ASP.NET Core 2.0'dan 2.1'e geçiş
Gönderen Rick Anderson
ASP.NET Core 2.1'deki yeni özelliklere genel bakış için bkz. ASP.NET Core 2.1'deki yenilikler.
Bu makalede:
- ASP.NET Core 2.0 uygulamasını 2.1'e geçirmenin temellerini kapsar.
- ASP.NET Core web uygulaması şablonlarındaki değişikliklere genel bir bakış sağlar.
2.1'deki değişikliklere genel bakış elde etmenin hızlı bir yolu:
- WebApp1 adlı bir ASP.NET Core 2.0 web uygulaması oluşturun.
- WebApp1'i bir kaynak denetim sisteminde işleyin.
- WebApp1'i silin ve aynı yerde WebApp1 adlı ASP.NET Core 2.1 web uygulaması oluşturun.
- 2.1 sürümündeki değişiklikleri gözden geçirin.
Bu makalede, ASP.NET Core 2.1'e geçişe genel bir bakış sağlanmaktadır. Sürüm 2.1'e geçiş için gereken tüm değişikliklerin tam listesini içermez. Bazı projeler, proje oluşturulurken seçilen seçeneklere ve projede yapılan değişikliklere bağlı olarak daha fazla adım gerektirebilir.
Proje dosyasını 2.1 sürümlerini kullanacak şekilde güncelleştirme
Proje dosyasını güncelleştirin:
- Proje dosyasını olarak güncelleştirerek hedef çerçeveyi .NET Core 2.1 olarak
<TargetFramework>netcoreapp2.1</TargetFramework>değiştirin. - için paket başvurusını için
Microsoft.AspNetCore.AllMicrosoft.AspNetCore.Appbir paket başvurusuyla değiştirin. öğesindenMicrosoft.AspNetCore.Allkaldırılan bağımlılıkları eklemeniz gerekebilir. Daha fazla bilgi için bkz . ASP.NET Core 2.0 için Microsoft.AspNetCore.All metapackage ve ASP.NET Core için Microsoft.AspNetCore.App meta paketi. - paket başvurusunda "Version" özniteliğini
Microsoft.AspNetCore.Appkaldırın. Kullanan<Project Sdk="Microsoft.NET.Sdk.Web">projelerin sürümü ayarlaması gerekmez. Sürüm hedef çerçeve tarafından örtülür ve ASP.NET Core 2.1'in çalışma şekline en uygun şekilde seçilir. Daha fazla bilgi için Paylaşılan çerçeveyi hedefleyen projeler için kurallar bölümüne bakın. - .NET Framework'leri hedefleyen uygulamalar için her paket başvurularını 2.1'e güncelleştirin.
- Aşağıdaki paketler için <DotNetCliToolReference> öğelerine başvuruları kaldırın. Bu araçlar varsayılan olarak .NET CLI'da paketlenmiştir ve ayrı olarak yüklenmesi gerekmez.
- Microsoft.DotNet.Watcher.Tools (
dotnet watch) - Microsoft.EntityFrameworkCore.Tools.DotNet (
dotnet ef) - Microsoft.Extensions.Caching.SqlConfig.Tools (
dotnet sql-cache) - Microsoft.Extensions.SecretManager.Tools (
dotnet user-secrets)
- Microsoft.DotNet.Watcher.Tools (
- İsteğe bağlı: için
Microsoft.VisualStudio.Web.CodeGeneration.ToolsDotNetCliToolReference> öğesini kaldırabilirsiniz<. komutunu çalıştırarakdotnet tool install -g dotnet-aspnet-codegeneratorbu aracı genel olarak yüklenmiş bir sürümle değiştirebilirsiniz. - 2.1 için, Razor dosyaları dağıtmak Razor için önerilen çözüm sınıf kitaplığıdır. Uygulamanız eklenmiş görünümler kullanıyorsa veya başka bir şekilde dosyaların çalışma zamanı derlemesine Razor bağlıysa, proje dosyanızda öğesine
<PropertyGroup>ekleyin<CopyRefAssembliesToPublishDirectory>true</CopyRefAssembliesToPublishDirectory>.
Aşağıdaki işaretleme, şablon tarafından oluşturulan 2.0 proje dosyasını gösterir:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.9" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="2.0.3" PrivateAssets="All" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.0.4" PrivateAssets="All" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.3" />
<DotNetCliToolReference Include="Microsoft.Extensions.SecretManager.Tools" Version="2.0.2" />
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.4" />
</ItemGroup>
</Project>
Aşağıdaki işaretleme, şablon tarafından oluşturulan 2.1 proje dosyasını gösterir:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.1</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.1.1" PrivateAssets="All" />
</ItemGroup>
</Project>
Paylaşılan çerçeveyi hedefleyen projeler için kurallar
Paylaşılan çerçeve, uygulamanın klasörlerinde bulunmayan bir dizi derlemedir (.dll dosyaları). Uygulamayı çalıştırmak için paylaşılan çerçevenin makineye yüklenmesi gerekir. Daha fazla bilgi için bkz . Paylaşılan çerçeve.
ASP.NET Core 2.1 aşağıdaki paylaşılan çerçeveleri içerir:
Paket başvurusu tarafından belirtilen sürüm, gereken en düşük sürümdür. Örneğin, bu paketlerin 2.1.1 sürümlerine başvuran bir proje, yalnızca 2.1.0 çalışma zamanının yüklü olduğu bir makinede çalışmaz.
Paylaşılan çerçeveyi hedefleyen projeler için bilinen sorunlar:
.NET Core 2.1.300 SDK 'sı (ilk olarak Visual Studio 15.6'ya dahil edilmiştir) örtük sürümünü
Microsoft.AspNetCore.App2.1.0 olarak ayarlar ve bu da Entity Framework Core 2.1.1 ile çakışmalara neden olur. Önerilen çözüm, .NET Core SDK'sını 2.1.301 veya sonraki bir sürüme yükseltmektir. Daha fazla bilgi için bkz . Microsoft.AspNetCore.App ile bağımlılıkları paylaşan paketler düzeltme eki sürümlerine başvuramaz.veya
Microsoft.AspNetCore.AppkullananMicrosoft.AspNetCore.Allbaşka bir projeye proje başvurusu içerseler bile, kullanması gerekenMicrosoft.AspNetCore.AllveyaMicrosoft.AspNetCore.Appproje dosyasındaki paket için bir paket başvurusu eklemesi gereken tüm projeler.Örnek:
MyAppiçin bir paket başvurusunaMicrosoft.AspNetCore.Appsahiptir.MyApp.Testsiçin bir proje başvurusunaMyApp.csprojsahiptir.
için
Microsoft.AspNetCore.AppMyApp.Testsbir paket başvurusu ekleyin. Daha fazla bilgi için bkz . Tümleştirme testinin ayarlanması zordur ve paylaşılan çerçeve hizmetlerinde bozulabilir.
2.1 Docker görüntülerine güncelleştirme
ASP.NET Core 2.1'de Docker görüntüleri dotnet/dotnet-docker GitHub deposuna geçirildi. Aşağıdaki tabloda Docker görüntüsü ve etiket değişiklikleri gösterilmektedir:
| 2.0 | 2.1 |
|---|---|
| microsoft/aspnetcore:2.0 | microsoft/dotnet:2.1-aspnetcore-runtime |
| microsoft/aspnetcore-build:2.0 | microsoft/dotnet:2.1-sdk |
FROM Dockerfile dosyanızdaki satırları, önceki tablonun 2.1 sütunundaki yeni resim adlarını ve etiketlerini kullanacak şekilde değiştirin. Daha fazla bilgi için bkz . aspnetcore docker depolarından dotnet'e geçiş.
ASP.NET Core 2.1'de önerilen yeni kod tabanlı deyimlerden yararlanmaya yönelik değişiklikler
Main'da Yapılan Değişiklikler
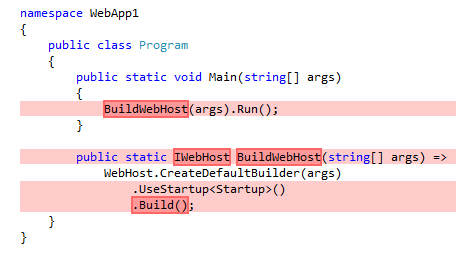
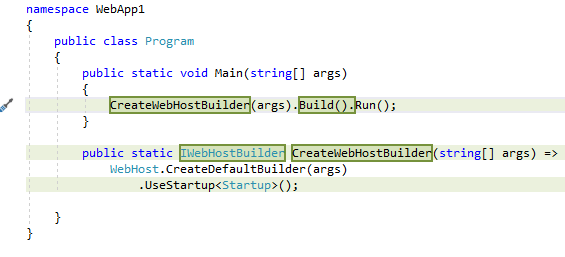
Aşağıdaki görüntüler, şablonlu oluşturulan Program.cs dosyada yapılan değişiklikleri gösterir.

Yukarıdaki görüntüde 2.0 sürümü ve silme işlemleri kırmızıyla gösterilir.
Aşağıdaki görüntüde 2.1 kodu gösterilmektedir. Yeşil kod, 2.0 sürümünün yerini aldı:

Aşağıdaki kod, 2.1 sürümünü Program.csgösterir:
namespace WebApp1
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
}
Yeni Main , çağrısının BuildWebHost yerini ile CreateWebHostBuilderdeğiştirir. IWebHostBuilder yeni bir tümleştirme testi altyapısını desteklemek için eklendi.
Başlangıç Değişiklikleri
Aşağıdaki kod, 2.1 şablonu tarafından oluşturulan kodda yapılan değişiklikleri gösterir. Kaldırılanlar dışında UseBrowserLink tüm değişiklikler yeni eklenen kodlardır:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace WebApp1
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
// If the app uses Session or TempData based on Session:
// app.UseSession();
app.UseMvc();
}
}
}
Yukarıdaki kod değişikliklerinin ayrıntıları şunlardır:
- ve
UseCookiePolicyiçinCookiePolicyOptionsASP.NET Core'da GDPR desteği. - için
UseHstsHTTP Katı Aktarım Güvenliği Protokolü (HSTS) . - için
UseHttpsRedirectionHTTPS iste. - içinCompatibilityVersion'i
SetCompatibilityVersion(CompatibilityVersion.Version_2_1)ayarlayın.
Kimlik doğrulama kodundaki değişiklikler
ASP.NET Core 2.1, sınıf kitaplığı (RCL) olarak Razor ASP.NET Core Identitysağlar.
Varsayılan 2.1 Identity kullanıcı arabirimi şu anda 2.0 sürümü üzerinde önemli yeni özellikler sağlamaz. yerine RCL paketinin değiştirilmesi Identity isteğe bağlıdır. Şablon tarafından oluşturulan Identity kodu RCL sürümüyle değiştirmenin avantajları şunlardır:
- Birçok dosya kaynak ağacınızdan taşınır.
- tüm hata düzeltmeleri veya yeni özellikler Identity Microsoft.AspNetCore.App meta paketine eklenir. Güncelleştirme güncelleştirildiğinde
Microsoft.AspNetCore.Appotomatik olarak güncelleştirilirIdentity.
Şablon tarafından oluşturulan Identity kodda önemsiz olmayan değişiklikler yaptıysanız:
- Yukarıdaki avantajlar büyük olasılıkla RCL sürümüne dönüştürmeyi haklı çıkarmaz.
- ASP.NET Core 2.0 Identity kodunuzu tutabilirsiniz. Bu kod tam olarak desteklenir.
Identity 2.1, uç noktaları alanla birlikte Identity kullanıma sunar. Örneğin, aşağıdaki tabloda 2.0 ile 2.1 arasında değişen uç noktaların Identity örnekleri gösterilmektedir:
| 2.0 URL'si | 2.1 URL'si |
|---|---|
| /Account/Login | /Identity/Account/Login |
| /Account/Logout | /Identity/Account/Logout |
| /Account/Manage | /Identity/Hesap/Yönet |
2.0 Identity kullanıcı arabirimini kullanan Identity ve 2.1 Identity Kitaplığı ile değiştiren uygulamaların URL'leri /Identity hesaba Identity katarak URI'lere segment eklemesi gerekir. Yeni Identity uç noktaları işlemenin bir yolu, yeniden yönlendirmeleri (örneğin, 'den ' /Account/Login a /Identity/Account/Login) ayarlamaktır.
Sürüm 2.1'e güncelleştirme Identity
2.1'e güncelleştirmek Identity için aşağıdaki seçenekler kullanılabilir.
- Identity Kullanıcı arabirimi 2.0 kodunu hiçbir değişiklik olmadan kullanın. Ui 2.0 kodunun kullanılması Identity tam olarak desteklenir. Oluşturulan Identity kodda önemli değişiklikler yapıldığında bu iyi bir yaklaşımdır.
- Mevcut Identity 2.0 kodunuzu silin ve Identity projenize iskele ekleyin. Projeniz ASP.NET Core IdentityRazor sınıf kitaplığını kullanacaktır. Değiştirdiğiniz herhangi bir Identity kullanıcı arabirimi kodu için kod ve kullanıcı arabirimi oluşturabilirsiniz. Kod değişikliklerinizi yeni yapı iskelesi oluşturulmuş kullanıcı arabirimi koduna uygulayın.
- Mevcut Identity 2.0 kodunuzu silin ve IdentityTüm dosyaları geçersiz kıl seçeneğiyle projenize iskele oluşturun.
2.0 kullanıcı arabirimini Identity 2.1 Razor sınıf kitaplığıyla değiştirme Identity
Bu bölümde, ASP.NET Core 2.0 şablon tarafından oluşturulan Identity kodu ASP.NET Core IdentityRazor sınıf kitaplığıyla değiştirme adımları özetlenmiştir. Aşağıdaki adımlar bir Razor Pages projesine yöneliktir, ancak MVC projesine yönelik yaklaşım benzerdir.
- Proje dosyasının 2.1 sürümlerini kullanacak şekilde güncelleştirildiğinden emin olun
- Aşağıdaki klasörleri ve içindeki tüm dosyaları silin:
- Denetleyiciler
- Sayfalar/Hesap/
- Uzantı -ları
- Projeyi derleyin.
- Projenizin iskelesi Identity :
- _Layout.cshtml dosyasından çıkan projeleri seçin.
- + Veri bağlam sınıfının sağ tarafındaki simgeyi seçin. Varsayılan adı kabul edin.
- Yeni bir Veri bağlam sınıfı oluşturmak için Ekle'yi seçin. yapı iskelesi oluşturmak için yeni bir veri bağlamı oluşturmak gerekir. Sonraki bölümde yeni veri bağlamını kaldıracaksınız.
yapı iskelesi sonrasında güncelleştirme Identity
Identity Areas//IdentityData/ klasöründe oluşturulan
IdentityDbContexttüretilmiş yapı iskelesini silin.Areas/Identity/IdentityHostingStartup.csklasörünü silin._LoginPartial.cshtml dosyasını güncelleştirin:
- Pages/_LoginPartial.cshtml dosyasını Pages/Shared/_LoginPartial.cshtml'ye taşıyın.
- Forma ve bağlantı bağlantılarına ekleyin
asp-area="Identity". - öğesini olarak
<form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right">güncelleştirin<form />.
Aşağıdaki kod güncelleştirilmiş _LoginPartial.cshtml dosyasını gösterir:
@using Microsoft.AspNetCore.Identity @inject SignInManager<ApplicationUser> SignInManager @inject UserManager<ApplicationUser> UserManager @if (SignInManager.IsSignedIn(User)) { <form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right"> <ul class="nav navbar-nav navbar-right"> <li> <a asp-area="Identity" asp-page="/Account/Manage/Index" title="Manage">Hello @UserManager.GetUserName(User)!</a> </li> <li> <button type="submit" class="btn btn-link navbar-btn navbar-link">Log out</button> </li> </ul> </form> } else { <ul class="nav navbar-nav navbar-right"> <li><a asp-area="Identity" asp-page="/Account/Register">Register</a></li> <li><a asp-area="Identity" asp-page="/Account/Login">Log in</a></li> </ul> }
Aşağıdaki kodla güncelleştirin ConfigureServices :
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<ApplicationUser>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
services.AddMvc();
// Register no-op EmailSender used by account confirmation and password reset
// during development
services.AddSingleton<IEmailSender, EmailSender>();
}
Sayfalar proje Razor dosyalarındaki Razor değişiklikler
Düzen dosyası
Pages/_Layout.cshtml dosyasını Pages/Shared/_Layout.cshtml'ye taşıma
Alanlar//IdentitySayfalar/_ViewStart.cshtml içinde olarak
Layout = "/Pages/Shared/_Layout.cshtml"değiştirinLayout = "/Pages/_Layout.cshtml"._Layout.cshtml dosyasında aşağıdaki değişiklikler bulunur:
<partial name="_CookieConsentPartial" />eklenir. Daha fazla bilgi için bkz . ASP.NET Core'da GDPR desteği.- jQuery, 2.2.0'dan 3.3.1'e değişir.
_ValidationScriptsPartial.cshtml
- Pages/_ValidationScriptsPartial.cshtml, Pages/Shared/_ValidationScriptsPartial.cshtml dosyasına taşınır.
- jquery.validate/1.14.0, jquery.validate/1.17.0 olarak değişir.
Yeni dosyalar
Aşağıdaki dosyalar eklenir:
Privacy.cshtmlPrivacy.cshtml.cs
Önceki dosyalar hakkında bilgi için bkz . ASP.NET Core'da GDPR desteği.
MVC proje Razor dosyalarındaki değişiklikler
Düzen dosyası
Dosyada Layout.cshtml aşağıdaki değişiklikler vardır:
<partial name="_CookieConsentPartial" />eklenir.- jQuery 2.2.0'dan 3.3.1'e değişir
_ValidationScriptsPartial.cshtml
jquery.validate/1.14.0 jquery.validate/1.17.0 değişiklikleri
Yeni dosyalar ve eylem yöntemleri
Aşağıdakiler eklenir:
Views/Home/Privacy.cshtmlPrivacyEylem yöntemi denetleyiciye Home eklenir.
Önceki dosyalar hakkında bilgi için bkz . ASP.NET Core'da GDPR desteği.
launchSettings.json dosyasında yapılan değişiklikler
ASP.NET Core uygulamaları varsayılan olarak HTTPS kullandığından Properties/launchSettings.json , dosya değişmiştir.
Aşağıdaki JSON, şablon tarafından oluşturulan launchSettings.json önceki 2.0 dosyasını gösterir:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:1799/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:1798/"
}
}
}
Aşağıdaki JSON, şablon tarafından oluşturulan launchSettings.json yeni 2.1 dosyasını gösterir:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:39191",
"sslPort": 44390
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Daha fazla bilgi için bkz . ASP.NET Core'da HTTPS'yi zorunlu kılma.
Hataya neden olan değişiklikler
FileResult Aralık üst bilgisi
FileResultartık Accept-Ranges üst bilgisini varsayılan olarak işlemez. Üst bilgiyi etkinleştirmek Accept-Ranges için olarak trueayarlayınEnableRangeProcessing.
ControllerBase.File ve PhysicalFile Range üst bilgisi
Aşağıdaki ControllerBase yöntemler artık Accept-Ranges üst bilgisini varsayılan olarak işlemez:
- aşırı yüklemeleri: ControllerBase.File
- ControllerBase.PhysicalFile
Üst bilgiyi etkinleştirmek Accept-Ranges için parametresini EnableRangeProcessing olarak trueayarlayın.
ASP.NET Çekirdek Modülü (ANCM)
Visual Studio yüklenirken ASP.NET Çekirdek Modülü (ANCM) seçili bir bileşen değilse veya sistemde ANCM'nin önceki bir sürümü yüklüyse, en son .NET Core Barındırma Paketi Yükleyicisi'ni (doğrudan indirme) indirin ve yükleyiciyi çalıştırın. Daha fazla bilgi için bkz . Barındırma Paketi.
Ek değişiklikler
ASP.NET Core
