Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 9 sürümüne bakın.
Yazan Rick Anderson
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
wwwroot/images klasörünü oluşturmayı ve dosyayı eklemeyi wwwroot/images/MyImage.jpg göz önünde bulundurun. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
Dosyaları web kökünde sun
Varsayılan web uygulaması şablonları, statik dosyaların hizmet vermesine olanak tanıyan yöntemi UseStaticFiles içinde Program.cs çağırır.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Parametresiz UseStaticFiles yöntem aşırı yüklemesi web kökündeki dosyaları servable olarak işaretler. Aşağıdaki işaretleme wwwroot/images/MyImage.jpg kaynağına başvurmaktadır:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Önceki işaretlemede tilde karakteri ~ web kökünü işaret ediyor.
Dosyaları web kökünün dışından sunma
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
Bir istek, Statik Dosya Orta Katman Yazılımı'nı aşağıdaki gibi yapılandırarak red-rose.jpg dosyasına erişebilir:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur.
https://<hostname>/StaticFiles/images/red-rose.jpg adresine yapılan bir istem, red-rose.jpg dosyasını sunar.
Aşağıdaki işaretleme MyStaticFiles/images/red-rose.jpg'ye başvurur.
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Dosyaları birden çok konumdan sunmak için bkz . Birden çok konumdan dosya sunma.
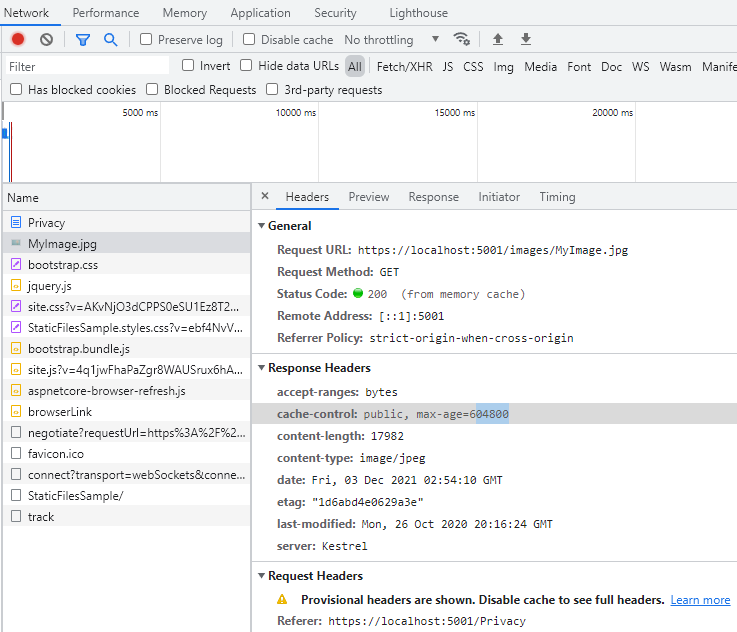
HTTP yanıt üst başlıklarını ayarla
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Web kökünden statik dosya sunumunu yapılandırmaya ek olarak, aşağıdaki kod Önbellek Denetimi üst bilgisini ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kod, statik dosyaları bir hafta (604800 saniye) boyunca yerel önbellekte genel olarak kullanılabilir hale getirir.
Statik dosya yetkilendirme
ASP.NET Core şablonları UseAuthorization'yi çağırmadan önce UseStaticFiles'yi çağırır. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
- Bunları
wwwrootdışında depolayın. - Önce
UseAuthorizationçağırın, ardından bir yol belirterekUseStaticFiles. - Geri dönüş yetkilendirme ilkesini ayarlayın.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
Önceki kodda, geri dönüş yetkilendirme ilkesi tüm kullanıcıların kimlik doğrulaması gerektirir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin, Razor Sayfalar, denetleyiciler veya eylem yöntemleri, yedek yetkilendirme ilkesi yerine uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser, geçerli kullanıcı kimliğinin doğrulandığını zorlayan geçerli örneğe DenyAnonymousAuthorizationRequirement ekler.
wwwroot altındaki statik varlıklar, varsayılan Statik Dosya Ara Yazılımı (app.UseStaticFiles();) UseAuthentication'den önce çağrıldığı için genel erişime açıktır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
wwwrootve Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizinin dışında bunları depolayın.Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunlara hizmet edin ve bir FileResult nesnesi döndürün.
[Authorize] public class BannerImageModel : PageModel { private readonly IWebHostEnvironment _env; public BannerImageModel(IWebHostEnvironment env) => _env = env; public PhysicalFileResult OnGet() { var filePath = Path.Combine( _env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg"); return PhysicalFile(filePath, "image/jpeg"); } }
Yukarıdaki yaklaşım, dosya başına bir sayfa veya uç nokta gerektirir. Aşağıdaki kod, kimliği doğrulanmış kullanıcılar için dosyaları döndürür veya yükler.
app.MapGet("/files/{fileName}", IResult (string fileName) =>
{
var filePath = GetOrCreateFilePath(fileName);
if (File.Exists(filePath))
{
return TypedResults.PhysicalFile(filePath, fileDownloadName: $"{fileName}");
}
return TypedResults.NotFound("No file found with the supplied file name");
})
.WithName("GetFileByName")
.RequireAuthorization("AuthenticatedUsers");
// IFormFile uses memory buffer for uploading. For handling large file use streaming instead.
// https://learn.microsoft.com/aspnet/core/mvc/models/file-uploads#upload-large-files-with-streaming
app.MapPost("/files", async (IFormFile file, LinkGenerator linker, HttpContext context) =>
{
// Don't rely on the file.FileName as it is only metadata that can be manipulated by the end-user
// Take a look at the `Utilities.IsFileValid` method that takes an IFormFile and validates its signature within the AllowedFileSignatures
var fileSaveName = Guid.NewGuid().ToString("N") + Path.GetExtension(file.FileName);
await SaveFileWithCustomFileName(file, fileSaveName);
context.Response.Headers.Append("Location", linker.GetPathByName(context, "GetFileByName", new { fileName = fileSaveName}));
return TypedResults.Ok("File Uploaded Successfully!");
})
.RequireAuthorization("AdminsOnly");
app.Run();
Tam örnek için StaticFileAuth GitHub klasörüne bakın.
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
Dizin gözatmayı AddDirectoryBrowser ve UseDirectoryBrowser şunu ile etkinleştirme:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
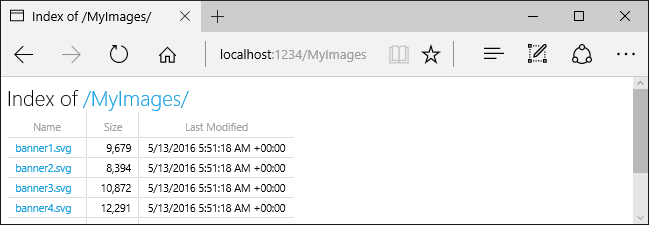
Yukarıdaki kod, url'sini klasörünün dizine gözatılmasına olanak tanır ve her dosya ve klasöre bağlantı sağlar:

AddDirectoryBrowserDizin tarama ara yazılımı tarafından gerekli olan hizmetleri ekler, bunlar arasında HtmlEncoder. Bu hizmetler AddRazorPages gibi diğer çağrılar tarafından eklenebilir, ancak hizmetlerin tüm uygulamalara eklendiğinden emin olmanız için AddDirectoryBrowser çağrılmasını öneririz.
Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar. Varsayılan bir dosyayı wwwroot adresinden sunmak için, istekteki URL'nin dosyanın adını içermesine gerek kalmadan, UseDefaultFiles yöntemini çağırın.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır.
UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
UseDefaultFiles ile wwwroot klasörüne yapılan istek, aşağıdakiler için arama yapar:
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder.
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Varsayılan belgeler için UseFileServer
UseFileServer, UseStaticFiles, UseDefaultFiles ve isteğe bağlı olarak UseDirectoryBrowser işlevlerini birleştirir.
Statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirmek için app.UseFileServer çağırın. Dizine gözatma etkin değil:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser, EnableDirectoryBrowsing özelliği değeri true olduğunda çağrılmalıdır.
Yukarıdaki dosya hiyerarşisini ve kodunu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Yanıt |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
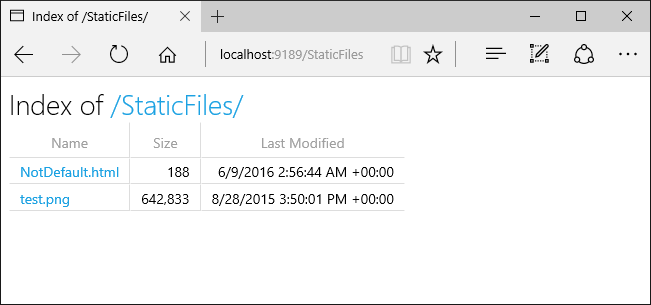
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser, sonunda eğik çizgi olmayan hedef URI'den, sonunda eğik çizgi olan hedef URI'ye istemci tarafı yeniden yönlendirmesi gerçekleştirir. Örneğin, https://<hostname>/StaticFiles'dan https://<hostname>/StaticFiles/'a.
StaticFiles dizinindeki /, DefaultFilesOptions seçeneği kullanılmadığı sürece sonunda bir eğik çizgi (RedirectToAppendTrailingSlash) olmadan geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özellik içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir.
.rtf uzantısı değiştirilir ve .mp4 kaldırılır:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
Aşağıdaki Razor sayfayı ve görüntülenen /MyStaticFiles/image3.png dosyayı göz önünde bulundurun:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles ve UseFileServer varsayılan olarak wwwroot öğesini gösteren dosya sağlayıcısına ayarlanır. Ek UseStaticFiles ve UseFileServer örnekleri, diğer konumlardan dosyaları sunmak için diğer dosya sağlayıcıları ile sağlanabilir. Aşağıdaki örnekte, UseStaticFiles iki kez çağrılarak hem wwwroot hem de MyStaticFiles kaynaklarından dosya sunulur.
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Önceki kodu kullanarak:
- Dosya
/MyStaticFiles/image3.pnggörüntülenir. -
Görüntü Etiketi YardımcılarıAppendVersion, WebRootFileProvider'ye bağlı olduğundan Etiket Yardımcıları uygulanmaz.
WebRootFileProviderklasörü ekleyecek şekildeMyStaticFilesgüncellenmedi.
Aşağıdaki kod, WebRootFileProvider öğesini güncelleştirir ve bu, Görüntü Etiketi Yardımcısı'nın bir sürüm sağlamasına olanak tanır.
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Not
Yukarıdaki yaklaşım Sayfalar ve MVC uygulamaları için Razor geçerlidir. Blazor Web App için geçerli olan yönergeler için bkz. ASP.NET Core Blazor statik dosyaları.
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles sırları sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir.
UseStaticFiles veya UseDirectoryBrowser aracılığıyla hangi dizinlerin etkinleştirildiğini dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
ile
UseDirectoryBrowserUseStaticFileskullanıma sunulan içerik URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.csdahil olmak üzere.cshtmlkod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
IWebHostEnvironment.WebRootPath'i güncelleştirerek wwwroot dışında dosya sunma
IWebHostEnvironment.WebRootPath
wwwroot dışındaki bir klasöre ayarlandığında:
- Geliştirme ortamında,
wwwrootve güncellenmişIWebHostEnvironment.WebRootPathiçinde bulunan statik dosyalarwwwroot'den sunulmaktadır. - Geliştirme dışındaki herhangi bir ortamda, güncelleştirilmiş
IWebHostEnvironment.WebRootPathklasörden yinelenen statik varlıklar sunulur.
Boş web şablonuyla oluşturulmuş bir web uygulamasını düşünün:
wwwrootvewwwroot-customiçinde birIndex.htmldosyası içerir.Aşağıdaki güncelleştirilmiş
Program.csdosyası,WebRootPath = "wwwroot-custom"ayarlayan:var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
Önceki kodda, isteklere yapılan /:
- Geliştirme ortamında return
wwwroot/Index.html - Geliştirme ortamı dışındaki herhangi bir ortamda döndür
wwwroot-custom/Index.html
wwwroot-custom ile ilgili varlıkların geri dönmesini sağlamak için aşağıdaki yaklaşımlardan birini kullanın:
wwwrootiçindeki yinelenen adlandırılmış varlıkları silin."ASPNETCORE_ENVIRONMENT",Properties/launchSettings.jsoniçinde"Development"dışında herhangi bir değere ayarlayın.Proje dosyasında ayarlayarak
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>statik web varlıklarını tamamen devre dışı bırakın. UYARI, statik web varlıklarını devre dışı bırakmak Sınıf Kitaplıklarını Razordevre dışı bırakır.Proje dosyasına aşağıdaki JSON dosyasını ekleyin:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Aşağıdaki kod, IWebHostEnvironment.WebRootPath'yı geliştirme dışı bir değere günceller ve wwwroot-custom üzerinden yinelenen içeriğin döndürülmesi wwwroot yerine garanti edilir:
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Ek kaynaklar
Yayımlayanlar Rick Anderson ve Kirk Larkin
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
wwwroot/images klasörünü oluşturmayı ve dosyayı eklemeyi wwwroot/images/MyImage.jpg göz önünde bulundurun. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
Dosyaları web kökünde sun
Varsayılan web uygulaması şablonları, UseStaticFiles'de statik dosyaların hizmet vermesine olanak tanıyan yöntemi çağırırProgram.cs.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Parametresiz UseStaticFiles yöntem aşırı yüklemesi web kökündeki dosyaları servable olarak işaretler. Aşağıdaki işaretleme wwwroot/images/MyImage.jpg: belirtilir
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Önceki işaretlemede tilde karakteri ~ web kökünü işaret ediyor.
Dosyaları web kökü dışında sunmak
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
Bir istek, statik dosya ara yazılımını aşağıdaki gibi yapılandırarak red-rose.jpg dosyasına erişebilir.
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur.
https://<hostname>/StaticFiles/images/red-rose.jpg için bir istek red-rose.jpg dosyasına hizmet eder.
Aşağıdaki işaretleme MyStaticFiles/images/red-rose.jpg referans verir:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Dosyaları birden çok konumdan sunmak için bkz . Birden çok konumdan dosya sunma.
HTTP yanıt üst bilgilerini ayarlama
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Web kökünden statik dosya sunumunu yapılandırmaya ek olarak, aşağıdaki kod Önbellek Denetimi üst bilgisini ayarlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kod, statik dosyaları bir hafta (604800 saniye) boyunca yerel önbellekte genel olarak kullanılabilir hale getirir.
Statik dosya yetkilendirme
ASP.NET Core şablonları, UseAuthorization çağrılmadan önce UseStaticFiles çağırır. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
-
wwwrootdışında depolayın. - Önce
UseAuthorizationçağrısını yapın, ardından bir yol belirterekUseStaticFilesçağrısını yapın. - Geri dönüş yetkilendirme ilkesini ayarlayın.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
Önceki kodda, geri dönüş yetkilendirme ilkesi tüm kullanıcıların kimliklerinin doğrulanmasını gerektirir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin, Razor sayfalar, denetleyiciler veya eylem yöntemleri, geri dönüş yetkilendirme politikası yerine uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser, geçerli kullanıcının kimliğinin doğrulanmasını zorlayan ve geçerli örneğe DenyAnonymousAuthorizationRequirement ekler.
varsayılan Statik Dosya Ara Yazılımı (app.UseStaticFiles();) çağrıldığından önce (wwwroot) altındaki UseAuthentication statik varlıklara genel erişim sağlanır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
- Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizin ve
wwwrootdışında, bunları depolayın. - Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunları sunma ve bir FileResult nesne döndürme:
[Authorize]
public class BannerImageModel : PageModel
{
private readonly IWebHostEnvironment _env;
public BannerImageModel(IWebHostEnvironment env) =>
_env = env;
public PhysicalFileResult OnGet()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
}
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
Dizin gözatmayı AddDirectoryBrowser ve UseDirectoryBrowser ile etkinleştirin:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Önceki kod, wwwroot/images klasörünün dizinine https://<hostname>/MyImages URL'siyle göz atılmasına olanak tanır ve her dosya ve klasöre link verir.

AddDirectoryBrowser
Müdavim gezinti ara yazılımı tarafından gerekli olan hizmetleri ekler, bu hizmetler arasında HtmlEncoder bulunur. Bu hizmetler, AddRazorPages gibi diğer çağrılarla eklenebilir, ancak hizmetlerin tüm uygulamalara eklendiğinden emin olmak için AddDirectoryBrowser'i aramamızı öneririz.
Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar. İstek URL'si dosyanın adını içermesine gerek kalmadan wwwroot içinden varsayılan bir dosya sunmak için UseDefaultFiles yöntemini çağırın.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır.
UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
UseDefaultFiles ile wwwroot içinde bir klasöre yapılan istekler, şu öğeler için arama yapar:
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder.
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Varsayılan belgeler için UseFileServer
UseFileServer, UseStaticFiles ve (isteğe bağlı olarak) UseDirectoryBrowser işlevlerini UseDefaultFiles ile birleştirir.
app.UseFileServer çağrısını yaparak statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirin. Dizine gözatma etkin değil:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
EnableDirectoryBrowsing özelliğinin değeri true olduğunda AddDirectoryBrowser çağrılmalıdır.
Yukarıdaki dosya hiyerarşisini ve kodunu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Yanıt |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser, sonunda bir / olmayan hedef URI'den, sonunda bir / olan hedef URI'ye istemci tarafında bir yeniden yönlendirme gerçekleştirir. Örneğin, https://<hostname>/StaticFiles'den https://<hostname>/StaticFiles/'e. Sonunda eğik çizgi (/) olmadan StaticFiles dizinindeki göreli URL'ler, RedirectToAppendTrailingSlash seçeneği kullanılmazsa DefaultFilesOptions geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özellik içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir.
.rtf uzantısı değiştirilir ve .mp4 kaldırılır:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
Dosyayı görüntüleyen aşağıdaki Razor sayfayı /MyStaticFiles/image3.png göz önünde bulundurun:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles ve UseFileServer, varsayılan olarak wwwroot öğesini gösteren dosya sağlayıcısına ayarlanmıştır.
UseStaticFiles ve UseFileServer ek örnekleri, diğer konumlardaki dosyaları sunmak için diğer dosya sağlayıcılarıyla sağlanabilir. Aşağıdaki örnek, dosyaları hem wwwroot hem de MyStaticFiles'den sunmak için UseStaticFiles iki kez çağrılır:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Önceki kodu kullanarak:
- Dosya
/MyStaticFiles/image3.pnggörüntülenir. -
Görüntü Etiketi Yardımcıları uygulanmaz çünkü Etiket Yardımcıları WebRootFileProvider üzerine bağlıdır.
WebRootFileProvider,MyStaticFilesklasörünü içerecek şekilde güncellenmedi.
Aşağıdaki kod, Image Tag Helper'ın bir sürüm sağlamasına olanak tanıyan WebRootFileProvider öğesini güncelleştirir.
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles sırları sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir.
UseStaticFiles veya UseDirectoryBrowser aracılığıyla hangi dizinlerin etkinleştirildiğini dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
ile
UseDirectoryBrowserUseStaticFileskullanıma sunulan içerik URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.csdahil olmak üzere.cshtmlkod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
IWebHostEnvironment.WebRootPath'i güncelleştirerek wwwroot dışında dosya sunma
IWebHostEnvironment.WebRootPath
wwwroot dışındaki bir klasöre ayarlandığında:
- Geliştirme ortamında, hem
wwwroothem de güncellenmişIWebHostEnvironment.WebRootPathiçinde bulunan statik varlıklarwwwroot'den sunulur. - Geliştirme dışındaki herhangi bir ortamda, güncelleştirilmiş
IWebHostEnvironment.WebRootPathklasörden yinelenen statik varlıklar sunulur.
Boş web şablonuyla oluşturulmuş bir web uygulamasını düşünün:
Index.htmlvewwwrootiçindewwwroot-custombir dosya içerir.Güncellenmiş
Program.csdosyasını ayarlayanWebRootPath = "wwwroot-custom"ile:var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
Öncesindeki kodda, /'a yapılan istekler:
- Geliştirme ortamında dönüş
wwwroot/Index.html - Geliştirme ortamı dışındaki herhangi bir ortamda geri dön
wwwroot-custom/Index.html
wwwroot-custom varlıklarının döndürülmesini sağlamak için aşağıdaki yaklaşımlardan birini kullanın:
wwwrootiçindeki yinelenen adlandırılmış varlıkları silin.`
Properties/launchSettings.jsoniçindeki"ASPNETCORE_ENVIRONMENT"öğesini"Development"dışındaki herhangi bir değere ayarlayın.`Proje dosyasında ayarlayarak
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>statik web varlıklarını tamamen devre dışı bırakın. UYARI, statik web varlıklarını devre dışı bırakmak Sınıf Kitaplıklarını Razordevre dışı bırakır.Proje dosyasına aşağıdaki JSON dosyasını ekleyin:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Aşağıdaki kod, IWebHostEnvironment.WebRootPath'yı geliştirme dışı bir değere günceller, bu da yinelenen içeriğin wwwroot-custom'den wwwroot yerine döndürülmesini garanti eder.
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Ek kaynaklar
Yayımlayanlar Rick Anderson ve Kirk Larkin
HTML, CSS, görüntüler ve JavaScript gibi statik dosyalar, ASP.NET Core uygulamasının varsayılan olarak istemcilere doğrudan hizmet verdiği varlıklardır.
Örnek kodu görüntüleme veya indirme (indirme)
Statik dosyaları sunma
Statik dosyalar projenin web kök dizininde depolanır. Varsayılan dizin şeklindedir {content root}/wwwroot, ancak yöntemiyle UseWebRoot değiştirilebilir. Daha fazla bilgi için bkz . İçerik kökü ve Web kökü.
CreateDefaultBuilder yöntemi, içerik kökünü geçerli dizine ayarlar:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
Yukarıdaki kod web uygulaması şablonuyla oluşturulmuştur.
Statik dosyalara web köküne göre bir yol üzerinden erişilebilir. Örneğin, Web Uygulaması proje şablonları klasörün içinde wwwroot birkaç klasör içerir:
wwwrootcssjslib
wwwroot/images klasörünü oluşturmayı ve dosyayı eklemeyi wwwroot/images/MyImage.jpg göz önünde bulundurun. klasöründeki images bir dosyaya erişmek için URI biçimi şeklindedir https://<hostname>/images/<image_file_name>. Örneğin https://localhost:5001/images/MyImage.jpg
Dosyaları web kökünde sun
Varsayılan web uygulaması şablonları, statik dosyaların sunulmasını sağlayan UseStaticFiles yöntemini Startup.Configure içinde çağırır.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Parametresiz wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
Yukarıdaki kodda tilde karakteri ~/ web kökünü işaret ediyor.
Dosyaları web kök dizini dışında sunma
Hizmet alınacak statik dosyaların web kökü dışında bulunduğu bir dizin hiyerarşisi düşünün:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
Bir istek, Statik Dosya Ara Yazılımını aşağıdaki gibi yapılandırarak red-rose.jpg dosyasına erişebilir.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kodda MyStaticFiles dizin hiyerarşisi StaticFiles URI kesimi aracılığıyla genel kullanıma sunulur.
https://<hostname>/StaticFiles/images/red-rose.jpg için bir red-rose.jpg dosyası isteği.
Aşağıdaki kod etiketi MyStaticFiles/images/red-rose.jpg'ya atıfta bulunur:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
HTTP yanıt üst bilgilerini ayarla
Nesne StaticFileOptions , HTTP yanıt üst bilgilerini ayarlamak için kullanılabilir. Statik dosya sunumunu web kökünden yapılandırmanın yanı sıra, aşağıdaki kod Cache-Control üst bilgisini ayarlar.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
const string cacheMaxAge = "604800";
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
// using Microsoft.AspNetCore.Http;
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAge}");
}
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kod maksimum yaşı 604800 saniye (7 gün) olarak ayarlar.

Statik dosya yetkilendirme
ASP.NET Core şablonları UseStaticFiles öğesini UseAuthorization öğesinden önce çağırır. Çoğu uygulama bu deseni izler. Statik Dosya Ara Yazılımı yetkilendirme ara yazılımından önce çağrıldığında:
- Statik dosyalarda yetkilendirme denetimi yapılmaz.
- Statik Dosya Ara Yazılımı tarafından sunulan statik dosyalara( örneğin, altındakilere
wwwroot) genel erişim sağlanır.
Yetkilendirmeye dayalı statik dosyalar sunmak için:
-
wwwrootdışında saklayın. -
UseStaticFiles'yi çağırdıktan sonra, bir yol belirterekUseAuthorization'yi çağırın. - Geri dönüş yetkilendirme ilkesini ayarlayın.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// wwwroot css, JavaScript, and images don't require authentication.
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddRazorPages();
services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
}
// Remaining code ommitted for brevity.
Önceki kodda, geri dönüş yetkilendirme ilkesi, tüm kullanıcıların kimliklerinin doğrulanmasını gerektirir. Kendi yetkilendirme gereksinimlerini belirten denetleyiciler, Razor Sayfalar gibi uç noktalar geri dönüş yetkilendirme ilkesini kullanmaz. Örneğin, Razor Sayfalar, denetleyiciler veya eylem yöntemleri, [AllowAnonymous] veya [Authorize(PolicyName="MyPolicy")] kullanılarak geri dönüş yetkilendirme politikasından ziyade uygulanan yetkilendirme özniteliğini kullanır.
RequireAuthenticatedUser, geçerli kullanıcı olan kişinin kimliğinin doğrulandığını zorlayan DenyAnonymousAuthorizationRequirement öğesini geçerli örneğe ekler.
wwwroot altındaki statik varlıklara, app.UseStaticFiles(); olan varsayılan Statik Dosya Ara Yazılımı UseAuthentication'den önce çağrıldığı için genel erişim sağlanır. MyStaticFiles klasöründeki statik varlıklar kimlik doğrulaması gerektirir. Örnek kod bunu gösterir.
Dosyaları yetkilendirmeye göre sunmak için alternatif bir yaklaşım:
- Bunları
wwwrootile Statik Dosya Ara Yazılımı tarafından erişilebilen herhangi bir dizinin dışında depolayın. - Yetkilendirmenin uygulandığı bir eylem yöntemi aracılığıyla bunları sunma ve bir FileResult nesne döndürme:
[Authorize]
public IActionResult BannerImage()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
Dizin tarama
Dizin gözatma, belirtilen dizinler içinde dizin listelemeye izin verir.
Dizine gözatma, güvenlik nedeniyle varsayılan olarak devre dışıdır. Daha fazla bilgi için bkz . Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler.
Dizine gözatmayı şu şekilde etkinleştirin:
-
AddDirectoryBrowser
Startup.ConfigureServicesiçinde. -
UseDirectoryBrowser içinde
Startup.Configure.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Önceki kod, URL https://<hostname>/MyImages kullanarak wwwroot/images klasörü içinde dizine göz atılmasına olanak tanır ve her dosya ile klasöre bağlantı verir.

Varsayılan belgeleri sunma
Varsayılan sayfayı ayarlamak, ziyaretçilere sitede bir başlangıç noktası sağlar.
wwwroot konumundan isteğin URL'sinde dosya adını belirtmeye gerek kalmadan varsayılan bir dosya sunmak için UseDefaultFiles yöntemini çağırın.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
UseDefaultFiles varsayılan dosyaya hizmet vermek için önce UseStaticFiles çağrılmalıdır.
UseDefaultFiles , dosyaya hizmet içermeyen bir URL yeniden yazma işlemidir.
ile UseDefaultFiles, aşağıdakiler için arama yapılan bir klasöre istekte bulunur wwwroot :
default.htmdefault.htmlindex.htmindex.html
Listeden bulunan ilk dosya, istek dosyanın adını içeriyormuş gibi sunulur. Tarayıcı URL'si istenen URI'yi yansıtmaya devam eder.
Aşağıdaki kod, varsayılan dosya adını olarak mydefault.htmldeğiştirir:
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
Aşağıdaki kod, önceki kodla birlikte Startup.Configure'yi gösterir:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Varsayılan belgeler için UseFileServer
UseFileServer, UseStaticFiles ve UseDefaultFiles işlevlerini birleştirir, isteğe bağlı olarak UseDirectoryBrowser.
Statik dosyaların ve varsayılan dosyanın sunulmasını etkinleştirmek için app.UseFileServer çağrı yapın. Dizine gözatma etkin değil. Aşağıdaki kod, Startup.Configure ile UseFileServer'yi gösterir:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Aşağıdaki kod statik dosyaların, varsayılan dosyanın ve dizin taramanın sunulmasını sağlar:
app.UseFileServer(enableDirectoryBrowsing: true);
Aşağıdaki kod, Startup.Configure'u önceki kod ile birlikte gösterir:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Aşağıdaki dizin hiyerarşisini göz önünde bulundurun:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Aşağıdaki kod statik dosyaların sunulmasını, varsayılan dosyanın ve dizinine göz atmayı MyStaticFilesetkinleştirir:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(); // For the wwwroot folder.
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
EnableDirectoryBrowsing özelliği true değeri olduğunda AddDirectoryBrowser çağrılmalıdır.
Dosya hiyerarşisini ve önceki kodu kullanarak URL'ler aşağıdaki gibi çözümlenir:
| URI | Yanıt |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
MyStaticFiles dizininde varsayılan adlandırılmış dosya yoksa, https://<hostname>/StaticFiles tıklanabilir bağlantılarla dizin listesini döndürür:

UseDefaultFiles ve UseDirectoryBrowser, sonunda / olmayan hedef URI'den, sonunda / olan hedef URI'ye istemci tarafı yönlendirmesi gerçekleştirir. Örneğin, https://<hostname>/StaticFiles'den https://<hostname>/StaticFiles/'e. StaticFiles dizinindeki göreli URL'ler , sonunda eğik çizgi (/ ) olmadan geçersizdir.
FileExtensionContentTypeProvider
sınıfı, FileExtensionContentTypeProvider dosya uzantılarının MIME içerik türlerine eşlemesi olarak hizmet veren bir Mappings özellik içerir. Aşağıdaki örnekte, bilinen MIME türlerine birkaç dosya uzantısı eşlenmiştir.
.rtf uzantısı değiştirilir ve .mp4 kaldırılır:
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
Aşağıdaki kod, önceki kodu Startup.Configure ile birlikte gösterir.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Bkz. MIME içerik türleri.
Standart olmayan içerik türleri
Statik Dosya Ara Yazılımı, neredeyse 400 bilinen dosya içerik türünü anlar. Kullanıcı bilinmeyen bir dosya türüne sahip bir dosya isterse, Statik Dosya Ara Yazılımı isteği işlem hattındaki bir sonraki ara yazılıma geçirir. İsteği işleyen ara yazılım yoksa 404 Bulunamadı yanıtı döndürülür. Dizine gözatma etkinse, dizin listesinde dosyanın bağlantısı görüntülenir.
Aşağıdaki kod bilinmeyen türlerin sunulmasını sağlar ve bilinmeyen dosyayı görüntü olarak işler:
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
Aşağıdaki kod, önceki kodla birlikte Startup.Configure göstermektedir.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Yukarıdaki kodla, bilinmeyen içerik türüne sahip bir dosya isteği görüntü olarak döndürülür.
Uyarı
ServeUnknownFileTypes Etkinleştirme bir güvenlik riskidir. Varsayılan olarak devre dışıdır ve kullanımı önerilmez. FileExtensionContentTypeProvider , standart olmayan uzantılarla dosya sunmanın daha güvenli bir alternatifidir.
Dosyaları birden çok konumdan sunma
UseStaticFiles ve UseFileServer, varsayılan olarak wwwroot öğesine işaret eden dosya sağlayıcıdır.
UseStaticFiles ve UseFileServer ek örnekleri, diğer konumlardaki dosyaları sunmak için diğer dosya sağlayıcılarıyla birlikte sağlanabilir. Daha fazla bilgi için bu GitHub konusuna bakın.
Statik dosyalar için güvenlikle ilgili dikkat edilmesi gerekenler
Uyarı
UseDirectoryBrowser ve UseStaticFiles sırları sızdırabilir. Üretimde dizine gözatmayı devre dışı bırakmak kesinlikle önerilir.
UseStaticFiles veya UseDirectoryBrowser aracılığıyla etkinleştirilen dizinleri dikkatle gözden geçirin. Tüm dizin ve alt dizinleri genel olarak erişilebilir hale gelir. Genel kullanıma sunulması için uygun dosyaları gibi <content_root>/wwwrootayrılmış bir dizinde depolayın. Bu dosyaları MVC görünümlerinden, Sayfalardan, Razor yapılandırma dosyalarından vb. ayırın.
ile
UseDirectoryBrowserUseStaticFileskullanıma sunulan içerik URL'leri, temel alınan dosya sisteminin büyük/küçük harf duyarlılığına ve karakter kısıtlamalarına tabidir. Örneğin, Windows büyük/küçük harfe duyarlı değildir, ancak macOS ve Linux değildir.IIS'de barındırılan ASP.NET Core uygulamaları, statik dosya istekleri de dahil olmak üzere tüm istekleri uygulamaya iletmek için ASP.NET Çekirdek Modülünü kullanır. IIS statik dosya işleyicisi kullanılmaz ve istekleri işleme şansı yoktur.
IIS statik dosya işleyicisini sunucu veya web sitesi düzeyinde kaldırmak için IIS Yöneticisi'nde aşağıdaki adımları tamamlayın:
- Modüller özelliğine gidin.
- Listede StaticFileModule öğesini seçin.
- Eylemler kenar çubuğunda Kaldır'a tıklayın.
Uyarı
IIS statik dosya işleyicisi etkinse ve ASP.NET Çekirdek Modülü yanlış yapılandırıldıysa, statik dosyalar sunulur. Bu, örneğin web.config dosyası dağıtılmadıysa gerçekleşir.
- ve
.csdahil olmak üzere.cshtmlkod dosyalarını uygulama projesinin web kökünün dışına yerleştirin. Bu nedenle uygulamanın istemci tarafı içeriğiyle sunucu tabanlı kod arasında mantıksal bir ayrım oluşturulur. Bu, sunucu tarafı kodun sızdırılmasını önler.
Ek kaynaklar
ASP.NET Core
