ASP.NET Core'daki statik dosyalar
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Gönderen Rick Anderson
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Blazor Bu makaledeki yönergeleri ekleyen veya yerine geçen statik dosyalar kılavuzu için bkz. ASP.NET Temel Blazor statik dosyalar.
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.MapStaticAssets();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
Dosyayı içeren wwwroot/images/MyImage.jpg bir uygulama düşünün. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
MapStaticAssets
Yüksek performanslı web uygulamaları oluşturmak için tarayıcıya varlık tesliminin iyileştirilmesi gerekir. Olası iyileştirmeler şunlardır:
- Dosya değişene veya tarayıcı önbelleğini temizleyene kadar belirli bir varlığa bir kez hizmet verin. ETag üst bilgisini ayarlayın.
- Bir uygulama güncelleştirildikten sonra tarayıcının eski veya eski varlıkları kullanmasını engelleyin. Son Değiştirme üst bilgisini ayarlayın.
- Uygun önbelleğe alma üst bilgilerini ayarlayın.
- Önbelleğe alma ara yazılımını kullanın.
- Mümkün olduğunda varlıkların sıkıştırılmış sürümlerini sunma.
- Varlıkları kullanıcıya daha yakın bir şekilde sunmak için CDN kullanın.
- Tarayıcıya sunulan varlıkların boyutunu en aza indirin. Bu iyileştirme, küçültmeyi içermez.
MapStaticAssets bir uygulamadaki statik varlıkların teslimini iyileştirmeye yardımcı olan bir ara yazılımdır. , Razor Pages ve MVC dahil olmak üzere Blazortüm kullanıcı arabirimi çerçeveleriyle çalışacak şekilde tasarlanmıştır.
UseStaticFiles statik dosyalar da sunar, ancak ile aynı düzeyde iyileştirme MapStaticAssetssağlamaz. ve karşılaştırması UseStaticFiles için bkz. Statik web varlığı teslimini MapStaticAssetsiyileştirme.
Dosyaları web kökünde sunma
Varsayılan web uygulaması şablonları, Program.csstatik dosyaların hizmet vermesine olanak tanıyan yöntemini çağırırMapStaticAssets:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.MapStaticAssets();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Parametresiz UseStaticFiles yöntem aşırı yüklemesi web kökündeki dosyaları servable olarak işaretler. Aşağıdaki işaretleme başvurur wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Önceki işaretlemede tilde karakteri ~ web kökünü işaret ediyor.
Dosyaları web kökü dışında sunma
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
bir istek, Statik Dosya Ara Yazılımını aşağıdaki gibi yapılandırarak dosyaya erişebilir red-rose.jpg :
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(); //Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur. Dosyaya hizmet red-rose.jpg verme https://<hostname>/StaticFiles/images/red-rose.jpg isteği.
Aşağıdaki işaretleme başvurur MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Dosyaları birden çok konumdan sunmak için bkz . Birden çok konumdan dosya sunma.
HTTP yanıt üst bilgilerini ayarlama
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Web kökünden statik dosya sunumunu yapılandırmaya ek olarak, aşağıdaki kod Önbellek Denetimi üst bilgisini ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Yukarıdaki kod, statik dosyaları bir hafta boyunca yerel önbellekte genel olarak kullanılabilir hale getirir.
Statik dosya yetkilendirme
ASP.NET Core şablonları çağrısından önce öğesini çağırır MapStaticAssets UseAuthorization. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
- Bunları dışında
wwwrootdepolayın. - çağrısı
UseStaticFilesyaptıktan sonra bir yol belirterek çağrısında bulunurUseAuthorization. - Geri dönüş yetkilendirme ilkesini ayarlayın.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
Önceki kodda, geri dönüş yetkilendirme ilkesi tüm kullanıcıların kimliğinin doğrulanması gerekir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin Sayfalar, Razor denetleyiciler veya eylem yöntemleri geri [AllowAnonymous] [Authorize(PolicyName="MyPolicy")] dönüş yetkilendirme ilkesi yerine uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser geçerli kullanıcının kimliğinin doğrulandığını zorlayan geçerli örneğe ekler DenyAnonymousAuthorizationRequirement .
varsayılan Statik Dosya Ara Yazılımı (app.UseStaticFiles();) öncesinde UseAuthenticationçağrıldığından altındaki wwwroot statik varlıklara genel erişim sağlanır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
Bunları ve Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizinin dışında
wwwrootdepolayın.Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunları sunma ve bir FileResult nesne döndürme:
[Authorize] public class BannerImageModel : PageModel { private readonly IWebHostEnvironment _env; public BannerImageModel(IWebHostEnvironment env) => _env = env; public PhysicalFileResult OnGet() { var filePath = Path.Combine( _env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg"); return PhysicalFile(filePath, "image/jpeg"); } }
Yukarıdaki yaklaşım, dosya başına bir sayfa veya uç nokta gerektirir. Aşağıdaki kod, kimliği doğrulanmış kullanıcılar için dosyaları döndürür veya karşıya yükler:
app.MapGet("/files/{fileName}", IResult (string fileName) =>
{
var filePath = GetOrCreateFilePath(fileName);
if (File.Exists(filePath))
{
return TypedResults.PhysicalFile(filePath, fileDownloadName: $"{fileName}");
}
return TypedResults.NotFound("No file found with the supplied file name");
})
.WithName("GetFileByName")
.RequireAuthorization("AuthenticatedUsers");
app.MapPost("/files",
async (IFormFile file, LinkGenerator linker, HttpContext context) =>
{
// Don't rely on the file.FileName as it is only metadata that can be
// manipulated by the end-user. See the `Utilities.IsFileValid` method that
// takes an IFormFile and validates its signature within the
// AllowedFileSignatures
var fileSaveName = Guid.NewGuid().ToString("N")
+ Path.GetExtension(file.FileName);
await SaveFileWithCustomFileName(file, fileSaveName);
context.Response.Headers.Append("Location",
linker.GetPathByName(context, "GetFileByName",
new { fileName = fileSaveName}));
return TypedResults.Ok("File Uploaded Successfully!");
})
.RequireAuthorization("AdminsOnly");
app.Run();
Yukarıdaki örnekteki IFormFile, karşıya yükleme için bellek arabelleği kullanır. Büyük dosya işleme için akış kullanın. Bkz . Akışla büyük dosyaları karşıya yükleme.
Tam örnek için StaticFileAuth GitHub klasörüne bakın.
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
ve UseDirectoryBrowserile AddDirectoryBrowser dizin gözatmayı etkinleştirme:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.MapStaticAssets();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Yukarıdaki kod, url'sini https://<hostname>/MyImageskullanarak wwwroot/images klasörünün dizine gözatılmasına olanak tanır ve her dosya ve klasöre bağlantı sağlar:

AddDirectoryBrowser, dahil olmak üzere HtmlEncoderdizin gözatma ara yazılımının gerektirdiği hizmetleri ekler. Bu hizmetler gibi AddRazorPagesdiğer çağrılar tarafından eklenebilir, ancak hizmetlerin tüm uygulamalara eklendiğinden emin olmak için aramanızı AddDirectoryBrowser öneririz.
Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar. İstek URL'sinin wwwroot dosyanın adını içermesine gerek kalmadan dosyasından varsayılan bir dosya sunmak için yöntemini çağırın UseDefaultFiles :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır. UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
ile UseDefaultFiles, aşağıdakiler için arama yapılan bir klasöre istekte bulunur wwwroot :
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder. Örneğin, örnek uygulamada adresinden wwwroot/defhizmet verme https://localhost:<port>/def/ isteği.default.html
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Varsayılan belgeler için UseFileServer
UseFileServer, UseDefaultFilesve işlevlerini UseStaticFilesisteğe bağlı olarak UseDirectoryBrowserbirleştirir.
Statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirmek için çağrısı app.UseFileServer . Dizine gözatma etkin değil:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesdefaultFilesdefault.htmlimage3.png
imagesMyImage.jpg
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
AddDirectoryBrowser özellik değeri olduğunda EnableDirectoryBrowsing trueçağrılmalıdır.
Yukarıdaki dosya hiyerarşisini ve kodunu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Response |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
dizin listesi |
https://<hostname>/StaticFiles/defaultFiles |
MyStaticFiles/defaultFiles/default.html |
https://<hostname>/StaticFiles/defaultFiles/image3.png |
MyStaticFiles/defaultFiles//image3.png |
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser sonunda bir ile hedef URI'ye iz bırakmadan / hedef URI'den istemci tarafı yeniden yönlendirmesi gerçekleştirin /. Örneğin, uygulamasından https://<hostname>/StaticFiles öğesine.https://<hostname>/StaticFiles/ StaticFiles dizinindeki göreli URL'ler, seçeneği DefaultFilesOptions kullanılmadığı sürece sonunda eğik çizgi (/) olmadan RedirectToAppendTrailingSlash geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özelliği içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir. .rtf uzantısı değiştirilir ve .mp4 kaldırılır:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
Dosyayı görüntüleyen aşağıdaki Razor sayfayı /MyStaticFiles/image3.png göz önünde bulundurun:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles ve UseFileServer varsayılan olarak öğesini işaret eden dosya sağlayıcısına tıklayın wwwroot. Ve'nin UseStaticFiles UseFileServer ek örnekleri, diğer konumlardaki dosyaları sunmak için diğer dosya sağlayıcılarıyla birlikte sağlanabilir. Aşağıdaki örnekte, hem hem MyStaticFilesde wwwroot kaynaklarından dosya sunmak için iki kez çağrı yapılırUseStaticFiles:
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Önceki kodu kullanarak:
- Dosya
/MyStaticFiles/image3.pnggörüntülenir. - Etiket Yardımcıları AppendVersion öğesine bağlı WebRootFileProviderolduğundan Görüntü Etiketi Yardımcıları uygulanmaz.
WebRootFileProviderklasörü içerecekMyStaticFilesşekilde güncelleştirilmedi.
Aşağıdaki kod, Görüntü Etiketi Yardımcısı'nın bir sürüm sağlamasına olanak tanıyan öğesini güncelleştirir WebRootFileProvider:
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.MapStaticAssets();
Not
Yukarıdaki yaklaşım Sayfalar ve MVC uygulamaları için Razor geçerlidir. için geçerli olan yönergeler için Blazor Web Appbkz . ASP.NET Core Blazor statik dosyaları.
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles gizli dizileri sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir. veya UseDirectoryBrowseraracılığıyla UseStaticFiles hangi dizinlerin etkinleştirildiğini dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
,
UseStaticFilesveMapStaticAssetsileUseDirectoryBrowserkullanıma sunulan içeriğin URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.cshtmldahil olmak üzere.cskod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
IWebHostEnvironment.WebRootPath'i güncelleştirerek wwwroot dışında dosya sunma
dışında IWebHostEnvironment.WebRootPath bir klasöre wwwrootayarlandığında:
- Geliştirme ortamında, hem hem de
wwwrootgüncelleştirilmişIWebHostEnvironment.WebRootPathiçinde bulunan statik varlıklar'danwwwrootsunulur. - Geliştirme dışındaki herhangi bir ortamda, güncelleştirilmiş
IWebHostEnvironment.WebRootPathklasörden yinelenen statik varlıklar sunulur.
Boş web şablonuyla oluşturulmuş bir web uygulamasını düşünün:
ve
wwwroot-customiçindewwwrootbirIndex.htmldosya içerir.Ayarlayan
WebRootPath = "wwwroot-custom"aşağıdaki güncelleştirilmişProgram.csdosyayla:var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.MapStaticAssets(); app.Run();
Yukarıdaki kodda, istekleri:/
- Geliştirme ortamında dönüş
wwwroot/Index.html - Geliştirme getirisi dışındaki herhangi bir ortamda
wwwroot-custom/Index.html
varlıklarının wwwroot-custom döndürülmesini sağlamak için aşağıdaki yaklaşımlardan birini kullanın:
içindeki
wwwrootyinelenen adlandırılmış varlıkları silin.Properties/launchSettings.jsondışında bir değere"Development"ayarlayın"ASPNETCORE_ENVIRONMENT".Proje dosyasında ayarlayarak
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>statik web varlıklarını tamamen devre dışı bırakın. UYARI, statik web varlıklarını devre dışı bırakmak Sınıf Kitaplıklarını Razordevre dışı bırakır.Proje dosyasına aşağıdaki XML'i ekleyin:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Aşağıdaki kod geliştirme olmayan bir değere güncelleştirilir IWebHostEnvironment.WebRootPath ve yerine yinelenen içeriğin döndürülme wwwroot-custom wwwrootgarantisi verilir:
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.MapStaticAssets();
app.Run();
Ek kaynaklar
Gönderen Rick Anderson
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
wwwroot/images klasörünü oluşturmayı ve dosyayı eklemeyi wwwroot/images/MyImage.jpg göz önünde bulundurun. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
Dosyaları web kökünde sunma
Varsayılan web uygulaması şablonları, Program.csstatik dosyaların hizmet vermesine olanak tanıyan yöntemini çağırırUseStaticFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Parametresiz UseStaticFiles yöntem aşırı yüklemesi web kökündeki dosyaları servable olarak işaretler. Aşağıdaki işaretleme başvurur wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Önceki işaretlemede tilde karakteri ~ web kökünü işaret ediyor.
Dosyaları web kökü dışında sunma
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
bir istek, Statik Dosya Ara Yazılımını aşağıdaki gibi yapılandırarak dosyaya erişebilir red-rose.jpg :
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur. Dosyaya hizmet red-rose.jpg verme https://<hostname>/StaticFiles/images/red-rose.jpg isteği.
Aşağıdaki işaretleme başvurur MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Dosyaları birden çok konumdan sunmak için bkz . Birden çok konumdan dosya sunma.
HTTP yanıt üst bilgilerini ayarlama
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Web kökünden statik dosya sunumunu yapılandırmaya ek olarak, aşağıdaki kod Önbellek Denetimi üst bilgisini ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
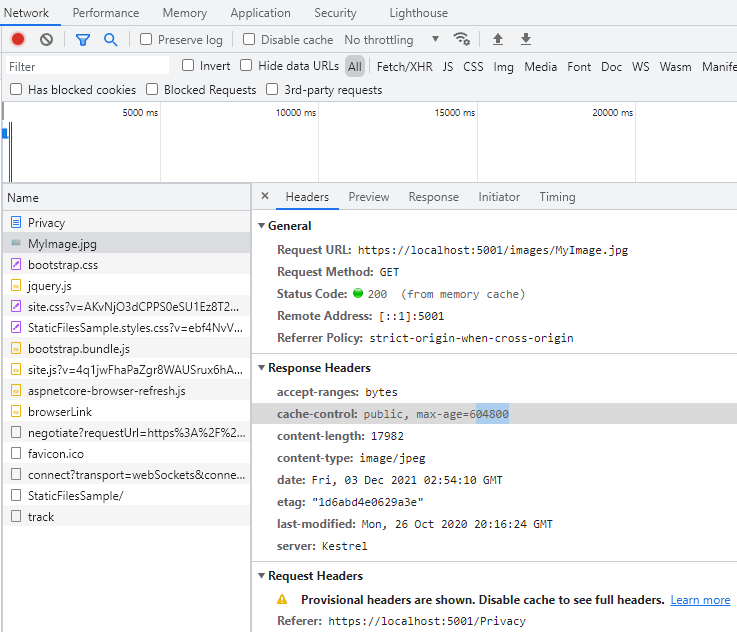
Yukarıdaki kod, statik dosyaları bir hafta (604800 saniye) boyunca yerel önbellekte genel olarak kullanılabilir hale getirir.
Statik dosya yetkilendirme
ASP.NET Core şablonları çağrısından önce öğesini çağırır UseStaticFiles UseAuthorization. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
- Bunları dışında
wwwrootdepolayın. - çağrısı
UseStaticFilesyaptıktan sonra bir yol belirterek çağrısında bulunurUseAuthorization. - Geri dönüş yetkilendirme ilkesini ayarlayın.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
Önceki kodda, geri dönüş yetkilendirme ilkesi tüm kullanıcıların kimliğinin doğrulanması gerekir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin Sayfalar, Razor denetleyiciler veya eylem yöntemleri geri [AllowAnonymous] [Authorize(PolicyName="MyPolicy")] dönüş yetkilendirme ilkesi yerine uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser geçerli kullanıcının kimliğinin doğrulandığını zorlayan geçerli örneğe ekler DenyAnonymousAuthorizationRequirement .
varsayılan Statik Dosya Ara Yazılımı (app.UseStaticFiles();) öncesinde UseAuthenticationçağrıldığından altındaki wwwroot statik varlıklara genel erişim sağlanır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
Bunları ve Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizinin dışında
wwwrootdepolayın.Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunları sunma ve bir FileResult nesne döndürme:
[Authorize] public class BannerImageModel : PageModel { private readonly IWebHostEnvironment _env; public BannerImageModel(IWebHostEnvironment env) => _env = env; public PhysicalFileResult OnGet() { var filePath = Path.Combine( _env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg"); return PhysicalFile(filePath, "image/jpeg"); } }
Yukarıdaki yaklaşım, dosya başına bir sayfa veya uç nokta gerektirir. Aşağıdaki kod, kimliği doğrulanmış kullanıcılar için dosyaları döndürür veya karşıya yükler:
app.MapGet("/files/{fileName}", IResult (string fileName) =>
{
var filePath = GetOrCreateFilePath(fileName);
if (File.Exists(filePath))
{
return TypedResults.PhysicalFile(filePath, fileDownloadName: $"{fileName}");
}
return TypedResults.NotFound("No file found with the supplied file name");
})
.WithName("GetFileByName")
.RequireAuthorization("AuthenticatedUsers");
// IFormFile uses memory buffer for uploading. For handling large file use streaming instead.
// https://learn.microsoft.com/aspnet/core/mvc/models/file-uploads#upload-large-files-with-streaming
app.MapPost("/files", async (IFormFile file, LinkGenerator linker, HttpContext context) =>
{
// Don't rely on the file.FileName as it is only metadata that can be manipulated by the end-user
// Take a look at the `Utilities.IsFileValid` method that takes an IFormFile and validates its signature within the AllowedFileSignatures
var fileSaveName = Guid.NewGuid().ToString("N") + Path.GetExtension(file.FileName);
await SaveFileWithCustomFileName(file, fileSaveName);
context.Response.Headers.Append("Location", linker.GetPathByName(context, "GetFileByName", new { fileName = fileSaveName}));
return TypedResults.Ok("File Uploaded Successfully!");
})
.RequireAuthorization("AdminsOnly");
app.Run();
Tam örnek için StaticFileAuth GitHub klasörüne bakın.
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
ve UseDirectoryBrowserile AddDirectoryBrowser dizin gözatmayı etkinleştirme:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kod, url'sini https://<hostname>/MyImageskullanarak wwwroot/images klasörünün dizine gözatılmasına olanak tanır ve her dosya ve klasöre bağlantı sağlar:

AddDirectoryBrowser, dahil olmak üzere HtmlEncoderdizin gözatma ara yazılımının gerektirdiği hizmetleri ekler. Bu hizmetler gibi AddRazorPagesdiğer çağrılar tarafından eklenebilir, ancak hizmetlerin tüm uygulamalara eklendiğinden emin olmak için aramanızı AddDirectoryBrowser öneririz.
Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar. İstek URL'sinin wwwroot dosyanın adını içermesine gerek kalmadan dosyasından varsayılan bir dosya sunmak için yöntemini çağırın UseDefaultFiles :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır. UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
ile UseDefaultFiles, aşağıdakiler için arama yapılan bir klasöre istekte bulunur wwwroot :
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder.
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Varsayılan belgeler için UseFileServer
UseFileServer, UseDefaultFilesve işlevlerini UseStaticFilesisteğe bağlı olarak UseDirectoryBrowserbirleştirir.
Statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirmek için çağrısı app.UseFileServer . Dizine gözatma etkin değil:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser özellik değeri olduğunda EnableDirectoryBrowsing trueçağrılmalıdır.
Yukarıdaki dosya hiyerarşisini ve kodunu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Response |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser sonunda bir ile hedef URI'ye iz bırakmadan / hedef URI'den istemci tarafı yeniden yönlendirmesi gerçekleştirin /. Örneğin, uygulamasından https://<hostname>/StaticFiles öğesine.https://<hostname>/StaticFiles/ StaticFiles dizinindeki göreli URL'ler, seçeneği DefaultFilesOptions kullanılmadığı sürece sonunda eğik çizgi (/) olmadan RedirectToAppendTrailingSlash geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özellik içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir. .rtf uzantısı değiştirilir ve .mp4 kaldırılır:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
Dosyayı görüntüleyen aşağıdaki Razor sayfayı /MyStaticFiles/image3.png göz önünde bulundurun:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles ve UseFileServer varsayılan olarak öğesini işaret eden dosya sağlayıcısına tıklayın wwwroot. Ve'nin UseStaticFiles UseFileServer ek örnekleri, diğer konumlardaki dosyaları sunmak için diğer dosya sağlayıcılarıyla birlikte sağlanabilir. Aşağıdaki örnekte, hem hem MyStaticFilesde wwwroot kaynaklarından dosya sunmak için iki kez çağrı yapılırUseStaticFiles:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Önceki kodu kullanarak:
- Dosya
/MyStaticFiles/image3.pnggörüntülenir. - Etiket Yardımcıları AppendVersion öğesine bağlı WebRootFileProviderolduğundan Görüntü Etiketi Yardımcıları uygulanmaz.
WebRootFileProviderklasörü içerecekMyStaticFilesşekilde güncelleştirilmedi.
Aşağıdaki kod, Görüntü Etiketi Yardımcısı'nın bir sürüm sağlamasına olanak tanıyan öğesini güncelleştirir WebRootFileProvider:
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Not
Yukarıdaki yaklaşım Sayfalar ve MVC uygulamaları için Razor geçerlidir. için geçerli olan yönergeler için Blazor Web Appbkz . ASP.NET Core Blazor statik dosyaları.
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles gizli dizileri sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir. veya UseDirectoryBrowseraracılığıyla UseStaticFiles hangi dizinlerin etkinleştirildiğini dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
ile
UseDirectoryBrowserUseStaticFileskullanıma sunulan içerik URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.cshtmldahil olmak üzere.cskod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
IWebHostEnvironment.WebRootPath'i güncelleştirerek wwwroot dışında dosya sunma
dışında IWebHostEnvironment.WebRootPath bir klasöre wwwrootayarlandığında:
- Geliştirme ortamında, hem hem de
wwwrootgüncelleştirilmişIWebHostEnvironment.WebRootPathiçinde bulunan statik varlıklar'danwwwrootsunulur. - Geliştirme dışındaki herhangi bir ortamda, güncelleştirilmiş
IWebHostEnvironment.WebRootPathklasörden yinelenen statik varlıklar sunulur.
Boş web şablonuyla oluşturulmuş bir web uygulamasını düşünün:
ve
wwwroot-customiçindewwwrootbirIndex.htmldosya içerir.Ayarlayan
WebRootPath = "wwwroot-custom"aşağıdaki güncelleştirilmişProgram.csdosyayla:var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
Yukarıdaki kodda, istekleri:/
- Geliştirme ortamında dönüş
wwwroot/Index.html - Geliştirme getirisi dışındaki herhangi bir ortamda
wwwroot-custom/Index.html
varlıklarının wwwroot-custom döndürülmesini sağlamak için aşağıdaki yaklaşımlardan birini kullanın:
içindeki
wwwrootyinelenen adlandırılmış varlıkları silin.Properties/launchSettings.jsondışında bir değere"Development"ayarlayın"ASPNETCORE_ENVIRONMENT".Proje dosyasında ayarlayarak
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>statik web varlıklarını tamamen devre dışı bırakın. UYARI, statik web varlıklarını devre dışı bırakmak Sınıf Kitaplıklarını Razordevre dışı bırakır.Proje dosyasına aşağıdaki JSON dosyasını ekleyin:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Aşağıdaki kod geliştirme olmayan bir değere güncelleştirilir IWebHostEnvironment.WebRootPath ve yerine yinelenen içeriğin döndürülme wwwroot-custom wwwrootgarantisi verilir:
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Ek kaynaklar
Yayımlayanlar Rick Anderson ve Kirk Larkin
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
wwwroot/images klasörünü oluşturmayı ve dosyayı eklemeyi wwwroot/images/MyImage.jpg göz önünde bulundurun. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
Dosyaları web kökünde sunma
Varsayılan web uygulaması şablonları, Program.csstatik dosyaların hizmet vermesine olanak tanıyan yöntemini çağırırUseStaticFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Parametresiz UseStaticFiles yöntem aşırı yüklemesi web kökündeki dosyaları servable olarak işaretler. Aşağıdaki işaretleme başvurur wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Önceki işaretlemede tilde karakteri ~ web kökünü işaret ediyor.
Dosyaları web kökü dışında sunma
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
bir istek, Statik Dosya Ara Yazılımını aşağıdaki gibi yapılandırarak dosyaya erişebilir red-rose.jpg :
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur. Dosyaya hizmet red-rose.jpg verme https://<hostname>/StaticFiles/images/red-rose.jpg isteği.
Aşağıdaki işaretleme başvurur MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Dosyaları birden çok konumdan sunmak için bkz . Birden çok konumdan dosya sunma.
HTTP yanıt üst bilgilerini ayarlama
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Web kökünden statik dosya sunumunu yapılandırmaya ek olarak, aşağıdaki kod Önbellek Denetimi üst bilgisini ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kod, statik dosyaları bir hafta (604800 saniye) boyunca yerel önbellekte genel olarak kullanılabilir hale getirir.
Statik dosya yetkilendirme
ASP.NET Core şablonları çağrısından önce öğesini çağırır UseStaticFiles UseAuthorization. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
- Bunları dışında
wwwrootdepolayın. - çağrısı
UseStaticFilesyaptıktan sonra bir yol belirterek çağrısında bulunurUseAuthorization. - Geri dönüş yetkilendirme ilkesini ayarlayın.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
Önceki kodda, geri dönüş yetkilendirme ilkesi tüm kullanıcıların kimliğinin doğrulanması gerekir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin Sayfalar, Razor denetleyiciler veya eylem yöntemleri geri [AllowAnonymous] [Authorize(PolicyName="MyPolicy")] dönüş yetkilendirme ilkesi yerine uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser geçerli kullanıcının kimliğinin doğrulandığını zorlayan geçerli örneğe ekler DenyAnonymousAuthorizationRequirement .
varsayılan Statik Dosya Ara Yazılımı (app.UseStaticFiles();) öncesinde UseAuthenticationçağrıldığından altındaki wwwroot statik varlıklara genel erişim sağlanır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
- Bunları ve Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizinin dışında
wwwrootdepolayın. - Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunları sunma ve bir FileResult nesne döndürme:
[Authorize]
public class BannerImageModel : PageModel
{
private readonly IWebHostEnvironment _env;
public BannerImageModel(IWebHostEnvironment env) =>
_env = env;
public PhysicalFileResult OnGet()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
}
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
ve UseDirectoryBrowserile AddDirectoryBrowser dizin gözatmayı etkinleştirme:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kod, url'sini https://<hostname>/MyImageskullanarak wwwroot/images klasörünün dizine gözatılmasına olanak tanır ve her dosya ve klasöre bağlantı sağlar:

AddDirectoryBrowser, dahil olmak üzere HtmlEncoderdizin gözatma ara yazılımının gerektirdiği hizmetleri ekler. Bu hizmetler gibi AddRazorPagesdiğer çağrılar tarafından eklenebilir, ancak hizmetlerin tüm uygulamalara eklendiğinden emin olmak için aramanızı AddDirectoryBrowser öneririz.
Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar. İstek URL'sinin wwwroot dosyanın adını içermesine gerek kalmadan dosyasından varsayılan bir dosya sunmak için yöntemini çağırın UseDefaultFiles :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır. UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
ile UseDefaultFiles, aşağıdakiler için arama yapılan bir klasöre istekte bulunur wwwroot :
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder.
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Varsayılan belgeler için UseFileServer
UseFileServer, UseDefaultFilesve işlevlerini UseStaticFilesisteğe bağlı olarak UseDirectoryBrowserbirleştirir.
Statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirmek için çağrısı app.UseFileServer . Dizine gözatma etkin değil:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser özellik değeri olduğunda EnableDirectoryBrowsing trueçağrılmalıdır.
Yukarıdaki dosya hiyerarşisini ve kodunu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Response |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser sonunda bir ile hedef URI'ye iz bırakmadan / hedef URI'den istemci tarafı yeniden yönlendirmesi gerçekleştirin /. Örneğin, uygulamasından https://<hostname>/StaticFiles öğesine.https://<hostname>/StaticFiles/ StaticFiles dizinindeki göreli URL'ler, seçeneği DefaultFilesOptions kullanılmadığı sürece sonunda eğik çizgi (/) olmadan RedirectToAppendTrailingSlash geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özellik içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir. .rtf uzantısı değiştirilir ve .mp4 kaldırılır:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
Dosyayı görüntüleyen aşağıdaki Razor sayfayı /MyStaticFiles/image3.png göz önünde bulundurun:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles ve UseFileServer varsayılan olarak öğesini işaret eden dosya sağlayıcısına tıklayın wwwroot. Ve'nin UseStaticFiles UseFileServer ek örnekleri, diğer konumlardaki dosyaları sunmak için diğer dosya sağlayıcılarıyla birlikte sağlanabilir. Aşağıdaki örnekte, hem hem MyStaticFilesde wwwroot kaynaklarından dosya sunmak için iki kez çağrı yapılırUseStaticFiles:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Önceki kodu kullanarak:
- Dosya
/MyStaticFiles/image3.pnggörüntülenir. - Etiket Yardımcıları AppendVersion öğesine bağlı WebRootFileProviderolduğundan Görüntü Etiketi Yardımcıları uygulanmaz.
WebRootFileProviderklasörü içerecekMyStaticFilesşekilde güncelleştirilmedi.
Aşağıdaki kod, Görüntü Etiketi Yardımcısı'nın bir sürüm sağlamasına olanak tanıyan öğesini güncelleştirir WebRootFileProvider:
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles gizli dizileri sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir. veya UseDirectoryBrowseraracılığıyla UseStaticFiles hangi dizinlerin etkinleştirildiğini dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
ile
UseDirectoryBrowserUseStaticFileskullanıma sunulan içerik URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.cshtmldahil olmak üzere.cskod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
IWebHostEnvironment.WebRootPath'i güncelleştirerek wwwroot dışında dosya sunma
dışında IWebHostEnvironment.WebRootPath bir klasöre wwwrootayarlandığında:
- Geliştirme ortamında, hem hem de
wwwrootgüncelleştirilmişIWebHostEnvironment.WebRootPathiçinde bulunan statik varlıklar'danwwwrootsunulur. - Geliştirme dışındaki herhangi bir ortamda, güncelleştirilmiş
IWebHostEnvironment.WebRootPathklasörden yinelenen statik varlıklar sunulur.
Boş web şablonuyla oluşturulmuş bir web uygulamasını düşünün:
ve
wwwroot-customiçindewwwrootbirIndex.htmldosya içerir.Ayarlayan
WebRootPath = "wwwroot-custom"aşağıdaki güncelleştirilmişProgram.csdosyayla:var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
Yukarıdaki kodda, istekleri:/
- Geliştirme ortamında dönüş
wwwroot/Index.html - Geliştirme getirisi dışındaki herhangi bir ortamda
wwwroot-custom/Index.html
varlıklarının wwwroot-custom döndürülmesini sağlamak için aşağıdaki yaklaşımlardan birini kullanın:
içindeki
wwwrootyinelenen adlandırılmış varlıkları silin.Properties/launchSettings.jsondışında bir değere"Development"ayarlayın"ASPNETCORE_ENVIRONMENT".Proje dosyasında ayarlayarak
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>statik web varlıklarını tamamen devre dışı bırakın. UYARI, statik web varlıklarını devre dışı bırakmak Sınıf Kitaplıklarını Razordevre dışı bırakır.Proje dosyasına aşağıdaki JSON dosyasını ekleyin:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Aşağıdaki kod geliştirme olmayan bir değere güncelleştirilir IWebHostEnvironment.WebRootPath ve yerine yinelenen içeriğin döndürülme wwwroot-custom wwwrootgarantisi verilir:
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Ek kaynaklar
Yayımlayanlar Rick Anderson ve Kirk Larkin
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Örnek kodu görüntüleme veya indirme (indirme)
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateDefaultBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
Yukarıdaki kod web uygulaması şablonuyla oluşturulmuştur.
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
wwwroot/images klasörünü oluşturmayı ve dosyayı eklemeyi wwwroot/images/MyImage.jpg göz önünde bulundurun. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
Dosyaları web kökünde sunma
Varsayılan web uygulaması şablonları, Startup.Configurestatik dosyaların hizmet vermesine olanak tanıyan yöntemini çağırırUseStaticFiles:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Parametresiz UseStaticFiles yöntem aşırı yüklemesi web kökündeki dosyaları servable olarak işaretler. Aşağıdaki işaretleme başvurur wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Yukarıdaki kodda tilde karakteri ~/ web kökünü işaret ediyor.
Dosyaları web kökü dışında sunma
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
bir istek, Statik Dosya Ara Yazılımını aşağıdaki gibi yapılandırarak dosyaya erişebilir red-rose.jpg :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur. Dosyaya hizmet red-rose.jpg verme https://<hostname>/StaticFiles/images/red-rose.jpg isteği.
Aşağıdaki işaretleme başvurur MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
HTTP yanıt üst bilgilerini ayarlama
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Web kökünden statik dosya sunumunu yapılandırmaya ek olarak, aşağıdaki kod üst bilgiyi ayarlarCache-Control:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
const string cacheMaxAge = "604800";
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
// using Microsoft.AspNetCore.Http;
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAge}");
}
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kod maksimum yaşı 604800 saniye (7 gün) olarak ayarlar.

Statik dosya yetkilendirme
ASP.NET Core şablonları çağrısından önce öğesini çağırır UseStaticFiles UseAuthorization. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
- Bunları dışında
wwwrootdepolayın. - çağrısı
UseStaticFilesyaptıktan sonra bir yol belirterek çağrısında bulunurUseAuthorization. - Geri dönüş yetkilendirme ilkesini ayarlayın.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// wwwroot css, JavaScript, and images don't require authentication.
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddRazorPages();
services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
}
// Remaining code ommitted for brevity.
Önceki kodda, geri dönüş yetkilendirme ilkesi tüm kullanıcıların kimliğinin doğrulanması gerekir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin Sayfalar, Razor denetleyiciler veya eylem yöntemleri geri [AllowAnonymous] [Authorize(PolicyName="MyPolicy")] dönüş yetkilendirme ilkesi yerine uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser geçerli kullanıcının kimliğinin doğrulandığını zorlayan geçerli örneğe ekler DenyAnonymousAuthorizationRequirement .
varsayılan Statik Dosya Ara Yazılımı (app.UseStaticFiles();) öncesinde UseAuthenticationçağrıldığından altındaki wwwroot statik varlıklara genel erişim sağlanır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
- Bunları ve Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizinin dışında
wwwrootdepolayın. - Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunları sunma ve bir FileResult nesne döndürme:
[Authorize]
public IActionResult BannerImage()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
Dizine gözatmayı şu şekilde etkinleştirin:
- AddDirectoryBrowseriçinde .
Startup.ConfigureServices - UseDirectoryBrowseriçinde .
Startup.Configure
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kod, url'sini https://<hostname>/MyImageskullanarak wwwroot/images klasörünün dizine gözatılmasına olanak tanır ve her dosya ve klasöre bağlantı sağlar:

Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar. İstek URL'sinin wwwroot dosyanın adını içermesine gerek kalmadan dosyasından varsayılan bir dosya sunmak için yöntemini çağırın UseDefaultFiles :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır. UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
ile UseDefaultFiles, aşağıdakiler için arama yapılan bir klasöre istekte bulunur wwwroot :
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder.
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
Aşağıdaki kod, önceki kodla birlikte gösterilir Startup.Configure :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Varsayılan belgeler için UseFileServer
UseFileServer, UseDefaultFilesve işlevlerini UseStaticFilesisteğe bağlı olarak UseDirectoryBrowserbirleştirir.
Statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirmek için çağrısı app.UseFileServer . Dizine gözatma etkin değil. Aşağıdaki kod ile UseFileServergösterilirStartup.Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
app.UseFileServer(enableDirectoryBrowsing: true);
Aşağıdaki kod, önceki kodla birlikte gösterilir Startup.Configure :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(); // For the wwwroot folder.
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
AddDirectoryBrowser özellik değeri olduğunda EnableDirectoryBrowsing trueçağrılmalıdır.
Dosya hiyerarşisini ve önceki kodu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Response |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser sonunda bir ile hedef URI'ye iz bırakmadan / hedef URI'den istemci tarafı yeniden yönlendirmesi gerçekleştirin /. Örneğin, uygulamasından https://<hostname>/StaticFiles öğesine.https://<hostname>/StaticFiles/ StaticFiles dizinindeki göreli URL'ler , sonunda eğik çizgi (/ ) olmadan geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özellik içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir. .rtf uzantısı değiştirilir ve .mp4 kaldırılır:
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
Aşağıdaki kod, önceki kodla birlikte gösterilir Startup.Configure :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
Aşağıdaki kod, önceki kodla birlikte gösterilir Startup.Configure :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
UseStaticFiles ve UseFileServer varsayılan olarak öğesini işaret eden dosya sağlayıcısına tıklayın wwwroot. Ve'nin UseStaticFiles UseFileServer ek örnekleri, diğer konumlardaki dosyaları sunmak için diğer dosya sağlayıcılarıyla birlikte sağlanabilir. Daha fazla bilgi için bu GitHub konusuna bakın.
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles gizli dizileri sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir. veya UseDirectoryBrowseraracılığıyla UseStaticFiles hangi dizinlerin etkinleştirildiğini dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
ile
UseDirectoryBrowserUseStaticFileskullanıma sunulan içerik URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.cshtmldahil olmak üzere.cskod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
Ek kaynaklar
ASP.NET Core
