ASP.NET Core MVC’ye Genel Bakış
Tarafından Steve Smith
ASP.NET Core MVC, Model-View-Controller tasarım desenini kullanarak web uygulamaları ve API'ler oluşturmaya yönelik zengin bir çerçevedir.
MVC deseni
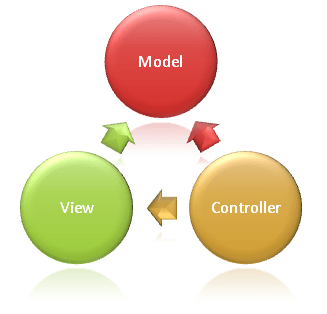
Model-View-Controller (MVC) mimari deseni, bir uygulamayı üç ana bileşen grubuna ayırır: Modeller, Görünümler ve Denetleyiciler. Bu düzen, endişelerin ayrılmasına yardımcı olur. Bu desen kullanılarak kullanıcı istekleri, kullanıcı eylemlerini gerçekleştirmek ve/veya sorguların sonuçlarını almak için Model ile çalışmaktan sorumlu bir Denetleyiciye yönlendirilir. Denetleyici, kullanıcıya görüntülenecek Görünüm'ü seçer ve gerekli tüm Model verilerini sağlar.
Aşağıdaki diyagramda üç ana bileşen ve diğerlerine başvuran bileşenler gösterilmektedir:

Bu sorumlulukları tanımlama, tek bir işi olan bir şeyi (model, görünüm veya denetleyici) kodlama, hata ayıklama ve test etme kolaylığından dolayı uygulamayı karmaşıklık açısından ölçeklendirmenize yardımcı olur. Bu üç alandan iki veya daha fazlasına yayılmış bağımlılıkları olan kodu güncelleştirmek, test etmek ve hatalarını ayıklamak daha zordur. Örneğin, kullanıcı arabirimi mantığı iş mantığına göre daha sık değişme eğilimindedir. Sunu kodu ve iş mantığı tek bir nesnede birleştirilirse, kullanıcı arabirimi her değiştirildiğinde iş mantığı içeren bir nesnenin değiştirilmesi gerekir. Bu genellikle hatalara neden olabilir ve her minimal kullanıcı arabirimi değişikliğinden sonra iş mantığının yeniden testini gerektirir.
Not
Hem görünüm hem de denetleyici modele bağlıdır. Ancak model ne görünüme ne de denetleyiciye bağlıdır. Bu, ayrılığın temel avantajlarından biridir. Bu ayrım, modelin görsel sunudan bağımsız olarak derlenmesini ve test edilmesini sağlar.
Model Sorumlulukları
MVC uygulamasındaki Model, uygulamanın durumunu ve uygulama tarafından gerçekleştirilmesi gereken tüm iş mantığını veya işlemlerini temsil eder. İş mantığı, uygulamanın durumunu kalıcı hale getiren tüm uygulama mantığıyla birlikte modelde kapsüllenmelidir. Kesin olarak yazılan görünümler genellikle bu görünümde görüntülenecek verileri içerecek şekilde tasarlanmış ViewModel türlerini kullanır. Denetleyici modelden bu ViewModel örneklerini oluşturur ve doldurur.
Sorumlulukları Görüntüle
Görünümler, kullanıcı arabirimi aracılığıyla içerik sunmakla sorumludur. .NET kodunu HTML işaretlemesine Razor eklemek için görünüm altyapısını kullanırlar. Görünümler içinde en az mantık olmalıdır ve içindeki tüm mantık içerik sunma ile ilgili olmalıdır. Karmaşık bir modeldeki verileri görüntülemek için görünüm dosyalarında büyük miktarda mantık gerçekleştirmeniz gerektiğini düşünüyorsanız görünümü basitleştirmek için Görünüm Bileşeni, ViewModel veya görünüm şablonu kullanmayı göz önünde bulundurun.
Denetleyici Sorumlulukları
Denetleyiciler, kullanıcı etkileşimini işleyen, modelle çalışan ve sonuçta işlenmek üzere bir görünüm seçen bileşenlerdir. MVC uygulamasında görünüm yalnızca bilgileri görüntüler; denetleyici, kullanıcı girişini ve etkileşimini işler ve yanıtlar. MVC düzeninde denetleyici ilk giriş noktasıdır ve hangi model türleriyle çalışılması ve hangi görünümün işlenmek üzere seçileceğini seçmekle sorumludur (dolayısıyla adı- uygulamanın belirli bir isteğe nasıl yanıt vereceğini denetler).
Not
Denetleyiciler çok fazla sorumlulukla aşırı karmaşık olmamalıdır. Denetleyici mantığının aşırı karmaşık hale gelmesini sağlamak için, iş mantığını denetleyiciden dışarı ve etki alanı modeline itin.
İpucu
Denetleyici eylemlerinizin sık sık aynı tür eylemleri gerçekleştirdiğini fark ederseniz, bu yaygın eylemleri filtrelere taşıyın.
ASP.NET Core MVC
ASP.NET Core MVC çerçevesi, ASP.NET Core ile kullanılmak üzere iyileştirilmiş hafif, açık kaynak, yüksek oranda test edilebilir bir sunu çerçevesidir.
ASP.NET Core MVC, endişelerin temiz bir şekilde ayrılmasını sağlayan dinamik web siteleri oluşturmak için desen tabanlı bir yol sağlar. Kar payı üzerinde tam denetim sağlar, TDD dostu geliştirmeyi destekler ve en son web standartlarını kullanır.
Yönlendirme
ASP.NET Core MVC, anlaşılır ve aranabilir URL'lere sahip uygulamalar oluşturmanıza olanak tanıyan güçlü bir URL eşleme bileşeni olan ASP.NET Core yönlendirmesinin üzerine kurulmuştur. Bu, web sunucunuzdaki dosyaların nasıl düzenlendiğini dikkate almadan arama motoru iyileştirme (SEO) ve bağlantı oluşturma için iyi çalışan uygulamanızın URL adlandırma desenlerini tanımlamanızı sağlar. Yol değeri kısıtlamalarını, varsayılanları ve isteğe bağlı değerleri destekleyen uygun bir yol şablonu söz dizimini kullanarak yollarınızı tanımlayabilirsiniz.
Kural tabanlı yönlendirme , uygulamanızın kabul ettiğiniz URL biçimlerini ve bu biçimlerin her birinin belirli bir denetleyicideki belirli bir eylem yöntemiyle nasıl eşlendiğini genel olarak tanımlamanızı sağlar. Gelen istek alındığında, yönlendirme altyapısı URL'yi ayrıştırıp tanımlanan URL biçimlerinden biriyle eşleştirir ve ardından ilişkili denetleyicinin eylem yöntemini çağırır.
routes.MapRoute(name: "Default", template: "{controller=Home}/{action=Index}/{id?}");
Öznitelik yönlendirmesi , denetleyicilerinizi ve eylemlerinizi uygulamanızın yollarını tanımlayan özniteliklerle süsleyerek yönlendirme bilgilerini belirtmenizi sağlar. Bu, yol tanımlarınızın ilişkili oldukları denetleyici ve eylemin yanına yerleştirildiği anlamına gelir.
[Route("api/[controller]")]
public class ProductsController : Controller
{
[HttpGet("{id}")]
public IActionResult GetProduct(int id)
{
...
}
}
Model bağlama
ASP.NET Core MVC model bağlaması , istemci isteği verilerini (form değerleri, yönlendirme verileri, sorgu dizesi parametreleri, HTTP üst bilgileri) denetleyicinin işleyebileceği nesnelere dönüştürür. Sonuç olarak, denetleyici mantığınızın gelen istek verilerini çözme işini yapması gerekmez; yalnızca verileri eylem yöntemlerine parametre olarak ekler.
public async Task<IActionResult> Login(LoginViewModel model, string returnUrl = null) { ... }
Model doğrulaması
ASP.NET Core MVC, model nesnenizi veri ek açıklaması doğrulama öznitelikleriyle süsleyerek doğrulamayı destekler. Doğrulama öznitelikleri, değerler sunucuya gönderilmeden önce istemci tarafında ve denetleyici eylemi çağrılmadan önce sunucuda denetleniyor.
using System.ComponentModel.DataAnnotations;
public class LoginViewModel
{
[Required]
[EmailAddress]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name = "Remember me?")]
public bool RememberMe { get; set; }
}
Denetleyici eylemi:
public async Task<IActionResult> Login(LoginViewModel model, string returnUrl = null)
{
if (ModelState.IsValid)
{
// work with the model
}
// At this point, something failed, redisplay form
return View(model);
}
Çerçeve hem istemcide hem de sunucuda istek verilerini doğrulamayı işler. Model türlerinde belirtilen doğrulama mantığı, işlenen görünümlere göze çarpmayan ek açıklamalar olarak eklenir ve jQuery Doğrulaması ile tarayıcıda zorlanır.
Bağımlılık ekleme
ASP.NET Core, bağımlılık ekleme (DI) için yerleşik desteğe sahiptir. ASP.NET Core MVC'de denetleyiciler, oluşturucuları aracılığıyla gerekli hizmetleri isteyerek Açık Bağımlılıklar İlkesi'ni izlemelerini sağlayabilir.
Uygulamanız, şu yönergeyi kullanarak dosyaları görüntülemede bağımlılık ekleme özelliğini @inject de kullanabilir:
@inject SomeService ServiceName
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ServiceName.GetTitle</title>
</head>
<body>
<h1>@ServiceName.GetTitle</h1>
</body>
</html>
Filtreler
Filtreler , geliştiricilerin özel durum işleme veya yetkilendirme gibi çapraz kesme sorunlarını kapsüllemelerine yardımcı olur. Filtreler, eylem yöntemleri için özel ön ve son işleme mantığı çalıştırmayı sağlar ve belirli bir istek için yürütme işlem hattı içindeki belirli noktalarda çalışacak şekilde yapılandırılabilir. Filtreler, denetleyicilere veya eylemlere öznitelik olarak uygulanabilir (veya genel olarak çalıştırılabilir). Çerçeveye çeşitli filtreler (örneğin Authorize) dahil edilir. [Authorize] , MVC yetkilendirme filtreleri oluşturmak için kullanılan özniteliktir.
[Authorize]
public class AccountController : Controller
Alanlar
Alanlar , büyük bir ASP.NET Core MVC Web uygulamasını daha küçük işlevsel gruplandırmalara bölmek için bir yol sağlar. Alan, bir uygulamanın içindeki bir MVC yapısıdır. MVC projesinde Model, Denetleyici ve Görünüm gibi mantıksal bileşenler farklı klasörlerde tutulur ve MVC bu bileşenler arasındaki ilişkiyi oluşturmak için adlandırma kurallarını kullanır. Büyük bir uygulama için, uygulamayı ayrı üst düzey işlevsellik alanlarına bölmek avantajlı olabilir. Örneğin, ödeme, faturalama ve arama gibi birden çok iş birimine sahip bir e-ticaret uygulaması. Bu birimlerin her birinin kendi mantıksal bileşen görünümleri, denetleyicileri ve modelleri vardır.
Web API'leri
ASP.NET Core MVC, web siteleri oluşturmak için harika bir platform olmasının yanı sıra Web API'leri oluşturmak için de büyük destek sunar. Tarayıcılar ve mobil cihazlar da dahil olmak üzere çok çeşitli istemcilere ulaşan hizmetler oluşturabilirsiniz.
Çerçeve, verileri JSON veya XML olarak biçimlendirmeye yönelik yerleşik destekle HTTP içerik anlaşması desteğini içerir. Kendi biçimleriniz için destek eklemek için özel biçimlendiriciler yazın.
Hipermedia desteğini etkinleştirmek için bağlantı oluşturmayı kullanın. Web API'lerinizin birden çok Web uygulamasında paylaşılabilmesi için Çıkış Noktaları Arası Kaynak Paylaşımı (CORS) desteğini kolayca etkinleştirin.
Test edilebilirlik
Çerçevenin arabirimleri ve bağımlılık eklemeyi kullanması, birim testine çok uygun olmasını sağlar ve çerçeve, tümleştirme testlerini de hızlı ve kolay hale getiren özellikler (Entity Framework için TestHost ve InMemory sağlayıcısı gibi) içerir. Denetleyici mantığını test etme hakkında daha fazla bilgi edinin.
Razor görünüm altyapısı
ASP.NET Çekirdek MVC görünümleri, görünümleri işlemek için görünüm altyapısını kullanırRazor. Razor , katıştırılmış C# kodu kullanarak görünümleri tanımlamaya yönelik kompakt, etkileyici ve akıcı bir şablon işaretleme dilidir. Razor , sunucuda dinamik olarak web içeriği oluşturmak için kullanılır. Sunucu kodunu istemci tarafı içeriği ve koduyla temiz bir şekilde karıştırabilirsiniz.
<ul>
@for (int i = 0; i < 5; i++) {
<li>List item @i</li>
}
</ul>
Görünüm altyapısını Razor kullanarak düzenleri, kısmi görünümleri ve değiştirilebilir bölümleri tanımlayabilirsiniz.
Kesin olarak yazılan görünümler
Razor MVC'deki görünümler modelinize göre kesin olarak yazılabilir. Denetleyiciler, görünümlerinizin tür denetimi ve IntelliSense desteğine sahip olmasını sağlayan, kesin olarak belirlenmiş bir modeli görünümlere geçirebilir.
Örneğin, aşağıdaki görünüm türündeki IEnumerable<Product>bir modeli işler:
@model IEnumerable<Product>
<ul>
@foreach (Product p in Model)
{
<li>@p.Name</li>
}
</ul>
Etiket Yardımcıları
Etiket Yardımcıları , sunucu tarafı kodunun dosyalarda HTML öğeleri Razor oluşturmaya ve işlemeye katılmasını sağlar. Etiket yardımcılarını kullanarak özel etiketler tanımlayabilir (örneğin, <environment>) veya mevcut etiketlerin davranışını değiştirebilirsiniz (örneğin, <label>). Etiket Yardımcıları, öğe adına ve özniteliklerine göre belirli öğelere bağlanır. Bir HTML düzenleme deneyimini korurken sunucu tarafı işlemenin avantajlarını sağlar.
Genel GitHub depolarında ve NuGet paketleri olarak form oluşturma, bağlantılar, varlıkları yükleme ve daha fazlası gibi yaygın görevler için birçok yerleşik Etiket Yardımcısı vardır. Etiket Yardımcıları C# dilinde yazılmıştır ve öğe adına, öznitelik adına veya üst etikete göre HTML öğelerini hedefler. Örneğin, yerleşik LinkTagHelper öğesinin eylemine AccountsControllerbir bağlantı oluşturmak için Login kullanılabilir:
<p>
Thank you for confirming your email.
Please <a asp-controller="Account" asp-action="Login">Click here to Log in</a>.
</p>
, EnvironmentTagHelper çalışma zamanı ortamına göre görünümlerinize Geliştirme, Hazırlama veya Üretim gibi farklı betikler (örneğin ham veya küçültüldü) eklemek için kullanılabilir:
<environment names="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
</environment>
<environment names="Staging,Production">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.js"
asp-fallback-src="~/lib/jquery/dist/jquery.js"
asp-fallback-test="window.jQuery">
</script>
</environment>
Etiket Yardımcıları, HTML ve işaretleme oluşturmak için HTML dostu bir geliştirme deneyimi ve Razor zengin bir IntelliSense ortamı sağlar. Yerleşik Etiket Yardımcılarının çoğu mevcut HTML öğelerini hedefler ve öğe için sunucu tarafı öznitelikleri sağlar.
Bileşenleri Görüntüle
Bileşenleri Görüntüle, işleme mantığını paketlemenize ve uygulama genelinde yeniden kullanmanıza olanak sağlar. Bunlar kısmi görünümlere benzer, ancak ilişkili mantıkla birlikte.
Uyumluluk sürümü
yöntemi, SetCompatibilityVersion bir uygulamanın ASP.NET Core MVC 2.1 veya sonraki sürümlerinde ortaya çıkan hataya neden olabilecek davranış değişikliklerini kabul etmesine veya geri çevirmesine olanak tanır.
Daha fazla bilgi için bkz . ASP.NET Core MVC için uyumluluk sürümü.
Ek kaynaklar
- MyTested.AspNetCore.Mvc - ASP.NET Core MVC için Fluent Test Kitaplığı: Güçlü türe sahip birim testi kitaplığı, MVC ve web API uygulamalarını test etme için akıcı bir arabirim sağlar. (Microsoft tarafından korunmaz veya desteklenmez.)
- ASP.NET Core'da bağımlılık ekleme
ASP.NET Core
