ASP.NET Core Ara Yazılımı
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Ara yazılım, istekleri ve yanıtları işlemek için uygulama işlem hattıyla birleştirilmiş bir yazılımdır. Her bileşen:
- İsteğin işlem hattında bir sonraki bileşene geçirilip geçirilmeyeceğini seçer.
- İşlem hattında bir sonraki bileşenden önce ve sonra çalışma gerçekleştirebilir.
İstek işlem hattını oluşturmak için işlem temsilcileri kullanılır. İstek temsilcileri her HTTP isteğini işler.
İstek temsilcileri Run, Map ve Use uzantı yöntemleri kullanılarak yapılandırılır. Tek bir istek temsilcisi satır içinde anonim bir yöntem olarak belirtilebilir (satır içi ara yazılım olarak adlandırılır) veya yeniden kullanılabilir bir sınıfta tanımlanabilir. Bu yeniden kullanılabilir sınıflar ve satır içi anonim yöntemleri ara yazılımdır ve ara yazılım bileşenleri olarak da adlandırılır. İstek işlem hattındaki ara yazılım bileşenlerinin her biri, işlem hattında sonraki bileşeni çağırmaktan veya işlem hattında kısa devre belirtmekten sorumludur. Ara yazılım kısa devre yaptığında sonlandırma ara yazılımı olarak adlandırılır çünkü ara yazılımın isteği daha fazla işlemesini engeller.
HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme makalesinde ASP.NET Core ile ASP.NET 4.x istek işlem hatları arasındaki farklar açıklanır ve ek ara yazılım örnekleri sağlanır.
Ara yazılım kod analizi
ASP.NET Core, uygulama kodunun kalitesini inceleyen birçok derleyici platformu çözümleyicisi içerir. Daha fazla bilgi için bkz. ASP.NET Core uygulamalarında kod analizi
WebApplication ile ara yazılım işlem hattı oluşturma
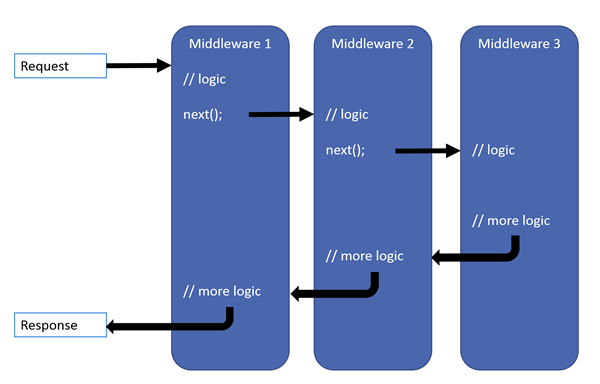
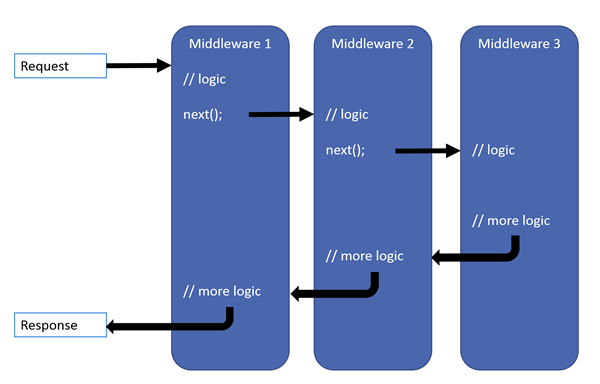
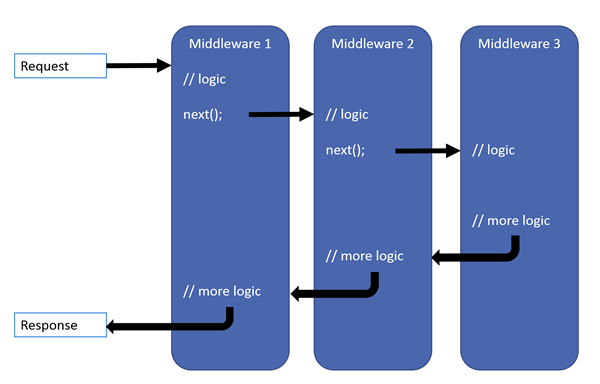
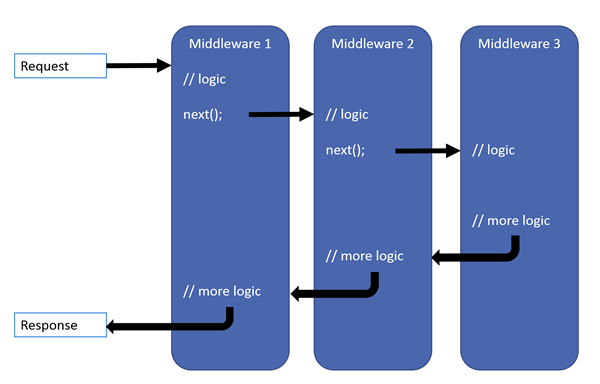
ASP.NET Core istek işlem hattı birbiri ardına çağrılan bir dizi istek temsilcisinden oluşur. Aşağıdaki diyagramda bu kavram gösterilir. Yürütme iş parçacığı siyah okları izler.

Her temsilci, sonraki temsilciden önce ve sonra işlemler gerçekleştirebilir. Özel durum işleme temsilcileri işlem hattının başlarında çağrılmalıdır; böylece işlem hattının ileri aşamalarında oluşan özel durumları yakalayabilirler.
Mümkün olan en basit ASP.NET Core uygulaması tüm istekleri işleyen tek bir istek temsilcisi ayarlar. Bu örnek gerçek bir istek işlem hattı içermez. Bunun yerine her HTTP isteğine yanıt olarak tek bir anonim işlev çağrılır.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Run(async context =>
{
await context.Response.WriteAsync("Hello world!");
});
app.Run();
Use ile birden çok istek temsilcisini zincirleme bağlayın. next parametresi işlem hattında yer alan sonraki temsilciyi temsil eder. next parametresini çağırmayarak işlem hattının kısa devre yapmasını sağlayabilirsiniz. Normalde, aşağıdaki örnekte gösterildiği gibi next temsilcisinin hem öncesinde hem de sonrasında eylemler gerçekleştirebilirsiniz:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Use(async (context, next) =>
{
// Do work that can write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
app.Run();
İstek işlem hattının kısa devresini oluşturma
Temsilci bir isteği sonraki temsilciye geçirmediğinde, bu durum istek işlem hattının kısa devre yapması olarak adlandırılır. Kısa devre genellikle istenen bir durumdur çünkü gereksiz çalışmayı önler. Örneğin, Statik Dosya Ara Yazılımı, statik bir dosya için bir isteği işleyerek ve işlem hattının kısa devresini rest yaparak terminal ara yazılımı olarak görev yapabilir. İşlem hattına daha fazla işlemeyi sonlandıran ara yazılımdan önce eklenen ara yazılım next.Invoke deyimlerinden sonra kodu işlemeye devam eder. Bununla birlikte zaten gönderilmiş olan bir yanıta yazmaya çalışıldığına ilişkin aşağıdaki uyarı gösterilir.
Uyarı
Yanıt istemciye gönderildikten sonra veya sırasında aramayın next.Invoke . başlatıldıktan HttpResponse sonra değişiklikler özel durumla sonuçlanır. Örneğin, üst bilgileri ve durum kodunu ayarlama, yanıt başlatıldıktan sonra bir özel durum oluşturur. next çağrısından sonra yanıt gövdesine yazmak:
- Belirtilenden
Content-Lengthdaha fazla yazma gibi bir protokol ihlaline neden olabilir. - CSS dosyasına HTML alt bilgisi yazma gibi gövde biçimini bozabilir.
HasStarted, üst bilgilerin gönderilip gönderilmediğini veya gövdeye yazılıp yazılmadığını gösteren yararlı bir ipucudur.
Daha fazla bilgi için bkz . Yönlendirmeden sonra kısa devre ara yazılımı.
Run Temsilciler
Run temsilcileri next parametresi almaz. İlk Run temsilcisi her zaman sonlandırıcıdır ve işlem hattını sonlandırır. Run bir kuraldır. Bazı ara yazılım bileşenleri, işlem hattının sonunda çalıştırılan Run[Middleware] yöntemlerini kullanıma sunabilir:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Use(async (context, next) =>
{
// Do work that can write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
app.Run();
Kod açıklamalarının İngilizce dışındaki dillere çevirisini görmek isterseniz, bunu bu GitHub tartışma konusunda bize bildirin.
Yukarıdaki örnekte Run temsilcisi yanıta "Hello from 2nd delegate." yazar ve ardından işlem hattını sonlandırır. Run temsilcisinden sonra başka bir Use veya Run temsilcisi eklendiyse, bu eklenen temsilci çağrılmaz.
Bağlamın sonrakine geçirilmesini gerektiren app.Use aşırı yükünü tercih edin
Ayırmayan app.Use uzantı yöntemi:
- Bağlamın
nextparametresine geçirilmesini gerektirir. - Diğer aşıyı yükleme kullanıldığında gereken istek başına iki iç ayırmadan tasarruf eder.
Daha fazla bilgi için bu GitHub konusuna bakın.
Ara yazılım sırası
Aşağıdaki diyagramda ASP.NET Core MVC ve Razor Pages uygulamaları için eksiksiz bir istek işleme işlem hattı gösterilir. Tipik bir uygulamada mevcut ara yazılımların nasıl sıralandığını ve özel ara yazılımların nereye eklendiğini görebilirsiniz. Senaryolarınız için mevcut ara yazılımların yeniden sıralanması veya yeni özel ara yazılımlar eklenmesi konusunda tam denetim sahibisiniz.
Yukarıdaki diyagramda Uç Nokta (Endpoint) ara yazılımı, ilgili uygulama türü (MVC veya Razor Pages) için filtre işlem hattını yürütür.
Yukarıdaki diyagramda yer alan Yönlendirme (Routing) ara yazılımı Statik Dosyalar (Static Files) ara yazılımından sonra gösterilir. Bu, proje şablonlarının açıkça app.UseRouting yöntemini çağırarak gerçekleştirdikleri sıradır. app.UseRouting yöntemini çağırmazsanız Routing ara yazılımı varsayılan olarak işlem hattının başlangıcında çalıştırılır. Daha fazla bilgi için bkz. Yönlendirme.
Ara yazılım bileşenlerinin Program.cs dosyasına eklenme sırası, isteklerde ara yazılım bileşenlerinin çağrılma sırasını ve yanıt için de ters sırayı tanımlar. Güvenlik, performans ve işlevsellik açısından bu sıralama kritik önem taşır.
Aşağıdaki Program.cs dosyasında vurgulanmış kod, güvenlikle ilgili ara yazılım bileşenlerini normalde önerilen sırayla ekler:
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using WebMiddleware.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection")
?? throw new InvalidOperationException("Connection string 'DefaultConnection' not found.");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
// app.UseCookiePolicy();
app.UseRouting();
// app.UseRateLimiter();
// app.UseRequestLocalization();
// app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
// app.UseSession();
// app.UseResponseCompression();
// app.UseResponseCaching();
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
Önceki kodda:
- Tek tek kullanıcı hesaplarıyla yeni web uygulaması oluşturulurken eklenmeyen ara yazılımlar açıklama satırı yapılır.
- Ara yazılımların hepsi tam olarak bu sırada görünmez ama birçoğu bu sıraya uyar. Örneğin:
UseCors,UseAuthenticationveUseAuthorizationgösterilen sırada görünmelidir.UseCorsşu andaUseResponseCachingara yazılımından önce görünmelidir. Bu gereksinim GitHub konusu dotnet/aspnetcore #23218'de açıklanmıştır.UseRequestLocalization, istek kültürünü denetleyebilen herhangi bir ara yazılımdan önce görünmelidir, örneğin,app.UseStaticFiles().- UseRateLimiter hız sınırlama uç noktasına özgü API'ler kullanıldıktan sonra
UseRoutingçağrılmalıdır. Örneğin, özniteliği kullanılıyorsa[EnableRateLimiting],UseRateLimitersonraUseRoutingçağrılmalıdır. Yalnızca genel sınırlayıcılar çağrılırken,UseRateLimiteröncesindeUseRoutingçağrılabilir.
Bazı senaryolarda ara yazılımların farklı sıralamaları vardır. Örneğin önbelleğe alma ve sıkıştırma sıralaması senaryoya özgüdür ve birden çok geçerli sıralama vardır. Örneğin:
app.UseResponseCaching();
app.UseResponseCompression();
Yukarıdaki kodla, sıkıştırılan yanıt önbelleğe alınarak CPU kullanımı azaltılabilir ama sonuçta Gzip veya Brotli gibi farklı sıkıştırma algoritmalarını kullanarak bir kaynağın birden fazla gösterimini önbelleğe alabilirsiniz.
Aşağıdaki sıralama statik dosyaları birleştirerek sıkıştırılmış statik dosyaların önbelleğe alınmasını sağlar:
app.UseResponseCaching();
app.UseResponseCompression();
app.UseStaticFiles();
Aşağıdaki Program.cs kodu, yaygın uygulama senaryoları için ara yazılım bileşenlerini ekler:
- Özel durum/hata işleme
- Uygulama Geliştirme ortamında çalıştırıldığında:
- Geliştirici Özel Durum Sayfası Ara Yazılımı (UseDeveloperExceptionPage) uygulama çalışma zamanı hatalarını bildirir.
- Veritabanı Hata Sayfası Ara Yazılımı (UseDatabaseErrorPage) veritabanı çalışma zamanı hatalarını bildirir.
- Uygulama Üretim ortamında çalıştırıldığında:
- Özel Durum İşleyici Ara Yazılımı (UseExceptionHandler), aşağıdaki ara yazılımlarda oluşan özel durumları yakalar.
- HTTP Katı Aktarım Güvenliği Protokolü (HSTS) Ara Yazılımı (UseHsts)
Strict-Transport-Securityüst bilgisini ekler.
- Uygulama Geliştirme ortamında çalıştırıldığında:
- HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection) HTTP isteklerini HTTPS'ye yeniden yönlendirir.
- Statik Dosya Ara Yazılımı (UseStaticFiles), statik dosyaları döndürür ve istek işleme işleminin devamında kısa devre yapar.
- Cookie İlke Ara Yazılımı (UseCookiePolicy), uygulamanın AB Genel Veri Koruma Yönetmeliği'ne (GDPR) uymasını sağlar.
- Yönlendirme Ara Yazılımı (UseRouting) istekleri yönlendirir.
- Kimlik Doğrulaması Ara Yazılımı (UseAuthentication), kullanıcının güvenli kaynaklara erişmesine izin verilmeden önce kimliğini doğrulamaya çalışır.
- Yetkilendirme Ara Yazılımı (UseAuthorization), kullanıcıyı güvenli kaynaklara erişmesi için yetkilendirir.
- Oturum Ara Yazılımı (UseSession) oturum durumunu oluşturur ve korur. Uygulama oturum durumunu kullanıyorsa Oturum Ara Yazılımını Cookie İlke Ara Yazılımından sonra ve MVC Ara Yazılımından önçe çağırın.
- Uç Nokta Yönlendirme Ara Yazılımı (MapRazorPages ile UseEndpoints), istek işlem hattında Razor Pages uç noktaları ekler.
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseSession();
app.MapRazorPages();
Yukarıdaki kod örneğinde WebApplicationBuilder sınıfında her ara yazılım uzantı yöntemi Microsoft.AspNetCore.Builder ad alanı aracılığıyla kullanıma sunulur.
UseExceptionHandler, işlem hattına eklenen ilk ara yazılım bileşenidir. Bu nedenle Özel Durum İşleyicisi Ara Yazılımı sonraki çağrılarda gerçekleşen tüm özel durumları yakalar.
Statik Dosya Ara Yazılımı işlem hattının başlarında çağrılır ve böylece istekleri işleyebilir ve kalan bileşenlere gitmeden kısa devre yapabilir. Statik Dosya Ara Yazılımı yetkilendirme denetimi sağlamaz. Statik Dosya Ara Yazılımı tarafından sunulan tüm dosyalar (wwwroot altındakiler de dahil) genel kullanıma açıktır. Statik dosyaların güvenliğini sağlamaya yönelik bir yaklaşım için bkz. ASP.NET Core'da statik dosyalar.
İstek Statik Dosya Ara Yazılımı tarafından işlenmezse, kimlik doğrulamasını gerçekleştiren Kimlik Doğrulaması Ara Yazılımına (UseAuthentication) geçirilir. Kimlik Doğrulaması, kimliği doğrulanmamış isteklerde kısa devreye neden olmaz. Kimlik Doğrulaması Ara Yazılımı isteklerin kimliğini doğrulasa da, yetkilendirme (ve reddetme) ancak MVC belirli bir Razor Sayfası veya MVC denetleyicisi ve eylem seçtikten sonra gerçekleşir.
Aşağıdaki örnek, statik dosyalara yönelik isteklerin Statik Dosya Ara Yazılımı tarafından, Yanıt Sıkıştırma Ara Yazılımından önce işlendiği bir ara yazılım sıralamasını gösterir. Bu ara yazılım sıralamasında statik dosyalar sıkıştırılamaz. Razor Pages yanıtları sıkıştırılabilir.
// Static files aren't compressed by Static File Middleware.
app.UseStaticFiles();
app.UseRouting();
app.UseResponseCompression();
app.MapRazorPages();
Tek Sayfalı Uygulamalar hakkında bilgi için bkz . ASP.NET Core'da Tek Sayfalı Uygulamalara (SPA) Genel Bakış.
UseCors ve UseStaticFiles sırası
UseCors ve UseStaticFiles çağrılarının sırası uygulamaya bağlıdır. Daha fazla bilgi için bkz. UseCors ve UseStaticFiles sırası
İletilen Üst Bilgiler Ara Yazılımı sırası
İletilen Üst Bilgiler Ara Yazılımı diğer ara yazılımlardan önce çalıştırılmalıdır. Bu sıralama, iletilen üst bilgilere dayalı ara yazılımların işlemek üzere üst bilgi değerlerini kullanabilmesini sağlar. İletilen Üst Bilgiler Ara Yazılımını tanılamalar ve hata işleme ara yazılımından sonra çalıştırmak için bkz. İletilen Üst Bilgiler Ara Yazılımı sırası.
Ara yazılım işlem hattında dallanma
Map uzantıları, işlem hattının dallanmasında kural olarak kullanılır. Map, verilen istek yolunun eşleşmeleri temelinde istek işlem hattının dallanmasını sağlar. İstek yolu verilen yolla başlıyorsa, dal yürütülür.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Map("/map1", HandleMapTest1);
app.Map("/map2", HandleMapTest2);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleMapTest1(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
static void HandleMapTest2(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 2");
});
}
Aşağıdaki tabloda, önceki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir.
| İste | Response |
|---|---|
| localhost:1234 | Hello from non-Map delegate. |
| localhost:1234/map1 | Map Test 1 |
| localhost:1234/map2 | Map Test 2 |
| localhost:1234/map3 | Hello from non-Map delegate. |
Map kullanıldığında, eşleşen yol segmentleri HttpRequest.Path özelliğinden kaldırılır ve her istek için HttpRequest.PathBase özelliğinin sonuna eklenir.
Map iç içe yerleştirmeyi destekler, örneğin:
app.Map("/level1", level1App => {
level1App.Map("/level2a", level2AApp => {
// "/level1/level2a" processing
});
level1App.Map("/level2b", level2BApp => {
// "/level1/level2b" processing
});
});
Ayrıca Map birden çok segmenti bir kerede eşleştirebilir:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Map("/map1/seg1", HandleMultiSeg);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleMultiSeg(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
MapWhen, istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. İstekleri işlem hattının yeni bir dalına eşlemek için Func<HttpContext, bool> türündeki tüm koşullar kullanılabilir. Aşağıdaki örnekte branch sorgu dizesi değişkeninin varlığını algılamak için bir koşul kullanılır:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapWhen(context => context.Request.Query.ContainsKey("branch"), HandleBranch);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleBranch(IApplicationBuilder app)
{
app.Run(async context =>
{
var branchVer = context.Request.Query["branch"];
await context.Response.WriteAsync($"Branch used = {branchVer}");
});
}
Aşağıdaki tabloda, yukarıdaki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir:
| İste | Response |
|---|---|
localhost:1234 |
Hello from non-Map delegate. |
localhost:1234/?branch=main |
Branch used = main |
UseWhen de istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. MapWhen özelliğinden farklı olarak, kısa devre yapmazsa veya sonlandırma ara yazılımı içermiyorsa bu dal ana işlem hattına yeniden katılır:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseWhen(context => context.Request.Query.ContainsKey("branch"),
appBuilder => HandleBranchAndRejoin(appBuilder));
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
void HandleBranchAndRejoin(IApplicationBuilder app)
{
var logger = app.ApplicationServices.GetRequiredService<ILogger<Program>>();
app.Use(async (context, next) =>
{
var branchVer = context.Request.Query["branch"];
logger.LogInformation("Branch used = {branchVer}", branchVer);
// Do work that doesn't write to the Response.
await next();
// Do other work that doesn't write to the Response.
});
}
Yukarıdaki örnekte tüm istekler için Hello from non-Map delegate. yanıtı yazılır. İstek bir branch sorgu dizesi değişkeni içeriyorsa, ana işlem hattına yeniden katılmadan önce değer günlüğe kaydedilir.
Yerleşik ara yazılımlar
ASP.NET Core aşağıdaki ara yazılım bileşenleriyle birlikte gönderilir. Sıra sütunu istek işleme işlem hattında ara yazılımın yerleşimiyle ve ara yazılımın istek işlemeyi hangi koşullarda sonlandırabileceğiyle ilgili notlar sağlar. Ara yazılım istek işleme işlem hattında kısa devre yaptığında ve daha fazla aşağı akış ara yazılımının isteği işlemesini önlediğinde, sonlandırma ara yazılımı olarak adlandırılır. Kısa devre oluşturma hakkında daha fazla bilgi için WebApplication ile ara yazılım işlem hattı oluşturma bölümüne bakın.
| Ara yazılım | Açıklama | Sipariş |
|---|---|---|
| Kimlik Doğrulaması | Kimlik doğrulaması desteği sağlar. | Önce HttpContext.User gereklidir. OAuth geri çağırmaları için sonlandırma. |
| Yetkilendirme | Yetkilendirme desteği sağlar. | Kimlik Doğrulama Ara Yazılımı'nın hemen ardından. |
| Cookie İlkesi | Kişisel bilgilerin depolanması için kullanıcıların iznini izler, ayrıca secure ve SameSite gibi cookie alanlarında en düşük standartları zorlar. |
Tanımlama bilgileri veren ara yazılımdan önce. Örnekler: Kimlik Doğrulaması, Oturum, MVC (TempData). |
| CORS | Çıkış Noktaları Arası Kaynak Paylaşımı'nı yapılandırır. | CORS kullanan bileşenlerden önce. Bu hata nedeniyle şu anda UseCors UseResponseCaching öğesinden önce gelmelidir. |
| DeveloperExceptionPage | Yalnızca Geliştirme ortamında kullanılması amaçlanan hata bilgilerinin yer aldığı bir sayfa oluşturur. | Hata oluşturan bileşenlerden önce. Geliştirme ortamı söz konusu olduğunda, proje şablonları bu ara yazılımı otomatik olarak işlem hattındaki ilk ara yazılım olarak kaydeder. |
| Tanılama | Geliştirici özel durum sayfası, özel durum işleme, durum kodu sayfaları ve yeni uygulamalar için varsayılan web sayfası sağlayan ayrı ayrı birkaç ara yazılım. | Hata oluşturan bileşenlerden önce. Özel durumlar için sonlandırıcı veya yeni uygulamalar için varsayılan web sayfası sunar. |
| İletilen Üst Bilgiler | Taşınan üst bilgileri geçerli isteğe iletir. | Güncelleştirilmiş alanları kullanan bileşenlerden önce. Örnekler: şema, konak, istemci IP'si, yöntem. |
| Sistem Durumu Denetimi | ASP.NET Core uygulamasının sistem durumunu ve uygulamanın bağımlılıklarını denetler; örneğin veritabanı kullanılabilirliğini denetler. | İstek sistem durumu denetimi uç noktasıyla eşleştiğinde sonlandırıcı. |
| Üst Bilgi Yayma | Gelen istekteki HTTP üst bilgilerini giden HTTP İstemcisi isteklerine yayar. | |
| HTTP Günlüğü | HTTP İsteklerini ve Yanıtlarını günlüğe kaydeder. | Ara yazılım işlem hattının başında. |
| HTTP Yöntemini Geçersiz Kılma | Gelen POST isteğinin yöntemi geçersiz kılmasına olanak tanır. | Güncelleştirilmiş yöntemi kullanan bileşenlerden önce. |
| HTTPS Yeniden Yönlendirme | Tüm HTTP isteklerini HTTPS'ye yeniden yönlendirir. | URL kullanan bileşenlerden önce. |
| HTTP Katı Aktarım Güvenliği (HSTS) | Özel bir yanıt üst bilgisi ekleyen güvenlik iyileştirme ara yazılımı. | Yanıtlar gönderilmeden önce ve istekleri değiştiren bileşenlerden sonra. Örnekler: İletilen Üst Bilgiler, URL Yeniden Yazma. |
| MVC | MVC/Razor Pages ile istekleri işler. | İstek bir yolla eşleşiyorsa sonlandırıcı. |
| OWIN | OWIN tabanlı uygulamalar, sunucular ve ara yazılımlarla birlikte çalışır. | OWIN Ara Yazılımı isteği tam olarak işliyorsa sonlandırıcı. |
| Çıktı Önbelleğe Alma | Yapılandırmaya dayalı olarak yanıtları önbelleğe alma desteği sağlar. | Önbellek gerektiren bileşenlerden önce. UseRouting, UseOutputCaching öğesinden önce gelmelidir. UseCORS, UseOutputCaching öğesinden önce gelmelidir. |
| Yanıtları Önbelleğe Alma | Yanıtları önbelleğe almak için destek sağlar. Bu, istemci katılımının çalışması için gereklidir. Tam sunucu denetimi için çıktı önbelleğe alma özelliğini kullanın. | Önbellek gerektiren bileşenlerden önce. UseCORS, UseResponseCaching öğesinden önce gelmelidir. Tarayıcılar genellikle önbelleğe almayı engelleyen istek üst bilgilerini ayarladığından, Sayfalar gibi Razor kullanıcı arabirimi uygulamaları için genellikle yararlı olmaz. Çıktı önbelleğe alma , kullanıcı arabirimi uygulamalarından yararlanır. |
| İsteği Açma | İstekleri açma desteği sağlar. | İstek gövdesini okuyan bileşenlerden önce. |
| Yanıt Sıkıştırma | Yanıtları sıkıştırma desteği sağlar. | Sıkıştırma gerektiren bileşenlerden önce. |
| İstek Yerelleştirme | Yerelleştirme desteği sağlar. | Yerelleştirmeye duyarlı bileşenlerden önce. RouteDataRequestCultureProvider kullanılırken Yönlendirme Ara Yazılımından sonra gelmelidir. |
| İstek Zaman Aşımları | genel ve uç nokta başına istek zaman aşımlarını yapılandırma desteği sağlar. | UseRequestTimeouts, UseDeveloperExceptionPageve UseRouting'nin ardından UseExceptionHandlergelmelidir. |
| Uç Nokta Yönlendirme | İstek yollarını tanımlar ve kısıtlar. | Eşleşen yollar için sonlandırıcı. |
| SPA | Tek Sayfalı Uygulama (SPA) için varsayılan sayfayı döndürerek ara yazılım zincirinde bu noktadan sonraki tüm istekleri işler | Statik dosyalar, MVC eylemleri vb. sunan diğer ara yazılımların öncelikli olması için zincirin sonlarında. |
| Oturum | Kullanıcı oturumlarını yönetmek için destek sağlar. | Oturum gerektiren bileşenlerden önce. |
| Statik Dosyalar | Statik dosyalara ve dizine göz atma desteği sağlar. | İstek bir dosyayla eşleşiyorsa sonlandırıcı. |
| URL Yeniden Yazma | URL'leri yeniden yazmak ve istekleri yeniden yönlendirmek için destek sağlar. | URL kullanan bileşenlerden önce. |
| W3CLogging | W3C Genişletilmiş Günlük Dosyası Biçimi'nde sunucu erişim günlükleri oluşturur. | Ara yazılım işlem hattının başında. |
| WebSockets | WebSockets protokolünü etkinleştirir. | WebSocket isteklerini kabul etmek için gereken bileşenlerden önce. |
Ek kaynaklar
- Yaşam süresi ve kayıt seçenekleri, kapsamlı, geçici ve tekil yaşam süresi hizmetleriyle eksiksiz bir ara yazılım örneği içerir.
- Özel ASP.NET Core ara yazılımı yazma
- Özel ASP.NET Core ara yazılımını test etme
- ASP.NET Core'da gRPC-Web'i yapılandırma
- HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme
- ASP.NET Core'da uygulama başlatma
- ASP.NET Core'da İstek Özellikleri
- ASP.NET Core'da fabrika tabanlı ara yazılım etkinleştirmesi
- ASP.NET Core'da üçüncü taraf bir kapsayıcıyla ara yazılım etkinleştirmesi
Ara yazılım, istekleri ve yanıtları işlemek için uygulama işlem hattıyla birleştirilmiş bir yazılımdır. Her bileşen:
- İsteğin işlem hattında bir sonraki bileşene geçirilip geçirilmeyeceğini seçer.
- İşlem hattında bir sonraki bileşenden önce ve sonra çalışma gerçekleştirebilir.
İstek işlem hattını oluşturmak için işlem temsilcileri kullanılır. İstek temsilcileri her HTTP isteğini işler.
İstek temsilcileri Run, Map ve Use uzantı yöntemleri kullanılarak yapılandırılır. Tek bir istek temsilcisi satır içinde anonim bir yöntem olarak belirtilebilir (satır içi ara yazılım olarak adlandırılır) veya yeniden kullanılabilir bir sınıfta tanımlanabilir. Bu yeniden kullanılabilir sınıflar ve satır içi anonim yöntemleri ara yazılımdır ve ara yazılım bileşenleri olarak da adlandırılır. İstek işlem hattındaki ara yazılım bileşenlerinin her biri, işlem hattında sonraki bileşeni çağırmaktan veya işlem hattında kısa devre belirtmekten sorumludur. Ara yazılım kısa devre yaptığında sonlandırma ara yazılımı olarak adlandırılır çünkü ara yazılımın isteği daha fazla işlemesini engeller.
HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme makalesinde ASP.NET Core ile ASP.NET 4.x istek işlem hatları arasındaki farklar açıklanır ve ek ara yazılım örnekleri sağlanır.
Ara yazılım kod analizi
ASP.NET Core, uygulama kodunun kalitesini inceleyen birçok derleyici platformu çözümleyicisi içerir. Daha fazla bilgi için bkz. ASP.NET Core uygulamalarında kod analizi
WebApplication ile ara yazılım işlem hattı oluşturma
ASP.NET Core istek işlem hattı birbiri ardına çağrılan bir dizi istek temsilcisinden oluşur. Aşağıdaki diyagramda bu kavram gösterilir. Yürütme iş parçacığı siyah okları izler.

Her temsilci, sonraki temsilciden önce ve sonra işlemler gerçekleştirebilir. Özel durum işleme temsilcileri işlem hattının başlarında çağrılmalıdır; böylece işlem hattının ileri aşamalarında oluşan özel durumları yakalayabilirler.
Mümkün olan en basit ASP.NET Core uygulaması tüm istekleri işleyen tek bir istek temsilcisi ayarlar. Bu örnek gerçek bir istek işlem hattı içermez. Bunun yerine her HTTP isteğine yanıt olarak tek bir anonim işlev çağrılır.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Run(async context =>
{
await context.Response.WriteAsync("Hello world!");
});
app.Run();
Use ile birden çok istek temsilcisini zincirleme bağlayın. next parametresi işlem hattında yer alan sonraki temsilciyi temsil eder. next parametresini çağırmayarak işlem hattının kısa devre yapmasını sağlayabilirsiniz. Normalde, aşağıdaki örnekte gösterildiği gibi next temsilcisinin hem öncesinde hem de sonrasında eylemler gerçekleştirebilirsiniz:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Use(async (context, next) =>
{
// Do work that can write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
app.Run();
Temsilci bir isteği sonraki temsilciye geçirmediğinde, bu durum istek işlem hattının kısa devre yapması olarak adlandırılır. Kısa devre genellikle istenen bir durumdur çünkü gereksiz çalışmayı önler. Örneğin, Statik Dosya Ara Yazılımı, statik bir dosya için bir isteği işleyerek ve işlem hattının kısa devresini rest yaparak terminal ara yazılımı olarak görev yapabilir. İşlem hattına daha fazla işlemeyi sonlandıran ara yazılımdan önce eklenen ara yazılım next.Invoke deyimlerinden sonra kodu işlemeye devam eder. Bununla birlikte zaten gönderilmiş olan bir yanıta yazmaya çalışıldığına ilişkin aşağıdaki uyarı gösterilir.
Uyarı
Yanıt istemciye gönderildikten sonra next.Invoke çağrısı yapmayın. Yanıt başlatıldıktan sonra yapılan HttpResponse değişiklikleri özel durum oluşturur. Örneğin üst bilgileri ve durum kodunu ayarlamak özel durum oluşturur. next çağrısından sonra yanıt gövdesine yazmak:
- Protokol ihlaline neden olabilir. Örneğin belirtilen
Content-Lengthdeğerinden daha fazla yazma. - Gövde biçimini bozabilir. Örneğin CSS dosyasına bir HTML alt bilgisi yazma.
HasStarted, üst bilgilerin gönderilip gönderilmediğini veya gövdeye yazılıp yazılmadığını gösteren yararlı bir ipucudur.
Run temsilcileri next parametresi almaz. İlk Run temsilcisi her zaman sonlandırıcıdır ve işlem hattını sonlandırır. Run bir kuraldır. Bazı ara yazılım bileşenleri, işlem hattının sonunda çalıştırılan Run[Middleware] yöntemlerini kullanıma sunabilir:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Use(async (context, next) =>
{
// Do work that can write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
app.Run();
Kod açıklamalarının İngilizce dışındaki dillere çevirisini görmek isterseniz, bunu bu GitHub tartışma konusunda bize bildirin.
Yukarıdaki örnekte Run temsilcisi yanıta "Hello from 2nd delegate." yazar ve ardından işlem hattını sonlandırır. Run temsilcisinden sonra başka bir Use veya Run temsilcisi eklendiyse, bu eklenen temsilci çağrılmaz.
Bağlamın sonrakine geçirilmesini gerektiren app.Use aşırı yükünü tercih edin
Ayırmayan app.Use uzantı yöntemi:
- Bağlamın
nextparametresine geçirilmesini gerektirir. - Diğer aşıyı yükleme kullanıldığında gereken istek başına iki iç ayırmadan tasarruf eder.
Daha fazla bilgi için bu GitHub konusuna bakın.
Ara yazılım sırası
Aşağıdaki diyagramda ASP.NET Core MVC ve Razor Pages uygulamaları için eksiksiz bir istek işleme işlem hattı gösterilir. Tipik bir uygulamada mevcut ara yazılımların nasıl sıralandığını ve özel ara yazılımların nereye eklendiğini görebilirsiniz. Senaryolarınız için mevcut ara yazılımların yeniden sıralanması veya yeni özel ara yazılımlar eklenmesi konusunda tam denetim sahibisiniz.
Yukarıdaki diyagramda Uç Nokta (Endpoint) ara yazılımı, ilgili uygulama türü (MVC veya Razor Pages) için filtre işlem hattını yürütür.
Yukarıdaki diyagramda yer alan Yönlendirme (Routing) ara yazılımı Statik Dosyalar (Static Files) ara yazılımından sonra gösterilir. Bu, proje şablonlarının açıkça app.UseRouting yöntemini çağırarak gerçekleştirdikleri sıradır. app.UseRouting yöntemini çağırmazsanız Routing ara yazılımı varsayılan olarak işlem hattının başlangıcında çalıştırılır. Daha fazla bilgi için bkz. Yönlendirme.
Ara yazılım bileşenlerinin Program.cs dosyasına eklenme sırası, isteklerde ara yazılım bileşenlerinin çağrılma sırasını ve yanıt için de ters sırayı tanımlar. Güvenlik, performans ve işlevsellik açısından bu sıralama kritik önem taşır.
Aşağıdaki Program.cs dosyasında vurgulanmış kod, güvenlikle ilgili ara yazılım bileşenlerini normalde önerilen sırayla ekler:
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using WebMiddleware.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection")
?? throw new InvalidOperationException("Connection string 'DefaultConnection' not found.");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
// app.UseCookiePolicy();
app.UseRouting();
// app.UseRateLimiter();
// app.UseRequestLocalization();
// app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
// app.UseSession();
// app.UseResponseCompression();
// app.UseResponseCaching();
app.MapRazorPages();
app.MapDefaultControllerRoute();
app.Run();
Önceki kodda:
- Tek tek kullanıcı hesaplarıyla yeni web uygulaması oluşturulurken eklenmeyen ara yazılımlar açıklama satırı yapılır.
- Ara yazılımların hepsi tam olarak bu sırada görünmez ama birçoğu bu sıraya uyar. Örneğin:
UseCors,UseAuthenticationveUseAuthorizationgösterilen sırada görünmelidir.UseCorsşu andaUseResponseCachingara yazılımından önce görünmelidir. Bu gereksinim GitHub konusu dotnet/aspnetcore #23218'de açıklanmıştır.UseRequestLocalization, istek kültürünü denetleyebilen herhangi bir ara yazılımdan önce görünmelidir, örneğin,app.UseStaticFiles().- UseRateLimiter hız sınırlama uç noktasına özgü API'ler kullanıldıktan sonra
UseRoutingçağrılmalıdır. Örneğin, özniteliği kullanılıyorsa[EnableRateLimiting],UseRateLimitersonraUseRoutingçağrılmalıdır. Yalnızca genel sınırlayıcılar çağrılırken,UseRateLimiteröncesindeUseRoutingçağrılabilir.
Bazı senaryolarda ara yazılımların farklı sıralamaları vardır. Örneğin önbelleğe alma ve sıkıştırma sıralaması senaryoya özgüdür ve birden çok geçerli sıralama vardır. Örneğin:
app.UseResponseCaching();
app.UseResponseCompression();
Yukarıdaki kodla, sıkıştırılan yanıt önbelleğe alınarak CPU kullanımı azaltılabilir ama sonuçta Gzip veya Brotli gibi farklı sıkıştırma algoritmalarını kullanarak bir kaynağın birden fazla gösterimini önbelleğe alabilirsiniz.
Aşağıdaki sıralama statik dosyaları birleştirerek sıkıştırılmış statik dosyaların önbelleğe alınmasını sağlar:
app.UseResponseCaching();
app.UseResponseCompression();
app.UseStaticFiles();
Aşağıdaki Program.cs kodu, yaygın uygulama senaryoları için ara yazılım bileşenlerini ekler:
- Özel durum/hata işleme
- Uygulama Geliştirme ortamında çalıştırıldığında:
- Geliştirici Özel Durum Sayfası Ara Yazılımı (UseDeveloperExceptionPage) uygulama çalışma zamanı hatalarını bildirir.
- Veritabanı Hata Sayfası Ara Yazılımı (UseDatabaseErrorPage) veritabanı çalışma zamanı hatalarını bildirir.
- Uygulama Üretim ortamında çalıştırıldığında:
- Özel Durum İşleyici Ara Yazılımı (UseExceptionHandler), aşağıdaki ara yazılımlarda oluşan özel durumları yakalar.
- HTTP Katı Aktarım Güvenliği Protokolü (HSTS) Ara Yazılımı (UseHsts)
Strict-Transport-Securityüst bilgisini ekler.
- Uygulama Geliştirme ortamında çalıştırıldığında:
- HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection) HTTP isteklerini HTTPS'ye yeniden yönlendirir.
- Statik Dosya Ara Yazılımı (UseStaticFiles), statik dosyaları döndürür ve istek işleme işleminin devamında kısa devre yapar.
- Cookie İlke Ara Yazılımı (UseCookiePolicy), uygulamanın AB Genel Veri Koruma Yönetmeliği'ne (GDPR) uymasını sağlar.
- Yönlendirme Ara Yazılımı (UseRouting) istekleri yönlendirir.
- Kimlik Doğrulaması Ara Yazılımı (UseAuthentication), kullanıcının güvenli kaynaklara erişmesine izin verilmeden önce kimliğini doğrulamaya çalışır.
- Yetkilendirme Ara Yazılımı (UseAuthorization), kullanıcıyı güvenli kaynaklara erişmesi için yetkilendirir.
- Oturum Ara Yazılımı (UseSession) oturum durumunu oluşturur ve korur. Uygulama oturum durumunu kullanıyorsa Oturum Ara Yazılımını Cookie İlke Ara Yazılımından sonra ve MVC Ara Yazılımından önçe çağırın.
- Uç Nokta Yönlendirme Ara Yazılımı (MapRazorPages ile UseEndpoints), istek işlem hattında Razor Pages uç noktaları ekler.
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseSession();
app.MapRazorPages();
Yukarıdaki kod örneğinde WebApplicationBuilder sınıfında her ara yazılım uzantı yöntemi Microsoft.AspNetCore.Builder ad alanı aracılığıyla kullanıma sunulur.
UseExceptionHandler, işlem hattına eklenen ilk ara yazılım bileşenidir. Bu nedenle Özel Durum İşleyicisi Ara Yazılımı sonraki çağrılarda gerçekleşen tüm özel durumları yakalar.
Statik Dosya Ara Yazılımı işlem hattının başlarında çağrılır ve böylece istekleri işleyebilir ve kalan bileşenlere gitmeden kısa devre yapabilir. Statik Dosya Ara Yazılımı yetkilendirme denetimi sağlamaz. Statik Dosya Ara Yazılımı tarafından sunulan tüm dosyalar (wwwroot altındakiler de dahil) genel kullanıma açıktır. Statik dosyaların güvenliğini sağlamaya yönelik bir yaklaşım için bkz. ASP.NET Core'da statik dosyalar.
İstek Statik Dosya Ara Yazılımı tarafından işlenmezse, kimlik doğrulamasını gerçekleştiren Kimlik Doğrulaması Ara Yazılımına (UseAuthentication) geçirilir. Kimlik Doğrulaması, kimliği doğrulanmamış isteklerde kısa devreye neden olmaz. Kimlik Doğrulaması Ara Yazılımı isteklerin kimliğini doğrulasa da, yetkilendirme (ve reddetme) ancak MVC belirli bir Razor Sayfası veya MVC denetleyicisi ve eylem seçtikten sonra gerçekleşir.
Aşağıdaki örnek, statik dosyalara yönelik isteklerin Statik Dosya Ara Yazılımı tarafından, Yanıt Sıkıştırma Ara Yazılımından önce işlendiği bir ara yazılım sıralamasını gösterir. Bu ara yazılım sıralamasında statik dosyalar sıkıştırılamaz. Razor Pages yanıtları sıkıştırılabilir.
// Static files aren't compressed by Static File Middleware.
app.UseStaticFiles();
app.UseRouting();
app.UseResponseCompression();
app.MapRazorPages();
Tek Sayfalı Uygulamalar hakkında bilgi için React ve Angular proje şablonlarının kılavuzlarına bakın.
UseCors ve UseStaticFiles sırası
UseCors ve UseStaticFiles çağrılarının sırası uygulamaya bağlıdır. Daha fazla bilgi için bkz. UseCors ve UseStaticFiles sırası
İletilen Üst Bilgiler Ara Yazılımı sırası
İletilen Üst Bilgiler Ara Yazılımı diğer ara yazılımlardan önce çalıştırılmalıdır. Bu sıralama, iletilen üst bilgilere dayalı ara yazılımların işlemek üzere üst bilgi değerlerini kullanabilmesini sağlar. İletilen Üst Bilgiler Ara Yazılımını tanılamalar ve hata işleme ara yazılımından sonra çalıştırmak için bkz. İletilen Üst Bilgiler Ara Yazılımı sırası.
Ara yazılım işlem hattında dallanma
Map uzantıları, işlem hattının dallanmasında kural olarak kullanılır. Map, verilen istek yolunun eşleşmeleri temelinde istek işlem hattının dallanmasını sağlar. İstek yolu verilen yolla başlıyorsa, dal yürütülür.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Map("/map1", HandleMapTest1);
app.Map("/map2", HandleMapTest2);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleMapTest1(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
static void HandleMapTest2(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 2");
});
}
Aşağıdaki tabloda, önceki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir.
| İste | Response |
|---|---|
| localhost:1234 | Hello from non-Map delegate. |
| localhost:1234/map1 | Map Test 1 |
| localhost:1234/map2 | Map Test 2 |
| localhost:1234/map3 | Hello from non-Map delegate. |
Map kullanıldığında, eşleşen yol segmentleri HttpRequest.Path özelliğinden kaldırılır ve her istek için HttpRequest.PathBase özelliğinin sonuna eklenir.
Map iç içe yerleştirmeyi destekler, örneğin:
app.Map("/level1", level1App => {
level1App.Map("/level2a", level2AApp => {
// "/level1/level2a" processing
});
level1App.Map("/level2b", level2BApp => {
// "/level1/level2b" processing
});
});
Ayrıca Map birden çok segmenti bir kerede eşleştirebilir:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Map("/map1/seg1", HandleMultiSeg);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleMultiSeg(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
MapWhen, istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. İstekleri işlem hattının yeni bir dalına eşlemek için Func<HttpContext, bool> türündeki tüm koşullar kullanılabilir. Aşağıdaki örnekte branch sorgu dizesi değişkeninin varlığını algılamak için bir koşul kullanılır:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapWhen(context => context.Request.Query.ContainsKey("branch"), HandleBranch);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleBranch(IApplicationBuilder app)
{
app.Run(async context =>
{
var branchVer = context.Request.Query["branch"];
await context.Response.WriteAsync($"Branch used = {branchVer}");
});
}
Aşağıdaki tabloda, yukarıdaki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir:
| İste | Response |
|---|---|
localhost:1234 |
Hello from non-Map delegate. |
localhost:1234/?branch=main |
Branch used = main |
UseWhen de istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. MapWhen özelliğinden farklı olarak, kısa devre yapmazsa veya sonlandırma ara yazılımı içermiyorsa bu dal ana işlem hattına yeniden katılır:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseWhen(context => context.Request.Query.ContainsKey("branch"),
appBuilder => HandleBranchAndRejoin(appBuilder));
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
void HandleBranchAndRejoin(IApplicationBuilder app)
{
var logger = app.ApplicationServices.GetRequiredService<ILogger<Program>>();
app.Use(async (context, next) =>
{
var branchVer = context.Request.Query["branch"];
logger.LogInformation("Branch used = {branchVer}", branchVer);
// Do work that doesn't write to the Response.
await next();
// Do other work that doesn't write to the Response.
});
}
Yukarıdaki örnekte tüm istekler için Hello from non-Map delegate. yanıtı yazılır. İstek bir branch sorgu dizesi değişkeni içeriyorsa, ana işlem hattına yeniden katılmadan önce değer günlüğe kaydedilir.
Yerleşik ara yazılımlar
ASP.NET Core aşağıdaki ara yazılım bileşenleriyle birlikte gönderilir. Sıra sütunu istek işleme işlem hattında ara yazılımın yerleşimiyle ve ara yazılımın istek işlemeyi hangi koşullarda sonlandırabileceğiyle ilgili notlar sağlar. Ara yazılım istek işleme işlem hattında kısa devre yaptığında ve daha fazla aşağı akış ara yazılımının isteği işlemesini önlediğinde, sonlandırma ara yazılımı olarak adlandırılır. Kısa devre oluşturma hakkında daha fazla bilgi için WebApplication ile ara yazılım işlem hattı oluşturma bölümüne bakın.
| Ara yazılım | Açıklama | Sipariş |
|---|---|---|
| Kimlik Doğrulaması | Kimlik doğrulaması desteği sağlar. | Önce HttpContext.User gereklidir. OAuth geri çağırmaları için sonlandırma. |
| Yetkilendirme | Yetkilendirme desteği sağlar. | Kimlik Doğrulama Ara Yazılımı'nın hemen ardından. |
| Cookie İlkesi | Kişisel bilgilerin depolanması için kullanıcıların iznini izler, ayrıca secure ve SameSite gibi cookie alanlarında en düşük standartları zorlar. |
Tanımlama bilgileri veren ara yazılımdan önce. Örnekler: Kimlik Doğrulaması, Oturum, MVC (TempData). |
| CORS | Çıkış Noktaları Arası Kaynak Paylaşımı'nı yapılandırır. | CORS kullanan bileşenlerden önce. Bu hata nedeniyle şu anda UseCors UseResponseCaching öğesinden önce gelmelidir. |
| DeveloperExceptionPage | Yalnızca Geliştirme ortamında kullanılması amaçlanan hata bilgilerinin yer aldığı bir sayfa oluşturur. | Hata oluşturan bileşenlerden önce. Geliştirme ortamı söz konusu olduğunda, proje şablonları bu ara yazılımı otomatik olarak işlem hattındaki ilk ara yazılım olarak kaydeder. |
| Tanılama | Geliştirici özel durum sayfası, özel durum işleme, durum kodu sayfaları ve yeni uygulamalar için varsayılan web sayfası sağlayan ayrı ayrı birkaç ara yazılım. | Hata oluşturan bileşenlerden önce. Özel durumlar için sonlandırıcı veya yeni uygulamalar için varsayılan web sayfası sunar. |
| İletilen Üst Bilgiler | Taşınan üst bilgileri geçerli isteğe iletir. | Güncelleştirilmiş alanları kullanan bileşenlerden önce. Örnekler: şema, konak, istemci IP'si, yöntem. |
| Sistem Durumu Denetimi | ASP.NET Core uygulamasının sistem durumunu ve uygulamanın bağımlılıklarını denetler; örneğin veritabanı kullanılabilirliğini denetler. | İstek sistem durumu denetimi uç noktasıyla eşleştiğinde sonlandırıcı. |
| Üst Bilgi Yayma | Gelen istekteki HTTP üst bilgilerini giden HTTP İstemcisi isteklerine yayar. | |
| HTTP Günlüğü | HTTP İsteklerini ve Yanıtlarını günlüğe kaydeder. | Ara yazılım işlem hattının başında. |
| HTTP Yöntemini Geçersiz Kılma | Gelen POST isteğinin yöntemi geçersiz kılmasına olanak tanır. | Güncelleştirilmiş yöntemi kullanan bileşenlerden önce. |
| HTTPS Yeniden Yönlendirme | Tüm HTTP isteklerini HTTPS'ye yeniden yönlendirir. | URL kullanan bileşenlerden önce. |
| HTTP Katı Aktarım Güvenliği (HSTS) | Özel bir yanıt üst bilgisi ekleyen güvenlik iyileştirme ara yazılımı. | Yanıtlar gönderilmeden önce ve istekleri değiştiren bileşenlerden sonra. Örnekler: İletilen Üst Bilgiler, URL Yeniden Yazma. |
| MVC | MVC/Razor Pages ile istekleri işler. | İstek bir yolla eşleşiyorsa sonlandırıcı. |
| OWIN | OWIN tabanlı uygulamalar, sunucular ve ara yazılımlarla birlikte çalışır. | OWIN Ara Yazılımı isteği tam olarak işliyorsa sonlandırıcı. |
| Çıktı Önbelleğe Alma | Yapılandırmaya dayalı olarak yanıtları önbelleğe alma desteği sağlar. | Önbellek gerektiren bileşenlerden önce. UseRouting, UseOutputCaching öğesinden önce gelmelidir. UseCORS, UseOutputCaching öğesinden önce gelmelidir. |
| Yanıtları Önbelleğe Alma | Yanıtları önbelleğe almak için destek sağlar. Bu, istemci katılımının çalışması için gereklidir. Tam sunucu denetimi için çıktı önbelleğe alma özelliğini kullanın. | Önbellek gerektiren bileşenlerden önce. UseCORS, UseResponseCaching öğesinden önce gelmelidir. Tarayıcılar genellikle önbelleğe almayı engelleyen istek üst bilgilerini ayarladığından, Sayfalar gibi Razor kullanıcı arabirimi uygulamaları için genellikle yararlı olmaz. Çıktı önbelleğe alma , kullanıcı arabirimi uygulamalarından yararlanır. |
| İsteği Açma | İstekleri açma desteği sağlar. | İstek gövdesini okuyan bileşenlerden önce. |
| Yanıt Sıkıştırma | Yanıtları sıkıştırma desteği sağlar. | Sıkıştırma gerektiren bileşenlerden önce. |
| İstek Yerelleştirme | Yerelleştirme desteği sağlar. | Yerelleştirmeye duyarlı bileşenlerden önce. RouteDataRequestCultureProvider kullanılırken Yönlendirme Ara Yazılımından sonra gelmelidir. |
| Uç Nokta Yönlendirme | İstek yollarını tanımlar ve kısıtlar. | Eşleşen yollar için sonlandırıcı. |
| SPA | Tek Sayfalı Uygulama (SPA) için varsayılan sayfayı döndürerek ara yazılım zincirinde bu noktadan sonraki tüm istekleri işler | Statik dosyalar, MVC eylemleri vb. sunan diğer ara yazılımların öncelikli olması için zincirin sonlarında. |
| Oturum | Kullanıcı oturumlarını yönetmek için destek sağlar. | Oturum gerektiren bileşenlerden önce. |
| Statik Dosyalar | Statik dosyalara ve dizine göz atma desteği sağlar. | İstek bir dosyayla eşleşiyorsa sonlandırıcı. |
| URL Yeniden Yazma | URL'leri yeniden yazmak ve istekleri yeniden yönlendirmek için destek sağlar. | URL kullanan bileşenlerden önce. |
| W3CLogging | W3C Genişletilmiş Günlük Dosyası Biçimi'nde sunucu erişim günlükleri oluşturur. | Ara yazılım işlem hattının başında. |
| WebSockets | WebSockets protokolünü etkinleştirir. | WebSocket isteklerini kabul etmek için gereken bileşenlerden önce. |
Ek kaynaklar
- Yaşam süresi ve kayıt seçenekleri, kapsamlı, geçici ve tekil yaşam süresi hizmetleriyle eksiksiz bir ara yazılım örneği içerir.
- Özel ASP.NET Core ara yazılımı yazma
- Özel ASP.NET Core ara yazılımını test etme
- ASP.NET Core'da gRPC-Web'i yapılandırma
- HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme
- ASP.NET Core'da uygulama başlatma
- ASP.NET Core'da İstek Özellikleri
- ASP.NET Core'da fabrika tabanlı ara yazılım etkinleştirmesi
- ASP.NET Core'da üçüncü taraf bir kapsayıcıyla ara yazılım etkinleştirmesi
Ara yazılım, istekleri ve yanıtları işlemek için uygulama işlem hattıyla birleştirilmiş bir yazılımdır. Her bileşen:
- İsteğin işlem hattında bir sonraki bileşene geçirilip geçirilmeyeceğini seçer.
- İşlem hattında bir sonraki bileşenden önce ve sonra çalışma gerçekleştirebilir.
İstek işlem hattını oluşturmak için işlem temsilcileri kullanılır. İstek temsilcileri her HTTP isteğini işler.
İstek temsilcileri Run, Map ve Use uzantı yöntemleri kullanılarak yapılandırılır. Tek bir istek temsilcisi satır içinde anonim bir yöntem olarak belirtilebilir (satır içi ara yazılım olarak adlandırılır) veya yeniden kullanılabilir bir sınıfta tanımlanabilir. Bu yeniden kullanılabilir sınıflar ve satır içi anonim yöntemleri ara yazılımdır ve ara yazılım bileşenleri olarak da adlandırılır. İstek işlem hattındaki ara yazılım bileşenlerinin her biri, işlem hattında sonraki bileşeni çağırmaktan veya işlem hattında kısa devre belirtmekten sorumludur. Ara yazılım kısa devre yaptığında sonlandırma ara yazılımı olarak adlandırılır çünkü ara yazılımın isteği daha fazla işlemesini engeller.
HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme makalesinde ASP.NET Core ile ASP.NET 4.x istek işlem hatları arasındaki farklar açıklanır ve ek ara yazılım örnekleri sağlanır.
Ara yazılım kod analizi
ASP.NET Core, uygulama kodunun kalitesini inceleyen birçok derleyici platformu çözümleyicisi içerir. Daha fazla bilgi için bkz. ASP.NET Core uygulamalarında kod analizi
WebApplication ile ara yazılım işlem hattı oluşturma
ASP.NET Core istek işlem hattı birbiri ardına çağrılan bir dizi istek temsilcisinden oluşur. Aşağıdaki diyagramda bu kavram gösterilir. Yürütme iş parçacığı siyah okları izler.

Her temsilci, sonraki temsilciden önce ve sonra işlemler gerçekleştirebilir. Özel durum işleme temsilcileri işlem hattının başlarında çağrılmalıdır; böylece işlem hattının ileri aşamalarında oluşan özel durumları yakalayabilirler.
Mümkün olan en basit ASP.NET Core uygulaması tüm istekleri işleyen tek bir istek temsilcisi ayarlar. Bu örnek gerçek bir istek işlem hattı içermez. Bunun yerine her HTTP isteğine yanıt olarak tek bir anonim işlev çağrılır.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Run(async context =>
{
await context.Response.WriteAsync("Hello world!");
});
app.Run();
Use ile birden çok istek temsilcisini zincirleme bağlayın. next parametresi işlem hattında yer alan sonraki temsilciyi temsil eder. next parametresini çağırmayarak işlem hattının kısa devre yapmasını sağlayabilirsiniz. Normalde, aşağıdaki örnekte gösterildiği gibi next temsilcisinin hem öncesinde hem de sonrasında eylemler gerçekleştirebilirsiniz:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Use(async (context, next) =>
{
// Do work that can write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
app.Run();
Temsilci bir isteği sonraki temsilciye geçirmediğinde, bu durum istek işlem hattının kısa devre yapması olarak adlandırılır. Kısa devre genellikle istenen bir durumdur çünkü gereksiz çalışmayı önler. Örneğin, Statik Dosya Ara Yazılımı, statik bir dosya için bir isteği işleyerek ve işlem hattının kısa devresini rest yaparak terminal ara yazılımı olarak görev yapabilir. İşlem hattına daha fazla işlemeyi sonlandıran ara yazılımdan önce eklenen ara yazılım next.Invoke deyimlerinden sonra kodu işlemeye devam eder. Bununla birlikte zaten gönderilmiş olan bir yanıta yazmaya çalışıldığına ilişkin aşağıdaki uyarı gösterilir.
Uyarı
Yanıt istemciye gönderildikten sonra next.Invoke çağrısı yapmayın. Yanıt başlatıldıktan sonra yapılan HttpResponse değişiklikleri özel durum oluşturur. Örneğin üst bilgileri ve durum kodunu ayarlamak özel durum oluşturur. next çağrısından sonra yanıt gövdesine yazmak:
- Protokol ihlaline neden olabilir. Örneğin belirtilen
Content-Lengthdeğerinden daha fazla yazma. - Gövde biçimini bozabilir. Örneğin CSS dosyasına bir HTML alt bilgisi yazma.
HasStarted, üst bilgilerin gönderilip gönderilmediğini veya gövdeye yazılıp yazılmadığını gösteren yararlı bir ipucudur.
Run temsilcileri next parametresi almaz. İlk Run temsilcisi her zaman sonlandırıcıdır ve işlem hattını sonlandırır. Run bir kuraldır. Bazı ara yazılım bileşenleri, işlem hattının sonunda çalıştırılan Run[Middleware] yöntemlerini kullanıma sunabilir:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Use(async (context, next) =>
{
// Do work that can write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
app.Run();
Kod açıklamalarının İngilizce dışındaki dillere çevirisini görmek isterseniz, bunu bu GitHub tartışma konusunda bize bildirin.
Yukarıdaki örnekte Run temsilcisi yanıta "Hello from 2nd delegate." yazar ve ardından işlem hattını sonlandırır. Run temsilcisinden sonra başka bir Use veya Run temsilcisi eklendiyse, bu eklenen temsilci çağrılmaz.
Bağlamın sonrakine geçirilmesini gerektiren app.Use aşırı yükünü tercih edin
Ayırmayan app.Use uzantı yöntemi:
- Bağlamın
nextparametresine geçirilmesini gerektirir. - Diğer aşıyı yükleme kullanıldığında gereken istek başına iki iç ayırmadan tasarruf eder.
Daha fazla bilgi için bu GitHub konusuna bakın.
Ara yazılım sırası
Aşağıdaki diyagramda ASP.NET Core MVC ve Razor Pages uygulamaları için eksiksiz bir istek işleme işlem hattı gösterilir. Tipik bir uygulamada mevcut ara yazılımların nasıl sıralandığını ve özel ara yazılımların nereye eklendiğini görebilirsiniz. Senaryolarınız için mevcut ara yazılımların yeniden sıralanması veya yeni özel ara yazılımlar eklenmesi konusunda tam denetim sahibisiniz.
Yukarıdaki diyagramda Uç Nokta (Endpoint) ara yazılımı, ilgili uygulama türü (MVC veya Razor Pages) için filtre işlem hattını yürütür.
Yukarıdaki diyagramda yer alan Yönlendirme (Routing) ara yazılımı Statik Dosyalar (Static Files) ara yazılımından sonra gösterilir. Bu, proje şablonlarının açıkça app.UseRouting yöntemini çağırarak gerçekleştirdikleri sıradır. app.UseRouting yöntemini çağırmazsanız Routing ara yazılımı varsayılan olarak işlem hattının başlangıcında çalıştırılır. Daha fazla bilgi için bkz. Yönlendirme.
Ara yazılım bileşenlerinin Program.cs dosyasına eklenme sırası, isteklerde ara yazılım bileşenlerinin çağrılma sırasını ve yanıt için de ters sırayı tanımlar. Güvenlik, performans ve işlevsellik açısından bu sıralama kritik önem taşır.
Aşağıdaki Program.cs dosyasında vurgulanmış kod, güvenlikle ilgili ara yazılım bileşenlerini normalde önerilen sırayla ekler:
using IndividualAccountsExample.Data;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
// app.UseCookiePolicy();
app.UseRouting();
// app.UseRequestLocalization();
// app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
// app.UseSession();
// app.UseResponseCompression();
// app.UseResponseCaching();
app.MapRazorPages();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
Önceki kodda:
- Tek tek kullanıcı hesaplarıyla yeni web uygulaması oluşturulurken eklenmeyen ara yazılımlar açıklama satırı yapılır.
- Ara yazılımların hepsi tam olarak bu sırada görünmez ama birçoğu bu sıraya uyar. Örneğin:
UseCors,UseAuthenticationveUseAuthorizationgösterilen sırada görünmelidir.UseCorsşu andaUseResponseCachingara yazılımından önce görünmelidir. Bu gereksinim GitHub konusu dotnet/aspnetcore #23218'de açıklanmıştır.UseRequestLocalization, istek kültürünü denetleyebilen her ara yazılımdan (örneğinapp.UseMvcWithDefaultRoute()) önce görünmelidir.
Bazı senaryolarda ara yazılımların farklı sıralamaları vardır. Örneğin önbelleğe alma ve sıkıştırma sıralaması senaryoya özgüdür ve birden çok geçerli sıralama vardır. Örneğin:
app.UseResponseCaching();
app.UseResponseCompression();
Yukarıdaki kodla, sıkıştırılan yanıt önbelleğe alınarak CPU kullanımı azaltılabilir ama sonuçta Gzip veya Brotli gibi farklı sıkıştırma algoritmalarını kullanarak bir kaynağın birden fazla gösterimini önbelleğe alabilirsiniz.
Aşağıdaki sıralama statik dosyaları birleştirerek sıkıştırılmış statik dosyaların önbelleğe alınmasını sağlar:
app.UseResponseCaching();
app.UseResponseCompression();
app.UseStaticFiles();
Aşağıdaki Program.cs kodu, yaygın uygulama senaryoları için ara yazılım bileşenlerini ekler:
- Özel durum/hata işleme
- Uygulama Geliştirme ortamında çalıştırıldığında:
- Geliştirici Özel Durum Sayfası Ara Yazılımı (UseDeveloperExceptionPage) uygulama çalışma zamanı hatalarını bildirir.
- Veritabanı Hata Sayfası Ara Yazılımı (UseDatabaseErrorPage) veritabanı çalışma zamanı hatalarını bildirir.
- Uygulama Üretim ortamında çalıştırıldığında:
- Özel Durum İşleyici Ara Yazılımı (UseExceptionHandler), aşağıdaki ara yazılımlarda oluşan özel durumları yakalar.
- HTTP Katı Aktarım Güvenliği Protokolü (HSTS) Ara Yazılımı (UseHsts)
Strict-Transport-Securityüst bilgisini ekler.
- Uygulama Geliştirme ortamında çalıştırıldığında:
- HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection) HTTP isteklerini HTTPS'ye yeniden yönlendirir.
- Statik Dosya Ara Yazılımı (UseStaticFiles), statik dosyaları döndürür ve istek işleme işleminin devamında kısa devre yapar.
- Cookie İlke Ara Yazılımı (UseCookiePolicy), uygulamanın AB Genel Veri Koruma Yönetmeliği'ne (GDPR) uymasını sağlar.
- Yönlendirme Ara Yazılımı (UseRouting) istekleri yönlendirir.
- Kimlik Doğrulaması Ara Yazılımı (UseAuthentication), kullanıcının güvenli kaynaklara erişmesine izin verilmeden önce kimliğini doğrulamaya çalışır.
- Yetkilendirme Ara Yazılımı (UseAuthorization), kullanıcıyı güvenli kaynaklara erişmesi için yetkilendirir.
- Oturum Ara Yazılımı (UseSession) oturum durumunu oluşturur ve korur. Uygulama oturum durumunu kullanıyorsa Oturum Ara Yazılımını Cookie İlke Ara Yazılımından sonra ve MVC Ara Yazılımından önçe çağırın.
- Uç Nokta Yönlendirme Ara Yazılımı (MapRazorPages ile UseEndpoints), istek işlem hattında Razor Pages uç noktaları ekler.
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseSession();
app.MapRazorPages();
Yukarıdaki kod örneğinde WebApplicationBuilder sınıfında her ara yazılım uzantı yöntemi Microsoft.AspNetCore.Builder ad alanı aracılığıyla kullanıma sunulur.
UseExceptionHandler, işlem hattına eklenen ilk ara yazılım bileşenidir. Bu nedenle Özel Durum İşleyicisi Ara Yazılımı sonraki çağrılarda gerçekleşen tüm özel durumları yakalar.
Statik Dosya Ara Yazılımı işlem hattının başlarında çağrılır ve böylece istekleri işleyebilir ve kalan bileşenlere gitmeden kısa devre yapabilir. Statik Dosya Ara Yazılımı yetkilendirme denetimi sağlamaz. Statik Dosya Ara Yazılımı tarafından sunulan tüm dosyalar (wwwroot altındakiler de dahil) genel kullanıma açıktır. Statik dosyaların güvenliğini sağlamaya yönelik bir yaklaşım için bkz. ASP.NET Core'da statik dosyalar.
İstek Statik Dosya Ara Yazılımı tarafından işlenmezse, kimlik doğrulamasını gerçekleştiren Kimlik Doğrulaması Ara Yazılımına (UseAuthentication) geçirilir. Kimlik Doğrulaması, kimliği doğrulanmamış isteklerde kısa devreye neden olmaz. Kimlik Doğrulaması Ara Yazılımı isteklerin kimliğini doğrulasa da, yetkilendirme (ve reddetme) ancak MVC belirli bir Razor Sayfası veya MVC denetleyicisi ve eylem seçtikten sonra gerçekleşir.
Aşağıdaki örnek, statik dosyalara yönelik isteklerin Statik Dosya Ara Yazılımı tarafından, Yanıt Sıkıştırma Ara Yazılımından önce işlendiği bir ara yazılım sıralamasını gösterir. Bu ara yazılım sıralamasında statik dosyalar sıkıştırılamaz. Razor Pages yanıtları sıkıştırılabilir.
// Static files aren't compressed by Static File Middleware.
app.UseStaticFiles();
app.UseRouting();
app.UseResponseCompression();
app.MapRazorPages();
Tek Sayfalı Uygulamalar hakkında bilgi için React ve Angular proje şablonlarının kılavuzlarına bakın.
UseCors ve UseStaticFiles sırası
UseCors ve UseStaticFiles çağrılarının sırası uygulamaya bağlıdır. Daha fazla bilgi için bkz. UseCors ve UseStaticFiles sırası
İletilen Üst Bilgiler Ara Yazılımı sırası
İletilen Üst Bilgiler Ara Yazılımı diğer ara yazılımlardan önce çalıştırılmalıdır. Bu sıralama, iletilen üst bilgilere dayalı ara yazılımların işlemek üzere üst bilgi değerlerini kullanabilmesini sağlar. İletilen Üst Bilgiler Ara Yazılımını tanılamalar ve hata işleme ara yazılımından sonra çalıştırmak için bkz. İletilen Üst Bilgiler Ara Yazılımı sırası.
Ara yazılım işlem hattında dallanma
Map uzantıları, işlem hattının dallanmasında kural olarak kullanılır. Map, verilen istek yolunun eşleşmeleri temelinde istek işlem hattının dallanmasını sağlar. İstek yolu verilen yolla başlıyorsa, dal yürütülür.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Map("/map1", HandleMapTest1);
app.Map("/map2", HandleMapTest2);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleMapTest1(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
static void HandleMapTest2(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 2");
});
}
Aşağıdaki tabloda, önceki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir.
| İste | Response |
|---|---|
| localhost:1234 | Hello from non-Map delegate. |
| localhost:1234/map1 | Map Test 1 |
| localhost:1234/map2 | Map Test 2 |
| localhost:1234/map3 | Hello from non-Map delegate. |
Map kullanıldığında, eşleşen yol segmentleri HttpRequest.Path özelliğinden kaldırılır ve her istek için HttpRequest.PathBase özelliğinin sonuna eklenir.
Map iç içe yerleştirmeyi destekler, örneğin:
app.Map("/level1", level1App => {
level1App.Map("/level2a", level2AApp => {
// "/level1/level2a" processing
});
level1App.Map("/level2b", level2BApp => {
// "/level1/level2b" processing
});
});
Ayrıca Map birden çok segmenti bir kerede eşleştirebilir:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.Map("/map1/seg1", HandleMultiSeg);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleMultiSeg(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
MapWhen, istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. İstekleri işlem hattının yeni bir dalına eşlemek için Func<HttpContext, bool> türündeki tüm koşullar kullanılabilir. Aşağıdaki örnekte branch sorgu dizesi değişkeninin varlığını algılamak için bir koşul kullanılır:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapWhen(context => context.Request.Query.ContainsKey("branch"), HandleBranch);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
static void HandleBranch(IApplicationBuilder app)
{
app.Run(async context =>
{
var branchVer = context.Request.Query["branch"];
await context.Response.WriteAsync($"Branch used = {branchVer}");
});
}
Aşağıdaki tabloda, yukarıdaki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir:
| İste | Response |
|---|---|
localhost:1234 |
Hello from non-Map delegate. |
localhost:1234/?branch=main |
Branch used = main |
UseWhen de istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. MapWhen özelliğinden farklı olarak, kısa devre yapmazsa veya sonlandırma ara yazılımı içermiyorsa bu dal ana işlem hattına yeniden katılır:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseWhen(context => context.Request.Query.ContainsKey("branch"),
appBuilder => HandleBranchAndRejoin(appBuilder));
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
app.Run();
void HandleBranchAndRejoin(IApplicationBuilder app)
{
var logger = app.ApplicationServices.GetRequiredService<ILogger<Program>>();
app.Use(async (context, next) =>
{
var branchVer = context.Request.Query["branch"];
logger.LogInformation("Branch used = {branchVer}", branchVer);
// Do work that doesn't write to the Response.
await next();
// Do other work that doesn't write to the Response.
});
}
Yukarıdaki örnekte tüm istekler için Hello from non-Map delegate. yanıtı yazılır. İstek bir branch sorgu dizesi değişkeni içeriyorsa, ana işlem hattına yeniden katılmadan önce değer günlüğe kaydedilir.
Yerleşik ara yazılımlar
ASP.NET Core aşağıdaki ara yazılım bileşenleriyle birlikte gönderilir. Sıra sütunu istek işleme işlem hattında ara yazılımın yerleşimiyle ve ara yazılımın istek işlemeyi hangi koşullarda sonlandırabileceğiyle ilgili notlar sağlar. Ara yazılım istek işleme işlem hattında kısa devre yaptığında ve daha fazla aşağı akış ara yazılımının isteği işlemesini önlediğinde, sonlandırma ara yazılımı olarak adlandırılır. Kısa devre oluşturma hakkında daha fazla bilgi için WebApplication ile ara yazılım işlem hattı oluşturma bölümüne bakın.
| Ara yazılım | Açıklama | Sipariş |
|---|---|---|
| Kimlik Doğrulaması | Kimlik doğrulaması desteği sağlar. | Önce HttpContext.User gereklidir. OAuth geri çağırmaları için sonlandırma. |
| Yetkilendirme | Yetkilendirme desteği sağlar. | Kimlik Doğrulama Ara Yazılımı'nın hemen ardından. |
| Cookie İlkesi | Kişisel bilgilerin depolanması için kullanıcıların iznini izler, ayrıca secure ve SameSite gibi cookie alanlarında en düşük standartları zorlar. |
Tanımlama bilgileri veren ara yazılımdan önce. Örnekler: Kimlik Doğrulaması, Oturum, MVC (TempData). |
| CORS | Çıkış Noktaları Arası Kaynak Paylaşımı'nı yapılandırır. | CORS kullanan bileşenlerden önce. Bu hata nedeniyle şu anda UseCors UseResponseCaching öğesinden önce gelmelidir. |
| DeveloperExceptionPage | Yalnızca Geliştirme ortamında kullanılması amaçlanan hata bilgilerinin yer aldığı bir sayfa oluşturur. | Hata oluşturan bileşenlerden önce. Geliştirme ortamı söz konusu olduğunda, proje şablonları bu ara yazılımı otomatik olarak işlem hattındaki ilk ara yazılım olarak kaydeder. |
| Tanılama | Geliştirici özel durum sayfası, özel durum işleme, durum kodu sayfaları ve yeni uygulamalar için varsayılan web sayfası sağlayan ayrı ayrı birkaç ara yazılım. | Hata oluşturan bileşenlerden önce. Özel durumlar için sonlandırıcı veya yeni uygulamalar için varsayılan web sayfası sunar. |
| İletilen Üst Bilgiler | Taşınan üst bilgileri geçerli isteğe iletir. | Güncelleştirilmiş alanları kullanan bileşenlerden önce. Örnekler: şema, konak, istemci IP'si, yöntem. |
| Sistem Durumu Denetimi | ASP.NET Core uygulamasının sistem durumunu ve uygulamanın bağımlılıklarını denetler; örneğin veritabanı kullanılabilirliğini denetler. | İstek sistem durumu denetimi uç noktasıyla eşleştiğinde sonlandırıcı. |
| Üst Bilgi Yayma | Gelen istekteki HTTP üst bilgilerini giden HTTP İstemcisi isteklerine yayar. | |
| HTTP Günlüğü | HTTP İsteklerini ve Yanıtlarını günlüğe kaydeder. | Ara yazılım işlem hattının başında. |
| HTTP Yöntemini Geçersiz Kılma | Gelen POST isteğinin yöntemi geçersiz kılmasına olanak tanır. | Güncelleştirilmiş yöntemi kullanan bileşenlerden önce. |
| HTTPS Yeniden Yönlendirme | Tüm HTTP isteklerini HTTPS'ye yeniden yönlendirir. | URL kullanan bileşenlerden önce. |
| HTTP Katı Aktarım Güvenliği (HSTS) | Özel bir yanıt üst bilgisi ekleyen güvenlik iyileştirme ara yazılımı. | Yanıtlar gönderilmeden önce ve istekleri değiştiren bileşenlerden sonra. Örnekler: İletilen Üst Bilgiler, URL Yeniden Yazma. |
| MVC | MVC/Razor Pages ile istekleri işler. | İstek bir yolla eşleşiyorsa sonlandırıcı. |
| OWIN | OWIN tabanlı uygulamalar, sunucular ve ara yazılımlarla birlikte çalışır. | OWIN Ara Yazılımı isteği tam olarak işliyorsa sonlandırıcı. |
| İsteği Açma | İstekleri açma desteği sağlar. | İstek gövdesini okuyan bileşenlerden önce. |
| Yanıtları Önbelleğe Alma | Yanıtları önbelleğe almak için destek sağlar. | Önbellek gerektiren bileşenlerden önce. UseCORS, UseResponseCaching öğesinden önce gelmelidir. |
| Yanıt Sıkıştırma | Yanıtları sıkıştırma desteği sağlar. | Sıkıştırma gerektiren bileşenlerden önce. |
| İstek Yerelleştirme | Yerelleştirme desteği sağlar. | Yerelleştirmeye duyarlı bileşenlerden önce. RouteDataRequestCultureProvider kullanılırken Yönlendirme Ara Yazılımından sonra gelmelidir. |
| Uç Nokta Yönlendirme | İstek yollarını tanımlar ve kısıtlar. | Eşleşen yollar için sonlandırıcı. |
| SPA | Tek Sayfalı Uygulama (SPA) için varsayılan sayfayı döndürerek ara yazılım zincirinde bu noktadan sonraki tüm istekleri işler | Statik dosyalar, MVC eylemleri vb. sunan diğer ara yazılımların öncelikli olması için zincirin sonlarında. |
| Oturum | Kullanıcı oturumlarını yönetmek için destek sağlar. | Oturum gerektiren bileşenlerden önce. |
| Statik Dosyalar | Statik dosyalara ve dizine göz atma desteği sağlar. | İstek bir dosyayla eşleşiyorsa sonlandırıcı. |
| URL Yeniden Yazma | URL'leri yeniden yazmak ve istekleri yeniden yönlendirmek için destek sağlar. | URL kullanan bileşenlerden önce. |
| W3CLogging | W3C Genişletilmiş Günlük Dosyası Biçimi'nde sunucu erişim günlükleri oluşturur. | Ara yazılım işlem hattının başında. |
| WebSockets | WebSockets protokolünü etkinleştirir. | WebSocket isteklerini kabul etmek için gereken bileşenlerden önce. |
Ek kaynaklar
- Yaşam süresi ve kayıt seçenekleri, kapsamlı, geçici ve tekil yaşam süresi hizmetleriyle eksiksiz bir ara yazılım örneği içerir.
- Özel ASP.NET Core ara yazılımı yazma
- Özel ASP.NET Core ara yazılımını test etme
- ASP.NET Core'da gRPC-Web'i yapılandırma
- HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme
- ASP.NET Core'da uygulama başlatma
- ASP.NET Core'da İstek Özellikleri
- ASP.NET Core'da fabrika tabanlı ara yazılım etkinleştirmesi
- ASP.NET Core'da üçüncü taraf bir kapsayıcıyla ara yazılım etkinleştirmesi
Ara yazılım, istekleri ve yanıtları işlemek için uygulama işlem hattıyla birleştirilmiş bir yazılımdır. Her bileşen:
- İsteğin işlem hattında bir sonraki bileşene geçirilip geçirilmeyeceğini seçer.
- İşlem hattında bir sonraki bileşenden önce ve sonra çalışma gerçekleştirebilir.
İstek işlem hattını oluşturmak için işlem temsilcileri kullanılır. İstek temsilcileri her HTTP isteğini işler.
İstek temsilcileri Run, Map ve Use uzantı yöntemleri kullanılarak yapılandırılır. Tek bir istek temsilcisi satır içinde anonim bir yöntem olarak belirtilebilir (satır içi ara yazılım olarak adlandırılır) veya yeniden kullanılabilir bir sınıfta tanımlanabilir. Bu yeniden kullanılabilir sınıflar ve satır içi anonim yöntemleri ara yazılımdır ve ara yazılım bileşenleri olarak da adlandırılır. İstek işlem hattındaki ara yazılım bileşenlerinin her biri, işlem hattında sonraki bileşeni çağırmaktan veya işlem hattında kısa devre belirtmekten sorumludur. Ara yazılım kısa devre yaptığında sonlandırma ara yazılımı olarak adlandırılır çünkü ara yazılımın isteği daha fazla işlemesini engeller.
HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme makalesinde ASP.NET Core ile ASP.NET 4.x istek işlem hatları arasındaki farklar açıklanır ve ek ara yazılım örnekleri sağlanır.
IApplicationBuilder ile ara yazılım işlem hattı oluşturma
ASP.NET Core istek işlem hattı birbiri ardına çağrılan bir dizi istek temsilcisinden oluşur. Aşağıdaki diyagramda bu kavram gösterilir. Yürütme iş parçacığı siyah okları izler.

Her temsilci, sonraki temsilciden önce ve sonra işlemler gerçekleştirebilir. Özel durum işleme temsilcileri işlem hattının başlarında çağrılmalıdır; böylece işlem hattının ileri aşamalarında oluşan özel durumları yakalayabilirler.
Mümkün olan en basit ASP.NET Core uygulaması tüm istekleri işleyen tek bir istek temsilcisi ayarlar. Bu örnek gerçek bir istek işlem hattı içermez. Bunun yerine her HTTP isteğine yanıt olarak tek bir anonim işlev çağrılır.
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Hello, World!");
});
}
}
Use ile birden çok istek temsilcisini zincirleme bağlayın. next parametresi işlem hattında yer alan sonraki temsilciyi temsil eder. next parametresini çağırmayarak işlem hattının kısa devre yapmasını sağlayabilirsiniz. Normalde, aşağıdaki örnekte gösterildiği gibi next temsilcisinin hem öncesinde hem de sonrasında eylemler gerçekleştirebilirsiniz:
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Use(async (context, next) =>
{
// Do work that doesn't write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
}
}
Temsilci bir isteği sonraki temsilciye geçirmediğinde, bu durum istek işlem hattının kısa devre yapması olarak adlandırılır. Kısa devre genellikle istenen bir durumdur çünkü gereksiz çalışmayı önler. Örneğin, Statik Dosya Ara Yazılımı, statik bir dosya için bir isteği işleyerek ve işlem hattının kısa devresini rest yaparak terminal ara yazılımı olarak görev yapabilir. İşlem hattına daha fazla işlemeyi sonlandıran ara yazılımdan önce eklenen ara yazılım next.Invoke deyimlerinden sonra kodu işlemeye devam eder. Bununla birlikte zaten gönderilmiş olan bir yanıta yazmaya çalışıldığına ilişkin aşağıdaki uyarı gösterilir.
Uyarı
Yanıt istemciye gönderildikten sonra next.Invoke çağrısı yapmayın. Yanıt başlatıldıktan sonra yapılan HttpResponse değişiklikleri özel durum oluşturur. Örneğin üst bilgileri ve durum kodunu ayarlamak özel durum oluşturur. next çağrısından sonra yanıt gövdesine yazmak:
- Protokol ihlaline neden olabilir. Örneğin belirtilen
Content-Lengthdeğerinden daha fazla yazma. - Gövde biçimini bozabilir. Örneğin CSS dosyasına bir HTML alt bilgisi yazma.
HasStarted, üst bilgilerin gönderilip gönderilmediğini veya gövdeye yazılıp yazılmadığını gösteren yararlı bir ipucudur.
Run temsilcileri next parametresi almaz. İlk Run temsilcisi her zaman sonlandırıcıdır ve işlem hattını sonlandırır. Run bir kuraldır. Bazı ara yazılım bileşenleri, işlem hattının sonunda çalıştırılan Run[Middleware] yöntemlerini kullanıma sunabilir:
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Use(async (context, next) =>
{
// Do work that doesn't write to the Response.
await next.Invoke();
// Do logging or other work that doesn't write to the Response.
});
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from 2nd delegate.");
});
}
}
Kod açıklamalarının İngilizce dışındaki dillere çevirisini görmek isterseniz, bunu bu GitHub tartışma konusunda bize bildirin.
Yukarıdaki örnekte Run temsilcisi yanıta "Hello from 2nd delegate." yazar ve ardından işlem hattını sonlandırır. Run temsilcisinden sonra başka bir Use veya Run temsilcisi eklendiyse, bu eklenen temsilci çağrılmaz.
Ara yazılım sırası
Aşağıdaki diyagramda ASP.NET Core MVC ve Razor Pages uygulamaları için eksiksiz bir istek işleme işlem hattı gösterilir. Tipik bir uygulamada mevcut ara yazılımların nasıl sıralandığını ve özel ara yazılımların nereye eklendiğini görebilirsiniz. Senaryolarınız için mevcut ara yazılımların yeniden sıralanması veya yeni özel ara yazılımlar eklenmesi konusunda tam denetim sahibisiniz.
Yukarıdaki diyagramda Uç Nokta (Endpoint) ara yazılımı, ilgili uygulama türü (MVC veya Razor Pages) için filtre işlem hattını yürütür.
Ara yazılım bileşenlerinin Startup.Configure yöntemine eklenme sırası, isteklerde ara yazılım bileşenlerinin çağrılma sırasını ve yanıt için de ters sırayı tanımlar. Güvenlik, performans ve işlevsellik açısından bu sıralama kritik önem taşır.
Aşağıdaki Startup.Configure yöntemi, güvenlikle ilgili ara yazılım bileşenlerini normalde önerilen sırayla ekler:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
// app.UseCookiePolicy();
app.UseRouting();
// app.UseRequestLocalization();
// app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
// app.UseSession();
// app.UseResponseCompression();
// app.UseResponseCaching();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
Önceki kodda:
- Tek tek kullanıcı hesaplarıyla yeni web uygulaması oluşturulurken eklenmeyen ara yazılımlar açıklama satırı yapılır.
- Ara yazılımların hepsi tam olarak bu sırada görünmez ama birçoğu bu sıraya uyar. Örneğin:
UseCors,UseAuthenticationveUseAuthorizationgösterilen sırada görünmelidir.- Bu hata nedeniyle şu anda
UseCorsUseResponseCachingöğesinden önce gelmelidir. UseRequestLocalization, istek kültürünü denetleyebilen her ara yazılımdan (örneğinapp.UseMvcWithDefaultRoute()) önce görünmelidir.
Bazı senaryolarda ara yazılımların farklı sıralamaları vardır. Örneğin önbelleğe alma ve sıkıştırma sıralaması senaryoya özgüdür ve birden çok geçerli sıralama vardır. Örneğin:
app.UseResponseCaching();
app.UseResponseCompression();
Yukarıdaki kodla, sıkıştırılan yanıt önbelleğe alınarak CPU'dan tasarruf edilebilir ama sonuçta Gzip veya Brotli gibi farklı sıkıştırma algoritmalarını kullanarak bir kaynağın birden fazla gösterimini önbelleğe alabilirsiniz.
Aşağıdaki sıralama statik dosyaları birleştirerek sıkıştırılmış statik dosyaların önbelleğe alınmasını sağlar:
app.UseResponseCaching();
app.UseResponseCompression();
app.UseStaticFiles();
Aşağıdaki Startup.Configure yöntemi, yaygın uygulama senaryoları için ara yazılım bileşenlerini ekler:
- Özel durum/hata işleme
- Uygulama Geliştirme ortamında çalıştırıldığında:
- Geliştirici Özel Durum Sayfası Ara Yazılımı (UseDeveloperExceptionPage) uygulama çalışma zamanı hatalarını bildirir.
- Veritabanı Hata Sayfası Ara Yazılımı veritabanı çalışma zamanı hatalarını bildirir.
- Uygulama Üretim ortamında çalıştırıldığında:
- Özel Durum İşleyici Ara Yazılımı (UseExceptionHandler), aşağıdaki ara yazılımlarda oluşan özel durumları yakalar.
- HTTP Katı Aktarım Güvenliği Protokolü (HSTS) Ara Yazılımı (UseHsts)
Strict-Transport-Securityüst bilgisini ekler.
- Uygulama Geliştirme ortamında çalıştırıldığında:
- HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection) HTTP isteklerini HTTPS'ye yeniden yönlendirir.
- Statik Dosya Ara Yazılımı (UseStaticFiles), statik dosyaları döndürür ve istek işleme işleminin devamında kısa devre yapar.
- Cookie İlke Ara Yazılımı (UseCookiePolicy), uygulamanın AB Genel Veri Koruma Yönetmeliği'ne (GDPR) uymasını sağlar.
- Yönlendirme Ara Yazılımı (UseRouting) istekleri yönlendirir.
- Kimlik Doğrulaması Ara Yazılımı (UseAuthentication), kullanıcının güvenli kaynaklara erişmesine izin verilmeden önce kimliğini doğrulamaya çalışır.
- Yetkilendirme Ara Yazılımı (UseAuthorization), kullanıcıyı güvenli kaynaklara erişmesi için yetkilendirir.
- Oturum Ara Yazılımı (UseSession) oturum durumunu oluşturur ve korur. Uygulama oturum durumunu kullanıyorsa Oturum Ara Yazılımını Cookie İlke Ara Yazılımından sonra ve MVC Ara Yazılımından önçe çağırın.
- Uç Nokta Yönlendirme Ara Yazılımı (MapRazorPages ile UseEndpoints), istek işlem hattında Razor Pages uç noktaları ekler.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseSession();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Yukarıdaki kod örneğinde IApplicationBuilder sınıfında her ara yazılım uzantı yöntemi Microsoft.AspNetCore.Builder ad alanı aracılığıyla kullanıma sunulur.
UseExceptionHandler, işlem hattına eklenen ilk ara yazılım bileşenidir. Bu nedenle Özel Durum İşleyicisi Ara Yazılımı sonraki çağrılarda gerçekleşen tüm özel durumları yakalar.
Statik Dosya Ara Yazılımı işlem hattının başlarında çağrılır ve böylece istekleri işleyebilir ve kalan bileşenlere gitmeden kısa devre yapabilir. Statik Dosya Ara Yazılımı yetkilendirme denetimi sağlamaz. Statik Dosya Ara Yazılımı tarafından sunulan tüm dosyalar (wwwroot altındakiler de dahil) genel kullanıma açıktır. Statik dosyaların güvenliğini sağlamaya yönelik bir yaklaşım için bkz. ASP.NET Core'da statik dosyalar.
İstek Statik Dosya Ara Yazılımı tarafından işlenmezse, kimlik doğrulamasını gerçekleştiren Kimlik Doğrulaması Ara Yazılımına (UseAuthentication) geçirilir. Kimlik Doğrulaması, kimliği doğrulanmamış isteklerde kısa devreye neden olmaz. Kimlik Doğrulaması Ara Yazılımı isteklerin kimliğini doğrulasa da, yetkilendirme (ve reddetme) ancak MVC belirli bir Razor Sayfası veya MVC denetleyicisi ve eylem seçtikten sonra gerçekleşir.
Aşağıdaki örnek, statik dosyalara yönelik isteklerin Statik Dosya Ara Yazılımı tarafından, Yanıt Sıkıştırma Ara Yazılımından önce işlendiği bir ara yazılım sıralamasını gösterir. Bu ara yazılım sıralamasında statik dosyalar sıkıştırılamaz. Razor Pages yanıtları sıkıştırılabilir.
public void Configure(IApplicationBuilder app)
{
// Static files aren't compressed by Static File Middleware.
app.UseStaticFiles();
app.UseRouting();
app.UseResponseCompression();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Tek Sayfalı Uygulamalar (SPA) için, UseSpaStaticFiles SPA ara yazılımı genellikle ara yazılım işlem hattında en son gelir. SPA ara yazılımı en sondadır çünkü:
- Önce diğer tüm ara yazılımların eşleşen istekleri yanıtlamasına olanak tanınır.
- İstemci tarafı yönlendirmesi olan SPA'ların sunucu uygulaması tarafından tanınmayan tüm yollar için çalıştırılması sağlanır.
SPA'lar hakkındaki diğer ayrıntılar için React ve Angular proje şablonlarının kılavuzlarına bakın.
İletilen Üst Bilgiler Ara Yazılımı sırası
İletilen Üst Bilgiler Ara Yazılımı diğer ara yazılımlardan önce çalıştırılmalıdır. Bu sıralama, iletilen üst bilgilere dayalı ara yazılımların işlemek üzere üst bilgi değerlerini kullanabilmesini sağlar. İletilen Üst Bilgiler Ara Yazılımını tanılamalar ve hata işleme ara yazılımından sonra çalıştırmak için bkz. İletilen Üst Bilgiler Ara Yazılımı sırası.
Ara yazılım işlem hattında dallanma
Map uzantıları, işlem hattının dallanmasında kural olarak kullanılır. Map, verilen istek yolunun eşleşmeleri temelinde istek işlem hattının dallanmasını sağlar. İstek yolu verilen yolla başlıyorsa, dal yürütülür.
public class Startup
{
private static void HandleMapTest1(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 1");
});
}
private static void HandleMapTest2(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map Test 2");
});
}
public void Configure(IApplicationBuilder app)
{
app.Map("/map1", HandleMapTest1);
app.Map("/map2", HandleMapTest2);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
}
}
Aşağıdaki tabloda, yukarıdaki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir.
| İste | Response |
|---|---|
| localhost:1234 | Hello from non-Map delegate. |
| localhost:1234/map1 | Map Test 1 |
| localhost:1234/map2 | Map Test 2 |
| localhost:1234/map3 | Hello from non-Map delegate. |
Map kullanıldığında, eşleşen yol segmentleri HttpRequest.Path özelliğinden kaldırılır ve her istek için HttpRequest.PathBase özelliğinin sonuna eklenir.
Map iç içe yerleştirmeyi destekler, örneğin:
app.Map("/level1", level1App => {
level1App.Map("/level2a", level2AApp => {
// "/level1/level2a" processing
});
level1App.Map("/level2b", level2BApp => {
// "/level1/level2b" processing
});
});
Ayrıca Map birden çok segmenti bir kerede eşleştirebilir:
public class Startup
{
private static void HandleMultiSeg(IApplicationBuilder app)
{
app.Run(async context =>
{
await context.Response.WriteAsync("Map multiple segments.");
});
}
public void Configure(IApplicationBuilder app)
{
app.Map("/map1/seg1", HandleMultiSeg);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
}
}
MapWhen, istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. İstekleri işlem hattının yeni bir dalına eşlemek için Func<HttpContext, bool> türündeki tüm koşullar kullanılabilir. Aşağıdaki örnekte branch sorgu dizesi değişkeninin varlığını algılamak için bir koşul kullanılır:
public class Startup
{
private static void HandleBranch(IApplicationBuilder app)
{
app.Run(async context =>
{
var branchVer = context.Request.Query["branch"];
await context.Response.WriteAsync($"Branch used = {branchVer}");
});
}
public void Configure(IApplicationBuilder app)
{
app.MapWhen(context => context.Request.Query.ContainsKey("branch"),
HandleBranch);
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from non-Map delegate.");
});
}
}
Aşağıdaki tabloda, yukarıdaki kod kullanıldığında http://localhost:1234 konumundan gelen istekler ve yanıtlar gösterilir:
| İste | Response |
|---|---|
| localhost:1234 | Hello from non-Map delegate. |
| localhost:1234/?branch=main | Branch used = main |
UseWhen de istek işlem hattını verilen koşulun sonucuna dayanarak dallandırır. MapWhen özelliğinden farklı olarak, kısa devre yapmazsa veya sonlandırma ara yazılımı içermiyorsa bu dal ana işlem hattına yeniden katılır:
public class Startup
{
private void HandleBranchAndRejoin(IApplicationBuilder app, ILogger<Startup> logger)
{
app.Use(async (context, next) =>
{
var branchVer = context.Request.Query["branch"];
logger.LogInformation("Branch used = {branchVer}", branchVer);
// Do work that doesn't write to the Response.
await next();
// Do other work that doesn't write to the Response.
});
}
public void Configure(IApplicationBuilder app, ILogger<Startup> logger)
{
app.UseWhen(context => context.Request.Query.ContainsKey("branch"),
appBuilder => HandleBranchAndRejoin(appBuilder, logger));
app.Run(async context =>
{
await context.Response.WriteAsync("Hello from main pipeline.");
});
}
}
Yukarıdaki örnekte tüm istekler için "Hello from main pipeline." yanıtı yazılır. İstek bir branch sorgu dizesi değişkeni içeriyorsa, ana işlem hattına yeniden katılmadan önce değer günlüğe kaydedilir.
Yerleşik ara yazılımlar
ASP.NET Core aşağıdaki ara yazılım bileşenleriyle birlikte gönderilir. Sıra sütunu istek işleme işlem hattında ara yazılımın yerleşimiyle ve ara yazılımın istek işlemeyi hangi koşullarda sonlandırabileceğiyle ilgili notlar sağlar. Ara yazılım istek işleme işlem hattında kısa devre yaptığında ve daha fazla aşağı akış ara yazılımının isteği işlemesini önlediğinde, sonlandırma ara yazılımı olarak adlandırılır. Kısa devre yapma hakkında daha fazla bilgi için IApplicationBuilder ile ara yazılım işlem hattı oluşturma bölümüne bakın.
| Ara yazılım | Açıklama | Sipariş |
|---|---|---|
| Kimlik Doğrulaması | Kimlik doğrulaması desteği sağlar. | Önce HttpContext.User gereklidir. OAuth geri çağırmaları için sonlandırma. |
| Yetkilendirme | Yetkilendirme desteği sağlar. | Kimlik Doğrulama Ara Yazılımı'nın hemen ardından. |
| Cookie İlkesi | Kişisel bilgilerin depolanması için kullanıcıların iznini izler, ayrıca secure ve SameSite gibi cookie alanlarında en düşük standartları zorlar. |
Tanımlama bilgileri veren ara yazılımdan önce. Örnekler: Kimlik Doğrulaması, Oturum, MVC (TempData). |
| CORS | Çıkış Noktaları Arası Kaynak Paylaşımı'nı yapılandırır. | CORS kullanan bileşenlerden önce. Bu hata nedeniyle şu anda UseCors UseResponseCaching öğesinden önce gelmelidir. |
| Tanılama | Geliştirici özel durum sayfası, özel durum işleme, durum kodu sayfaları ve yeni uygulamalar için varsayılan web sayfası sağlayan ayrı ayrı birkaç ara yazılım. | Hata oluşturan bileşenlerden önce. Özel durumlar için sonlandırıcı veya yeni uygulamalar için varsayılan web sayfası sunar. |
| İletilen Üst Bilgiler | Taşınan üst bilgileri geçerli isteğe iletir. | Güncelleştirilmiş alanları kullanan bileşenlerden önce. Örnekler: şema, konak, istemci IP'si, yöntem. |
| Sistem Durumu Denetimi | ASP.NET Core uygulamasının sistem durumunu ve uygulamanın bağımlılıklarını denetler; örneğin veritabanı kullanılabilirliğini denetler. | İstek sistem durumu denetimi uç noktasıyla eşleştiğinde sonlandırıcı. |
| Üst Bilgi Yayma | Gelen istekteki HTTP üst bilgilerini giden HTTP İstemcisi isteklerine yayar. | |
| HTTP Yöntemini Geçersiz Kılma | Gelen POST isteğinin yöntemi geçersiz kılmasına olanak tanır. | Güncelleştirilmiş yöntemi kullanan bileşenlerden önce. |
| HTTPS Yeniden Yönlendirme | Tüm HTTP isteklerini HTTPS'ye yeniden yönlendirir. | URL kullanan bileşenlerden önce. |
| HTTP Katı Aktarım Güvenliği (HSTS) | Özel bir yanıt üst bilgisi ekleyen güvenlik iyileştirme ara yazılımı. | Yanıtlar gönderilmeden önce ve istekleri değiştiren bileşenlerden sonra. Örnekler: İletilen Üst Bilgiler, URL Yeniden Yazma. |
| MVC | MVC/Razor Pages ile istekleri işler. | İstek bir yolla eşleşiyorsa sonlandırıcı. |
| OWIN | OWIN tabanlı uygulamalar, sunucular ve ara yazılımlarla birlikte çalışır. | OWIN Ara Yazılımı isteği tam olarak işliyorsa sonlandırıcı. |
| Yanıtları Önbelleğe Alma | Yanıtları önbelleğe almak için destek sağlar. | Önbellek gerektiren bileşenlerden önce. UseCORS, UseResponseCaching öğesinden önce gelmelidir. |
| Yanıt Sıkıştırma | Yanıtları sıkıştırma desteği sağlar. | Sıkıştırma gerektiren bileşenlerden önce. |
| İstek Yerelleştirme | Yerelleştirme desteği sağlar. | Yerelleştirmeye duyarlı bileşenlerden önce. RouteDataRequestCultureProvider kullanılırken Yönlendirme Ara Yazılımından sonra gelmelidir. |
| Uç Nokta Yönlendirme | İstek yollarını tanımlar ve kısıtlar. | Eşleşen yollar için sonlandırıcı. |
| SPA | Tek Sayfalı Uygulama (SPA) için varsayılan sayfayı döndürerek ara yazılım zincirinde bu noktadan sonraki tüm istekleri işler | Statik dosyalar, MVC eylemleri vb. sunan diğer ara yazılımların öncelikli olması için zincirin sonlarında. |
| Oturum | Kullanıcı oturumlarını yönetmek için destek sağlar. | Oturum gerektiren bileşenlerden önce. |
| Statik Dosyalar | Statik dosyalara ve dizine göz atma desteği sağlar. | İstek bir dosyayla eşleşiyorsa sonlandırıcı. |
| URL Yeniden Yazma | URL'leri yeniden yazmak ve istekleri yeniden yönlendirmek için destek sağlar. | URL kullanan bileşenlerden önce. |
| WebSockets | WebSocket protokolünü etkinleştirir. | WebSocket isteklerini kabul etmek için gereken bileşenlerden önce. |
Ek kaynaklar
- Yaşam süresi ve kayıt seçenekleri, kapsamlı, geçici ve tekil yaşam süresi hizmetleriyle eksiksiz bir ara yazılım örneği içerir.
- Özel ASP.NET Core ara yazılımı yazma
- Özel ASP.NET Core ara yazılımını test etme
- HTTP işleyicilerini ve modüllerini ASP.NET Core ara yazılımına geçirme
- ASP.NET Core'da uygulama başlatma
- ASP.NET Core'da İstek Özellikleri
- ASP.NET Core'da fabrika tabanlı ara yazılım etkinleştirmesi
- ASP.NET Core'da üçüncü taraf bir kapsayıcıyla ara yazılım etkinleştirmesi
ASP.NET Core
