Razor ASP.NET Core'da sayfalar yönlendirme ve uygulama kuralları
Sayfalar uygulamalarında sayfa yönlendirmeyi, bulmayı ve işlemeyi Razor denetlemek için sayfa yönlendirme ve uygulama modeli sağlayıcı kurallarını kullanmayı öğrenin.
Sayfa yolu belirtmek, yol kesimleri eklemek veya bir yola parametreler eklemek için sayfanın @page yönergesini kullanın. Daha fazla bilgi için bkz . Özel yollar.
Rota kesimleri veya parametre adları olarak kullanılamayabilecek ayrılmış sözcükler vardır. Daha fazla bilgi için bkz . Yönlendirme: Ayrılmış yönlendirme adları.
Örnek kodu görüntüleme veya indirme (indirme)
| Senaryo | Örnek, |
|---|---|
| Model kuralları Conventions.Add |
Bir uygulamanın sayfalarına rota şablonu ve üst bilgi ekleyin. |
| Sayfa yolu eylem kuralları | Bir klasördeki sayfalara ve tek bir sayfaya yol şablonu ekleyin. |
Sayfa modeli eylem kuralları
|
Klasördeki sayfalara üst bilgi ekleyin, tek bir sayfaya üst bilgi ekleyin ve uygulamanın sayfalarına üst bilgi eklemek için bir filtre fabrikası yapılandırın. |
Razor Sayfalar kuralları, öğesini yapılandıran bir AddRazorPages aşırı yükleme kullanılarak yapılandırılır RazorPagesOptions. Aşağıdaki kural örnekleri bu konunun ilerleyen bölümlerinde açıklanmıştır:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages(options =>
{
options.Conventions.Add( ... );
options.Conventions.AddFolderRouteModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageRouteModelConvention(
"/About", model => { ... });
options.Conventions.AddPageRoute(
"/Contact", "TheContactPage/{text?}");
options.Conventions.AddFolderApplicationModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageApplicationModelConvention(
"/About", model => { ... });
options.Conventions.ConfigureFilter(model => { ... });
options.Conventions.ConfigureFilter( ... );
});
}
Rota sırası
Yollar işleme için bir Order belirtir (yol eşleştirme).
| Rota sırası | Davranış |
|---|---|
| -1 | Yol, diğer yollar işlenmeden önce işlenir. |
| 0 | Sipariş belirtilmemiş (varsayılan değer). () atanmaması Order , işlem için yolu Order varsayılan olarak 0 (sıfır) olarak atar.Order = null |
| 1, 2, ... n | Yol işleme sırasını belirtir. |
Yol işleme, kurala göre oluşturulur:
- Yollar sıralı sırada işlenir (-1, 0, 1, 2, ... n).
- Yollar aynı
Orderolduğunda, en özel yol önce eşleştirilir ve ardından daha az belirli yollar eklenir. - Aynı ve aynı
Ordersayıda parametreye sahip yollar bir istek URL'si ile eşleştiğinde, yollar öğesine eklendikleri PageConventionCollectionsırayla işlenir.
Mümkünse, oluşturulmuş bir rota işleme sırasına bağlı olarak kaçının. Yönlendirme genellikle URL eşleştirme ile doğru yolu seçer. Yönlendirme Order özelliklerini istekleri doğru yönlendirmek için ayarlamanız gerekiyorsa, uygulamanın yönlendirme şeması büyük olasılıkla istemciler için kafa karıştırıcıdır ve bakımı hassastır. Uygulamanın yönlendirme düzenini basitleştirmeyi arayın. Örnek uygulama, tek bir uygulama kullanarak çeşitli yönlendirme senaryolarını göstermek için açık bir yol işleme sırası gerektirir. Ancak, üretim uygulamalarında rota Order ayarlama uygulamasından kaçınmayı denemeniz gerekir.
Razor Sayfa yönlendirme ve MVC denetleyicisi yönlendirmesi bir uygulamayı paylaşır. MVC konu başlıklarındaki yol sırası hakkında bilgi için Bkz . Denetleyiciye yönlendirme eylemleri: Öznitelik yollarını sıralama.
Model kurallar
Pages için geçerli olan model kurallarını eklemek için IPageConvention Razor için bir temsilci ekleyin.
Tüm sayfalara yol modeli kuralı ekleme
Sayfa yönlendirme modeli oluşturma sırasında uygulanan örnek koleksiyonu IPageConvention oluşturmak ve koleksiyona eklemek IPageRouteModelConvention için kullanınConventions.
Örnek uygulama, uygulamadaki GlobalTemplatePageRouteModelConvention tüm sayfalara yol {globalTemplate?} şablonu ekleme sınıfını içerir:
using Microsoft.AspNetCore.Mvc.ApplicationModels;
namespace SampleApp.Conventions;
public class GlobalTemplatePageRouteModelConvention : IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{globalTemplate?}"),
}
});
}
}
}
Önceki kodda:
- PageRouteModel yöntemine Apply geçirilir.
- PageRouteModel.Selectors seçicilerin sayısını alır.
- Bir yeni SelectorModel eklendi ve AttributeRouteModel
RazorSayfalar hizmet koleksiyonuna eklendiğindeRazor, ekleme Conventionsgibi sayfalar seçenekleri eklenir. Bir örnek için örnek uygulamaya bakın.
using Microsoft.AspNetCore.Mvc.ApplicationModels;
using Microsoft.EntityFrameworkCore;
using SampleApp.Conventions;
using SampleApp.Data;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<AppDbContext>(options =>
options.UseInMemoryDatabase("InMemoryDb"));
builder.Services.AddRazorPages(options =>
{
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{otherPagesTemplate?}"),
}
});
}
});
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{aboutTemplate?}"),
}
});
}
});
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Sınıfını GlobalTemplatePageRouteModelConvention göz önünde bulundurun:
using Microsoft.AspNetCore.Mvc.ApplicationModels;
namespace SampleApp.Conventions;
public class GlobalTemplatePageRouteModelConvention : IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{globalTemplate?}"),
}
});
}
}
}
Order için AttributeRouteModel özelliği olarak 1ayarlanır. Bu, örnek uygulamada aşağıdaki yol eşleştirme davranışını sağlar:
bu konunun ilerleyen bölümlerinde için
TheContactPage/{text?}bir yol şablonu eklenmiştir. YolunContact Pagevarsayılan sırasınull()Order = 0olduğundan, öğesini içerenOrder = 1yol şablonundan{globalTemplate?}önce eşleşir.Yol
{aboutTemplate?}şablonu önceki kodda gösterilir. Şablona{aboutTemplate?}birOrderverilir2. Hakkında sayfası istendiğinde/About/RouteDataValue, "RouteDataValue" özelliği ayarlandığındanOrder() değil (Order = 1Order = 2)RouteData.Values["aboutTemplate"]içineRouteData.Values["globalTemplate"]yüklenir.Yol
{otherPagesTemplate?}şablonu önceki kodda gösterilir. Şablona{otherPagesTemplate?}birOrderverilir2. Pages/OtherPages klasöründeki herhangi bir sayfa bir yol parametresiyle istendiğinde:Örneğin
/OtherPages/Page1/xyzYol verisi değeri
"xyz"(Order = 1içineRouteData.Values["globalTemplate"]yüklenir.RouteData.Values["otherPagesTemplate"]özelliği daha yüksek bir değereOrder2sahip olduğundan (Order = 2) yüklenmedi.
Mümkün olduğunda, öğesini ayarlamayın Order. Ayarlanmadığında Order varsayılan olarak olur Order = 0. Özelliği yerine doğru yolu seçmek için yönlendirmeyi Order kullanın.
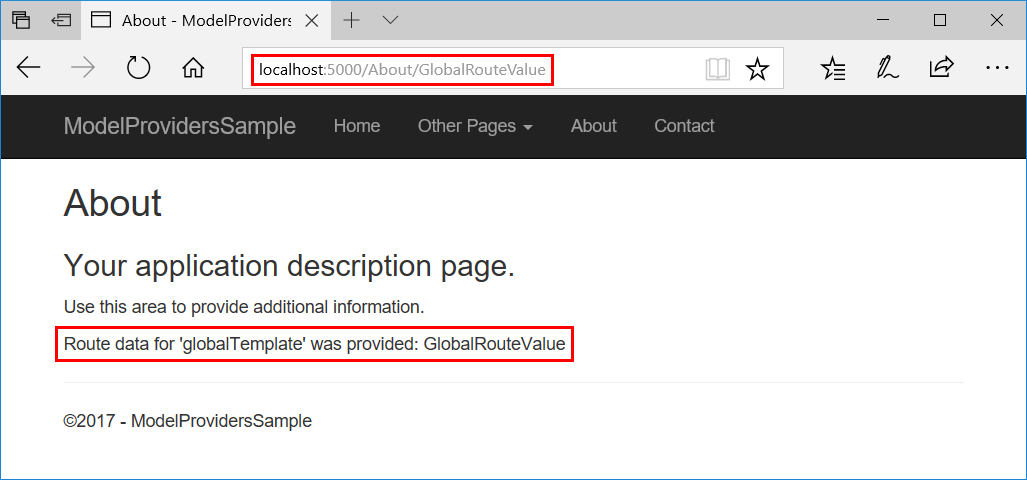
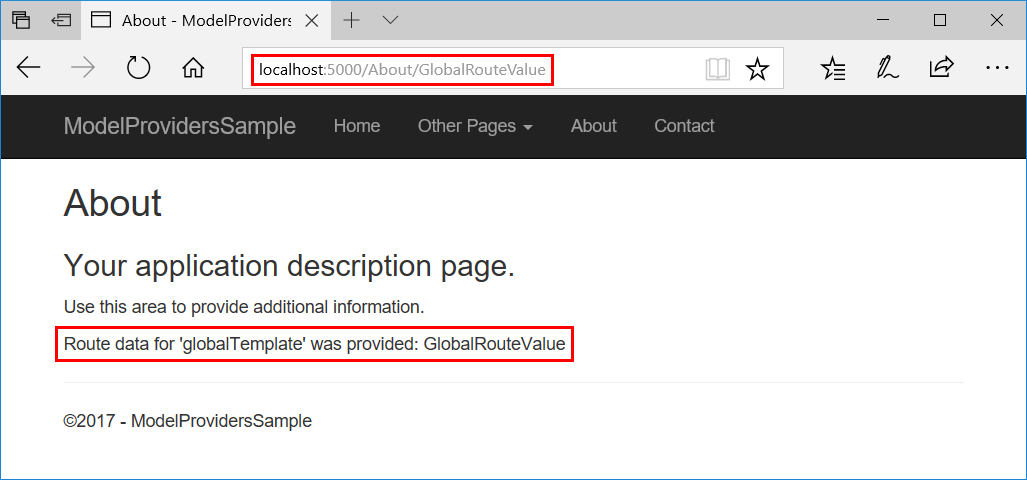
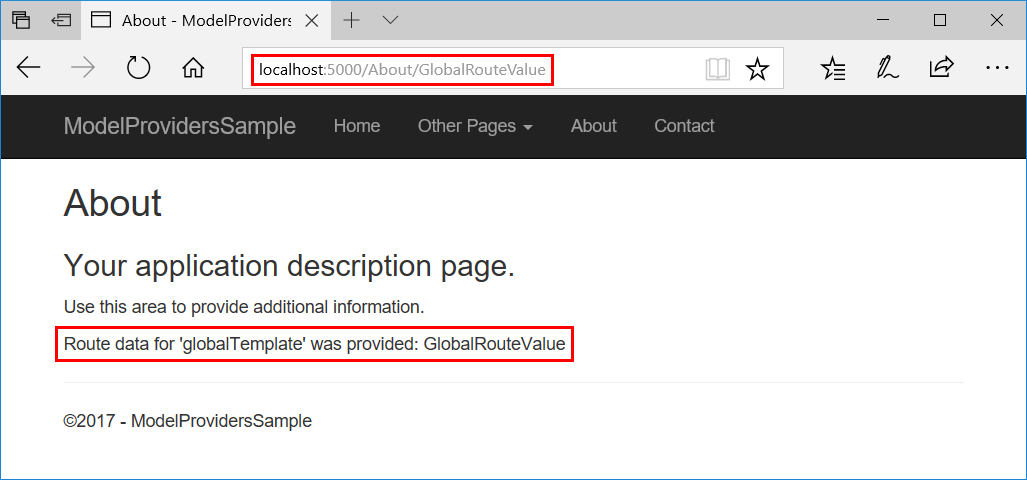
Örneği About localhost:{port}/About/GlobalRouteValue sayfasından isteyin ve sonucu inceleyin:

Örnek uygulama, günlük çıkışında yönlendirme bilgilerini görüntülemek için Rick.Docs.Samples.RouteInfo NuGet paketini kullanır. kullanarak localhost:{port}/About/GlobalRouteValuegünlükçü isteği, Orderöğesini ve kullanılan şablonu görüntüler:
info: SampleApp.Pages.AboutModel[0]
/About/GlobalRouteValue Order = 1 Template = About/{globalTemplate?}
Tüm sayfalara uygulama modeli kuralı ekleme
Sayfa uygulaması modeli oluşturma sırasında uygulanan örnek koleksiyonu IPageConvention oluşturmak ve koleksiyona eklemek IPageApplicationModelConvention için kullanınConventions.
Bu ve konunun ilerleyen bölümlerindeki diğer kuralları göstermek için örnek uygulama bir AddHeaderAttribute sınıf içerir. Sınıf oluşturucu bir dize ve dize name values dizisi kabul eder. Bu değerler, yönteminde OnResultExecuting bir yanıt üst bilgisi ayarlamak için kullanılır. Tam sınıf, konunun devamında yer alan Sayfa modeli eylem kuralları bölümünde gösterilir.
Örnek uygulama, GlobalHeadersınıfını AddHeaderAttribute kullanarak uygulamadaki tüm sayfalara bir üst bilgi (, ) ekler:
public class GlobalHeaderPageApplicationModelConvention
: IPageApplicationModelConvention
{
public void Apply(PageApplicationModel model)
{
model.Filters.Add(new AddHeaderAttribute(
"GlobalHeader", new string[] { "Global Header Value" }));
}
}
Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<AppDbContext>(options =>
options.UseInMemoryDatabase("InMemoryDb"));
builder.Services.AddRazorPages(options =>
{
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
options.Conventions.Add(new GlobalHeaderPageApplicationModelConvention());
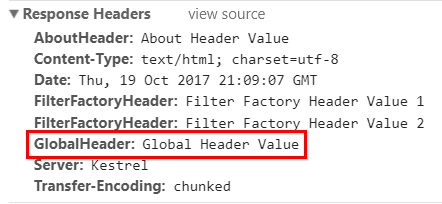
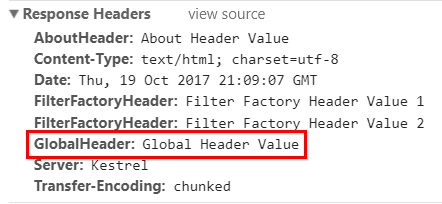
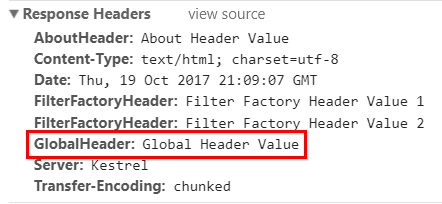
Örneğin Hakkında sayfasını localhost:{port}/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

Tüm sayfalara işleyici modeli kuralı ekleme
Sayfa işleyicisi modeli oluşturma sırasında uygulanan örneklerin IPageConvention koleksiyonu oluşturmak ve koleksiyonuna eklemek IPageHandlerModelConvention için kullanınConventions.
public class GlobalPageHandlerModelConvention
: IPageHandlerModelConvention
{
public void Apply(PageHandlerModel model)
{
// Access the PageHandlerModel
}
}
Sayfa yolu eylem kuralları
'den IPageRouteModelProvider türetilen varsayılan yol modeli sağlayıcısı, sayfa yollarını yapılandırmak için genişletilebilirlik noktaları sağlamak üzere tasarlanmış kuralları çağırır.
Klasör rota modeli kuralı
Belirtilen klasör altındaki tüm sayfalar için üzerinde PageRouteModel bir eylem çağıran bir oluşturmak ve eklemek IPageRouteModelConvention için kullanınAddFolderRouteModelConvention.
Örnek uygulama, OtherPages klasöründeki sayfalara yol {otherPagesTemplate?} şablonu eklemek için kullanırAddFolderRouteModelConvention:
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{otherPagesTemplate?}"),
}
});
}
});
Order için AttributeRouteModel özelliği olarak 2ayarlanır. Bu, tek bir yol değeri sağlandığında ilk yol veri değeri konumu için önceliğe sahip olması için {globalTemplate?} şablonun (konusunun 1başlarında olarak ayarlanır) sağlanmasını sağlar. Pages/OtherPages klasöründeki bir sayfa bir yol parametresi değeriyle (örneğin, /OtherPages/Page1/RouteDataValue), "RouteDataValue" özelliği ayarlandığından Order () değil RouteData.Values["otherPagesTemplate"] (Order = 1Order = 2) içine RouteData.Values["globalTemplate"] yüklenir.
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
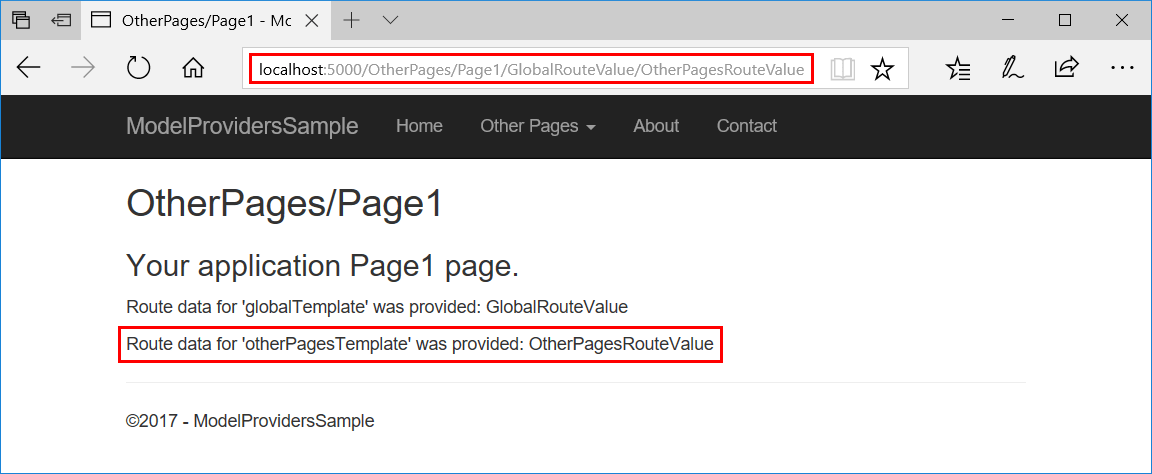
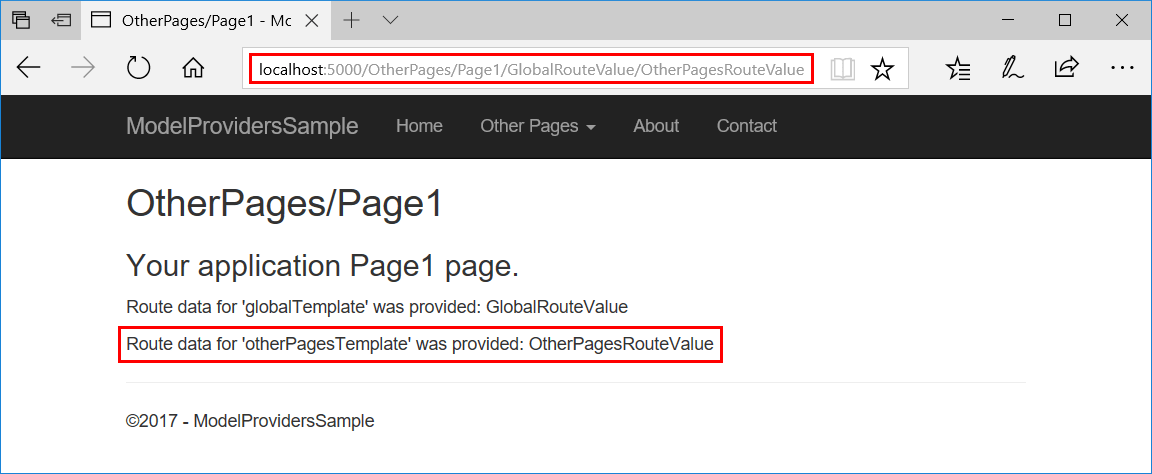
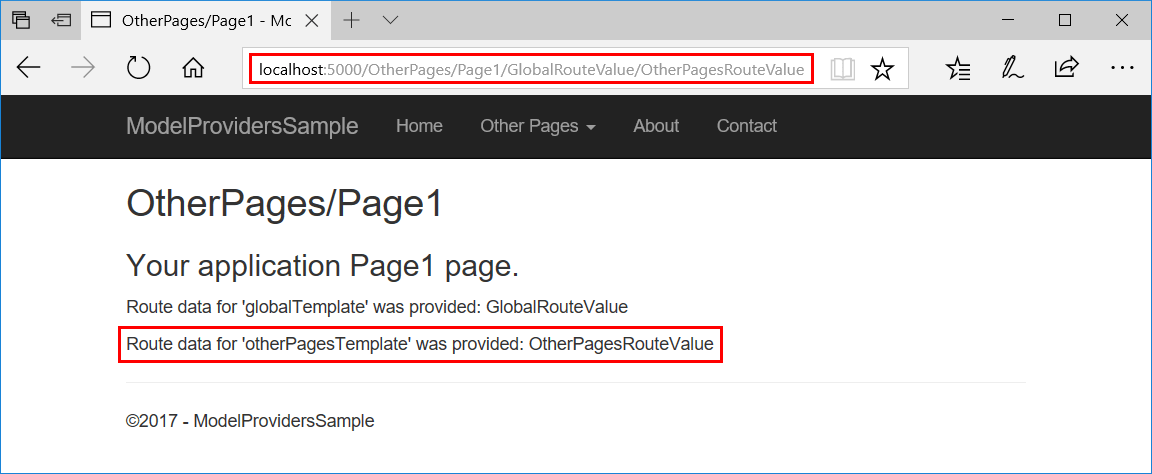
Örnekteki Page1 sayfasını localhost:5000/OtherPages/Page1/GlobalRouteValue/OtherPagesRouteValue isteyin ve sonucu inceleyin:

Sayfa yönlendirme modeli kuralı
Belirtilen ada sahip sayfada bir eylem PageRouteModel çağıran bir oluşturmak ve eklemek IPageRouteModelConvention için kullanınAddPageRouteModelConvention.
Örnek uygulama Hakkında sayfasına bir {aboutTemplate?} yol şablonu eklemek için kullanırAddPageRouteModelConvention:
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel!.Template,
"{aboutTemplate?}"),
}
});
}
});
Order için AttributeRouteModel özelliği olarak 2ayarlanır. Bu, tek bir yol değeri sağlandığında ilk yol veri değeri konumu için önceliğe sahip olması için {globalTemplate?} şablonun (konusunun 1başlarında olarak ayarlanır) sağlanmasını sağlar. Hakkında sayfası , konumunda bir yol parametresi değeriyle /About/RouteDataValueistenirse, "RouteDataValue" özelliği ayarlandığından Order () değil (Order = 1Order = 2) RouteData.Values["aboutTemplate"] içine RouteData.Values["globalTemplate"] yüklenir.
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
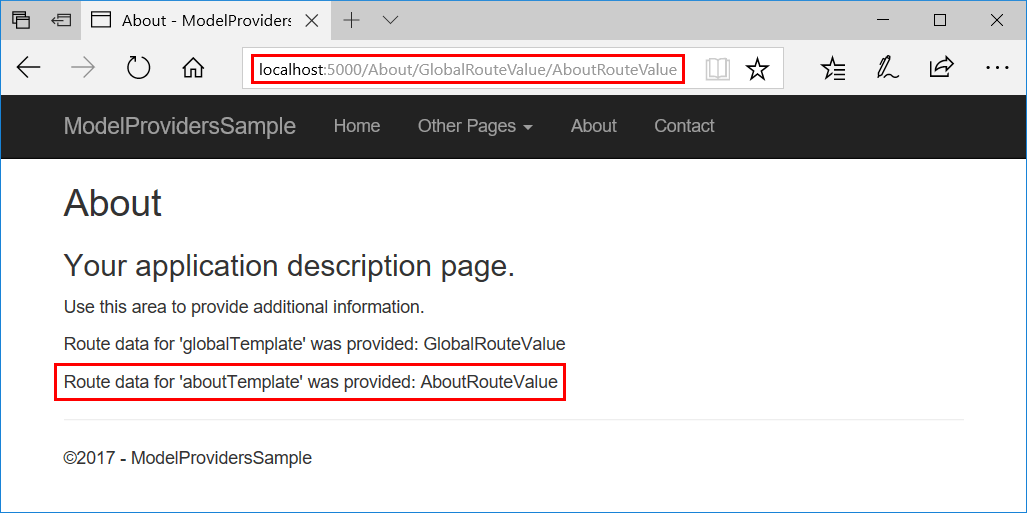
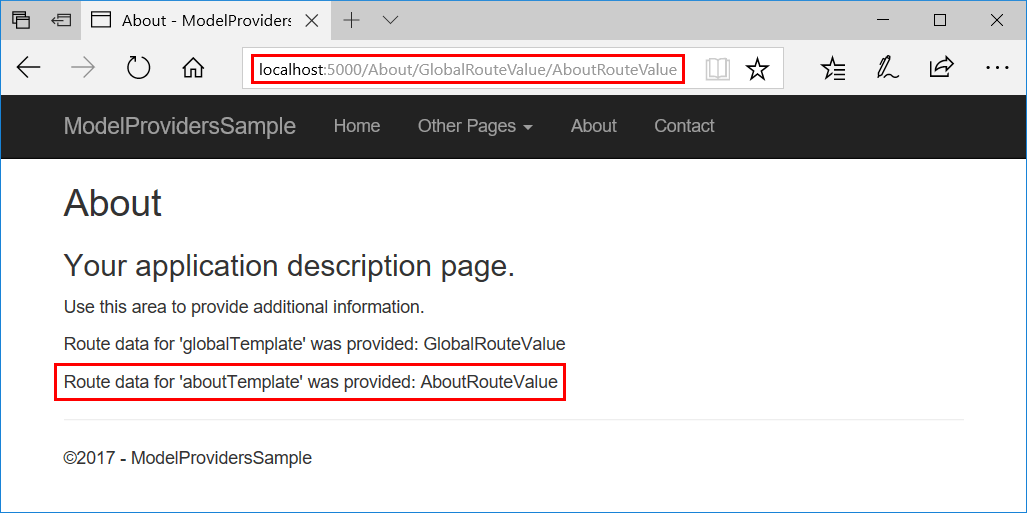
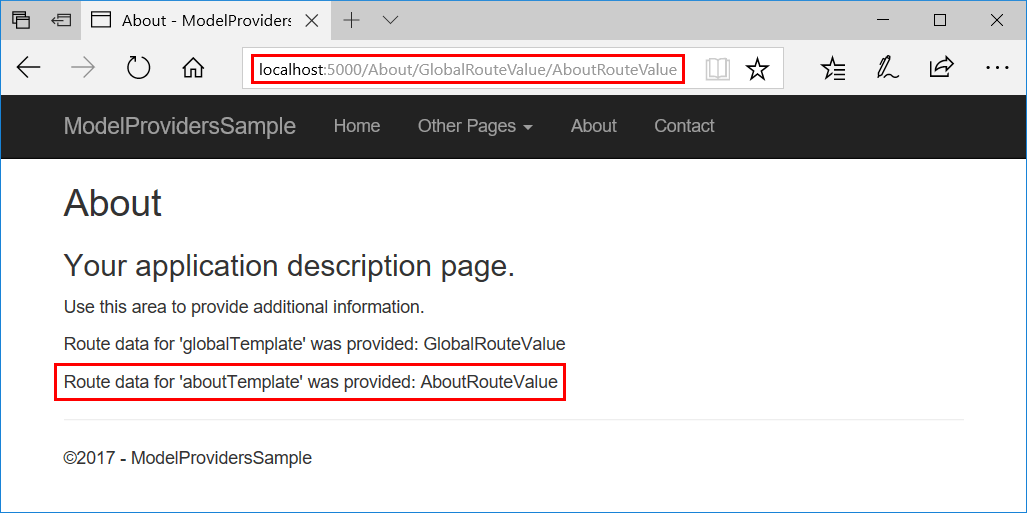
örneğin Hakkında sayfasını localhost:{port}/About/GlobalRouteValue/AboutRouteValue isteyin ve sonucu inceleyin:

Günlükçü çıkışı şunları görüntüler:
info: SampleApp.Pages.AboutModel[0]
/About/GlobalRouteValue/AboutRouteValue Order = 2 Template = About/{globalTemplate?}/{aboutTemplate?}
Sayfa yollarını özelleştirmek için parametre transformatörü kullanma
Bkz. Parametre transformatörleri.
Sayfa yolu yapılandırma
Belirtilen sayfa yolundaki bir sayfaya giden yolu yapılandırmak için kullanın AddPageRoute . Sayfaya oluşturulan bağlantılar belirtilen yolu kullanır. AddPageRoute yolu oluşturmak için kullanır AddPageRouteModelConvention .
Örnek uygulama, Sayfa için ContactRazor bir /TheContactPage yol oluşturur:
options.Conventions.AddPageRoute("/Contact", "TheContactPage/{text?}");
Sayfaya Contact varsayılan yolu üzerinden Contact1' adresinden /de ulaşılabilir.
Örnek uygulamanın sayfaya Contact özel yolu isteğe bağlı text yol kesimine ({text?} ) olanak tanır. Sayfa, ziyaretçinin sayfaya @page kendi yolundan erişmesi durumunda yönergesinde bu isteğe bağlı segmenti /Contact de içerir:
@page "{text?}"
@model ContactModel
@{
ViewData["Title"] = "Contact";
}
<h1>@ViewData["Title"]</h1>
<h2>@Model.Message</h2>
<address>
One Microsoft Way<br>
Redmond, WA 98052-6399<br>
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:Support@example.com">Support@example.com</a><br>
<strong>Marketing:</strong> <a href="mailto:Marketing@example.com">Marketing@example.com</a>
</address>
<p>@Model.RouteDataTextTemplateValue</p>
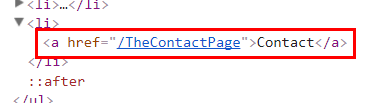
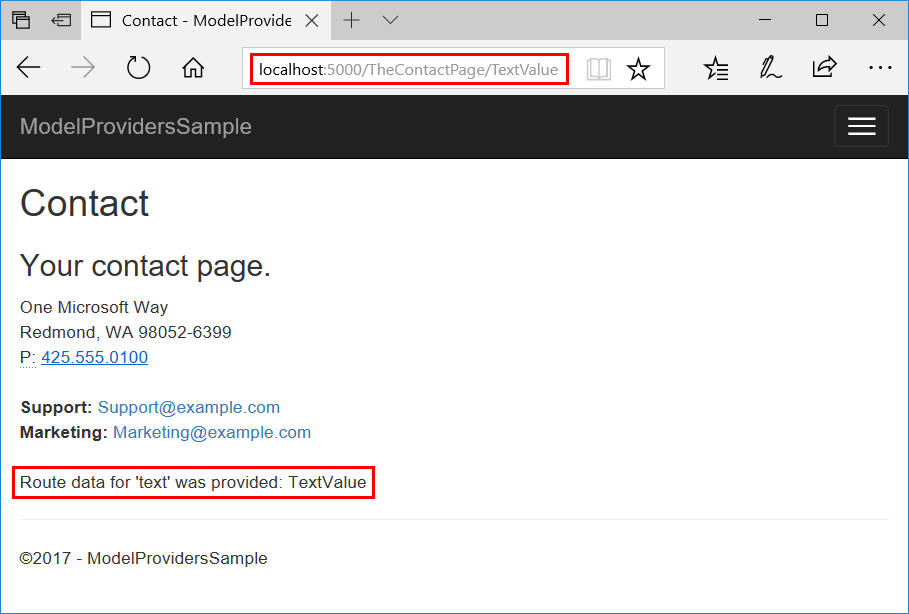
İşlenen sayfadaki Kişi bağlantısı için oluşturulan URL'nin güncelleştirilmiş yolu yansıttığını unutmayın:


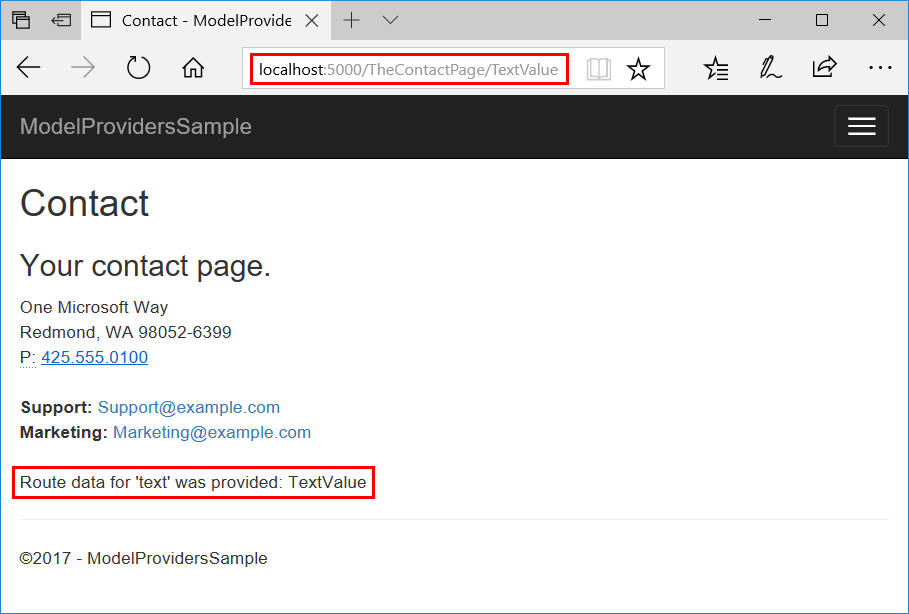
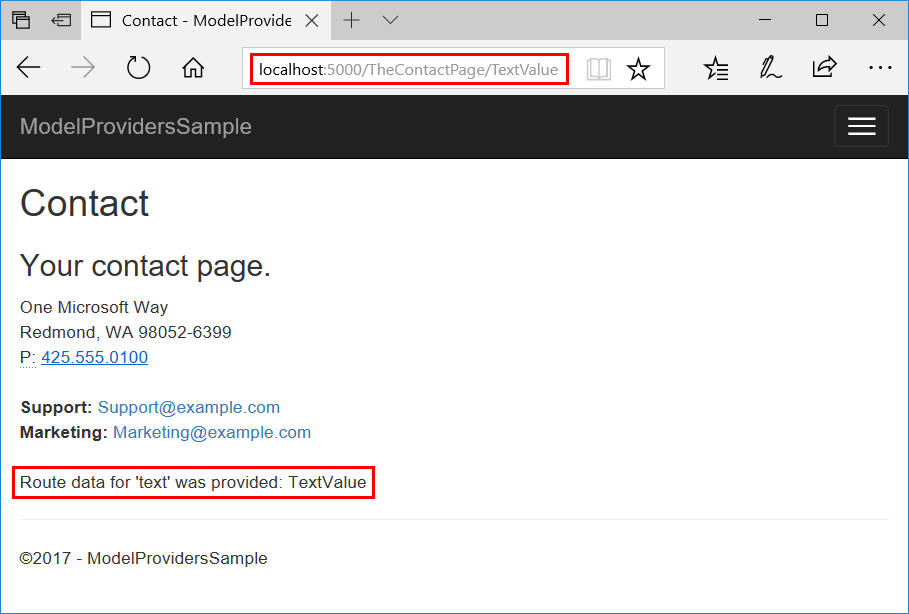
Sayfayı Contact sıradan yolunda veya /Contactözel rotada /TheContactPageziyaret edin. Ek text bir yol kesimi sağlarsanız, sayfada sağladığınız HTML kodlanmış kesim gösterilir:

Sayfa modeli eylem kuralları
Uygulayan IPageApplicationModelProvider varsayılan sayfa modeli sağlayıcısı, sayfa modellerini yapılandırmak için genişletilebilirlik noktaları sağlamak üzere tasarlanmış kuralları çağırır. Bu kurallar, sayfa bulma ve işleme senaryolarını oluştururken ve değiştirirken kullanışlıdır.
Bu bölümdeki örnekler için örnek uygulama, yanıt üst bilgisi uygulayan bir ResultFilterAttributesınıfını kullanırAddHeaderAttribute:
public class AddHeaderAttribute : ResultFilterAttribute
{
private readonly string _name;
private readonly string[] _values;
public AddHeaderAttribute(string name, string[] values)
{
_name = name;
_values = values;
}
public override void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(_name, _values);
base.OnResultExecuting(context);
}
}
Örnek, kuralları kullanarak özniteliğin bir klasördeki tüm sayfalara ve tek bir sayfaya nasıl uygulanacağını gösterir.
Klasör uygulaması modeli kuralı
Belirtilen klasör altındaki tüm sayfalar için örneklerde eylem PageApplicationModel çağıran bir oluşturmak ve eklemek IPageApplicationModelConvention için kullanınAddFolderApplicationModelConvention.
Örnekte, OtherPagesHeaderuygulamasının OtherPages klasöründeki sayfalara bir üst bilgi eklenerek kullanımı AddFolderApplicationModelConvention gösterilmektedir:
options.Conventions.AddFolderApplicationModelConvention("/OtherPages", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"OtherPagesHeader", new string[] { "OtherPages Header Value" }));
});
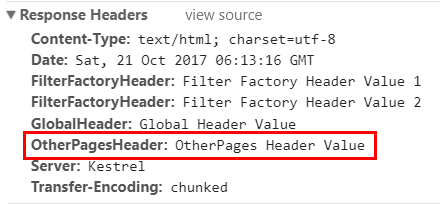
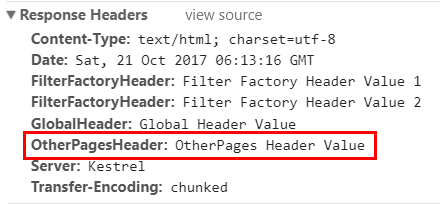
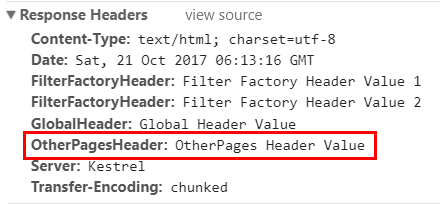
Sonucu görüntülemek için örnekteki Page1 sayfasını localhost:5000/OtherPages/Page1 isteyin ve üst bilgileri inceleyin:

Sayfa uygulaması modeli kuralı
Belirtilen ada sahip sayfada bir eylem PageApplicationModel çağıran bir oluşturmak ve eklemek IPageApplicationModelConvention için kullanınAddPageApplicationModelConvention.
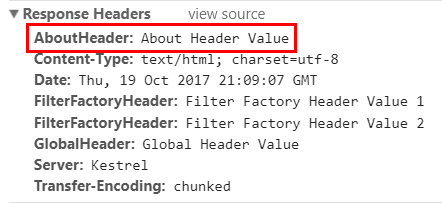
Örnek, AboutHeaderHakkında sayfasına bir üst bilgi ekleyerek kullanımını AddPageApplicationModelConvention gösterir:
options.Conventions.AddPageApplicationModelConvention("/About", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"AboutHeader", new string[] { "About Header Value" }));
});
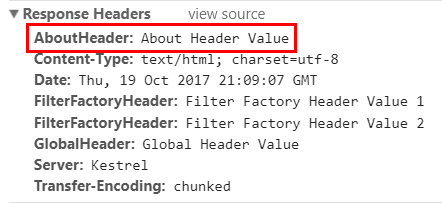
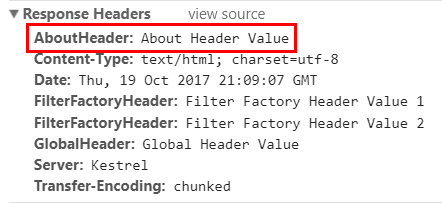
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

Filtre yapılandırma
ConfigureFilter , belirtilen filtreyi uygulanacak şekilde yapılandırıyor. Filtre sınıfı uygulayabilirsiniz, ancak örnek uygulama, bir filtre döndüren bir fabrika olarak sahne arkası olarak uygulanan lambda ifadesinde filtrenin nasıl uygulandığını gösterir:
options.Conventions.ConfigureFilter(model =>
{
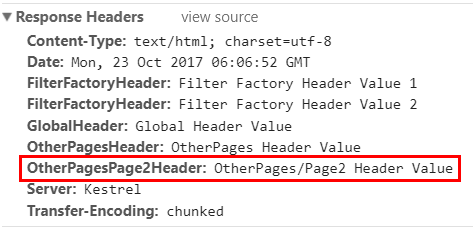
if (model.RelativePath.Contains("OtherPages/Page2"))
{
return new AddHeaderAttribute(
"OtherPagesPage2Header",
new string[] { "OtherPages/Page2 Header Value" });
}
return new EmptyFilter();
});
Sayfa uygulaması modeli, OtherPages klasöründeki Page2 sayfasına giden segmentlerin göreli yolunu denetlemek için kullanılır. Koşul geçerse bir üst bilgi eklenir. Uygulanmıyorsa, EmptyFilter uygulanır.
EmptyFilter bir Eylem filtresidir. Eylem filtreleri Sayfalar tarafından Razor yoksayıldığından EmptyFilter , yolunun içermemesi OtherPages/Page2durumunda , hedeflenen şekilde bir etkisi olmaz.
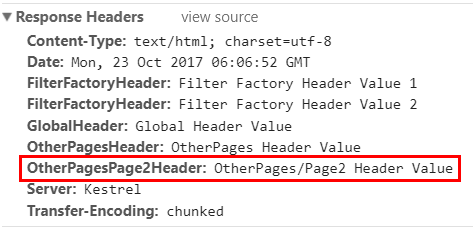
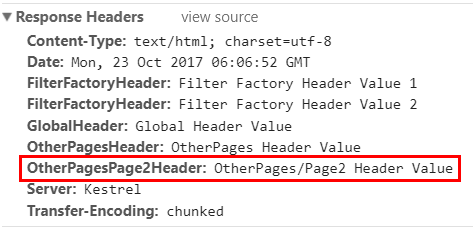
Sonucu görüntülemek için örnekteki Page2 sayfasını localhost:5000/OtherPages/Page2 isteyin ve üst bilgileri inceleyin:

Filtre fabrikası yapılandırma
ConfigureFilterbelirtilen fabrikayı tüm Razor Sayfalara filtre uygulayacak şekilde yapılandırıyor.
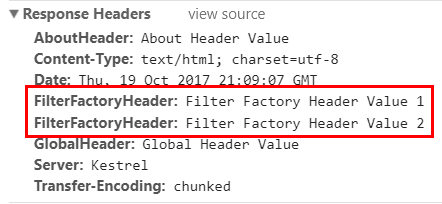
Örnek uygulama, FilterFactoryHeaderuygulamanın sayfalarına iki değer içeren bir üst bilgi ekleyerek filtre fabrikası kullanma örneği sağlar:
options.Conventions.ConfigureFilter(new AddHeaderWithFactory());
AddHeaderWithFactory.cs:
public class AddHeaderWithFactory : IFilterFactory
{
// Implement IFilterFactory
public IFilterMetadata CreateInstance(IServiceProvider serviceProvider)
{
return new AddHeaderFilter();
}
private class AddHeaderFilter : IResultFilter
{
public void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(
"FilterFactoryHeader",
new string[]
{
"Filter Factory Header Value 1",
"Filter Factory Header Value 2"
});
}
public void OnResultExecuted(ResultExecutedContext context)
{
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
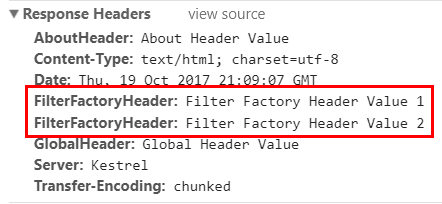
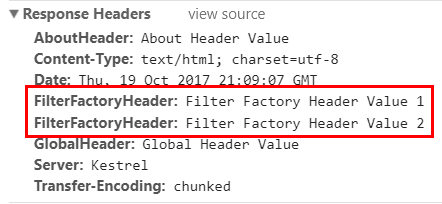
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

MVC Filtreleri ve Sayfa filtresi (IPageFilter)
Sayfalar işleyici yöntemlerini kullandığındanRazor, MVC Eylem filtreleri Sayfalar tarafından Razor yoksayılır. Kullanabileceğiniz diğer MVC filtresi türleri şunlardır: Yetkilendirme, Özel Durum, Kaynak ve Sonuç. Daha fazla bilgi için Filtreler konusuna bakın.
Sayfa filtresi (IPageFilter), Sayfalar için Razor geçerli olan bir filtredir. Daha fazla bilgi için bkz. Sayfalar için Razor filtreleme yöntemleri.
Ek kaynaklar
Sayfalar uygulamalarında sayfa yönlendirmeyi, bulmayı ve işlemeyi Razor denetlemek için sayfa yönlendirme ve uygulama modeli sağlayıcı kurallarını kullanmayı öğrenin.
Tek tek sayfalar için özel sayfa yolları yapılandırmanız gerektiğinde, bu konunun devamında açıklanan AddPageRoute kuralıyla sayfalara yönlendirmeyi yapılandırın.
Sayfa yolu belirtmek, yol kesimleri eklemek veya bir yola parametreler eklemek için sayfanın @page yönergesini kullanın. Daha fazla bilgi için bkz . Özel yollar.
Rota kesimleri veya parametre adları olarak kullanılamayabilecek ayrılmış sözcükler vardır. Daha fazla bilgi için bkz . Yönlendirme: Ayrılmış yönlendirme adları.
Örnek kodu görüntüleme veya indirme (indirme)
| Senaryo | Örnek,... |
|---|---|
| Model kuralları Conventions.Add
|
Bir uygulamanın sayfalarına rota şablonu ve üst bilgi ekleyin. |
Sayfa yolu eylem kuralları
|
Bir klasördeki sayfalara ve tek bir sayfaya yol şablonu ekleyin. |
Sayfa modeli eylem kuralları
|
Klasördeki sayfalara üst bilgi ekleyin, tek bir sayfaya üst bilgi ekleyin ve uygulamanın sayfalarına üst bilgi eklemek için bir filtre fabrikası yapılandırın. |
RazorSayfalar kuralları, içinde Startup.ConfigureServicesyapılandıran RazorPagesOptions bir AddRazorPages aşırı yükleme kullanılarak yapılandırılır. Aşağıdaki kural örnekleri bu konunun ilerleyen bölümlerinde açıklanmıştır:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages(options =>
{
options.Conventions.Add( ... );
options.Conventions.AddFolderRouteModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageRouteModelConvention(
"/About", model => { ... });
options.Conventions.AddPageRoute(
"/Contact", "TheContactPage/{text?}");
options.Conventions.AddFolderApplicationModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageApplicationModelConvention(
"/About", model => { ... });
options.Conventions.ConfigureFilter(model => { ... });
options.Conventions.ConfigureFilter( ... );
});
}
Rota sırası
Yollar işleme için bir Order belirtir (yol eşleştirme).
| Sipariş | Davranış |
|---|---|
| -1 | Yol, diğer yollar işlenmeden önce işlenir. |
| 0 | Sipariş belirtilmemiş (varsayılan değer). () atanmaması Order , işlem için yolu Order varsayılan olarak 0 (sıfır) olarak atar.Order = null |
| 1, 2, ... n | Yol işleme sırasını belirtir. |
Yol işleme, kurala göre oluşturulur:
- Yollar sıralı sırada işlenir (-1, 0, 1, 2, ... n).
- Yollar aynı
Orderolduğunda, en özel yol önce eşleştirilir ve ardından daha az belirli yollar eklenir. - Aynı ve aynı
Ordersayıda parametreye sahip yollar bir istek URL'si ile eşleştiğinde, yollar öğesine eklendikleri PageConventionCollectionsırayla işlenir.
Mümkünse, oluşturulmuş bir rota işleme sırasına bağlı olarak kaçının. Yönlendirme genellikle URL eşleştirme ile doğru yolu seçer. Yönlendirme Order özelliklerini istekleri doğru yönlendirmek için ayarlamanız gerekiyorsa, uygulamanın yönlendirme şeması büyük olasılıkla istemciler için kafa karıştırıcıdır ve bakımı hassastır. Uygulamanın yönlendirme düzenini basitleştirmeyi arayın. Örnek uygulama, tek bir uygulama kullanarak çeşitli yönlendirme senaryolarını göstermek için açık bir yol işleme sırası gerektirir. Ancak, üretim uygulamalarında rota Order ayarlama uygulamasından kaçınmayı denemeniz gerekir.
Razor Sayfa yönlendirme ve MVC denetleyicisi yönlendirmesi bir uygulamayı paylaşır. MVC konu başlıklarındaki yol sırası hakkında bilgi için Bkz . Denetleyiciye yönlendirme eylemleri: Öznitelik yollarını sıralama.
Model kurallar
Pages için geçerli olan model kurallarını eklemek için IPageConvention Razor için bir temsilci ekleyin.
Tüm sayfalara yol modeli kuralı ekleme
Sayfa yönlendirme modeli oluşturma sırasında uygulanan örnek koleksiyonu IPageConvention oluşturmak ve koleksiyona eklemek IPageRouteModelConvention için kullanınConventions.
Örnek uygulama, uygulamadaki tüm sayfalara bir {globalTemplate?} yol şablonu ekler:
public class GlobalTemplatePageRouteModelConvention
: IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{globalTemplate?}"),
}
});
}
}
}
Order için AttributeRouteModel özelliği olarak 1ayarlanır. Bu, örnek uygulamada aşağıdaki yol eşleştirme davranışını sağlar:
- için bir yol şablonu
TheContactPage/{text?}, konunun ilerleyen bölümlerinde eklenir. Kişi Sayfası yolununnullvarsayılan sırası ()Order = 0olduğundan, yol şablonundan{globalTemplate?}önce eşleşir. - Konu başlığının devamında bir
{aboutTemplate?}yol şablonu eklenir. Şablona{aboutTemplate?}birOrderverilir2. Hakkında sayfası istendiğinde/About/RouteDataValue, "RouteDataValue" özelliği ayarlandığındanOrder() değil (Order = 1Order = 2)RouteData.Values["aboutTemplate"]içineRouteData.Values["globalTemplate"]yüklenir. - Konu başlığının devamında bir
{otherPagesTemplate?}yol şablonu eklenir. Şablona{otherPagesTemplate?}birOrderverilir2. Pages/OtherPages klasöründeki herhangi bir sayfa bir yol parametresiyle (örneğin,/OtherPages/Page1/RouteDataValue), "RouteDataValue" özelliği ayarlandığındanOrder() değilRouteData.Values["otherPagesTemplate"](Order = 2Order = 1) içine yüklenirRouteData.Values["globalTemplate"].
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
RazorSayfaları ekleme Conventionsgibi sayfalar seçenekleri, içindeki hizmet koleksiyonuna Startup.ConfigureServicesPages eklendiğinde Razor eklenir. Bir örnek için örnek uygulamaya bakın.
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
örneğin Hakkında sayfasını localhost:5000/About/GlobalRouteValue isteyin ve sonucu inceleyin:

Tüm sayfalara uygulama modeli kuralı ekleme
Sayfa uygulaması modeli oluşturma sırasında uygulanan örnek koleksiyonu IPageConvention oluşturmak ve koleksiyona eklemek IPageApplicationModelConvention için kullanınConventions.
Bu ve konunun ilerleyen bölümlerindeki diğer kuralları göstermek için örnek uygulama bir AddHeaderAttribute sınıf içerir. Sınıf oluşturucu bir dize ve dize name values dizisi kabul eder. Bu değerler, yönteminde OnResultExecuting bir yanıt üst bilgisi ayarlamak için kullanılır. Tam sınıf, konunun devamında yer alan Sayfa modeli eylem kuralları bölümünde gösterilir.
Örnek uygulama, GlobalHeadersınıfını AddHeaderAttribute kullanarak uygulamadaki tüm sayfalara bir üst bilgi (, ) ekler:
public class GlobalHeaderPageApplicationModelConvention
: IPageApplicationModelConvention
{
public void Apply(PageApplicationModel model)
{
model.Filters.Add(new AddHeaderAttribute(
"GlobalHeader", new string[] { "Global Header Value" }));
}
}
Startup.cs:
options.Conventions.Add(new GlobalHeaderPageApplicationModelConvention());
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

Tüm sayfalara işleyici modeli kuralı ekleme
Sayfa işleyicisi modeli oluşturma sırasında uygulanan örneklerin IPageConvention koleksiyonu oluşturmak ve koleksiyonuna eklemek IPageHandlerModelConvention için kullanınConventions.
public class GlobalPageHandlerModelConvention
: IPageHandlerModelConvention
{
public void Apply(PageHandlerModel model)
{
// Access the PageHandlerModel
}
}
Startup.cs:
options.Conventions.Add(new GlobalPageHandlerModelConvention());
Sayfa yolu eylem kuralları
'den IPageRouteModelProvider türetilen varsayılan yol modeli sağlayıcısı, sayfa yollarını yapılandırmak için genişletilebilirlik noktaları sağlamak üzere tasarlanmış kuralları çağırır.
Klasör rota modeli kuralı
Belirtilen klasör altındaki tüm sayfalar için üzerinde PageRouteModel bir eylem çağıran bir oluşturmak ve eklemek IPageRouteModelConvention için kullanınAddFolderRouteModelConvention.
Örnek uygulama, OtherPages klasöründeki sayfalara yol {otherPagesTemplate?} şablonu eklemek için kullanırAddFolderRouteModelConvention:
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{otherPagesTemplate?}"),
}
});
}
});
Order için AttributeRouteModel özelliği olarak 2ayarlanır. Bu, tek bir yol değeri sağlandığında ilk yol veri değeri konumu için önceliğe sahip olması için {globalTemplate?} şablonun (konusunun 1başlarında olarak ayarlanır) sağlanmasını sağlar. Pages/OtherPages klasöründeki bir sayfa bir yol parametresi değeriyle (örneğin, /OtherPages/Page1/RouteDataValue), "RouteDataValue" özelliği ayarlandığından Order () değil RouteData.Values["otherPagesTemplate"] (Order = 1Order = 2) içine RouteData.Values["globalTemplate"] yüklenir.
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
Örnekteki Page1 sayfasını localhost:5000/OtherPages/Page1/GlobalRouteValue/OtherPagesRouteValue isteyin ve sonucu inceleyin:

Sayfa yönlendirme modeli kuralı
Belirtilen ada sahip sayfada bir eylem PageRouteModel çağıran bir oluşturmak ve eklemek IPageRouteModelConvention için kullanınAddPageRouteModelConvention.
Örnek uygulama Hakkında sayfasına bir {aboutTemplate?} yol şablonu eklemek için kullanırAddPageRouteModelConvention:
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{aboutTemplate?}"),
}
});
}
});
Order için AttributeRouteModel özelliği olarak 2ayarlanır. Bu, tek bir yol değeri sağlandığında ilk yol veri değeri konumu için önceliğe sahip olması için {globalTemplate?} şablonun (konusunun 1başlarında olarak ayarlanır) sağlanmasını sağlar. Hakkında sayfası , konumunda bir yol parametresi değeriyle /About/RouteDataValueistenirse, "RouteDataValue" özelliği ayarlandığından Order () değil (Order = 1Order = 2) RouteData.Values["aboutTemplate"] içine RouteData.Values["globalTemplate"] yüklenir.
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
örneğin Hakkında sayfasını localhost:5000/About/GlobalRouteValue/AboutRouteValue isteyin ve sonucu inceleyin:

Sayfa yollarını özelleştirmek için parametre transformatörü kullanma
ASP.NET Core tarafından oluşturulan sayfa yolları bir parametre transformatörü kullanılarak özelleştirilebilir. Parametre transformatörü parametrelerin IOutboundParameterTransformer değerini uygular ve dönüştürür. Örneğin, özel SlugifyParameterTransformer parametre transformatörü rota değerini olarak subscription-managementdeğiştirirSubscriptionManagement.
PageRouteTransformerConvention Sayfa yönlendirme modeli kuralı, bir uygulamadaki otomatik olarak oluşturulan sayfa yollarının klasör ve dosya adı segmentlerine bir parametre transformatörü uygular. Örneğin, konumundaki /Pages/SubscriptionManagement/ViewAll.cshtml Pages dosyasının Razor yolu ile yeniden /SubscriptionManagement/ViewAll /subscription-management/view-allyazılır.
PageRouteTransformerConvention yalnızca Sayfalar klasöründen ve dosya adından gelen bir sayfa yolunun Razor otomatik olarak oluşturulan kesimlerini dönüştürür. yönergesiyle @page eklenen yol kesimlerini dönüştürmez. Kural ayrıca tarafından AddPageRouteeklenen yolları dönüştürmez.
PageRouteTransformerConvention, içinde Startup.ConfigureServicesbir seçenek olarak kaydedilir:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages(options =>
{
options.Conventions.Add(
new PageRouteTransformerConvention(
new SlugifyParameterTransformer()));
});
}
public class SlugifyParameterTransformer : IOutboundParameterTransformer
{
public string TransformOutbound(object value)
{
if (value == null) { return null; }
return Regex.Replace(value.ToString(),
"([a-z])([A-Z])",
"$1-$2",
RegexOptions.CultureInvariant,
TimeSpan.FromMilliseconds(100)).ToLowerInvariant();
}
}
Uyarı
Güvenilmeyen girişi işlemek için kullanırken System.Text.RegularExpressions bir zaman aşımı geçirin. Kötü amaçlı bir kullanıcı Hizmet Reddi saldırısına neden olacak RegularExpressions girişler sağlayabilir. ASP.NET Zaman aşımı kullanan RegularExpressions Core framework API'leri.
Sayfa yolu yapılandırma
Belirtilen sayfa yolundaki bir sayfaya giden yolu yapılandırmak için kullanın AddPageRoute . Sayfaya oluşturulan bağlantılar, belirtilen yolunuzu kullanır. AddPageRoute yolu oluşturmak için kullanır AddPageRouteModelConvention .
Örnek uygulama için Contact.cshtmlbir yol /TheContactPage oluşturur:
options.Conventions.AddPageRoute("/Contact", "TheContactPage/{text?}");
Kişi sayfasına varsayılan yolu üzerinden de ulaşılabilir /Contact .
Örnek uygulamanın Kişi sayfasına giden özel yolu, isteğe bağlı text bir yol kesimine ({text?} ) olanak tanır. Sayfa, ziyaretçinin sayfaya @page kendi yolundan erişmesi durumunda yönergesinde bu isteğe bağlı segmenti /Contact de içerir:
@page "{text?}"
@model ContactModel
@{
ViewData["Title"] = "Contact";
}
<h1>@ViewData["Title"]</h1>
<h2>@Model.Message</h2>
<address>
One Microsoft Way<br>
Redmond, WA 98052-6399<br>
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:Support@example.com">Support@example.com</a><br>
<strong>Marketing:</strong> <a href="mailto:Marketing@example.com">Marketing@example.com</a>
</address>
<p>@Model.RouteDataTextTemplateValue</p>
İşlenen sayfadaki Kişi bağlantısı için oluşturulan URL'nin güncelleştirilmiş yolu yansıttığını unutmayın:


Kişi sayfasını sıradan yolunda veya /Contactözel rotada /TheContactPageziyaret edin. Ek text bir yol kesimi sağlarsanız, sayfada sağladığınız HTML kodlanmış kesim gösterilir:

Sayfa modeli eylem kuralları
Uygulayan IPageApplicationModelProvider varsayılan sayfa modeli sağlayıcısı, sayfa modellerini yapılandırmak için genişletilebilirlik noktaları sağlamak üzere tasarlanmış kuralları çağırır. Bu kurallar, sayfa bulma ve işleme senaryolarını oluştururken ve değiştirirken kullanışlıdır.
Bu bölümdeki örnekler için örnek uygulama, yanıt üst bilgisi uygulayan bir ResultFilterAttributesınıfını kullanırAddHeaderAttribute:
public class AddHeaderAttribute : ResultFilterAttribute
{
private readonly string _name;
private readonly string[] _values;
public AddHeaderAttribute(string name, string[] values)
{
_name = name;
_values = values;
}
public override void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(_name, _values);
base.OnResultExecuting(context);
}
}
Örnek, kuralları kullanarak özniteliğin bir klasördeki tüm sayfalara ve tek bir sayfaya nasıl uygulanacağını gösterir.
Klasör uygulaması modeli kuralı
Belirtilen klasör altındaki tüm sayfalar için örneklerde eylem PageApplicationModel çağıran bir oluşturmak ve eklemek IPageApplicationModelConvention için kullanınAddFolderApplicationModelConvention.
Örnekte, OtherPagesHeaderuygulamasının OtherPages klasöründeki sayfalara bir üst bilgi eklenerek kullanımı AddFolderApplicationModelConvention gösterilmektedir:
options.Conventions.AddFolderApplicationModelConvention("/OtherPages", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"OtherPagesHeader", new string[] { "OtherPages Header Value" }));
});
Sonucu görüntülemek için örnekteki Page1 sayfasını localhost:5000/OtherPages/Page1 isteyin ve üst bilgileri inceleyin:

Sayfa uygulaması modeli kuralı
Belirtilen ada sahip sayfada bir eylem PageApplicationModel çağıran bir oluşturmak ve eklemek IPageApplicationModelConvention için kullanınAddPageApplicationModelConvention.
Örnek, AboutHeaderHakkında sayfasına bir üst bilgi ekleyerek kullanımını AddPageApplicationModelConvention gösterir:
options.Conventions.AddPageApplicationModelConvention("/About", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"AboutHeader", new string[] { "About Header Value" }));
});
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

Filtre yapılandırma
ConfigureFilter , belirtilen filtreyi uygulanacak şekilde yapılandırıyor. Filtre sınıfı uygulayabilirsiniz, ancak örnek uygulama, bir filtre döndüren bir fabrika olarak sahne arkası olarak uygulanan lambda ifadesinde filtrenin nasıl uygulandığını gösterir:
options.Conventions.ConfigureFilter(model =>
{
if (model.RelativePath.Contains("OtherPages/Page2"))
{
return new AddHeaderAttribute(
"OtherPagesPage2Header",
new string[] { "OtherPages/Page2 Header Value" });
}
return new EmptyFilter();
});
Sayfa uygulaması modeli, OtherPages klasöründeki Page2 sayfasına giden segmentlerin göreli yolunu denetlemek için kullanılır. Koşul geçerse bir üst bilgi eklenir. Uygulanmıyorsa, EmptyFilter uygulanır.
EmptyFilter bir Eylem filtresidir. Eylem filtreleri Sayfalar tarafından Razor yoksayıldığından EmptyFilter , yolunun içermemesi OtherPages/Page2durumunda , hedeflenen şekilde bir etkisi olmaz.
Sonucu görüntülemek için örnekteki Page2 sayfasını localhost:5000/OtherPages/Page2 isteyin ve üst bilgileri inceleyin:

Filtre fabrikası yapılandırma
ConfigureFilterbelirtilen fabrikayı tüm Razor Sayfalara filtre uygulayacak şekilde yapılandırıyor.
Örnek uygulama, FilterFactoryHeaderuygulamanın sayfalarına iki değer içeren bir üst bilgi ekleyerek filtre fabrikası kullanma örneği sağlar:
options.Conventions.ConfigureFilter(new AddHeaderWithFactory());
AddHeaderWithFactory.cs:
public class AddHeaderWithFactory : IFilterFactory
{
// Implement IFilterFactory
public IFilterMetadata CreateInstance(IServiceProvider serviceProvider)
{
return new AddHeaderFilter();
}
private class AddHeaderFilter : IResultFilter
{
public void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(
"FilterFactoryHeader",
new string[]
{
"Filter Factory Header Value 1",
"Filter Factory Header Value 2"
});
}
public void OnResultExecuted(ResultExecutedContext context)
{
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

MVC Filtreleri ve Sayfa filtresi (IPageFilter)
Sayfalar işleyici yöntemlerini kullandığındanRazor, MVC Eylem filtreleri Sayfalar tarafından Razor yoksayılır. Kullanabileceğiniz diğer MVC filtresi türleri şunlardır: Yetkilendirme, Özel Durum, Kaynak ve Sonuç. Daha fazla bilgi için Filtreler konusuna bakın.
Sayfa filtresi (IPageFilter), Sayfalar için Razor geçerli olan bir filtredir. Daha fazla bilgi için bkz. Sayfalar için Razor filtreleme yöntemleri.
Ek kaynaklar
Sayfalar uygulamalarında sayfa yönlendirmeyi, bulmayı ve işlemeyi Razor denetlemek için sayfa yönlendirme ve uygulama modeli sağlayıcı kurallarını kullanmayı öğrenin.
Tek tek sayfalar için özel sayfa yolları yapılandırmanız gerektiğinde, bu konunun devamında açıklanan AddPageRoute kuralıyla sayfalara yönlendirmeyi yapılandırın.
Sayfa yolu belirtmek, yol kesimleri eklemek veya bir yola parametreler eklemek için sayfanın @page yönergesini kullanın. Daha fazla bilgi için bkz . Özel yollar.
Rota kesimleri veya parametre adları olarak kullanılamayabilecek ayrılmış sözcükler vardır. Daha fazla bilgi için bkz . Yönlendirme: Ayrılmış yönlendirme adları.
Örnek kodu görüntüleme veya indirme (indirme)
| Senaryo | Örnek,... |
|---|---|
| Model kuralları Conventions.Add
|
Bir uygulamanın sayfalarına rota şablonu ve üst bilgi ekleyin. |
Sayfa yolu eylem kuralları
|
Bir klasördeki sayfalara ve tek bir sayfaya yol şablonu ekleyin. |
Sayfa modeli eylem kuralları
|
Klasördeki sayfalara üst bilgi ekleyin, tek bir sayfaya üst bilgi ekleyin ve uygulamanın sayfalarına üst bilgi eklemek için bir filtre fabrikası yapılandırın. |
RazorPages kuralları, sınıfındaki hizmet koleksiyonunda AddRazorPagesOptions Startup uzantısı AddMvc yöntemi kullanılarak eklenir ve yapılandırılır. Aşağıdaki kural örnekleri bu konunun ilerleyen bölümlerinde açıklanmıştır:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.AddRazorPagesOptions(options =>
{
options.Conventions.Add( ... );
options.Conventions.AddFolderRouteModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageRouteModelConvention(
"/About", model => { ... });
options.Conventions.AddPageRoute(
"/Contact", "TheContactPage/{text?}");
options.Conventions.AddFolderApplicationModelConvention(
"/OtherPages", model => { ... });
options.Conventions.AddPageApplicationModelConvention(
"/About", model => { ... });
options.Conventions.ConfigureFilter(model => { ... });
options.Conventions.ConfigureFilter( ... );
});
}
Rota sırası
Yollar işleme için bir Order belirtir (yol eşleştirme).
| Sipariş | Davranış |
|---|---|
| -1 | Yol, diğer yollar işlenmeden önce işlenir. |
| 0 | Sipariş belirtilmemiş (varsayılan değer). () atanmaması Order , işlem için yolu Order varsayılan olarak 0 (sıfır) olarak atar.Order = null |
| 1, 2, ... n | Yol işleme sırasını belirtir. |
Yol işleme, kurala göre oluşturulur:
- Yollar sıralı sırada işlenir (-1, 0, 1, 2, ... n).
- Yollar aynı
Orderolduğunda, en özel yol önce eşleştirilir ve ardından daha az belirli yollar eklenir. - Aynı ve aynı
Ordersayıda parametreye sahip yollar bir istek URL'si ile eşleştiğinde, yollar öğesine eklendikleri PageConventionCollectionsırayla işlenir.
Mümkünse, oluşturulmuş bir rota işleme sırasına bağlı olarak kaçının. Yönlendirme genellikle URL eşleştirme ile doğru yolu seçer. Yönlendirme Order özelliklerini istekleri doğru yönlendirmek için ayarlamanız gerekiyorsa, uygulamanın yönlendirme şeması büyük olasılıkla istemciler için kafa karıştırıcıdır ve bakımı hassastır. Uygulamanın yönlendirme düzenini basitleştirmeyi arayın. Örnek uygulama, tek bir uygulama kullanarak çeşitli yönlendirme senaryolarını göstermek için açık bir yol işleme sırası gerektirir. Ancak, üretim uygulamalarında rota Order ayarlama uygulamasından kaçınmayı denemeniz gerekir.
Razor Sayfa yönlendirme ve MVC denetleyicisi yönlendirmesi bir uygulamayı paylaşır. MVC konu başlıklarındaki yol sırası hakkında bilgi için Bkz . Denetleyiciye yönlendirme eylemleri: Öznitelik yollarını sıralama.
Model kurallar
Pages için geçerli olan model kurallarını eklemek için IPageConvention Razor için bir temsilci ekleyin.
Tüm sayfalara yol modeli kuralı ekleme
Sayfa yönlendirme modeli oluşturma sırasında uygulanan örnek koleksiyonu IPageConvention oluşturmak ve koleksiyona eklemek IPageRouteModelConvention için kullanınConventions.
Örnek uygulama, uygulamadaki tüm sayfalara bir {globalTemplate?} yol şablonu ekler:
public class GlobalTemplatePageRouteModelConvention
: IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 1,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{globalTemplate?}"),
}
});
}
}
}
Order için AttributeRouteModel özelliği olarak 1ayarlanır. Bu, örnek uygulamada aşağıdaki yol eşleştirme davranışını sağlar:
- için bir yol şablonu
TheContactPage/{text?}, konunun ilerleyen bölümlerinde eklenir. Kişi Sayfası yolununnullvarsayılan sırası ()Order = 0olduğundan, yol şablonundan{globalTemplate?}önce eşleşir. - Konu başlığının devamında bir
{aboutTemplate?}yol şablonu eklenir. Şablona{aboutTemplate?}birOrderverilir2. Hakkında sayfası istendiğinde/About/RouteDataValue, "RouteDataValue" özelliği ayarlandığındanOrder() değil (Order = 1Order = 2)RouteData.Values["aboutTemplate"]içineRouteData.Values["globalTemplate"]yüklenir. - Konu başlığının devamında bir
{otherPagesTemplate?}yol şablonu eklenir. Şablona{otherPagesTemplate?}birOrderverilir2. Pages/OtherPages klasöründeki herhangi bir sayfa bir yol parametresiyle (örneğin,/OtherPages/Page1/RouteDataValue), "RouteDataValue" özelliği ayarlandığındanOrder() değilRouteData.Values["otherPagesTemplate"](Order = 2Order = 1) içine yüklenirRouteData.Values["globalTemplate"].
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
Razor ekleme gibi Conventionssayfa seçenekleri, içindeki hizmet koleksiyonuna Startup.ConfigureServicesMVC eklendiğinde eklenir. Bir örnek için örnek uygulamaya bakın.
options.Conventions.Add(new GlobalTemplatePageRouteModelConvention());
örneğin Hakkında sayfasını localhost:5000/About/GlobalRouteValue isteyin ve sonucu inceleyin:

Tüm sayfalara uygulama modeli kuralı ekleme
Sayfa uygulaması modeli oluşturma sırasında uygulanan örnek koleksiyonu IPageConvention oluşturmak ve koleksiyona eklemek IPageApplicationModelConvention için kullanınConventions.
Bu ve konunun ilerleyen bölümlerindeki diğer kuralları göstermek için örnek uygulama bir AddHeaderAttribute sınıf içerir. Sınıf oluşturucu bir dize ve dize name values dizisi kabul eder. Bu değerler, yönteminde OnResultExecuting bir yanıt üst bilgisi ayarlamak için kullanılır. Tam sınıf, konunun devamında yer alan Sayfa modeli eylem kuralları bölümünde gösterilir.
Örnek uygulama, GlobalHeadersınıfını AddHeaderAttribute kullanarak uygulamadaki tüm sayfalara bir üst bilgi (, ) ekler:
public class GlobalHeaderPageApplicationModelConvention
: IPageApplicationModelConvention
{
public void Apply(PageApplicationModel model)
{
model.Filters.Add(new AddHeaderAttribute(
"GlobalHeader", new string[] { "Global Header Value" }));
}
}
Startup.cs:
options.Conventions.Add(new GlobalHeaderPageApplicationModelConvention());
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

Tüm sayfalara işleyici modeli kuralı ekleme
Sayfa işleyicisi modeli oluşturma sırasında uygulanan örneklerin IPageConvention koleksiyonu oluşturmak ve koleksiyonuna eklemek IPageHandlerModelConvention için kullanınConventions.
public class GlobalPageHandlerModelConvention
: IPageHandlerModelConvention
{
public void Apply(PageHandlerModel model)
{
// Access the PageHandlerModel
}
}
Startup.cs:
options.Conventions.Add(new GlobalPageHandlerModelConvention());
Sayfa yolu eylem kuralları
'den IPageRouteModelProvider türetilen varsayılan yol modeli sağlayıcısı, sayfa yollarını yapılandırmak için genişletilebilirlik noktaları sağlamak üzere tasarlanmış kuralları çağırır.
Klasör rota modeli kuralı
Belirtilen klasör altındaki tüm sayfalar için üzerinde PageRouteModel bir eylem çağıran bir oluşturmak ve eklemek IPageRouteModelConvention için kullanınAddFolderRouteModelConvention.
Örnek uygulama, OtherPages klasöründeki sayfalara yol {otherPagesTemplate?} şablonu eklemek için kullanırAddFolderRouteModelConvention:
options.Conventions.AddFolderRouteModelConvention("/OtherPages", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{otherPagesTemplate?}"),
}
});
}
});
Order için AttributeRouteModel özelliği olarak 2ayarlanır. Bu, tek bir yol değeri sağlandığında ilk yol veri değeri konumu için önceliğe sahip olması için {globalTemplate?} şablonun (konusunun 1başlarında olarak ayarlanır) sağlanmasını sağlar. Pages/OtherPages klasöründeki bir sayfa bir yol parametresi değeriyle (örneğin, /OtherPages/Page1/RouteDataValue), "RouteDataValue" özelliği ayarlandığından Order () değil RouteData.Values["otherPagesTemplate"] (Order = 1Order = 2) içine RouteData.Values["globalTemplate"] yüklenir.
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
Örnekteki Page1 sayfasını localhost:5000/OtherPages/Page1/GlobalRouteValue/OtherPagesRouteValue isteyin ve sonucu inceleyin:

Sayfa yönlendirme modeli kuralı
Belirtilen ada sahip sayfada bir eylem PageRouteModel çağıran bir oluşturmak ve eklemek IPageRouteModelConvention için kullanınAddPageRouteModelConvention.
Örnek uygulama Hakkında sayfasına bir {aboutTemplate?} yol şablonu eklemek için kullanırAddPageRouteModelConvention:
options.Conventions.AddPageRouteModelConvention("/About", model =>
{
var selectorCount = model.Selectors.Count;
for (var i = 0; i < selectorCount; i++)
{
var selector = model.Selectors[i];
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Order = 2,
Template = AttributeRouteModel.CombineTemplates(
selector.AttributeRouteModel.Template,
"{aboutTemplate?}"),
}
});
}
});
Order için AttributeRouteModel özelliği olarak 2ayarlanır. Bu, tek bir yol değeri sağlandığında ilk yol veri değeri konumu için önceliğe sahip olması için {globalTemplate?} şablonun (konusunun 1başlarında olarak ayarlanır) sağlanmasını sağlar. Hakkında sayfası , konumunda bir yol parametresi değeriyle /About/RouteDataValueistenirse, "RouteDataValue" özelliği ayarlandığından Order () değil (Order = 1Order = 2) RouteData.Values["aboutTemplate"] içine RouteData.Values["globalTemplate"] yüklenir.
Mümkün olduğunda, ile sonuçlanan Order = 0öğesini ayarlamayınOrder. Doğru yolu seçmek için yönlendirmeyi kullanın.
örneğin Hakkında sayfasını localhost:5000/About/GlobalRouteValue/AboutRouteValue isteyin ve sonucu inceleyin:

Sayfa yolu yapılandırma
Belirtilen sayfa yolundaki bir sayfaya giden yolu yapılandırmak için kullanın AddPageRoute . Sayfaya oluşturulan bağlantılar, belirtilen yolunuzu kullanır. AddPageRoute yolu oluşturmak için kullanır AddPageRouteModelConvention .
Örnek uygulama için Contact.cshtmlbir yol /TheContactPage oluşturur:
options.Conventions.AddPageRoute("/Contact", "TheContactPage/{text?}");
Kişi sayfasına varsayılan yolu üzerinden de ulaşılabilir /Contact .
Örnek uygulamanın Kişi sayfasına giden özel yolu, isteğe bağlı text bir yol kesimine ({text?} ) olanak tanır. Sayfa, ziyaretçinin sayfaya @page kendi yolundan erişmesi durumunda yönergesinde bu isteğe bağlı segmenti /Contact de içerir:
@page "{text?}"
@model ContactModel
@{
ViewData["Title"] = "Contact";
}
<h1>@ViewData["Title"]</h1>
<h2>@Model.Message</h2>
<address>
One Microsoft Way<br>
Redmond, WA 98052-6399<br>
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
<address>
<strong>Support:</strong> <a href="mailto:Support@example.com">Support@example.com</a><br>
<strong>Marketing:</strong> <a href="mailto:Marketing@example.com">Marketing@example.com</a>
</address>
<p>@Model.RouteDataTextTemplateValue</p>
İşlenen sayfadaki Kişi bağlantısı için oluşturulan URL'nin güncelleştirilmiş yolu yansıttığını unutmayın:


Kişi sayfasını sıradan yolunda veya /Contactözel rotada /TheContactPageziyaret edin. Ek text bir yol kesimi sağlarsanız, sayfada sağladığınız HTML kodlanmış kesim gösterilir:

Sayfa modeli eylem kuralları
Uygulayan IPageApplicationModelProvider varsayılan sayfa modeli sağlayıcısı, sayfa modellerini yapılandırmak için genişletilebilirlik noktaları sağlamak üzere tasarlanmış kuralları çağırır. Bu kurallar, sayfa bulma ve işleme senaryolarını oluştururken ve değiştirirken kullanışlıdır.
Bu bölümdeki örnekler için örnek uygulama, yanıt üst bilgisi uygulayan bir ResultFilterAttributesınıfını kullanırAddHeaderAttribute:
public class AddHeaderAttribute : ResultFilterAttribute
{
private readonly string _name;
private readonly string[] _values;
public AddHeaderAttribute(string name, string[] values)
{
_name = name;
_values = values;
}
public override void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(_name, _values);
base.OnResultExecuting(context);
}
}
Örnek, kuralları kullanarak özniteliğin bir klasördeki tüm sayfalara ve tek bir sayfaya nasıl uygulanacağını gösterir.
Klasör uygulaması modeli kuralı
Belirtilen klasör altındaki tüm sayfalar için örneklerde eylem PageApplicationModel çağıran bir oluşturmak ve eklemek IPageApplicationModelConvention için kullanınAddFolderApplicationModelConvention.
Örnekte, OtherPagesHeaderuygulamasının OtherPages klasöründeki sayfalara bir üst bilgi eklenerek kullanımı AddFolderApplicationModelConvention gösterilmektedir:
options.Conventions.AddFolderApplicationModelConvention("/OtherPages", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"OtherPagesHeader", new string[] { "OtherPages Header Value" }));
});
Sonucu görüntülemek için örnekteki Page1 sayfasını localhost:5000/OtherPages/Page1 isteyin ve üst bilgileri inceleyin:

Sayfa uygulaması modeli kuralı
Belirtilen ada sahip sayfada bir eylem PageApplicationModel çağıran bir oluşturmak ve eklemek IPageApplicationModelConvention için kullanınAddPageApplicationModelConvention.
Örnek, AboutHeaderHakkında sayfasına bir üst bilgi ekleyerek kullanımını AddPageApplicationModelConvention gösterir:
options.Conventions.AddPageApplicationModelConvention("/About", model =>
{
model.Filters.Add(new AddHeaderAttribute(
"AboutHeader", new string[] { "About Header Value" }));
});
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

Filtre yapılandırma
ConfigureFilter , belirtilen filtreyi uygulanacak şekilde yapılandırıyor. Filtre sınıfı uygulayabilirsiniz, ancak örnek uygulama, bir filtre döndüren bir fabrika olarak sahne arkası olarak uygulanan lambda ifadesinde filtrenin nasıl uygulandığını gösterir:
options.Conventions.ConfigureFilter(model =>
{
if (model.RelativePath.Contains("OtherPages/Page2"))
{
return new AddHeaderAttribute(
"OtherPagesPage2Header",
new string[] { "OtherPages/Page2 Header Value" });
}
return new EmptyFilter();
});
Sayfa uygulaması modeli, OtherPages klasöründeki Page2 sayfasına giden segmentlerin göreli yolunu denetlemek için kullanılır. Koşul geçerse bir üst bilgi eklenir. Uygulanmıyorsa, EmptyFilter uygulanır.
EmptyFilter bir Eylem filtresidir. Eylem filtreleri Sayfalar tarafından Razor yoksayıldığından EmptyFilter , yolunun içermemesi OtherPages/Page2durumunda , hedeflenen şekilde bir etkisi olmaz.
Sonucu görüntülemek için örnekteki Page2 sayfasını localhost:5000/OtherPages/Page2 isteyin ve üst bilgileri inceleyin:

Filtre fabrikası yapılandırma
ConfigureFilterbelirtilen fabrikayı tüm Razor Sayfalara filtre uygulayacak şekilde yapılandırıyor.
Örnek uygulama, FilterFactoryHeaderuygulamanın sayfalarına iki değer içeren bir üst bilgi ekleyerek filtre fabrikası kullanma örneği sağlar:
options.Conventions.ConfigureFilter(new AddHeaderWithFactory());
AddHeaderWithFactory.cs:
public class AddHeaderWithFactory : IFilterFactory
{
// Implement IFilterFactory
public IFilterMetadata CreateInstance(IServiceProvider serviceProvider)
{
return new AddHeaderFilter();
}
private class AddHeaderFilter : IResultFilter
{
public void OnResultExecuting(ResultExecutingContext context)
{
context.HttpContext.Response.Headers.Add(
"FilterFactoryHeader",
new string[]
{
"Filter Factory Header Value 1",
"Filter Factory Header Value 2"
});
}
public void OnResultExecuted(ResultExecutedContext context)
{
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
Örneğin Hakkında sayfasını localhost:5000/About isteyin ve sonucu görüntülemek için üst bilgileri inceleyin:

MVC Filtreleri ve Sayfa filtresi (IPageFilter)
Sayfalar işleyici yöntemlerini kullandığındanRazor, MVC Eylem filtreleri Sayfalar tarafından Razor yoksayılır. Kullanabileceğiniz diğer MVC filtresi türleri şunlardır: Yetkilendirme, Özel Durum, Kaynak ve Sonuç. Daha fazla bilgi için Filtreler konusuna bakın.
Sayfa filtresi (IPageFilter), Sayfalar için Razor geçerli olan bir filtredir. Daha fazla bilgi için bkz. Sayfalar için Razor filtreleme yöntemleri.
Ek kaynaklar
ASP.NET Core
