ASP.NET Core'da bileşenleri görüntüleme
Gönderen Rick Anderson
Görünüm bileşenleri
Görünüm bileşenleri kısmi görünümlere benzer, ancak çok daha güçlüdür. Görünüm bileşenleri model bağlama kullanmaz, görünüm bileşeni çağrılırken geçirilen verilere bağlıdır. Bu makale denetleyiciler ve görünümler kullanılarak yazılmıştır, ancak görünüm bileşenleri Pages ile Razor çalışır.
Görünüm bileşeni:
- Yanıtın tamamı yerine öbek işler.
- Denetleyici ile görünüm arasında bulunan aynı endişe ayrımı ve test edilebilirlik avantajlarını içerir.
- Parametreleri ve iş mantığı olabilir.
- Genellikle bir düzen sayfasından çağrılır.
Görünüm bileşenleri, kısmi görünüm için çok karmaşık olan her yerde yeniden kullanılabilir işleme mantığı için tasarlanmıştır, örneğin:
- Dinamik gezinti menüleri
- Veritabanını sorguladığı etiket bulutu
- Oturum açma paneli
- Alışveriş sepeti
- Son yayımlanan makaleler
- Blogdaki kenar çubuğu içeriği
- Her sayfada işlenecek ve kullanıcının oturum açma durumuna bağlı olarak oturumu kapatma veya oturum açma bağlantılarını gösteren bir oturum açma paneli
Görünüm bileşeni iki bölümden oluşur:
- Genellikle öğesinden türetilen sınıfı ViewComponent
- Sonuç, genellikle bir görünüm döndürür.
Denetleyiciler gibi görünüm bileşeni de POCO olabilir, ancak geliştiricilerin çoğu adresinden türetilerek kullanılabilen yöntem ve özelliklerden ViewComponentyararlanıyor.
Görünüm bileşenlerinin bir uygulamanın belirtimlerine uygun olup olmadığını düşünürken bunun yerine bileşenleri kullanmayı Razor göz önünde bulundurun. Razor bileşenleri, yeniden kullanılabilir kullanıcı arabirimi birimleri üretmek için işaretlemeyi C# koduyla da birleştirir. Razor bileşenleri, istemci tarafı kullanıcı arabirimi mantığı ve oluşturması sağlarken geliştirici üretkenliği için tasarlanmıştır. Daha fazla bilgi için bkz . ASP.NET Çekirdek Razor bileşenleri. Bileşenleri MVC veya Razor Sayfalar uygulamasına ekleme Razor hakkında bilgi için bkz. ASP.NET Core Razor bileşenlerini ASP.NET Core uygulamalarıyla tümleştirme.
Görünüm bileşeni oluşturma
Bu bölüm, görünüm bileşeni oluşturmak için üst düzey gereksinimleri içerir. Makalenin ilerleyen bölümlerinde her adımı ayrıntılı olarak inceleyecek ve bir görünüm bileşeni oluşturacağız.
Görünüm bileşeni sınıfı
Görünüm bileşeni sınıfı aşağıdakilerden herhangi biri tarafından oluşturulabilir:
- Türetmek ViewComponent
- Özniteliğiyle
[ViewComponent]bir sınıfı süsleme veya özniteliğiyle bir sınıftan[ViewComponent]türetme - Adın soneki ile sona erdiği bir sınıf oluşturma
ViewComponent
Denetleyiciler gibi görünüm bileşenleri de genel, iç içe olmayan ve soyut olmayan sınıflar olmalıdır. Görünüm bileşeni adı, son ekin ViewComponent kaldırıldığı sınıf adıdır. Ayrıca özelliği kullanılarak Name açıkça belirtilebilir.
Görünüm bileşeni sınıfı:
- Oluşturucu bağımlılığı eklemeyi destekler
- Denetleyici yaşam döngüsünde yer almaz, bu nedenle filtreler görünüm bileşeninde kullanılamaz
Büyük/küçük harfe duyarlı ViewComponent olmayan son eki olan bir sınıfın görünüm bileşeni olarak değerlendirilmesini önlemek için sınıfı özniteliğiyle [NonViewComponent] süsleyin:
using Microsoft.AspNetCore.Mvc;
[NonViewComponent]
public class ReviewComponent
{
public string Status(string name) => JobStatus.GetCurrentStatus(name);
}
Bileşen yöntemlerini görüntüleme
Görünüm bileşeni, mantığını şu şekilde tanımlar:
InvokeAsyncdöndürenTask<IViewComponentResult>yöntem.Invokebir IViewComponentResultdöndüren zaman uyumlu yöntem.
Parametreler model bağlamasından değil doğrudan görünüm bileşeninin çağrılmasından gelir. Görünüm bileşeni hiçbir zaman isteği doğrudan işlemez. Genellikle, görünüm bileşeni bir modeli başlatır ve yöntemini çağırarak bir görünüme View geçirir. Özetle, bileşen yöntemlerini görüntüleyin:
InvokeAsyncveya döndürenTask<IViewComponentResult>zaman uyumluInvokebir yöntem döndüren birIViewComponentResultyöntem tanımlayın.- Genellikle bir modeli başlatır ve ViewComponent.View yöntemini çağırarak bir görünüme geçirir.
- Parametreler HTTP'den değil çağıran yöntemden gelir. Model bağlaması yoktur.
- Http uç noktası olarak doğrudan erişilemez. Bunlar genellikle bir görünümde çağrılır. Görünüm bileşeni hiçbir zaman isteği işlemez.
- Geçerli HTTP isteğindeki ayrıntılar yerine imzada aşırı yüklenmiştir.
Arama yolunu görüntüleme
Çalışma zamanı aşağıdaki yollarda görünümü arar:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
- /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
Arama yolu, denetleyiciler + görünümler ve Razor Sayfalar kullanan projelere uygulanır.
Görünüm bileşeni için varsayılan görünüm adı şeklindedir Default; bu da görünüm dosyalarının genellikle olarak adlandırılacağı Default.cshtmlanlamına gelir. Görünüm bileşeni sonucu oluşturulurken veya yöntemi çağrılırken View farklı bir görünüm adı belirtilebilir.
Görünüm dosyasını Default.cshtml adlandırmanızı ve Views/Shared/Components/{View Component Name}/{View Name} yolunu kullanmanızı öneririz. PriorityList Bu örnekte kullanılan görünüm bileşeni, görünüm bileşeni görünümü için kullanırViews/Shared/Components/PriorityList/Default.cshtml.
Görünüm arama yolunu özelleştirme
Görünüm arama yolunu özelleştirmek için' koleksiyonunu değiştirinRazorViewLocationFormats. Örneğin, yolundaki /Components/{View Component Name}/{View Name}görünümleri aramak için koleksiyona yeni bir öğe ekleyin:
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews()
.AddRazorOptions(options =>
{
options.ViewLocationFormats.Add("/{0}.cshtml");
});
builder.Services.AddDbContext<ToDoContext>(options =>
options.UseInMemoryDatabase("db"));
var app = builder.Build();
// Remaining code removed for brevity.
Yukarıdaki kodda yer tutucu {0} , yolunu Components/{View Component Name}/{View Name}temsil eder.
Görünüm bileşeni çağırma
Görünüm bileşenini kullanmak için bir görünümün içinde aşağıdakileri çağırın:
@await Component.InvokeAsync("Name of view component",
{Anonymous Type Containing Parameters})
parametreleri yöntemine InvokeAsync geçirilir. Makalede PriorityList geliştirilen görünüm bileşeni, görünüm dosyasından Views/ToDo/Index.cshtml çağrılır. Aşağıdaki kodda InvokeAsync yöntemi iki parametreyle çağrılır:
</table>
<div>
Maximum Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Görünüm bileşenini Etiket Yardımcısı olarak çağırma
Görünüm Bileşeni Etiket Yardımcısı olarak çağrılabilir:
<div>
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@{
int maxPriority = Convert.ToInt32(ViewData["maxPriority"]);
bool isDone = Convert.ToBoolean(ViewData["isDone"]);
}
<vc:priority-list max-priority=maxPriority is-done=isDone>
</vc:priority-list>
</div>
Etiket Yardımcıları için Pascal cased sınıfı ve yöntem parametreleri kebap olayına çevrilir. Bir görünüm bileşenini çağırmak için Etiket Yardımcısı öğesini kullanır <vc></vc> . Görünüm bileşeni aşağıdaki gibi belirtilir:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
Bir görünüm bileşenini Etiket Yardımcısı olarak kullanmak için, yönergesini kullanarak görünüm bileşenini içeren derlemeyi @addTagHelper kaydedin. Görünüm bileşeni adlı MyWebAppbir derlemedeyse, dosyasına aşağıdaki yönergeyi _ViewImports.cshtml ekleyin:
@addTagHelper *, MyWebApp
Görünüm bileşeni, görünüm bileşenine başvuran herhangi bir dosyaya Etiket Yardımcısı olarak kaydedilebilir. Etiket Yardımcılarını kaydetme hakkında daha fazla bilgi için bkz . Etiket Yardımcısı Kapsamını Yönetme.
InvokeAsync Bu öğreticide kullanılan yöntem:
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
Yukarıdaki işaretlemede görünüm PriorityList bileşeni olur priority-list. Görünüm bileşenine yönelik parametreler kebap durumunda öznitelik olarak geçirilir.
Görünüm bileşenini doğrudan denetleyiciden çağırma
Görünüm bileşenleri genellikle bir görünümden çağrılır, ancak doğrudan bir denetleyici yönteminden çağrılabilir. Görünüm bileşenleri denetleyiciler gibi uç noktaları tanımlamasa da, öğesinin içeriğini döndüren bir ViewComponentResult denetleyici eylemi uygulanabilir.
Aşağıdaki örnekte görünüm bileşeni doğrudan denetleyiciden çağrılır:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}
Temel görünüm bileşeni oluşturma
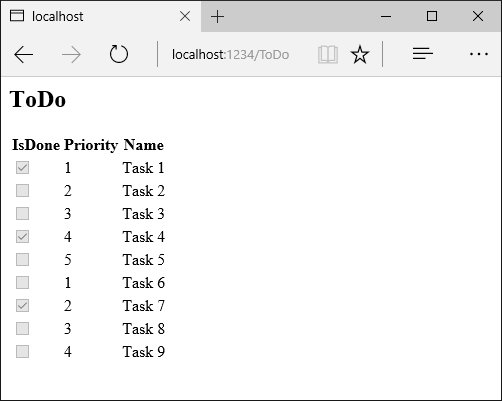
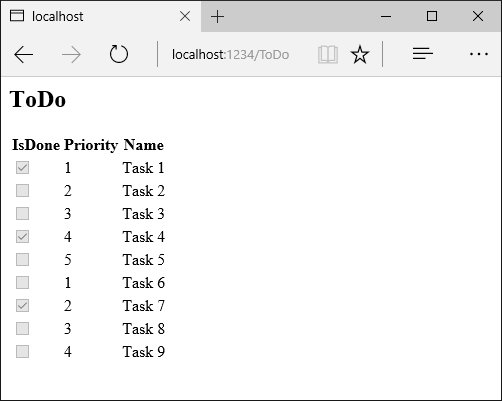
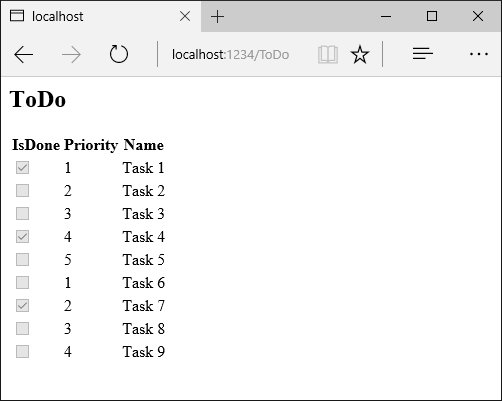
Başlangıç kodunu indirin, derleyin ve test edin. ToDo öğelerinin listesini görüntüleyen bir ToDo denetleyiciye sahip temel bir projedir.

Denetleyiciyi öncelik ve tamamlanma durumunu geçirecek şekilde güncelleştirin
Index Yöntemini öncelik ve tamamlanma durumu parametrelerini kullanacak şekilde güncelleştirin:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.Controllers;
public class ToDoController : Controller
{
private readonly ToDoContext _ToDoContext;
public ToDoController(ToDoContext context)
{
_ToDoContext = context;
_ToDoContext.Database.EnsureCreated();
}
public IActionResult Index(int maxPriority = 2, bool isDone = false)
{
var model = _ToDoContext!.ToDo!.ToList();
ViewData["maxPriority"] = maxPriority;
ViewData["isDone"] = isDone;
return View(model);
}
ViewComponent sınıfı ekleme
öğesine ViewComponents/PriorityListViewComponent.csbir ViewComponent sınıfı ekleyin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context) => db = context;
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
Kodla ilgili notlar:
Görünüm bileşeni sınıfları projedeki herhangi bir klasörde bulunabilir.
PriorityListViewComponent sınıf adı ViewComponent soneki ile sona erdiğinden, çalışma zamanı bir görünümden sınıf bileşenine başvururken dizeyi
PriorityListkullanır.özniteliği,
[ViewComponent]görünüm bileşenine başvurmak için kullanılan adı değiştirebilir. Örneğin, sınıfı aşağıdaki[ViewComponent]öznitelikle adlandırılmışXYZolabilir:[ViewComponent(Name = "PriorityList")] public class XYZ : ViewComponent[ViewComponent]Yukarıdaki koddaki öznitelik, görünüm bileşeni seçicisine aşağıdakileri kullanmasını söyler:- Bileşenle ilişkilendirilmiş görünümleri ararken kullanılan ad
PriorityList - Bir görünümden sınıf bileşenine başvururken "PriorityList" dizesi.
- Bileşenle ilişkilendirilmiş görünümleri ararken kullanılan ad
Bileşen, veri bağlamını kullanılabilir hale getirmek için bağımlılık eklemeyi kullanır.
InvokeAsyncbir görünümden çağrılabilen bir yöntemi kullanıma sunar ve rastgele sayıda bağımsız değişken alabilir.yöntemi ve
InvokeAsyncmaxPriorityparametrelerini karşılayanisDoneöğe kümesiniToDodöndürür.
Görünüm bileşeni Razor görünümünü oluşturma
Görünümler/Paylaşılan/Bileşenler klasörünü oluşturun. Bu klasör Bileşenler olarak adlandırılmalıdır.
Views/Shared/Components/PriorityList klasörünü oluşturun. Bu klasör adı görünüm bileşeni sınıfının adıyla veya sınıfın adıyla sonek çıkararak eşleşmelidir.
ViewComponentÖznitelik kullanılırsa, sınıf adının öznitelik gösterimiyle eşleşmesi gerekir.Views/Shared/Components/PriorityList/Default.cshtmlRazor Görünüm oluşturma:@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3> <ul> @foreach (var todo in Model) { <li>@todo.Name</li> } </ul>Görünüm, Razor listesini
TodoItemalır ve görüntüler. Görünüm bileşeniInvokeAsyncyöntemi görünümün adını geçirmezse, kurala göre görünüm adı için Varsayılan kullanılır. Belirli bir denetleyici için varsayılan stili geçersiz kılmak için, denetleyiciye özgü görünüm klasörüne bir görünüm ekleyin (örneğin , Views/ToDo/Components/PriorityList/Default.cshtml).Görünüm bileşeni denetleyiciye özgüyse, denetleyiciye özgü klasöre eklenebilir. Örneğin,
Views/ToDo/Components/PriorityList/Default.cshtmldenetleyiciye özgüdür.divDosyanın en altınaViews/ToDo/index.cshtmlöncelik listesi bileşenine bir çağrı içeren bir ekleyin:</table> <div> Maximum Priority: @ViewData["maxPriority"] <br /> Is Complete: @ViewData["isDone"] @await Component.InvokeAsync("PriorityList", new { maxPriority = ViewData["maxPriority"], isDone = ViewData["isDone"] } ) </div>
İşaretlemeyi @await Component.InvokeAsync görünüm bileşenlerini çağırmaya yönelik söz dizimi gösterilir. İlk bağımsız değişken, çağırmak veya çağırmak istediğimiz bileşenin adıdır. Sonraki parametreler bileşene geçirilir. InvokeAsync rastgele sayıda bağımsız değişken alabilir.
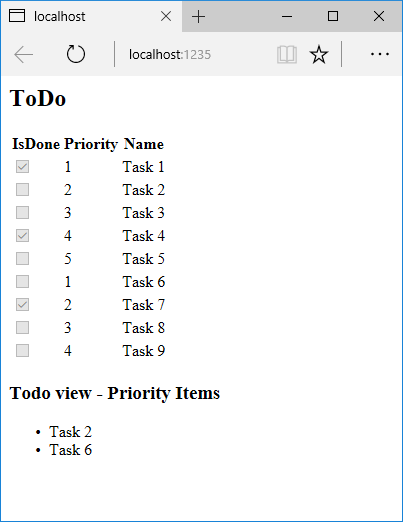
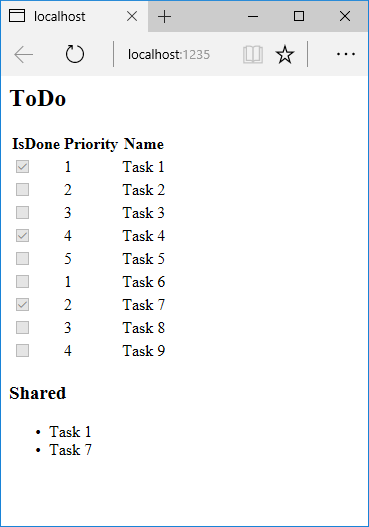
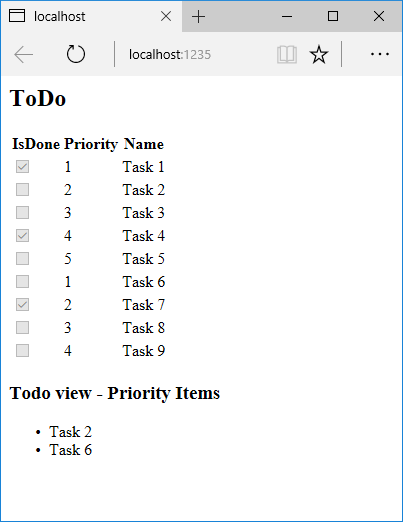
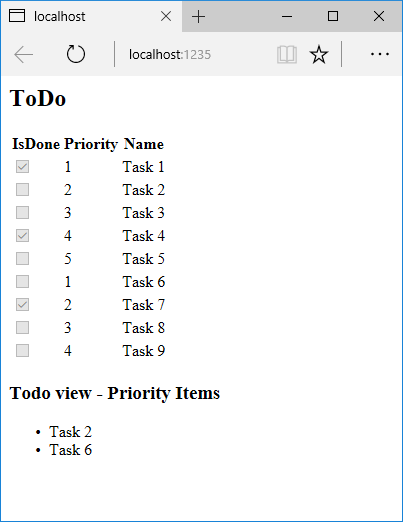
Uygulamayı test etme. Aşağıdaki görüntüde ToDo listesi ve öncelik öğeleri gösterilmektedir:

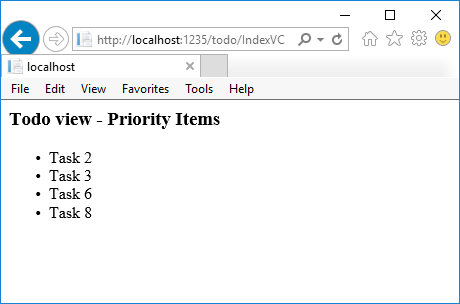
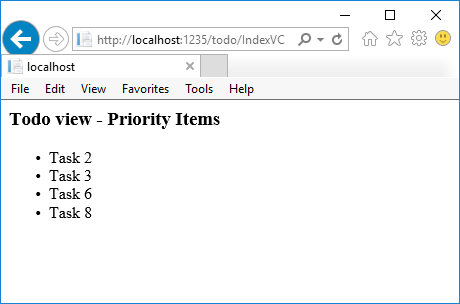
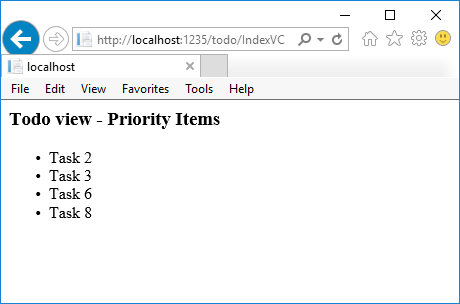
Görünüm bileşeni doğrudan denetleyiciden çağrılabilir:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}

Görünüm bileşeni adı belirtme
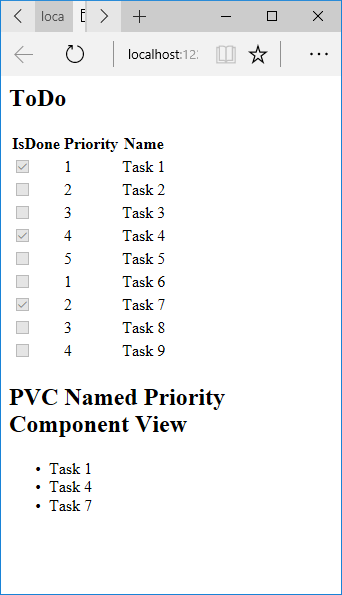
Karmaşık görünüm bileşeninin bazı koşullar altında varsayılan olmayan bir görünüm belirtmesi gerekebilir. Aşağıdaki kod, yönteminden InvokeAsync "PVC" görünümünün nasıl belirtileceğini gösterir. sınıfındaki InvokeAsync yöntemini güncelleştirin PriorityListViewComponent .
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
string MyView = "Default";
// If asking for all completed tasks, render with the "PVC" view.
if (maxPriority > 3 && isDone == true)
{
MyView = "PVC";
}
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
Views/Shared/Components/PriorityList/Default.cshtml Dosyayı adlı Views/Shared/Components/PriorityList/PVC.cshtmlbir görünüme kopyalayın. PVC görünümünün kullanıldığını belirtmek için bir başlık ekleyin.
@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h2> PVC Named Priority Component View</h2>
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
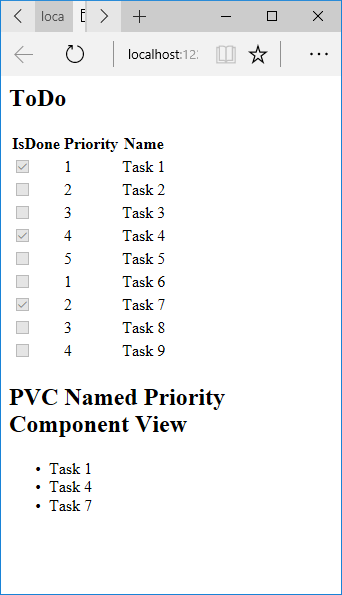
Uygulamayı çalıştırın ve PVC görünümünü doğrulayın.

PVC görünümü işlenmiyorsa, görünüm bileşeninin 4 veya daha yüksek bir önceliğe sahip olarak çağrıldığını doğrulayın.
Görünüm yolunu inceleme
Öncelik görünümünün döndürülmemesi için öncelik parametresini üç veya daha az olarak değiştirin.
öğesini geçici olarak olarak
1Default.cshtmlyeniden adlandırınViews/ToDo/Components/PriorityList/Default.cshtml.Uygulamayı test edin, aşağıdaki hata oluşur:
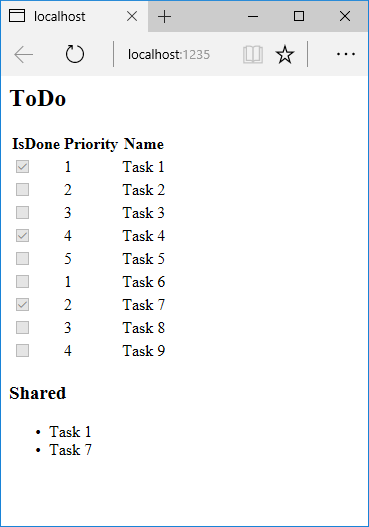
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Components/PriorityList/Default' wasn't found. The following locations were searched: /Views/ToDo/Components/PriorityList/Default.cshtml /Views/Shared/Components/PriorityList/Default.cshtmlViews/ToDo/Components/PriorityList/1Default.cshtmlöğesiniViews/Shared/Components/PriorityList/Default.cshtmlkonumuna kopyalayın.Görünümün Paylaşılan klasörden olduğunu belirtmek için Paylaşılan ToDo görünümü bileşen görünümüne bazı işaretlemeler ekleyin.
Paylaşılan bileşen görünümünü test edin.

Sabit kodlanmış dizelerden kaçının
Derleme zamanı güvenliği için sabit kodlanmış görünüm bileşeni adını sınıf adıyla değiştirin. "ViewComponent" sonekini kullanmamak için PriorityListViewComponent.cs dosyasını güncelleştirin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityList : ViewComponent
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
görünüm dosyası:
</table>
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
CLR türü alan yöntemin Component.InvokeAsync aşırı yüklemesi şu typeof işleci kullanır:
</table>
<div>
Testing typeof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(typeof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Zaman uyumlu çalışma gerçekleştirme
Zaman uyumsuz Invoke çalışma gerekmiyorsa, çerçeve zaman uyumlu bir yöntemi çağırmayı işler. Aşağıdaki yöntem zaman uyumlu Invoke bir görünüm bileşeni oluşturur:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListSync : ViewComponent
{
private readonly ToDoContext db;
public PriorityListSync(ToDoContext context)
{
db = context;
}
public IViewComponentResult Invoke(int maxPriority, bool isDone)
{
var x = db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToList();
return View(x);
}
}
}
Görünüm bileşeninin Razor dosyası:
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityListSync),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Görünüm bileşeni, aşağıdaki yaklaşımlardan biri kullanılarak bir Razor dosyada (örneğin, Views/Home/Index.cshtml) çağrılır:
Yaklaşımı kullanmak IViewComponentHelper için öğesini çağırın Component.InvokeAsync:
@await Component.InvokeAsync(nameof(PriorityList),
new { maxPriority = 4, isDone = true })
Etiket Yardımcısı'nı kullanmak için, yönergesini kullanarak Görünüm Bileşenini içeren derlemeyi @addTagHelper kaydedin (görünüm bileşeni adlı MyWebAppbir derlemededir):
@addTagHelper *, MyWebApp
biçimlendirme dosyasındaki görünüm bileşeni Etiket Yardımcısı'nı Razor kullanın:
<vc:priority-list max-priority="999" is-done="false">
</vc:priority-list>
yöntemi imzası PriorityList.Invoke zaman uyumludur, ancak Razor işaretleme dosyasında ile Component.InvokeAsync yöntemini bulur ve çağırır.
Ek kaynaklar
Görünüm bileşenleri
Görünüm bileşenleri kısmi görünümlere benzer, ancak çok daha güçlüdür. Görünüm bileşenleri model bağlama kullanmaz, görünüm bileşeni çağrılırken geçirilen verilere bağlıdır. Bu makale denetleyiciler ve görünümler kullanılarak yazılmıştır, ancak görünüm bileşenleri Pages ile Razor çalışır.
Görünüm bileşeni:
- Yanıtın tamamı yerine öbek işler.
- Denetleyici ile görünüm arasında bulunan aynı endişe ayrımı ve test edilebilirlik avantajlarını içerir.
- Parametreleri ve iş mantığı olabilir.
- Genellikle bir düzen sayfasından çağrılır.
Görünüm bileşenleri, kısmi görünüm için çok karmaşık olan her yerde yeniden kullanılabilir işleme mantığı için tasarlanmıştır, örneğin:
- Dinamik gezinti menüleri
- Veritabanını sorguladığı etiket bulutu
- Oturum açma paneli
- Alışveriş sepeti
- Son yayımlanan makaleler
- Blogdaki kenar çubuğu içeriği
- Her sayfada işlenecek ve kullanıcının oturum açma durumuna bağlı olarak oturumu kapatma veya oturum açma bağlantılarını gösteren bir oturum açma paneli
Görünüm bileşeni iki bölümden oluşur:
- Genellikle öğesinden türetilen sınıfı ViewComponent
- Sonuç, genellikle bir görünüm döndürür.
Denetleyiciler gibi görünüm bileşeni de POCO olabilir, ancak geliştiricilerin çoğu adresinden türetilerek kullanılabilen yöntem ve özelliklerden ViewComponentyararlanıyor.
Görünüm bileşenlerinin bir uygulamanın belirtimlerine uygun olup olmadığını düşünürken bunun yerine bileşenleri kullanmayı Razor göz önünde bulundurun. Razor bileşenleri, yeniden kullanılabilir kullanıcı arabirimi birimleri üretmek için işaretlemeyi C# koduyla da birleştirir. Razor bileşenleri, istemci tarafı kullanıcı arabirimi mantığı ve oluşturması sağlarken geliştirici üretkenliği için tasarlanmıştır. Daha fazla bilgi için bkz . ASP.NET Çekirdek Razor bileşenleri. MVC veya Razor Pages uygulamasına bileşenleri ekleme Razor hakkında bilgi için bkz. ASP.NET Core Razor bileşenlerini önceden oluşturma ve tümleştirme.
Görünüm bileşeni oluşturma
Bu bölüm, görünüm bileşeni oluşturmak için üst düzey gereksinimleri içerir. Makalenin ilerleyen bölümlerinde her adımı ayrıntılı olarak inceleyecek ve bir görünüm bileşeni oluşturacağız.
Görünüm bileşeni sınıfı
Görünüm bileşeni sınıfı aşağıdakilerden herhangi biri tarafından oluşturulabilir:
- Türetmek ViewComponent
- Özniteliğiyle
[ViewComponent]bir sınıfı süsleme veya özniteliğiyle bir sınıftan[ViewComponent]türetme - Adın soneki ile sona erdiği bir sınıf oluşturma
ViewComponent
Denetleyiciler gibi görünüm bileşenleri de genel, iç içe olmayan ve soyut olmayan sınıflar olmalıdır. Görünüm bileşeni adı, son ekin ViewComponent kaldırıldığı sınıf adıdır. Ayrıca özelliği kullanılarak Name açıkça belirtilebilir.
Görünüm bileşeni sınıfı:
- Oluşturucu bağımlılığı eklemeyi destekler
- Denetleyici yaşam döngüsünde yer almaz, bu nedenle filtreler görünüm bileşeninde kullanılamaz
Büyük/küçük harfe duyarlı ViewComponent olmayan son eki olan bir sınıfın görünüm bileşeni olarak değerlendirilmesini önlemek için sınıfı özniteliğiyle [NonViewComponent] süsleyin:
using Microsoft.AspNetCore.Mvc;
[NonViewComponent]
public class ReviewComponent
{
public string Status(string name) => JobStatus.GetCurrentStatus(name);
}
Bileşen yöntemlerini görüntüleme
Görünüm bileşeni, mantığını şu şekilde tanımlar:
InvokeAsyncdöndürenTask<IViewComponentResult>yöntem.Invokebir IViewComponentResultdöndüren zaman uyumlu yöntem.
Parametreler model bağlamasından değil doğrudan görünüm bileşeninin çağrılmasından gelir. Görünüm bileşeni hiçbir zaman isteği doğrudan işlemez. Genellikle, görünüm bileşeni bir modeli başlatır ve yöntemini çağırarak bir görünüme View geçirir. Özetle, bileşen yöntemlerini görüntüleyin:
InvokeAsyncveya döndürenTask<IViewComponentResult>zaman uyumluInvokebir yöntem döndüren birIViewComponentResultyöntem tanımlayın.- Genellikle bir modeli başlatır ve ViewComponent.View yöntemini çağırarak bir görünüme geçirir.
- Parametreler HTTP'den değil çağıran yöntemden gelir. Model bağlaması yoktur.
- Http uç noktası olarak doğrudan erişilemez. Bunlar genellikle bir görünümde çağrılır. Görünüm bileşeni hiçbir zaman isteği işlemez.
- Geçerli HTTP isteğindeki ayrıntılar yerine imzada aşırı yüklenmiştir.
Arama yolunu görüntüleme
Çalışma zamanı aşağıdaki yollarda görünümü arar:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
- /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
Arama yolu, denetleyiciler + görünümler ve Razor Sayfalar kullanan projelere uygulanır.
Görünüm bileşeni için varsayılan görünüm adı şeklindedir Default; bu da görünüm dosyalarının genellikle olarak adlandırılacağı Default.cshtmlanlamına gelir. Görünüm bileşeni sonucu oluşturulurken veya yöntemi çağrılırken View farklı bir görünüm adı belirtilebilir.
Görünüm dosyasını Default.cshtml adlandırmanızı ve Views/Shared/Components/{View Component Name}/{View Name} yolunu kullanmanızı öneririz. PriorityList Bu örnekte kullanılan görünüm bileşeni, görünüm bileşeni görünümü için kullanırViews/Shared/Components/PriorityList/Default.cshtml.
Görünüm arama yolunu özelleştirme
Görünüm arama yolunu özelleştirmek için' koleksiyonunu değiştirinRazorViewLocationFormats. Örneğin, yolundaki /Components/{View Component Name}/{View Name}görünümleri aramak için koleksiyona yeni bir öğe ekleyin:
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews()
.AddRazorOptions(options =>
{
options.ViewLocationFormats.Add("/{0}.cshtml");
});
builder.Services.AddDbContext<ToDoContext>(options =>
options.UseInMemoryDatabase("db"));
var app = builder.Build();
// Remaining code removed for brevity.
Yukarıdaki kodda yer tutucu {0} , yolunu Components/{View Component Name}/{View Name}temsil eder.
Görünüm bileşeni çağırma
Görünüm bileşenini kullanmak için bir görünümün içinde aşağıdakileri çağırın:
@await Component.InvokeAsync("Name of view component",
{Anonymous Type Containing Parameters})
parametreleri yöntemine InvokeAsync geçirilir. Makalede PriorityList geliştirilen görünüm bileşeni, görünüm dosyasından Views/ToDo/Index.cshtml çağrılır. Aşağıdaki kodda InvokeAsync yöntemi iki parametreyle çağrılır:
</table>
<div>
Maximum Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Görünüm bileşenini Etiket Yardımcısı olarak çağırma
Görünüm Bileşeni Etiket Yardımcısı olarak çağrılabilir:
<div>
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@{
int maxPriority = Convert.ToInt32(ViewData["maxPriority"]);
bool isDone = Convert.ToBoolean(ViewData["isDone"]);
}
<vc:priority-list max-priority=maxPriority is-done=isDone>
</vc:priority-list>
</div>
Etiket Yardımcıları için Pascal cased sınıfı ve yöntem parametreleri kebap olayına çevrilir. Bir görünüm bileşenini çağırmak için Etiket Yardımcısı öğesini kullanır <vc></vc> . Görünüm bileşeni aşağıdaki gibi belirtilir:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
Bir görünüm bileşenini Etiket Yardımcısı olarak kullanmak için, yönergesini kullanarak görünüm bileşenini içeren derlemeyi @addTagHelper kaydedin. Görünüm bileşeni adlı MyWebAppbir derlemedeyse, dosyasına aşağıdaki yönergeyi _ViewImports.cshtml ekleyin:
@addTagHelper *, MyWebApp
Görünüm bileşeni, görünüm bileşenine başvuran herhangi bir dosyaya Etiket Yardımcısı olarak kaydedilebilir. Etiket Yardımcılarını kaydetme hakkında daha fazla bilgi için bkz . Etiket Yardımcısı Kapsamını Yönetme.
InvokeAsync Bu öğreticide kullanılan yöntem:
@await Component.InvokeAsync("PriorityList",
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
Yukarıdaki işaretlemede görünüm PriorityList bileşeni olur priority-list. Görünüm bileşenine yönelik parametreler kebap durumunda öznitelik olarak geçirilir.
Görünüm bileşenini doğrudan denetleyiciden çağırma
Görünüm bileşenleri genellikle bir görünümden çağrılır, ancak doğrudan bir denetleyici yönteminden çağrılabilir. Görünüm bileşenleri denetleyiciler gibi uç noktaları tanımlamasa da, öğesinin içeriğini döndüren bir ViewComponentResult denetleyici eylemi uygulanabilir.
Aşağıdaki örnekte görünüm bileşeni doğrudan denetleyiciden çağrılır:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}
Temel görünüm bileşeni oluşturma
Başlangıç kodunu indirin, derleyin ve test edin. ToDo öğelerinin listesini görüntüleyen bir ToDo denetleyiciye sahip temel bir projedir.

Denetleyiciyi öncelik ve tamamlanma durumunu geçirecek şekilde güncelleştirin
Index Yöntemini öncelik ve tamamlanma durumu parametrelerini kullanacak şekilde güncelleştirin:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.Controllers;
public class ToDoController : Controller
{
private readonly ToDoContext _ToDoContext;
public ToDoController(ToDoContext context)
{
_ToDoContext = context;
_ToDoContext.Database.EnsureCreated();
}
public IActionResult Index(int maxPriority = 2, bool isDone = false)
{
var model = _ToDoContext!.ToDo!.ToList();
ViewData["maxPriority"] = maxPriority;
ViewData["isDone"] = isDone;
return View(model);
}
ViewComponent sınıfı ekleme
öğesine ViewComponents/PriorityListViewComponent.csbir ViewComponent sınıfı ekleyin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context) => db = context;
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
Kodla ilgili notlar:
Görünüm bileşeni sınıfları projedeki herhangi bir klasörde bulunabilir.
PriorityListViewComponent sınıf adı ViewComponent soneki ile sona erdiğinden, çalışma zamanı bir görünümden sınıf bileşenine başvururken dizeyi
PriorityListkullanır.özniteliği,
[ViewComponent]görünüm bileşenine başvurmak için kullanılan adı değiştirebilir. Örneğin, sınıfı aşağıdaki[ViewComponent]öznitelikle adlandırılmışXYZolabilir:[ViewComponent(Name = "PriorityList")] public class XYZ : ViewComponent[ViewComponent]Yukarıdaki koddaki öznitelik, görünüm bileşeni seçicisine aşağıdakileri kullanmasını söyler:- Bileşenle ilişkilendirilmiş görünümleri ararken kullanılan ad
PriorityList - Bir görünümden sınıf bileşenine başvururken "PriorityList" dizesi.
- Bileşenle ilişkilendirilmiş görünümleri ararken kullanılan ad
Bileşen, veri bağlamını kullanılabilir hale getirmek için bağımlılık eklemeyi kullanır.
InvokeAsyncbir görünümden çağrılabilen bir yöntemi kullanıma sunar ve rastgele sayıda bağımsız değişken alabilir.yöntemi ve
InvokeAsyncmaxPriorityparametrelerini karşılayanisDoneöğe kümesiniToDodöndürür.
Görünüm bileşeni Razor görünümünü oluşturma
Görünümler/Paylaşılan/Bileşenler klasörünü oluşturun. Bu klasör Bileşenler olarak adlandırılmalıdır.
Views/Shared/Components/PriorityList klasörünü oluşturun. Bu klasör adı görünüm bileşeni sınıfının adıyla veya sınıfın adıyla sonek çıkararak eşleşmelidir.
ViewComponentÖznitelik kullanılırsa, sınıf adının öznitelik gösterimiyle eşleşmesi gerekir.Views/Shared/Components/PriorityList/Default.cshtmlRazor Görünüm oluşturma:@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3> <ul> @foreach (var todo in Model) { <li>@todo.Name</li> } </ul>Görünüm, Razor listesini
TodoItemalır ve görüntüler. Görünüm bileşeniInvokeAsyncyöntemi görünümün adını geçirmezse, kurala göre görünüm adı için Varsayılan kullanılır. Belirli bir denetleyici için varsayılan stili geçersiz kılmak için, denetleyiciye özgü görünüm klasörüne bir görünüm ekleyin (örneğin , Views/ToDo/Components/PriorityList/Default.cshtml).Görünüm bileşeni denetleyiciye özgüyse, denetleyiciye özgü klasöre eklenebilir. Örneğin,
Views/ToDo/Components/PriorityList/Default.cshtmldenetleyiciye özgüdür.divDosyanın en altınaViews/ToDo/index.cshtmlöncelik listesi bileşenine bir çağrı içeren bir ekleyin:</table> <div> Maximum Priority: @ViewData["maxPriority"] <br /> Is Complete: @ViewData["isDone"] @await Component.InvokeAsync("PriorityList", new { maxPriority = ViewData["maxPriority"], isDone = ViewData["isDone"] } ) </div>
İşaretlemeyi @await Component.InvokeAsync görünüm bileşenlerini çağırmaya yönelik söz dizimi gösterilir. İlk bağımsız değişken, çağırmak veya çağırmak istediğimiz bileşenin adıdır. Sonraki parametreler bileşene geçirilir. InvokeAsync rastgele sayıda bağımsız değişken alabilir.
Uygulamayı test etme. Aşağıdaki görüntüde ToDo listesi ve öncelik öğeleri gösterilmektedir:

Görünüm bileşeni doğrudan denetleyiciden çağrılabilir:
public IActionResult IndexVC(int maxPriority = 2, bool isDone = false)
{
return ViewComponent("PriorityList",
new {
maxPriority = maxPriority,
isDone = isDone
});
}

Görünüm bileşeni adı belirtme
Karmaşık görünüm bileşeninin bazı koşullar altında varsayılan olmayan bir görünüm belirtmesi gerekebilir. Aşağıdaki kod, yönteminden InvokeAsync "PVC" görünümünün nasıl belirtileceğini gösterir. sınıfındaki InvokeAsync yöntemini güncelleştirin PriorityListViewComponent .
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
string MyView = "Default";
// If asking for all completed tasks, render with the "PVC" view.
if (maxPriority > 3 && isDone == true)
{
MyView = "PVC";
}
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
Views/Shared/Components/PriorityList/Default.cshtml Dosyayı adlı Views/Shared/Components/PriorityList/PVC.cshtmlbir görünüme kopyalayın. PVC görünümünün kullanıldığını belirtmek için bir başlık ekleyin.
@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h2> PVC Named Priority Component View</h2>
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
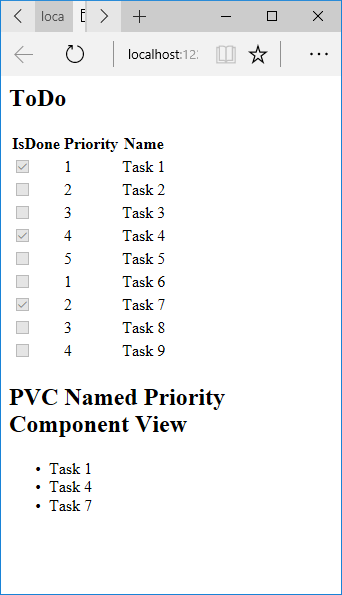
Uygulamayı çalıştırın ve PVC görünümünü doğrulayın.

PVC görünümü işlenmiyorsa, görünüm bileşeninin 4 veya daha yüksek bir önceliğe sahip olarak çağrıldığını doğrulayın.
Görünüm yolunu inceleme
Öncelik görünümünün döndürülmemesi için öncelik parametresini üç veya daha az olarak değiştirin.
öğesini geçici olarak olarak
1Default.cshtmlyeniden adlandırınViews/ToDo/Components/PriorityList/Default.cshtml.Uygulamayı test edin, aşağıdaki hata oluşur:
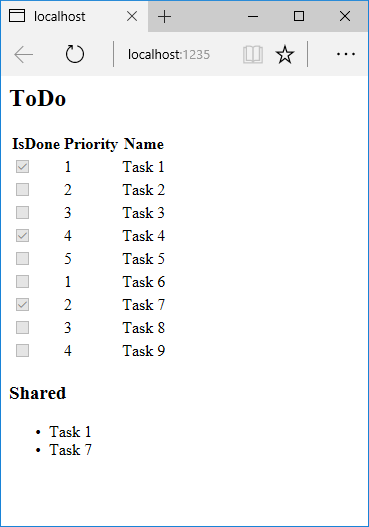
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Components/PriorityList/Default' wasn't found. The following locations were searched: /Views/ToDo/Components/PriorityList/Default.cshtml /Views/Shared/Components/PriorityList/Default.cshtmlViews/ToDo/Components/PriorityList/1Default.cshtmlöğesiniViews/Shared/Components/PriorityList/Default.cshtmlkonumuna kopyalayın.Görünümün Paylaşılan klasörden olduğunu belirtmek için Paylaşılan ToDo görünümü bileşen görünümüne bazı işaretlemeler ekleyin.
Paylaşılan bileşen görünümünü test edin.

Sabit kodlanmış dizelerden kaçının
Derleme zamanı güvenliği için sabit kodlanmış görünüm bileşeni adını sınıf adıyla değiştirin. "ViewComponent" sonekini kullanmamak için PriorityListViewComponent.cs dosyasını güncelleştirin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents;
public class PriorityList : ViewComponent
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
görünüm dosyası:
</table>
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
CLR türü alan yöntemin Component.InvokeAsync aşırı yüklemesi şu typeof işleci kullanır:
</table>
<div>
Testing typeof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(typeof(PriorityList),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Zaman uyumlu çalışma gerçekleştirme
Zaman uyumsuz Invoke çalışma gerekmiyorsa, çerçeve zaman uyumlu bir yöntemi çağırmayı işler. Aşağıdaki yöntem zaman uyumlu Invoke bir görünüm bileşeni oluşturur:
using Microsoft.AspNetCore.Mvc;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListSync : ViewComponent
{
private readonly ToDoContext db;
public PriorityListSync(ToDoContext context)
{
db = context;
}
public IViewComponentResult Invoke(int maxPriority, bool isDone)
{
var x = db!.ToDo!.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToList();
return View(x);
}
}
}
Görünüm bileşeninin Razor dosyası:
<div>
Testing nameof(PriorityList) <br />
Maxium Priority: @ViewData["maxPriority"] <br />
Is Complete: @ViewData["isDone"]
@await Component.InvokeAsync(nameof(PriorityListSync),
new {
maxPriority = ViewData["maxPriority"],
isDone = ViewData["isDone"] }
)
</div>
Görünüm bileşeni, aşağıdaki yaklaşımlardan biri kullanılarak bir Razor dosyada (örneğin, Views/Home/Index.cshtml) çağrılır:
Yaklaşımı kullanmak IViewComponentHelper için öğesini çağırın Component.InvokeAsync:
@await Component.InvokeAsync(nameof(PriorityList),
new { maxPriority = 4, isDone = true })
Etiket Yardımcısı'nı kullanmak için, yönergesini kullanarak Görünüm Bileşenini içeren derlemeyi @addTagHelper kaydedin (görünüm bileşeni adlı MyWebAppbir derlemededir):
@addTagHelper *, MyWebApp
biçimlendirme dosyasındaki görünüm bileşeni Etiket Yardımcısı'nı Razor kullanın:
<vc:priority-list max-priority="999" is-done="false">
</vc:priority-list>
yöntemi imzası PriorityList.Invoke zaman uyumludur, ancak Razor işaretleme dosyasında ile Component.InvokeAsync yöntemini bulur ve çağırır.
Ek kaynaklar
Örnek kodu görüntüleme veya indirme (indirme)
Görünüm bileşenleri
Görünüm bileşenleri kısmi görünümlere benzer, ancak çok daha güçlüdür. Görünüm bileşenleri model bağlama kullanmaz ve yalnızca bu bağlamayı çağırırken sağlanan verilere bağlıdır. Bu makale denetleyiciler ve görünümler kullanılarak yazılmıştır, ancak görünüm bileşenleri Pages ile Razor de çalışır.
Görünüm bileşeni:
- Yanıtın tamamı yerine öbek işler.
- Denetleyici ile görünüm arasında bulunan aynı endişe ayrımı ve test edilebilirlik avantajlarını içerir.
- Parametreleri ve iş mantığı olabilir.
- Genellikle bir düzen sayfasından çağrılır.
Görünüm bileşenleri, kısmi görünüm için çok karmaşık olan yeniden kullanılabilir işleme mantığınız olan her yerde tasarlanmıştır, örneğin:
- Dinamik gezinti menüleri
- Etiket bulutu (veritabanını sorguladığı yer)
- Oturum açma paneli
- Alışveriş sepeti
- Son yayımlanan makaleler
- Tipik bir blogda kenar çubuğu içeriği
- Her sayfada işlenecek ve kullanıcının oturum açma durumuna bağlı olarak oturumu kapatma veya oturum açma bağlantılarını gösteren bir oturum açma paneli
Görünüm bileşeni iki bölümden oluşur: sınıfı (genellikle öğesinden ViewComponenttüretilir) ve döndürdüğü sonuç (genellikle bir görünüm). Denetleyiciler gibi görünüm bileşeni de POCO olabilir, ancak geliştiricilerin çoğu adresinden türetilerek kullanılabilen yöntem ve özelliklerden ViewComponentyararlanıyor.
Görünüm bileşenlerinin bir uygulamanın belirtimlerine uygun olup olmadığını düşünürken bunun yerine bileşenleri kullanmayı Razor göz önünde bulundurun. Razor bileşenleri, yeniden kullanılabilir kullanıcı arabirimi birimleri üretmek için işaretlemeyi C# koduyla da birleştirir. Razor bileşenleri, istemci tarafı kullanıcı arabirimi mantığı ve oluşturması sağlarken geliştirici üretkenliği için tasarlanmıştır. Daha fazla bilgi için bkz . ASP.NET Çekirdek Razor bileşenleri. MVC veya Razor Pages uygulamasına bileşenleri ekleme Razor hakkında bilgi için bkz. ASP.NET Core Razor bileşenlerini önceden oluşturma ve tümleştirme.
Görünüm bileşeni oluşturma
Bu bölüm, görünüm bileşeni oluşturmak için üst düzey gereksinimleri içerir. Makalenin ilerleyen bölümlerinde her adımı ayrıntılı olarak inceleyecek ve bir görünüm bileşeni oluşturacağız.
Görünüm bileşeni sınıfı
Görünüm bileşeni sınıfı aşağıdakilerden herhangi biri tarafından oluşturulabilir:
- ViewComponent'ten Türetme
- Özniteliğiyle
[ViewComponent]bir sınıfı süsleme veya özniteliğiyle bir sınıftan[ViewComponent]türetme - Adın ViewComponent soneki ile sona erdiği bir sınıf oluşturma
Denetleyiciler gibi görünüm bileşenleri de genel, iç içe olmayan ve soyut olmayan sınıflar olmalıdır. Görünüm bileşeni adı, "ViewComponent" soneki kaldırılan sınıf adıdır. Ayrıca özelliği kullanılarak ViewComponentAttribute.Name açıkça belirtilebilir.
Görünüm bileşeni sınıfı:
- Oluşturucu bağımlılık eklemeyi tam olarak destekler
- Denetleyici yaşam döngüsünde yer almaz, yani görünüm bileşeninde filtreleri kullanamazsınız
Büyük/küçük harfe duyarlı olmayan ViewComponent soneki olan bir sınıfın görünüm bileşeni olarak değerlendirilmesini durdurmak için sınıfı [NonViewComponent] özniteliğiyle süsleyin:
[NonViewComponent]
public class ReviewComponent
{
// ...
Bileşen yöntemlerini görüntüleme
Görünüm bileşeni, bir veya döndüren Task<IViewComponentResult> zaman uyumlu Invoke bir InvokeAsync yöntem döndüren bir yöntemde IViewComponentResultmantığını tanımlar. Parametreler model bağlamasından değil doğrudan görünüm bileşeninin çağrılmasından gelir. Görünüm bileşeni hiçbir zaman isteği doğrudan işlemez. Genellikle, görünüm bileşeni bir modeli başlatır ve yöntemini çağırarak bir görünüme View geçirir. Özetle, bileşen yöntemlerini görüntüleyin:
InvokeAsyncveya döndürenTask<IViewComponentResult>zaman uyumluInvokebir yöntem döndüren birIViewComponentResultyöntem tanımlayın.- Genellikle bir modeli başlatır ve yöntemini çağırarak bir görünüme
ViewComponentViewgeçirir. - Parametreler HTTP'den değil çağıran yöntemden gelir. Model bağlaması yoktur.
- Http uç noktası olarak doğrudan erişilemez. Bunlar kodunuzdan çağrılır (genellikle bir görünümde). Görünüm bileşeni hiçbir zaman isteği işlemez.
- Geçerli HTTP isteğindeki ayrıntılar yerine imzada aşırı yüklenmiştir.
Arama yolunu görüntüleme
Çalışma zamanı aşağıdaki yollarda görünümü arar:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
- /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
Arama yolu, denetleyiciler + görünümler ve Razor Sayfalar kullanan projelere uygulanır.
Görünüm bileşeni için varsayılan görünüm adı Varsayılan'dır; bu da görünüm dosyanızın genellikle olarak adlandırılacağı Default.cshtmlanlamına gelir. Görünüm bileşeni sonucunu oluştururken veya yöntemini çağırırken View farklı bir görünüm adı belirtebilirsiniz.
Görünüm dosyasını Default.cshtml adlandırmanızı ve Views/Shared/Components/{View Component Name}/{View Name} yolunu kullanmanızı öneririz. PriorityList Bu örnekte kullanılan görünüm bileşeni, görünüm bileşeni görünümü için kullanırViews/Shared/Components/PriorityList/Default.cshtml.
Görünüm arama yolunu özelleştirme
Görünüm arama yolunu özelleştirmek için' koleksiyonunu değiştirinRazorViewLocationFormats. Örneğin, "/Components/{View Component Name}/{View Name}" yolundaki görünümleri aramak için koleksiyona yeni bir öğe ekleyin:
services.AddMvc()
.AddRazorOptions(options =>
{
options.ViewLocationFormats.Add("/{0}.cshtml");
})
.SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
Yukarıdaki kodda yer tutucusu "{0}" "Components/{View Component Name}/{View Name}" yolunu temsil eder.
Görünüm bileşenini çağırma
Görünüm bileşenini kullanmak için bir görünümün içinde aşağıdakileri çağırın:
@await Component.InvokeAsync("Name of view component", {Anonymous Type Containing Parameters})
Parametreleri yöntemine InvokeAsync geçirilir. Makalede PriorityList geliştirilen görünüm bileşeni, görünüm dosyasından Views/ToDo/Index.cshtml çağrılır. Aşağıdaki InvokeAsync yöntem iki parametreyle çağrılır:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
Bir görünüm bileşenini Etiket Yardımcısı olarak çağırma
ASP.NET Core 1.1 ve üzeri için, bir görünüm bileşenini Etiket Yardımcısı olarak çağırabilirsiniz:
<vc:priority-list max-priority="2" is-done="false">
</vc:priority-list>
Etiket Yardımcıları için Pascal cased sınıfı ve yöntem parametreleri kebap olayına çevrilir. Bir görünüm bileşenini çağırmak için Etiket Yardımcısı öğesini kullanır <vc></vc> . Görünüm bileşeni aşağıdaki gibi belirtilir:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
Bir görünüm bileşenini Etiket Yardımcısı olarak kullanmak için, yönergesini kullanarak görünüm bileşenini içeren derlemeyi @addTagHelper kaydedin. Görünüm bileşeniniz adlı MyWebAppbir derlemedeyse, dosyasına aşağıdaki yönergeyi _ViewImports.cshtml ekleyin:
@addTagHelper *, MyWebApp
Görünüm bileşenini, görünüm bileşenine başvuran herhangi bir dosyaya Etiket Yardımcısı olarak kaydedebilirsiniz. Etiket Yardımcılarını kaydetme hakkında daha fazla bilgi için bkz . Etiket Yardımcısı Kapsamını Yönetme.
InvokeAsync Bu öğreticide kullanılan yöntem:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
Etiket Yardımcısı işaretlemesinde:
<vc:priority-list max-priority="2" is-done="false">
</vc:priority-list>
Yukarıdaki örnekte görünüm PriorityList bileşeni olur priority-list. Görünüm bileşenine yönelik parametreler kebap durumunda öznitelik olarak geçirilir.
Görünüm bileşenini doğrudan denetleyiciden çağırma
Görünüm bileşenleri genellikle bir görünümden çağrılır, ancak bunları doğrudan bir denetleyici yönteminden çağırabilirsiniz. Görünüm bileşenleri denetleyiciler gibi uç noktaları tanımlamasa da, içeriğini döndüren bir denetleyici eylemini ViewComponentResultkolayca uygulayabilirsiniz.
Bu örnekte görünüm bileşeni doğrudan denetleyiciden çağrılır:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}
İzlenecek yol: Basit bir görünüm bileşeni oluşturma
Başlangıç kodunu indirin, derleyin ve test edin. Bu, ToDo öğelerinin listesini görüntüleyen bir denetleyiciye sahip ToDo basit bir projedir.

ViewComponent sınıfı ekleme
Bir ViewComponents klasörü oluşturun ve aşağıdaki PriorityListViewComponent sınıfı ekleyin:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db;
public PriorityListViewComponent(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}
Kodla ilgili notlar:
Görünüm bileşeni sınıfları projedeki herhangi bir klasörde bulunabilir.
PriorityListViewComponent sınıf adı ViewComponent soneki ile sona erdiğinden, çalışma zamanı bir görünümden sınıf bileşenine başvururken dizeyi
PriorityListkullanır.özniteliği,
[ViewComponent]görünüm bileşenine başvurmak için kullanılan adı değiştirebilir. Örneğin, sınıfı şu öznitelikleViewComponentadlandırılmışXYZolabilir:[ViewComponent(Name = "PriorityList")] public class XYZ : ViewComponent[ViewComponent]Yukarıdaki koddaki öznitelik, görünüm bileşeni seçicisine aşağıdakileri kullanmasını söyler:- Bileşenle ilişkilendirilmiş görünümleri ararken kullanılan ad
PriorityList - Bir görünümden sınıf bileşenine başvururken "PriorityList" dizesi.
- Bileşenle ilişkilendirilmiş görünümleri ararken kullanılan ad
Bileşen, veri bağlamını kullanılabilir hale getirmek için bağımlılık eklemeyi kullanır.
InvokeAsyncbir görünümden çağrılabilen bir yöntemi kullanıma sunar ve rastgele sayıda bağımsız değişken alabilir.yöntemi ve
InvokeAsyncmaxPriorityparametrelerini karşılayanisDoneöğe kümesiniToDodöndürür.
Görünüm bileşeni Razor görünümünü oluşturma
Görünümler/Paylaşılan/Bileşenler klasörünü oluşturun. Bu klasör olarak adlandırılmalıdır
Components.Views/Shared/Components/PriorityList klasörünü oluşturun. Bu klasör adı görünüm bileşeni sınıfının adıyla veya sınıfın adıyla eşleşmeli ve soneki çıkarmalıdır (kuralı izlediyseniz ve sınıf adında ViewComponent sonekini kullandıysak). özniteliğini
ViewComponentkullandıysanız, sınıf adının öznitelik gösterimiyle eşleşmesi gerekir.Views/Shared/Components/PriorityList/Default.cshtmlRazor Görünüm oluşturma:@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3> <ul> @foreach (var todo in Model) { <li>@todo.Name</li> } </ul>Görünüm, Razor listesini
TodoItemalır ve görüntüler. Görünüm bileşeniInvokeAsyncyöntemi görünümün adını (örneğimizde olduğu gibi) geçirmezse, kurala göre görünüm adı için Varsayılan kullanılır. Öğreticinin ilerleyen bölümlerinde size görünümün adını nasıl geçireceğinizi göstereceğim. Belirli bir denetleyici için varsayılan stili geçersiz kılmak için, denetleyiciye özgü görünüm klasörüne bir görünüm ekleyin (örneğin , Views/ToDo/Components/PriorityList/Default.cshtml).Görünüm bileşeni denetleyiciye özgüyse, bunu denetleyiciye özgü klasöre (
Views/ToDo/Components/PriorityList/Default.cshtml) ekleyebilirsiniz.divDosyanın en altınaViews/ToDo/index.cshtmlöncelik listesi bileşenine bir çağrı içeren bir ekleyin:</table> <div> @await Component.InvokeAsync("PriorityList", new { maxPriority = 2, isDone = false }) </div>
İşaretlemeyi @await Component.InvokeAsync görünüm bileşenlerini çağırmaya yönelik söz dizimi gösterilir. İlk bağımsız değişken, çağırmak veya çağırmak istediğimiz bileşenin adıdır. Sonraki parametreler bileşene geçirilir. InvokeAsync rastgele sayıda bağımsız değişken alabilir.
Uygulamayı test etme. Aşağıdaki görüntüde ToDo listesi ve öncelik öğeleri gösterilmektedir:

Görünüm bileşenini doğrudan denetleyiciden de çağırabilirsiniz:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}

Görünüm adı belirtme
Karmaşık görünüm bileşeninin bazı koşullar altında varsayılan olmayan bir görünüm belirtmesi gerekebilir. Aşağıdaki kod, yönteminden InvokeAsync "PVC" görünümünün nasıl belirtileceğini gösterir. sınıfındaki InvokeAsync yöntemini güncelleştirin PriorityListViewComponent .
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
string MyView = "Default";
// If asking for all completed tasks, render with the "PVC" view.
if (maxPriority > 3 && isDone == true)
{
MyView = "PVC";
}
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
Views/Shared/Components/PriorityList/Default.cshtml Dosyayı adlı Views/Shared/Components/PriorityList/PVC.cshtmlbir görünüme kopyalayın. PVC görünümünün kullanıldığını belirtmek için bir başlık ekleyin.
@model IEnumerable<ViewComponentSample.Models.TodoItem>
<h2> PVC Named Priority Component View</h2>
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
Güncelleştirme Views/ToDo/Index.cshtml:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
Uygulamayı çalıştırın ve PVC görünümünü doğrulayın.

PVC görünümü işlenmiyorsa, görünüm bileşenini 4 veya daha yüksek bir önceliğe sahip olarak çağırdığınızdan emin olun.
Görünüm yolunu inceleme
Öncelik görünümünün döndürülmemesi için öncelik parametresini üç veya daha az olarak değiştirin.
öğesini geçici olarak olarak
1Default.cshtmlyeniden adlandırınViews/ToDo/Components/PriorityList/Default.cshtml.Uygulamayı test edin, aşağıdaki hatayı alırsınız:
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Components/PriorityList/Default' wasn't found. The following locations were searched: /Views/ToDo/Components/PriorityList/Default.cshtml /Views/Shared/Components/PriorityList/Default.cshtml EnsureSuccessfulViews/ToDo/Components/PriorityList/1Default.cshtmlöğesiniViews/Shared/Components/PriorityList/Default.cshtmlkonumuna kopyalayın.Görünümün Paylaşılan klasörden olduğunu belirtmek için Paylaşılan ToDo görünümü bileşen görünümüne bazı işaretlemeler ekleyin.
Paylaşılan bileşen görünümünü test edin.

Sabit kodlanmış dizelerden kaçınma
Derleme zamanı güvenliği istiyorsanız, sabit kodlanmış görünüm bileşeni adını sınıf adıyla değiştirebilirsiniz. Görünüm bileşenini "ViewComponent" soneki olmadan oluşturun:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models;
namespace ViewComponentSample.ViewComponents
{
public class PriorityList : ViewComponent
{
private readonly ToDoContext db;
public PriorityList(ToDoContext context)
{
db = context;
}
public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}
Görünüm dosyanıza Razor bir using deyim ekleyin ve işlecini nameof kullanın:
@using ViewComponentSample.Models
@using ViewComponentSample.ViewComponents
@model IEnumerable<TodoItem>
<h2>ToDo nameof</h2>
<!-- Markup removed for brevity. -->
<div>
@*
Note:
To use the below line, you need to #define no_suffix in ViewComponents/PriorityList.cs or it won't compile.
By doing so it will cause a problem to index as there will be multiple viewcomponents
with the same name after the compiler removes the suffix "ViewComponent"
*@
@*@await Component.InvokeAsync(nameof(PriorityList), new { maxPriority = 4, isDone = true })*@
</div>
CLR türü alan yöntemin aşırı yüklemesini Component.InvokeAsync kullanabilirsiniz. Bu durumda işleci kullanmayı typeof unutmayın:
@using ViewComponentSample.Models
@using ViewComponentSample.ViewComponents
@model IEnumerable<TodoItem>
<h2>ToDo typeof</h2>
<!-- Markup removed for brevity. -->
<div>
@await Component.InvokeAsync(typeof(PriorityListViewComponent), new { maxPriority = 4, isDone = true })
</div>
Zaman uyumlu çalışma gerçekleştirme
Zaman uyumsuz iş yapmanız gerekmiyorsa, çerçeve zaman uyumlu Invoke bir yöntemi çağırmayı işler. Aşağıdaki yöntem zaman uyumlu Invoke bir görünüm bileşeni oluşturur:
public class PriorityList : ViewComponent
{
public IViewComponentResult Invoke(int maxPriority, bool isDone)
{
var items = new List<string> { $"maxPriority: {maxPriority}", $"isDone: {isDone}" };
return View(items);
}
}
Görünüm bileşeninin Razor dosyasında yöntemine InvokeViews/Home/Components/PriorityList/Default.cshtml() geçirilen dizeler listelenir:
@model List<string>
<h3>Priority Items</h3>
<ul>
@foreach (var item in Model)
{
<li>@item</li>
}
</ul>
Görünüm bileşeni, aşağıdaki yaklaşımlardan biri kullanılarak bir Razor dosyada (örneğin, Views/Home/Index.cshtml) çağrılır:
Yaklaşımı kullanmak IViewComponentHelper için öğesini çağırın Component.InvokeAsync:
@await Component.InvokeAsync(nameof(PriorityList), new { maxPriority = 4, isDone = true })
Etiket Yardımcısı'nı kullanmak için, yönergesini kullanarak Görünüm Bileşenini içeren derlemeyi @addTagHelper kaydedin (görünüm bileşeni adlı MyWebAppbir derlemededir):
@addTagHelper *, MyWebApp
biçimlendirme dosyasındaki görünüm bileşeni Etiket Yardımcısı'nı Razor kullanın:
<vc:priority-list max-priority="999" is-done="false">
</vc:priority-list>
yöntemi imzası PriorityList.Invoke zaman uyumludur, ancak Razor işaretleme dosyasında ile Component.InvokeAsync yöntemini bulur ve çağırır.
Tüm görünüm bileşeni parametreleri gereklidir
Görünüm bileşenindeki her parametre gerekli bir özniteliktir. Bu GitHub sorununa bakın. Herhangi bir parametre atlanırsa:
- Yöntem
InvokeAsyncimzası eşleşmez, bu nedenle yöntem yürütülemez. - ViewComponent herhangi bir işaretleme işlemez.
- Hata oluşturulmayacak.
Ek kaynaklar
ASP.NET Core
