Öğretici: ASP.NET MVC web uygulamasında kullanmaya EF Core başlama
Tarafından Tom Dykstra ve Rick Anderson
Bu öğreticide, denetleyiciler ve görünümlerle, MVC ve Entity Framework Core ASP.NET Core öğretiliyor. Razor Sayfalar alternatif bir programlama modelidir. Yeni geliştirme için, denetleyiciler ve görünümler içeren MVC üzerinden Razor Sayfalar'ı öneririz. Bu öğreticinin Razor Sayfalar sürümüne bakın. Her öğretici, diğerinin kapsamadığı bazı malzemeleri kapsar:
Bu MVC öğreticisinde Razor Sayfalar öğreticisinin sahip olmadığı bazı şeyler:
- Veri modelinde devralmayı uygulama
- Ham SQL sorgularını gerçekleştirme
- Kodu basitleştirmek için dinamik LINQ kullanma
Razor Sayfalar öğreticisinde bunda olmayan bazı şeyler:
- İlgili verileri yüklemek için Select yöntemini kullanma
- EF için en iyi yöntemler.
Contoso University örnek web uygulaması, Entity Framework (EF) Core ve Visual Studio kullanarak ASP.NET Core MVC web uygulamasının nasıl oluşturulacağını gösterir.
Örnek uygulama, kurgusal bir Contoso Üniversitesi için bir web sitesidir. Öğrenci kabulü, kurs oluşturma ve eğitmen ödevleri gibi işlevleri içerir. Bu, Contoso University örnek uygulamasının nasıl derlendiğini açıklayan bir dizi öğreticinin ilkidir.
Önkoşullar
- Core MVC'yi ASP.NET yeniyseniz, bunu başlatmadan önce ASP.NET Core MVC ile çalışmaya başlama öğretici serisini inceleyin.
- Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.
- .NET 6.0 SDK
Bu öğretici ASP.NET Core 6 veya üzeri için güncelleştirilmemiştir. ASP.NET Core 6 veya üzerini hedefleyen bir proje oluşturursanız öğreticinin yönergeleri düzgün çalışmaz. Örneğin, ASP.NET Core 6 ve üzeri web şablonları, tek bir dosyada birleştirilmiş Startup.cs en Program.cs düşük barındırma modelini kullanır.Program.cs
.NET 6'da ortaya çıkan bir diğer fark da NRT (null atanabilir başvuru türleri) özelliğidir. Proje şablonları bu özelliği varsayılan olarak etkinleştirir. EF'nin .NET 5'te null değer atanabilen .NET 6'da bir özelliğin gerekli olduğunu kabul ettiği durumlarda sorunlar oluşabilir. Örneğin, özellik null atanabilir hale getirilmediği veya asp-validation-summary yardımcı etiketi olarak değiştirilmediği AllModelOnly sürece Enrollments Öğrenci Oluştur sayfası sessizce başarısız olur.
Bu öğretici için .NET 5 SDK'sını yüklemenizi ve kullanmanızı öneririz. Bu öğretici güncelleştirilene kadar bkz Razor . ASP.NET Core'da Entity Framework Core ile Sayfalar - ASP.NET Core 6 veya üzeri ile Entity Framework'ün nasıl kullanılacağına ilişkin 8.Öğretici 1.
Veritabanı altyapıları
Visual Studio yönergelerinde, SQL Server Express'in yalnızca Windows üzerinde çalışan bir sürümü olan SQL Server LocalDB kullanılır.
Sorunları çözme ve sorun giderme
Çözemediğiniz bir sorunla karşılaşırsanız genellikle kodunuzu tamamlanmış projeyle karşılaştırarak çözümü bulabilirsiniz. Sık karşılaşılan hataların listesi ve bunların nasıl çözüldüğü için, serideki son öğreticinin Sorun Giderme bölümüne bakın. İhtiyacınız olanı orada bulamazsanız, ASP.NET Core veya EF Coreiçin StackOverflow.com bir soru gönderebilirsiniz.
İpucu
Bu, her biri önceki öğreticilerde yapılanlara göre derlenen 10 öğreticiden oluşan bir seridir. Her başarılı öğretici tamamlandıktan sonra projenin bir kopyasını kaydetmeyi göz önünde bulundurun. Daha sonra sorunlarla karşılaşırsanız, tüm serinin başına dönmek yerine önceki öğreticiden baştan başlayabilirsiniz.
Contoso University web uygulaması
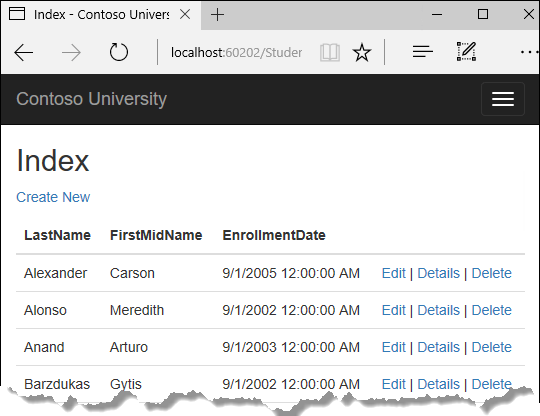
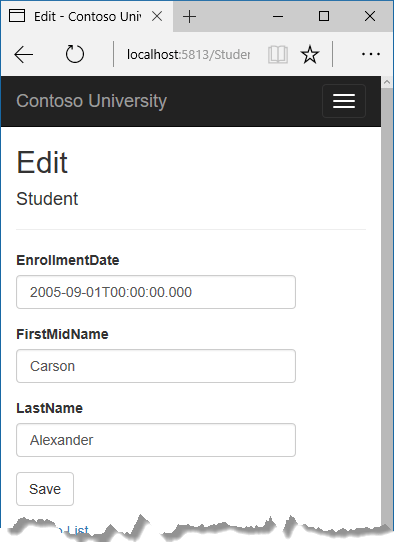
Bu öğreticilerde oluşturulan uygulama, temel bir üniversite web sitesidir.
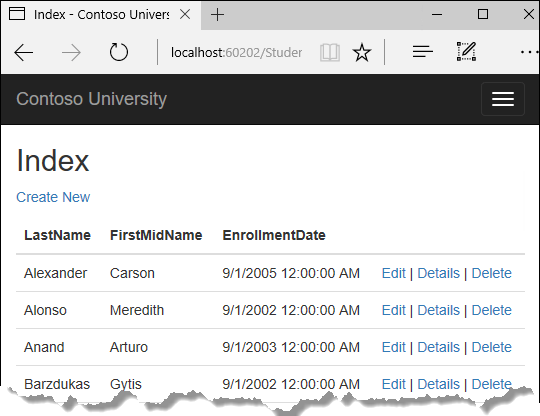
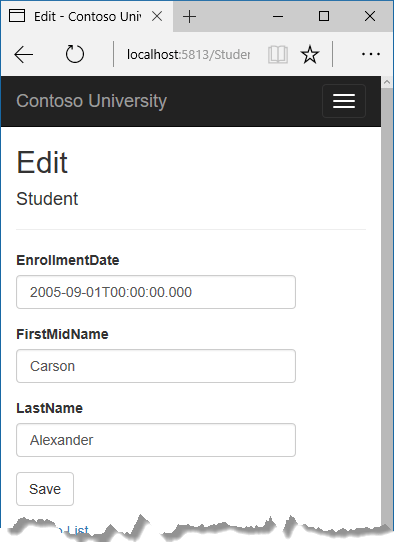
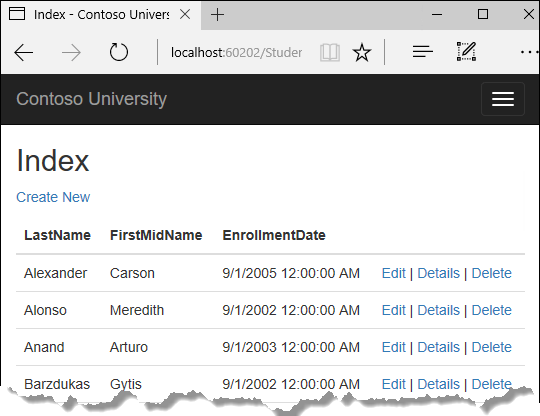
Kullanıcılar öğrenci, kurs ve eğitmen bilgilerini görüntüleyebilir ve güncelleştirebilir. Uygulamadaki ekranlardan birkaçı şunlardır:


Web uygulaması oluşturma
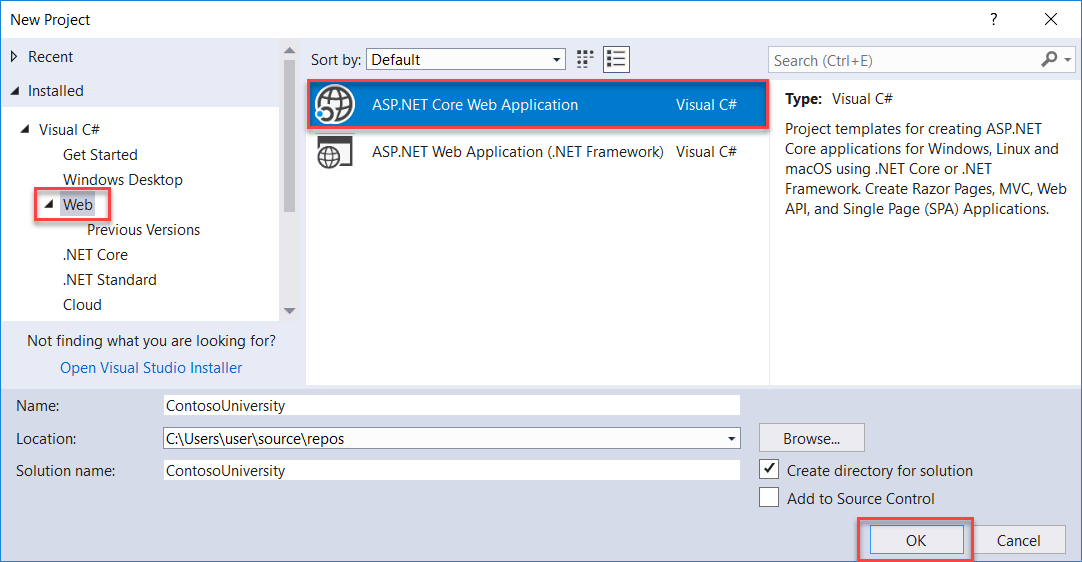
- Visual Studio'yu başlatın ve Yeni proje oluştur'u seçin.
- Yeni proje oluştur iletişim kutusunda ASP.NET Çekirdek Web Uygulaması>İleri'yi seçin.
- Yeni projenizi yapılandırın iletişim kutusunda Proje adı için girin
ContosoUniversity. Büyük harfe çevirme de dahil olmak üzere bu tam adın kullanılması önemlidir, bu nedenle hernamespacebiri kod kopyalandığında eşleşir. - Oluştur'u belirleyin.
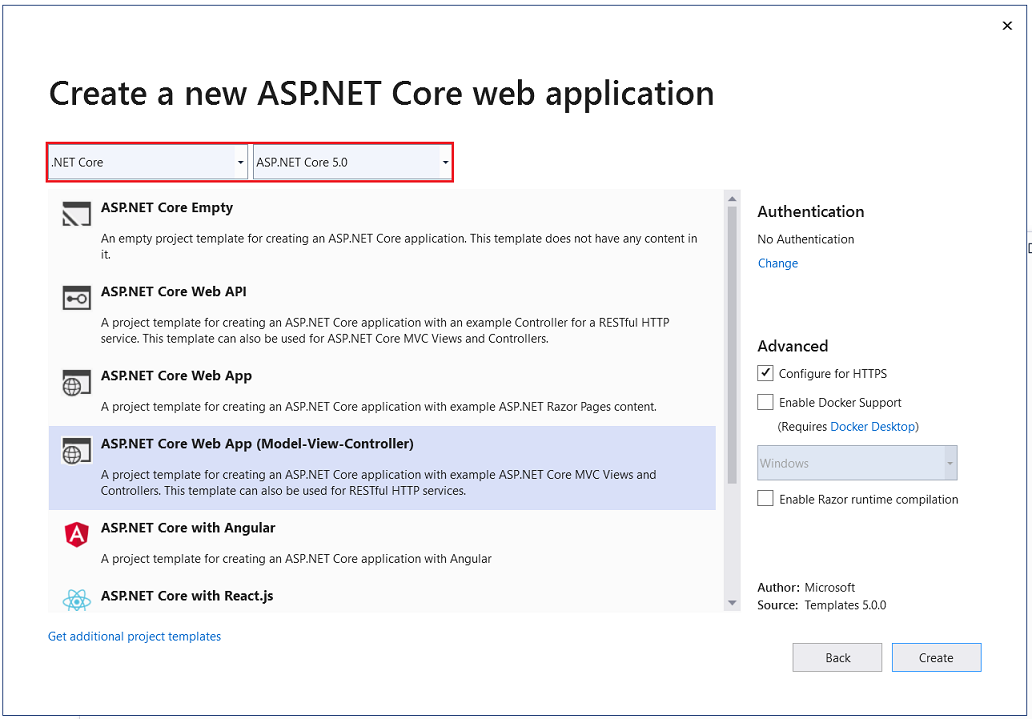
- Yeni ASP.NET Core web uygulaması oluştur iletişim kutusunda şunları seçin:
- Açılan listelerde .NET Core ve ASP.NET Core 5.0 .
- ASP.NET Core Web App (Model-View-Controller).
- Oluştur

Site stilini ayarlama
Birkaç temel değişiklik site menüsünü, düzenini ve home sayfasını ayarlar.
Açın Views/Shared/_Layout.cshtml ve aşağıdaki değişiklikleri yapın:
- öğesinin her örneğini
ContosoUniversityolarakContoso Universitydeğiştirin. Üç oluşum vardır. - Hakkında, Öğrenciler, Kurslar, Eğitmenler ve Bölümler için menü girdileri ekleyin ve menü girişini silinPrivacy.
Yukarıdaki değişiklikler aşağıdaki kodda vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Contoso University</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Contoso University</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="About">About</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Students" asp-action="Index">Students</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Courses" asp-action="Index">Courses</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Instructors" asp-action="Index">Instructors</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Departments" asp-action="Index">Departments</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Contoso University - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
içinde Views/Home/Index.cshtml, dosyanın içeriğini aşağıdaki işaretlemeyle değiştirin:
@{
ViewData["Title"] = "Home Page";
}
<div class="jumbotron">
<h1>Contoso University</h1>
</div>
<div class="row">
<div class="col-md-4">
<h2>Welcome to Contoso University</h2>
<p>
Contoso University is a sample application that
demonstrates how to use Entity Framework Core in an
ASP.NET Core MVC web application.
</p>
</div>
<div class="col-md-4">
<h2>Build it from scratch</h2>
<p>You can build the application by following the steps in a series of tutorials.</p>
<p><a class="btn btn-default" href="https://docs.asp.net/en/latest/data/ef-mvc/intro.html">See the tutorial »</a></p>
</div>
<div class="col-md-4">
<h2>Download it</h2>
<p>You can download the completed project from GitHub.</p>
<p><a class="btn btn-default" href="https://github.com/dotnet/AspNetCore.Docs/tree/main/aspnetcore/data/ef-mvc/intro/samples/5cu-final">See project source code »</a></p>
</div>
</div>
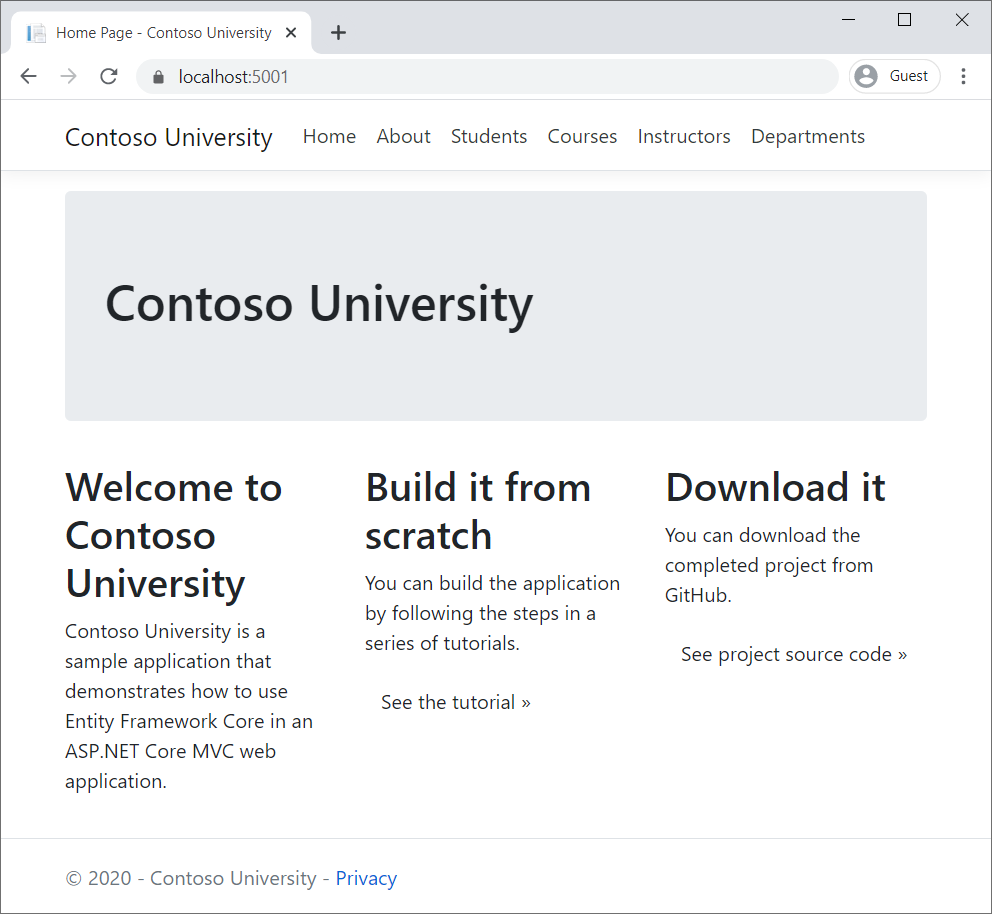
Projeyi çalıştırmak için CTRL+F5 tuşlarına basın veya menüden Hata Ayıklama > Olmadan Başlat'ı seçin. Sayfa home , bu öğreticide oluşturulan sayfaların sekmeleriyle görüntülenir.

EF Core NuGet paketleri
Bu öğreticide SQL Server kullanılır ve sağlayıcı paketi Microsoft.EntityFrameworkCore.SqlServer'dır.
EF SQL Server paketi ve bağımlılıkları Microsoft.EntityFrameworkCore , Microsoft.EntityFrameworkCore.RelationalEF için çalışma zamanı desteği sağlar.
Microsoft.AspNetCore.Diagnostics.EntityFrameworkCore NuGet paketini ekleyin. Paket Yöneticisi Konsolu'nda (PMC), NuGet paketlerini eklemek için aşağıdaki komutları girin:
Install-Package Microsoft.AspNetCore.Diagnostics.EntityFrameworkCore
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Microsoft.AspNetCore.Diagnostics.EntityFrameworkCore NuGet paketi, hata sayfaları için EF Core ASP.NET Core ara yazılımı sağlar. Bu ara yazılım, geçişlerle ilgili EF Core hataları algılamaya ve tanılamaya yardımcı olur.
için kullanılabilen diğer veritabanı sağlayıcıları hakkında bilgi için EF Corebkz . Veritabanı sağlayıcıları.
Veri modelini oluşturma
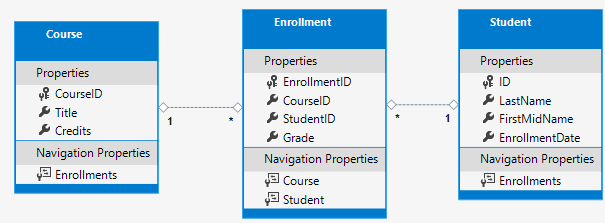
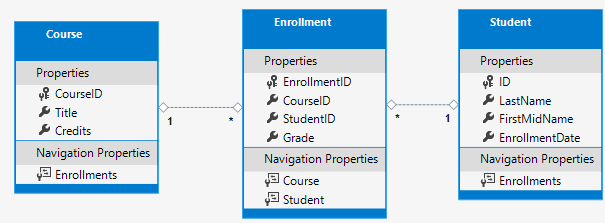
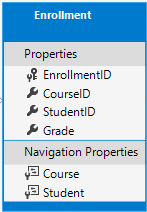
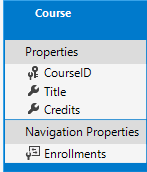
Bu uygulama için aşağıdaki varlık sınıfları oluşturulur:

Önceki varlıklar aşağıdaki ilişkilere sahiptir:
- ve
Enrollmentvarlıkları arasındaStudentbire çok ilişki. Bir öğrenci herhangi bir sayıda kursa kaydolabilir. - ve
Enrollmentvarlıkları arasındaCoursebire çok ilişki. Bir kursta kayıtlı herhangi bir sayıda öğrenci olabilir.
Aşağıdaki bölümlerde, bu varlıkların her biri için bir sınıf oluşturulur.
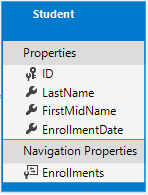
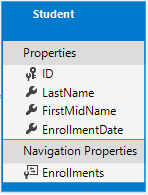
Student varlığı

Models klasöründe aşağıdaki kodla sınıfını oluşturunStudent:
using System;
using System.Collections.Generic;
namespace ContosoUniversity.Models
{
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public ICollection<Enrollment> Enrollments { get; set; }
}
}
ID özelliği, bu sınıfa karşılık gelen veritabanı tablosunun birincil anahtar (PK) sütunudur. VARSAYıLAN olarak EF, veya adlı ID classnameID bir özelliği birincil anahtar olarak yorumlar. Örneğin, PK yerine IDolarak adlandırılabilirStudentID.
Enrollments özelliği bir gezinti özelliğidir. Gezinti özellikleri, bu varlıkla ilgili diğer varlıkları barındırır. Bir Enrollments Student varlığın özelliği:
- Bu varlıkla
EnrollmentilgiliStudenttüm varlıkları içerir. - Veritabanındaki belirli
Studentbir satırın iki ilişkiliEnrollmentsatırı varsa:- Bu
StudentvarlığınEnrollmentsgezinti özelliği bu ikiEnrollmentvarlığı içerir.
- Bu
Enrollmentsatırlar, yabancı anahtar (FK) sütununda öğrencinin PK değerini StudentID içerir.
Bir gezinti özelliği birden çok varlığı barındırabiliyorsa:
- Tür, ,
List<T>veyaHashSet<T>gibiICollection<T>bir liste olmalıdır. - Varlıklar eklenebilir, silinebilir ve güncelleştirilebilir.
Çoka çok ve bire çok gezinti ilişkileri birden çok varlık içerebilir. Kullanıldığında ICollection<T> EF varsayılan olarak bir HashSet<T> koleksiyon oluşturur.
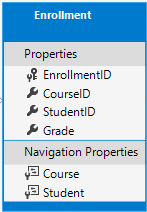
Kayıt varlığı

Models klasöründe aşağıdaki kodla sınıfını oluşturunEnrollment:
namespace ContosoUniversity.Models
{
public enum Grade
{
A, B, C, D, F
}
public class Enrollment
{
public int EnrollmentID { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public Grade? Grade { get; set; }
public Course Course { get; set; }
public Student Student { get; set; }
}
}
EnrollmentID Özelliği PK'dır. Bu varlık kendi başına değil ID desenini classnameID kullanır. Varlık Student desenini ID kullandı. Bazı geliştiriciler veri modeli boyunca tek bir desen kullanmayı tercih eder. Bu öğreticide çeşitleme, her iki desenin de kullanılabileceğini gösterir. Sonraki bir öğreticide , classname olmadan kullanmanın ID veri modelinde devralmayı nasıl daha kolay hale getirdiği gösterilmektedir.
Grade özelliği bir enum'dir. ? tür bildiriminden Grade sonraki, özelliğin Grade null atanabilir olduğunu gösterir. Sıfırdan null farklı bir not. null , notların bilinmediği veya henüz atanmadığı anlamına gelir.
StudentID özelliği bir yabancı anahtardır (FK) ve buna karşılık gelen gezinti özelliğidirStudent. Bir Enrollment varlık tek bir Student varlıkla ilişkilendirildiğinden özelliği yalnızca tek Student bir varlığı barındırabilir. Bu, birden çok Enrollment varlığı barındırabilen gezinti özelliğinden Student.Enrollments farklıdır.
CourseID özelliği bir FK, ilgili gezinti özelliği ise şeklindedirCourse. Bir Enrollment varlık bir Course varlıkla ilişkilendirilir.
Entity Framework, gezinti özelliği adı birincil anahtar özellik adı><> ise <bir özelliği FK özelliği olarak yorumlar. Örneğin, StudentID varlığın PK'sı Student Student olduğundan IDgezinti özelliği için . FK özellikleri, birincil anahtar özellik adı> olarak da adlandırılabilir<. Örneğin, CourseID varlığın PK'sı Course olduğundan CourseID.
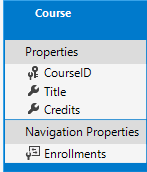
Kurs varlığı

Models klasöründe aşağıdaki kodla sınıfını oluşturunCourse:
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema;
namespace ContosoUniversity.Models
{
public class Course
{
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int CourseID { get; set; }
public string Title { get; set; }
public int Credits { get; set; }
public ICollection<Enrollment> Enrollments { get; set; }
}
}
Enrollments özelliği bir gezinti özelliğidir. Bir Course varlık, herhangi bir sayıda Enrollment varlıkla ilişkilendirilebilir.
DatabaseGenerated özniteliği sonraki bir öğreticide açıklanmıştır. Bu öznitelik, veritabanının oluşturması yerine kurs için PK'nin girilmesine izin verir.
Veritabanı bağlamı oluşturma
Belirli bir veri modeli için EF işlevselliğini koordine eden ana sınıf, veritabanı bağlam sınıfıdır DbContext . Bu sınıf, sınıfından Microsoft.EntityFrameworkCore.DbContext türetilerek oluşturulur. DbContext Türetilmiş sınıf, veri modeline hangi varlıkların dahil olduğunu belirtir. Bazı EF davranışları özelleştirilebilir. Bu projede sınıfı olarak adlandırılır SchoolContext.
Proje klasöründe adlı Databir klasör oluşturun.
Data klasöründe aşağıdaki kodla bir SchoolContext sınıf oluşturun:
using ContosoUniversity.Models;
using Microsoft.EntityFrameworkCore;
namespace ContosoUniversity.Data
{
public class SchoolContext : DbContext
{
public SchoolContext(DbContextOptions<SchoolContext> options) : base(options)
{
}
public DbSet<Course> Courses { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Student> Students { get; set; }
}
}
Yukarıdaki kod, her varlık kümesi için bir DbSet özellik oluşturur. EF terminolojisinde:
- Varlık kümesi genellikle bir veritabanı tablosuna karşılık gelir.
- Varlık, tablodaki bir satıra karşılık gelir.
DbSet<Enrollment> ve DbSet<Course> deyimleri atlanabilir ve aynı şekilde çalışır. EF bunları örtük olarak ekler çünkü:
- Varlık
Studentvarlığa başvururEnrollment. - Varlık
Enrollmentvarlığa başvururCourse.
Veritabanı oluşturulduğunda EF, özellik adları ile aynı adlara DbSet sahip tablolar oluşturur. Koleksiyonların özellik adları genellikle çoğul şeklindedir. Örneğin, Students yerine Student. Geliştiriciler tablo adlarının çoğullaştırılıp çoğullaştırılmaması konusunda aynı fikirde değildir. Bu öğreticilerde, içinde tekil tablo adları belirtilerek varsayılan davranış geçersiz kılınır DbContext. Bunu yapmak için, son DbSet özelliğinden sonra aşağıdaki vurgulanmış kodu ekleyin.
using ContosoUniversity.Models;
using Microsoft.EntityFrameworkCore;
namespace ContosoUniversity.Data
{
public class SchoolContext : DbContext
{
public SchoolContext(DbContextOptions<SchoolContext> options) : base(options)
{
}
public DbSet<Course> Courses { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Student> Students { get; set; }
protected override void OnModelCreating(ModelBuilder modelBuilder)
{
modelBuilder.Entity<Course>().ToTable("Course");
modelBuilder.Entity<Enrollment>().ToTable("Enrollment");
modelBuilder.Entity<Student>().ToTable("Student");
}
}
}
Kayıt olun: SchoolContext
ASP.NET Core, bağımlılık eklemeyi içerir. EF veritabanı bağlamı gibi hizmetler, uygulama başlatma sırasında bağımlılık ekleme ile kaydedilir. MVC denetleyicileri gibi bu hizmetleri gerektiren bileşenler, oluşturucu parametreleri aracılığıyla bu hizmetler sağlanır. Bağlam örneğini alan denetleyici oluşturucu kodu bu öğreticinin ilerleyen bölümlerinde gösterilir.
Hizmet olarak kaydetmek SchoolContext için öğesini açın Startup.csve vurgulanan satırları yöntemine ConfigureServices ekleyin.
using ContosoUniversity.Data;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace ContosoUniversity
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddControllersWithViews();
}
bağlantı dizesi adı, nesne üzerinde bir yöntem DbContextOptionsBuilder çağrılarak bağlama geçirilir. Yerel geliştirme için ASP.NET Core yapılandırma sistemi dosyadan appsettings.json bağlantı dizesi okur.
appsettings.json Dosyayı açın ve aşağıdaki işaretlemede gösterildiği gibi bir bağlantı dizesi ekleyin:
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=ContosoUniversity1;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
Veritabanı özel durum filtresini ekleme
Aşağıdaki kodda gösterildiği gibi öğesini ConfigureServices ekleyinAddDatabaseDeveloperPageExceptionFilter:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddDatabaseDeveloperPageExceptionFilter();
services.AddControllersWithViews();
}
, AddDatabaseDeveloperPageExceptionFilter geliştirme ortamında yararlı hata bilgileri sağlar.
SQL Server Express LocalDB
bağlantı dizesi SQL Server LocalDB'yi belirtir. LocalDB, SQL Server Express Veritabanı Altyapısı'nın basit bir sürümüdür ve üretim kullanımına değil uygulama geliştirmeye yöneliktir. LocalDB isteğe bağlı olarak başlar ve kullanıcı modunda çalışır, bu nedenle karmaşık bir yapılandırma yoktur. Varsayılan olarak, LocalDB dizinde C:/Users/<user> .mdf DB dosyaları oluşturur.
Veritabanı'nın test verileriyle başlatılması
EF boş bir veritabanı oluşturur. Bu bölümde, veritabanını test verileriyle doldurmak için veritabanı oluşturulduktan sonra çağrılan bir yöntem eklenir.
EnsureCreated yöntemi, veritabanını otomatik olarak oluşturmak için kullanılır. Sonraki bir öğreticide, veritabanını bırakmak ve yeniden oluşturmak yerine veritabanı şemasını değiştirmek için Code First Migrations kullanarak model değişikliklerini işlemeyi göreceksiniz.
Veri klasöründe, aşağıdaki kodla adlı DbInitializer yeni bir sınıf oluşturun:
using ContosoUniversity.Models;
using System;
using System.Linq;
namespace ContosoUniversity.Data
{
public static class DbInitializer
{
public static void Initialize(SchoolContext context)
{
context.Database.EnsureCreated();
// Look for any students.
if (context.Students.Any())
{
return; // DB has been seeded
}
var students = new Student[]
{
new Student{FirstMidName="Carson",LastName="Alexander",EnrollmentDate=DateTime.Parse("2005-09-01")},
new Student{FirstMidName="Meredith",LastName="Alonso",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Arturo",LastName="Anand",EnrollmentDate=DateTime.Parse("2003-09-01")},
new Student{FirstMidName="Gytis",LastName="Barzdukas",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Yan",LastName="Li",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Peggy",LastName="Justice",EnrollmentDate=DateTime.Parse("2001-09-01")},
new Student{FirstMidName="Laura",LastName="Norman",EnrollmentDate=DateTime.Parse("2003-09-01")},
new Student{FirstMidName="Nino",LastName="Olivetto",EnrollmentDate=DateTime.Parse("2005-09-01")}
};
foreach (Student s in students)
{
context.Students.Add(s);
}
context.SaveChanges();
var courses = new Course[]
{
new Course{CourseID=1050,Title="Chemistry",Credits=3},
new Course{CourseID=4022,Title="Microeconomics",Credits=3},
new Course{CourseID=4041,Title="Macroeconomics",Credits=3},
new Course{CourseID=1045,Title="Calculus",Credits=4},
new Course{CourseID=3141,Title="Trigonometry",Credits=4},
new Course{CourseID=2021,Title="Composition",Credits=3},
new Course{CourseID=2042,Title="Literature",Credits=4}
};
foreach (Course c in courses)
{
context.Courses.Add(c);
}
context.SaveChanges();
var enrollments = new Enrollment[]
{
new Enrollment{StudentID=1,CourseID=1050,Grade=Grade.A},
new Enrollment{StudentID=1,CourseID=4022,Grade=Grade.C},
new Enrollment{StudentID=1,CourseID=4041,Grade=Grade.B},
new Enrollment{StudentID=2,CourseID=1045,Grade=Grade.B},
new Enrollment{StudentID=2,CourseID=3141,Grade=Grade.F},
new Enrollment{StudentID=2,CourseID=2021,Grade=Grade.F},
new Enrollment{StudentID=3,CourseID=1050},
new Enrollment{StudentID=4,CourseID=1050},
new Enrollment{StudentID=4,CourseID=4022,Grade=Grade.F},
new Enrollment{StudentID=5,CourseID=4041,Grade=Grade.C},
new Enrollment{StudentID=6,CourseID=1045},
new Enrollment{StudentID=7,CourseID=3141,Grade=Grade.A},
};
foreach (Enrollment e in enrollments)
{
context.Enrollments.Add(e);
}
context.SaveChanges();
}
}
}
Yukarıdaki kod veritabanının mevcut olup olmadığını denetler:
- Veritabanı bulunamazsa;
- Test verileriyle oluşturulur ve yüklenir. Performansı iyileştirmek için test verilerini koleksiyonlar yerine
List<T>dizilere yükler.
- Test verileriyle oluşturulur ve yüklenir. Performansı iyileştirmek için test verilerini koleksiyonlar yerine
- Veritabanı bulunursa hiçbir işlem gerçekleştirmez.
Aşağıdaki kodla güncelleştirin Program.cs :
using ContosoUniversity.Data;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using System;
namespace ContosoUniversity
{
public class Program
{
public static void Main(string[] args)
{
var host = CreateHostBuilder(args).Build();
CreateDbIfNotExists(host);
host.Run();
}
private static void CreateDbIfNotExists(IHost host)
{
using (var scope = host.Services.CreateScope())
{
var services = scope.ServiceProvider;
try
{
var context = services.GetRequiredService<SchoolContext>();
DbInitializer.Initialize(context);
}
catch (Exception ex)
{
var logger = services.GetRequiredService<ILogger<Program>>();
logger.LogError(ex, "An error occurred creating the DB.");
}
}
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
Program.cs uygulama başlangıcında aşağıdakileri yapar:
- Bağımlılık ekleme kapsayıcısından bir veritabanı bağlam örneği alın.
- yöntemini çağırın
DbInitializer.Initialize. - Yöntem aşağıdaki kodda
Initializegösterildiği gibi tamamlandığında bağlamı atın:
public static void Main(string[] args)
{
var host = CreateWebHostBuilder(args).Build();
using (var scope = host.Services.CreateScope())
{
var services = scope.ServiceProvider;
try
{
var context = services.GetRequiredService<SchoolContext>();
DbInitializer.Initialize(context);
}
catch (Exception ex)
{
var logger = services.GetRequiredService<ILogger<Program>>();
logger.LogError(ex, "An error occurred while seeding the database.");
}
}
host.Run();
}
Uygulama ilk kez çalıştırıldığında veritabanı oluşturulur ve test verileriyle yüklenir. Veri modeli her değiştiğinde:
- veritabanını silin.
- Seed yöntemini güncelleştirin ve yeni bir veritabanıyla yeniden başlayın.
Sonraki öğreticilerde, veri modeli değiştiğinde veritabanı silinip yeniden oluşturulmadan değiştirilir. Veri modeli değiştiğinde hiçbir veri kaybolmaz.
Denetleyici ve görünüm oluşturma
Verileri sorgulamak ve kaydetmek için EF kullanacak bir MVC denetleyicisi ve görünümleri eklemek için Visual Studio'daki yapı iskelesi altyapısını kullanın.
CRUD eylem yöntemlerinin ve görünümlerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir.
- Çözüm Gezgini'da klasöre sağ tıklayın
Controllersve Yeni İskeleli Öğe Ekle'yi > seçin. - yapı iskelesi ekle iletişim kutusunda:
- Entity Framework kullanarak görünümlere sahip MVC denetleyicisi'ni seçin.
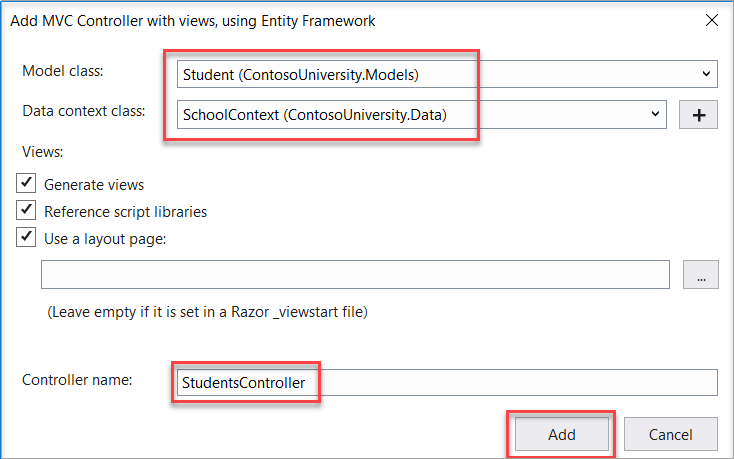
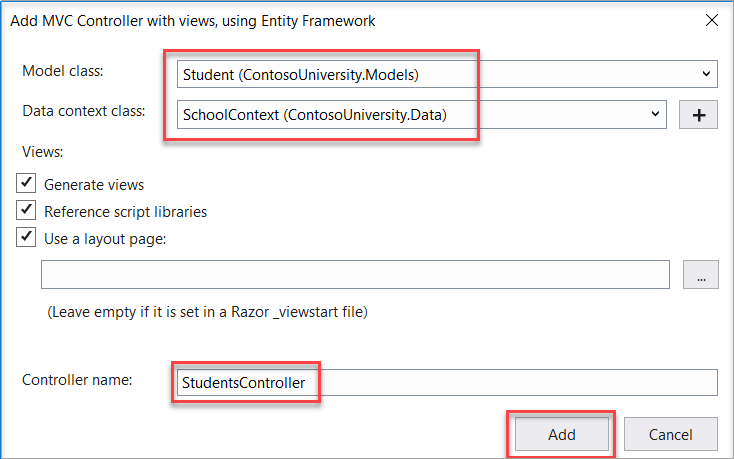
- Ekle'yi tıklatın. Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusu görüntülenir:

- Model sınıfında Öğrenci'yi seçin.
- Veri bağlamı sınıfında SchoolContext'i seçin.
- Ad olarak varsayılan StudentsController değerini kabul edin.
- Ekle'yi tıklatın.
Visual Studio iskele altyapısı, denetleyiciyle birlikte çalışan bir StudentsController.cs dosya ve bir görünüm kümesi (*.cshtml dosyalar) oluşturur.
Denetleyicinin oluşturucu parametresi olarak aldığına SchoolContext dikkat edin.
namespace ContosoUniversity.Controllers
{
public class StudentsController : Controller
{
private readonly SchoolContext _context;
public StudentsController(SchoolContext context)
{
_context = context;
}
ASP.NET Core bağımlılık ekleme, bir örneğinin denetleyiciye geçirilmesini SchoolContext sağlar. Bunu sınıfında yapılandırmıştınız Startup .
Denetleyici, veritabanındaki tüm öğrencileri görüntüleyen bir Index eylem yöntemi içerir. yöntemi, veritabanı bağlam örneğinin özelliğini okuyarak Students Öğrenciler varlık kümesinden öğrencilerin listesini alır:
public async Task<IActionResult> Index()
{
return View(await _context.Students.ToListAsync());
}
Bu koddaki zaman uyumsuz programlama öğeleri öğreticinin ilerleyen bölümlerinde açıklanmıştır.
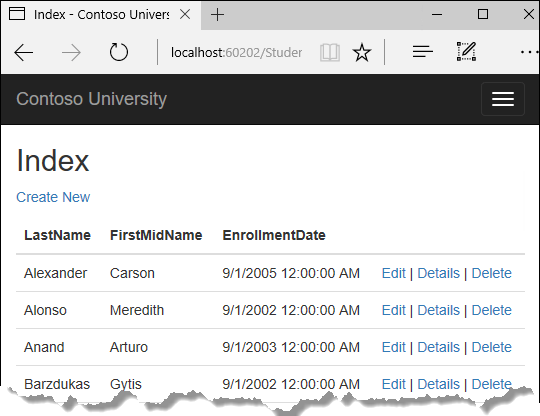
Görünümde Views/Students/Index.cshtml bu liste bir tabloda görüntülenir:
@model IEnumerable<ContosoUniversity.Models.Student>
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstMidName)
</th>
<th>
@Html.DisplayNameFor(model => model.EnrollmentDate)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.FirstMidName)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.ID">Edit</a> |
<a asp-action="Details" asp-route-id="@item.ID">Details</a> |
<a asp-action="Delete" asp-route-id="@item.ID">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Projeyi çalıştırmak için CTRL+F5 tuşlarına basın veya menüden Hata Ayıklama > Olmadan Başlat'ı seçin.
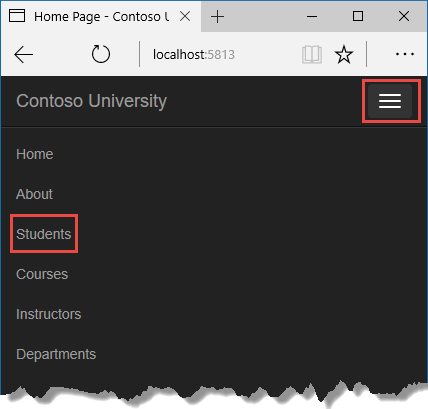
Yöntemin eklendiği test verilerini görmek için Öğrenciler sekmesine DbInitializer.Initialize tıklayın. Tarayıcı pencerenizin ne kadar dar olduğuna bağlı olarak, sayfanın üst kısmında sekme bağlantısını görürsünüz Students veya bağlantıyı görmek için sağ üst köşedeki gezinti simgesine tıklamanız gerekir.


Veritabanını görüntüleme
Uygulama başlatıldığında DbInitializer.Initialize yöntemi öğesini çağırır EnsureCreated. EF veritabanı olmadığını gördü:
- Bu nedenle bir veritabanı oluşturdu.
- Yöntem
Initializekodu veritabanını verilerle doldurdu.
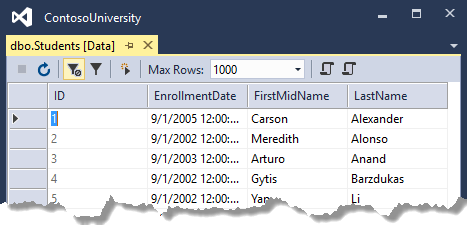
Visual Studio'da veritabanını görüntülemek için SQL Server Nesne Gezgini (SSOX) kullanın:
- Visual Studio'daki Görünüm menüsünden SQL Server Nesne Gezgini'ı seçin.
- SSOX'ta (localdb)\MSSQLLocalDB > Veritabanları'yı seçin.
- dosyasındaki bağlantı dizesi bulunan veritabanı adının girdisini
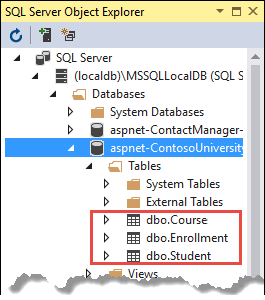
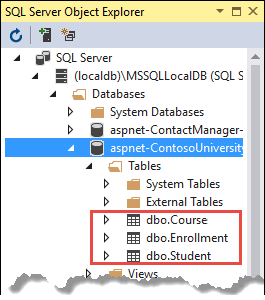
appsettings.jsonseçinContosoUniversity1. - Veritabanındaki tabloları görmek için Tablolar düğümünü genişletin.

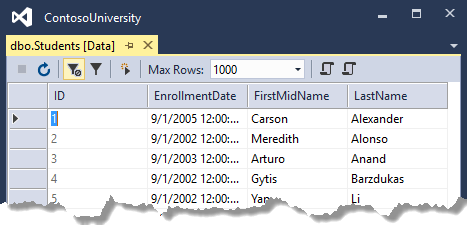
Öğrenci tablosuna sağ tıklayın ve tablodaki verileri görmek için Verileri Görüntüle'ye tıklayın.

*.mdf ve *.ldf veritabanı dosyaları C:\Users\<username> klasöründedir.
EnsureCreated Uygulama başlatmada çalışan başlatıcı yönteminde çağrıldığından şunları yapabilir:
- Sınıfında bir değişiklik
Studentyapın. - veritabanını silin.
- Uygulamayı durdurun ve başlatın. Veritabanı, değişiklikle eşleşecek şekilde otomatik olarak yeniden oluşturulur.
Örneğin, sınıfına Student bir EmailAddress özellik eklenirse, yeniden oluşturulan tabloda yeni EmailAddress bir sütun. Görünümde yeni EmailAddress özellik görüntülenmez.
Kurallar
EF'nin tam veritabanı oluşturması için yazılan kod miktarı, EF'nin kullandığı kuralların kullanılması nedeniyle çok azdır:
- Özelliklerin
DbSetadları tablo adları olarak kullanılır. Bir özellik tarafındanDbSetbaşvurulmayan varlıklar için varlık sınıfı adları tablo adları olarak kullanılır. - Varlık özelliği adları sütun adları için kullanılır.
- Adlı
IDveyaclassnameIDPK özellikleri olarak tanınan varlık özellikleri. - Bir özellik, gezinti özelliği adı PK özellik adı
><>ise<bir FK özelliği olarak yorumlanır. Örneğin,StudentIDvarlığın PK'sıStudentStudentolduğundanIDgezinti özelliği için . FK özellikleri, birincil anahtar özellik adı>olarak da adlandırılabilir<. Örneğin,EnrollmentIDvarlığınEnrollmentPK'sı olduğundanEnrollmentID.
Geleneksel davranış geçersiz kılınabilir. Örneğin, bu öğreticinin önceki bölümlerinde gösterildiği gibi tablo adları açıkça belirtilebilir. Sütun adları ve herhangi bir özellik PK veya FK olarak ayarlanabilir.
Zaman uyumsuz kod
Zaman uyumsuz programlama, ASP.NET Core ve EF Coreiçin varsayılan moddur.
Bir web sunucusunun kullanılabilir iş parçacığı sayısı sınırlıdır ve yüksek yük durumlarında tüm kullanılabilir iş parçacıkları kullanımda olabilir. Bu durumda, iş parçacıkları boşaltılana kadar sunucu yeni istekleri işleyemez. Zaman uyumlu kodla, G/Ç'nin tamamlanmasını beklediği için aslında herhangi bir iş yapmadıkları sırada birçok iş parçacığı bağlanabilir. Zaman uyumsuz kodla, bir işlem G/Ç'nin tamamlanmasını beklediğinde, iş parçacığı sunucunun diğer istekleri işlemek için kullanması için serbest kalır. Sonuç olarak, zaman uyumsuz kod sunucu kaynaklarının daha verimli kullanılmasını sağlar ve sunucu gecikme olmadan daha fazla trafiği işlemek için etkinleştirilir.
Zaman uyumsuz kod çalışma zamanında küçük miktarda ek yük getirir, ancak düşük trafik durumlarında performans isabeti göz ardı edilebilirken, yüksek trafik durumlarında olası performans artışı önemli ölçüde olur.
Aşağıdaki kodda , asyncTask<T>, awaitve ToListAsync kodun zaman uyumsuz olarak yürütülmesini sağlayın.
public async Task<IActionResult> Index()
{
return View(await _context.Students.ToListAsync());
}
asyncanahtar sözcüğü derleyiciye yöntem gövdesinin bölümleri için geri çağırmalar oluşturmasını ve döndürülen nesneyi otomatik olarak oluşturmasınıTask<IActionResult>söyler.- Dönüş türü,
Task<IActionResult>türündekiIActionResultbir sonuçla devam eden çalışmayı temsil eder. awaitanahtar sözcüğü, derleyicinin yöntemini iki bölüme ayırmasına neden olur. İlk bölüm, zaman uyumsuz olarak başlatılan işlemle sona erer. İkinci bölüm, işlem tamamlandığında çağrılan bir geri çağırma yöntemine konur.ToListAsyncuzantı yönteminin zaman uyumsuz sürümüdürToList.
EF kullanan zaman uyumsuz kod yazarken dikkat edilmesi gereken bazı şeyler:
- Yalnızca veritabanına sorgu veya komut gönderilmesine neden olan deyimler zaman uyumsuz olarak yürütülür. Buna, örneğin,
ToListAsync,SingleOrDefaultAsyncveSaveChangesAsyncdahildir. Örneğin, gibi yalnızca birIQueryablevar students = context.Students.Where(s => s.LastName == "Davolio")değerini değiştiren deyimler içermez. - EF bağlamı iş parçacığı açısından güvenli değildir: Birden çok işlemi paralel olarak gerçekleştirmeye çalışmayın. Herhangi bir zaman uyumsuz EF yöntemini çağırdığınızda her zaman anahtar sözcüğünü
awaitkullanın. - Zaman uyumsuz kodun performans avantajlarından yararlanmak için, kullanılan tüm kitaplık paketlerinin veritabanına sorgu gönderilmesine neden olan ef yöntemlerini çağırırsa da zaman uyumsuz kullandığından emin olun.
.NET'te zaman uyumsuz programlama hakkında daha fazla bilgi için bkz . Zaman Uyumsuz Genel Bakış.
Getirilen varlıkları sınırla
Sorgudan döndürülen varlık sayısını sınırlama hakkında bilgi için bkz . Performansla ilgili dikkat edilmesi gerekenler .
Entity Framework Core'un SQL Günlüğü
Günlük yapılandırması genellikle appsettings.{Environment}.json dosyalarının Logging bölümü tarafından sağlanır. SQL deyimlerini günlüğe kaydetmek için appsettings.Development.json dosyasına ekleyin"Microsoft.EntityFrameworkCore.Database.Command": "Information":
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=MyDB-2;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
,"Microsoft.EntityFrameworkCore.Database.Command": "Information"
}
},
"AllowedHosts": "*"
}
Yukarıdaki JSON ile, SQL deyimleri komut satırında ve Visual Studio çıkış penceresinde görüntülenir.
Daha fazla bilgi için bkz . .NET Core ve ASP.NET Core'da günlüğe kaydetme ve bu GitHub sorunu.
Temel CRUD (oluşturma, okuma, güncelleştirme, silme) işlemlerini gerçekleştirmeyi öğrenmek için sonraki öğreticiye geçin.
Bu öğreticide, denetleyiciler ve görünümlerle, MVC ve Entity Framework Core ASP.NET Core öğretiliyor. Razor Sayfalar alternatif bir programlama modelidir. Yeni geliştirme için, denetleyiciler ve görünümler içeren MVC üzerinden Razor Sayfalar'ı öneririz. Bu öğreticinin Razor Sayfalar sürümüne bakın. Her öğretici, diğerinin kapsamadığı bazı malzemeleri kapsar:
Bu MVC öğreticisinde Razor Sayfalar öğreticisinin sahip olmadığı bazı şeyler:
- Veri modelinde devralmayı uygulama
- Ham SQL sorgularını gerçekleştirme
- Kodu basitleştirmek için dinamik LINQ kullanma
Razor Sayfalar öğreticisinde bunda olmayan bazı şeyler:
- İlgili verileri yüklemek için Select yöntemini kullanma
- EF için en iyi yöntemler.
Contoso University örnek web uygulaması, Entity Framework (EF) Core 2.2 ve Visual Studio 2019 kullanarak ASP.NET Core 2.2 MVC web uygulamalarının nasıl oluşturulacağını gösterir.
Bu öğretici ASP.NET Core 3.1 için güncelleştirilmemiştir. ASP.NET Core 5.0 için güncelleştirildi.
Örnek uygulama, kurgusal bir Contoso Üniversitesi için bir web sitesidir. Öğrenci kabulü, kurs oluşturma ve eğitmen ödevleri gibi işlevleri içerir. Bu, Contoso University örnek uygulamasının sıfırdan nasıl derlendiğini açıklayan bir dizi öğreticinin ilkidir.
Önkoşullar
- .NET Core SDK 2.2
- Aşağıdaki iş yükleriyle Visual Studio 2019 :
- ASP.NET ve web geliştirme iş yükü
- .NET Core platformlar arası geliştirme iş yükü
Sorun giderme
Çözemediğiniz bir sorunla karşılaşırsanız genellikle kodunuzu tamamlanmış projeyle karşılaştırarak çözümü bulabilirsiniz. Sık karşılaşılan hataların listesi ve bunların nasıl çözüldüğü için, serideki son öğreticinin Sorun Giderme bölümüne bakın. İhtiyacınız olanı orada bulamazsanız, ASP.NET Core veya EF Coreiçin StackOverflow.com bir soru gönderebilirsiniz.
İpucu
Bu, her biri önceki öğreticilerde yapılanlara göre derlenen 10 öğreticiden oluşan bir seridir. Her başarılı öğretici tamamlandıktan sonra projenin bir kopyasını kaydetmeyi göz önünde bulundurun. Daha sonra sorunlarla karşılaşırsanız, tüm serinin başına dönmek yerine önceki öğreticiden baştan başlayabilirsiniz.
Contoso University web uygulaması
Bu öğreticilerde oluşturacağın uygulama basit bir üniversite web sitesidir.
Kullanıcılar öğrenci, kurs ve eğitmen bilgilerini görüntüleyebilir ve güncelleştirebilir. Oluşturacağınız ekranlardan birkaçı aşağıdadır.


Web uygulaması oluşturma
Visual Studio'yu açın.
Dosya menüsünden Yeni Proje'yi >seçin.
Sol bölmeden Yüklü > Visual C# > Web'i seçin.
ASP.NET Core Web Uygulaması proje şablonunu seçin.
Ad olarak ContosoUniversity yazın ve Tamam'a tıklayın.

Yeni ASP.NET Çekirdek Web Uygulaması iletişim kutusunun görünmesini bekleyin.
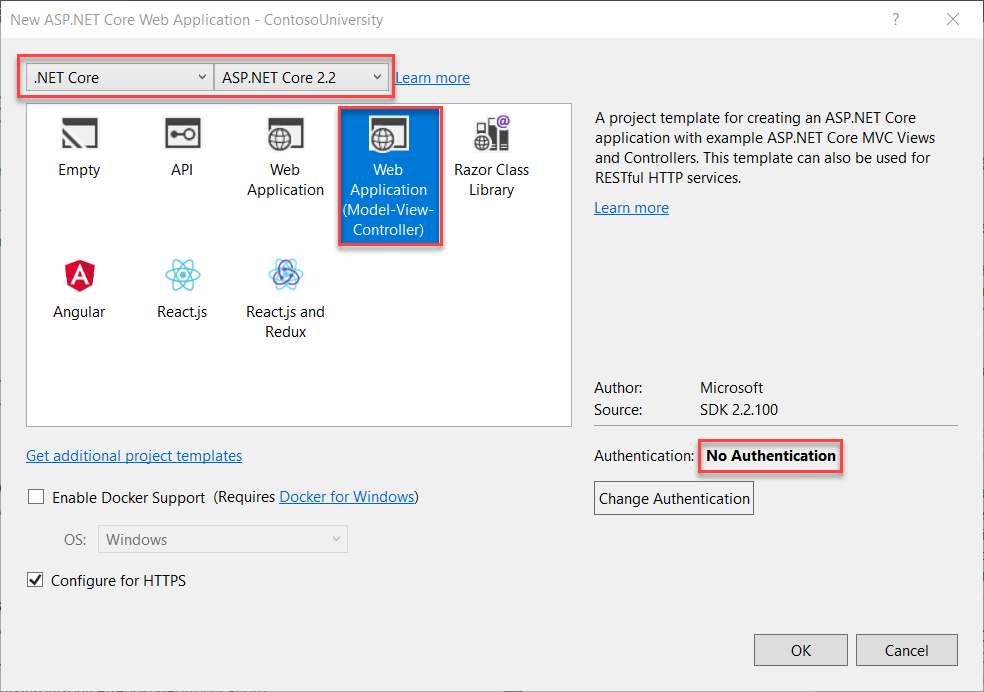
.NET Core, ASP.NET Core 2.2 ve Web Uygulaması (Model-Görünüm-Denetleyici) şablonunu seçin.
Kimlik Doğrulaması'nın Kimlik Doğrulaması Yok olarak ayarlandığından emin olun.
Tamam'ı seçin

Site stilini ayarlama
Birkaç basit değişiklik site menüsünü, düzenini ve home sayfasını ayarlar.
Açın Views/Shared/_Layout.cshtml ve aşağıdaki değişiklikleri yapın:
"ContosoUniversity" ifadesinin her örneğini "Contoso University" olarak değiştirin. Üç oluşum vardır.
Hakkında, Öğrenciler, Kurslar, Eğitmenler ve Bölümler için menü girdileri ekleyin ve menü girişini silinPrivacy.
Değişiklikler vurgulanır.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Contoso University</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute"
crossorigin="anonymous"
integrity="sha256-eSi1q2PG6J7g7ib17yAaWMcrr5GrtohYChqibrV7PBE="/>
</environment>
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Contoso University</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="About">About</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Students" asp-action="Index">Students</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Courses" asp-action="Index">Courses</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Instructors" asp-action="Index">Instructors</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Departments" asp-action="Index">Departments</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<partial name="_CookieConsentPartial" />
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2019 - Contoso University - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
</environment>
<environment exclude="Development">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"
asp-fallback-src="~/lib/jquery/dist/jquery.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.bundle.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha256-E/V4cWE4qvAeO5MOhjtGtqDzPndRO1LBk8lJ/PR7CA4=">
</script>
</environment>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
dosyasında Views/Home/Index.cshtmldosyasının içeriğini aşağıdaki kodla değiştirerek ASP.NET ve MVC ile ilgili metni bu uygulamayla ilgili metinle değiştirin:
@{
ViewData["Title"] = "Home Page";
}
<div class="jumbotron">
<h1>Contoso University</h1>
</div>
<div class="row">
<div class="col-md-4">
<h2>Welcome to Contoso University</h2>
<p>
Contoso University is a sample application that
demonstrates how to use Entity Framework Core in an
ASP.NET Core MVC web application.
</p>
</div>
<div class="col-md-4">
<h2>Build it from scratch</h2>
<p>You can build the application by following the steps in a series of tutorials.</p>
<p><a class="btn btn-default" href="https://docs.asp.net/en/latest/data/ef-mvc/intro.html">See the tutorial »</a></p>
</div>
<div class="col-md-4">
<h2>Download it</h2>
<p>You can download the completed project from GitHub.</p>
<p><a class="btn btn-default" href="https://github.com/dotnet/AspNetCore.Docs/tree/main/aspnetcore/data/ef-mvc/intro/samples/cu-final">See project source code »</a></p>
</div>
</div>
Projeyi çalıştırmak için CTRL+F5 tuşlarına basın veya menüden Hata Ayıklama > Olmadan Başlat'ı seçin. Bu öğreticilerde oluşturacağınız sayfaların sekmelerini içeren sayfayı görürsünüz home .

NuGet paketleri hakkında EF Core
Projeye destek eklemek EF Core için hedeflemek istediğiniz veritabanı sağlayıcısını yükleyin. Bu öğreticide SQL Server kullanılır ve sağlayıcı paketi Microsoft.EntityFrameworkCore.SqlServer'dır. Bu paket Microsoft.AspNetCore.App meta paketine dahil olduğundan pakete başvurmanız gerekmez.
EF SQL Server paketi ve bağımlılıkları (Microsoft.EntityFrameworkCore ve Microsoft.EntityFrameworkCore.Relational) EF için çalışma zamanı desteği sağlar. Daha sonra Geçişler öğreticisinde bir araç paketi ekleyeceksiniz.
Entity Framework Core için kullanılabilen diğer veritabanı sağlayıcıları hakkında bilgi için bkz . Veritabanı sağlayıcıları.
Veri modelini oluşturma
Daha sonra Contoso Üniversitesi uygulaması için varlık sınıfları oluşturacaksınız. Aşağıdaki üç varlıkla başlayacaksınız.

varlıklar arasında Student Enrollment bire çok ilişkisi ve varlıklar arasında Course Enrollment bire çok ilişkisi vardır. Başka bir deyişle, bir öğrenci herhangi bir sayıda kursa kaydedilebilir ve bir kursta kayıtlı herhangi bir sayıda öğrenci olabilir.
Aşağıdaki bölümlerde bu varlıkların her biri için bir sınıf oluşturacaksınız.
Student varlığı

Models klasöründe adlı Student.cs bir sınıf dosyası oluşturun ve şablon kodunu aşağıdaki kodla değiştirin.
using System;
using System.Collections.Generic;
namespace ContosoUniversity.Models
{
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public ICollection<Enrollment> Enrollments { get; set; }
}
}
özelliği, ID veritabanı tablosunun bu sınıfa karşılık gelen birincil anahtar sütunu olur. Varsayılan olarak Entity Framework, ID veya classnameID olarak adlandırılan özellikleri birincil anahtar olarak algılar.
Enrollments özelliği bir gezinti özelliğidir. Gezinti özellikleri, bu varlıkla ilgili diğer varlıkları barındırır. Bu durumda, Enrollments özelliği Student entity o varlıkla ilgili Student tüm Enrollment varlıkları barındırır. Başka bir deyişle, veritabanındaki bir Student satırda iki ilişkili Enrollment satır varsa (StudentID yabancı anahtar sütununda bu öğrencinin birincil anahtar değerini içeren satırlar), bu varlığın Student Enrollments gezinti özelliği bu iki Enrollment varlığı içerir.
Bir gezinti özelliği birden çok varlığı barındırabiliyorsa (çoka çok veya bire çok ilişkilerde olduğu gibi), türü gibi girdilerin eklenebileceği, silinebileceği ve güncelleştirilebileceği ICollection<T>bir liste olmalıdır. veya veya gibi List<T> HashSet<T>bir tür belirtebilirsinizICollection<T>. belirtirseniz ICollection<T>, EF varsayılan olarak bir HashSet<T> koleksiyon oluşturur.
Kayıt varlığı

Modeller klasöründe mevcut kodu oluşturun Enrollment.cs ve aşağıdaki kodla değiştirin:
namespace ContosoUniversity.Models
{
public enum Grade
{
A, B, C, D, F
}
public class Enrollment
{
public int EnrollmentID { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public Grade? Grade { get; set; }
public Course Course { get; set; }
public Student Student { get; set; }
}
}
EnrollmentID özelliği birincil anahtar olacaktır; bu varlık, varlıkta classnameID gördüğünüz gibi kendi başına değil ID deseni Student kullanır. Normalde tek bir desen seçer ve bunu veri modeliniz boyunca kullanabilirsiniz. Burada çeşitleme, her iki deseni de kullanabileceğinizi gösterir. Sonraki bir öğreticide, classname olmadan kimlik kullanmanın veri modelinde devralmayı nasıl kolaylaştırdiğini göreceksiniz.
Grade özelliği bir enum'dir. Tür bildiriminden Grade sonraki soru işareti özelliğin Grade null atanabilir olduğunu gösterir. Null olan bir not sıfırdan farklıdır; null değeri, notların bilinmediği veya henüz atanmadığı anlamına gelir.
StudentID özelliği bir yabancı anahtardır ve buna karşılık gelen gezinti özelliği şeklindedirStudent. Bir Enrollment varlık bir Student varlıkla ilişkilendirildiğinden özellik yalnızca tek Student bir varlığı barındırabilir (daha önce gördüğünüz gezinti özelliğinin Student.Enrollments aksine, birden çok Enrollment varlığı barındırabilir).
CourseID özelliği bir yabancı anahtardır ve buna karşılık gelen gezinti özelliği şeklindedirCourse. Bir Enrollment varlık bir Course varlıkla ilişkilendirilir.
Entity Framework, bir özelliği yabancı <navigation property name><primary key property name> anahtar özelliği olarak yorumlar (örneğin, StudentID varlığın Student birincil anahtarı olduğundan IDgezinti özelliği Student için). Yabancı anahtar özellikleri de basitçe <primary key property name> adlandırılabilir (örneğin, CourseID varlığın Course birincil anahtarı olduğu CourseIDiçin).
Kurs varlığı

Modeller klasöründe mevcut kodu oluşturun Course.cs ve aşağıdaki kodla değiştirin:
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations.Schema;
namespace ContosoUniversity.Models
{
public class Course
{
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int CourseID { get; set; }
public string Title { get; set; }
public int Credits { get; set; }
public ICollection<Enrollment> Enrollments { get; set; }
}
}
Enrollments özelliği bir gezinti özelliğidir. Bir Course varlık, herhangi bir sayıda Enrollment varlıkla ilişkilendirilebilir.
Bu serinin DatabaseGenerated sonraki öğreticilerinde özniteliği hakkında daha fazla bilgi vereceğiz. Temel olarak, bu öznitelik veritabanının oluşturması yerine kursun birincil anahtarını girmenizi sağlar.
Veritabanı bağlamı oluşturma
Belirli bir veri modeli için Entity Framework işlevselliğini koordine eden ana sınıf, veritabanı bağlam sınıfıdır. Sınıfından Microsoft.EntityFrameworkCore.DbContext türeterek bu sınıfı oluşturursunuz. Kodunuzda, veri modeline hangi varlıkların dahil olduğunu belirtirsiniz. Ayrıca belirli Entity Framework davranışını özelleştirebilirsiniz. Bu projede sınıfı olarak adlandırılır SchoolContext.
Proje klasöründe Data adlı bir klasör oluşturun.
Veri klasöründe adlı SchoolContext.csyeni bir sınıf dosyası oluşturun ve şablon kodunu aşağıdaki kodla değiştirin:
using ContosoUniversity.Models;
using Microsoft.EntityFrameworkCore;
namespace ContosoUniversity.Data
{
public class SchoolContext : DbContext
{
public SchoolContext(DbContextOptions<SchoolContext> options) : base(options)
{
}
public DbSet<Course> Courses { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Student> Students { get; set; }
}
}
Bu kod, her varlık kümesi için bir DbSet özellik oluşturur. Entity Framework terminolojisinde varlık kümesi genellikle bir veritabanı tablosuna, varlık ise tablodaki bir satıra karşılık gelir.
ve DbSet<Course> deyimlerini atlayabilirdiniz DbSet<Enrollment> ve aynı şekilde çalışırdı. Varlık varlığa, varlık da varlığa Enrollment başvuracağından Course Student Enrollment, Entity Framework bunları örtük olarak içerir.
Veritabanı oluşturulduğunda EF, özellik adları ile aynı adlara DbSet sahip tablolar oluşturur. Koleksiyonların özellik adları genellikle çoğuldur (Öğrenci yerine Öğrenciler), ancak geliştiriciler tablo adlarının çoğullaştırılıp çoğullaştırılmaması konusunda aynı fikirde değildir. Bu öğreticiler için DbContext içinde tekil tablo adları belirterek varsayılan davranışı geçersiz kılacaksınız. Bunu yapmak için, son DbSet özelliğinden sonra aşağıdaki vurgulanmış kodu ekleyin.
using ContosoUniversity.Models;
using Microsoft.EntityFrameworkCore;
namespace ContosoUniversity.Data
{
public class SchoolContext : DbContext
{
public SchoolContext(DbContextOptions<SchoolContext> options) : base(options)
{
}
public DbSet<Course> Courses { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Student> Students { get; set; }
protected override void OnModelCreating(ModelBuilder modelBuilder)
{
modelBuilder.Entity<Course>().ToTable("Course");
modelBuilder.Entity<Enrollment>().ToTable("Enrollment");
modelBuilder.Entity<Student>().ToTable("Student");
}
}
}
Derleyici hatalarını denetlemek için projeyi derleyin.
SchoolContext'i kaydetme
ASP.NET Core varsayılan olarak bağımlılık ekleme uygular. Hizmetler (EF veritabanı bağlamı gibi) uygulama başlatma sırasında bağımlılık ekleme ile kaydedilir. Bu hizmetleri gerektiren bileşenler (MVC denetleyicileri gibi) oluşturucu parametreleri aracılığıyla bu hizmetler sağlanır. Bu öğreticinin ilerleyen bölümlerinde bağlam örneğini alan denetleyici oluşturucu kodunu göreceksiniz.
Hizmet olarak kaydetmek SchoolContext için öğesini açın Startup.csve vurgulanan satırları yöntemine ConfigureServices ekleyin.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddMvc();
}
bağlantı dizesi adı, nesne üzerinde bir yöntem DbContextOptionsBuilder çağrılarak bağlama geçirilir. Yerel geliştirme için ASP.NET Core yapılandırma sistemi dosyadan appsettings.json bağlantı dizesi okur.
ve Microsoft.EntityFrameworkCore ad alanları için ContosoUniversity.Data deyimleri ekleyin using ve projeyi oluşturun.
using ContosoUniversity.Data;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Http;
appsettings.json Dosyayı açın ve aşağıdaki örnekte gösterildiği gibi bir bağlantı dizesi ekleyin.
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=ContosoUniversity1;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}
SQL Server Express LocalDB
bağlantı dizesi bir SQL Server LocalDB veritabanı belirtir. LocalDB, SQL Server Express Veritabanı Altyapısı'nın basit bir sürümüdür ve üretim kullanımına değil uygulama geliştirmeye yöneliktir. LocalDB isteğe bağlı olarak başlar ve kullanıcı modunda çalışır, bu nedenle karmaşık bir yapılandırma yoktur. Varsayılan olarak, LocalDB dizinde C:/Users/<user> .mdf veritabanı dosyaları oluşturur.
Veritabanı'nın test verileriyle başlatılması
Entity Framework sizin için boş bir veritabanı oluşturur. Bu bölümde, veritabanını test verileriyle doldurmak için veritabanı oluşturulduktan sonra çağrılan bir yöntem yazacaksınız.
Burada veritabanını otomatik olarak oluşturmak için yöntemini kullanacaksınız EnsureCreated . Sonraki bir öğreticide , veritabanını bırakmak ve yeniden oluşturmak yerine veritabanı şemasını değiştirmek için Code First Migrations kullanarak model değişikliklerini nasıl işleneceğini göreceksiniz.
Veri klasöründe adlı DbInitializer.cs yeni bir sınıf dosyası oluşturun ve şablon kodunu aşağıdaki kodla değiştirin. Bu, gerektiğinde veritabanının oluşturulmasına neden olur ve test verilerini yeni veritabanına yükler.
using ContosoUniversity.Models;
using System;
using System.Linq;
namespace ContosoUniversity.Data
{
public static class DbInitializer
{
public static void Initialize(SchoolContext context)
{
context.Database.EnsureCreated();
// Look for any students.
if (context.Students.Any())
{
return; // DB has been seeded
}
var students = new Student[]
{
new Student{FirstMidName="Carson",LastName="Alexander",EnrollmentDate=DateTime.Parse("2005-09-01")},
new Student{FirstMidName="Meredith",LastName="Alonso",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Arturo",LastName="Anand",EnrollmentDate=DateTime.Parse("2003-09-01")},
new Student{FirstMidName="Gytis",LastName="Barzdukas",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Yan",LastName="Li",EnrollmentDate=DateTime.Parse("2002-09-01")},
new Student{FirstMidName="Peggy",LastName="Justice",EnrollmentDate=DateTime.Parse("2001-09-01")},
new Student{FirstMidName="Laura",LastName="Norman",EnrollmentDate=DateTime.Parse("2003-09-01")},
new Student{FirstMidName="Nino",LastName="Olivetto",EnrollmentDate=DateTime.Parse("2005-09-01")}
};
foreach (Student s in students)
{
context.Students.Add(s);
}
context.SaveChanges();
var courses = new Course[]
{
new Course{CourseID=1050,Title="Chemistry",Credits=3},
new Course{CourseID=4022,Title="Microeconomics",Credits=3},
new Course{CourseID=4041,Title="Macroeconomics",Credits=3},
new Course{CourseID=1045,Title="Calculus",Credits=4},
new Course{CourseID=3141,Title="Trigonometry",Credits=4},
new Course{CourseID=2021,Title="Composition",Credits=3},
new Course{CourseID=2042,Title="Literature",Credits=4}
};
foreach (Course c in courses)
{
context.Courses.Add(c);
}
context.SaveChanges();
var enrollments = new Enrollment[]
{
new Enrollment{StudentID=1,CourseID=1050,Grade=Grade.A},
new Enrollment{StudentID=1,CourseID=4022,Grade=Grade.C},
new Enrollment{StudentID=1,CourseID=4041,Grade=Grade.B},
new Enrollment{StudentID=2,CourseID=1045,Grade=Grade.B},
new Enrollment{StudentID=2,CourseID=3141,Grade=Grade.F},
new Enrollment{StudentID=2,CourseID=2021,Grade=Grade.F},
new Enrollment{StudentID=3,CourseID=1050},
new Enrollment{StudentID=4,CourseID=1050},
new Enrollment{StudentID=4,CourseID=4022,Grade=Grade.F},
new Enrollment{StudentID=5,CourseID=4041,Grade=Grade.C},
new Enrollment{StudentID=6,CourseID=1045},
new Enrollment{StudentID=7,CourseID=3141,Grade=Grade.A},
};
foreach (Enrollment e in enrollments)
{
context.Enrollments.Add(e);
}
context.SaveChanges();
}
}
}
Kod, veritabanında öğrenci olup olmadığını denetler ve değilse veritabanının yeni olduğunu ve test verileriyle birlikte dağıtılması gerektiğini varsayar. Performansı iyileştirmek için test verilerini koleksiyonlar yerine List<T> dizilere yükler.
içinde Program.cs, yöntemini uygulama başlangıcında aşağıdakileri yapacak şekilde değiştirin Main :
- Bağımlılık ekleme kapsayıcısından bir veritabanı bağlam örneği alın.
- Bağlama geçirerek seed yöntemini çağırın.
- Tohum yöntemi tamamlandığında bağlamı atın.
using ContosoUniversity.Data;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using System;
namespace ContosoUniversity
{
public class Program
{
public static void Main(string[] args)
{
var host = CreateHostBuilder(args).Build();
CreateDbIfNotExists(host);
host.Run();
}
private static void CreateDbIfNotExists(IHost host)
{
using (var scope = host.Services.CreateScope())
{
var services = scope.ServiceProvider;
try
{
var context = services.GetRequiredService<SchoolContext>();
DbInitializer.Initialize(context);
}
catch (Exception ex)
{
var logger = services.GetRequiredService<ILogger<Program>>();
logger.LogError(ex, "An error occurred creating the DB.");
}
}
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
Uygulamayı ilk kez çalıştırdığınızda veritabanı oluşturulur ve test verileriyle dağıtılır. Veri modelini her değiştirdiğinizde:
- veritabanını silin.
- Seed yöntemini güncelleştirin ve aynı şekilde yeni bir veritabanıyla yeniden başlayın.
Sonraki öğreticilerde, veri modeli değiştiğinde veritabanını silip yeniden oluşturmadan nasıl değiştirebileceğinizi göreceksiniz.
Denetleyici ve görünüm oluşturma
Bu bölümde, Visual Studio'daki yapı iskelesi altyapısı, verileri sorgulamak ve kaydetmek için EF kullanacak bir MVC denetleyicisi ve görünümleri eklemek için kullanılır.
CRUD eylem yöntemlerinin ve görünümlerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir. yapı iskelesi, yapı iskelesi oluşturulan kodun kendi gereksinimlerinize göre değiştirebileceğiniz bir başlangıç noktası olması nedeniyle kod oluşturma işleminden farklıdır, ancak genellikle oluşturulan kodu değiştirmezsiniz. Oluşturulan kodu özelleştirmeniz gerektiğinde kısmi sınıflar kullanır veya işler değiştiğinde kodu yeniden oluşturursunuz.
- Çözüm Gezgini'da Denetleyiciler klasörüne sağ tıklayın ve Yeni İskeleli Öğe Ekle'yi > seçin.
- yapı iskelesi ekle iletişim kutusunda:
- Entity Framework kullanarak görünümlere sahip MVC denetleyicisi'ni seçin.
- Ekle'yi tıklatın. Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusu görüntülenir:

- Model sınıfında Öğrenci'yi seçin.
- Veri bağlamı sınıfında SchoolContext'i seçin.
- Ad olarak varsayılan StudentsController değerini kabul edin.
- Ekle'yi tıklatın.
Visual Studio iskele altyapısı, denetleyiciyle birlikte çalışan bir StudentsController.cs dosya ve bir görünüm kümesi (.cshtml dosyalar) oluşturur.
Denetleyicinin oluşturucu parametresi olarak aldığına SchoolContext dikkat edin.
namespace ContosoUniversity.Controllers
{
public class StudentsController : Controller
{
private readonly SchoolContext _context;
public StudentsController(SchoolContext context)
{
_context = context;
}
ASP.NET Core bağımlılık ekleme, bir örneğinin denetleyiciye geçirilmesini SchoolContext sağlar. Bu, dosyada Startup.cs yapılandırıldı.
Denetleyici, veritabanındaki tüm öğrencileri görüntüleyen bir Index eylem yöntemi içerir. yöntemi, veritabanı bağlam örneğinin özelliğini okuyarak Students Öğrenciler varlık kümesinden öğrencilerin listesini alır:
public async Task<IActionResult> Index()
{
return View(await _context.Students.ToListAsync());
}
Öğreticinin devamında bu koddaki zaman uyumsuz programlama öğeleri hakkında bilgi edinebilirsiniz.
Görünümde Views/Students/Index.cshtml bu liste bir tabloda görüntülenir:
@model IEnumerable<ContosoUniversity.Models.Student>
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstMidName)
</th>
<th>
@Html.DisplayNameFor(model => model.EnrollmentDate)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.FirstMidName)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.ID">Edit</a> |
<a asp-action="Details" asp-route-id="@item.ID">Details</a> |
<a asp-action="Delete" asp-route-id="@item.ID">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Projeyi çalıştırmak için CTRL+F5 tuşlarına basın veya menüden Hata Ayıklama > Olmadan Başlat'ı seçin.
Yöntemin eklendiği test verilerini görmek için Öğrenciler sekmesine DbInitializer.Initialize tıklayın. Tarayıcı pencerenizin ne kadar dar olduğuna bağlı olarak, sayfanın üst kısmında sekme bağlantısını görürsünüz Students veya bağlantıyı görmek için sağ üst köşedeki gezinti simgesine tıklamanız gerekir.


Veritabanını görüntüleme
Uygulamayı başlattığınızda yöntemi çağrısında EnsureCreatedbulunurDbInitializer.Initialize. EF veritabanı olmadığını gördü ve bu nedenle bir veritabanı oluşturdu, ardından yöntem kodunun Initialize geri kalanı veritabanını verilerle doldurdu. Veritabanını Visual Studio'da görüntülemek için SQL Server Nesne Gezgini (SSOX) kullanabilirsiniz.
Tarayıcıyı kapatın.
SSOX penceresi henüz açık değilse Visual Studio'daki Görünüm menüsünden seçin.
SSOX'ta (localdb)\MSSQLLocalDB > Veritabanları'na tıklayın ve ardından dosyadaki bağlantı dizesi veritabanı adının girdisine appsettings.json tıklayın.
Veritabanındaki tabloları görmek için Tablolar düğümünü genişletin.

Oluşturulan sütunları ve tabloya eklenen satırları görmek için Öğrenci tablosuna sağ tıklayın ve Verileri Görüntüle'ye tıklayın.

.mdf ve .ldf veritabanı dosyaları C:\Users\<username> klasöründedir.
Uygulama başlatmada çalışan başlatıcı yönteminde çağırdığınız EnsureCreated için Student artık sınıfında bir değişiklik yapabilir, veritabanını silebilir, uygulamayı yeniden çalıştırabilir ve veritabanı otomatik olarak değişikliğinizle eşleşecek şekilde yeniden oluşturulur. Örneğin, sınıfına Student bir EmailAddress özellik eklerseniz, yeniden oluşturulan tabloda yeni EmailAddress bir sütun görürsünüz.
Kurallar
Entity Framework'ün sizin için eksiksiz bir veritabanı oluşturabilmesi için yazmanız gereken kod miktarı, Entity Framework'ün yaptığı kurallar veya varsayımlar nedeniyle çok azdır.
- Özelliklerin
DbSetadları tablo adları olarak kullanılır. Bir özellik tarafındanDbSetbaşvurulmayan varlıklar için varlık sınıfı adları tablo adları olarak kullanılır. - Varlık özelliği adları sütun adları için kullanılır.
- ID veya classnameID adlı varlık özellikleri birincil anahtar özellikleri olarak kabul edilir.
- Bir özellik, gezinti özelliği adı birincil anahtar özellik adıysa <>><(örneğin,
StudentIDvarlığınStudentbirincil anahtarı olduğundan gezinti özelliğiStudentiçin) yabancı anahtar özelliği olarak yorumlanır.IDYabancı anahtar özellikleri yalnızca <birincil anahtar özellik adı> olarak da adlandırılabilir (örneğin,EnrollmentIDvarlığınEnrollmentbirincil anahtarı olduğuEnrollmentIDiçin).
Geleneksel davranış geçersiz kılınabilir. Örneğin, bu öğreticinin önceki bölümlerinde gördüğünüz gibi tablo adlarını açıkça belirtebilirsiniz. Ayrıca, bu serinin sonraki öğreticilerinde göreceğiniz gibi sütun adlarını ayarlayabilir ve herhangi bir özelliği birincil anahtar veya yabancı anahtar olarak ayarlayabilirsiniz.
Zaman uyumsuz kod
Zaman uyumsuz programlama, ASP.NET Core ve EF Coreiçin varsayılan moddur.
Bir web sunucusunun kullanılabilir iş parçacığı sayısı sınırlıdır ve yüksek yük durumlarında tüm kullanılabilir iş parçacıkları kullanımda olabilir. Bu durumda, iş parçacıkları boşaltılana kadar sunucu yeni istekleri işleyemez. Zaman uyumlu kodla, G/Ç'nin tamamlanmasını beklediği için aslında herhangi bir iş yapmadıkları sırada birçok iş parçacığı bağlanabilir. Zaman uyumsuz kodla, bir işlem G/Ç'nin tamamlanmasını beklediğinde, iş parçacığı sunucunun diğer istekleri işlemek için kullanması için serbest kalır. Sonuç olarak, zaman uyumsuz kod sunucu kaynaklarının daha verimli kullanılmasını sağlar ve sunucu gecikme olmadan daha fazla trafiği işlemek için etkinleştirilir.
Zaman uyumsuz kod çalışma zamanında küçük miktarda ek yük getirir, ancak düşük trafik durumlarında performans isabeti göz ardı edilebilirken, yüksek trafik durumlarında olası performans artışı önemli ölçüde olur.
Aşağıdaki kodda async anahtar sözcük, Task<T> dönüş değeri, await anahtar sözcük ve ToListAsync yöntem kodun zaman uyumsuz olarak yürütülmesini sağlar.
public async Task<IActionResult> Index()
{
return View(await _context.Students.ToListAsync());
}
asyncanahtar sözcüğü derleyiciye yöntem gövdesinin bölümleri için geri çağırmalar oluşturmasını ve döndürülen nesneyi otomatik olarak oluşturmasınıTask<IActionResult>söyler.- Dönüş türü,
Task<IActionResult>türündekiIActionResultbir sonuçla devam eden çalışmayı temsil eder. awaitanahtar sözcüğü, derleyicinin yöntemini iki bölüme ayırmasına neden olur. İlk bölüm, zaman uyumsuz olarak başlatılan işlemle sona erer. İkinci bölüm, işlem tamamlandığında çağrılan bir geri çağırma yöntemine konur.ToListAsyncuzantı yönteminin zaman uyumsuz sürümüdürToList.
Entity Framework kullanan zaman uyumsuz kod yazarken dikkat etmeniz gereken bazı şeyler:
- Yalnızca veritabanına sorgu veya komut gönderilmesine neden olan deyimler zaman uyumsuz olarak yürütülür. Buna, örneğin,
ToListAsync,SingleOrDefaultAsyncveSaveChangesAsyncdahildir. Örneğin, gibi yalnızca birIQueryablevar students = context.Students.Where(s => s.LastName == "Davolio")değerini değiştiren deyimler içermez. - EF bağlamı iş parçacığı açısından güvenli değildir: Birden çok işlemi paralel olarak gerçekleştirmeye çalışmayın. Herhangi bir zaman uyumsuz EF yöntemini çağırdığınızda her zaman anahtar sözcüğünü
awaitkullanın. - Zaman uyumsuz kodun performans avantajlarından yararlanmak istiyorsanız, kullandığınız tüm kitaplık paketlerinin (disk belleği gibi) veritabanına sorgu gönderilmesine neden olan Entity Framework yöntemlerini çağırırsa da zaman uyumsuz kullandığından emin olun.
.NET'te zaman uyumsuz programlama hakkında daha fazla bilgi için bkz . Zaman Uyumsuz Genel Bakış.
Sonraki adımlar
Temel CRUD (oluşturma, okuma, güncelleştirme, silme) işlemlerini gerçekleştirmeyi öğrenmek için sonraki öğreticiye geçin.
ASP.NET Core
