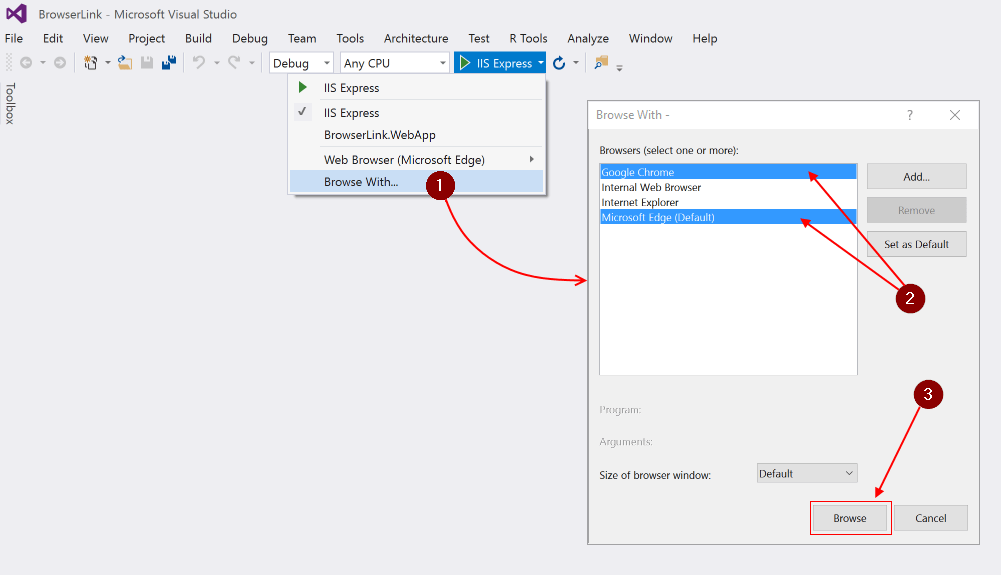
Projeyi başlatırken başlatacak tek bir web tarayıcısı seçmek için Hata Ayıklama Hedefi araç çubuğu denetimindeki açılan menüyü kullanın:

Aynı anda birden çok tarayıcı açmak için aynı açılan listeden Birlikte gözat... öğesini seçin. İstediğiniz tarayıcıları seçmek için Ctrl tuşunu basılı tutun ve gözat'a tıklayın:

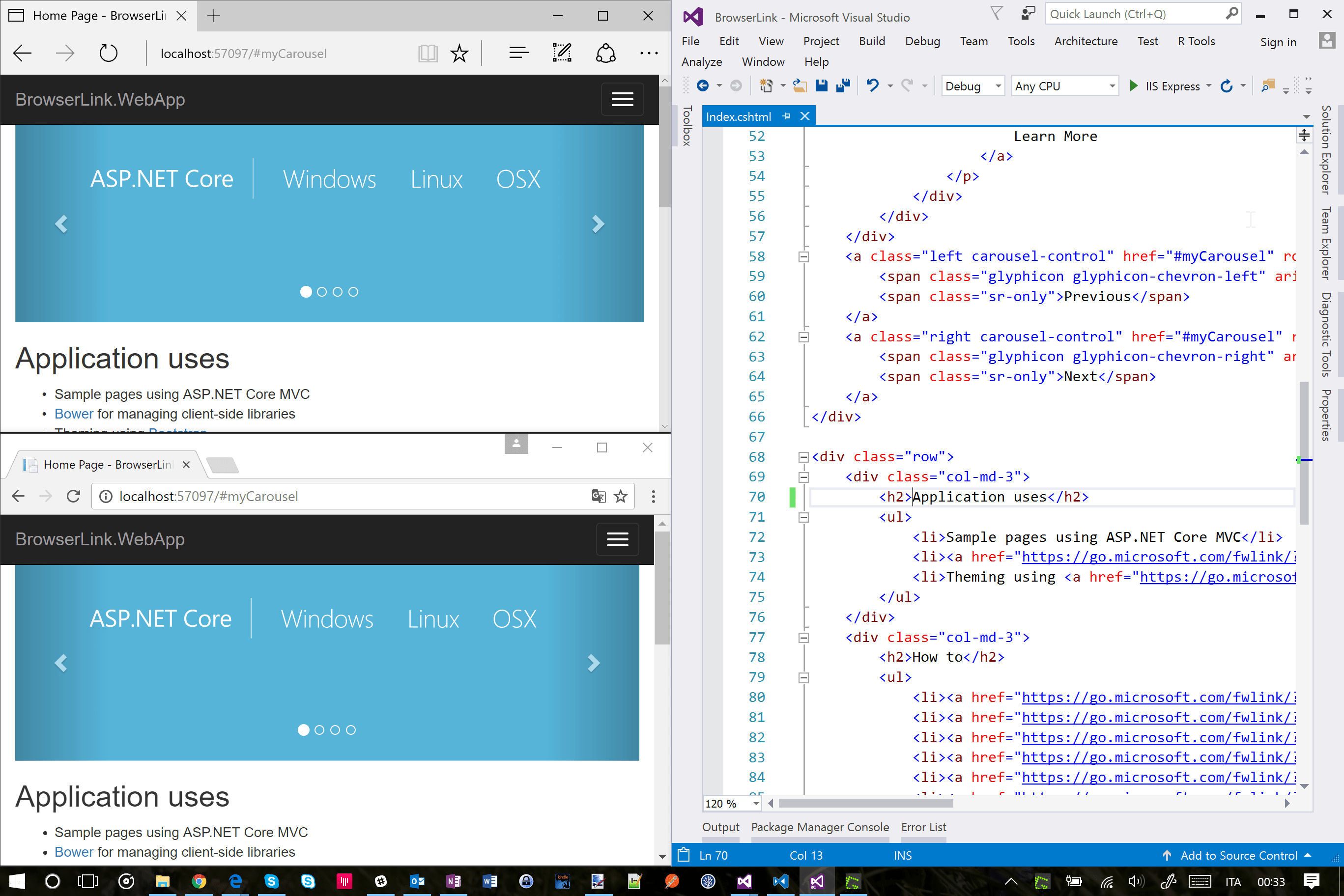
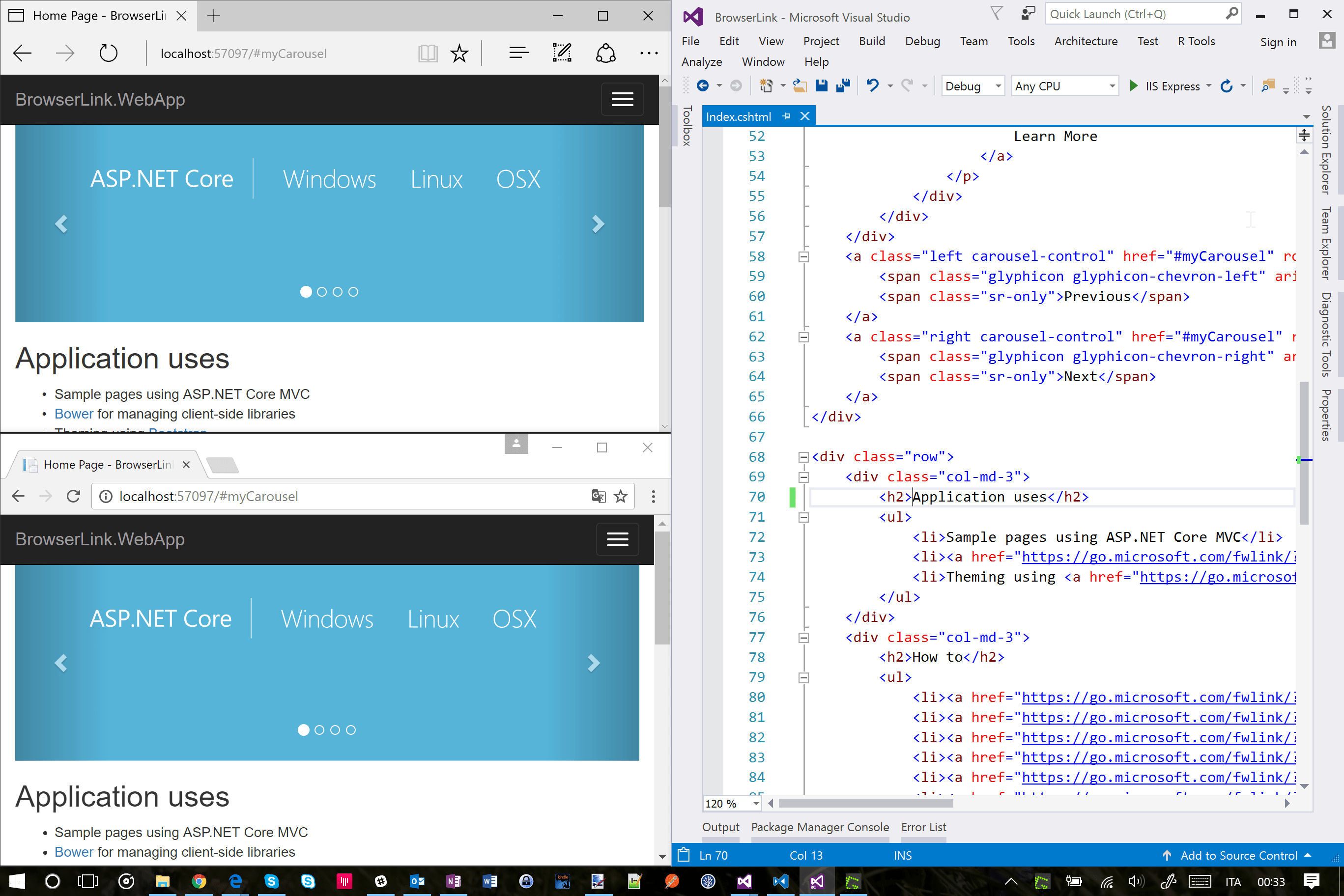
Aşağıdaki ekran görüntüsünde, Dizin görünümü açık ve iki açık tarayıcı içeren Visual Studio gösterilmektedir:

Projeye bağlı tarayıcıları görmek için tarayıcı bağlantısı araç çubuğu denetiminin üzerine gelin:

Dizin görünümünü değiştirdiğinizde tarayıcı bağlantısı yenileme düğmesine tıkladığınızda tüm bağlı tarayıcılar güncelleştirilir:

tarayıcı bağlantısı, Visual Studio dışından başlattığınız ve uygulama URL'sine gitmek için kullandığınız tarayıcılarla da çalışır.
Tarayıcı bağlantısı panosu
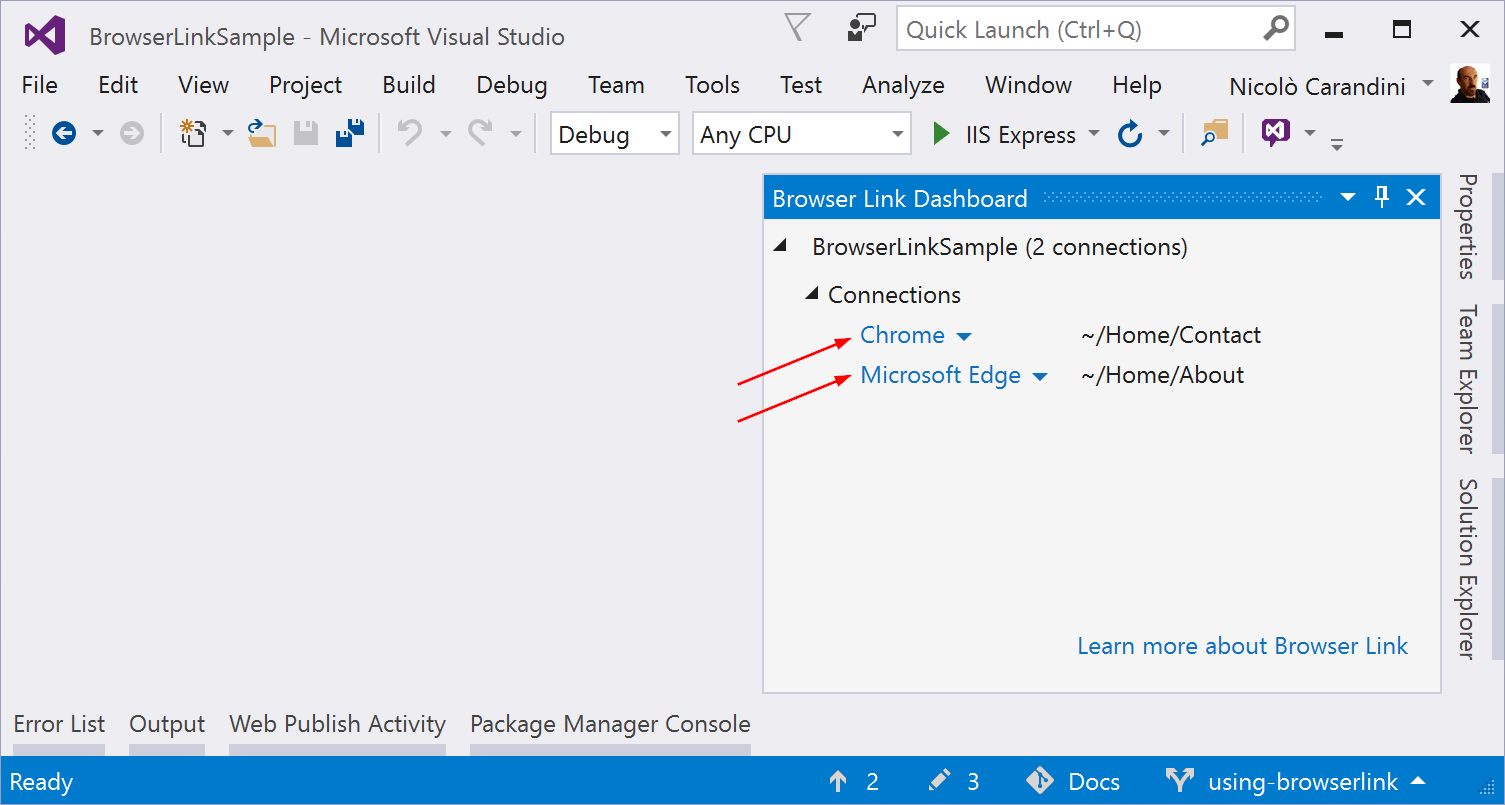
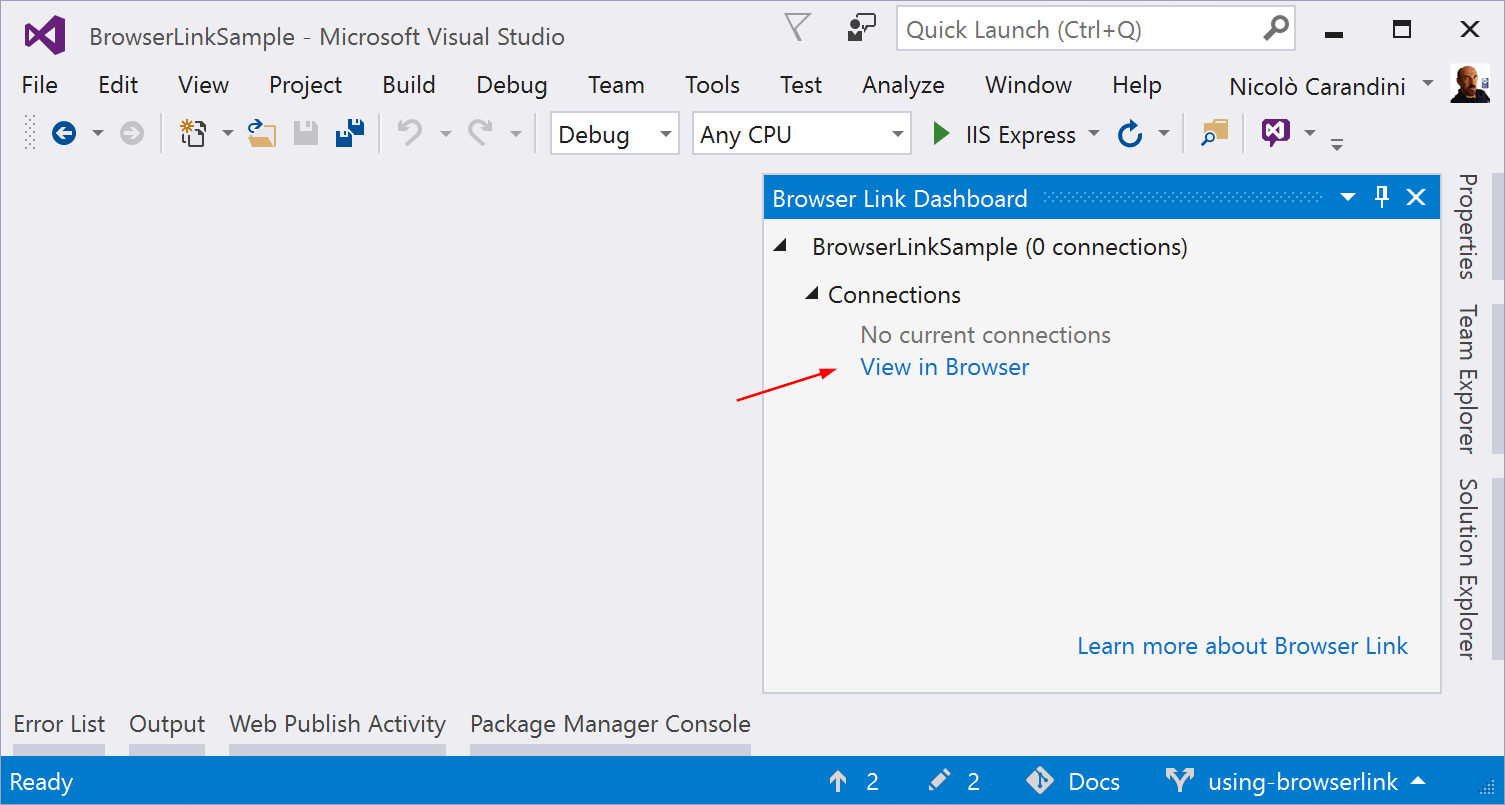
Açık tarayıcılarla bağlantıyı yönetmek için tarayıcı bağlantısı açılan menüsünden tarayıcı bağlantısı panosu penceresini açın:

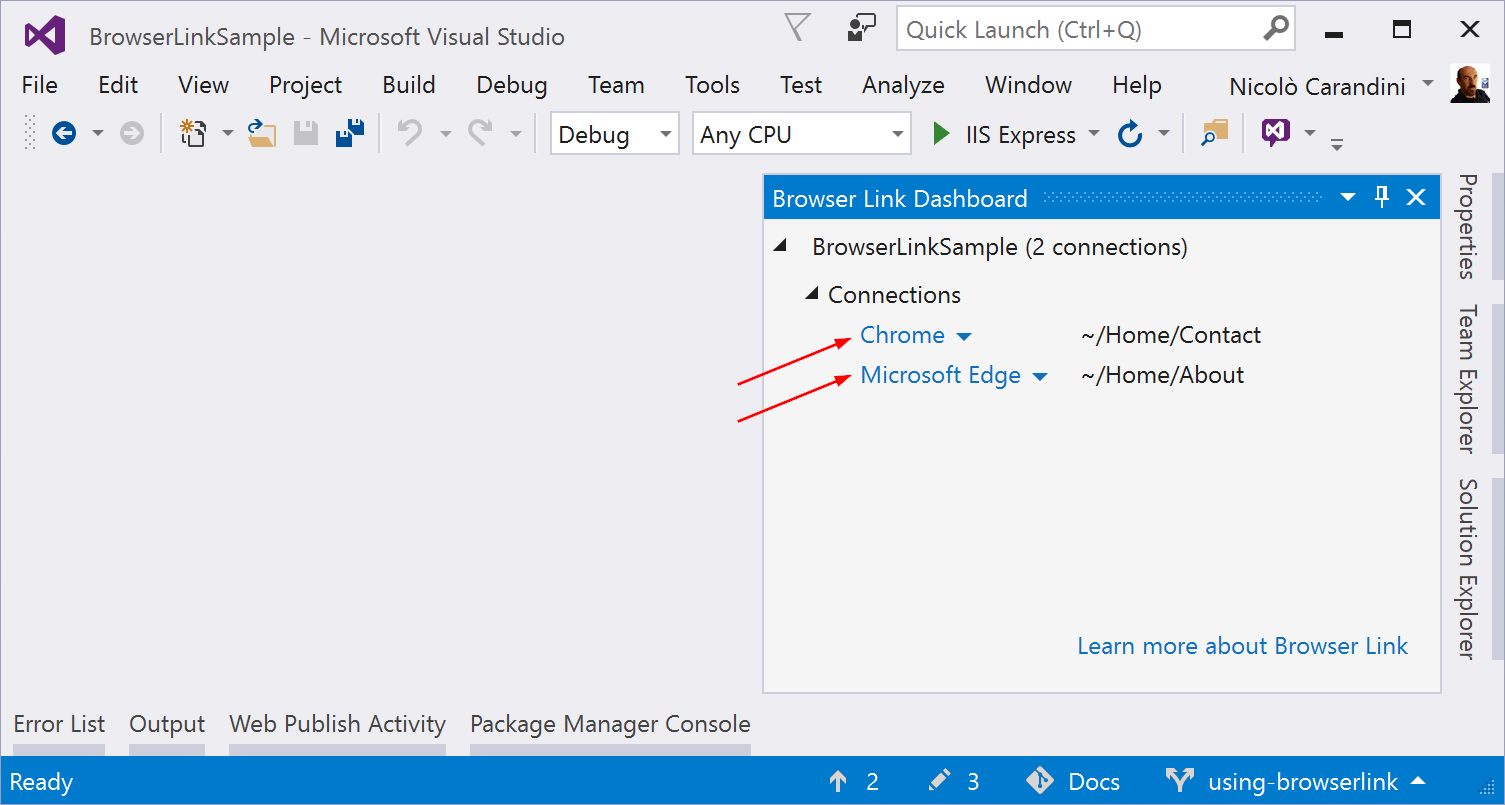
Bağlı tarayıcılar, her tarayıcının gösterdiği sayfanın yolu ile gösterilir:

Yalnızca bu tarayıcıyı yenilemek için tek bir tarayıcı adına da tıklayabilirsiniz.
Tarayıcı bağlantısını etkinleştirme veya devre dışı bırakma
Tarayıcı bağlantısını devre dışı bırakdıktan sonra yeniden etkinleştirdiğinizde, yeniden bağlamak için tarayıcıları yenilemeniz gerekir.
CSS çalışırken yeniden yüklemeyi etkinleştirme veya devre dışı bırakma
CSS çalışırken yeniden yükleme etkinleştirildiğinde, CSS dosyalarında herhangi bir değişiklik yaptığınızda bağlı tarayıcılar otomatik olarak yenilenir.
Nasıl çalışır?
tarayıcı bağlantısı, Visual Studio ile tarayıcı arasında bir iletişim kanalı oluşturmak için kullanır SignalR . Tarayıcı bağlantısı etkinleştirildiğinde, Visual Studio birden çok istemcinin (tarayıcının) bağlanabileceği bir SignalR sunucu gibi davranır. Tarayıcı bağlantısı, ASP.NET Core istek işlem hattına bir ara yazılım bileşeni de kaydeder. Bu bileşen, sunucudan gelen her sayfa isteğine özel <script> başvurular ekler. Betik başvurularını, Tarayıcıda kaynağı görüntüle'yi seçip etiket içeriğinin <body> sonuna kaydırarak görebilirsiniz:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Kaynak dosyalarınız değiştirilmez. Ara yazılım bileşeni betik başvurularını dinamik olarak ekler.
Tarayıcı tarafı kodun tamamı JavaScript olduğundan, tarayıcı eklentisi gerektirmeden destekleyen tüm tarayıcılarda SignalR çalışır.
Tarafından Nicolò Carandini ve Tom Dykstra
Tarayıcı Bağlantısı bir Visual Studio özelliğidir. Geliştirme ortamı ile bir veya daha fazla web tarayıcısı arasında bir iletişim kanalı oluşturur. Tarayıcı Bağlantısını kullanarak:
- Web uygulamanızı aynı anda birkaç tarayıcıda yenileyin.
- Ekran boyutları gibi belirli ayarlarla birden çok tarayıcıda test edin.
- Tarayıcılardaki kullanıcı arabirimi öğelerini gerçek zamanlı olarak seçin, Visual Studio'da hangi işaretleme ve kaynakla ilişkili olduğunu görün.
- Gerçek zamanlı tarayıcı test otomasyonu gerçekleştirin. Tarayıcı Bağlantısı da genişletilebilir.
Tarayıcı Bağlantısı kurulumu
Projenize Microsoft.VisualStudio.Web.BrowserLink paketini ekleyin. ASP.NET Temel Razor Sayfalar veya MVC projeleri için, ASP.NET Core'da dosya derlemedeRazor Razor açıklandığı gibi (.cshtml) dosyaların çalışma zamanı derlemesini de etkinleştirin. Razor söz dizimi değişiklikleri yalnızca çalışma zamanı derlemesi etkinleştirildiğinde uygulanır.
ASP.NET Core 2.0 projesini ASP.NET Core 2.1'e dönüştürürken ve Microsoft.AspNetCore.App meta paketine geçiş yaparken, Tarayıcı Bağlantısı işlevselliği için Microsoft.VisualStudio.Web.BrowserLink paketini yükleyin. ASP.NET Core 2.1 proje şablonları varsayılan olarak meta paketi kullanır Microsoft.AspNetCore.App .
ASP.NET Core 2.0 Web Uygulaması, Boş ve Web API'si proje şablonları, Microsoft.VisualStudio.Web.BrowserLink için paket başvurusu içeren Microsoft.AspNetCore.All meta paketini kullanır. Bu nedenle, meta paketi kullanmak Microsoft.AspNetCore.All tarayıcı bağlantısını kullanıma hazır hale getirmek için başka bir işlem gerektirmez.
ASP.NET Core 1.x Web Uygulaması proje şablonu, Microsoft.VisualStudio.Web.BrowserLink paketi için bir paket başvurusuna sahiptir. Diğer proje türleri için bir paket başvurusu Microsoft.VisualStudio.Web.BrowserLinkeklemeniz gerekir.
Yapılandırma
yöntemini çağırın UseBrowserLink Startup.Configure :
app.UseBrowserLink();
Çağrı UseBrowserLink genellikle yalnızca Geliştirme ortamında Tarayıcı Bağlantısı'nı etkinleştiren bir if bloğun içine yerleştirilir. Örneğin:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Daha fazla bilgi için, bkz. ASP.NET Core'da birden çok ortam kullanma.
Tarayıcı Bağlantısını kullanma
ASP.NET Core projeniz açık olduğunda, Visual Studio Hata Ayıklama Hedefi araç çubuğu denetiminin yanında Tarayıcı Bağlantısı araç çubuğu denetimini gösterir:

Tarayıcı Bağlantısı araç çubuğu denetiminden şunları yapabilirsiniz:
- Web uygulamasını aynı anda birkaç tarayıcıda yenileyin.
- Tarayıcı Bağlantısı Panosu'nu açın.
- Tarayıcı Bağlantısı'nı etkinleştirin veya devre dışı bırakın. Not: Visual Studio'da Tarayıcı Bağlantısı varsayılan olarak devre dışıdır.
- CSS Otomatik Eşitleme'yi etkinleştirin veya devre dışı bırakın.
Web uygulamasını aynı anda birkaç tarayıcıda yenileme
Projeyi başlatırken başlatacak tek bir web tarayıcısı seçmek için Hata Ayıklama Hedefi araç çubuğu denetimindeki açılan menüyü kullanın:

Aynı anda birden çok tarayıcı açmak için aynı açılan listeden Birlikte gözat... öğesini seçin. İstediğiniz tarayıcıları seçmek için Ctrl tuşunu basılı tutun ve gözat'a tıklayın:

Aşağıdaki ekran görüntüsünde, Dizin görünümü açık ve iki açık tarayıcı içeren Visual Studio gösterilmektedir:

Projeye bağlı tarayıcıları görmek için Tarayıcı Bağlantısı araç çubuğu denetiminin üzerine gelin:

Dizin görünümünü değiştirdiğinizde Tarayıcı Bağlantısı yenileme düğmesine tıkladığınızda tüm bağlı tarayıcılar güncelleştirilir:

Tarayıcı Bağlantısı, Visual Studio dışından başlattığınız ve uygulama URL'sine gitmeniz gereken tarayıcılarla da çalışır.
Tarayıcı Bağlantısı Panosu
Bağlantıyı açık tarayıcılarla yönetmek için Tarayıcı Bağlantısı açılan menüsünden Tarayıcı Bağlantısı Panosu penceresini açın:

Bağlı tarayıcı yoksa, Tarayıcıda Görüntüle bağlantısını seçerek hata ayıklama dışı bir oturum başlatabilirsiniz:

Aksi takdirde, bağlı tarayıcılar her tarayıcının gösterdiği sayfanın yolu ile gösterilir:

Yalnızca bu tarayıcıyı yenilemek için tek bir tarayıcı adına da tıklayabilirsiniz.
Tarayıcı Bağlantısını etkinleştirme veya devre dışı bırakma
Tarayıcı Bağlantısını devre dışı bırakdıktan sonra yeniden etkinleştirdiğinizde, yeniden bağlamak için tarayıcıları yenilemeniz gerekir.
CSS Otomatik Eşitlemeyi etkinleştirme veya devre dışı bırakma
CSS Otomatik Eşitleme etkinleştirildiğinde, CSS dosyalarında herhangi bir değişiklik yaptığınızda bağlı tarayıcılar otomatik olarak yenilenir.
Nasıl çalışır?
Tarayıcı Bağlantısı, Visual Studio ile tarayıcı arasında bir iletişim kanalı oluşturmak için kullanır SignalR . Tarayıcı Bağlantısı etkinleştirildiğinde, Visual Studio birden çok istemcinin (tarayıcının) bağlanabileceği bir SignalR sunucu işlevi görür. Tarayıcı Bağlantısı ayrıca bir ara yazılım bileşenini ASP.NET Core istek işlem hattına kaydeder. Bu bileşen, sunucudan gelen her sayfa isteğine özel <script> başvurular ekler. Betik başvurularını, Tarayıcıda kaynağı görüntüle'yi seçip etiket içeriğinin <body> sonuna kaydırarak görebilirsiniz:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Kaynak dosyalarınız değiştirilmez. Ara yazılım bileşeni betik başvurularını dinamik olarak ekler.
Tarayıcı tarafı kodun tamamı JavaScript olduğundan, tarayıcı eklentisi gerektirmeden destekleyen tüm tarayıcılarda SignalR çalışır.
ASP.NET Core
