ASP.NET Core'da HTTPS'i zorunlu kılma
David Galvan ve Rick Anderson tarafından
Bu makalede şunların nasıl yapılacağını gösterilmektedir:
- Tüm istekler için HTTPS iste.
- Tüm HTTP isteklerini HTTPS'ye yeniden yönlendirir.
Hiçbir API, istemcinin ilk istekte hassas veriler göndermesini önleyemez.
Uyarı
API projeleri
Hassas bilgiler alan Web API'lerinde kullanmayınRequireHttpsAttribute. RequireHttpsAttribute tarayıcıları HTTP'den HTTPS'ye yönlendirmek için HTTP durum kodlarını kullanır. API istemcileri HTTP'den HTTPS'ye yönlendirmeleri anlamayabilir veya buna uymayabilir. Bu tür istemciler HTTP üzerinden bilgi gönderebilir. Web API'leri aşağıdakilerden birini yapmalıdır:
- HTTP'de dinlemeyin.
- 400 (Hatalı İstek) durum koduyla bağlantıyı kapatın ve isteği sunmayın.
API'de HTTP yeniden yönlendirmesini devre dışı bırakmak için ortam değişkenini ASPNETCORE_URLS ayarlayın veya komut satırı bayrağını --urls kullanın. Daha fazla bilgi için bkz . ASP.NET Core'da birden çok ortam kullanma ve Andrew Lock tarafından ASP.NET Core uygulamasının URL'lerini ayarlamanın 8 yolu.
HSTS ve API projeleri
HSTS genellikle yalnızca bir tarayıcı yönergesi olduğundan varsayılan API projeleri HSTS içermez. Telefon veya masaüstü uygulamaları gibi diğer arayanlar yönergeye uymaz. Tarayıcılar içinde bile, HTTP üzerinden API'ye yapılan tek bir kimliği doğrulanmış çağrının güvenli olmayan ağlarda riskleri vardır. Güvenli yaklaşım, API projelerini yalnızca HTTPS'yi dinleyecek ve yanıt verecek şekilde yapılandırmaktır.
HTTPS'ye HTTP yeniden yönlendirmesi CORS denetim öncesi isteğinde ERR_INVALID_REDIRECT neden oluyor
CORS denetim öncesi isteğinde ile başarısız olarak UseHttpsRedirection ERR_INVALID_REDIRECT HTTPS'ye yeniden yönlendirilen HTTP kullanan bir uç noktaya yönelik istekler.
API projeleri, istekleri HTTPS'ye yeniden yönlendirmek için kullanmak UseHttpsRedirection yerine HTTP isteklerini reddedebilir.
HTTPS gerektir
Üretim ASP.NET Core web uygulamalarının aşağıdakini kullanmasını öneririz:
- HTTP isteklerini HTTPS'ye yönlendirmek için HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection).
- İstemcilere HTTP Katı Aktarım Güvenlik Protokolü (HSTS) üst bilgileri göndermek için HSTS Ara Yazılımı (UseHsts).
Not
Ters ara sunucu yapılandırmasında dağıtılan uygulamalar, proxy'nin bağlantı güvenliğini (HTTPS) işlemesine olanak tanır. Ara sunucu HTTPS yeniden yönlendirmeyi de işlerse, HTTPS Yeniden Yönlendirme Ara Yazılımını kullanmanız gerekmez. Proxy sunucusu ayrıca HSTS üst bilgilerini (örneğin, IIS 10.0 (1709) veya sonraki sürümlerde yerel HSTS desteği) yazmayı da işlerse, HSTS Ara Yazılımı uygulama tarafından gerekli değildir. Daha fazla bilgi için bkz . Proje oluşturma işleminde HTTPS/HSTS'yi geri çevirme.
KullanmaHttpsRedirection
Dosyada aşağıdaki kod çağrıları UseHttpsRedirection Program.cs :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Yukarıdaki vurgulanan kod:
- Varsayılan HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect) kullanır.
- veya IServerAddressesFeatureortam değişkeni tarafından geçersiz kılınmadığı sürece varsayılan HttpsRedirectionOptions.HttpsPort (null) değerini
ASPNETCORE_HTTPS_PORTkullanır.
Kalıcı yeniden yönlendirmeler yerine geçici yeniden yönlendirmeler kullanmanızı öneririz. Bağlantı önbelleğe alma, geliştirme ortamlarında kararsız davranışlara neden olabilir. Uygulama Geliştirme dışı bir ortamdayken kalıcı yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız Üretim ortamında kalıcı yeniden yönlendirmeleri yapılandırma bölümüne bakın. İstemcilere uygulamaya yalnızca güvenli kaynak isteklerinin gönderilmesi gerektiğini (yalnızca üretimde) belirten sinyal vermek için HSTS kullanmanızı öneririz.
Bağlantı noktası yapılandırması
Güvenli olmayan bir isteği HTTPS'ye yönlendirmek için ara yazılım için bir bağlantı noktası kullanılabilir olmalıdır. Kullanılabilir bağlantı noktası yoksa:
- HTTPS'ye yeniden yönlendirme gerçekleşmez.
- Ara yazılım "Yeniden yönlendirme için https bağlantı noktası belirlenemedi" uyarısını günlüğe kaydeder.
Aşağıdaki yaklaşımlardan herhangi birini kullanarak HTTPS bağlantı noktasını belirtin:
HttpsRedirectionOptions.HttpsPort'u ayarlayın.
https_portKonak ayarını ayarlayın:Konak yapılandırmasında.
Ortam değişkenini
ASPNETCORE_HTTPS_PORTayarlayarak.içinde
appsettings.jsonbir üst düzey girdi ekleyerek:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS ortam değişkenini kullanarak güvenli düzen ile bir bağlantı noktası belirtin. Ortam değişkeni sunucuyu yapılandırıyor. Ara yazılım, https bağlantı noktasını aracılığıyla IServerAddressesFeaturedolaylı olarak bulur. Bu yaklaşım ters ara sunucu dağıtımlarında çalışmaz.
ASP.NET Core web şablonları hem hem de Kestrel IIS Express için içinde bir HTTPS URL'si
Properties/launchsettings.jsonayarlar.launchsettings.jsonyalnızca yerel makinede kullanılır.Sunucunun veya HTTP.sys sunucusunun genel kullanıma yönelik uç dağıtımı Kestrel için BIR HTTPS URL uç noktası yapılandırın. Uygulama tarafından yalnızca bir HTTPS bağlantı noktası kullanılır. Ara yazılım aracılığıyla IServerAddressesFeaturebağlantı noktasını bulur.
Not
Bir uygulama ters ara sunucu yapılandırmasında IServerAddressesFeature çalıştırıldığında kullanılamaz. Bu bölümde açıklanan diğer yaklaşımlardan birini kullanarak bağlantı noktasını ayarlayın.
Edge dağıtımları
Veya Kestrel HTTP.sys genel kullanıma yönelik bir uç sunucu Kestrel olarak kullanıldığında veya HTTP.sys her ikisinde de dinleyecek şekilde yapılandırılmalıdır:
- İstemcinin yeniden yönlendirildiği güvenli bağlantı noktası (genellikle, üretimde 443 ve geliştirme aşamasında 5001).
- Güvenli olmayan bağlantı noktası (genellikle, üretimde 80 ve geliştirme aşamasında 5000).
Uygulamanın güvenli olmayan bir istek alması ve istemciyi güvenli bağlantı noktasına yönlendirmesi için güvenli olmayan bağlantı noktasına istemci tarafından erişilebilir olmalıdır.
Daha fazla bilgi için bkzKestrel. ASP.NET Core'da uç nokta yapılandırması veya HTTP.sys web sunucusu uygulaması.
Dağıtım senaryoları
İstemci ve sunucu arasındaki tüm güvenlik duvarlarının da trafik için açık iletişim bağlantı noktaları olmalıdır.
İstekler ters ara sunucu yapılandırmasında iletiliyorsa, HTTPS Yeniden Yönlendirme Ara Yazılımını çağırmadan önce İletilen Üst Bilgiler Ara Yazılımını kullanın. İletilen Üst Bilgiler Ara Yazılımı Request.Scheme, üst bilgisini kullanarak X-Forwarded-Proto güncelleştirir. Ara yazılım, yeniden yönlendirme URI'lerinin ve diğer güvenlik ilkelerinin düzgün çalışmasına izin verir. İletilen Üst Bilgiler Ara Yazılımı kullanılmadığında arka uç uygulaması doğru düzeni alamayabilir ve yeniden yönlendirme döngüsüne dönüşebilir. Sık karşılaşılan son kullanıcı hata iletisi, çok fazla yeniden yönlendirme oluştuğudur.
Azure Uygulaması Hizmeti'ne dağıtım yaparken Öğretici: Mevcut bir özel SSL sertifikasını Azure Web Apps'e bağlama yönergelerini izleyin.
Seçenekler
Ara yazılım seçeneklerini yapılandırmak için aşağıdaki vurgulanmış kod çağrıları AddHttpsRedirection :
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Çağrısı AddHttpsRedirection yalnızca veya RedirectStatusCodedeğerlerini HttpsPort değiştirmek için gereklidir.
Yukarıdaki vurgulanan kod:
- Status307TemporaryRedirectvarsayılan değer olan değerine ayarlanırHttpsRedirectionOptions.RedirectStatusCode. için atamalar
RedirectStatusCodeiçin sınıfının alanlarını StatusCodes kullanın. - HTTPS bağlantı noktasını 5001 olarak ayarlar.
Üretimde kalıcı yeniden yönlendirmeleri yapılandırma
Ara yazılım varsayılan olarak tüm yeniden yönlendirmelerle bir Status307TemporaryRedirect gönderir. Uygulama Geliştirme dışı bir ortamdayken kalıcı bir yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız, ara yazılım seçenekleri yapılandırmasını Geliştirme dışı bir ortam için koşullu denetime sarmalayın.
içindeki Program.cshizmetleri yapılandırırken:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS Yeniden Yönlendirme Ara Yazılımı alternatif yaklaşımı
HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanın bir alternatifi, URL Yeniden Yazma Ara Yazılımı (AddRedirectToHttps ) kullanmaktır. AddRedirectToHttps , yeniden yönlendirme yürütülürken durum kodunu ve bağlantı noktasını da ayarlayabilir. Daha fazla bilgi için bkz . URL Yeniden Yazma Ara Yazılımı.
Ek yeniden yönlendirme kuralları gerekmeden HTTPS'ye yönlendirilirken, bu makalede açıklanan HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanızı öneririz.
HTTP Katı Aktarım Güvenliği Protokolü (HSTS)
OWASP başına HTTP Strict Transport Security (HSTS), bir web uygulaması tarafından yanıt üst bilgisi kullanımıyla belirtilen bir kabul güvenlik geliştirmesidir. HSTS destekleyen bir tarayıcı bu üst bilgiyi aldığında:
- Tarayıcı, HTTP üzerinden herhangi bir iletişim gönderilmesini engelleyen etki alanının yapılandırmasını depolar. Tarayıcı, HTTPS üzerinden tüm iletişimi zorlar.
- Tarayıcı, kullanıcının güvenilmeyen veya geçersiz sertifikalar kullanmasını engeller. Tarayıcı, kullanıcının bu tür bir sertifikaya geçici olarak güvenmesine izin veren istemleri devre dışı bırakır.
HSTS istemci tarafından zorlandığından bazı sınırlamaları vardır:
- İstemcinin HSTS'yi desteklemesi gerekir.
- HSTS, HSTS ilkesini oluşturmak için en az bir başarılı HTTPS isteği gerektirir.
- Uygulamanın her HTTP isteğini denetlemesi ve HTTP isteğini yeniden yönlendirmesi veya reddetmesi gerekir.
ASP.NET Core, uzantı yöntemiyle UseHsts HSTS uygular. Uygulama geliştirme modunda olmadığında aşağıdaki kod çağrıları UseHsts yapar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts geliştirme aşamasında önerilmez çünkü HSTS ayarları tarayıcılar tarafından yüksek oranda önbelleğe alınabilir. Varsayılan olarak, UseHsts yerel geri döngü adresini dışlar.
HTTPS'yi ilk kez uygulayan üretim ortamları için yöntemlerden birini kullanarak başlangıç HstsOptions.MaxAge değerini küçük bir değere TimeSpan ayarlayın. HTTPS altyapısını HTTP'ye geri döndürmeniz gerekme ihtimaline karşı saat değerini tek bir günden fazla olmayacak şekilde ayarlayın. HTTPS yapılandırmasının sürdürülebilirliğine güvendikten sonra HSTS max-age değerini artırın; yaygın olarak kullanılan bir değer bir yıldır.
Aşağıdaki vurgulanmış kod:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Üst bilginin preload parametresini
Strict-Transport-Securityayarlar. Önceden yükleme, RFC HSTS belirtiminin bir parçası değildir, ancak yeni yüklemede HSTS sitelerini önceden yüklemek için web tarayıcıları tarafından desteklenir. Daha fazla bilgi için bkz. https://hstspreload.org/. - HSTS ilkesini Konak alt etki alanlarına uygulayan includeSubDomain'i etkinleştirir.
- Üst bilginin parametresini
max-ageStrict-Transport-Securityaçıkça 60 güne ayarlar. Ayarlanmadıysa, varsayılan olarak 30 gün olur. Daha fazla bilgi için max-age yönergesine bakın. - Dışlanması gereken konaklar listesine ekler
example.com.
UseHsts aşağıdaki geri döngü konaklarını dışlar:
localhost: IPv4 geri döngü adresi.127.0.0.1: IPv4 geri döngü adresi.[::1]: IPv6 geri döngü adresi.
Proje oluşturma işleminde HTTPS/HSTS'i geri çevirme
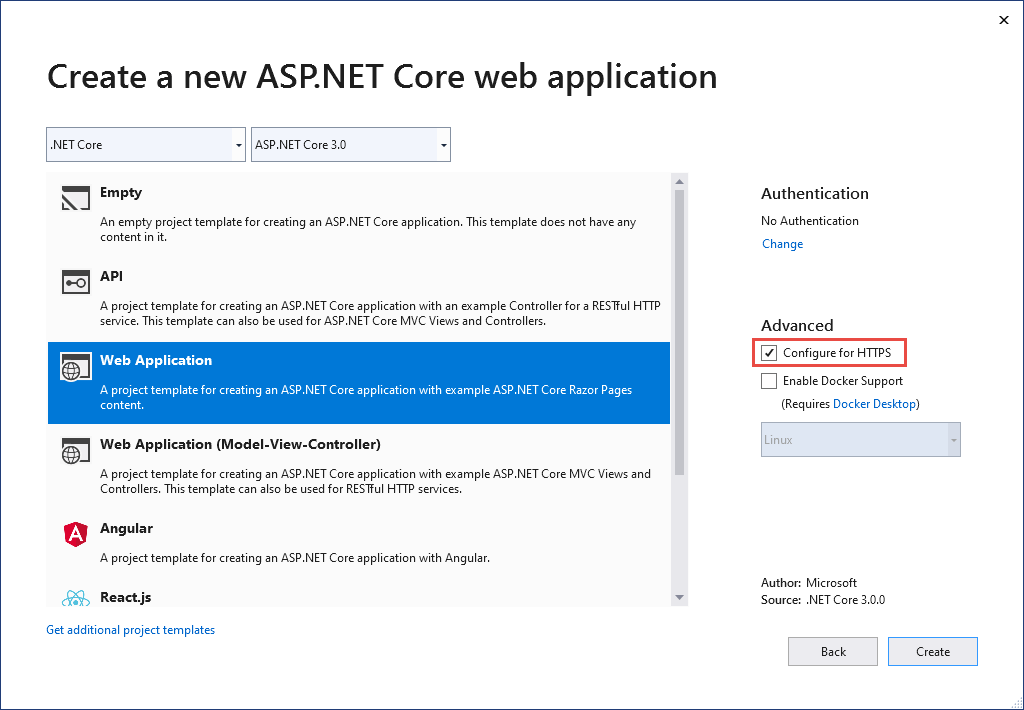
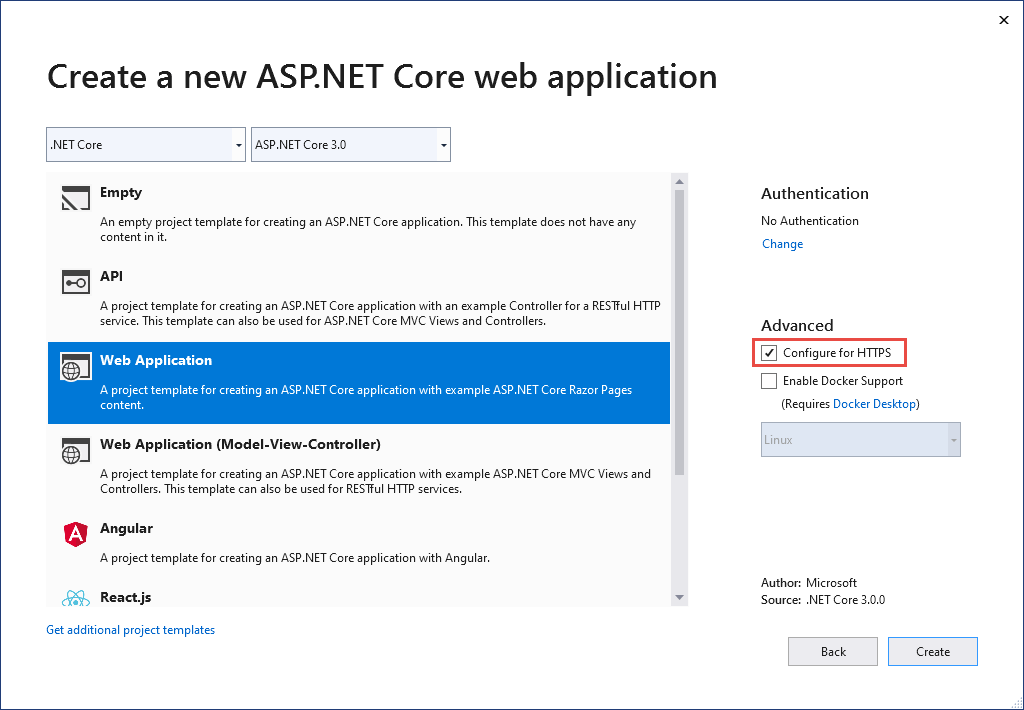
Bağlantı güvenliğinin ağın genel kullanıma yönelik kenarında işlendiği bazı arka uç hizmet senaryolarında, her düğümde bağlantı güvenliğini yapılandırmak gerekmez. Visual Studio'daki şablonlardan veya dotnet new komutundan oluşturulan web uygulamaları HTTPS yeniden yönlendirmesini ve HSTS'yi etkinleştirir. Bu senaryoları gerektirmeyen dağıtımlar için, uygulama şablondan oluşturulduğunda HTTPS/HSTS'yi geri çevirebilirsiniz.
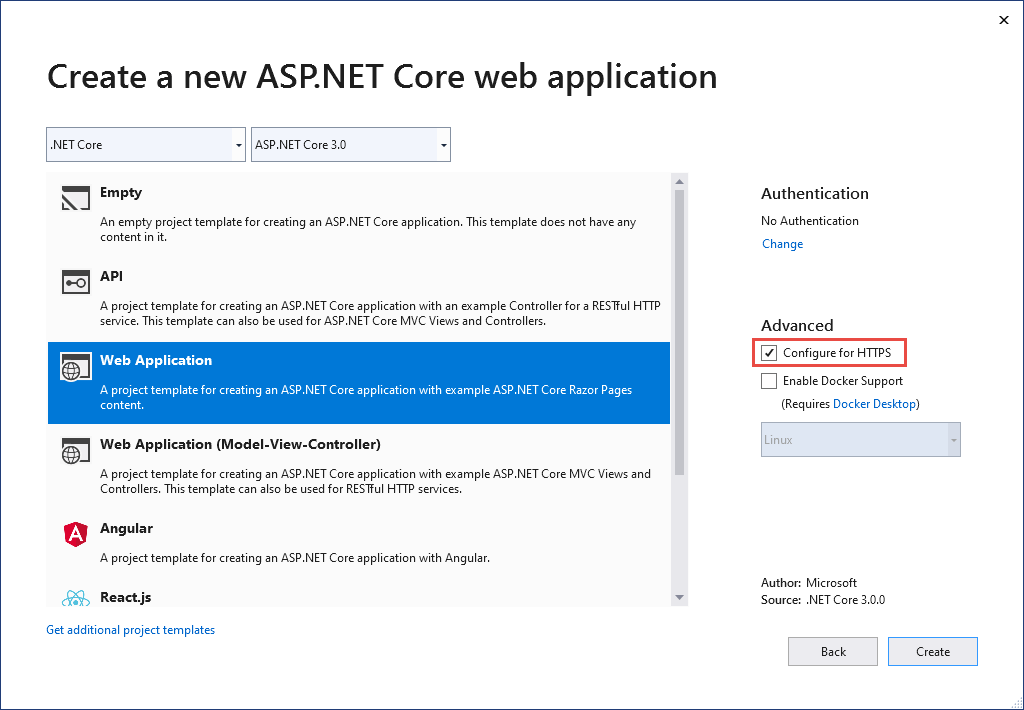
HTTPS/HSTS'yi geri çevirmek için:
HTTPS için yapılandır onay kutusunun işaretini kaldırın.

ASP.NET Core HTTPS geliştirme sertifikasına güvenme
.NET Core SDK'sı bir HTTPS geliştirme sertifikası içerir. Sertifika, ilk çalıştırma deneyiminin bir parçası olarak yüklenir. Örneğin, dotnet --info aşağıdaki çıkışın bir varyasyonunu üretir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK'sını yüklemek, ASP.NET Core HTTPS geliştirme sertifikasını yerel kullanıcı sertifika deposuna yükler. Sertifika yüklendi, ancak güvenilir değil. Sertifikaya güvenmek için aracı çalıştırmak için tek seferlik adımı gerçekleştirin dotnet dev-certs :
dotnet dev-certs https --trust
Aşağıdaki komut araçla ilgili dotnet dev-certs yardım sağlar:
dotnet dev-certs https --help
Uyarı
Kapsayıcı görüntüsü veya sanal makine gibi yeniden dağıtılacak bir ortamda geliştirme sertifikası oluşturmayın. Bunu yapmak sahtekarlığa ve ayrıcalıkların yükseltilmesine yol açabilir. Bunu önlemeye yardımcı olmak için ortam değişkenini DOTNET_GENERATE_ASPNET_CERTIFICATE .NET CLI'yı ilk kez çağırmadan önce olarak false ayarlayın. Bu, CLI'nın ilk çalıştırma deneyimi sırasında ASP.NET Core geliştirme sertifikasının otomatik neslini atlar.
Docker için geliştirici sertifikası ayarlama
Bu GitHub sorununa bakın.
Linux'a özgü dikkat edilmesi gerekenler
Linux dağıtımları, sertifikaları güvenilir olarak işaretleme biçiminde önemli ölçüde farklılık gösterir. Geniş ölçüde uygulanabilir olması beklense dotnet dev-certs de, yalnızca resmi olarak Ubuntu ve Fedora'da desteklenir ve özellikle Firefox ve Chromium tabanlı tarayıcılara (Edge, Chrome ve Chromium) güven sağlamayı amaçlar.
Bağımlılıklar
OpenSSL güveni openssl oluşturmak için aracın yolda olması gerekir.
Tarayıcı güveni oluşturmak için (örneğin Edge veya Firefox'ta), certutil aracın yolda olması gerekir.
OpenSSL güveni
ASP.NET Core geliştirme sertifikasına güvenildiğinde, geçerli kullanıcının home dizinindeki bir klasöre aktarılır. OpenSSL'nin (ve kullanan istemcilerin) bu klasörü almasını sağlamak için ortam değişkenini SSL_CERT_DIR ayarlamanız gerekir. Bunun için tek bir oturumda gibi export SSL_CERT_DIR=$HOME/.aspnet/dev-certs/trust:/usr/lib/ssl/certs bir komut çalıştırabilirsiniz (geçirildiğinde --verbose tam değer çıkışta olur) veya (distro ve kabuğa özgü) yapılandırma dosyanızı (örneğin .profile) ekleyerek bunu yapabilirsiniz.
Bu, geliştirme sertifikasına güven gibi curl araçlar oluşturmak için gereklidir. Alternatif olarak, her çağrıya veya -CApath tek tek curl çağrı geçirebilirsiniz-CAfile.
Bunun, kullandığınız ana sürüme bağlı olarak 1.1.1h veya üzeri ya da 3.0.0 veya üzerini gerektirdiğini unutmayın.
OpenSSL güveni kötü bir duruma gelirse (örneğin, kaldırılamazsa dotnet dev-certs https --clean ), aracı kullanarak c_rehash işleri doğru ayarlamak sık sık mümkündür.
Geçersiz Kılmalar
Kendi Ağ Güvenlik Hizmetleri (NSS) deposuna sahip başka bir tarayıcı kullanıyorsanız ortam değişkenini kullanarak DOTNET_DEV_CERTS_NSSDB_PATHS geliştirme sertifikasının ekleneceği NSS dizinlerinin (örneğin, içeren cert9.dbdizin) iki nokta üst üste ayrılmış listesini belirtebilirsiniz.
OpenSSL'nin güvenmesini istediğiniz sertifikaları belirli bir dizinde depolarsanız, bunun nerede olduğunu belirtmek için ortam değişkenini kullanabilirsiniz DOTNET_DEV_CERTS_OPENSSL_CERTIFICATE_DIRECTORY .
Uyarı
Bu değişkenlerden birini ayarlarsanız, güven her güncelleştirildiğinde bunların aynı değerlere ayarlanması önemlidir. Bunlar değişirse, araç eski konumlardaki sertifikalar hakkında bilgi edinemez (örneğin, bunları temizlemek için).
Sudo kullanma
Diğer platformlarda olduğu gibi geliştirme sertifikaları da her kullanıcı için ayrı olarak depolanır ve güvenilir. Sonuç olarak, farklı bir kullanıcı olarak (örneğin kullanarak) çalıştırırsanızdotnet dev-certs, geliştirme sertifikasına güvenen kullanıcıdır (örneğinroot). sudo
Linux-dev-certs ile Linux'ta HTTPS sertifikasına güvenme
linux-dev-certs , Linux üzerinde geliştirici sertifikası oluşturmak ve güvenmek için kullanışlı bir yol sağlayan açık kaynak, topluluk tarafından desteklenen bir .NET genel aracıdır. Araç Microsoft tarafından korunmaz veya desteklenmez.
Aşağıdaki komutlar aracı yükler ve güvenilir bir geliştirici sertifikası oluşturur:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Daha fazla bilgi edinmek veya sorunları bildirmek için bkz . linux-dev-certs GitHub deposu.
Sertifika güvenilir değil gibi sertifika sorunlarını giderme
Bu bölüm, ASP.NET Core HTTPS geliştirme sertifikası yüklendiğinde ve güvenildiğinde yardım sağlar, ancak yine de sertifikaya güvenilmediğine ilişkin tarayıcı uyarılarınız vardır. ASP.NET Core HTTPS geliştirme sertifikası tarafından Kestrelkullanılır.
IIS Express sertifikasını onarmak için bu Stackoverflow sorununa bakın.
Tüm platformlar - sertifika güvenilir değil
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
dotnet dev-certs https --clean Başarısız Oluyor
Yukarıdaki komutlar tarayıcı güveni sorunlarının çoğunu çözer. Tarayıcı sertifikaya hala güvenmiyorsa, aşağıdaki platforma özgü önerileri izleyin.
Docker - sertifika güvenilir değil
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https klasörünü silin.
- Çözümü temizleyin. Bölme ve obj klasörlerini silin.
- Geliştirme aracını yeniden başlatın. Örneğin, Visual Studio veya Visual Studio Code.
Windows - sertifika güvenilir değil
- Sertifika deposundaki sertifikaları denetleyin. hem altında hem de altında
Current User > Personal > Certificateskolay ada sahipASP.NET Core HTTPS development certificatebirlocalhostsertifika olmalıdırCurrent User > Trusted root certification authorities > Certificates - Bulunan tüm sertifikaları hem Kişisel hem de Güvenilen kök sertifika yetkililerinden kaldırın. IIS Express localhost sertifikasını kaldırmayın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
OS X - sertifika güvenilir değil
- Anahtar Zinciri Erişimi'ni açın.
- Sistem anahtar zincirini seçin.
- Localhost sertifikası olup olmadığını denetleyin.
- Tüm kullanıcılar için güvenilir olduğunu belirtmek için simgede bir
+simge olup olmadığını denetleyin. - Sertifikayı sistem anahtarlığından kaldırın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
Visual Studio ile ilgili sertifika sorunlarını gidermek için bkz. IIS Express kullanırken HTTPS Hatası (dotnet/AspNetCore #16892).
Linux sertifikası güvenilir değil
Güven için yapılandırılan sertifikanın sunucu tarafından Kestrel kullanılacak olan kullanıcı HTTPS geliştirici sertifikası olup olmadığını denetleyin.
Geçerli kullanıcı varsayılan HTTPS geliştirici Kestrel sertifikasını aşağıdaki konumda denetleyin:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS geliştirici Kestrel sertifikası dosyası SHA1 parmak izidir. dosyası aracılığıyla dotnet dev-certs https --cleansilindiğinde, farklı bir parmak iziyle gerektiğinde yeniden oluşturulur.
Dışarı aktarılan sertifika eşleşmelerinin parmak izini aşağıdaki komutla denetleyin:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Sertifika eşleşmiyorsa, aşağıdakilerden biri olabilir:
- Eski bir sertifika.
- Kök kullanıcı için bir geliştirici sertifikası dışarı aktarılmış. Bu durumda sertifikayı dışarı aktarın.
Kök kullanıcı sertifikası şu konumda denetlenebilir:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio ile kullanılan IIS Express SSL sertifikası
IIS Express sertifikasıyla ilgili sorunları düzeltmek için Visual Studio yükleyicisinden Onar'ı seçin. Daha fazla bilgi için bu GitHub konusuna bakın.
Grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engeller
Bazı durumlarda, grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engelleyebilir. Daha fazla bilgi için bu GitHub konusuna bakın.
Ek bilgi
Not
.NET 9 SDK veya üzerini kullanıyorsanız, bu makalenin .NET 9 sürümünde güncelleştirilmiş Linux yordamlarına bakın.
Uyarı
API projeleri
Hassas bilgiler alan Web API'lerinde kullanmayınRequireHttpsAttribute. RequireHttpsAttribute tarayıcıları HTTP'den HTTPS'ye yönlendirmek için HTTP durum kodlarını kullanır. API istemcileri HTTP'den HTTPS'ye yönlendirmeleri anlamayabilir veya buna uymayabilir. Bu tür istemciler HTTP üzerinden bilgi gönderebilir. Web API'leri aşağıdakilerden birini yapmalıdır:
- HTTP'de dinlemeyin.
- 400 (Hatalı İstek) durum koduyla bağlantıyı kapatın ve isteği sunmayın.
API'de HTTP yeniden yönlendirmesini devre dışı bırakmak için ortam değişkenini ASPNETCORE_URLS ayarlayın veya komut satırı bayrağını --urls kullanın. Daha fazla bilgi için bkz . ASP.NET Core'da birden çok ortam kullanma ve Andrew Lock tarafından ASP.NET Core uygulamasının URL'lerini ayarlamanın 8 yolu.
HSTS ve API projeleri
HSTS genellikle yalnızca bir tarayıcı yönergesi olduğundan varsayılan API projeleri HSTS içermez. Telefon veya masaüstü uygulamaları gibi diğer arayanlar yönergeye uymaz. Tarayıcılar içinde bile, HTTP üzerinden API'ye yapılan tek bir kimliği doğrulanmış çağrının güvenli olmayan ağlarda riskleri vardır. Güvenli yaklaşım, API projelerini yalnızca HTTPS'yi dinleyecek ve yanıt verecek şekilde yapılandırmaktır.
HTTPS'ye HTTP yeniden yönlendirmesi CORS denetim öncesi isteğinde ERR_INVALID_REDIRECT neden oluyor
CORS denetim öncesi isteğinde ile başarısız olarak UseHttpsRedirection ERR_INVALID_REDIRECT HTTPS'ye yeniden yönlendirilen HTTP kullanan bir uç noktaya yönelik istekler.
API projeleri, istekleri HTTPS'ye yeniden yönlendirmek için kullanmak UseHttpsRedirection yerine HTTP isteklerini reddedebilir.
HTTPS gerektir
Üretim ASP.NET Core web uygulamalarının aşağıdakini kullanmasını öneririz:
- HTTP isteklerini HTTPS'ye yönlendirmek için HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection).
- İstemcilere HTTP Katı Aktarım Güvenlik Protokolü (HSTS) üst bilgileri göndermek için HSTS Ara Yazılımı (UseHsts).
Not
Ters ara sunucu yapılandırmasında dağıtılan uygulamalar, proxy'nin bağlantı güvenliğini (HTTPS) işlemesine olanak tanır. Ara sunucu HTTPS yeniden yönlendirmeyi de işlerse, HTTPS Yeniden Yönlendirme Ara Yazılımını kullanmanız gerekmez. Proxy sunucusu ayrıca HSTS üst bilgilerini (örneğin, IIS 10.0 (1709) veya sonraki sürümlerde yerel HSTS desteği) yazmayı da işlerse, HSTS Ara Yazılımı uygulama tarafından gerekli değildir. Daha fazla bilgi için bkz . Proje oluşturma işleminde HTTPS/HSTS'yi geri çevirme.
KullanmaHttpsRedirection
Dosyada aşağıdaki kod çağrıları UseHttpsRedirection Program.cs :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Yukarıdaki vurgulanan kod:
- Varsayılan HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect) kullanır.
- veya IServerAddressesFeatureortam değişkeni tarafından geçersiz kılınmadığı sürece varsayılan HttpsRedirectionOptions.HttpsPort (null) değerini
ASPNETCORE_HTTPS_PORTkullanır.
Kalıcı yeniden yönlendirmeler yerine geçici yeniden yönlendirmeler kullanmanızı öneririz. Bağlantı önbelleğe alma, geliştirme ortamlarında kararsız davranışlara neden olabilir. Uygulama Geliştirme dışı bir ortamdayken kalıcı yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız Üretim ortamında kalıcı yeniden yönlendirmeleri yapılandırma bölümüne bakın. İstemcilere uygulamaya yalnızca güvenli kaynak isteklerinin gönderilmesi gerektiğini (yalnızca üretimde) belirten sinyal vermek için HSTS kullanmanızı öneririz.
Bağlantı noktası yapılandırması
Güvenli olmayan bir isteği HTTPS'ye yönlendirmek için ara yazılım için bir bağlantı noktası kullanılabilir olmalıdır. Kullanılabilir bağlantı noktası yoksa:
- HTTPS'ye yeniden yönlendirme gerçekleşmez.
- Ara yazılım "Yeniden yönlendirme için https bağlantı noktası belirlenemedi" uyarısını günlüğe kaydeder.
Aşağıdaki yaklaşımlardan herhangi birini kullanarak HTTPS bağlantı noktasını belirtin:
HttpsRedirectionOptions.HttpsPort'u ayarlayın.
https_portKonak ayarını ayarlayın:Konak yapılandırmasında.
Ortam değişkenini
ASPNETCORE_HTTPS_PORTayarlayarak.içinde
appsettings.jsonbir üst düzey girdi ekleyerek:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS ortam değişkenini kullanarak güvenli düzen ile bir bağlantı noktası belirtin. Ortam değişkeni sunucuyu yapılandırıyor. Ara yazılım, https bağlantı noktasını aracılığıyla IServerAddressesFeaturedolaylı olarak bulur. Bu yaklaşım ters ara sunucu dağıtımlarında çalışmaz.
ASP.NET Core web şablonları hem hem de Kestrel IIS Express için içinde bir HTTPS URL'si
Properties/launchsettings.jsonayarlar.launchsettings.jsonyalnızca yerel makinede kullanılır.Sunucunun veya HTTP.sys sunucusunun genel kullanıma yönelik uç dağıtımı Kestrel için BIR HTTPS URL uç noktası yapılandırın. Uygulama tarafından yalnızca bir HTTPS bağlantı noktası kullanılır. Ara yazılım aracılığıyla IServerAddressesFeaturebağlantı noktasını bulur.
Not
Bir uygulama ters ara sunucu yapılandırmasında IServerAddressesFeature çalıştırıldığında kullanılamaz. Bu bölümde açıklanan diğer yaklaşımlardan birini kullanarak bağlantı noktasını ayarlayın.
Edge dağıtımları
Veya Kestrel HTTP.sys genel kullanıma yönelik bir uç sunucu Kestrel olarak kullanıldığında veya HTTP.sys her ikisinde de dinleyecek şekilde yapılandırılmalıdır:
- İstemcinin yeniden yönlendirildiği güvenli bağlantı noktası (genellikle, üretimde 443 ve geliştirme aşamasında 5001).
- Güvenli olmayan bağlantı noktası (genellikle, üretimde 80 ve geliştirme aşamasında 5000).
Uygulamanın güvenli olmayan bir istek alması ve istemciyi güvenli bağlantı noktasına yönlendirmesi için güvenli olmayan bağlantı noktasına istemci tarafından erişilebilir olmalıdır.
Daha fazla bilgi için bkzKestrel. ASP.NET Core'da uç nokta yapılandırması veya HTTP.sys web sunucusu uygulaması.
Dağıtım senaryoları
İstemci ve sunucu arasındaki tüm güvenlik duvarlarının da trafik için açık iletişim bağlantı noktaları olmalıdır.
İstekler ters ara sunucu yapılandırmasında iletiliyorsa, HTTPS Yeniden Yönlendirme Ara Yazılımını çağırmadan önce İletilen Üst Bilgiler Ara Yazılımını kullanın. İletilen Üst Bilgiler Ara Yazılımı Request.Scheme, üst bilgisini kullanarak X-Forwarded-Proto güncelleştirir. Ara yazılım, yeniden yönlendirme URI'lerinin ve diğer güvenlik ilkelerinin düzgün çalışmasına izin verir. İletilen Üst Bilgiler Ara Yazılımı kullanılmadığında arka uç uygulaması doğru düzeni alamayabilir ve yeniden yönlendirme döngüsüne dönüşebilir. Sık karşılaşılan son kullanıcı hata iletisi, çok fazla yeniden yönlendirme oluştuğudur.
Azure Uygulaması Hizmeti'ne dağıtım yaparken Öğretici: Mevcut bir özel SSL sertifikasını Azure Web Apps'e bağlama yönergelerini izleyin.
Seçenekler
Ara yazılım seçeneklerini yapılandırmak için aşağıdaki vurgulanmış kod çağrıları AddHttpsRedirection :
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Çağrısı AddHttpsRedirection yalnızca veya RedirectStatusCodedeğerlerini HttpsPort değiştirmek için gereklidir.
Yukarıdaki vurgulanan kod:
- Status307TemporaryRedirectvarsayılan değer olan değerine ayarlanırHttpsRedirectionOptions.RedirectStatusCode. için atamalar
RedirectStatusCodeiçin sınıfının alanlarını StatusCodes kullanın. - HTTPS bağlantı noktasını 5001 olarak ayarlar.
Üretimde kalıcı yeniden yönlendirmeleri yapılandırma
Ara yazılım varsayılan olarak tüm yeniden yönlendirmelerle bir Status307TemporaryRedirect gönderir. Uygulama Geliştirme dışı bir ortamdayken kalıcı bir yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız, ara yazılım seçenekleri yapılandırmasını Geliştirme dışı bir ortam için koşullu denetime sarmalayın.
içindeki Program.cshizmetleri yapılandırırken:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS Yeniden Yönlendirme Ara Yazılımı alternatif yaklaşımı
HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanın bir alternatifi, URL Yeniden Yazma Ara Yazılımı (AddRedirectToHttps ) kullanmaktır. AddRedirectToHttps , yeniden yönlendirme yürütülürken durum kodunu ve bağlantı noktasını da ayarlayabilir. Daha fazla bilgi için bkz . URL Yeniden Yazma Ara Yazılımı.
Ek yeniden yönlendirme kuralları gerekmeden HTTPS'ye yönlendirilirken, bu makalede açıklanan HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanızı öneririz.
HTTP Katı Aktarım Güvenliği Protokolü (HSTS)
OWASP başına HTTP Strict Transport Security (HSTS), bir web uygulaması tarafından yanıt üst bilgisi kullanımıyla belirtilen bir kabul güvenlik geliştirmesidir. HSTS destekleyen bir tarayıcı bu üst bilgiyi aldığında:
- Tarayıcı, HTTP üzerinden herhangi bir iletişim gönderilmesini engelleyen etki alanının yapılandırmasını depolar. Tarayıcı, HTTPS üzerinden tüm iletişimi zorlar.
- Tarayıcı, kullanıcının güvenilmeyen veya geçersiz sertifikalar kullanmasını engeller. Tarayıcı, kullanıcının bu tür bir sertifikaya geçici olarak güvenmesine izin veren istemleri devre dışı bırakır.
HSTS istemci tarafından zorlandığından bazı sınırlamaları vardır:
- İstemcinin HSTS'yi desteklemesi gerekir.
- HSTS, HSTS ilkesini oluşturmak için en az bir başarılı HTTPS isteği gerektirir.
- Uygulamanın her HTTP isteğini denetlemesi ve HTTP isteğini yeniden yönlendirmesi veya reddetmesi gerekir.
ASP.NET Core, uzantı yöntemiyle UseHsts HSTS uygular. Uygulama geliştirme modunda olmadığında aşağıdaki kod çağrıları UseHsts yapar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts geliştirme aşamasında önerilmez çünkü HSTS ayarları tarayıcılar tarafından yüksek oranda önbelleğe alınabilir. Varsayılan olarak, UseHsts yerel geri döngü adresini dışlar.
HTTPS'yi ilk kez uygulayan üretim ortamları için yöntemlerden birini kullanarak başlangıç HstsOptions.MaxAge değerini küçük bir değere TimeSpan ayarlayın. HTTPS altyapısını HTTP'ye geri döndürmeniz gerekme ihtimaline karşı saat değerini tek bir günden fazla olmayacak şekilde ayarlayın. HTTPS yapılandırmasının sürdürülebilirliğine güvendikten sonra HSTS max-age değerini artırın; yaygın olarak kullanılan bir değer bir yıldır.
Aşağıdaki vurgulanmış kod:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Üst bilginin preload parametresini
Strict-Transport-Securityayarlar. Önceden yükleme, RFC HSTS belirtiminin bir parçası değildir, ancak yeni yüklemede HSTS sitelerini önceden yüklemek için web tarayıcıları tarafından desteklenir. Daha fazla bilgi için bkz. https://hstspreload.org/. - HSTS ilkesini Konak alt etki alanlarına uygulayan includeSubDomain'i etkinleştirir.
- Üst bilginin parametresini
max-ageStrict-Transport-Securityaçıkça 60 güne ayarlar. Ayarlanmadıysa, varsayılan olarak 30 gün olur. Daha fazla bilgi için max-age yönergesine bakın. - Dışlanması gereken konaklar listesine ekler
example.com.
UseHsts aşağıdaki geri döngü konaklarını dışlar:
localhost: IPv4 geri döngü adresi.127.0.0.1: IPv4 geri döngü adresi.[::1]: IPv6 geri döngü adresi.
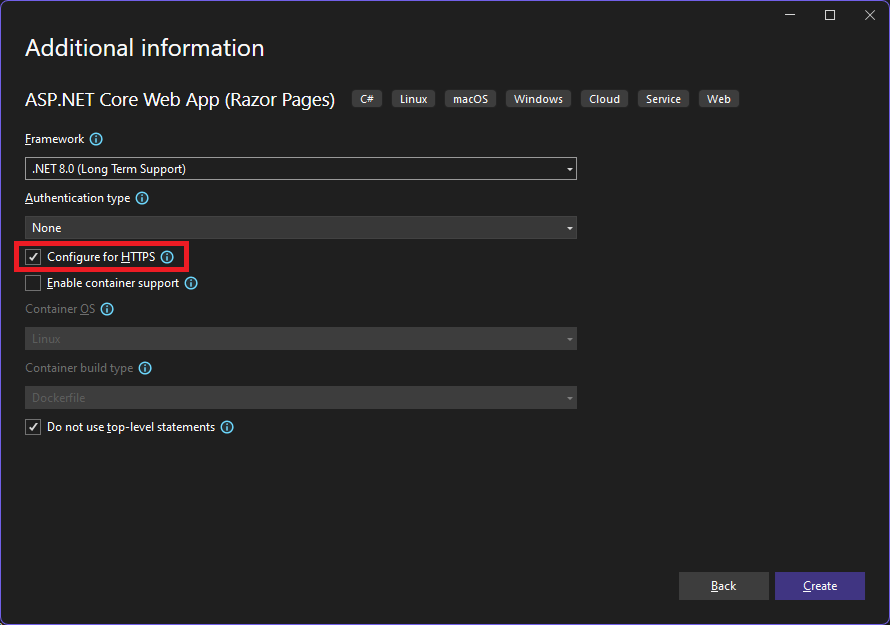
Proje oluşturma işleminde HTTPS/HSTS'i geri çevirme
Bağlantı güvenliğinin ağın genel kullanıma yönelik kenarında işlendiği bazı arka uç hizmet senaryolarında, her düğümde bağlantı güvenliğini yapılandırmak gerekmez. Visual Studio'daki şablonlardan veya dotnet new komutundan oluşturulan web uygulamaları HTTPS yeniden yönlendirmesini ve HSTS'yi etkinleştirir. Bu senaryoları gerektirmeyen dağıtımlar için, uygulama şablondan oluşturulduğunda HTTPS/HSTS'yi geri çevirebilirsiniz.
HTTPS/HSTS'yi geri çevirmek için:
HTTPS için yapılandır onay kutusunun işaretini kaldırın.

Windows ve macOS'ta ASP.NET Core HTTPS geliştirme sertifikasına güvenme
Firefox tarayıcısı için sonraki bölüme bakın.
.NET Core SDK'sı bir HTTPS geliştirme sertifikası içerir. Sertifika, ilk çalıştırma deneyiminin bir parçası olarak yüklenir. Örneğin, dotnet --info aşağıdaki çıkışın bir varyasyonunu üretir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK'sını yüklemek, ASP.NET Core HTTPS geliştirme sertifikasını yerel kullanıcı sertifika deposuna yükler. Sertifika yüklendi, ancak güvenilir değil. Sertifikaya güvenmek için aracı çalıştırmak için tek seferlik adımı gerçekleştirin dotnet dev-certs :
dotnet dev-certs https --trust
Aşağıdaki komut araçla ilgili dotnet dev-certs yardım sağlar:
dotnet dev-certs https --help
Uyarı
Kapsayıcı görüntüsü veya sanal makine gibi yeniden dağıtılacak bir ortamda geliştirme sertifikası oluşturmayın. Bunu yapmak sahtekarlığa ve ayrıcalıkların yükseltilmesine yol açabilir. Bunu önlemeye yardımcı olmak için ortam değişkenini DOTNET_GENERATE_ASPNET_CERTIFICATE .NET CLI'yı ilk kez çağırmadan önce olarak false ayarlayın. Bu, CLI'nın ilk çalıştırma deneyimi sırasında ASP.NET Core geliştirme sertifikasının otomatik neslini atlar.
SEC_ERROR_INADEQUATE_KEY_USAGE hatasını önlemek için Firefox ile HTTPS sertifikasına güvenme
Firefox tarayıcısı kendi sertifika deposunu kullanır ve bu nedenle IIS Express veya Kestrel geliştirici sertifikalarına güvenmez.
Firefox ile HTTPS sertifikasına güvenmeye, bir ilke dosyası oluşturmaya veya FireFox tarayıcısıyla yapılandırmaya yönelik iki yaklaşım vardır. Tarayıcıyla yapılandırıldığında ilke dosyası oluşturulur, bu nedenle iki yaklaşım eşdeğerdir.
Firefox ile HTTPS sertifikasına güvenmek için bir ilke dosyası oluşturma
İlke dosyası (policies.json) oluşturma:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Bu makalenin Linux üzerinde Firefox ile sertifikaya güvenme bölümüne bakın.
Firefox ilke dosyasına aşağıdaki JSON dosyasını ekleyin:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Yukarıdaki ilke dosyası, Windows sertifika deposundaki güvenilen sertifikalardan Firefox güven sertifikalarını yapar. Sonraki bölümde Firefox tarayıcısını kullanarak önceki ilke dosyasını oluşturmak için alternatif bir yaklaşım sağlanır.
Firefox tarayıcı kullanarak HTTPS sertifikasının güvenini yapılandırma
Aşağıdaki yönergeleri kullanarak ayarlayın security.enterprise_roots.enabled = true :
- FireFox tarayıcısında girin
about:config. - Riski Kabul Et'i ve riski kabul ediyorsanız Devam Et'i seçin.
- Tümünü Göster'i seçin
- Ayarlamak
security.enterprise_roots.enabled=true - Firefox'ta çıkış ve yeniden başlatma
Daha fazla bilgi için bkz . Firefox'ta Sertifika Yetkililerini (CA) Ayarlama ve mozilla/policy-templates/README dosyası.
Docker için geliştirici sertifikası ayarlama
Bu GitHub sorununa bakın.
Linux'ta HTTPS sertifikasına güvenme
Güven oluşturmak dağıtıma ve tarayıcıya özgüdür. Aşağıdaki bölümlerde bazı popüler dağıtımlar ve Chromium tarayıcıları (Edge ve Chrome) ve Firefox için yönergeler sağlanmaktadır.
Hizmet-hizmet iletişimi için Ubuntu sertifikaya güveniyor
Aşağıdaki yönergeler 20.04 gibi bazı Ubuntu sürümlerinde çalışmaz. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #23686.
OpenSSL 1.1.1h veya üzerini yükleyin. OpenSSL'yi güncelleştirme yönergeleri için dağıtımınıza bakın.
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Önceki komutlar:
- Geçerli kullanıcının geliştirici sertifikasının oluşturulduğundan emin olun.
- Geçerli kullanıcının ortamını kullanarak klasör için
ca-certificatesgereken yükseltilmiş izinlere sahip sertifikayı dışarı aktarır. - bayrağı kaldırılarak
-Ekök kullanıcı sertifikası dışarı aktarılır ve gerekirse oluşturulur. Yeni oluşturulan her sertifikanın farklı bir parmak izi vardır. Köksudoolarak çalışırken ve-Egerekli değildir.
Yukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Edge veya Chrome kullanarak Linux'ta HTTPS sertifikasına güvenme
Linux'ta chromium tarayıcıları için:
Dağıtımınız için öğesini
libnss3-toolsyükleyin.Klasörün makinede
$HOME/.pki/nssdbvar olduğunu oluşturun veya doğrulayın.Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutları çalıştırın:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtTarayıcıdan çıkın ve yeniden başlatın.
Linux üzerinde Firefox ile sertifikaya güvenme
Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutla adresinde
/usr/lib/firefox/distribution/policies.jsonbir JSON dosyası oluşturun:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Not: Ubuntu 21.10 Firefox bir tutturma paketi olarak gelir ve yükleme klasörü şeklindedir /snap/firefox/current/usr/lib/firefox.
Tarayıcıyı kullanarak ilke dosyasını yapılandırmanın alternatif bir yolu için bu makaledeki Firefox tarayıcısını kullanarak HTTPS sertifikasının güvenini yapılandırma bölümüne bakın.
Fedora 34 ile sertifikaya güvenme
Bkz.
- Bu GitHub açıklaması
- Fedora: Paylaşılan Sistem Sertifikalarını Kullanma
- Fedora'da bir .NET geliştirme ortamı ayarlayın.
Sertifikaya diğer dağıtımlarla güvenme
Bu GitHub sorununa bakın.
Linux için Windows Alt Sistemi'den HTTPS sertifikasına güven
Aşağıdaki yönergeler Ubuntu 20.04 gibi bazı Linux dağıtımlarında çalışmaz. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #23686.
Linux için Windows Alt Sistemi (WSL), varsayılan olarak Windows'ta güvenilir olmayan bir HTTPS otomatik olarak imzalanan geliştirme sertifikası oluşturur. Windows'un WSL sertifikasına güvenmesinin en kolay yolu, WSL'yi Windows ile aynı sertifikayı kullanacak şekilde yapılandırmaktır:
Windows'ta geliştirici sertifikasını bir dosyaya aktarın:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustParola nerededir
$CREDENTIAL_PLACEHOLDER$?WSL penceresinde, WSL örneğinde dışarı aktarılan sertifikayı içeri aktarın:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Yukarıdaki yaklaşım, sertifika başına ve WSL dağıtımı başına tek seferlik bir işlemdir. Sertifikayı tekrar tekrar dışarı aktarmaktan daha kolaydır. Windows'ta sertifikayı güncelleştirir veya yeniden oluşturursanız, önceki komutları yeniden çalıştırmanız gerekebilir.
Sertifika güvenilir değil gibi sertifika sorunlarını giderme
Bu bölüm, ASP.NET Core HTTPS geliştirme sertifikası yüklendiğinde ve güvenildiğinde yardım sağlar, ancak yine de sertifikaya güvenilmediğine ilişkin tarayıcı uyarılarınız vardır. ASP.NET Core HTTPS geliştirme sertifikası tarafından Kestrelkullanılır.
IIS Express sertifikasını onarmak için bu Stackoverflow sorununa bakın.
Tüm platformlar - sertifika güvenilir değil
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
dotnet dev-certs https --clean Başarısız Oluyor
Yukarıdaki komutlar tarayıcı güveni sorunlarının çoğunu çözer. Tarayıcı sertifikaya hala güvenmiyorsa, aşağıdaki platforma özgü önerileri izleyin.
Docker - sertifika güvenilir değil
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https klasörünü silin.
- Çözümü temizleyin. Bölme ve obj klasörlerini silin.
- Geliştirme aracını yeniden başlatın. Örneğin, Visual Studio veya Visual Studio Code.
Windows - sertifika güvenilir değil
- Sertifika deposundaki sertifikaları denetleyin. hem altında hem de altında
Current User > Personal > Certificateskolay ada sahipASP.NET Core HTTPS development certificatebirlocalhostsertifika olmalıdırCurrent User > Trusted root certification authorities > Certificates - Bulunan tüm sertifikaları hem Kişisel hem de Güvenilen kök sertifika yetkililerinden kaldırın. IIS Express localhost sertifikasını kaldırmayın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
OS X - sertifika güvenilir değil
- Anahtar Zinciri Erişimi'ni açın.
- Sistem anahtar zincirini seçin.
- Localhost sertifikası olup olmadığını denetleyin.
- Tüm kullanıcılar için güvenilir olduğunu belirtmek için simgede bir
+simge olup olmadığını denetleyin. - Sertifikayı sistem anahtarlığından kaldırın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
Visual Studio ile ilgili sertifika sorunlarını gidermek için bkz. IIS Express kullanırken HTTPS Hatası (dotnet/AspNetCore #16892).
Linux sertifikası güvenilir değil
Güven için yapılandırılan sertifikanın sunucu tarafından Kestrel kullanılacak olan kullanıcı HTTPS geliştirici sertifikası olup olmadığını denetleyin.
Geçerli kullanıcı varsayılan HTTPS geliştirici Kestrel sertifikasını aşağıdaki konumda denetleyin:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS geliştirici Kestrel sertifikası dosyası SHA1 parmak izidir. dosyası aracılığıyla dotnet dev-certs https --cleansilindiğinde, farklı bir parmak iziyle gerektiğinde yeniden oluşturulur.
Dışarı aktarılan sertifika eşleşmelerinin parmak izini aşağıdaki komutla denetleyin:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Sertifika eşleşmiyorsa, aşağıdakilerden biri olabilir:
- Eski bir sertifika.
- Kök kullanıcı için bir geliştirici sertifikası dışarı aktarılmış. Bu durumda sertifikayı dışarı aktarın.
Kök kullanıcı sertifikası şu konumda denetlenebilir:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio ile kullanılan IIS Express SSL sertifikası
IIS Express sertifikasıyla ilgili sorunları düzeltmek için Visual Studio yükleyicisinden Onar'ı seçin. Daha fazla bilgi için bu GitHub konusuna bakın.
Grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engeller
Bazı durumlarda, grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engelleyebilir. Daha fazla bilgi için bu GitHub konusuna bakın.
Ek bilgi
Uyarı
API projeleri
Hassas bilgiler alan Web API'lerinde kullanmayınRequireHttpsAttribute. RequireHttpsAttribute tarayıcıları HTTP'den HTTPS'ye yönlendirmek için HTTP durum kodlarını kullanır. API istemcileri HTTP'den HTTPS'ye yönlendirmeleri anlamayabilir veya buna uymayabilir. Bu tür istemciler HTTP üzerinden bilgi gönderebilir. Web API'leri aşağıdakilerden birini yapmalıdır:
- HTTP'de dinlemeyin.
- 400 (Hatalı İstek) durum koduyla bağlantıyı kapatın ve isteği sunmayın.
API'de HTTP yeniden yönlendirmesini devre dışı bırakmak için ortam değişkenini ASPNETCORE_URLS ayarlayın veya komut satırı bayrağını --urls kullanın. Daha fazla bilgi için bkz . ASP.NET Core'da birden çok ortam kullanma ve Andrew Lock tarafından ASP.NET Core uygulamasının URL'lerini ayarlamanın 5 yolu.
HSTS ve API projeleri
HSTS genellikle yalnızca bir tarayıcı yönergesi olduğundan varsayılan API projeleri HSTS içermez. Telefon veya masaüstü uygulamaları gibi diğer arayanlar yönergeye uymaz. Tarayıcılar içinde bile, HTTP üzerinden API'ye yapılan tek bir kimliği doğrulanmış çağrının güvenli olmayan ağlarda riskleri vardır. Güvenli yaklaşım, API projelerini yalnızca HTTPS'yi dinleyecek ve yanıt verecek şekilde yapılandırmaktır.
HTTPS gerektir
Üretim ASP.NET Core web uygulamalarının aşağıdakini kullanmasını öneririz:
- HTTP isteklerini HTTPS'ye yönlendirmek için HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection).
- İstemcilere HTTP Katı Aktarım Güvenlik Protokolü (HSTS) üst bilgileri göndermek için HSTS Ara Yazılımı (UseHsts).
Not
Ters ara sunucu yapılandırmasında dağıtılan uygulamalar, proxy'nin bağlantı güvenliğini (HTTPS) işlemesine olanak tanır. Ara sunucu HTTPS yeniden yönlendirmeyi de işlerse, HTTPS Yeniden Yönlendirme Ara Yazılımını kullanmanız gerekmez. Proxy sunucusu ayrıca HSTS üst bilgilerini (örneğin, IIS 10.0 (1709) veya sonraki sürümlerde yerel HSTS desteği) yazmayı da işlerse, HSTS Ara Yazılımı uygulama tarafından gerekli değildir. Daha fazla bilgi için bkz . Proje oluşturma işleminde HTTPS/HSTS'yi geri çevirme.
KullanmaHttpsRedirection
Sınıfında aşağıdaki kod çağrıları UseHttpsRedirection Startup :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Yukarıdaki vurgulanan kod:
- Varsayılan HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect) kullanır.
- veya IServerAddressesFeatureortam değişkeni tarafından geçersiz kılınmadığı sürece varsayılan HttpsRedirectionOptions.HttpsPort (null) değerini
ASPNETCORE_HTTPS_PORTkullanır.
Kalıcı yeniden yönlendirmeler yerine geçici yeniden yönlendirmeler kullanmanızı öneririz. Bağlantı önbelleğe alma, geliştirme ortamlarında kararsız davranışlara neden olabilir. Uygulama Geliştirme dışı bir ortamdayken kalıcı yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız Üretim ortamında kalıcı yeniden yönlendirmeleri yapılandırma bölümüne bakın. İstemcilere uygulamaya yalnızca güvenli kaynak isteklerinin gönderilmesi gerektiğini (yalnızca üretimde) belirten sinyal vermek için HSTS kullanmanızı öneririz.
Bağlantı noktası yapılandırması
Güvenli olmayan bir isteği HTTPS'ye yönlendirmek için ara yazılım için bir bağlantı noktası kullanılabilir olmalıdır. Kullanılabilir bağlantı noktası yoksa:
- HTTPS'ye yeniden yönlendirme gerçekleşmez.
- Ara yazılım "Yeniden yönlendirme için https bağlantı noktası belirlenemedi" uyarısını günlüğe kaydeder.
Aşağıdaki yaklaşımlardan herhangi birini kullanarak HTTPS bağlantı noktasını belirtin:
HttpsRedirectionOptions.HttpsPort'u ayarlayın.
https_portKonak ayarını ayarlayın:Konak yapılandırmasında.
Ortam değişkenini
ASPNETCORE_HTTPS_PORTayarlayarak.içinde
appsettings.jsonbir üst düzey girdi ekleyerek:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS ortam değişkenini kullanarak güvenli düzen ile bir bağlantı noktası belirtin. Ortam değişkeni sunucuyu yapılandırıyor. Ara yazılım, https bağlantı noktasını aracılığıyla IServerAddressesFeaturedolaylı olarak bulur. Bu yaklaşım ters ara sunucu dağıtımlarında çalışmaz.
Geliştirme aşamasında, içinde bir HTTPS URL'si
launchsettings.jsonayarlayın. IIS Express kullanıldığında HTTPS'yi etkinleştirin.Sunucunun veya HTTP.sys sunucusunun genel kullanıma yönelik uç dağıtımı Kestrel için BIR HTTPS URL uç noktası yapılandırın. Uygulama tarafından yalnızca bir HTTPS bağlantı noktası kullanılır. Ara yazılım aracılığıyla IServerAddressesFeaturebağlantı noktasını bulur.
Not
Bir uygulama ters ara sunucu yapılandırmasında IServerAddressesFeature çalıştırıldığında kullanılamaz. Bu bölümde açıklanan diğer yaklaşımlardan birini kullanarak bağlantı noktasını ayarlayın.
Edge dağıtımları
Veya Kestrel HTTP.sys genel kullanıma yönelik bir uç sunucu Kestrel olarak kullanıldığında veya HTTP.sys her ikisinde de dinleyecek şekilde yapılandırılmalıdır:
- İstemcinin yeniden yönlendirildiği güvenli bağlantı noktası (genellikle, üretimde 443 ve geliştirme aşamasında 5001).
- Güvenli olmayan bağlantı noktası (genellikle, üretimde 80 ve geliştirme aşamasında 5000).
Uygulamanın güvenli olmayan bir istek alması ve istemciyi güvenli bağlantı noktasına yönlendirmesi için güvenli olmayan bağlantı noktasına istemci tarafından erişilebilir olmalıdır.
Daha fazla bilgi için bkzKestrel. ASP.NET Core'da uç nokta yapılandırması veya HTTP.sys web sunucusu uygulaması.
Dağıtım senaryoları
İstemci ve sunucu arasındaki tüm güvenlik duvarlarının da trafik için açık iletişim bağlantı noktaları olmalıdır.
İstekler ters ara sunucu yapılandırmasında iletiliyorsa, HTTPS Yeniden Yönlendirme Ara Yazılımını çağırmadan önce İletilen Üst Bilgiler Ara Yazılımını kullanın. İletilen Üst Bilgiler Ara Yazılımı Request.Scheme, üst bilgisini kullanarak X-Forwarded-Proto güncelleştirir. Ara yazılım, yeniden yönlendirme URI'lerinin ve diğer güvenlik ilkelerinin düzgün çalışmasına izin verir. İletilen Üst Bilgiler Ara Yazılımı kullanılmadığında arka uç uygulaması doğru düzeni alamayabilir ve yeniden yönlendirme döngüsüne dönüşebilir. Sık karşılaşılan son kullanıcı hata iletisi, çok fazla yeniden yönlendirme oluştuğudur.
Azure Uygulaması Hizmeti'ne dağıtım yaparken Öğretici: Mevcut bir özel SSL sertifikasını Azure Web Apps'e bağlama yönergelerini izleyin.
Seçenekler
Ara yazılım seçeneklerini yapılandırmak için aşağıdaki vurgulanmış kod çağrıları AddHttpsRedirection :
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
Çağrısı AddHttpsRedirection yalnızca veya RedirectStatusCodedeğerlerini HttpsPort değiştirmek için gereklidir.
Yukarıdaki vurgulanan kod:
- Status307TemporaryRedirectvarsayılan değer olan değerine ayarlanırHttpsRedirectionOptions.RedirectStatusCode. için atamalar
RedirectStatusCodeiçin sınıfının alanlarını StatusCodes kullanın. - HTTPS bağlantı noktasını 5001 olarak ayarlar.
Üretimde kalıcı yeniden yönlendirmeleri yapılandırma
Ara yazılım varsayılan olarak tüm yeniden yönlendirmelerle bir Status307TemporaryRedirect gönderir. Uygulama Geliştirme dışı bir ortamdayken kalıcı bir yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız, ara yazılım seçenekleri yapılandırmasını Geliştirme dışı bir ortam için koşullu denetime sarmalayın.
içindeki Startup.cshizmetleri yapılandırırken:
public void ConfigureServices(IServiceCollection services)
{
// IWebHostEnvironment (stored in _env) is injected into the Startup class.
if (!_env.IsDevelopment())
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.PermanentRedirect;
options.HttpsPort = 443;
});
}
}
HTTPS Yeniden Yönlendirme Ara Yazılımı alternatif yaklaşımı
HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanın bir alternatifi, URL Yeniden Yazma Ara Yazılımı (AddRedirectToHttps ) kullanmaktır. AddRedirectToHttps , yeniden yönlendirme yürütülürken durum kodunu ve bağlantı noktasını da ayarlayabilir. Daha fazla bilgi için bkz . URL Yeniden Yazma Ara Yazılımı.
Ek yeniden yönlendirme kuralları gerekmeden HTTPS'ye yönlendirilirken, bu makalede açıklanan HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanızı öneririz.
HTTP Katı Aktarım Güvenliği Protokolü (HSTS)
OWASP başına HTTP Strict Transport Security (HSTS), bir web uygulaması tarafından yanıt üst bilgisi kullanımıyla belirtilen bir kabul güvenlik geliştirmesidir. HSTS destekleyen bir tarayıcı bu üst bilgiyi aldığında:
- Tarayıcı, HTTP üzerinden herhangi bir iletişim gönderilmesini engelleyen etki alanının yapılandırmasını depolar. Tarayıcı, HTTPS üzerinden tüm iletişimi zorlar.
- Tarayıcı, kullanıcının güvenilmeyen veya geçersiz sertifikalar kullanmasını engeller. Tarayıcı, kullanıcının bu tür bir sertifikaya geçici olarak güvenmesine izin veren istemleri devre dışı bırakır.
HSTS istemci tarafından zorlandığından bazı sınırlamaları vardır:
- İstemcinin HSTS'yi desteklemesi gerekir.
- HSTS, HSTS ilkesini oluşturmak için en az bir başarılı HTTPS isteği gerektirir.
- Uygulamanın her HTTP isteğini denetlemesi ve HTTP isteğini yeniden yönlendirmesi veya reddetmesi gerekir.
ASP.NET Core, uzantı yöntemiyle UseHsts HSTS uygular. Uygulama geliştirme modunda olmadığında aşağıdaki kod çağrıları UseHsts yapar:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
UseHsts geliştirme aşamasında önerilmez çünkü HSTS ayarları tarayıcılar tarafından yüksek oranda önbelleğe alınabilir. Varsayılan olarak, UseHsts yerel geri döngü adresini dışlar.
HTTPS'yi ilk kez uygulayan üretim ortamları için yöntemlerden birini kullanarak başlangıç HstsOptions.MaxAge değerini küçük bir değere TimeSpan ayarlayın. HTTPS altyapısını HTTP'ye geri döndürmeniz gerekme ihtimaline karşı saat değerini tek bir günden fazla olmayacak şekilde ayarlayın. HTTPS yapılandırmasının sürdürülebilirliğine güvendikten sonra HSTS max-age değerini artırın; yaygın olarak kullanılan bir değer bir yıldır.
Aşağıdaki kod:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
- Üst bilginin preload parametresini
Strict-Transport-Securityayarlar. Önceden yükleme, RFC HSTS belirtiminin bir parçası değildir, ancak yeni yüklemede HSTS sitelerini önceden yüklemek için web tarayıcıları tarafından desteklenir. Daha fazla bilgi için bkz. https://hstspreload.org/. - HSTS ilkesini Konak alt etki alanlarına uygulayan includeSubDomain'i etkinleştirir.
- Üst bilginin parametresini
max-ageStrict-Transport-Securityaçıkça 60 güne ayarlar. Ayarlanmadıysa, varsayılan olarak 30 gün olur. Daha fazla bilgi için max-age yönergesine bakın. - Dışlanması gereken konaklar listesine ekler
example.com.
UseHsts aşağıdaki geri döngü konaklarını dışlar:
localhost: IPv4 geri döngü adresi.127.0.0.1: IPv4 geri döngü adresi.[::1]: IPv6 geri döngü adresi.
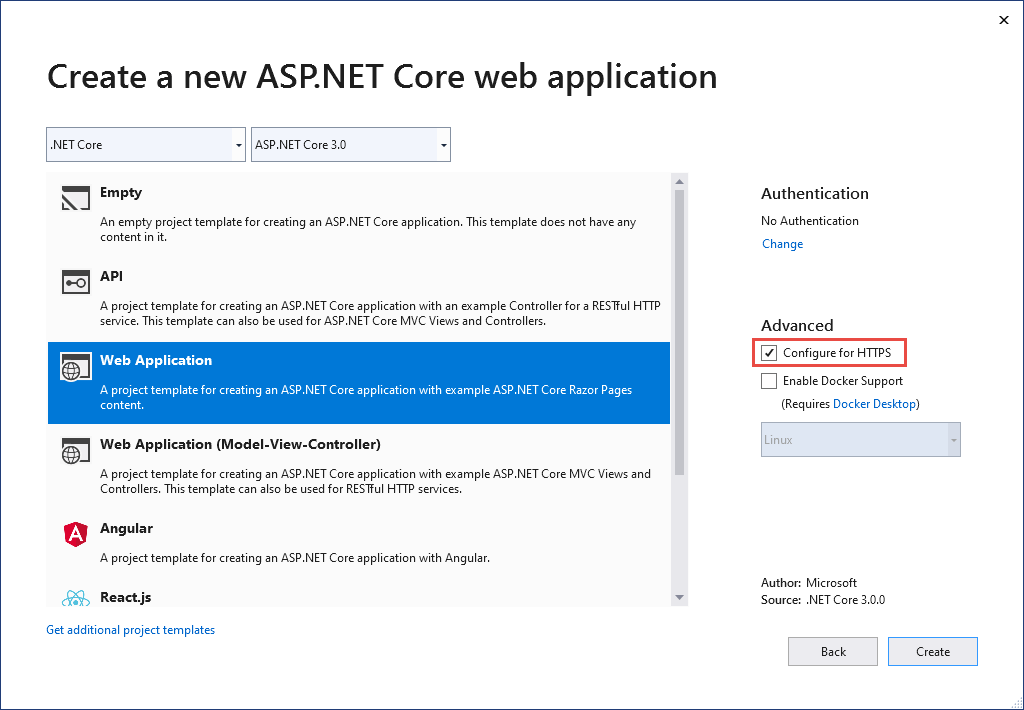
Proje oluşturma işleminde HTTPS/HSTS'i geri çevirme
Bağlantı güvenliğinin ağın genel kullanıma yönelik kenarında işlendiği bazı arka uç hizmet senaryolarında, her düğümde bağlantı güvenliğini yapılandırmak gerekmez. Visual Studio'daki şablonlardan veya dotnet new komutundan oluşturulan web uygulamaları HTTPS yeniden yönlendirmesini ve HSTS'yi etkinleştirir. Bu senaryoları gerektirmeyen dağıtımlar için, uygulama şablondan oluşturulduğunda HTTPS/HSTS'yi geri çevirebilirsiniz.
HTTPS/HSTS'yi geri çevirmek için:
HTTPS için yapılandır onay kutusunun işaretini kaldırın.

Windows ve macOS'ta ASP.NET Core HTTPS geliştirme sertifikasına güvenme
Firefox tarayıcısı için sonraki bölüme bakın.
.NET Core SDK'sı bir HTTPS geliştirme sertifikası içerir. Sertifika, ilk çalıştırma deneyiminin bir parçası olarak yüklenir. Örneğin, ilk kez çalıştırmak dotnet new webapp aşağıdaki çıkışın bir çeşitlemesi oluşturur:
Installed an ASP.NET Core HTTPS development certificate.
To trust the certificate, run 'dotnet dev-certs https --trust'
Learn about HTTPS: https://aka.ms/dotnet-https
.NET Core SDK'sını yüklemek, ASP.NET Core HTTPS geliştirme sertifikasını yerel kullanıcı sertifika deposuna yükler. Sertifika yüklendi, ancak güvenilir değil. Sertifikaya güvenmek için aracı çalıştırmak için tek seferlik adımı gerçekleştirin dotnet dev-certs :
dotnet dev-certs https --trust
Aşağıdaki komut araçla ilgili dotnet dev-certs yardım sağlar:
dotnet dev-certs https --help
Uyarı
Kapsayıcı görüntüsü veya sanal makine gibi yeniden dağıtılacak bir ortamda geliştirme sertifikası oluşturmayın. Bunu yapmak sahtekarlığa ve ayrıcalıkların yükseltilmesine yol açabilir. Bunu önlemeye yardımcı olmak için ortam değişkenini DOTNET_GENERATE_ASPNET_CERTIFICATE .NET CLI'yı ilk kez çağırmadan önce olarak false ayarlayın. Bu, CLI'nın ilk çalıştırma deneyimi sırasında ASP.NET Core geliştirme sertifikasının otomatik neslini atlar.
SEC_ERROR_INADEQUATE_KEY_USAGE hatasını önlemek için Firefox ile HTTPS sertifikasına güvenme
Firefox tarayıcısı kendi sertifika deposunu kullanır ve bu nedenle IIS Express veya Kestrel geliştirici sertifikalarına güvenmez.
Firefox ile HTTPS sertifikasına güvenmeye, bir ilke dosyası oluşturmaya veya FireFox tarayıcısıyla yapılandırmaya yönelik iki yaklaşım vardır. Tarayıcıyla yapılandırıldığında ilke dosyası oluşturulur, bu nedenle iki yaklaşım eşdeğerdir.
Firefox ile HTTPS sertifikasına güvenmek için bir ilke dosyası oluşturma
İlke dosyası (policies.json) oluşturma:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Bu makalenin devamında Linux üzerinde Firefox ile sertifikaya güvenme konusuna bakın.
Firefox ilke dosyasına aşağıdaki JSON dosyasını ekleyin:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Yukarıdaki ilke dosyası, Windows sertifika deposundaki güvenilen sertifikalardan Firefox güven sertifikalarını yapar. Sonraki bölümde Firefox tarayıcısını kullanarak önceki ilke dosyasını oluşturmak için alternatif bir yaklaşım sağlanır.
Firefox tarayıcı kullanarak HTTPS sertifikasının güvenini yapılandırma
Aşağıdaki yönergeleri kullanarak ayarlayın security.enterprise_roots.enabled = true :
- FireFox tarayıcısında girin
about:config. - Riski Kabul Et'i ve riski kabul ediyorsanız Devam Et'i seçin.
- Tümünü Göster'i seçin.
- öğesini ayarlayın
security.enterprise_roots.enabled=true. - Firefox'dan çıkın ve yeniden başlatın.
Daha fazla bilgi için bkz . Firefox'ta Sertifika Yetkililerini (CA) Ayarlama ve mozilla/policy-templates/README dosyası.
Docker için geliştirici sertifikası ayarlama
Bu GitHub sorununa bakın.
Linux'ta HTTPS sertifikasına güvenme
Güven oluşturmak dağıtıma ve tarayıcıya özgüdür. Aşağıdaki bölümlerde bazı popüler dağıtımlar ve Chromium tarayıcıları (Edge ve Chrome) ve Firefox için yönergeler sağlanmaktadır.
Hizmet-hizmet iletişimi için Ubuntu sertifikaya güveniyor
OpenSSL 1.1.1h veya üzerini yükleyin. OpenSSL'yi güncelleştirme yönergeleri için dağıtımınıza bakın.
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Önceki komutlar:
- Geçerli kullanıcının geliştirici sertifikasının oluşturulduğundan emin olun.
- Geçerli kullanıcının ortamını kullanarak klasör için
ca-certificatesgereken yükseltilmiş izinlere sahip sertifikayı dışarı aktarın. - Kök kullanıcı sertifikasını
-Edışarı aktarmak için bayrağını kaldırın ve gerekirse bu sertifikayı üretin. Yeni oluşturulan her sertifikanın farklı bir parmak izi vardır. Köksudoolarak çalışırken ve-Egerekli değildir.
Yukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Edge veya Chrome kullanarak Linux'ta HTTPS sertifikasına güvenme
Linux'ta chromium tarayıcıları için:
Dağıtımınız için öğesini
libnss3-toolsyükleyin.Klasörün makinede
$HOME/.pki/nssdbvar olduğunu oluşturun veya doğrulayın.Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutları çalıştırın:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtTarayıcıdan çıkın ve yeniden başlatın.
Linux üzerinde Firefox ile sertifikaya güvenme
Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
aşağıdaki içeriklere sahip bir JSON dosyası
/usr/lib/firefox/distribution/policies.jsonoluşturun:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Tarayıcıyı kullanarak ilke dosyasını yapılandırmanın alternatif bir yolu için bu makaledeki Firefox tarayıcısını kullanarak HTTPS sertifikasının güvenini yapılandırma bölümüne bakın.
Fedora 34 ile sertifikaya güvenme
Fedora'da Firefox
echo 'pref("general.config.filename", "firefox.cfg");
pref("general.config.obscure_value", 0);' > ./autoconfig.js
echo '//Enable policies.json
lockPref("browser.policies.perUserDir", false);' > firefox.cfg
echo "{
\"policies\": {
\"Certificates\": {
\"Install\": [
\"aspnetcore-localhost-https.crt\"
]
}
}
}" > policies.json
dotnet dev-certs https -ep localhost.crt --format PEM
sudo mv autoconfig.js /usr/lib64/firefox/
sudo mv firefox.cfg /usr/lib64/firefox/
sudo mv policies.json /usr/lib64/firefox/distribution/
mkdir -p ~/.mozilla/certificates
cp localhost.crt ~/.mozilla/certificates/aspnetcore-localhost-https.crt
rm localhost.crt
Fedora'da dotnet-to-dotnet'e güvenme
sudo cp localhost.crt /etc/pki/tls/certs/localhost.pem
sudo update-ca-trust
rm localhost.crt
Daha fazla bilgi için bu GitHub açıklamasına bakın.
Sertifikaya diğer dağıtımlarla güvenme
Bu GitHub sorununa bakın.
Linux için Windows Alt Sistemi'den HTTPS sertifikasına güven
Linux için Windows Alt Sistemi (WSL) bir HTTPS otomatik olarak imzalanan geliştirme sertifikası oluşturur. Windows sertifika depoyu WSL sertifikasına güvenecek şekilde yapılandırmak için:
Geliştirici sertifikasını Windows'ta bir dosyaya aktarın:
dotnet dev-certs https -ep C:\<<path-to-folder>>\aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$Parola nerededir
$CREDENTIAL_PLACEHOLDER$?WSL penceresinde, WSL örneğinde dışarı aktarılan sertifikayı içeri aktarın:
dotnet dev-certs https --clean --import /mnt/c/<<path-to-folder>>/aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$
Yukarıdaki yaklaşım, sertifika başına ve WSL dağıtımı başına tek seferlik bir işlemdir. Sertifikayı tekrar tekrar dışarı aktarmaktan daha kolaydır. Windows'ta sertifikayı güncelleştirir veya yeniden oluşturursanız, önceki komutları yeniden çalıştırmanız gerekebilir.
Sertifika güvenilir değil gibi sertifika sorunlarını giderme
Bu bölüm, ASP.NET Core HTTPS geliştirme sertifikası yüklendiğinde ve güvenildiğinde yardım sağlar, ancak yine de sertifikaya güvenilmediğine ilişkin tarayıcı uyarılarınız vardır. ASP.NET Core HTTPS geliştirme sertifikası tarafından Kestrelkullanılır.
IIS Express sertifikasını onarmak için bu Stackoverflow sorununa bakın.
Tüm platformlar - sertifika güvenilir değil
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
dotnet dev-certs https --clean başarısız oluyor
Yukarıdaki komutlar tarayıcı güveni sorunlarının çoğunu çözer. Tarayıcı sertifikaya hala güvenmiyorsa, aşağıdaki platforma özgü önerileri izleyin.
Docker - sertifika güvenilir değil
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https klasörünü silin.
- Çözümü temizleyin. Bölme ve obj klasörlerini silin.
- Geliştirme aracını yeniden başlatın. Örneğin, Visual Studio, Visual Studio Code veya Mac için Visual Studio.
Windows - sertifika güvenilir değil
- Sertifika deposundaki sertifikaları denetleyin. hem altında hem de altında
Current User > Personal > Certificateskolay ada sahipASP.NET Core HTTPS development certificatebirlocalhostsertifika olmalıdırCurrent User > Trusted root certification authorities > Certificates - Bulunan tüm sertifikaları hem Kişisel hem de Güvenilen kök sertifika yetkililerinden kaldırın. IIS Express localhost sertifikasını kaldırmayın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
OS X - sertifika güvenilir değil
- Anahtar Zinciri Erişimi'ni açın.
- Sistem anahtar zincirini seçin.
- Localhost sertifikası olup olmadığını denetleyin.
- Tüm kullanıcılar için güvenilir olduğunu belirtmek için simgede bir
+simge olup olmadığını denetleyin. - Sertifikayı sistem anahtarlığından kaldırın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
Visual Studio ile ilgili sertifika sorunlarını gidermek için bkz. IIS Express kullanırken HTTPS Hatası (dotnet/AspNetCore #16892).
Linux sertifikası güvenilir değil
Güven için yapılandırılan sertifikanın sunucu tarafından Kestrel kullanılacak olan kullanıcı HTTPS geliştirici sertifikası olup olmadığını denetleyin.
Geçerli kullanıcı varsayılan HTTPS geliştirici Kestrel sertifikasını aşağıdaki konumda denetleyin:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS geliştirici Kestrel sertifikası dosyası SHA1 parmak izidir. dosyası aracılığıyla dotnet dev-certs https --cleansilindiğinde, farklı bir parmak iziyle gerektiğinde yeniden oluşturulur.
Dışarı aktarılan sertifika eşleşmelerinin parmak izini aşağıdaki komutla denetleyin:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Sertifika eşleşmiyorsa, aşağıdakilerden biri olabilir:
- Eski bir sertifika.
- Kök kullanıcı için bir geliştirici sertifikası dışarı aktarılmış. Bu durumda sertifikayı dışarı aktarın.
Kök kullanıcı sertifikası şu konumda denetlenebilir:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio ile kullanılan IIS Express SSL sertifikası
IIS Express sertifikasıyla ilgili sorunları düzeltmek için Visual Studio yükleyicisinden Onar'ı seçin. Daha fazla bilgi için bu GitHub konusuna bakın.
Ek bilgi
Not
.NET 9 SDK veya üzerini kullanıyorsanız, bu makalenin .NET 9 sürümünde güncelleştirilmiş Linux yordamlarına bakın.
Uyarı
API projeleri
Hassas bilgiler alan Web API'lerinde kullanmayınRequireHttpsAttribute. RequireHttpsAttribute tarayıcıları HTTP'den HTTPS'ye yönlendirmek için HTTP durum kodlarını kullanır. API istemcileri HTTP'den HTTPS'ye yönlendirmeleri anlamayabilir veya buna uymayabilir. Bu tür istemciler HTTP üzerinden bilgi gönderebilir. Web API'leri aşağıdakilerden birini yapmalıdır:
- HTTP'de dinlemeyin.
- 400 (Hatalı İstek) durum koduyla bağlantıyı kapatın ve isteği sunmayın.
API'de HTTP yeniden yönlendirmesini devre dışı bırakmak için ortam değişkenini ASPNETCORE_URLS ayarlayın veya komut satırı bayrağını --urls kullanın. Daha fazla bilgi için bkz . ASP.NET Core'da birden çok ortam kullanma ve Andrew Lock tarafından ASP.NET Core uygulamasının URL'lerini ayarlamanın 8 yolu.
HSTS ve API projeleri
HSTS genellikle yalnızca bir tarayıcı yönergesi olduğundan varsayılan API projeleri HSTS içermez. Telefon veya masaüstü uygulamaları gibi diğer arayanlar yönergeye uymaz. Tarayıcılar içinde bile, HTTP üzerinden API'ye yapılan tek bir kimliği doğrulanmış çağrının güvenli olmayan ağlarda riskleri vardır. Güvenli yaklaşım, API projelerini yalnızca HTTPS'yi dinleyecek ve yanıt verecek şekilde yapılandırmaktır.
HTTPS'ye HTTP yeniden yönlendirmesi CORS denetim öncesi isteğinde ERR_INVALID_REDIRECT neden oluyor
CORS denetim öncesi isteğinde ile başarısız olarak UseHttpsRedirection ERR_INVALID_REDIRECT HTTPS'ye yeniden yönlendirilen HTTP kullanan bir uç noktaya yönelik istekler.
API projeleri, istekleri HTTPS'ye yeniden yönlendirmek için kullanmak UseHttpsRedirection yerine HTTP isteklerini reddedebilir.
HTTPS gerektir
Üretim ASP.NET Core web uygulamalarının aşağıdakini kullanmasını öneririz:
- HTTP isteklerini HTTPS'ye yönlendirmek için HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection).
- İstemcilere HTTP Katı Aktarım Güvenlik Protokolü (HSTS) üst bilgileri göndermek için HSTS Ara Yazılımı (UseHsts).
Not
Ters ara sunucu yapılandırmasında dağıtılan uygulamalar, proxy'nin bağlantı güvenliğini (HTTPS) işlemesine olanak tanır. Ara sunucu HTTPS yeniden yönlendirmeyi de işlerse, HTTPS Yeniden Yönlendirme Ara Yazılımını kullanmanız gerekmez. Proxy sunucusu ayrıca HSTS üst bilgilerini (örneğin, IIS 10.0 (1709) veya sonraki sürümlerde yerel HSTS desteği) yazmayı da işlerse, HSTS Ara Yazılımı uygulama tarafından gerekli değildir. Daha fazla bilgi için bkz . Proje oluşturma işleminde HTTPS/HSTS'yi geri çevirme.
KullanmaHttpsRedirection
Dosyada aşağıdaki kod çağrıları UseHttpsRedirection Program.cs :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Yukarıdaki vurgulanan kod:
- Varsayılan HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect) kullanır.
- veya IServerAddressesFeatureortam değişkeni tarafından geçersiz kılınmadığı sürece varsayılan HttpsRedirectionOptions.HttpsPort (null) değerini
ASPNETCORE_HTTPS_PORTkullanır.
Kalıcı yeniden yönlendirmeler yerine geçici yeniden yönlendirmeler kullanmanızı öneririz. Bağlantı önbelleğe alma, geliştirme ortamlarında kararsız davranışlara neden olabilir. Uygulama Geliştirme dışı bir ortamdayken kalıcı yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız Üretim ortamında kalıcı yeniden yönlendirmeleri yapılandırma bölümüne bakın. İstemcilere uygulamaya yalnızca güvenli kaynak isteklerinin gönderilmesi gerektiğini (yalnızca üretimde) belirten sinyal vermek için HSTS kullanmanızı öneririz.
Bağlantı noktası yapılandırması
Güvenli olmayan bir isteği HTTPS'ye yönlendirmek için ara yazılım için bir bağlantı noktası kullanılabilir olmalıdır. Kullanılabilir bağlantı noktası yoksa:
- HTTPS'ye yeniden yönlendirme gerçekleşmez.
- Ara yazılım "Yeniden yönlendirme için https bağlantı noktası belirlenemedi" uyarısını günlüğe kaydeder.
Aşağıdaki yaklaşımlardan herhangi birini kullanarak HTTPS bağlantı noktasını belirtin:
HttpsRedirectionOptions.HttpsPort'u ayarlayın.
https_portKonak ayarını ayarlayın:Konak yapılandırmasında.
Ortam değişkenini
ASPNETCORE_HTTPS_PORTayarlayarak.içinde
appsettings.jsonbir üst düzey girdi ekleyerek:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS ortam değişkenini kullanarak güvenli düzen ile bir bağlantı noktası belirtin. Ortam değişkeni sunucuyu yapılandırıyor. Ara yazılım, https bağlantı noktasını aracılığıyla IServerAddressesFeaturedolaylı olarak bulur. Bu yaklaşım ters ara sunucu dağıtımlarında çalışmaz.
ASP.NET Core web şablonları hem hem de Kestrel IIS Express için içinde bir HTTPS URL'si
Properties/launchsettings.jsonayarlar.launchsettings.jsonyalnızca yerel makinede kullanılır.Sunucunun veya HTTP.sys sunucusunun genel kullanıma yönelik uç dağıtımı Kestrel için BIR HTTPS URL uç noktası yapılandırın. Uygulama tarafından yalnızca bir HTTPS bağlantı noktası kullanılır. Ara yazılım aracılığıyla IServerAddressesFeaturebağlantı noktasını bulur.
Not
Bir uygulama ters ara sunucu yapılandırmasında IServerAddressesFeature çalıştırıldığında kullanılamaz. Bu bölümde açıklanan diğer yaklaşımlardan birini kullanarak bağlantı noktasını ayarlayın.
Edge dağıtımları
Veya Kestrel HTTP.sys genel kullanıma yönelik bir uç sunucu Kestrel olarak kullanıldığında veya HTTP.sys her ikisinde de dinleyecek şekilde yapılandırılmalıdır:
- İstemcinin yeniden yönlendirildiği güvenli bağlantı noktası (genellikle, üretimde 443 ve geliştirme aşamasında 5001).
- Güvenli olmayan bağlantı noktası (genellikle, üretimde 80 ve geliştirme aşamasında 5000).
Uygulamanın güvenli olmayan bir istek alması ve istemciyi güvenli bağlantı noktasına yönlendirmesi için güvenli olmayan bağlantı noktasına istemci tarafından erişilebilir olmalıdır.
Daha fazla bilgi için bkzKestrel. ASP.NET Core'da uç nokta yapılandırması veya HTTP.sys web sunucusu uygulaması.
Dağıtım senaryoları
İstemci ve sunucu arasındaki tüm güvenlik duvarlarının da trafik için açık iletişim bağlantı noktaları olmalıdır.
İstekler ters ara sunucu yapılandırmasında iletiliyorsa, HTTPS Yeniden Yönlendirme Ara Yazılımını çağırmadan önce İletilen Üst Bilgiler Ara Yazılımını kullanın. İletilen Üst Bilgiler Ara Yazılımı Request.Scheme, üst bilgisini kullanarak X-Forwarded-Proto güncelleştirir. Ara yazılım, yeniden yönlendirme URI'lerinin ve diğer güvenlik ilkelerinin düzgün çalışmasına izin verir. İletilen Üst Bilgiler Ara Yazılımı kullanılmadığında arka uç uygulaması doğru düzeni alamayabilir ve yeniden yönlendirme döngüsüne dönüşebilir. Sık karşılaşılan son kullanıcı hata iletisi, çok fazla yeniden yönlendirme oluştuğudur.
Azure Uygulaması Hizmeti'ne dağıtım yaparken Öğretici: Mevcut bir özel SSL sertifikasını Azure Web Apps'e bağlama yönergelerini izleyin.
Seçenekler
Ara yazılım seçeneklerini yapılandırmak için aşağıdaki vurgulanmış kod çağrıları AddHttpsRedirection :
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Çağrısı AddHttpsRedirection yalnızca veya RedirectStatusCodedeğerlerini HttpsPort değiştirmek için gereklidir.
Yukarıdaki vurgulanan kod:
- Status307TemporaryRedirectvarsayılan değer olan değerine ayarlanırHttpsRedirectionOptions.RedirectStatusCode. için atamalar
RedirectStatusCodeiçin sınıfının alanlarını StatusCodes kullanın. - HTTPS bağlantı noktasını 5001 olarak ayarlar.
Üretimde kalıcı yeniden yönlendirmeleri yapılandırma
Ara yazılım varsayılan olarak tüm yeniden yönlendirmelerle bir Status307TemporaryRedirect gönderir. Uygulama Geliştirme dışı bir ortamdayken kalıcı bir yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız, ara yazılım seçenekleri yapılandırmasını Geliştirme dışı bir ortam için koşullu denetime sarmalayın.
içindeki Program.cshizmetleri yapılandırırken:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS Yeniden Yönlendirme Ara Yazılımı alternatif yaklaşımı
HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanın bir alternatifi, URL Yeniden Yazma Ara Yazılımı (AddRedirectToHttps ) kullanmaktır. AddRedirectToHttps , yeniden yönlendirme yürütülürken durum kodunu ve bağlantı noktasını da ayarlayabilir. Daha fazla bilgi için bkz . URL Yeniden Yazma Ara Yazılımı.
Ek yeniden yönlendirme kuralları gerekmeden HTTPS'ye yönlendirilirken, bu makalede açıklanan HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanızı öneririz.
HTTP Katı Aktarım Güvenliği Protokolü (HSTS)
OWASP başına HTTP Strict Transport Security (HSTS), bir web uygulaması tarafından yanıt üst bilgisi kullanımıyla belirtilen bir kabul güvenlik geliştirmesidir. HSTS destekleyen bir tarayıcı bu üst bilgiyi aldığında:
- Tarayıcı, HTTP üzerinden herhangi bir iletişim gönderilmesini engelleyen etki alanının yapılandırmasını depolar. Tarayıcı, HTTPS üzerinden tüm iletişimi zorlar.
- Tarayıcı, kullanıcının güvenilmeyen veya geçersiz sertifikalar kullanmasını engeller. Tarayıcı, kullanıcının bu tür bir sertifikaya geçici olarak güvenmesine izin veren istemleri devre dışı bırakır.
HSTS istemci tarafından zorlandığından bazı sınırlamaları vardır:
- İstemcinin HSTS'yi desteklemesi gerekir.
- HSTS, HSTS ilkesini oluşturmak için en az bir başarılı HTTPS isteği gerektirir.
- Uygulamanın her HTTP isteğini denetlemesi ve HTTP isteğini yeniden yönlendirmesi veya reddetmesi gerekir.
ASP.NET Core, uzantı yöntemiyle UseHsts HSTS uygular. Uygulama geliştirme modunda olmadığında aşağıdaki kod çağrıları UseHsts yapar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts geliştirme aşamasında önerilmez çünkü HSTS ayarları tarayıcılar tarafından yüksek oranda önbelleğe alınabilir. Varsayılan olarak, UseHsts yerel geri döngü adresini dışlar.
HTTPS'yi ilk kez uygulayan üretim ortamları için yöntemlerden birini kullanarak başlangıç HstsOptions.MaxAge değerini küçük bir değere TimeSpan ayarlayın. HTTPS altyapısını HTTP'ye geri döndürmeniz gerekme ihtimaline karşı saat değerini tek bir günden fazla olmayacak şekilde ayarlayın. HTTPS yapılandırmasının sürdürülebilirliğine güvendikten sonra HSTS max-age değerini artırın; yaygın olarak kullanılan bir değer bir yıldır.
Aşağıdaki vurgulanmış kod:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Üst bilginin preload parametresini
Strict-Transport-Securityayarlar. Önceden yükleme, RFC HSTS belirtiminin bir parçası değildir, ancak yeni yüklemede HSTS sitelerini önceden yüklemek için web tarayıcıları tarafından desteklenir. Daha fazla bilgi için bkz. https://hstspreload.org/. - HSTS ilkesini Konak alt etki alanlarına uygulayan includeSubDomain'i etkinleştirir.
- Üst bilginin parametresini
max-ageStrict-Transport-Securityaçıkça 60 güne ayarlar. Ayarlanmadıysa, varsayılan olarak 30 gün olur. Daha fazla bilgi için max-age yönergesine bakın. - Dışlanması gereken konaklar listesine ekler
example.com.
UseHsts aşağıdaki geri döngü konaklarını dışlar:
localhost: IPv4 geri döngü adresi.127.0.0.1: IPv4 geri döngü adresi.[::1]: IPv6 geri döngü adresi.
Proje oluşturma işleminde HTTPS/HSTS'i geri çevirme
Bağlantı güvenliğinin ağın genel kullanıma yönelik kenarında işlendiği bazı arka uç hizmet senaryolarında, her düğümde bağlantı güvenliğini yapılandırmak gerekmez. Visual Studio'daki şablonlardan veya dotnet new komutundan oluşturulan web uygulamaları HTTPS yeniden yönlendirmesini ve HSTS'yi etkinleştirir. Bu senaryoları gerektirmeyen dağıtımlar için, uygulama şablondan oluşturulduğunda HTTPS/HSTS'yi geri çevirebilirsiniz.
HTTPS/HSTS'yi geri çevirmek için:
HTTPS için yapılandır onay kutusunun işaretini kaldırın.

Windows ve macOS'ta ASP.NET Core HTTPS geliştirme sertifikasına güvenme
Firefox tarayıcısı için sonraki bölüme bakın.
.NET Core SDK'sı bir HTTPS geliştirme sertifikası içerir. Sertifika, ilk çalıştırma deneyiminin bir parçası olarak yüklenir. Örneğin, dotnet --info aşağıdaki çıkışın bir varyasyonunu üretir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK'sını yüklemek, ASP.NET Core HTTPS geliştirme sertifikasını yerel kullanıcı sertifika deposuna yükler. Sertifika yüklendi, ancak güvenilir değil. Sertifikaya güvenmek için aracı çalıştırmak için tek seferlik adımı gerçekleştirin dotnet dev-certs :
dotnet dev-certs https --trust
Aşağıdaki komut araçla ilgili dotnet dev-certs yardım sağlar:
dotnet dev-certs https --help
Uyarı
Kapsayıcı görüntüsü veya sanal makine gibi yeniden dağıtılacak bir ortamda geliştirme sertifikası oluşturmayın. Bunu yapmak sahtekarlığa ve ayrıcalıkların yükseltilmesine yol açabilir. Bunu önlemeye yardımcı olmak için ortam değişkenini DOTNET_GENERATE_ASPNET_CERTIFICATE .NET CLI'yı ilk kez çağırmadan önce olarak false ayarlayın. Bu, CLI'nın ilk çalıştırma deneyimi sırasında ASP.NET Core geliştirme sertifikasının otomatik neslini atlar.
SEC_ERROR_INADEQUATE_KEY_USAGE hatasını önlemek için Firefox ile HTTPS sertifikasına güvenme
Firefox tarayıcısı kendi sertifika deposunu kullanır ve bu nedenle IIS Express veya Kestrel geliştirici sertifikalarına güvenmez.
Firefox ile HTTPS sertifikasına güvenmeye, bir ilke dosyası oluşturmaya veya FireFox tarayıcısıyla yapılandırmaya yönelik iki yaklaşım vardır. Tarayıcıyla yapılandırıldığında ilke dosyası oluşturulur, bu nedenle iki yaklaşım eşdeğerdir.
Firefox ile HTTPS sertifikasına güvenmek için bir ilke dosyası oluşturma
İlke dosyası (policies.json) oluşturma:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Bu makalenin Linux üzerinde Firefox ile sertifikaya güvenme bölümüne bakın.
Firefox ilke dosyasına aşağıdaki JSON dosyasını ekleyin:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Yukarıdaki ilke dosyası, Windows sertifika deposundaki güvenilen sertifikalardan Firefox güven sertifikalarını yapar. Sonraki bölümde Firefox tarayıcısını kullanarak önceki ilke dosyasını oluşturmak için alternatif bir yaklaşım sağlanır.
Firefox tarayıcı kullanarak HTTPS sertifikasının güvenini yapılandırma
Aşağıdaki yönergeleri kullanarak ayarlayın security.enterprise_roots.enabled = true :
- FireFox tarayıcısında girin
about:config. - Riski Kabul Et'i ve riski kabul ediyorsanız Devam Et'i seçin.
- Tümünü Göster'i seçin
- Ayarlamak
security.enterprise_roots.enabled=true - Firefox'ta çıkış ve yeniden başlatma
Daha fazla bilgi için bkz . Firefox'ta Sertifika Yetkililerini (CA) Ayarlama ve mozilla/policy-templates/README dosyası.
Docker için geliştirici sertifikası ayarlama
Bu GitHub sorununa bakın.
Linux'ta HTTPS sertifikasına güvenme
Güven oluşturmak dağıtıma ve tarayıcıya özgüdür. Aşağıdaki bölümlerde bazı popüler dağıtımlar ve Chromium tarayıcıları (Edge ve Chrome) ve Firefox için yönergeler sağlanmaktadır.
Hizmet-hizmet iletişimi için Ubuntu sertifikaya güveniyor
Aşağıdaki yönergeler 20.04 gibi bazı Ubuntu sürümlerinde çalışmaz. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #23686.
OpenSSL 1.1.1h veya üzerini yükleyin. OpenSSL'yi güncelleştirme yönergeleri için dağıtımınıza bakın.
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Önceki komutlar:
- Geçerli kullanıcının geliştirici sertifikasının oluşturulduğundan emin olun.
- Geçerli kullanıcının ortamını kullanarak klasör için
ca-certificatesgereken yükseltilmiş izinlere sahip sertifikayı dışarı aktarır. - bayrağı kaldırılarak
-Ekök kullanıcı sertifikası dışarı aktarılır ve gerekirse oluşturulur. Yeni oluşturulan her sertifikanın farklı bir parmak izi vardır. Köksudoolarak çalışırken ve-Egerekli değildir.
Yukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Edge veya Chrome kullanarak Linux'ta HTTPS sertifikasına güvenme
Linux'ta chromium tarayıcıları için:
Dağıtımınız için öğesini
libnss3-toolsyükleyin.Klasörün makinede
$HOME/.pki/nssdbvar olduğunu oluşturun veya doğrulayın.Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutları çalıştırın:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtTarayıcıdan çıkın ve yeniden başlatın.
Linux üzerinde Firefox ile sertifikaya güvenme
Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutla adresinde
/usr/lib/firefox/distribution/policies.jsonbir JSON dosyası oluşturun:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Not: Ubuntu 21.10 Firefox bir tutturma paketi olarak gelir ve yükleme klasörü şeklindedir /snap/firefox/current/usr/lib/firefox.
Tarayıcıyı kullanarak ilke dosyasını yapılandırmanın alternatif bir yolu için bu makaledeki Firefox tarayıcısını kullanarak HTTPS sertifikasının güvenini yapılandırma bölümüne bakın.
Fedora 34 ile sertifikaya güvenme
Bkz.
- Bu GitHub açıklaması
- Fedora: Paylaşılan Sistem Sertifikalarını Kullanma
- Fedora'da bir .NET geliştirme ortamı ayarlayın.
Sertifikaya diğer dağıtımlarla güvenme
Bu GitHub sorununa bakın.
Linux için Windows Alt Sistemi'den HTTPS sertifikasına güven
Aşağıdaki yönergeler Ubuntu 20.04 gibi bazı Linux dağıtımlarında çalışmaz. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #23686.
Linux için Windows Alt Sistemi (WSL), varsayılan olarak Windows'ta güvenilir olmayan bir HTTPS otomatik olarak imzalanan geliştirme sertifikası oluşturur. Windows'un WSL sertifikasına güvenmesinin en kolay yolu, WSL'yi Windows ile aynı sertifikayı kullanacak şekilde yapılandırmaktır:
Windows'ta geliştirici sertifikasını bir dosyaya aktarın:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustParola nerededir
$CREDENTIAL_PLACEHOLDER$?WSL penceresinde, WSL örneğinde dışarı aktarılan sertifikayı içeri aktarın:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Yukarıdaki yaklaşım, sertifika başına ve WSL dağıtımı başına tek seferlik bir işlemdir. Sertifikayı tekrar tekrar dışarı aktarmaktan daha kolaydır. Windows'ta sertifikayı güncelleştirir veya yeniden oluşturursanız, önceki komutları yeniden çalıştırmanız gerekebilir.
Sertifika güvenilir değil gibi sertifika sorunlarını giderme
Bu bölüm, ASP.NET Core HTTPS geliştirme sertifikası yüklendiğinde ve güvenildiğinde yardım sağlar, ancak yine de sertifikaya güvenilmediğine ilişkin tarayıcı uyarılarınız vardır. ASP.NET Core HTTPS geliştirme sertifikası tarafından Kestrelkullanılır.
IIS Express sertifikasını onarmak için bu Stackoverflow sorununa bakın.
Tüm platformlar - sertifika güvenilir değil
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
dotnet dev-certs https --clean Başarısız Oluyor
Yukarıdaki komutlar tarayıcı güveni sorunlarının çoğunu çözer. Tarayıcı sertifikaya hala güvenmiyorsa, aşağıdaki platforma özgü önerileri izleyin.
Docker - sertifika güvenilir değil
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https klasörünü silin.
- Çözümü temizleyin. Bölme ve obj klasörlerini silin.
- Geliştirme aracını yeniden başlatın. Örneğin, Visual Studio veya Visual Studio Code.
Windows - sertifika güvenilir değil
- Sertifika deposundaki sertifikaları denetleyin. hem altında hem de altında
Current User > Personal > Certificateskolay ada sahipASP.NET Core HTTPS development certificatebirlocalhostsertifika olmalıdırCurrent User > Trusted root certification authorities > Certificates - Bulunan tüm sertifikaları hem Kişisel hem de Güvenilen kök sertifika yetkililerinden kaldırın. IIS Express localhost sertifikasını kaldırmayın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
OS X - sertifika güvenilir değil
- Anahtar Zinciri Erişimi'ni açın.
- Sistem anahtar zincirini seçin.
- Localhost sertifikası olup olmadığını denetleyin.
- Tüm kullanıcılar için güvenilir olduğunu belirtmek için simgede bir
+simge olup olmadığını denetleyin. - Sertifikayı sistem anahtarlığından kaldırın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
Visual Studio ile ilgili sertifika sorunlarını gidermek için bkz. IIS Express kullanırken HTTPS Hatası (dotnet/AspNetCore #16892).
Linux sertifikası güvenilir değil
Güven için yapılandırılan sertifikanın sunucu tarafından Kestrel kullanılacak olan kullanıcı HTTPS geliştirici sertifikası olup olmadığını denetleyin.
Geçerli kullanıcı varsayılan HTTPS geliştirici Kestrel sertifikasını aşağıdaki konumda denetleyin:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS geliştirici Kestrel sertifikası dosyası SHA1 parmak izidir. dosyası aracılığıyla dotnet dev-certs https --cleansilindiğinde, farklı bir parmak iziyle gerektiğinde yeniden oluşturulur.
Dışarı aktarılan sertifika eşleşmelerinin parmak izini aşağıdaki komutla denetleyin:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Sertifika eşleşmiyorsa, aşağıdakilerden biri olabilir:
- Eski bir sertifika.
- Kök kullanıcı için bir geliştirici sertifikası dışarı aktarılmış. Bu durumda sertifikayı dışarı aktarın.
Kök kullanıcı sertifikası şu konumda denetlenebilir:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio ile kullanılan IIS Express SSL sertifikası
IIS Express sertifikasıyla ilgili sorunları düzeltmek için Visual Studio yükleyicisinden Onar'ı seçin. Daha fazla bilgi için bu GitHub konusuna bakın.
Grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engeller
Bazı durumlarda, grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engelleyebilir. Daha fazla bilgi için bu GitHub konusuna bakın.
Ek bilgi
Not
.NET 9 SDK veya üzerini kullanıyorsanız, bu makalenin .NET 9 sürümünde güncelleştirilmiş Linux yordamlarına bakın.
Uyarı
API projeleri
Hassas bilgiler alan Web API'lerinde kullanmayınRequireHttpsAttribute. RequireHttpsAttribute tarayıcıları HTTP'den HTTPS'ye yönlendirmek için HTTP durum kodlarını kullanır. API istemcileri HTTP'den HTTPS'ye yönlendirmeleri anlamayabilir veya buna uymayabilir. Bu tür istemciler HTTP üzerinden bilgi gönderebilir. Web API'leri aşağıdakilerden birini yapmalıdır:
- HTTP'de dinlemeyin.
- 400 (Hatalı İstek) durum koduyla bağlantıyı kapatın ve isteği sunmayın.
API'de HTTP yeniden yönlendirmesini devre dışı bırakmak için ortam değişkenini ASPNETCORE_URLS ayarlayın veya komut satırı bayrağını --urls kullanın. Daha fazla bilgi için bkz . ASP.NET Core'da birden çok ortam kullanma ve Andrew Lock tarafından ASP.NET Core uygulamasının URL'lerini ayarlamanın 8 yolu.
HSTS ve API projeleri
HSTS genellikle yalnızca bir tarayıcı yönergesi olduğundan varsayılan API projeleri HSTS içermez. Telefon veya masaüstü uygulamaları gibi diğer arayanlar yönergeye uymaz. Tarayıcılar içinde bile, HTTP üzerinden API'ye yapılan tek bir kimliği doğrulanmış çağrının güvenli olmayan ağlarda riskleri vardır. Güvenli yaklaşım, API projelerini yalnızca HTTPS'yi dinleyecek ve yanıt verecek şekilde yapılandırmaktır.
HTTPS'ye HTTP yeniden yönlendirmesi CORS denetim öncesi isteğinde ERR_INVALID_REDIRECT neden oluyor
CORS denetim öncesi isteğinde ile başarısız olarak UseHttpsRedirection ERR_INVALID_REDIRECT HTTPS'ye yeniden yönlendirilen HTTP kullanan bir uç noktaya yönelik istekler.
API projeleri, istekleri HTTPS'ye yeniden yönlendirmek için kullanmak UseHttpsRedirection yerine HTTP isteklerini reddedebilir.
HTTPS gerektir
Üretim ASP.NET Core web uygulamalarının aşağıdakini kullanmasını öneririz:
- HTTP isteklerini HTTPS'ye yönlendirmek için HTTPS Yeniden Yönlendirme Ara Yazılımı (UseHttpsRedirection).
- İstemcilere HTTP Katı Aktarım Güvenlik Protokolü (HSTS) üst bilgileri göndermek için HSTS Ara Yazılımı (UseHsts).
Not
Ters ara sunucu yapılandırmasında dağıtılan uygulamalar, proxy'nin bağlantı güvenliğini (HTTPS) işlemesine olanak tanır. Ara sunucu HTTPS yeniden yönlendirmeyi de işlerse, HTTPS Yeniden Yönlendirme Ara Yazılımını kullanmanız gerekmez. Proxy sunucusu ayrıca HSTS üst bilgilerini (örneğin, IIS 10.0 (1709) veya sonraki sürümlerde yerel HSTS desteği) yazmayı da işlerse, HSTS Ara Yazılımı uygulama tarafından gerekli değildir. Daha fazla bilgi için bkz . Proje oluşturma işleminde HTTPS/HSTS'yi geri çevirme.
KullanmaHttpsRedirection
Dosyada aşağıdaki kod çağrıları UseHttpsRedirection Program.cs :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Yukarıdaki vurgulanan kod:
- Varsayılan HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect) kullanır.
- veya IServerAddressesFeatureortam değişkeni tarafından geçersiz kılınmadığı sürece varsayılan HttpsRedirectionOptions.HttpsPort (null) değerini
ASPNETCORE_HTTPS_PORTkullanır.
Kalıcı yeniden yönlendirmeler yerine geçici yeniden yönlendirmeler kullanmanızı öneririz. Bağlantı önbelleğe alma, geliştirme ortamlarında kararsız davranışlara neden olabilir. Uygulama Geliştirme dışı bir ortamdayken kalıcı yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız Üretim ortamında kalıcı yeniden yönlendirmeleri yapılandırma bölümüne bakın. İstemcilere uygulamaya yalnızca güvenli kaynak isteklerinin gönderilmesi gerektiğini (yalnızca üretimde) belirten sinyal vermek için HSTS kullanmanızı öneririz.
Bağlantı noktası yapılandırması
Güvenli olmayan bir isteği HTTPS'ye yönlendirmek için ara yazılım için bir bağlantı noktası kullanılabilir olmalıdır. Kullanılabilir bağlantı noktası yoksa:
- HTTPS'ye yeniden yönlendirme gerçekleşmez.
- Ara yazılım "Yeniden yönlendirme için https bağlantı noktası belirlenemedi" uyarısını günlüğe kaydeder.
Aşağıdaki yaklaşımlardan herhangi birini kullanarak HTTPS bağlantı noktasını belirtin:
HttpsRedirectionOptions.HttpsPort'u ayarlayın.
https_portKonak ayarını ayarlayın:Konak yapılandırmasında.
Ortam değişkenini
ASPNETCORE_HTTPS_PORTayarlayarak.içinde
appsettings.jsonbir üst düzey girdi ekleyerek:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
ASPNETCORE_URLS ortam değişkenini kullanarak güvenli düzen ile bir bağlantı noktası belirtin. Ortam değişkeni sunucuyu yapılandırıyor. Ara yazılım, https bağlantı noktasını aracılığıyla IServerAddressesFeaturedolaylı olarak bulur. Bu yaklaşım ters ara sunucu dağıtımlarında çalışmaz.
ASP.NET Core web şablonları hem hem de Kestrel IIS Express için içinde bir HTTPS URL'si
Properties/launchsettings.jsonayarlar.launchsettings.jsonyalnızca yerel makinede kullanılır.Sunucunun veya HTTP.sys sunucusunun genel kullanıma yönelik uç dağıtımı Kestrel için BIR HTTPS URL uç noktası yapılandırın. Uygulama tarafından yalnızca bir HTTPS bağlantı noktası kullanılır. Ara yazılım aracılığıyla IServerAddressesFeaturebağlantı noktasını bulur.
Not
Bir uygulama ters ara sunucu yapılandırmasında IServerAddressesFeature çalıştırıldığında kullanılamaz. Bu bölümde açıklanan diğer yaklaşımlardan birini kullanarak bağlantı noktasını ayarlayın.
Edge dağıtımları
Veya Kestrel HTTP.sys genel kullanıma yönelik bir uç sunucu Kestrel olarak kullanıldığında veya HTTP.sys her ikisinde de dinleyecek şekilde yapılandırılmalıdır:
- İstemcinin yeniden yönlendirildiği güvenli bağlantı noktası (genellikle, üretimde 443 ve geliştirme aşamasında 5001).
- Güvenli olmayan bağlantı noktası (genellikle, üretimde 80 ve geliştirme aşamasında 5000).
Uygulamanın güvenli olmayan bir istek alması ve istemciyi güvenli bağlantı noktasına yönlendirmesi için güvenli olmayan bağlantı noktasına istemci tarafından erişilebilir olmalıdır.
Daha fazla bilgi için bkzKestrel. ASP.NET Core'da uç nokta yapılandırması veya HTTP.sys web sunucusu uygulaması.
Dağıtım senaryoları
İstemci ve sunucu arasındaki tüm güvenlik duvarlarının da trafik için açık iletişim bağlantı noktaları olmalıdır.
İstekler ters ara sunucu yapılandırmasında iletiliyorsa, HTTPS Yeniden Yönlendirme Ara Yazılımını çağırmadan önce İletilen Üst Bilgiler Ara Yazılımını kullanın. İletilen Üst Bilgiler Ara Yazılımı Request.Scheme, üst bilgisini kullanarak X-Forwarded-Proto güncelleştirir. Ara yazılım, yeniden yönlendirme URI'lerinin ve diğer güvenlik ilkelerinin düzgün çalışmasına izin verir. İletilen Üst Bilgiler Ara Yazılımı kullanılmadığında arka uç uygulaması doğru düzeni alamayabilir ve yeniden yönlendirme döngüsüne dönüşebilir. Sık karşılaşılan son kullanıcı hata iletisi, çok fazla yeniden yönlendirme oluştuğudur.
Azure Uygulaması Hizmeti'ne dağıtım yaparken Öğretici: Mevcut bir özel SSL sertifikasını Azure Web Apps'e bağlama yönergelerini izleyin.
Seçenekler
Ara yazılım seçeneklerini yapılandırmak için aşağıdaki vurgulanmış kod çağrıları AddHttpsRedirection :
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Çağrısı AddHttpsRedirection yalnızca veya RedirectStatusCodedeğerlerini HttpsPort değiştirmek için gereklidir.
Yukarıdaki vurgulanan kod:
- Status307TemporaryRedirectvarsayılan değer olan değerine ayarlanırHttpsRedirectionOptions.RedirectStatusCode. için atamalar
RedirectStatusCodeiçin sınıfının alanlarını StatusCodes kullanın. - HTTPS bağlantı noktasını 5001 olarak ayarlar.
Üretimde kalıcı yeniden yönlendirmeleri yapılandırma
Ara yazılım varsayılan olarak tüm yeniden yönlendirmelerle bir Status307TemporaryRedirect gönderir. Uygulama Geliştirme dışı bir ortamdayken kalıcı bir yeniden yönlendirme durum kodu göndermeyi tercih ediyorsanız, ara yazılım seçenekleri yapılandırmasını Geliştirme dışı bir ortam için koşullu denetime sarmalayın.
içindeki Program.cshizmetleri yapılandırırken:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
HTTPS Yeniden Yönlendirme Ara Yazılımı alternatif yaklaşımı
HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanın bir alternatifi, URL Yeniden Yazma Ara Yazılımı (AddRedirectToHttps ) kullanmaktır. AddRedirectToHttps , yeniden yönlendirme yürütülürken durum kodunu ve bağlantı noktasını da ayarlayabilir. Daha fazla bilgi için bkz . URL Yeniden Yazma Ara Yazılımı.
Ek yeniden yönlendirme kuralları gerekmeden HTTPS'ye yönlendirilirken, bu makalede açıklanan HTTPS Yeniden Yönlendirme Ara Yazılımını (UseHttpsRedirection) kullanmanızı öneririz.
HTTP Katı Aktarım Güvenliği Protokolü (HSTS)
OWASP başına HTTP Strict Transport Security (HSTS), bir web uygulaması tarafından yanıt üst bilgisi kullanımıyla belirtilen bir kabul güvenlik geliştirmesidir. HSTS destekleyen bir tarayıcı bu üst bilgiyi aldığında:
- Tarayıcı, HTTP üzerinden herhangi bir iletişim gönderilmesini engelleyen etki alanının yapılandırmasını depolar. Tarayıcı, HTTPS üzerinden tüm iletişimi zorlar.
- Tarayıcı, kullanıcının güvenilmeyen veya geçersiz sertifikalar kullanmasını engeller. Tarayıcı, kullanıcının bu tür bir sertifikaya geçici olarak güvenmesine izin veren istemleri devre dışı bırakır.
HSTS istemci tarafından zorlandığından bazı sınırlamaları vardır:
- İstemcinin HSTS'yi desteklemesi gerekir.
- HSTS, HSTS ilkesini oluşturmak için en az bir başarılı HTTPS isteği gerektirir.
- Uygulamanın her HTTP isteğini denetlemesi ve HTTP isteğini yeniden yönlendirmesi veya reddetmesi gerekir.
ASP.NET Core, uzantı yöntemiyle UseHsts HSTS uygular. Uygulama geliştirme modunda olmadığında aşağıdaki kod çağrıları UseHsts yapar:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts geliştirme aşamasında önerilmez çünkü HSTS ayarları tarayıcılar tarafından yüksek oranda önbelleğe alınabilir. Varsayılan olarak, UseHsts yerel geri döngü adresini dışlar.
HTTPS'yi ilk kez uygulayan üretim ortamları için yöntemlerden birini kullanarak başlangıç HstsOptions.MaxAge değerini küçük bir değere TimeSpan ayarlayın. HTTPS altyapısını HTTP'ye geri döndürmeniz gerekme ihtimaline karşı saat değerini tek bir günden fazla olmayacak şekilde ayarlayın. HTTPS yapılandırmasının sürdürülebilirliğine güvendikten sonra HSTS max-age değerini artırın; yaygın olarak kullanılan bir değer bir yıldır.
Aşağıdaki vurgulanmış kod:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Üst bilginin preload parametresini
Strict-Transport-Securityayarlar. Önceden yükleme, RFC HSTS belirtiminin bir parçası değildir, ancak yeni yüklemede HSTS sitelerini önceden yüklemek için web tarayıcıları tarafından desteklenir. Daha fazla bilgi için bkz. https://hstspreload.org/. - HSTS ilkesini Konak alt etki alanlarına uygulayan includeSubDomain'i etkinleştirir.
- Üst bilginin parametresini
max-ageStrict-Transport-Securityaçıkça 60 güne ayarlar. Ayarlanmadıysa, varsayılan olarak 30 gün olur. Daha fazla bilgi için max-age yönergesine bakın. - Dışlanması gereken konaklar listesine ekler
example.com.
UseHsts aşağıdaki geri döngü konaklarını dışlar:
localhost: IPv4 geri döngü adresi.127.0.0.1: IPv4 geri döngü adresi.[::1]: IPv6 geri döngü adresi.
Proje oluşturma işleminde HTTPS/HSTS'i geri çevirme
Bağlantı güvenliğinin ağın genel kullanıma yönelik kenarında işlendiği bazı arka uç hizmet senaryolarında, her düğümde bağlantı güvenliğini yapılandırmak gerekmez. Visual Studio'daki şablonlardan veya dotnet new komutundan oluşturulan web uygulamaları HTTPS yeniden yönlendirmesini ve HSTS'yi etkinleştirir. Bu senaryoları gerektirmeyen dağıtımlar için, uygulama şablondan oluşturulduğunda HTTPS/HSTS'yi geri çevirebilirsiniz.
HTTPS/HSTS'yi geri çevirmek için:
HTTPS için yapılandır onay kutusunun işaretini kaldırın.

Windows ve macOS'ta ASP.NET Core HTTPS geliştirme sertifikasına güvenme
Firefox tarayıcısı için sonraki bölüme bakın.
.NET Core SDK'sı bir HTTPS geliştirme sertifikası içerir. Sertifika, ilk çalıştırma deneyiminin bir parçası olarak yüklenir. Örneğin, dotnet --info aşağıdaki çıkışın bir varyasyonunu üretir:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
.NET Core SDK'sını yüklemek, ASP.NET Core HTTPS geliştirme sertifikasını yerel kullanıcı sertifika deposuna yükler. Sertifika yüklendi, ancak güvenilir değil. Sertifikaya güvenmek için aracı çalıştırmak için tek seferlik adımı gerçekleştirin dotnet dev-certs :
dotnet dev-certs https --trust
Aşağıdaki komut araçla ilgili dotnet dev-certs yardım sağlar:
dotnet dev-certs https --help
Uyarı
Kapsayıcı görüntüsü veya sanal makine gibi yeniden dağıtılacak bir ortamda geliştirme sertifikası oluşturmayın. Bunu yapmak sahtekarlığa ve ayrıcalıkların yükseltilmesine yol açabilir. Bunu önlemeye yardımcı olmak için ortam değişkenini DOTNET_GENERATE_ASPNET_CERTIFICATE .NET CLI'yı ilk kez çağırmadan önce olarak false ayarlayın. Bu, CLI'nın ilk çalıştırma deneyimi sırasında ASP.NET Core geliştirme sertifikasının otomatik neslini atlar.
SEC_ERROR_INADEQUATE_KEY_USAGE hatasını önlemek için Firefox ile HTTPS sertifikasına güvenme
Firefox tarayıcısı kendi sertifika deposunu kullanır ve bu nedenle IIS Express veya Kestrel geliştirici sertifikalarına güvenmez.
Firefox ile HTTPS sertifikasına güvenmeye, bir ilke dosyası oluşturmaya veya FireFox tarayıcısıyla yapılandırmaya yönelik iki yaklaşım vardır. Tarayıcıyla yapılandırıldığında ilke dosyası oluşturulur, bu nedenle iki yaklaşım eşdeğerdir.
Firefox ile HTTPS sertifikasına güvenmek için bir ilke dosyası oluşturma
İlke dosyası (policies.json) oluşturma:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - MacOS:
Firefox.app/Contents/Resources/distribution - Linux: Bu makalenin Linux üzerinde Firefox ile sertifikaya güvenme bölümüne bakın.
Firefox ilke dosyasına aşağıdaki JSON dosyasını ekleyin:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
Yukarıdaki ilke dosyası, Windows sertifika deposundaki güvenilen sertifikalardan Firefox güven sertifikalarını yapar. Sonraki bölümde Firefox tarayıcısını kullanarak önceki ilke dosyasını oluşturmak için alternatif bir yaklaşım sağlanır.
Firefox tarayıcı kullanarak HTTPS sertifikasının güvenini yapılandırma
Aşağıdaki yönergeleri kullanarak ayarlayın security.enterprise_roots.enabled = true :
- FireFox tarayıcısında girin
about:config. - Riski Kabul Et'i ve riski kabul ediyorsanız Devam Et'i seçin.
- Tümünü Göster'i seçin
- Ayarlamak
security.enterprise_roots.enabled=true - Firefox'ta çıkış ve yeniden başlatma
Daha fazla bilgi için bkz . Firefox'ta Sertifika Yetkililerini (CA) Ayarlama ve mozilla/policy-templates/README dosyası.
Docker için geliştirici sertifikası ayarlama
Bu GitHub sorununa bakın.
Linux'ta HTTPS sertifikasına güvenme
Güven oluşturmak dağıtıma ve tarayıcıya özgüdür. Aşağıdaki bölümlerde bazı popüler dağıtımlar ve Chromium tarayıcıları (Edge ve Chrome) ve Firefox için yönergeler sağlanmaktadır.
Linux-dev-certs ile Linux'ta HTTPS sertifikasına güvenme
linux-dev-certs , Linux üzerinde geliştirici sertifikası oluşturmak ve güvenmek için kullanışlı bir yol sağlayan açık kaynak, topluluk tarafından desteklenen bir .NET genel aracıdır. Araç Microsoft tarafından korunmaz veya desteklenmez.
Aşağıdaki komutlar aracı yükler ve güvenilir bir geliştirici sertifikası oluşturur:
dotnet tool update -g linux-dev-certs
dotnet linux-dev-certs install
Daha fazla bilgi edinmek veya sorunları bildirmek için bkz . linux-dev-certs GitHub deposu.
Hizmet-hizmet iletişimi için Ubuntu sertifikaya güveniyor
Aşağıdaki yönergeler 20.04 gibi bazı Ubuntu sürümlerinde çalışmaz. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #23686.
OpenSSL 1.1.1h veya üzerini yükleyin. OpenSSL'yi güncelleştirme yönergeleri için dağıtımınıza bakın.
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Önceki komutlar:
- Geçerli kullanıcının geliştirici sertifikasının oluşturulduğundan emin olun.
- Geçerli kullanıcının ortamını kullanarak klasör için
ca-certificatesgereken yükseltilmiş izinlere sahip sertifikayı dışarı aktarır. - bayrağı kaldırılarak
-Ekök kullanıcı sertifikası dışarı aktarılır ve gerekirse oluşturulur. Yeni oluşturulan her sertifikanın farklı bir parmak izi vardır. Köksudoolarak çalışırken ve-Egerekli değildir.
Yukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Edge veya Chrome kullanarak Linux'ta HTTPS sertifikasına güvenme
Linux'ta chromium tarayıcıları için:
Dağıtımınız için öğesini
libnss3-toolsyükleyin.Klasörün makinede
$HOME/.pki/nssdbvar olduğunu oluşturun veya doğrulayın.Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutları çalıştırın:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtTarayıcıdan çıkın ve yeniden başlatın.
Linux üzerinde Firefox ile sertifikaya güvenme
Sertifikayı aşağıdaki komutla dışarı aktarın:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMYukarıdaki komuttaki yol Ubuntu'ya özgüdür. Diğer dağıtımlar için uygun bir yol seçin veya Sertifika Yetkilileri (CA) için yolu kullanın.
Aşağıdaki komutla adresinde
/usr/lib/firefox/distribution/policies.jsonbir JSON dosyası oluşturun:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Not: Ubuntu 21.10 Firefox bir tutturma paketi olarak gelir ve yükleme klasörü şeklindedir /snap/firefox/current/usr/lib/firefox.
Tarayıcıyı kullanarak ilke dosyasını yapılandırmanın alternatif bir yolu için bu makaledeki Firefox tarayıcısını kullanarak HTTPS sertifikasının güvenini yapılandırma bölümüne bakın.
Fedora 34 ile sertifikaya güvenme
Bkz.
- Bu GitHub açıklaması
- Fedora: Paylaşılan Sistem Sertifikalarını Kullanma
- Fedora'da bir .NET geliştirme ortamı ayarlayın.
Sertifikaya diğer dağıtımlarla güvenme
Bu GitHub sorununa bakın.
Linux için Windows Alt Sistemi'den HTTPS sertifikasına güven
Aşağıdaki yönergeler Ubuntu 20.04 gibi bazı Linux dağıtımlarında çalışmaz. Daha fazla bilgi için bkz. GitHub sorunu dotnet/AspNetCore.Docs #23686.
Linux için Windows Alt Sistemi (WSL), varsayılan olarak Windows'ta güvenilir olmayan bir HTTPS otomatik olarak imzalanan geliştirme sertifikası oluşturur. Windows'un WSL sertifikasına güvenmesinin en kolay yolu, WSL'yi Windows ile aynı sertifikayı kullanacak şekilde yapılandırmaktır:
Windows'ta geliştirici sertifikasını bir dosyaya aktarın:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustParola nerededir
$CREDENTIAL_PLACEHOLDER$?WSL penceresinde, WSL örneğinde dışarı aktarılan sertifikayı içeri aktarın:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Yukarıdaki yaklaşım, sertifika başına ve WSL dağıtımı başına tek seferlik bir işlemdir. Sertifikayı tekrar tekrar dışarı aktarmaktan daha kolaydır. Windows'ta sertifikayı güncelleştirir veya yeniden oluşturursanız, önceki komutları yeniden çalıştırmanız gerekebilir.
Sertifika güvenilir değil gibi sertifika sorunlarını giderme
Bu bölüm, ASP.NET Core HTTPS geliştirme sertifikası yüklendiğinde ve güvenildiğinde yardım sağlar, ancak yine de sertifikaya güvenilmediğine ilişkin tarayıcı uyarılarınız vardır. ASP.NET Core HTTPS geliştirme sertifikası tarafından Kestrelkullanılır.
IIS Express sertifikasını onarmak için bu Stackoverflow sorununa bakın.
Tüm platformlar - sertifika güvenilir değil
Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın. Sertifika güveni tarayıcılar tarafından önbelleğe alınır.
dotnet dev-certs https --clean Başarısız Oluyor
Yukarıdaki komutlar tarayıcı güveni sorunlarının çoğunu çözer. Tarayıcı sertifikaya hala güvenmiyorsa, aşağıdaki platforma özgü önerileri izleyin.
Docker - sertifika güvenilir değil
- C:\Users{USER}\AppData\Roaming\ASP.NET\Https klasörünü silin.
- Çözümü temizleyin. Bölme ve obj klasörlerini silin.
- Geliştirme aracını yeniden başlatın. Örneğin, Visual Studio veya Visual Studio Code.
Windows - sertifika güvenilir değil
- Sertifika deposundaki sertifikaları denetleyin. hem altında hem de altında
Current User > Personal > Certificateskolay ada sahipASP.NET Core HTTPS development certificatebirlocalhostsertifika olmalıdırCurrent User > Trusted root certification authorities > Certificates - Bulunan tüm sertifikaları hem Kişisel hem de Güvenilen kök sertifika yetkililerinden kaldırın. IIS Express localhost sertifikasını kaldırmayın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
OS X - sertifika güvenilir değil
- Anahtar Zinciri Erişimi'ni açın.
- Sistem anahtar zincirini seçin.
- Localhost sertifikası olup olmadığını denetleyin.
- Tüm kullanıcılar için güvenilir olduğunu belirtmek için simgede bir
+simge olup olmadığını denetleyin. - Sertifikayı sistem anahtarlığından kaldırın.
- Aşağıdaki komutları çalıştırın:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Açık olan tüm tarayıcı örneklerini kapatın. Uygulamaya yeni bir tarayıcı penceresi açın.
Visual Studio ile ilgili sertifika sorunlarını gidermek için bkz. IIS Express kullanırken HTTPS Hatası (dotnet/AspNetCore #16892).
Linux sertifikası güvenilir değil
Güven için yapılandırılan sertifikanın sunucu tarafından Kestrel kullanılacak olan kullanıcı HTTPS geliştirici sertifikası olup olmadığını denetleyin.
Geçerli kullanıcı varsayılan HTTPS geliştirici Kestrel sertifikasını aşağıdaki konumda denetleyin:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
HTTPS geliştirici Kestrel sertifikası dosyası SHA1 parmak izidir. dosyası aracılığıyla dotnet dev-certs https --cleansilindiğinde, farklı bir parmak iziyle gerektiğinde yeniden oluşturulur.
Dışarı aktarılan sertifika eşleşmelerinin parmak izini aşağıdaki komutla denetleyin:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Sertifika eşleşmiyorsa, aşağıdakilerden biri olabilir:
- Eski bir sertifika.
- Kök kullanıcı için bir geliştirici sertifikası dışarı aktarılmış. Bu durumda sertifikayı dışarı aktarın.
Kök kullanıcı sertifikası şu konumda denetlenebilir:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Visual Studio ile kullanılan IIS Express SSL sertifikası
IIS Express sertifikasıyla ilgili sorunları düzeltmek için Visual Studio yükleyicisinden Onar'ı seçin. Daha fazla bilgi için bu GitHub konusuna bakın.
Grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engeller
Bazı durumlarda, grup ilkesi otomatik olarak imzalanan sertifikaların güvenilir olmasını engelleyebilir. Daha fazla bilgi için bu GitHub konusuna bakın.
Ek bilgi
ASP.NET Core
