ASP.NET Core 5.0'daki yenilikler
Bu makalede, ilgili belgelerin bağlantıları ile ASP.NET Core 5.0'daki en önemli değişiklikler vurgulanır.
ASP.NET Core MVC ve Razor iyileştirmeler
Model bağlama DateTime değerini UTC olarak ayarlama
Model bağlama artık UTC saat dizelerini 'ye bağlamayı DateTimedestekliyor. İstek bir UTC saat dizesi içeriyorsa model bağlaması bunu UTC'ye DateTimebağlar. Örneğin, aşağıdaki saat dizesi UTC DateTimeile ilişkilidir: https://example.com/mycontroller/myaction?time=2019-06-14T02%3A30%3A04.0576719Z
C# 9 kayıt türleriyle model bağlama ve doğrulama
C# 9 kayıt türleri , MVC denetleyicisinde veya Razor Sayfada model bağlama ile kullanılabilir. Kayıt türleri, ağ üzerinden iletilen verileri modellemek için iyi bir yoldur.
Örneğin, aşağıdakiler PersonController model bağlama ve form doğrulama ile kayıt türünü kullanır Person :
public record Person([Required] string Name, [Range(0, 150)] int Age);
public class PersonController
{
public IActionResult Index() => View();
[HttpPost]
public IActionResult Index(Person person)
{
// ...
}
}
Person/Index.cshtml dosyası:
@model Person
<label>Name: <input asp-for="Model.Name" /></label>
<span asp-validation-for="Model.Name" />
<label>Age: <input asp-for="Model.Age" /></label>
<span asp-validation-for="Model.Age" />
DynamicRouteValueTransformer geliştirmeleri
ASP.NET Core 3.1, bir MVC denetleyicisi eylemini veya sayfasını dinamik olarak seçmek için özel uç nokta kullanmanın bir Razor yolu olarak sunulmuşturDynamicRouteValueTransformer. ASP.NET Core 5.0 uygulamaları bir'e DynamicRouteValueTransformer durum geçirebilir ve seçilen uç nokta kümesini filtreleyebilir.
Çeşitli
- [Compare] özniteliği bir Razor Sayfa modelinde özelliklere uygulanabilir.
- Gövdeden bağlanan parametreler ve özellikler varsayılan olarak gerekli kabul edilir.
Web API'si
OpenAPI Belirtimi varsayılan olarak açık
OpenAPI Belirtimi , HTTP API'lerini açıklamaya ve bunları karmaşık iş süreçlerine veya üçüncü taraflarla tümleştirmeye yönelik bir endüstri standardıdır. OpenAPI, tüm bulut sağlayıcıları ve birçok API kayıt defteri tarafından yaygın olarak desteklenir. Web API'lerinden OpenAPI belgeleri yayan uygulamalar, bu API'lerin kullanılabilmesi için çeşitli yeni fırsatlara sahiptir. Swashbuckle.AspNetCore açık kaynak projesinin bakımcıları ile ortak olarak, ASP.NET Core API şablonu Swashbuckle'a bir NuGet bağımlılığı içerir. Swashbuckle, OpenAPI belgelerini dinamik olarak yayan popüler bir açık kaynak NuGet paketidir. Swashbuckle bunu API denetleyicilerine göz atarak ve OpenAPI belgesini çalışma zamanında veya Swashbuckle CLI kullanarak derleme zamanında oluşturarak yapar.
ASP.NET Core 5.0'da web API'si şablonları, OpenAPI desteğini varsayılan olarak etkinleştirir. OpenAPI'yi devre dışı bırakmak için:
Komut satırından:
dotnet new webapi --no-openapi trueVisual Studio'dan: OpenAPI desteğini etkinleştir seçeneğinin işaretini kaldırın.
Web API projeleri için oluşturulan tüm .csproj dosyalar Swashbuckle.AspNetCore NuGet paket başvurusunu içerir.
<ItemGroup>
<PackageReference Include="Swashbuckle.AspNetCore" Version="5.5.1" />
</ItemGroup>
Şablon tarafından oluşturulan kod, Startup.ConfigureServices OpenAPI belge oluşturmayı etkinleştiren kodu içerir:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "WebApp1", Version = "v1" });
});
}
Startup.Configure yöntemi, şunları sağlayan Swashbuckle ara yazılımını ekler:
- Belge oluşturma işlemi.
- Geliştirme modunda varsayılan olarak Swagger UI sayfası.
Şablon tarafından oluşturulan kod, üretim ortamında yayımlarken YANLıŞLıKLA API'nin açıklamasını kullanıma sunmaz.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger(); // UseSwaggerUI Protected by if (env.IsDevelopment())
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json",
"WebApp1 v1"));
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
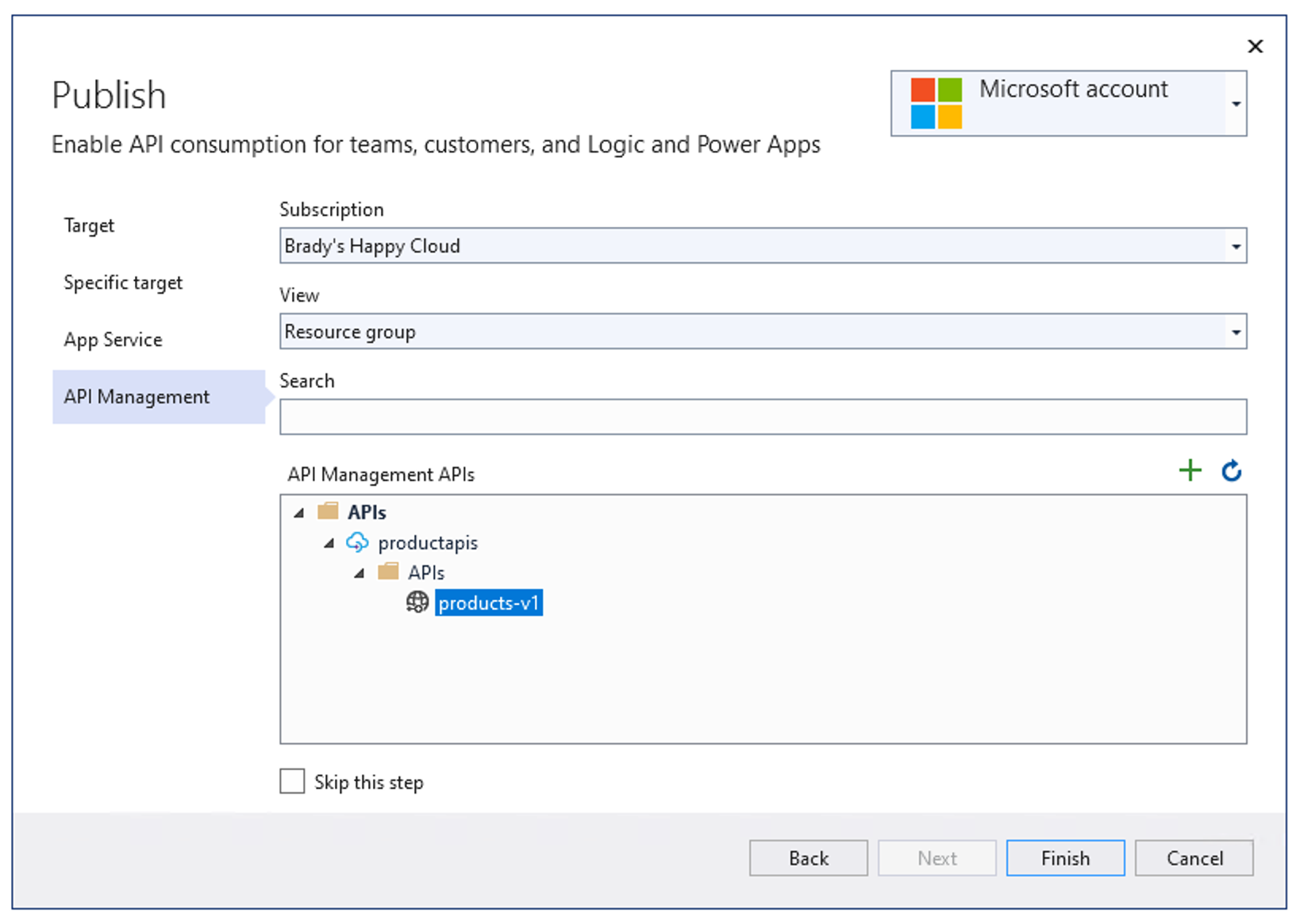
Azure API Management İçeri Aktarma
ASP.NET Core API projeleri OpenAPI'yi etkinleştirdiğinde, Visual Studio 2019 sürüm 16.8 ve üzeri yayımlama otomatik olarak yayımlama akışında ek bir adım sunar. Azure API Management kullanan geliştiriciler, yayımlama akışı sırasında API'leri otomatik olarak Azure API Management'a aktarma fırsatına sahiptir:

Web API projeleri için daha iyi başlatma deneyimi
OpenAPI varsayılan olarak etkinleştirildiğinde, web API'si geliştiricileri için uygulama başlatma deneyimi (F5) önemli ölçüde iyileşir. ASP.NET Core 5.0 ile web API'si şablonu, Swagger kullanıcı arabirimi sayfasını yüklemek için önceden yapılandırılmış olarak gelir. Swagger kullanıcı arabirimi sayfası hem yayımlanan API için eklenen belgeleri sağlar hem de API'lerin tek bir tıklamayla test edilmesine olanak tanır.

Blazor
Performans iyileştirmeleri
.NET 5 için karmaşık kullanıcı arabirimi işleme ve JSON serileştirmeye odaklanarak .NET WebAssembly çalışma zamanı performansında önemli geliştirmeler yaptık. Performans testlerimizde , Blazor WebAssembly NET 5'te çoğu senaryo için iki ile üç kat daha hızlıdır. Daha fazla bilgi için bkz . ASP.NET Blog: .NET 5 Sürüm Adayı 1'de ASP.NET Core güncelleştirmeleri.
CSS yalıtımı
Blazor artık kapsamı belirli bir bileşene göre belirlenmiş CSS stillerini tanımlamayı destekliyor. Bileşene özgü CSS stilleri, bir uygulamadaki stiller hakkında mantık yürütmeyi ve genel stillerin istemeden yan etkilerini önlemeyi kolaylaştırır. Daha fazla bilgi için bkz . ASP.NET Çekirdek Blazor CSS yalıtımı.
Yeni InputFile bileşen
Bileşen, InputFile bir kullanıcı tarafından karşıya yüklenmek üzere seçilen bir veya daha fazla dosyayı okumaya izin verir. Daha fazla bilgi için bkz . ASP.NET Core Blazor dosya yüklemeleri.
Yeni InputRadio ve InputRadioGroup bileşenler
Blazor tümleşik doğrulama ile radyo düğmesi gruplarına veri bağlamayı basitleştiren yerleşik InputRadio ve InputRadioGroup bileşenleri vardır. Daha fazla bilgi için bkz . ASP.NET Core Blazor giriş bileşenleri.
Bileşen sanallaştırma
Çerçevenin yerleşik sanallaştırma desteğini kullanarak bileşen işlemenin Blazor algılanan performansını geliştirin. Daha fazla bilgi için bkz . ASP.NET Temel Razor bileşen sanallaştırma.
ontoggle olay desteği
Blazor olayları artık DOM olayını destekliyor ontoggle . Daha fazla bilgi için bkz . ASP.NET Core Blazor olay işleme.
Uygulamalarda kullanıcı arabirimi odağını Blazor ayarlama
FocusAsync Kullanıcı arabirimi odağını bu öğeye ayarlamak için öğe başvurularında kolaylık yöntemini kullanın. Daha fazla bilgi için bkz . ASP.NET Core Blazor olay işleme.
Özel doğrulama CSS sınıf öznitelikleri
Özel doğrulama CSS sınıfı öznitelikleri, Bootstrap gibi CSS çerçeveleriyle tümleştirme yaparken kullanışlıdır. Daha fazla bilgi için bkz . ASP.NET Core Blazor form doğrulaması.
IAsyncDisposable desteği
Razor bileşenleri artık ayrılan kaynakların zaman uyumsuz sürümü için arabirimi destekliyor IAsyncDisposable .
JavaScript yalıtımı ve nesne başvuruları
Blazor standart JavaScript modüllerinde JavaScript yalıtımını etkinleştirir. Daha fazla bilgi için bkz. ASP.NET Core Blazor'da .NET yöntemlerinden JavaScript işlevlerini çağırma.
Form bileşenleri görünen adı destekler
Aşağıdaki yerleşik bileşenler, parametresiyle DisplayName görünen adları destekler:
InputDateInputNumberInputSelect
Daha fazla bilgi için bkz . ASP.NET Core Blazor formlara genel bakış.
Tümünü yakala rota parametreleri
Birden çok klasör sınırındaki yolları yakalayan tümünü yakala yol parametreleri bileşenlerde desteklenir. Daha fazla bilgi için bkz . ASP.NET Temel Blazor yönlendirme ve gezinti.
Hata ayıklama geliştirmeleri
ASP.NET Core 5.0'da hata ayıklama Blazor WebAssembly uygulamaları geliştirildi. Ayrıca, hata ayıklama artık Mac için Visual Studio'de desteklenmektedir. Daha fazla bilgi için bkz . ASP.NET Core Blazor uygulamalarında hata ayıklama.
Microsoft Identity v2.0 ve MSAL v2.0
Blazor güvenlik artık Microsoft Identity v2.0 (Microsoft.Identity.Web ve ) ve Microsoft.Identity.Web.UIMSAL v2.0 kullanıyor. Daha fazla bilgi için Güvenlik ve Identity düğüm başlığı altında yer alan konulara Blazor bakın.
Için Protected Browser Storage Blazor Server
Blazor Server uygulamalar artık ASP.NET Core veri koruması kullanılarak kurcalanmaya karşı korunan tarayıcıda uygulama durumunu depolamak için yerleşik desteği kullanabilir. Veriler yerel tarayıcı depolama alanında veya oturum depolama alanında depolanabilir. Daha fazla bilgi için bkz . ASP.NET Core Blazor durum yönetimi.
Blazor WebAssembly prerendering
Bileşen tümleştirmesi, barındırma modellerinde geliştirilmiştir ve Blazor WebAssembly uygulamalar artık sunucudaki çıkışı önceden oluşturabilir.
Kırpma/bağlama geliştirmeleri
Blazor WebAssembly uygulamanın çıkış derlemelerinden gereksiz IL'yi kırpmak için derleme sırasında Ara Dil (IL) kırpma/bağlama gerçekleştirir. ASP.NET Core 5.0 sürümüyle, Blazor WebAssembly ek yapılandırma seçenekleriyle geliştirilmiş kırpma gerçekleştirir. Daha fazla bilgi için bkz . ASP.NET Çekirdek Blazor ve Kırpma seçenekleri için Düzeltici'yi yapılandırma.
Tarayıcı uyumluluk çözümleyicisi
Blazor WebAssembly uygulamalar tam .NET API yüzey alanını hedefler, ancak tarayıcı korumalı alanı kısıtlamaları nedeniyle Tüm .NET API'leri WebAssembly'de desteklenmez. Desteklenmeyen API'ler WebAssembly'de çalıştırılırken oluşur PlatformNotSupportedException . Bir platform uyumluluk çözümleyicisi, uygulama uygulamanın hedef platformları tarafından desteklenmeyen API'leri kullandığında geliştiriciyi uyarır. Daha fazla bilgi için bkz. Razor sınıf kitaplığından (RCL) ASP.NET Core Razor bileşenlerini kullanma.
Gecikmeli yük derlemeleri
Blazor WebAssembly uygulama başlatma performansı, bazı uygulama derlemelerinin yüklenmesi gerekene kadar ertelenerek geliştirilebilir. Daha fazla bilgi için bkz . ASP.NET Core'da Blazor WebAssemblygecikmeli yükleme derlemeleri.
Güncelleştirilmiş genelleştirme desteği
Genelleştirme desteği, Unicode için Blazor WebAssembly Uluslararası Bileşenlere (ICU) göre kullanılabilir. Daha fazla bilgi için bkz . ASP.NET Çekirdek Blazor genelleştirme ve yerelleştirme.
gRPC
gRPC'de birçok ön form geliştirmesi yapılmıştır. Daha fazla bilgi için bkz . .NET 5'te gRPC performans geliştirmeleri.
Daha fazla gRPC bilgisi için bkz . .NET üzerinde gRPC'ye genel bakış.
SignalR
SignalR Hub filtreleri
SignalR ASP.NET'de SignalRHub işlem hatları olarak adlandırılan hub filtreleri, kodun Hub yöntemleri çağrılmadan önce ve sonra çalıştırılmasını sağlayan bir özelliktir. Hub yöntemlerinden önce ve sonra kod çalıştırmak, ara yazılımların HTTP isteğinden önce ve sonra kod çalıştırma özelliğine benzer. Yaygın kullanımlar günlüğe kaydetme, hata işleme ve bağımsız değişken doğrulamadır.
Daha fazla bilgi için bkz . ASP.NET Core'da SignalRhub filtrelerini kullanma.
SignalR paralel hub çağrıları
ASP.NET Core SignalR artık paralel hub çağrılarını işleyebilecek. İstemcilerin aynı anda birden fazla hub yöntemini çağırmasına izin vermek için varsayılan davranış değiştirilebilir:
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR(options =>
{
options.MaximumParallelInvocationsPerClient = 5;
});
}
Java istemcisinde SignalR Messagepack desteği eklendi
Yeni bir paket, com.microsoft.signalr. messagepack, Java istemcisine SignalR MessagePack desteği ekler. MessagePack hub protokolunu kullanmak için bağlantı oluşturucuya ekleyin .withHubProtocol(new MessagePackHubProtocol()) :
HubConnection hubConnection = HubConnectionBuilder.create(
"http://localhost:53353/MyHub")
.withHubProtocol(new MessagePackHubProtocol())
.build();
Kestrel
Yapılandırma aracılığıyla yeniden yüklenebilir uç noktalar: Kestrel KestrelServerOptions'a geçirilen yapılandırma değişikliklerini algılayabilir.Mevcut uç noktaları yapılandırıp bağlantısını kaldırıp parametresi
trueolduğundareloadOnChangeuygulamanın yeniden başlatılmasına gerek kalmadan yeni uç noktalara bağlanabilir. veya kullanılırken ConfigureWebHostDefaults varsayılan olarak etkin Kestrel olarakreloadOnChange"Kestrel" yapılandırma alt bölümüne bağlanır.CreateDefaultBuilder Yeniden yüklenebilen uç noktaları almak için uygulamaların el ile çağrıKestrelServerOptions.Configureyaparken geçmesireloadOnChange: truegerekir.HTTP/2 yanıt üst bilgileri geliştirmeleri. Daha fazla bilgi için sonraki bölümdeki Performans geliştirmeleri bölümüne bakın.
Yuva aktarımında ek uç nokta türleri desteği: 'de kullanıma sunulan yeni API'ye System.Net.Socketsekleme, içindeki yuvaların varsayılan aktarımı Kestrel hem mevcut dosya tanıtıcılarına hem de Unix etki alanı yuvalarına bağlamaya olanak tanır. Mevcut dosya tanıtıcılarına bağlama desteği, taşımaya gerek kalmadan mevcut
Systemdtümleştirmeninlibuvkullanılmasını sağlar.uygulamasında Kestrelözel üst bilgi kod çözme: Uygulamalar, varsayılan olarak UTF-8 yerine üst bilgi adına göre gelen üst bilgileri yorumlamak için hangilerinin Encoding kullanılacağını belirtebilir. Kullanılacak kodlamayı
Microsoft.AspNetCore.Server.Kestrel.KestrelServerOptions.RequestHeaderEncodingSelectorbelirtmek için özelliğini ayarlayın:public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.ConfigureKestrel(options => { options.RequestHeaderEncodingSelector = encoding => { return encoding switch { "Host" => System.Text.Encoding.Latin1, _ => System.Text.Encoding.UTF8, }; }; }); webBuilder.UseStartup<Startup>(); });
Kestrel yapılandırma yoluyla uç noktaya özgü seçenekler
'nin uç noktaya özgü seçeneklerini yapılandırma yoluyla yapılandırmak Kestreliçin destek eklendi. Uç noktaya özgü yapılandırmalar şunları içerir:
- Kullanılan HTTP protokolleri
- Kullanılan TLS protokolleri
- Sertifika seçildi
- İstemci sertifikası modu
Yapılandırma, belirtilen sunucu adına göre hangi sertifikanın seçileceğini belirtmeye olanak tanır. Sunucu adı, istemci tarafından belirtilen TLS protokolüne yönelik Sunucu Adı Göstergesi (SNI) uzantısının bir parçasıdır. Kestrel'nin yapılandırması, ana bilgisayar adında joker karakter ön ekini de destekler.
Aşağıdaki örnekte, yapılandırma dosyası kullanarak uç noktaya özgü belirtme adımları gösterilmektedir:
{
"Kestrel": {
"Endpoints": {
"EndpointName": {
"Url": "https://*",
"Sni": {
"a.example.org": {
"Protocols": "Http1AndHttp2",
"SslProtocols": [ "Tls11", "Tls12"],
"Certificate": {
"Path": "testCert.pfx",
"Password": "testPassword"
},
"ClientCertificateMode" : "NoCertificate"
},
"*.example.org": {
"Certificate": {
"Path": "testCert2.pfx",
"Password": "testPassword"
}
},
"*": {
// At least one sub-property needs to exist per
// SNI section or it cannot be discovered via
// IConfiguration
"Protocols": "Http1",
}
}
}
}
}
}
Sunucu Adı Göstergesi (SNI), SSL anlaşması kapsamında bir sanal etki alanı eklemek için bir TLS uzantısıdır. Bunun etkili bir anlamı, sanal etki alanı adının veya ana bilgisayar adının ağ uç noktasını tanımlamak için kullanılabilmesidir.
Performans iyileştirmeleri
HTTP/2
HTTP/2 kod yolunda ayırmalarda önemli azalmalar.
içindeki KestrelHTTP/2 yanıt üst bilgilerinin HPack dinamik sıkıştırması desteği. Daha fazla bilgi için bkz . Üst bilgi tablosu boyutu ve HPACK: HTTP/2'nin sessiz katili (özelliği).
HTTP/2 PING çerçeveleri gönderme: HTTP/2, boşta bağlantının hala işlevsel olduğundan emin olmak için PING çerçeveleri göndermeye yönelik bir mekanizmaya sahiptir. Uygulanabilir bir bağlantının sağlanması, genellikle boşta olan ancak yalnızca gRPC akışları gibi etkinlikleri aralıklı olarak gören uzun süreli akışlarla çalışırken özellikle yararlıdır. Uygulamalar, üzerinde KestrelServerOptionssınırlar ayarlayarak içinde Kestrel düzenli PING çerçeveleri gönderebilir:
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.ConfigureKestrel(options => { options.Limits.Http2.KeepAlivePingInterval = TimeSpan.FromSeconds(10); options.Limits.Http2.KeepAlivePingTimeout = TimeSpan.FromSeconds(1); }); webBuilder.UseStartup<Startup>(); });
Kapsayıcılar
.NET 5.0'a başlamadan önce, ASP.NET Core uygulaması için bir Dockerfile derlemek ve yayımlamak için .NET Core SDK'sının tamamının ve ASP.NET Core görüntüsünün çekilmesi gerekiyordu. Bu sürümle birlikte SDK görüntüleri baytlarının çekilmesi azaltılır ve ASP.NET Core görüntüsü için çekilen baytlar büyük ölçüde ortadan kalkar. Daha fazla bilgi için bu GitHub sorun açıklamasına bakın.
Kimlik doğrulaması ve yetkilendirme
Microsoft ile Microsoft Entra Id kimlik doğrulaması..Identity. Web
ASP.NET Core proje şablonları artık Microsoft Entra ID ile kimlik doğrulamasını işlemek için ile Microsoft.Identity.Web tümleştirilebilir. Microsoft..Identity. Web paketi şu bilgileri sağlar:
- Microsoft Entra Id aracılığıyla kimlik doğrulaması için daha iyi bir deneyim.
- Microsoft Graph dahil olmak üzere kullanıcılarınız adına Azure kaynaklarına erişmenin daha kolay bir yolu. Bkz. Microsoft.Identity. Temel oturum açma bilgileriyle başlayan ve azure API'lerini kullanarak, Microsoft Graph kullanarak ve kendi API'lerinizi koruyarak çok kiracılı bir şekilde ilerleyen web örneği.
Microsoft.Identity.Web.NET 5 ile birlikte kullanılabilir.
Uç noktaya anonim erişime izin verme
AllowAnonymous Uzantı yöntemi, bir uç noktaya anonim erişime izin verir:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
})
.AllowAnonymous();
});
}
Yetkilendirme hatalarının özel işlenmesi
Yetkilendirme Ara Yazılımı tarafından çağrılan yeni IAuthorizationMiddlewareResultHandler arabirimiyle yetkilendirme hatalarının özel işlenmesi artık daha kolay. Varsayılan uygulama aynı kalır, ancak yetkilendirmenin başarısız olmasına bağlı olarak özel HTTP yanıtlarına izin veren [Bağımlılık eklemede özel bir işleyici kaydedilebilir. kullanımını gösteren bu örneğe IAuthorizationMiddlewareResultHandlerbakın.
Uç nokta yönlendirmesi kullanılırken yetkilendirme
Uç nokta yönlendirmesi kullanılırken yetkilendirme artık uç nokta örneği yerine öğesini alır HttpContext . Bu, yetkilendirme ara yazılımının sınıfına rağmen erişilebilir olmayan ve diğer özelliklerine HttpContext erişmesini RouteData Endpoint sağlar. Uç nokta bağlam kullanılarak bağlamdan getirilebilir. GetEndpoint.
Linux'ta Kerberos kimlik doğrulaması ve LDAP ile rol tabanlı erişim denetimi
Bkz. Kerberos kimlik doğrulaması ve rol tabanlı erişim denetimi (RBAC)
API geliştirmeleri
HttpRequest ve HttpResponse için JSON uzantısı yöntemleri
JSON verileri, yeni ReadFromJsonAsync ve uzantı yöntemleri kullanılarak ve HttpRequest HttpResponse dosyasından okunabilir ve WriteAsJsonAsync yazılabilir. Bu uzantı yöntemleri, JSON verilerini işlemek için System.Text.Json seri hale getiricisini kullanır. Yeni HasJsonContentType uzantı yöntemi, bir isteğin JSON içerik türü olup olmadığını da denetleyebilir.
JSON uzantısı yöntemleri uç nokta yönlendirmesi ile birleştirilerek koda yönlendirme olarak adlandırdığımız bir programlama stilinde JSON API'leri oluşturulabilir. Basit bir şekilde temel JSON API'leri oluşturmak isteyen geliştiriciler için yeni bir seçenektir. Örneğin, yalnızca birkaç uç noktası olan bir web uygulaması, ASP.NET Core MVC'nin tam işlevselliği yerine koda yönlendirmeyi kullanmayı seçebilir:
endpoints.MapGet("/weather/{city:alpha}", async context =>
{
var city = (string)context.Request.RouteValues["city"];
var weather = GetFromDatabase(city);
await context.Response.WriteAsJsonAsync(weather);
});
System.Diagnostics.Activity
Şu anda için System.Diagnostics.Activity varsayılan biçim W3C biçimine varsayılandır. Bu, ASP.NET Core'daki dağıtılmış izleme desteğini varsayılan olarak daha fazla çerçeveyle birlikte çalışabilir hale getirir.
FromBodyAttribute
FromBodyAttribute artık bu parametrelerin veya özelliklerin isteğe bağlı olarak kabul edilmesine izin veren bir seçenek yapılandırmayı destekliyor:
public IActionResult Post([FromBody(EmptyBodyBehavior = EmptyBodyBehavior.Allow)]
MyModel model)
{
...
}
Çeşitli geliştirmeler
ASP.NET Core derlemelerine null atanabilir ek açıklamalar uygulamaya başladık. .NET 5 çerçevesinin genel API yüzeyinin çoğuna açıklama eklemeyi planlıyoruz.
Başlangıç sınıfı etkinleştirmesini denetleme
Bir uygulamanın sınıf etkinleştirmesini Startup denetlemek için bir fabrika yöntemi sağlamasına olanak tanıyan ek UseStartup bir aşırı yükleme eklendi. Sınıf etkinleştirmesini denetlemek Startup , konakla birlikte başlatılan ek parametreleri geçirmek için Startup yararlıdır:
public class Program
{
public static async Task Main(string[] args)
{
var logger = CreateLogger();
var host = Host.CreateDefaultBuilder()
.ConfigureWebHost(builder =>
{
builder.UseStartup(context => new Startup(logger));
})
.Build();
await host.RunAsync();
}
}
dotnet watch ile otomatik yenileme
.NET 5'te, ASP.NET Core projesinde dotnet watch çalıştırıldığında hem varsayılan tarayıcı başlatılır hem de kodda değişiklikler yapıldıkçe tarayıcı otomatik olarak yenilenir. Başka bir deyişle:
- ASP.NET Core projesini metin düzenleyicisinde açın.
dotnet watch'i çalıştırın.- Araç uygulamayı yeniden derleme, yeniden başlatma ve yeniden yükleme işlemlerini işlerken kod değişikliklerine odaklanın.
Konsol Günlükçü Biçimlendiricisi
Kitaplıktaki konsol günlüğü sağlayıcısında Microsoft.Extensions.Logging iyileştirmeler yapıldı. Geliştiriciler artık konsol çıkışının biçimlendirmesi ve renklendirmesi üzerinde tam denetim gerçekleştirmek için özel ConsoleFormatter bir uygulama gerçekleştirebilir. Biçimlendirici API'leri, VT-100 kaçış dizilerinin bir alt kümesini uygulayarak zengin biçimlendirmeye olanak sağlar. VT-100 çoğu modern terminal tarafından desteklenir. Konsol günlükçüsü, desteklenmeyen terminallerdeki kaçış dizilerini ayrıştırabilir ve geliştiricilerin tüm terminaller için tek bir biçimlendirici yazmasına olanak sağlar.
JSON Konsol Günlükçü
Özel biçimlendirici desteğine ek olarak, konsola yapılandırılmış JSON günlükleri yayan yerleşik bir JSON biçimlendirici de ekledik. Aşağıdaki kod, varsayılan günlükçüden JSON'a nasıl geçiş yapılacağını gösterir:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureLogging(logging =>
{
logging.AddJsonConsole(options =>
{
options.JsonWriterOptions = new JsonWriterOptions()
{ Indented = true };
});
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
Konsola gönderilen günlük iletileri JSON biçimindedir:
{
"EventId": 0,
"LogLevel": "Information",
"Category": "Microsoft.Hosting.Lifetime",
"Message": "Now listening on: https://localhost:5001",
"State": {
"Message": "Now listening on: https://localhost:5001",
"address": "https://localhost:5001",
"{OriginalFormat}": "Now listening on: {address}"
}
}
ASP.NET Core
