ASP.NET Core 2.2'den 3.0'a geçiş
Tarafından Scott Addie ve Rick Anderson
Bu makalede, mevcut bir ASP.NET Core 2.2 projesinin ASP.NET Core 3.0'a nasıl güncelleştirilecekleri açıklanmaktadır. Aşağıdakiler için yeni bir ASP.NET Core 3.0 projesi oluşturmak yararlı olabilir:
- ASP.NET Core 2.2 koduyla karşılaştırın.
- İlgili değişiklikleri ASP.NET Core 3.0 projenize kopyalayın.
Önkoşullar
içinde .NET Core SDK sürümünü güncelleştirme global.json
Çözümünüz belirli bir .NET Core SDK sürümünü hedeflemek için bir global.json dosya kullanıyorsa, özelliğini makinenizde yüklü olan 3.0 sürümüne güncelleştirin version :
{
"sdk": {
"version": "3.0.100"
}
}
Proje dosyasını güncelleştirme
Hedef Çerçeveyi Güncelleştirme
ASP.NET Core 3.0 ve üzeri yalnızca .NET Core üzerinde çalışır. Target Framework Takma Adını (TFM) olarak netcoreapp3.0ayarlayın:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp3.0</TargetFramework>
</PropertyGroup>
</Project>
Eski paket başvurularını kaldırma
ASP.NET Core 3.0 için çok sayıda NuGet paketi üretilmeyen. Bu tür paket başvuruları proje dosyanızdan kaldırılmalıdır. ASP.NET Core 2.2 web uygulaması için aşağıdaki proje dosyasını göz önünde bulundurun:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.2</TargetFramework>
<AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.App"/>
<PackageReference Include="Microsoft.AspNetCore.Razor.Design" Version="2.2.0" PrivateAssets="All" />
</ItemGroup>
</Project>
ASP.NET Core 3.0 için güncelleştirilmiş proje dosyası:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp3.0</TargetFramework>
</PropertyGroup>
</Project>
Güncelleştirilmiş ASP.NET Core 3.0 proje dosyası:
<PropertyGroup>içinde:- TFM'yi şu şekilde güncelleştirir:
netcoreapp3.0 <AspNetCoreHostingModel>öğesini kaldırır. Daha fazla bilgi için bu belgedeki İşlem içi barındırma modeli bölümüne bakın.
- TFM'yi şu şekilde güncelleştirir:
<ItemGroup>içinde:Microsoft.AspNetCore.Appkaldırılır. Daha fazla bilgi için bu belgedeki Çerçeve başvurusuna bakın.Microsoft.AspNetCore.Razor.Designkaldırılmıştır ve aşağıdaki paket listesinde artık üretilmediğini gösterir.
Artık üretilmeyen paketlerin tam listesini görmek için aşağıdaki genişletme listesini seçin:
Artık üretilmeyen paketlerin listesini genişletmek için tıklayın
- Microsoft.AspNetCore
- Microsoft.AspNetCore.All
- Microsoft.AspNetCore.App
- Microsoft.AspNetCore.Antiforgery
- Microsoft.AspNetCore.Authentication
- Microsoft.AspNetCore.Authentication.Abstractions
- Microsoft.AspNetCore.Authentication.Cookies
- Microsoft.AspNetCore.Authentication.Core
- Microsoft.AspNetCore.Authentication.OAuth
- Microsoft.AspNetCore.Authorization.Policy
- Microsoft.AspNetCore.CookiePolicy
- Microsoft.AspNetCore.Cors
- Microsoft.AspNetCore.Diagnostics
- Microsoft.AspNetCore.Diagnostics.HealthChecks
- Microsoft.AspNetCore.HostFiltering
- Microsoft.AspNetCore.Hosting
- Microsoft.AspNetCore.Hosting.Abstractions
- Microsoft.AspNetCore.Hosting.Server.Abstractions
- Microsoft.AspNetCore.Http
- Microsoft.AspNetCore.Http.Abstractions
- Microsoft.AspNetCore.Http.Connections
- Microsoft.AspNetCore.Http.Extensions
- Microsoft.AspNetCore.HttpOverrides
- Microsoft.AspNetCore.HttpsPolicy
- Microsoft.AspNetCore.Identity
- Microsoft.AspNetCore.Localization
- Microsoft.AspNetCore.Localization.Routing
- Microsoft.AspNetCore.Mvc
- Microsoft.AspNetCore.Mvc.Abstractions
- Microsoft.AspNetCore.Mvc.Analyzers
- Microsoft.AspNetCore.Mvc.ApiExplorer
- Microsoft.AspNetCore.Mvc.Api.Analyzers
- Microsoft.AspNetCore.Mvc.Core
- Microsoft.AspNetCore.Mvc.Cors
- Microsoft.AspNetCore.Mvc.DataAnnotations
- Microsoft.AspNetCore.Mvc.Formatters.Json
- Microsoft.AspNetCore.Mvc.Formatters.Xml
- Microsoft.AspNetCore.Mvc.Localization
- Microsoft.AspNetCore.Mvc.Razor
- Microsoft.AspNetCore.Mvc.Razor. ViewCompilation
- Microsoft.AspNetCore.Mvc.RazorPages
- Microsoft.AspNetCore.Mvc.TagHelpers
- Microsoft.AspNetCore.Mvc.ViewFeatures
- Microsoft.AspNetCore.Razor
- Microsoft.AspNetCore.Razor. Çalışma zamanı
- Microsoft.AspNetCore.Razor. Tasarım
- Microsoft.AspNetCore.ResponseCaching
- Microsoft.AspNetCore.ResponseCaching.Abstractions
- Microsoft.AspNetCore.ResponseCompression
- Microsoft.AspNetCore.Rewrite
- Microsoft.AspNetCore.Routing
- Microsoft.AspNetCore.Routing.Abstractions
- Microsoft.AspNetCore.Server.HttpSys
- Microsoft.AspNetCore.Server.IIS
- Microsoft.AspNetCore.Server.IISIntegration
- Microsoft.AspNetCore.Server.Kestrel
- Microsoft.AspNetCore.Server.Kestrel. Göbek
- Microsoft.AspNetCore.Server.Kestrel. Https
- Microsoft.AspNetCore.Server.Kestrel. Transport.Abstractions
- Microsoft.AspNetCore.Server.Kestrel. Transport.Sockets
- Microsoft.AspNetCore.Session
- Microsoft.AspNetCore.SignalR
- Microsoft.AspNetCore.SignalR. Göbek
- Microsoft.AspNetCore.StaticFiles
- Microsoft.AspNetCore.WebSockets
- Microsoft.AspNetCore.WebUtilities
- Microsoft.Net.Http.Headers
Hataya neden olan değişiklikleri gözden geçirme
Hataya neden olan değişiklikleri gözden geçirme
Çerçeve başvurusu
yukarıda listelenen paketlerden biri aracılığıyla kullanılabilen ASP.NET Core özellikleri paylaşılan çerçevenin Microsoft.AspNetCore.App bir parçası olarak kullanılabilir. Paylaşılan çerçeve, makinede yüklü olan ve bir çalışma zamanı bileşeni ile bir hedefleme paketi içeren derleme kümesidir (.dll dosyalar). Daha fazla bilgi için bkz . Paylaşılan çerçeve.
SDK'yi
Microsoft.NET.Sdk.Webhedefleyen projeler örtük olarak çerçeveye başvururMicrosoft.AspNetCore.App.Bu projeler için ek başvuru gerekmez:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp3.0</TargetFramework> </PropertyGroup> ... </Project>hedef
Microsoft.NET.Sdkveya SDK'yıMicrosoft.NET.Sdk.Razorhedefleyen projelerin öğesine açıkFrameworkReferencebir eklemesiMicrosoft.AspNetCore.Appgerekir:<Project Sdk="Microsoft.NET.Sdk.Razor"> <PropertyGroup> <TargetFramework>netcoreapp3.0</TargetFramework> </PropertyGroup> <ItemGroup> <FrameworkReference Include="Microsoft.AspNetCore.App" /> </ItemGroup> ... </Project>
Docker kullanan çerçeveye bağımlı derlemeler
ASP.NET Core paylaşılan çerçevesine bağlı bir paket kullanan konsol uygulamalarının çerçeveye bağımlı derlemeleri aşağıdaki çalışma zamanı hatasını verebilir:
It was not possible to find any compatible framework version
The specified framework 'Microsoft.AspNetCore.App', version '3.0.0' was not found.
- No frameworks were found.
Microsoft.AspNetCore.App ASP.NET Core çalışma zamanını içeren paylaşılan çerçevedir ve yalnızca Docker görüntüsünde dotnet/core/aspnet bulunur. 3.0 SDK'sı, paylaşılan çerçevede kullanılabilen kitaplıkların yinelenen kopyalarını dahil etmeyerek ASP.NET Core kullanan çerçeveye bağımlı derlemelerin boyutunu azaltır. Bu, 18 MB'a kadar olası bir tasarrufdur, ancak uygulamayı çalıştırmak için ASP.NET Core çalışma zamanının mevcut / yüklü olmasını gerektirir.
Uygulamanın ASP.NET Core paylaşılan çerçevesi üzerinde bir bağımlılığı (doğrudan veya dolaylı) olup olmadığını belirlemek için uygulamanızın runtimeconfig.json derlemesi/yayımlanması sırasında oluşturulan dosyayı inceleyin. Aşağıdaki JSON dosyasında ASP.NET Core paylaşılan çerçevesine bağımlılık gösterilmektedir:
{
"runtimeOptions": {
"tfm": "netcoreapp3.0",
"framework": {
"name": "Microsoft.AspNetCore.App",
"version": "3.0.0"
},
"configProperties": {
"System.GC.Server": true
}
}
}
Uygulamanız Docker kullanıyorsa ASP.NET Core 3.0 içeren bir temel görüntü kullanın. Örneğin, docker pull mcr.microsoft.com/dotnet/core/aspnet:3.0.
Kaldırılan derlemeler için paket başvuruları ekleme
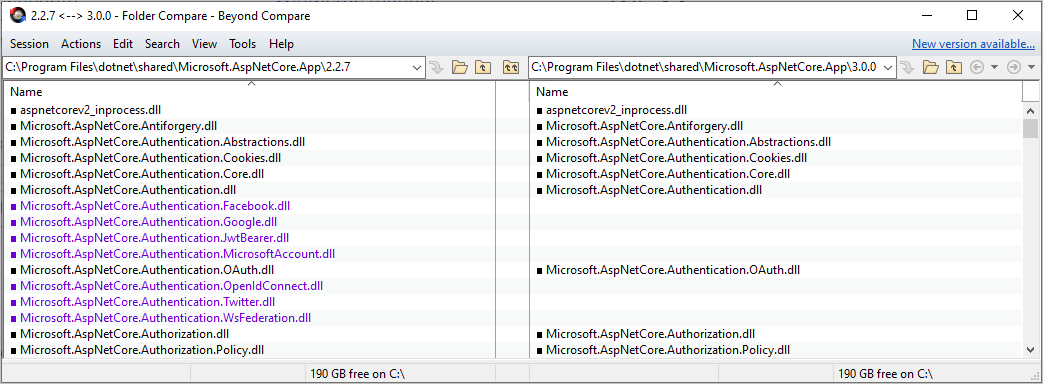
ASP.NET Core 3.0, daha önce paket başvurusunun Microsoft.AspNetCore.App parçası olan bazı derlemeleri kaldırır. Hangi derlemelerin kaldırıldığını görselleştirmek için iki paylaşılan çerçeve klasörünü karşılaştırın. Örneğin, 2.2.7 ve 3.0.0 sürümlerinin karşılaştırması:

Kaldırılan derlemeler tarafından sağlanan özellikleri kullanmaya devam etmek için ilgili paketlerin 3.0 sürümlerine başvurun:
Tek Tek Kullanıcı Hesapları ile şablon tarafından oluşturulan bir web uygulaması için aşağıdaki paketlerin eklenmesi gerekir:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp3.0</TargetFramework> <UserSecretsId>My-secret</UserSecretsId> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Diagnostics.EntityFrameworkCore" Version="3.0.0" /> <PackageReference Include="Microsoft.AspNetCore.Identity.EntityFrameworkCore" Version="3.0.0" /> <PackageReference Include="Microsoft.AspNetCore.Identity.UI" Version="3.0.0" /> <PackageReference Include="Microsoft.EntityFrameworkCore.SqlServer" Version="3.0.0" /> <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="3.0.0" /> </ItemGroup> </Project>-
Veritabanı sağlayıcısına özgü pakete başvurma hakkında daha fazla bilgi için bkz . Veritabanı Sağlayıcıları.
Identity UI
Identity Microsoft.AspNetCore'a başvurarak kullanıcı arabirimi desteği eklenebilir.Identity. KULLANıCı arabirimi paketi.
SPA Hizmetleri
Kimlik doğrulaması: Üçüncü taraf kimlik doğrulama akışları için destek NuGet paketleri olarak sağlanır:
- Facebook OAuth (Microsoft.AspNetCore.Authentication.Facebook)
- Google OAuth (Microsoft.AspNetCore.Authentication.Google)
- Microsoft Hesabı kimlik doğrulaması (Microsoft.AspNetCore.Authentication.MicrosoftAccount)
- OpenID Connect kimlik doğrulaması (Microsoft.AspNetCore.Authentication.OpenIdConnect)
- OpenID Connect taşıyıcı belirteci (Microsoft.AspNetCore.Authentication.JwtBearer)
- Twitter OAuth (Microsoft.AspNetCore.Authentication.Twitter)
- WsFederation kimlik doğrulaması (Microsoft.AspNetCore.Authentication.WsFederation)
için
System.Net.HttpClientbiçimlendirme ve içerik anlaşması desteği: Microsoft.AspNet.WebApi.Client NuGet paketi vePostJsonAsyncgibiReadAsAsyncAPI'lerle için yararlı genişletilebilirlikSystem.Net.HttpClientsağlar. Ancak, bu paket öğesine değilSystem.Text.Json, öğesine bağlıdırNewtonsoft.Json. Örneğin, (System.Text.Json) tarafındanJsonPropertyNameAttributebelirtilen serileştirme özelliği adlarının yoksayıldığı anlamına gelir. Benzer uzantı yöntemleri içeren ancak kullananSystem.Text.Jsondaha yeni bir NuGet paketi vardır: System.Net.Http.Json.Razor çalışma zamanı derlemesi: Görünümlerin ve sayfaların Razor çalışma zamanı derleme desteği artık Microsoft.AspNetCore.Mvc.Razor.. RuntimeCompilation.
MVC
Newtonsoft.Json(Json.NET) desteği: ileNewtonsoft.JsonMVC kullanma desteği artık öğesininMicrosoft.AspNetCore.Mvc.NewtonsoftJsonbir parçasıdır.
Başlangıç değişiklikleri
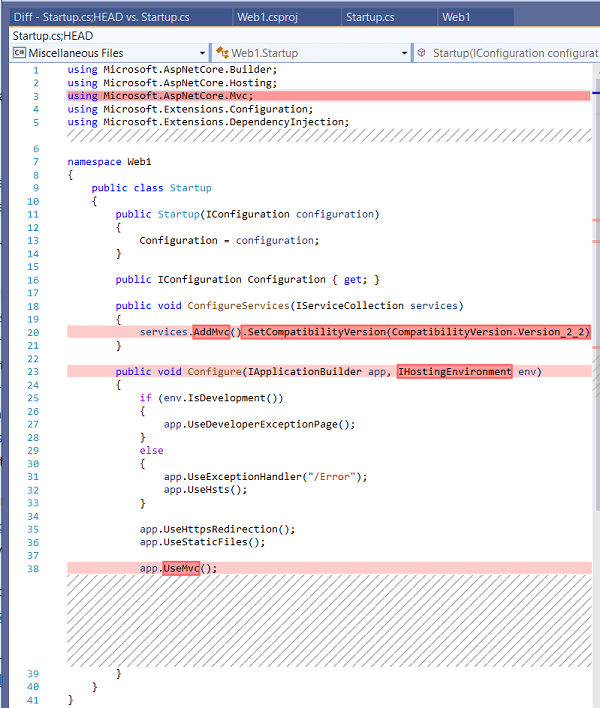
Aşağıdaki görüntüde, ASP.NET Core 2.2 Razor Pages Web uygulamasında silinen ve değiştirilen satırlar gösterilmektedir:

Önceki görüntüde, silinen kod kırmızı renkte gösterilir. Silinen kod, dosyaları karşılaştırmadan önce silinmiş olan seçenek kodunu göstermez cookie .
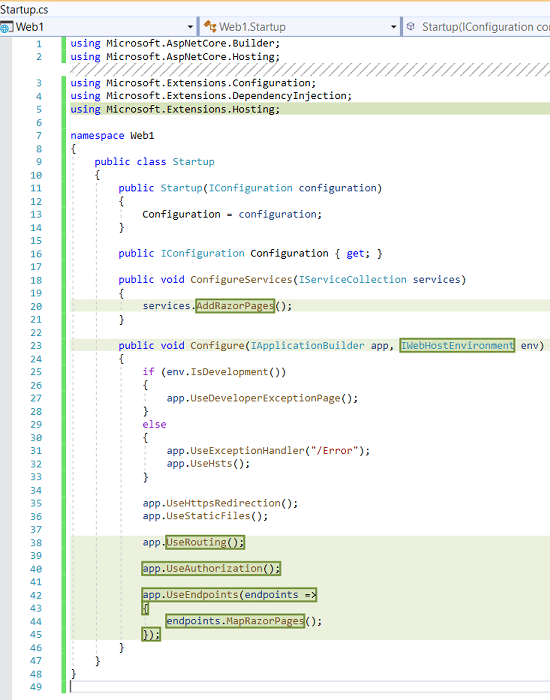
Aşağıdaki görüntüde, ASP.NET Core 3.0 Razor Pages Web uygulamasında eklenen ve değiştirilen çizgiler gösterilmektedir:

Yukarıdaki görüntüde, eklenen kod yeşil renkte gösterilir. Aşağıdaki değişiklikler hakkında bilgi için:
services.AddMvciçinservices.AddRazorPagesbu belgedeki MVC hizmet kaydı bölümüne bakın.CompatibilityVersion, bkz . ASP.NET Core MVC için uyumluluk sürümü.IHostingEnvironmentiçinIWebHostEnvironmentbu GitHub duyurusna bakın.app.UseAuthorization, sipariş yetkilendirme ara yazılımının eklenmesi gerektiğini göstermek için şablonlara eklendi. Uygulama yetkilendirme kullanmıyorsa, için yapılan çağrıyıapp.UseAuthorizationgüvenle kaldırabilirsiniz.app.UseEndpoints, bu belgedeki Sayfalar'a veya Başlangıcı Geçir.Yapılandırma'ya bakınRazor.
Çözümleyici desteği
Hedefli Microsoft.NET.Sdk.Web projeler, daha önce Microsoft.AspNetCore.Mvc.Analyzers paketinin bir parçası olarak gönderilen çözümleyicilere örtük olarak başvurur . Bunları etkinleştirmek için ek başvuru gerekmez.
Uygulamanız daha önce Microsoft.AspNetCore.Mvc.Api.Analyzers paketi kullanılarak gönderilen API çözümleyicilerini kullanıyorsa proje dosyanızı düzenleyerek .NET Core Web SDK'sının bir parçası olarak gönderilen çözümleyicilere başvurun:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp3.0</TargetFramework>
<IncludeOpenAPIAnalyzers>true</IncludeOpenAPIAnalyzers>
</PropertyGroup>
...
</Project>
Razor sınıf kitaplığı
Razor MVC için ui bileşenleri sağlayan sınıf kitaplığı projelerinin proje dosyasında özelliğini ayarlaması AddRazorSupportForMvc gerekir:
<PropertyGroup>
<AddRazorSupportForMvc>true</AddRazorSupportForMvc>
</PropertyGroup>
İşlem içi barındırma modeli
Projeler varsayılan olarak ASP.NET Core 3.0 veya sonraki sürümlerde işlem içi barındırma modeline sahiptir. değeri InProcessise, isteğe bağlı olarak proje dosyasındaki özelliğini kaldırabilirsiniz<AspNetCoreHostingModel>.
Kestrel
Yapılandırma
Yapılandırmayı Kestrel (Program.cs tarafından ConfigureWebHostDefaults sağlanan web ana bilgisayar oluşturucusunun geçişini yap):
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.ConfigureKestrel(serverOptions =>
{
// Set properties and call methods on options
})
.UseStartup<Startup>();
});
Uygulama yerine ile konağı el ile ConfigureWebHost ConfigureWebHostDefaultsoluşturursa web ana bilgisayar oluşturucusunu arayın UseKestrel :
public static void Main(string[] args)
{
var host = new HostBuilder()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureWebHost(webBuilder =>
{
webBuilder.UseKestrel(serverOptions =>
{
// Set properties and call methods on options
})
.UseIISIntegration()
.UseStartup<Startup>();
})
.Build();
host.Run();
}
Bağlantı Ara Yazılımı, Bağlantı Bağdaştırıcılarının yerini alır
Bağlantı Bağdaştırıcıları (Microsoft.AspNetCore.Server.Kestrel.Core.Adapter.Internal.IConnectionAdapter) öğesinden Kestrelkaldırıldı. Bağlantı Bağdaştırıcılarını Bağlantı Ara Yazılımı ile değiştirin. Bağlantı Ara Yazılımı, ASP.NET Core işlem hattındaki HTTP Ara Yazılımına benzer, ancak daha düşük düzeyli bağlantılar için. HTTPS ve bağlantı günlüğü:
- Bağlantı Bağdaştırıcıları'ndan Bağlantı Ara Yazılımı'na taşındı.
- Bu uzantı yöntemleri, ASP.NET Core'un önceki sürümlerinde olduğu gibi çalışır.
Daha fazla bilgi için makalenin ListenOptions.Protocols bölümündeki TlsFilterConnectionHandler örneğine Kestrelbakın.
Taşıma soyutlamaları taşındı ve herkese açık hale getirildi
Aktarım Kestrel katmanı, içinde Connections.Abstractionsgenel arabirim olarak kullanıma sunuldu. Bu güncelleştirmelerin bir parçası olarak:
Microsoft.AspNetCore.Server.Kestrel.Transport.Abstractionsve ilişkili türler kaldırıldı.- NoDelay taşıma seçeneklerine taşındı ListenOptions .
Microsoft.AspNetCore.Server.Kestrel.Transport.Abstractions.Internal.SchedulingModeöğesinden KestrelServerOptionskaldırıldı.
Daha fazla bilgi için aşağıdaki GitHub kaynaklarına bakın:
- İstemci/sunucu ağ soyutlamaları (dotnet/AspNetCore #10308)
- Yeni başyola dinleyicisi soyutlaması ve üzerine yeniden platform Kestrel uygulama (dotnet/AspNetCore #10321)
Kestrel Römork üst bilgileri isteme
ASP.NET Core'un önceki sürümlerini hedefleyen uygulamalar için:
- Kestrel istek üst bilgileri koleksiyonuna HTTP/1.1 öbekli fragman üst bilgileri ekler.
- Fragmanlar, istek gövdesi sonuna kadar okunduktan sonra kullanılabilir.
Bu, üst bilgiler ve fragmanlar arasındaki belirsizlikle ilgili bazı endişelere neden olur, bu nedenle fragmanlar 3.0'da yeni bir koleksiyona (RequestTrailerExtensions) taşınmıştır.
HTTP/2 istek fragmanları şunlardır:
- ASP.NET Core 2.2'de kullanılamaz.
- 3.0'da olarak
RequestTrailerExtensionskullanılabilir.
Bu fragmanlara erişmek için yeni istek uzantısı yöntemleri mevcuttur. HTTP/1.1'de olduğu gibi, istek gövdesi sonuna kadar okunduktan sonra fragmanlar kullanılabilir.
3.0 sürümü için aşağıdaki RequestTrailerExtensions yöntemler kullanılabilir:
GetDeclaredTrailers: Gövdeden sonra hangi fragmanların bekleneceğini listeleyen istekTrailerüst bilgisini alır.SupportsTrailers: İsteğin römork üst bilgilerini almayı desteklenip desteklemediğini gösterir.CheckTrailersAvailable: İsteğin fragmanları destekleyip desteklemediğini ve okunmaya uygun olup olmadığını denetler. Bu denetim, okunacak fragmanlar olduğunu varsaymaz. Bu yöntem tarafından döndürülsetruebile okunacak bir fragman olmayabilir.GetTrailer: yanıttan istenen sondaki üst bilgiyi alır. çağrısındanGetTrailerönce denetleyinSupportsTrailersveya istek sondaki üst bilgileri desteklemiyorsa bir NotSupportedException oluşabilir.
Daha fazla bilgi için bkz . İstek fragmanlarını ayrı bir koleksiyona yerleştirme (dotnet/AspNetCore #10410).
AllowSynchronousIO devre dışı
AllowSynchronousIO, HttpResponse.Body.Writeve Stream.Flushgibi HttpRequest.Body.Readzaman uyumlu G/Ç API'lerini etkinleştirir veya devre dışı bırakır. Bu API'ler, uygulama kilitlenmelerine neden olan iş parçacığı yetersizliği kaynağıdır. 3.0'da varsayılan AllowSynchronousIO olarak devre dışıdır. Daha fazla bilgi için makalenin Zaman Uyumlu G/Ç bölümüne Kestrel bakın.
Zaman uyumlu G/Ç gerekiyorsa, kullanılan sunucuda seçeneği yapılandırılarak AllowSynchronousIO etkinleştirilebilir ( ConfigureKestrelörneğin kullanıyorsanız Kestrel) . Sunucuların (KestrelHttpSys, TestServer vb.) diğer sunucuları etkilemeyecek kendi AllowSynchronousIO seçenekleri olduğunu unutmayın. Zaman uyumlu G/Ç, şu seçenek kullanılarak IHttpBodyControlFeature.AllowSynchronousIO istek başına tüm sunucular için etkinleştirilebilir:
var syncIOFeature = HttpContext.Features.Get<IHttpBodyControlFeature>();
if (syncIOFeature != null)
{
syncIOFeature.AllowSynchronousIO = true;
}
Dispose uygulamasında zaman uyumlu API'leri çağıran uygulamalar veya diğer akışlarla TextWriter ilgili sorun yaşıyorsanız bunun yerine yeni DisposeAsync API'yi çağırın.
Daha fazla bilgi için bkz . [Duyuru] Tüm sunucularda AllowSynchronousIO devre dışı bırakıldı (dotnet/AspNetCore #7644).
Çıkış biçimlendirici arabelleğe alma
Newtonsoft.Json, XmlSerializerve DataContractSerializer tabanlı çıkış biçimlendiricileri yalnızca zaman uyumlu serileştirmeyi destekler. Bu biçimlendiricilerin sunucunun AllowSynchronousIO kısıtlamalarıyla çalışmasına izin vermek için, MVC diske yazmadan önce bu biçimlendiricilerin çıkışını arabelleğe alır. Arabelleğe alma işleminin bir sonucu olarak MVC, bu biçimlendiricileri kullanarak yanıt verirken content-length üst bilgisini içerir.
System.Text.Json zaman uyumsuz serileştirmeyi destekler ve sonuç olarak System.Text.Json tabanlı biçimlendirici arabelleğe almaz. Geliştirilmiş performans için bu biçimlendiriciyi kullanmayı göz önünde bulundurun.
Arabelleğe almayı devre dışı bırakmak için uygulamalar kendi başlangıçlarında yapılandırabilir SuppressOutputFormatterBuffering :
services.AddControllers(options => options.SuppressOutputFormatterBuffering = true)
Bunun, uygulamanın da yapılandırılmamışsa AllowSynchronousIO çalışma zamanı özel durumu oluşturması ile sonuçlanabilir.
Microsoft.AspNetCore.Server.Kestrel. Https derlemesi kaldırıldı
ASP.NET Core 2.1'de Microsoft.AspNetCore.Server içeriği .Kestrel. Https.dll Microsoft.AspNetCore.Server'a taşındı..Kestrel Core.dll. Bu, öznitelikler kullanılarak TypeForwardedTo yapılan hataya neden olmayan bir güncelleştirmeydi. 3.0 için, boş Microsoft.AspNetCore.Server.Kestrel. Https.dll derlemesi ve NuGet paketi kaldırıldı.
Microsoft.AspNetCore.Server'a başvuran kitaplıklar.Kestrel. Https , ASP.NET Core bağımlılıklarını 2.1 veya sonraki bir sürüme güncelleştirmelidir.
ASP.NET Core 2.1 veya sonraki sürümleri hedefleyen uygulamalar ve kitaplıklar , Microsoft.AspNetCore.ServerKestrel.. Https paketi.
Newtonsoft.Json (Json.NET) desteği
ASP.NET Core paylaşılan çerçevesini geliştirme çalışmalarının bir parçası olarak Newtonsoft.Json (Json.NET) ASP.NET Core paylaşılan çerçevesinden kaldırılmıştır.
ASP.NET Core için varsayılan JSON seri hale getiricisi artık System.Text.Json.NET Core 3.0 sürümünde yenidir. Mümkün olduğunda kullanmayı System.Text.Json göz önünde bulundurun. Yüksek performanslıdır ve ek kitaplık bağımlılığı gerektirmez. Ancak yeni olduğundan System.Text.Json şu anda uygulamanızın ihtiyaç duyduğu özellikler eksik olabilir. Daha fazla bilgi için bkz . Newtonsoft.Json'dan System.Text.Json'a geçiş.
ASP.NET Core 3.0 SignalR projesinde Newtonsoft.Json kullanma
Microsoft.AspNetCore'u yükleyin.SignalR. Protocols.NewtonsoftJson NuGet paketi.
İstemcide, örneğe bir
AddNewtonsoftJsonProtocolyöntem çağrısı zincirlemeHubConnectionBuilder:new HubConnectionBuilder() .WithUrl("/chathub") .AddNewtonsoftJsonProtocol(...) .Build();sunucusunda, içindeki yöntem çağrısına
AddSignalRbirAddNewtonsoftJsonProtocolyöntem çağrısıStartup.ConfigureServiceszincirleyin:services.AddSignalR() .AddNewtonsoftJsonProtocol(...);
ASP.NET Core 3.0 MVC projesinde Newtonsoft.Json kullanma
Microsoft.AspNetCore.Mvc.NewtonsoftJsonpaketini yükleyin.öğesini çağıracak
AddNewtonsoftJsonşekilde güncelleştirinStartup.ConfigureServices.services.AddMvc() .AddNewtonsoftJson();AddNewtonsoftJsonyeni MVC hizmet kayıt yöntemleriyle uyumludur:AddRazorPagesAddControllersWithViewsAddControllers
services.AddControllers() .AddNewtonsoftJson();Newtonsoft.Jsonayarları çağrısındaAddNewtonsoftJsonayarlanabilir:services.AddMvc() .AddNewtonsoftJson(options => options.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver());Not: Yöntemi kullanılamıyorsa
AddNewtonsoftJsonpaketi yüklediğinizdenMicrosoft.AspNetCore.Mvc.NewtonsoftJsonemin olun. Yaygın bir hata, paket yerine Newtonsoft.Json paketini yüklemektir.Microsoft.AspNetCore.Mvc.NewtonsoftJson
Daha fazla bilgi için bkz . Newtonsoft.Json tabanlı JSON biçimi desteği ekleme.
MVC hizmet kaydı
ASP.NET Core 3.0, MVC senaryolarını içine Startup.ConfigureServiceskaydetmek için yeni seçenekler ekler.
üzerinde IServiceCollection MVC senaryolarıyla ilgili üç yeni üst düzey uzantı yöntemi mevcuttur. Şablonlar yerine bu yeni yöntemleri AddMvckullanır. Ancak, AddMvc önceki sürümlerde olduğu gibi davranmaya devam eder.
Aşağıdaki örnekte denetleyiciler ve API ile ilgili özellikler için destek eklenmiştir ancak görünümler veya sayfalar eklenmemektedir. API şablonu şu kodu kullanır:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
}
Aşağıdaki örnekte denetleyiciler, API ile ilgili özellikler ve görünümler için destek eklenmiştir ancak sayfalar eklenmemektedir. Web Uygulaması (MVC) şablonu şu kodu kullanır:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
Aşağıdaki örnek, Sayfalar için Razor destek ve en az denetleyici desteği ekler. Web Uygulaması şablonu şu kodu kullanır:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
Yeni yöntemler de birleştirilebilir. Aşağıdaki örnek, ASP.NET Core 2.2'de çağırmaya AddMvc eşdeğerdir:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddRazorPages();
}
Yönlendirme başlangıç kodu
Bir uygulama veya UseSignalRçağrısında UseMvc bulunursa, mümkünse uygulamayı Uç Nokta Yönlendirme'ye geçirin. MVC'nin önceki sürümleriyle Uç Nokta Yönlendirme uyumluluğunu geliştirmek için, ASP.NET Core 2.2'de tanıtılan URL oluşturma değişikliklerinin bazılarını geri aldık. 2.2'de Uç Nokta Yönlendirmesi'ni kullanırken sorun yaşadıysanız, aşağıdaki özel durumlarla ASP.NET Core 3.0'da iyileştirmeler bekleyebilirsiniz:
- Uygulama uygulamasını uygular
IRouterveya öğesindenRoutedevralırsa, yerine DynamicRouteValuesTransformer kullanın. - Uygulama URL'leri ayrıştırmak için MVC'nin içine doğrudan erişiyorsa
RouteData.Routers, bunu LinkParser.ParsePathByEndpointName kullanımıyla değiştirebilirsiniz.- Yolu bir yol adıyla tanımlayın.
- İstediğiniz yol adını kullanın
LinkParser.ParsePathByEndpointNameve geçirin.
Uç Nokta Yönlendirme, ile aynı yol deseni söz dizimini ve yol deseni yazma özelliklerini IRouterdestekler. Uç Nokta Yönlendirmesi destekler IRouteConstraint. Uç nokta yönlendirmesi , [HttpGet]ve diğer MVC yönlendirme özniteliklerini destekler[Route].
Çoğu uygulama için yalnızca Startup değişiklikler gerekir.
Geçişi Başlatma.Yapılandırma
Genel öneri:
ekleyin
UseRouting.Uygulama çağrısında
UseStaticFilesbulunursa, öğesinin önüneUseRoutingyerleştirinUseStaticFiles.Uygulama veya gibi
AuthorizePagekimlik doğrulaması/yetkilendirme özellikleri kullanıyorsa ve çağrısıUseAuthorizationUseAuthenticationyapın: sonraUseRouting, veUseCorsancak önceUseEndpoints:[Authorize]public void Configure(IApplicationBuilder app) { ... app.UseStaticFiles(); app.UseRouting(); app.UseCors(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); });veya
UseSignalRdeğerini ileUseEndpointsdeğiştirinUseMvc.Uygulama gibi CORS senaryoları kullanıyorsa çağrısı
UseCors, CORS kullanan diğer ara yazılımlardan önce (örneğin, ,UseAuthorizationveUseEndpoints) önüneUseAuthenticationyerleştirinUseCors.[EnableCors]ile
IWebHostEnvironmentdeğiştirinIHostingEnvironmentve ad alanı için Microsoft.AspNetCore.Hosting birusingdeyim ekleyin.değerini (Microsoft.Extensions.Hosting ad alanı) ile IHostApplicationLifetime değiştirin
IApplicationLifetime.değerini (Microsoft.Extensions.Hosting ad alanı) ile Environments değiştirin
EnvironmentName.
Aşağıdaki kod, tipik bir Startup.Configure ASP.NET Core 2.2 uygulamasında örneğidir:
public void Configure(IApplicationBuilder app)
{
...
app.UseStaticFiles();
app.UseAuthentication();
app.UseSignalR(hubs =>
{
hubs.MapHub<ChatHub>("/chat");
});
app.UseMvc(routes =>
{
routes.MapRoute("default", "{controller=Home}/{action=Index}/{id?}");
});
}
Önceki Startup.Configure kodu güncelleştirdikten sonra:
public void Configure(IApplicationBuilder app)
{
...
app.UseStaticFiles();
app.UseRouting();
app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chat");
endpoints.MapControllerRoute("default", "{controller=Home}/{action=Index}/{id?}");
});
}
Uyarı
Çoğu uygulama için UseAuthentication, UseAuthorizationve UseCors çağrılarının etkili olması için UseRouting ve UseEndpoints çağrıları arasında görünmesi gerekir.
Sistem durumu denetimleri
Sistem Durumu Denetimleri, Genel Ana Bilgisayar ile uç nokta yönlendirme kullanır. içinde uç nokta URL'si Startup.Configureveya göreli yolu ile uç nokta oluşturucusunu çağırın MapHealthChecks :
app.UseEndpoints(endpoints =>
{
endpoints.MapHealthChecks("/health");
});
Sistem Durumu Denetimleri uç noktalarının yapabilecekleri:
- İzin verilen bir veya daha fazla konak/bağlantı noktası belirtin.
- Yetkilendirme gerektir.
- CORS gerektir.
Daha fazla bilgi için, bkz. ASP.NET Core sistem durumu denetimleri.
Güvenlik ara yazılımı kılavuzu
Yetkilendirme ve CORS desteği ara yazılım yaklaşımıyla birleştirilir. Bu, bu senaryolarda aynı ara yazılımların ve işlevlerin kullanılmasına olanak tanır. Bu sürümde güncelleştirilmiş bir yetkilendirme ara yazılımı sağlanır ve CORS Ara Yazılımı, MVC denetleyicileri tarafından kullanılan öznitelikleri anlayabilmesi için geliştirilmiştir.
CORS
Daha önce CORS'yi yapılandırmak zor olabilirdi. Ara yazılım bazı kullanım örneklerinde kullanılmak üzere sağlanmıştır, ancak MVC filtrelerinin diğer kullanım örneklerinde ara yazılım olmadan kullanılması amaçlanmıştır. ASP.NET Core 3.0 ile, CORS gerektiren tüm uygulamaların Uç Nokta Yönlendirme ile birlikte CORS Ara Yazılımını kullanmasını öneririz. UseCors bir varsayılan ilke ile sağlanabilir ve [EnableCors] [DisableCors] öznitelikler gerektiğinde varsayılan ilkeyi geçersiz kılmak için kullanılabilir.
Aşağıdaki örnekte:
- CORS, adlandırılmış ilkeye
defaultsahip tüm uç noktalar için etkinleştirilir. MyControllersınıfı, özniteliğiyle CORS'yi[DisableCors]devre dışı bırakır.
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseCors("default");
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
[DisableCors]
public class MyController : ControllerBase
{
...
}
Yetkilendirme
ASP.NET Core'un önceki sürümlerinde, özniteliği aracılığıyla [Authorize] yetkilendirme desteği sağlanmıştır. Yetkilendirme ara yazılımı kullanılamıyordu. ASP.NET Core 3.0'da yetkilendirme ara yazılımı gereklidir. ASP.NET Çekirdek Yetkilendirme Ara Yazılımının (UseAuthorization) hemen arkasına UseAuthenticationyerleştirilmesini öneririz. Yetkilendirme Ara Yazılımı, geçersiz kılınabilen varsayılan bir ilkeyle de yapılandırılabilir.
ASP.NET Core 3.0 veya sonraki sürümlerinde, UseAuthorization içinde Startup.Configureçağrılır ve aşağıdakiler HomeController oturum açmış bir kullanıcı gerektirir:
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
public class HomeController : Controller
{
[Authorize]
public IActionResult BuyWidgets()
{
...
}
}
Uç nokta yönlendirmesini kullanırken, yetkilendirme ara yazılımının yapılandırılmasını AuthorizeFilter ve bunun yerine kullanılmasını öneririz. Uygulama MVC'de genel filtre olarak bir AuthorizeFilter kullanıyorsa, çağrısında AddAuthorizationbir ilke sağlamak için kodu yeniden düzenlemenizi öneririz.
DefaultPolicy başlangıçta kimlik doğrulaması gerektirecek şekilde yapılandırıldığından ek yapılandırma gerekmez. Aşağıdaki örnekte, MVC uç noktaları olarak RequireAuthorization işaretlenir, böylece tüm istekler temelinde DefaultPolicyyetkilendirilmelidir. Ancak, HomeController kullanıcı nedeniyle uygulamada oturum açmadan erişime [AllowAnonymous]izin verir:
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute().RequireAuthorization();
});
}
[AllowAnonymous]
public class HomeController : Controller
{
...
}
Belirli uç noktalar için yetkilendirme
Yetkilendirme, belirli uç nokta sınıfları için de yapılandırılabilir. Aşağıdaki kod, genel olarak yapılandırılan AuthorizeFilter bir MVC uygulamasını yetkilendirme gerektiren belirli bir ilkeye sahip bir uygulamaya dönüştürme örneğidir:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
static readonly string _RequireAuthenticatedUserPolicy =
"RequireAuthenticatedUserPolicy";
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(
options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
// Pre 3.0:
// services.AddMvc(options => options.Filters.Add(new AuthorizeFilter(...));
services.AddControllersWithViews();
services.AddRazorPages();
services.AddAuthorization(o => o.AddPolicy(_RequireAuthenticatedUserPolicy,
builder => builder.RequireAuthenticatedUser()));
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute()
.RequireAuthorization(_RequireAuthenticatedUserPolicy);
endpoints.MapRazorPages();
});
}
}
İlkeler de özelleştirilebilir. DefaultPolicy kimlik doğrulaması gerektirecek şekilde yapılandırıldı:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(
options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddControllersWithViews();
services.AddRazorPages();
services.AddAuthorization(options =>
{
options.DefaultPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute().RequireAuthorization();
endpoints.MapRazorPages();
});
}
}
[AllowAnonymous]
public class HomeController : Controller
{
Alternatif olarak, tüm uç noktalar olmadan [Authorize] veya RequireAuthorization yapılandırılarak FallbackPolicyyetkilendirme gerektirecek şekilde yapılandırılabilir. FallbackPolicy, uygulamasından DefaultPolicyfarklıdır. DefaultPolicy veya tarafından [Authorize] RequireAuthorizationtetiklenmişkenFallbackPolicy, başka bir ilke ayarlı olmadığında tetiklenmiş olur. FallbackPolicy başlangıçta yetkilendirme olmadan isteklere izin verecek şekilde yapılandırılır.
Aşağıdaki örnek, önceki DefaultPolicy örnekle aynıdır, ancak belirtildiği durumlar [AllowAnonymous] dışında tüm uç noktalarda her zaman kimlik doğrulaması istemek için öğesini kullanırFallbackPolicy:
public void ConfigureServices(IServiceCollection services)
{
...
services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
}
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
[AllowAnonymous]
public class HomeController : Controller
{
...
}
Ara yazılım tarafından yetkilendirme, çerçevenin belirli bir yetkilendirme bilgisine sahip olmadan çalışır. Örneğin, sistem durumu denetimlerinin belirli bir yetkilendirme bilgisi yoktur, ancak sistem durumu denetimlerinin ara yazılım tarafından uygulanan yapılandırılabilir bir yetkilendirme ilkesi olabilir.
Ayrıca, her uç nokta yetkilendirme gereksinimlerini özelleştirebilir. Aşağıdaki örnekte, UseAuthorization yetkilendirmeyi DefaultPolicyile işler, ancak /healthz sistem durumu denetimi uç noktası için bir admin kullanıcı gerekir:
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints
.MapHealthChecks("/healthz")
.RequireAuthorization(new AuthorizeAttribute(){ Roles = "admin", });
});
}
Koruma bazı senaryolar için uygulanır. Ara yazılım eksik olduğundan bir yetkilendirme veya CORS ilkesi atlanırsa Uç Noktalar Ara Yazılımı bir özel durum oluşturur. Yanlış yapılandırma hakkında ek geri bildirim sağlamak için çözümleyici desteği devam ediyor.
Özel yetkilendirme işleyicileri
Uygulama özel yetkilendirme işleyicileri kullanıyorsa, uç nokta yönlendirmesi işleyicilere MVC'den farklı bir kaynak türü geçirir. Yetkilendirme işleyicisi bağlam kaynağının türünde AuthorizationFilterContext olmasını bekleyen işleyicilerin (MVC filtreleri tarafından sağlanan kaynak türü), türdeki RouteEndpoint kaynakları (uç nokta yönlendirmesi tarafından yetkilendirme işleyicilerine verilen kaynak türü) işleyecek şekilde güncelleştirilmiş olması gerekir.
MVC hala kaynakları kullandığından AuthorizationFilterContext , uygulama uç nokta yönlendirme yetkilendirmesi ile birlikte MVC yetkilendirme filtrelerini kullanıyorsa her iki kaynak türünü de işlemek gerekebilir.
SignalR
Hub'ların eşlemesi SignalR artık içinde UseEndpointsgerçekleşir.
Her hub'ı ile eşleyin MapHub. Önceki sürümlerde olduğu gibi, her hub açıkça listelenir.
Aşağıdaki örnekte hub desteği ChatHubSignalR eklenmiştir:
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>();
});
}
İstemcilerden ileti boyutu sınırlarını denetlemek için yeni bir seçenek vardır. Örneğin, içinde Startup.ConfigureServices:
services.AddSignalR(hubOptions =>
{
hubOptions.MaximumReceiveMessageSize = 32768;
});
ASP.NET Core 2.2'de, en büyük ileti boyutunu etkili bir şekilde denetleyebilecek ve değerini ayarlayabilirsiniz TransportMaxBufferSize . ASP.NET Core 3.0'da bu seçenek artık yalnızca arka basınç gözlemlenmeden önce maksimum boyutu denetler.
SignalR paylaşılan çerçevedeki derlemeler
ASP.NET Core SignalR sunucu tarafı derlemeleri artık .NET Core SDK ile yüklenir. Daha fazla bilgi için bu belgedeki eski paket başvurularını kaldırma konusuna bakın.
MVC denetleyicileri
Denetleyicilerin eşlemesi artık içinde UseEndpointsgerçekleşir.
Uygulama öznitelik yönlendirme kullanıyorsa ekleyin MapControllers . Yönlendirme, ASP.NET Core 3.0 veya sonraki sürümlerde birçok çerçeve için destek içerdiğinden, öznitelik yönlendirmeli denetleyiciler eklemek kabul edilir.
Aşağıdakileri değiştirin:
MapRouteileMapControllerRouteMapAreaRouteileMapAreaControllerRoute
Yönlendirme artık MVC'den fazlası için destek içerdiğinden, bu yöntemlerin ne yaptıklarını açıkça belirtmesi için terminoloji değişti. gibi MapControllerRoute//MapAreaControllerRouteMapDefaultControllerRoute geleneksel yollar, eklendikleri sırayla uygulanır. Önce daha belirli yollar (örneğin, bir alanın yolları) yerleştirin.
Aşağıdaki örnekte:
MapControllersöznitelik yönlendirmeli denetleyiciler için destek ekler.MapAreaControllerRoutebir alandaki denetleyiciler için geleneksel bir yol ekler.MapControllerRoutedenetleyiciler için geleneksel bir yol ekler.
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapAreaControllerRoute(
"admin",
"admin",
"Admin/{controller=Home}/{action=Index}/{id?}");
endpoints.MapControllerRoute(
"default", "{controller=Home}/{action=Index}/{id?}");
});
}
Denetleyici eylem adlarından zaman uyumsuz soneki kaldırma
ASP.NET Core 3.0'da ASP.NET Core MVC, son eki denetleyici eylem adlarından kaldırır Async . Hem yönlendirme hem de bağlantı oluşturma, bu yeni varsayılandan etkilenir. Örneğin:
public class ProductsController : Controller
{
public async Task<IActionResult> ListAsync()
{
var model = await _dbContext.Products.ToListAsync();
return View(model);
}
}
ASP.NET Core 3.0'ın öncesinde:
Önceki eyleme Products/ListAsync yolundan erişilebilir.
Son eki belirten
Asyncbağlantı oluşturma gerekiyor. Örneğin:<a asp-controller="Products" asp-action="ListAsync">List</a>
ASP.NET Core 3.0'da:
Önceki eyleme Ürünler/Liste yolundan erişilebilir.
Bağlantı oluşturma için son ekin
Asyncbelirtilmesi gerekmez. Örneğin:<a asp-controller="Products" asp-action="List">List</a>
Bu değişiklik özniteliği kullanılarak [ActionName] belirtilen adları etkilemez. Varsayılan davranış, içinde Startup.ConfigureServicesaşağıdaki kodla devre dışı bırakılabilir:
services.AddMvc(options =>
options.SuppressAsyncSuffixInActionNames = false);
Bağlantı oluşturma değişiklikleri
Bağlantı oluşturmada bazı farklılıklar vardır (örneğin, kullanarak Url.Link ve benzer API'ler). Bu modüller şunlardır:
- Varsayılan olarak, uç nokta yönlendirme kullanılırken, oluşturulan URI'lerde yol parametrelerinin büyük/küçük harf kullanımı mutlaka korunmaz. Bu davranış arabirimle
IOutboundParameterTransformerdenetlenebilir. - Geçersiz bir yol (denetleyici/eylem veya var olmayan bir sayfa) için URI oluşturmak, geçersiz bir URI oluşturmak yerine uç nokta yönlendirmesi altında boş bir dize oluşturur.
- Ortam değerleri (geçerli bağlamdaki rota parametreleri) uç nokta yönlendirmesi ile bağlantı oluşturmada otomatik olarak kullanılmaz. Daha önce, başka bir eyleme (veya sayfaya) bağlantı oluşturulurken, belirtilmeyen yol değerleri geçerli yollar ortam değerlerinden çıkarılacaktı. Uç nokta yönlendirme kullanılırken, bağlantı oluşturma sırasında tüm yol parametreleri açıkça belirtilmelidir.
Razor Pages
Eşleme Razor Sayfaları artık içinde UseEndpointsyer alıyor.
Uygulama Pages kullanıyorsa Razor ekleyinMapRazorPages. Uç Nokta Yönlendirmesi birçok çerçeve için destek içerdiğinden, Pages eklemek Razor artık kabul edilir.
Aşağıdaki Startup.Configure yöntemde Sayfalar MapRazorPages için Razor destek ekler:
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Uç Nokta Yönlendirmesi olmadan MVC kullanma
ASP.NET Core 3.0 aracılığıyla UseMvc veya UseMvcWithDefaultRoute içinde MVC kullanmak için içinde Startup.ConfigureServicesaçık bir kabul gerekir. MVC'nin başlatma sırasında yetkilendirmeye ve CORS Ara Yazılımı'na güvenip güvenemeyeceğini bilmesi gerektiğinden bu gereklidir. Uygulamanın desteklenmeyen bir yapılandırma kullanmayı denemesi durumunda uyaran bir çözümleyici sağlanır.
Uygulama eski IRouter destek gerektiriyorsa içinde aşağıdaki yaklaşımlardan Startup.ConfigureServicesbirini kullanarak devre dışı bırakınEnableEndpointRouting:
services.AddMvc(options => options.EnableEndpointRouting = false);
services.AddControllers(options => options.EnableEndpointRouting = false);
services.AddControllersWithViews(options => options.EnableEndpointRouting = false);
services.AddRazorPages().AddMvcOptions(options => options.EnableEndpointRouting = false);
Sistem durumu denetimleri
Sistem durumu denetimleri, Uç Nokta Yönlendirme ile yönlendirici yazılımı olarak kullanılabilir.
Uç Nokta Yönlendirme ile sistem durumu denetimlerini kullanmak için ekleyin MapHealthChecks . yöntemi, MapHealthChecks benzeri UseHealthChecksbağımsız değişkenleri kabul eder. Over UseHealthChecks kullanmanın MapHealthChecks avantajı, yetkilendirme uygulama ve eşleşen ilke üzerinde daha ayrıntılı denetime sahip olma özelliğidir.
Aşağıdaki örnekte, MapHealthChecks konumunda /healthzbir sistem durumu denetimi uç noktası için çağrılır:
public void Configure(IApplicationBuilder app)
{
...
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapHealthChecks("/healthz", new HealthCheckOptions() { });
});
}
WebHostBuilder'ın yerini HostBuilder aldı
ASP.NET Core 3.0 şablonları Genel Ana Bilgisayar'ı kullanır. Önceki sürümlerde Web Ana Bilgisayarı kullanılmıştır. Aşağıdaki kod, ASP.NET Core 3.0 şablonu tarafından oluşturulan Program sınıfı gösterir:
// requires using Microsoft.AspNetCore.Hosting;
// requires using Microsoft.Extensions.Hosting;
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
Aşağıdaki kod, ASP.NET Core 2.2 şablonu tarafından oluşturulan Program sınıfı gösterir:
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
IWebHostBuilder 3.0'da kalır ve önceki kod örneğinde görülen türüdür webBuilder . WebHostBuilder , gelecek bir sürümde kullanımdan kaldırılacak ve ile HostBuilderdeğiştirilecektir.
öğesinden WebHostBuilder HostBuilder en önemli değişiklik bağımlılık ekleme (DI) işlemidir. kullanırken HostBuilder, 'nin oluşturucusuna Startupyalnızca aşağıdakileri ekleyebilirsiniz:
HostBuilder DI kısıtlamaları:
- DI kapsayıcısının yalnızca bir kez derlenmesini etkinleştirin.
- Tekillerin birden çok örneğini çözümleme gibi sonuçta ortaya çıkan nesne ömrü sorunlarını önler.
Daha fazla bilgi için bkz . ASP.NET Core 3'te Başlangıç hizmeti eklemekten kaçınma.
AddAuthorization farklı bir derlemeye taşındı
Microsoft.AspNetCore.Authorization.dll'da ASP.NET Core 2.2 ve daha düşük AddAuthorization yöntemler:
- olarak yeniden adlandırıldı
AddAuthorizationCore. - Microsoft.AspNetCore.Authorization.Policy.dll taşındı.
Hem Microsoft.AspNetCore.Authorization.dll hem de Microsoft.AspNetCore.Authorization.Policy.dll kullanan uygulamalar etkilenmez.
Microsoft.AspNetCore.Authorization.Policy.dll kullanmayan uygulamalar aşağıdakilerden birini yapmalıdır:
- Microsoft.AspNetCore.Authorization.Policy.dll bir başvuru ekleyin. Bu yaklaşım çoğu uygulamada çalışır ve tek gereken budur.
- Kullanmaya geçiş yapma
AddAuthorizationCore
Daha fazla bilgi için bkz . Dosyasında hataya neden olan değişiklik AddAuthorization(o =>) aşırı yüklemesi farklı bir derlemede yaşıyor #386.
Identity UI
Identity ASP.NET Core 3.0 için kullanıcı arabirimi güncelleştirmeleri:
- Microsoft.AspNetCore'a paket başvurusu ekleyin.Identity. Kullanıcı arabirimi.
- Pages kullanmayan Razor uygulamalar çağrısı
MapRazorPagesyapmalıdır. Bu belgedeki Sayfalara bakınRazor. - Bootstrap 4, varsayılan ui çerçevesidir. Varsayılanı değiştirmek için bir
IdentityUIFrameworkVersionproje özelliği ayarlayın. Daha fazla bilgi için bu GitHub duyurusna bakın.
SignalR
SignalR JavaScript istemcisi olarak @aspnet/signalr @microsoft/signalrdeğiştirildi. Bu değişikliğe tepki vermek için dosyalar, require deyimler package.json ve ECMAScript import deyimlerindeki başvuruları değiştirin.
System.Text.Json varsayılan protokoldür
System.Text.Json artık hem istemci hem de sunucu tarafından kullanılan varsayılan Hub protokolüdür.
içinde Startup.ConfigureServices, seri hale getirici seçeneklerini ayarlamak için çağrısı AddJsonProtocol yapın.
Sunucu:
services.AddSignalR(...)
.AddJsonProtocol(options =>
{
options.PayloadSerializerOptions.WriteIndented = false;
})
İstemci:
new HubConnectionBuilder()
.WithUrl("/chathub")
.AddJsonProtocol(options =>
{
options.PayloadSerializerOptions.WriteIndented = false;
})
.Build();
Newtonsoft.Json'a geçiş yapma
Newtonsoft.Json'un System.Text.Json'da desteklenmeyen özelliklerini kullanıyorsanız, öğesine geri Newtonsoft.Jsondönebilirsiniz. Bu makalenin önceki bölümlerinde yer alan ASP.NET Core 3.0 SignalR projesinde Newtonsoft.Json kullanma konusuna bakın.
Redis dağıtılmış önbellekleri
Microsoft.Extensions.Caching.Redis paketi ASP.NET Core 3.0 veya üzeri uygulamalarda kullanılamaz. Paket başvuruyu Microsoft.Extensions.Caching.StackExchangeRedis ile değiştirin. Daha fazla bilgi için bkz . ASP.NET Core'da dağıtılmış önbelleğe alma.
Çalışma zamanı derlemesini kabul etme
ASP.NET Core 3.0'a başlamadan önce, görünümlerin çalışma zamanı derlemesi çerçevenin örtük bir özelliğiydi. Çalışma zamanı derlemesi, görünümlerin derleme zamanı derlemesini destekler. Çerçevenin, dosyalar değiştirildiğinde tüm uygulamayı yeniden derlemek Razor zorunda kalmadan görünümleri ve sayfaları (.cshtml dosyaları) derlemesine olanak tanır. Bu özellik, IDE'de hızlı bir düzenleme yapma ve değişiklikleri görüntülemek için tarayıcıyı yenileme senaryolarını destekler.
ASP.NET Core 3.0'da çalışma zamanı derlemesi bir kabul etme senaryosudur. Derleme zamanı derlemesi, varsayılan olarak etkinleştirilen tek görünüm derleme mekanizmasıdır. Çalışma zamanı, dosyalarda değişiklik algıladığında projeyi yeniden derlemek için Visual Studio Code'da Visual Studio veya dotnet-watch kullanır .cshtml . Visual Studio'da, çalıştırılan projedeki , .cshtmlveya dosyalarında (Ctrl+F5) değişiklik .csyapılır, ancak hata ayıklaması yapılmaz (F5), projenin yeniden derlenmesini tetikler.razor.
ASP.NET Core 3.0 projenizde çalışma zamanı derlemesini etkinleştirmek için:
Microsoft.AspNetCore.Mvc'yi yükleyin.Razor. RuntimeCompilation NuGet paketi.
çağrısına
AddRazorRuntimeCompilationgüncelleştirStartup.ConfigureServices:ASP.NET Core MVC için aşağıdaki kodu kullanın:
services.AddControllersWithViews() .AddRazorRuntimeCompilation(...);ASP.NET Temel Razor Sayfalar için aşağıdaki kodu kullanın:
services.AddRazorPages() .AddRazorRuntimeCompilation(...);
konumundaki https://github.com/aspnet/samples/tree/main/samples/aspnetcore/mvc/runtimecompilation örnekte, Geliştirme ortamlarında çalışma zamanı derlemesini koşullu olarak etkinleştirme örneği gösterilmektedir.
Dosya derleme hakkında Razor daha fazla bilgi için bkz Razor . ASP.NET Core'da dosya derleme.
Kitaplıkları çoklu hedefleme yoluyla geçirme
Kitaplıkların genellikle ASP.NET Core'un birden çok sürümünü desteklemesi gerekir. ASP.NET Core'un önceki sürümlerinde derlenen çoğu kitaplık sorunsuz çalışmaya devam etmelidir. Aşağıdaki koşullar, uygulamanın çapraz derlenmiş olmasını gerektirir:
- Kitaplık, ikili hataya neden olan bir değişikliği olan bir özelliğe dayanır.
- Kitaplık, ASP.NET Core 3.0'daki yeni özelliklerden yararlanmak istiyor.
Örneğin:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>netcoreapp3.0;netstandard2.0</TargetFrameworks>
</PropertyGroup>
<ItemGroup Condition="'$(TargetFramework)' == 'netcoreapp3.0'">
<FrameworkReference Include="Microsoft.AspNetCore.App" />
</ItemGroup>
<ItemGroup Condition="'$(TargetFramework)' == 'netstandard2.0'">
<PackageReference Include="Microsoft.AspNetCore" Version="2.1.0" />
</ItemGroup>
</Project>
ASP.NET Core 3.0'a özgü API'leri etkinleştirmek için kullanın #ifdefs :
var webRootFileProvider =
#if NETCOREAPP3_0
GetRequiredService<IWebHostEnvironment>().WebRootFileProvider;
#elif NETSTANDARD2_0
GetRequiredService<IHostingEnvironment>().WebRootFileProvider;
#else
#error unknown target framework
#endif
Sınıf kitaplığında ASP.NET Core API'lerini kullanma hakkında daha fazla bilgi için bkz . Sınıf kitaplığında ASP.NET Core API'lerini kullanma.
Çeşitli değişiklikler
.NET Core 3.0 ve sonraki sürümlerindeki doğrulama sistemi, null değer atanamayan parametreleri veya ilişkili özellikleri bir [Required] özniteliği varmış gibi işler. Daha fazla bilgi için bkz . [Gerekli] özniteliği.
Yayımlama
Proje dizinindeki bölme ve obj klasörlerini silin.
TestServer
Doğrudan Genel Ana Bilgisayar ile kullanan uygulamalar için içinde üzerinde ConfigureWebHostIWebHostBuilder öğesini oluşturunTestServer:TestServer
[Fact]
public async Task GenericCreateAndStartHost_GetTestServer()
{
using var host = await new HostBuilder()
.ConfigureWebHost(webBuilder =>
{
webBuilder
.UseTestServer()
.Configure(app => { });
})
.StartAsync();
var response = await host.GetTestServer().CreateClient().GetAsync("/");
Assert.Equal(HttpStatusCode.NotFound, response.StatusCode);
}
Hataya neden olan API değişiklikleri
Hataya neden olan değişiklikleri gözden geçirin:
- ASP.NET Core 3.0 sürümündeki hataya neden olan değişikliklerin tam listesi
- Antiforgery, CORS, Tanılama, MVC ve Yönlendirme'de hataya neden olan API değişiklikleri. Bu liste, uyumluluk anahtarları için hataya neden olan değişiklikleri içerir.
- .NET Core, ASP.NET Core ve Entity Framework Core genelinde 2.2-3.0 arası hataya neden olan değişikliklerin özeti için bkz . Sürüm 2.2'den 3.0'a geçiş için hataya neden olan değişiklikler.
Tümünü yakala parametresiyle uç nokta yönlendirme
Uyarı
Tümünü yakala parametresi, yönlendirmedeki bir hata nedeniyle yolları yanlış eşleştirebilir. Bu hatadan etkilenen uygulamalar aşağıdaki özelliklere sahiptir:
- Tümünü yakala yolu, örneğin,
{**slug}" - Tümünü yakala yolu eşleşmesi gereken isteklerle eşleşemiyor.
- Diğer yolların kaldırılması, tümünü yakala yolunun çalışmaya başlamasını sağlar.
Bu hataya isabet eden durumlar için bkz. GitHub hataları 18677 ve 16579 .
Bu hata için bir kabul düzeltmesi .NET Core 3.1.301 SDK ve sonraki sürümlerde yer alır. Aşağıdaki kod, bu hatayı düzelten bir iç anahtar ayarlar:
public static void Main(string[] args)
{
AppContext.SetSwitch("Microsoft.AspNetCore.Routing.UseCorrectCatchAllBehavior",
true);
CreateHostBuilder(args).Build().Run();
}
// Remaining code removed for brevity.
Azure Uygulaması Hizmetinde .NET Core 3.0
.NET Core'un Azure Uygulaması Hizmetine dağıtımı tamamlandı. .NET Core 3.0, tüm Azure Uygulaması Hizmeti veri merkezlerinde kullanılabilir.
ASP.NET Çekirdek Modülü (ANCM)
Visual Studio yüklenirken ASP.NET Çekirdek Modülü (ANCM) seçili bir bileşen değilse veya sistemde ANCM'nin önceki bir sürümü yüklüyse, en son .NET Core Barındırma Paketi Yükleyicisi'ni (doğrudan indirme) indirin ve yükleyiciyi çalıştırın. Daha fazla bilgi için bkz . Barındırma Paketi.
ASP.NET Core
